最近、多くの読者から「WordPressサイトに動画スライダーを追加するにはどうすればいいですか?
静的なページが必ずしも訪問者の注意を引くとは限らないことに気づいているかもしれない。エンゲージメントがドロップし、直帰率が上昇しているのかもしれません。あるいは、サイトにもっと視覚的な魅力が必要だと感じているのかもしれません。
私たちの経験では、動画スライダーを追加することは、それを解決する最も簡単な方法の一つです。注目を集め、ページをよりダイナミックにし、訪問者をより長く留めることができます。
このガイドでは、WordPressで魅力的な動画スライダーを作成する簡単な手順を説明します – コーディングは必須ではありません。🙌

なぜWordPressで動画スライダーを使うのか?
WordPressユーザーの多くは、サイトを目立たせ、訪問者を夢中にさせることに苦労しています。そこで役立つのが動画スライダーです。
WordPressサイトをより魅力的なものにするためには、画像もいいですが、動画がより効果的です。第一印象は重要であり、訪問者があなたの製品やサービスをチェックするために留まるか、それとも二度と戻ってこないかの分かれ目となります。
さらに、動画を使って製品のデモンストレーションやレビュー、その他のプロモーションコンテンツを紹介することもできます。
例えば、不動産サイトでは、物件のバーチャル・ウォークスルーを見せることができる。
さらに、旅行サイトでは、おすすめのホテル、旅行先、クールなツアー体験などを表示し、潜在顧客の関心を引くことができる。
動画スライダーは、静止画像の代わりに動画をフィーチャーしたスライドショーです。注目を集め、ユーザーエンゲージメントを高める強力な方法です。
ビジネスサイトで動画スライダーを使用する方法をいくつかご紹介します:
- 幸せなカスタマーの短い声を掲載した専用のスライダーを作成する。
- 詳細なケーススタディの動画を共有する。
- 製品やサービスのレビューを表示する
- さまざまな製品の特徴と、それがどのように機能するかを実演する。
そこで今回は、WordPressで簡単に動画スライダーを作成し、視聴者の興味を引く方法をご紹介します。このガイドで説明する手順をすべて簡単に説明します:
準備はいいかい?さっそく始めよう!
WordPressサイトに動画スライダーを追加する
サイトに動画スライダーを追加する最も簡単な方法は、プラグインを使用することです。
Soliloquyをお勧めする理由は、市場で最高のWordPressスライダープラグインだからです。ほとんどのWordPressスライダープラグインはあなたのサイトを遅くしますが、Soliloquyは超高速で、あなたのページのロード時間を損なうことはありません。
さらに詳しくはSoliloquyのレビューをご覧ください。

Soliloquyは、YouTube、Vimeo、Wistiaなど複数の動画プラットフォームに対応している。そのため、すでに公開されている動画であれば、URLを入力するだけでよい。
このプラグインはモバイル・レスポンシブにも対応しています。つまり、あらゆる端末や画面サイズで動作する動画スライドを作成できる。その上、複数のスライドタイプを使用できるので、動画、画像、コンテンツも追加できる。
さて、最初に行う必要があるのは、Soliloquyプラグインをインストールして有効化することです。インストールの詳細については、WordPressプラグインのインストール方法の投稿をご覧ください。
注: 動画スライダーを作成できる無料のSoliloquyプラグインもあります。しかし、このチュートリアルではSoliloquy Proプラグインを使用します。SoliloquyProプラグインにはYouTube、Vimeo、Wistaのビルトインサポートがあり、より多くの動画コントロール設定があるからです。
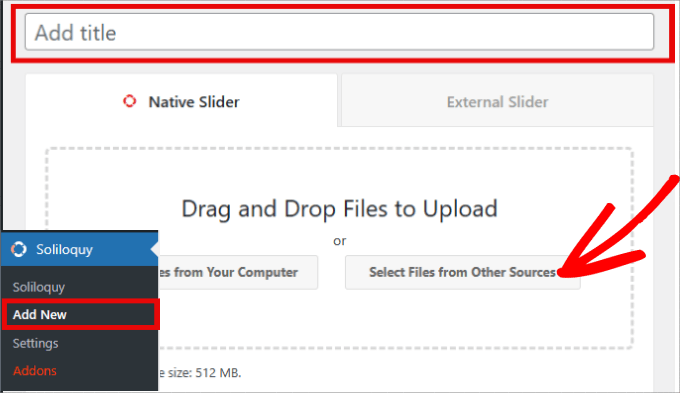
有効化したら、Soliloquy ” Add Newに移動するだけです。
次の画面では、新しい動画スライダーにタイトルを付ける必要があります。次に、「他のソースからファイルを選択する」というボタンをクリックしてください。

