WordPressサイトにスタッフディレクトリを作りたいですか?
長年にわたり、私たちは数え切れないほどのユーザーのサイト構築をお手伝いしてきましたが、一貫して価値のある機能のひとつにスタッフディレクトリがあります。ローカルビジネスであれ、コンサルティング会社であれ、従業員ディレクトリがあれば、潜在的なクライアントやカスタマイザーは、あなたのブランドの背後にある顔を見ることができます。
この投稿では、WordPressサイトにスタッフ・ディレクトリを作成する方法をご紹介します。

なぜWordPressサイトにスタッフディレクトリを作るのか?
多くのWordPressビジネスサイトは、従業員ディレクトリを追加することで利益を得ることができます。 それはあなたの聴衆とつながり、信頼を築くための素晴らしい方法です。
例えば、地元の商店はフレンドリーなスタッフをアピールすることで、カスタマイザーに歓迎されていると感じさせることができる。コンサルティング会社であれば、チームの資格をアピールすることで、潜在的な顧客に彼らが仕事に適したスキルを持っていることを納得させることができる。
教育サイトでさえ、スタッフディレクトリが役に立つかもしれません。大学のサイトで、教授のディレクトリを連絡先や専門エリアとともに掲載することを考えてみてください。これは、適切な教員を見つけようとする学生にとって大きな助けとなるでしょう。
このことを念頭に置いて、WordPressサイトにスタッフディレクトリを追加する2つの初心者に優しい方法を見てみましょう。以下のクイックリンクからお好きな方法に飛べます:
方法1:SeedProdで簡単なスタッフリストを作成する(小規模チームの場合)
この方法は、スタッフが20名までしかおらず、彼らを紹介するカスタマイザーページを作成したい場合に最適です。
ここでは、カスタムページやテーマをデザインするための最高のWordPressプラグインであるSeedProdを使用します。初期設定のWordPressエディターよりもはるかに柔軟な機能、アドオンを提供します。
SeedProdには、専用の「チームメンバー」ブロックも含まれており、視覚的に魅力的なスタッフディレクトリを構築することができます。
SeedProdの機能と価格の詳細については、包括的なSeedProdレビューをご覧ください。
ステップ1: SeedProdのインストールと有効化
始める前に、SeedProdプラグインをインストールして有効化する必要があります。このチュートリアルではProバージョンを使用し、スタッフディレクトリ用の’Team Member’を含む追加のテンプレートとブロックをアンロックします。
プラグインのインストールが初めての方は、WordPressプラグインのインストール方法をご覧ください。
有効化した後、WordPress管理画面のSeedProd ” 設定に移動し、SeedProdアカウントからライセンスキーを入力します。キーを入力した後、’Verify key’をクリックしてPro機能を有効化します。

ステップ2:ランディングページのテンプレートを選ぶ
それでは、スタッフディレクトリ専用の新しいランディングページを作成してみましょう。SeedProd ” ランディングページに向かい、’新規ランディングページを追加’をクリックしてください。

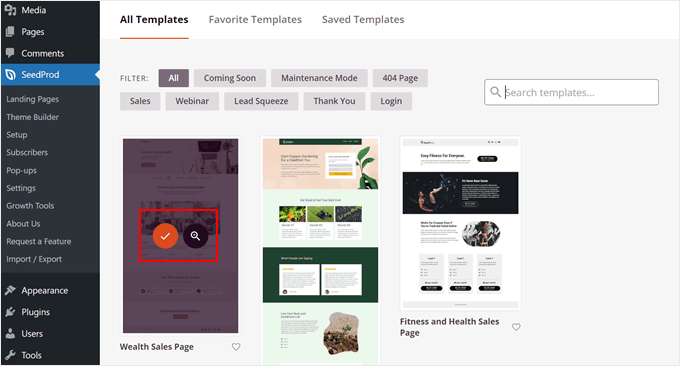
SeedProdは、’coming soon‘や’404 pages‘などのキャンペーンタイプ別に整理された様々なデザイン済みテンプレートを提供しています。画面上部のタブを使用して、これらのカテゴリーに基づいてテンプレートをフィルターすることができます。
マウスオーバーでテンプレートをプレビューし、虫眼鏡のアイコンをクリックすると、より詳しく見ることができます。気に入ったテンプレートが見つかったら、チェックマークアイコンをクリックして選択します。

