長い投稿を読んで、ちょっと迷子になったことはありませんか?その気持ちはよくわかります!だからこそ、WPBeginnerは目次の大ファンなのです。
読者には、この先に何があるのかが一目瞭然で、最も興味のある部分に素早くジャンプできる。
読者を飽きさせないためには、明確なナビゲーションが重要であることを私たちは早くから学んできた。
そして、それはあなたの聴衆のために物事を容易にするだけではありません。WordPressの投稿やページに目次を追加すれば、SEO対策にもなります。Googleのような検索エンジンは、整理されたコンテンツが大好きで、目次をつけることで、投稿の内容を正確に伝えることができます。
目次の作成は一見複雑に聞こえるかもしれませんが、実は思っているよりずっと簡単です。初心者でもマスターできる簡単な方法をご紹介します。
WordPressのコンテンツを、より整理された、ユーザーフレンドリーな、検索エンジンフレンドリーなものにしたい方は、このまま読み進めてください。すぐに素晴らしい目次を作ることができます。

なぜWordPressの投稿やページに目次を追加するのか?
ウィキペディアのようなサイトで目次を見たことがあるかもしれません。WPBeginnerでも、WordPressのスピードとパフォーマンスを向上させる究極のガイドなど、長い投稿に目次を使用しています。
WordPressサイトの投稿に目次を追加することで、長い記事のセクション間をジャンプしやすくすることができます。
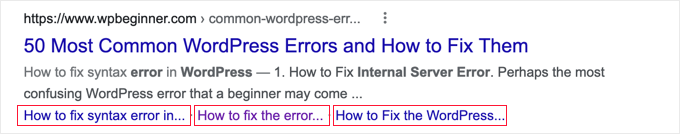
ユーザー体験を向上させるだけでなく、WordPressのSEOにも役立ちます。Googleは目次を利用して、検索結果に「セクションへジャンプ」リンクを自動的に追加することができるからだ。

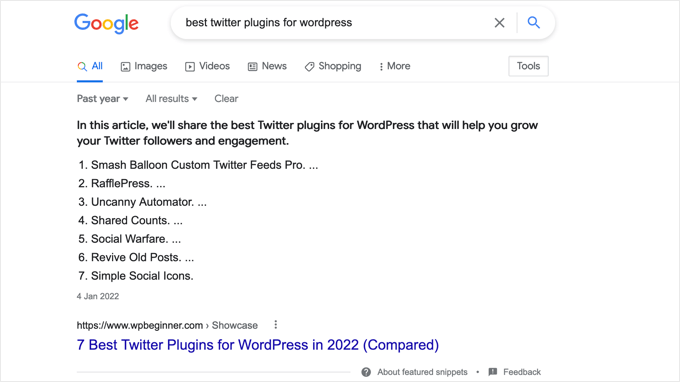
また、目次は、あなたの投稿が検索エンジンの検索結果ページの上部にフィーチャー・スニペットとして掲載されるのにも役立ちます。
これは、あなたが最大のSEOトラフィックを得るのに役立ちます。

ということで、WordPressの投稿やページで簡単に目次を作る方法を見ていきましょう。プラグインを使って自動で行う方法、アンカーリンクを使って手動で行う方法、コードを使って行う方法を紹介する:
方法1:WordPressで目次を自動的に追加する
All In One SEOとしても知られるAIOSEOは、最高のWordPress SEOプラグインで、WordPress用の目次ブロックがビルトインされています。
この方法をお勧めするのは、小見出しに基づいて目次を自動生成することで時間を節約できる一方、編集可能なリンクで完全にカスタマイズできるからです。
詳しくはAIOSEOのレビューをご覧ください。
最初に行う必要があるのは、無料のAll In One SEO Liteプラグインをインストールすることです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
AIOSEO Proは、検索エンジンの検索結果ページで上位に表示されるよう、さらに多くの機能を提供しています。
有効化した後、AIOSEOセットアップウィザードを使用してプラグインを設定する必要があります。詳しい手順については、All In One SEO for WordPressを正しく設定する方法のガイドをご覧ください。
All In One SEOで目次を追加する
目次を追加したい投稿またはページを作成または編集する必要があります。その後、ブロックエディターで青い「+」アイコンをクリックし、「AIOSEO – 目次」ブロックを見つけます。