なお、Soliloquyでは動画を直接アップロードすることもできますが、あまりお勧めしません。詳しくは、WordPressに動画をアップロードしてはいけない理由をご覧ください。
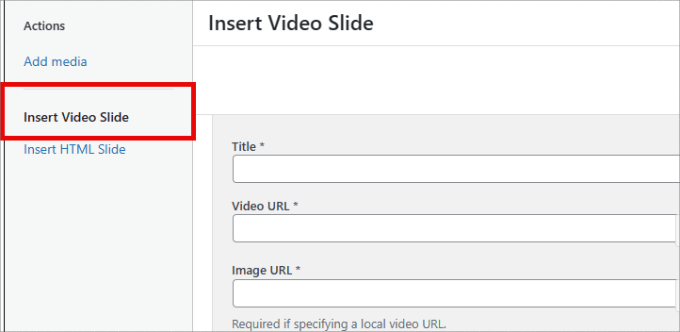
ポップアップウィンドウが表示されますので、「動画スライドの挿入」オプションをクリックしてください。
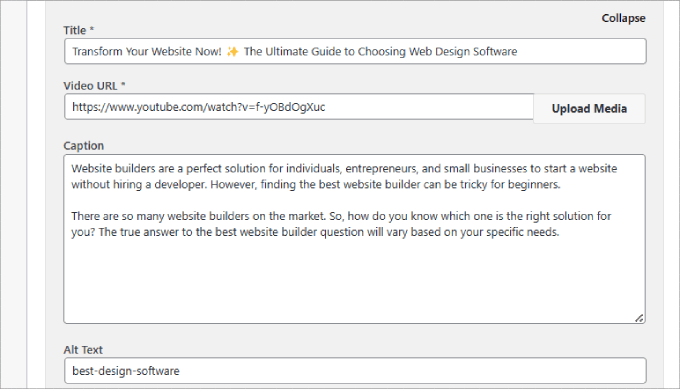
ここで、動画のタイトル、動画のURL、キャプション、altテキストを追加する必要があります。

あなたの動画に基づいて、すべての詳細を記入してください。
Image URL’フィールドには、動画のプレースホルダー画像も入力する必要があります。この画像は、動画が再生されていないときに使用されます。また、ユーザーがクリックしたときにのみ動画が読み込まれるため、WordPressのパフォーマンス向上にも役立ちます。
次に、’動画のURL’フィールドで、メディアライブラリから、またはYouTubeのような動画ホスティングサービスサイトから直接、動画のURLを見つけることができます。
注:動画をWordPressライブラリにアップロードすると、WordPressのパフォーマンスが低下する可能性があるため、動画ホスティングサイトにアップロードすることをお勧めします。幸い、SoliloquyはYouTube、Vimeo、Wistiaをサポートしています。
動画にキャプションを設定するオプションもあります。
もしそうするのであれば、再生ボタンをクリックしたときに何が期待できるかを説明するような、魅力的な文章を書くことをお勧めします。

別の動画スライドを追加したい場合は、「別の動画スライドを追加」ボタンをクリックしてください。
そこから、次の動画のタイトル、動画URL、画像URL、キャプション、altテキストをアップロードする必要がある。

これで、追加したい動画スライドすべてについて、この作業を繰り返すことができます。
その後、’Insert into Slider’ボタンをクリックするだけです。

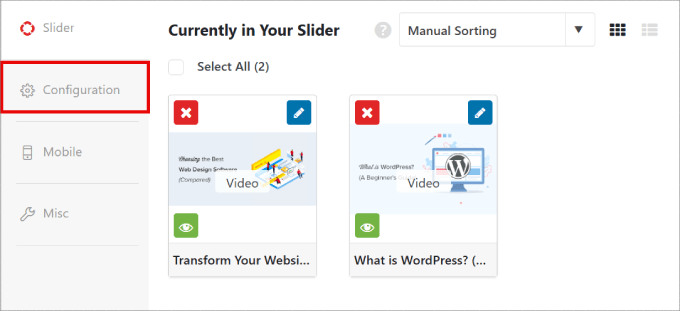
あなたの動画スライドは、このように新しいスライド画面に表示されます。
動画に変更が必要な場合は、鉛筆アイコンをクリックして編集するか、「非アクティブ」アイコンをクリックして非アクティブにすることができます。
ここから’Configuration’タブに行き、動画スライダーの外観をカスタマイズすることができます。