この例では、’Wealth Sales Page’テンプレートを使用し、スタッフリストに変換します。
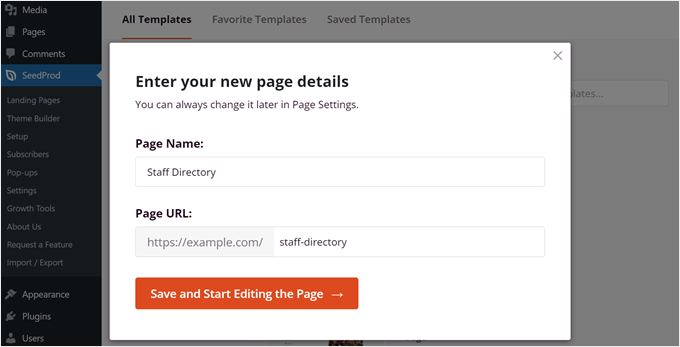
次に、ランディングページに説明用の名前を付けます。SeedProdはこのタイトルに基づいて自動的にURLを生成しますが、お好みでカスタマイズすることもできます。

ページ名とテンプレートが決まったら、「保存してページの編集を開始する」をクリックするだけで、スタッフディレクトリの作成が開始されます。
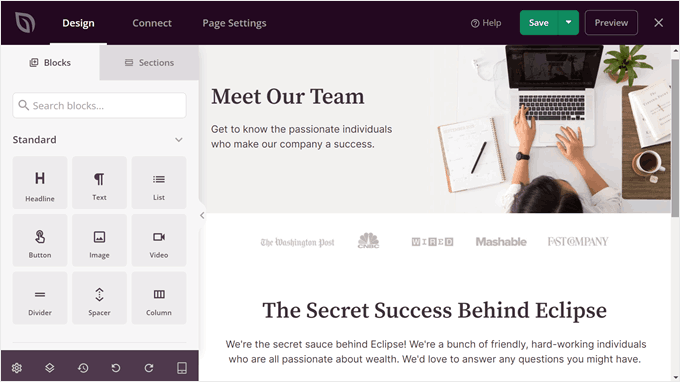
ステップ3: カスタムページのデザイン
SeedProdはドラッグ&ドロップのページビルダーインターフェースを起動します。右側にフロントエンドテンプレートのライブプレビューが表示され、左側にブロック設定が表示されます。ここで、あなたのニーズに応じてページデザインをカスタマイズすることができます。
ページビルダーの詳細については、WordPressでランディングページを作成する方法のガイドをご覧ください。
このチュートリアルでは、ページをよりスタッフディレクトリらしくするために、テキストの一部を変更しました。また、スタッフのプロフィールを掲載するスペースを確保するために、いくつかのブロックを削除しました。

ステップ4:チームメンバーブロックの追加とカスタマイズ
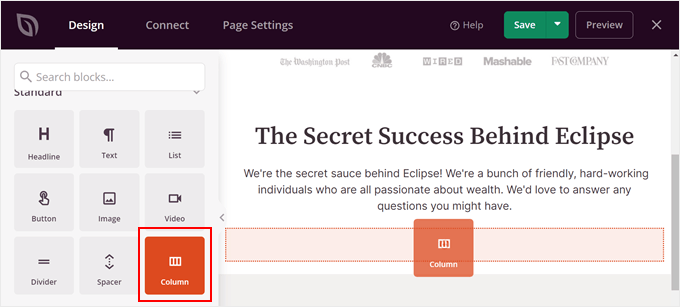
スタッフリストセクションを追加するには、左側のブロックセクションの検索バーを使用し、「カラム」ブロックを選択します。これで複数のスタッフを一箇所に表示することができます。ブロックが見つかったら、そのブロックをドラッグ&ドロップしてください。