ブロックを目次を表示したい投稿やページにドラッグするだけです。
注:目次を追加すると、「AIOSEO – 目次」ブロックがグレーアウトしていることに気づくかもしれません。これは、投稿やページごとに1つの目次しか設定できないためです。
プラグインは自動的にページの見出しを識別し、目次に追加します。異なる見出しレベル(例えばH2とH3)を使用する場合、下位レベルの見出しはコンテンツの構造を示すためにインデントされます。
まだ投稿やページのコンテンツを書いている最中であれば、文書に追加された見出しは自動的に目次に追加されます。
All in One SEOで目次をカスタマイズする
目次をカスタマイズする方法はいくつかあります。例えば、見出しをクリックして名前を変更することができます。これにより、目次の見出しの名前は変更されますが、投稿の名前は変更されません。

AIOSEOは、各見出しのアンカーリンクを自動的に作成します。リンクアイコンをクリックしてアンカーテキストを編集することができ、これは目次と投稿コンテンツの見出しの両方で変更されます。
また、見出しの横にある目のアイコンをクリックして非表示にすることもできます。AIOSEO Proユーザーは、目次ブロックの見出しを並べ替えることができます。そうすることで、目次の見出しは並べ替えられますが、投稿の見出しは並べ替えられません。
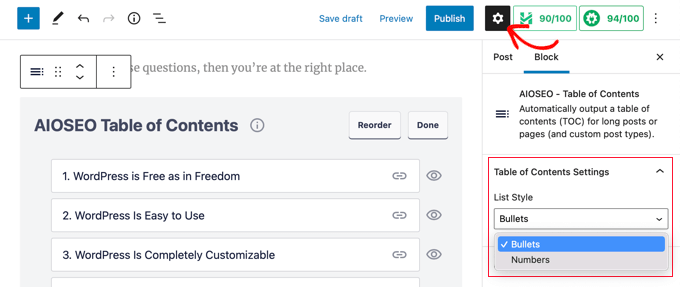
サイドバーにもブロックの設定があります。ここでは、目次の箇条書きリストまたは番号付きリストのスタイルを選択できます。

最後に、WordPress目次のカスタマイザーが完了したら、「完了」ボタンをクリックして変更を保存します。
これで、目次が訪問者にどのように見えるかを見ることができる。

目次の上に見出しや段落を加えるのは良いアイデアです。こうすることで、読者に目次を見ていることが明確になります。
訪問者が目次のリンクをクリックすると、すぐにその見出しの投稿に移動します。これにより、ユーザーは最も興味のあるセクションにジャンプすることができます。

私たちがAIOSEOの目次機能を気に入っている理由は、見出しをカスタマイズでき、必要に応じて見出しを選択的に非表示にできるからです。
これは、他のほとんどの目次プラグインにはない重要な機能である。
方法2:WordPressで手動で目次を追加する
プラグインを使わなくても、アンカーリンクを使って手動で目次を作ることもできる。しかし、これにはより多くの時間と労力がかかります。
アンカーリンクについては、WordPressでアンカーリンクを追加する方法のガイドでさらに詳しく説明しています。
目次の入力
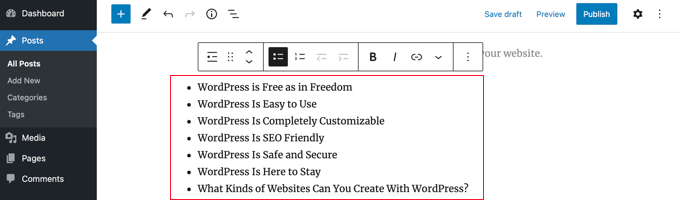
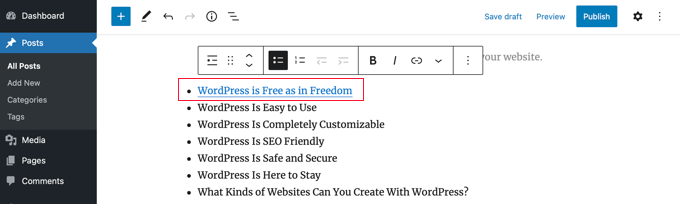
まず、目次の見出しを追加する「リスト」ブロックを追加する必要があります。リストに見出しを入力するか、投稿コンテンツから1つずつコピー&ペーストします。