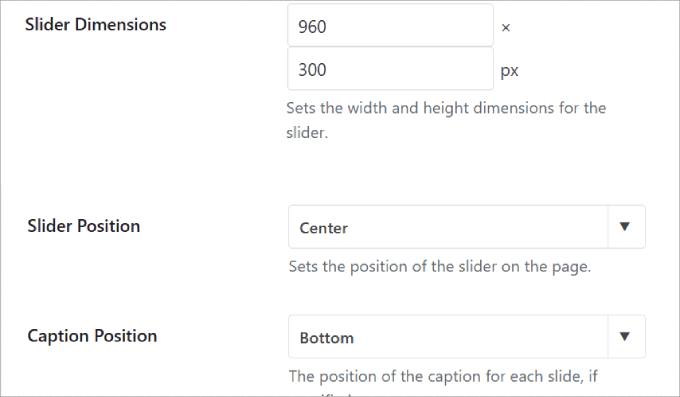
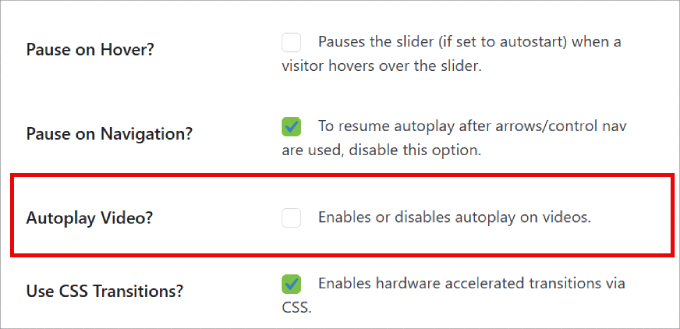
この画面では、いくつかの設定を切り替えることができます。
例えば、ウェブデザインに合わせてスライドの寸法を変更することができます。また、スライダーとキャプションの位置をカスタマイズして、ページ上の他の要素と整列させることもできます。

動画の自動再生を許可するかどうかも、検討したいオプションです。
訪問者がページにアクセスしたときに自動的に動画を再生するように設定することで、訪問者にコンテンツを視聴させることができます。ただし、ブラウザーも動画を読み込む必要があるため、ページ速度が遅くなる可能性があることに留意してください。

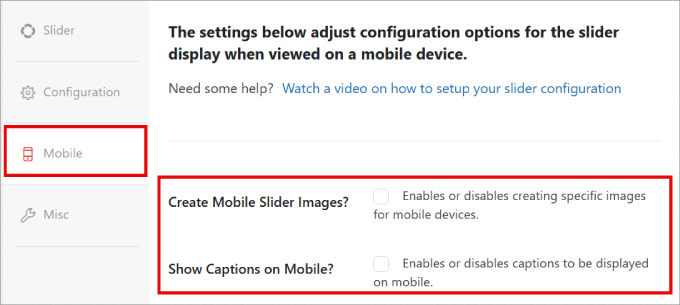
Soliloquyの良いところは、プラグインがモバイル端末用に動画スライダーを最適化できることだ。
しかし、手動で設定する必要がある。そのために、「モバイル」タブに向かいましょう。
中に入れば、モバイル用のスライダー画像を作成し、キャプションを表示することができる。

これで、WordPressブログやサイトにスライダーを追加する準備ができました。
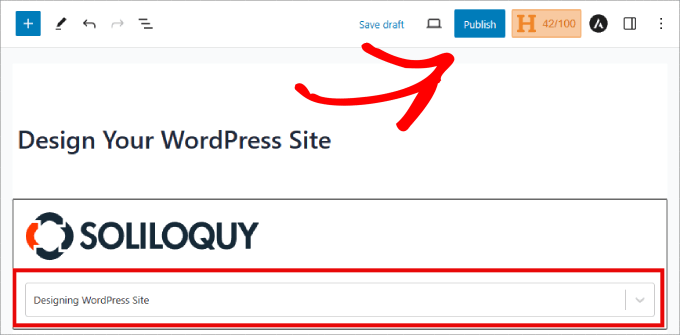
右側のパネルにある「公開する」ボタンをクリックしてください。

WordPressで動画スライダーを表示する
スライダーを埋め込むには、スライダーを表示したい投稿やページを作成または編集する必要があります。
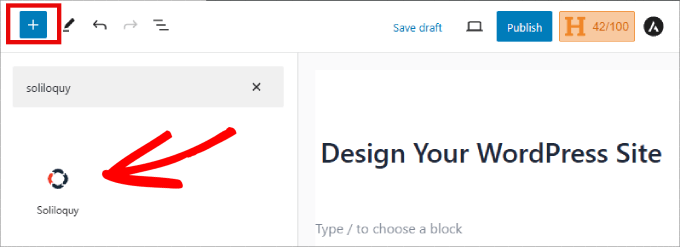
WordPressエディターで「+」ボタンをクリックすると、Soliloquyブロックをページに追加することができる。プロセスを簡単にするには、検索バーに「Soliloquy」と入力してください。