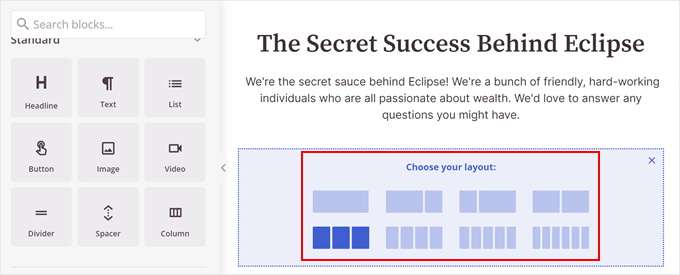
次に、カラムレイアウトを選ぶ。
これは、紹介したいスタッフの人数によって異なります。

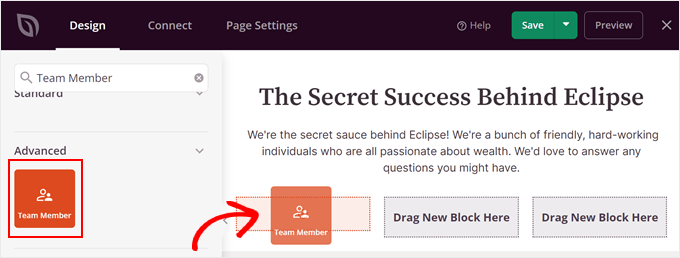
次に、「チームメンバー」ブロックを探す。
このブロックを各カラムにドラッグ&ドロップするだけです。

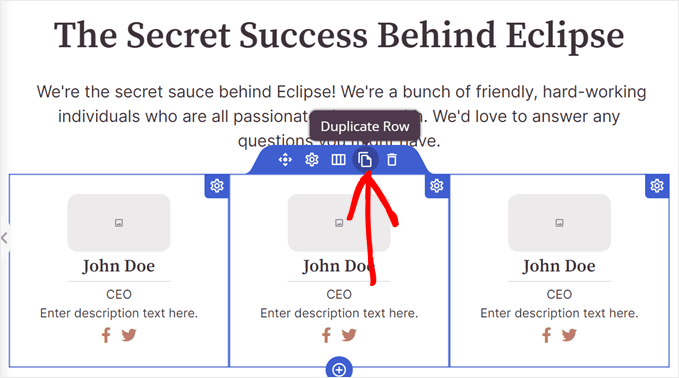
おそらく、チームメンバーすべてを表示するには、1つのカラムでは不十分でしょう。その場合は、コピー&ペーストすればよい。
そのためには、すべてのブロックの周囲に青い色が外観されるまで、カラムブロックの上にマウスオーバーするだけです。次に、ツールバーの「行の複製」ボタンをクリックします。

SeedProdは自動的に複製した行を元の行の下に表示します。
これで、各スタッフの情報を追加し始めることができます。
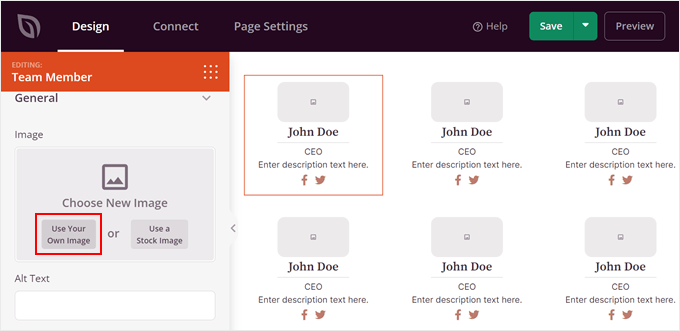
まずは画像を追加しましょう。これを行うには、チームメンバーのブロックをクリックし、ブロック設定のサイドバーで「自分の画像を使用」を選択します。