見出しブロックにアンカーテキストを追加する方法
次に、目次で参照したい各見出しにアンカー属性を追加する必要があります。これにより、訪問者が目次の見出しをクリックしたときに、WordPressがどこにジャンプするかを知ることができます。
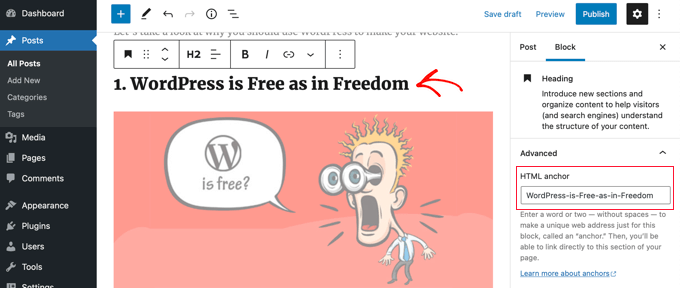
まず、H2やH3などの見出しをクリックします。次に、ブロック設定ペインの「高度な」矢印をクリックして高度な設定を表示する必要があります。
その後、「HTMLアンカー」フィールドにユニークな語句をスペースなしで入力する。ハイフンで区切ってもかまいません。

次に、目次に含まれるその他の見出しすべてについて、これを繰り返すだけでよい。
ヒント:このフィールドに見出しをペーストすると、ハイフンが自動的に追加されます。これは見出しを明確に表すユニークなIDを作成する簡単な方法です。
目次へのアンカーリンクの追加
最後のステップは、目次の見出しを作成したHTMLアンカーにリンクすることです。
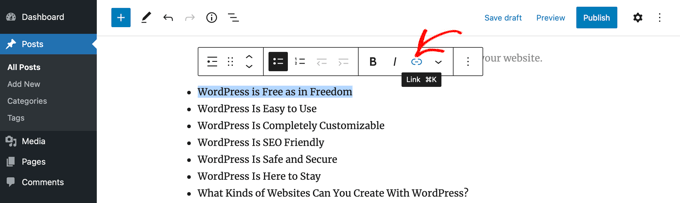
リストブロックの最初のエントリーをハイライトし、ツールバーの「リンク」アイコンをクリックします。

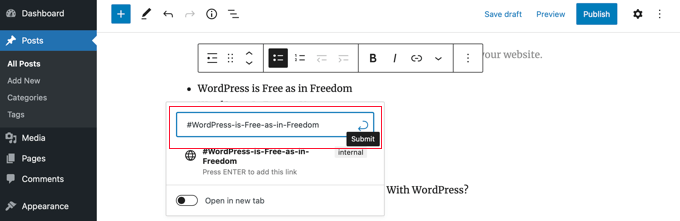
次に、ハッシュタグ(#)を入力し、その見出しのアンカーテキストを入力または貼り付ける。
は、WordPressに現在の投稿のそのセクションにジャンプするように指示します。ドメイン名やその他のURLパラメータは追加しない。

それが完了したら、’Enter’キーを押すか、’送信’アイコンをクリックしてリンクを作成する必要があります。
アンカーリンクは目次リストに追加されます。訪問者がこのリンクをクリックすると、すぐに投稿やページコンテンツ内のその見出しに移動します。