次に、Soliloquyウィジェットから先ほど作成した動画スライダーを選択し、ページに挿入してみましょう。
それが完了したら、先に進み、上部にある「公開する」または「更新する」ボタンをクリックします。

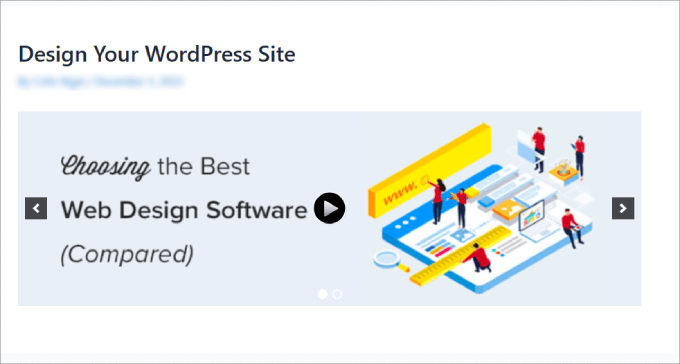
これですべてです。投稿をプレビューして、スライド動画を実際に見ることができます。
こんな感じだろう:

クラシックなWordPressエディターを使用している場合は、WordPressのページや投稿に動画スライダーを追加することもできます。
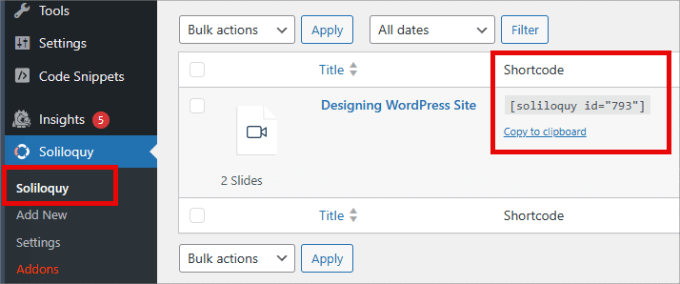
すべての動画スライダーが保存されているSoliloquyページにあるショートコードをコピーする必要があります。そして、そのショートコードをコンテンツに挿入するだけです。
詳しくは、WordPressでショートコードを挿入する方法をご覧ください。

ボーナス:WordPressに注目コンテンツスライダーを追加する
サイトに動画スライダーを追加するだけでなく、WordPressページに特集コンテンツスライダーを追加することもできます。
ブログのベスト投稿を紹介するだけでなく、おすすめコンテンツスライダーを追加して、オンラインショップのおすすめ商品を紹介したり、レビューを共有したり、ポートフォリオ項目を紹介したり、人気のカテゴリーを表示したりすることができます。
動画スライダーとは異なり、アイキャッチコンテンツスライダーはスライド上に画像とリンクを組み合わせて表示することができます。
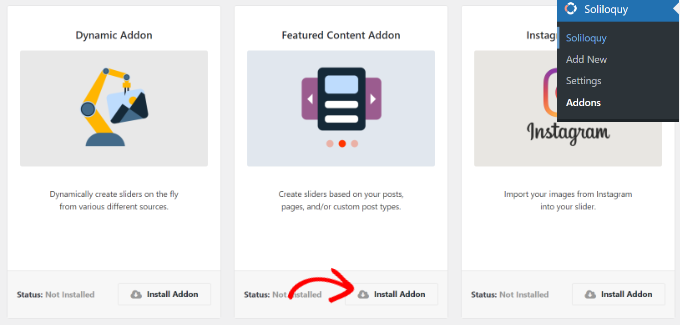
Soliloquyに「Featured Content Addon」をインストールするだけです。

次のステップは、動画スライダーと同じように、マルチメディアファイルのコンテンツ、リンク、説明を追加することです。
より詳細なチュートリアルについては、WordPressでおすすめコンテンツスライダーを正しく追加する方法についてのブログ投稿をご覧ください。
この投稿が、Soliloquyを使ってWordPressに動画スライダーを追加するのにお役に立てば幸いです。また、ブロガー、マーケティング担当者、ビジネスに最適な動画ホスティングサイトのリストや、WordPressサイトに動画を最適化する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
This is very much needed for many websites to showcase short videos for instructions purposes such as product description, services offered and how to guide.
I have always skipped the idea of embedding video slider merely because of the speed of the website issue.
Since soliloquy takes care of the speed and allows YouTube video embed in the slider, it will make sense to use it in every website that requires it.
Thank you wpbeginner for this guide, I will definitely try this out.