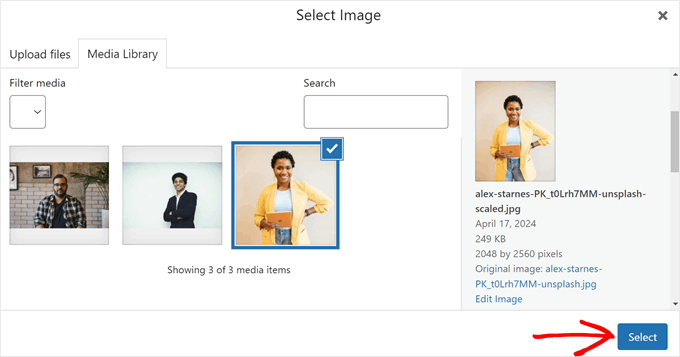
メディアライブラリが開きます。
画像を選んでください。そして、『選択』をクリックします。

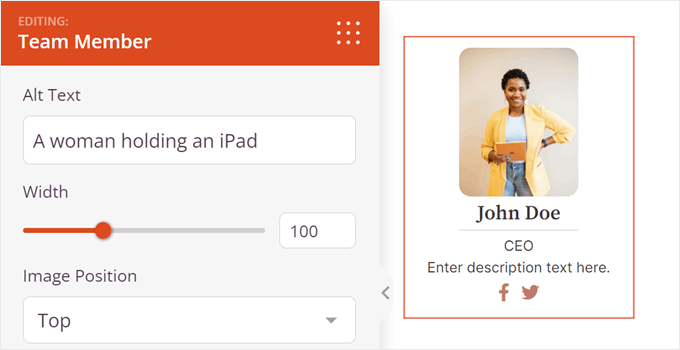
完了したら、さらに画像設定をカスタマイズできます。
例えば、画像のaltテキストを挿入したり、幅をカスタマイズしたり、画像の位置を上から左、または右に変更することができます。

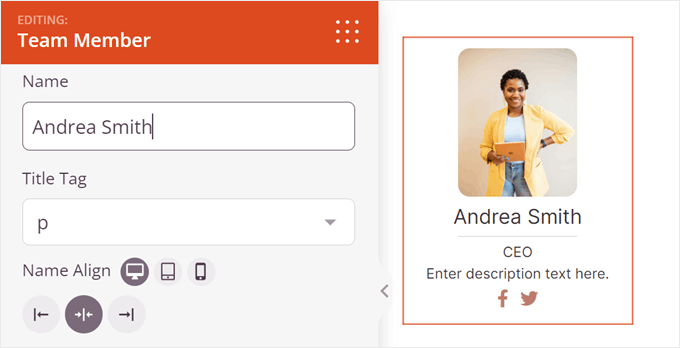
下にスクロールすると、初期設定、タイトルの見出しタグ(H1から段落など)、名前の配置を変更できます。
SeedProdでは、スタッフディレクトリのページがモバイル、デスクトップ、タブレットのどれで表示されているかによって、名前の表示方法を調整することもできます。

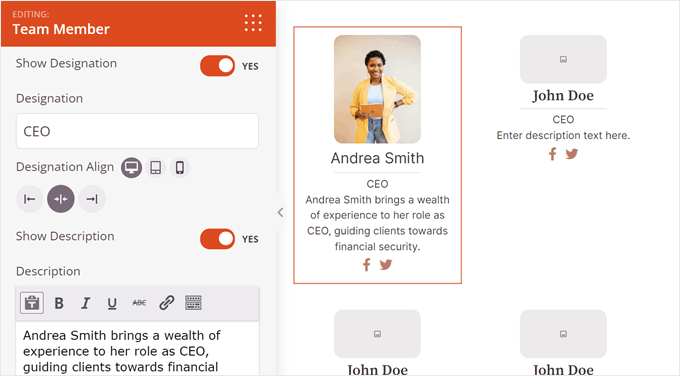
次に指定と説明である。
指定には、スタッフの役職名をインサーターすることができます。
一方、説明には、その従業員に関する重要な情報を挿入します。その人の仕事内容に加え、連絡先(メール・アドレスや会社の電話番号など)も記入するとよいでしょう。
名前と同様に、スタッフ・ディレクトリのページがどこから表示されているかによって、この指定と説明のレイアウトを調整することができます。