この手順を繰り返して、目次の他の見出しにもアンカーリンクを追加できます。
方法3:コードを使ってWordPressに目次を追加する
WordPressでは、WPCodeプラグインを使ってコードスニペットで目次を追加することもできます。
WPCodeを使用すると、テーマファイルを編集することなく、WordPressで簡単にカスタムコードを追加することができます。さらに、投稿日の見出しに基づいて自動的に目次を追加するものなど、既製のコードスニペットのライブラリが付属しています。
他の方法ほど柔軟ではないので、すべてのサイトで使えるとは限りませんが、WordPressのカスタマイザーにコードを使い慣れたユーザーには良い設定です。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
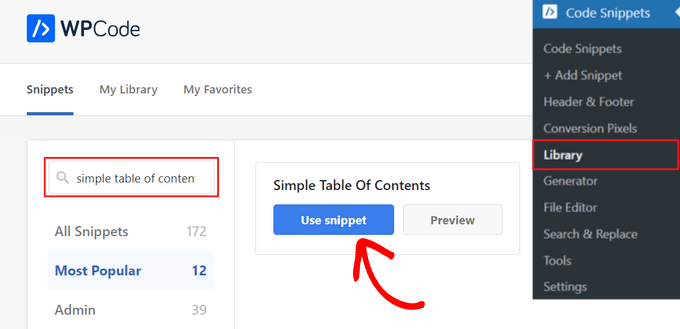
有効化したら、WordPressの管理ダッシュボードからCode Snippets ” Libraryにアクセスしてください。
そこから「Simple Table of Contents」スニペットを検索する。見つけたら、マウスオーバーして「スニペットを使う」ボタンをクリックします。

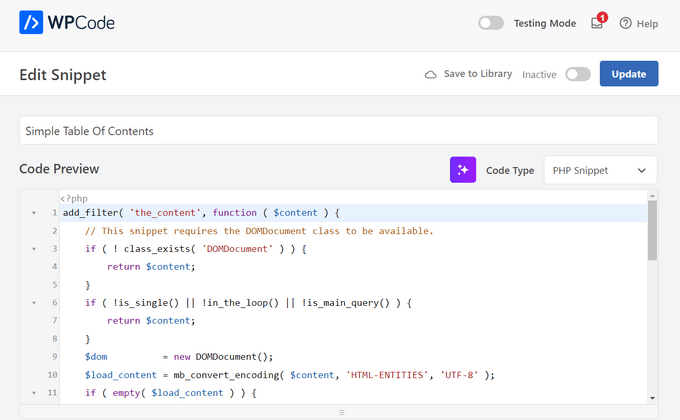
次に、WPCodeが自動的にコードを追加し、目次を表示するための適切な挿入方法を選択します。

その後、スイッチを「非有効化」から「有効化」に切り替え、ページ上部の「更新」ボタンをクリックするだけだ。

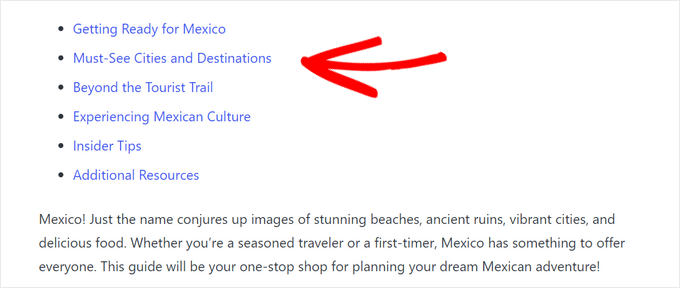
以上です。これで、投稿にアクセスして、基本的な目次が追加されていることを確認できる。
ユーザーはリンクをクリックすることで、投稿の特定のセクションに直接ジャンプすることができる。

このチュートリアルで、WordPressの投稿やページに目次を作成する方法を学んでいただけたなら幸いです。ブログのトラフィックを増やす方法や、WordPressのエキスパートが選ぶベストFAQプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sam Smith
I am in word press post editor and I do not see the blue plus button or the advanced block. How do I see those features?
WPBeginner Support
If you re using the block editor then you may want to try disabling distraction free editing in the top-right and that should allow you to see the plus again.
Admin
Ahmed Omar
I am already using the first method, and it help my site to appear first in some search results and of course bringing more visitors
Thank you
WPBeginner Support
You’re welcome!
Admin
Thank you so much
Can you please tell how to change the font color in TOC?
WPBeginner Support
For that, you would need to use CSS to change the color of the text. You can see how to change the text color in our article below!
https://www.wpbeginner.com/wp-tutorials/how-to-change-the-text-color-in-wordpress-easy-methods/
Admin
ario
I tried to create table of content manually like the way you taught us and it worked well, until I added page break and separated the points into different parts or pages. Is there a solution for this?
WPBeginner Support
If you separate the page then you would need to include the entire URL before the # as well as the anchor to link correctly.
Admin
Mark
Back in the day, when websites were new, we used to call this a Site Map. But yeah, it was kind of expected for the search engines to find a site map on your website.
Thanks for the reminder and the info.
WPBeginner Support
Sitemaps are slightly different, we have our guide below for sitemaps specifically. The Table of contents is to allow your visitors to jump to a specific section of a post
https://www.wpbeginner.com/beginners-guide/what-is-a-wordpress-sitemap-how-to-create-a-sitemap-in-wordpress/
Admin
samarth
Which one is better for SEO? Adding TOC manually by HTML or using a Plugin?
WPBeginner Support
If the information added is the same, then there is no difference. The plugin is there to help make the process easier and help ensure any markup is properly added.
Admin
Tay
How can I manually place the TOC on specific pages? It seems I can only disable auto-insertion but I can’t then decide where I want to put the table on the page. Is this possible?
WPBeginner Support
The table of contents would need to be enabled for pages and then there should be an option when editing the specific page you want to add it to.
Admin
Muhammad Arslan Sharif
What a tutorial and very helpful for me and other who want to add new features in their websites and in blogs. In very short words you explain exceptionally.
WPBeginner Support
Glad you found our guide helpful
Admin
Rianne
Brilliant! What I thought would take me hours took me 20 minutes instead
WPBeginner Support
Glad our guide was helpful
Admin
Claudia
Thank you for all your helpful articles!
WPBeginner Support
You’re welcome
Admin
Kim Balchios
My developer created a Table of Contents on a really long blog I wrote. I edited one of the entries and the link fell off.
When I try to create a new entry it says “Paste URL or type to search.” If I add the URL, it will take the reader to the top of the blog not the exact place inside the blog.
WPBeginner Support
You would want to create an anchor link following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Admin
David Ellin
this video shows me how to create a table of contents within a post. I want to create a table of contents for my entire blog so that the title of each article appears in the TOC. How do I do that?
WPBeginner Support
You would want to take a look at our article below for how to create a blog page as a ToC would get far too long for what you’re wanting to do.
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/
Admin
jean
Hi thank you for this informative post!
Only a small question, what is “override the global settings for this specific post / page.”
I chose to insert the table of content manually, and when i check only for h2 & h3, the table of content just doesn’t show up at all.
Thank you!
WPBeginner Support
That would mean you are telling it to ignore your default settings for the plugin for that specific post/page. If you have no H2 or H3s on the page then there wouldn’t be anything for the plugin to add to the table.
Admin
Ahmad Zeeshan
In setting there is no “Table of Content”. Where to find it?
WPBeginner Support
You would want to ensure you activated the plugin after installing it.
Admin
Dheeraj soni
Thanks for sharing an informative article, your content always helps me to go next level.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Asthen
Why wpbeginner don’t recommend using TOC unless it’s really long ?
How long is too long ?
WPBeginner Support
If the page is too short to scroll then there wouldn’t be a reason to have a table of contents. It is a personal preference for the length of a post.
Admin
SAHIL DHIMAAN
Hi, very helpful article
But….
Table of content isn’t showing in Mobile, what to do…
i use AMP plugin also…
WPBeginner Support
Your AMP plugin would be removing the plugin’s additions. If you reach out to the table of contents plugin’s support they can let you know if they have AMP support.
Admin
Bee Lian Low
Thank you, I have waited so long before I decided to install this Table Of ontent!
WPBeginner Support
You’re welcome
Admin
Cecilia
Thanks. Easy to use.
WPBeginner Support
You’re welcome
Admin
Lucimar
Good afternoon!
Congratulations on the article, it helped me a lot
However, it just didn’t work on amp pages.
Note: I use the “Accelerated Mobile Pages” plugin.
How can I solve?
Thank you!
WPBeginner Support
You would want to reach out to the plugin’s support for if there is a recommendation for AMP.
Admin
Džangir Kolar
Hi!
How those this plugin affect the speed of the page itself?
WPBeginner Support
It shouldn’t affect your page’s speed.
Admin
Luke Richardson
Using easy table of contents, is there an option to create hyperlinks to jump to that particular section when you click on one of the headings in the table.
Not sure if I’m missing something with the plugin, but when I click on the headings it doesn’t jump to that section at all.
thanks
WPBeginner Support
The plugin should be allowing that, you may want to ensure there is enough room between your content and you don’t have any browser addons that would prevent scrolling to a certain section of your page.
Admin
Tosh Lubek
I’ve checked “Initially hide the table of contents” but the TOC shows every time I open a post with a TOC. Is there something else I need to do?
WPBeginner Support
You would want to reach out to the plugin’s support to ensure this is not a conflict between the plugin and your theme
Admin
Oulimata
As usual, amazingly detailed and helpful. You guys have definitely become my go-to resource for anything blogging related.
WPBeginner Support
Thank you, glad we can continue to be helpful
Admin
Raaz shrestha
The plugin is really great. Thanks for sharing wpbeginner team.
WPBeginner Support
Glad you liked our recommendation
Admin
Akamps
Hey is there a way i can put this table of contents in my sidebar
WPBeginner Support
The plugin does have a widget you can use
Admin
Nic
Is there anyway to centre the table?
WPBeginner Support
You would need to enable custom CSS and depending on your theme would determine the CSS needed
Admin
KM
How use the plugin “manually” just one lost at a time? Instructions not clear
WPBeginner Support
You would enable support for the post type you want to have the table of contents in and when you edit one of the types where it is activated, it will have the option at the bottom of the editor to add the table of contents
Admin
Kelvin
NO it’s POSTS again – not pages!
How do I get a table into a page?
WPBeginner Support
In the plugin’s settings you would enable support for pages and you should be able to follow the same procedure for pages that you do for posts.
Admin
Rishi
nice
WPBeginner Support
Glad you like our article
Admin
Abhishek
Hi, is this possible to show/hide individual headings, just by clicking on it, like on Wikipedia?
I have too many subheadings under each h3 so I want it to be easier to navigate.
WPBeginner Support
Hi Abhishek,
Please see our article on how to show hide text in WordPress using toggle effect.
Admin
Alex
Thanks for article!
Prince Gabriel Okocha
I have installed this plugin on my blog following the guideline in this post. But it’s not showing up on my posts. Is there anything I’m doing wrong? I really need this to ASAP
WPBeginner Support
Hello,
Please review plugin settings, you need to enable support for the posts and pages. After that edit the post and page and below the post editor you will find TOC settings. From here, you need to check the box ‘Insert table of contents’ to add it in that particular post.
Admin
Srinu
Thanks for the article it’s working for me, But I am getting with bullets and numbers, in TOC_Box how to change it. I already numbered with h2 tags.
so its repeated the numbers twice.
Mae
Thank you so much! I used this for my Exclusives Library and I love it! Now my subscribers won’t have a difficult time looking for their printables.
XOXO,
Mae
Jan Peter Aursnes
A fine plugin, but is there any way I can exclude pages? Writing in headings and using * and ⎮ does not work, for me anyway. I am not a tech guy so it could be I just need a bit of explanation.
Thanks in advance.
Raushan
This is best plugin but when i created table of content from this plugin then showing multiple H1 tag which is not good at seo point of view.
How to solve this ?
Thanks
Sunil Suresh
Thanks. Your article came at the right time for me! I was just now looking for something like this for a client of mine.