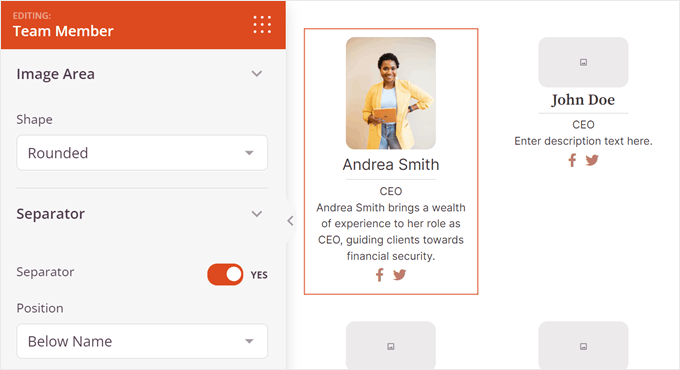
下に進むと、チームメンバーブロックのデザインをカスタマイズする設定があります。
例えば、画像の丸みを帯びた枠線を変更したり、画像と人物の説明の間に区切り線を有効化することができます。

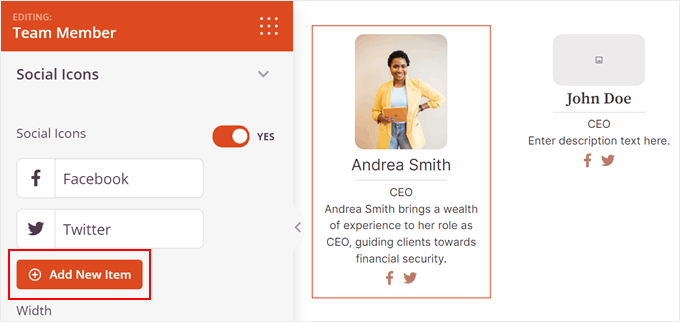
必要に応じて、従業員のソーシャルメディア情報を追加することができます。初期設定では、SeedProdはFacebookとTwitterのソーシャルアイコンを追加しますが、LinkedInのようなあなたのビジネスに関連する他のソーシャルアイコンを挿入することもできます。
そのためには、『+新規項目を追加』をクリックすればいい。

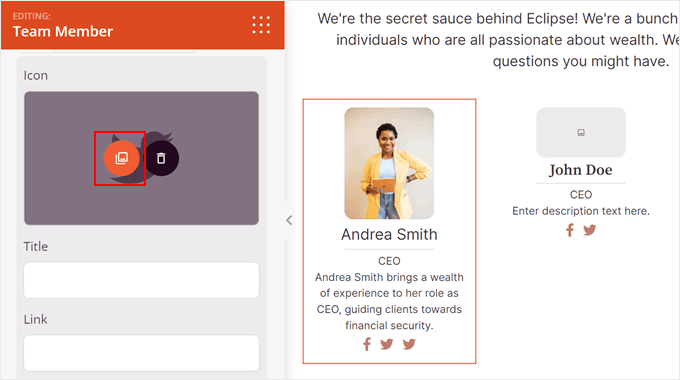
すると、ソーシャルアイコンをカスタマイズするための設定リストが表示されます。
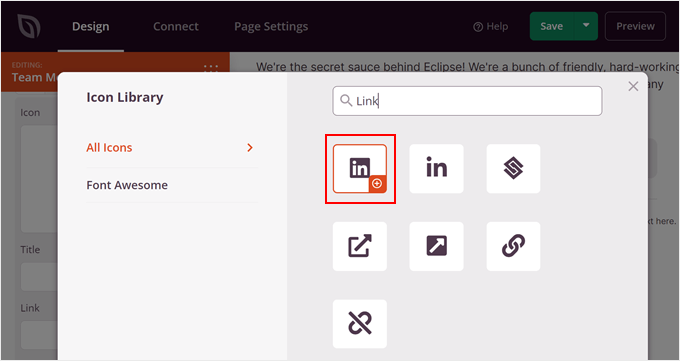
ここで、ソーシャルアイコンを変更するには、画像マークをクリックします。

アイコンライブラリーがオープンします。
希望のソーシャルメディア・プラットフォームを検索し、「+」ボタンをクリックして利用する。

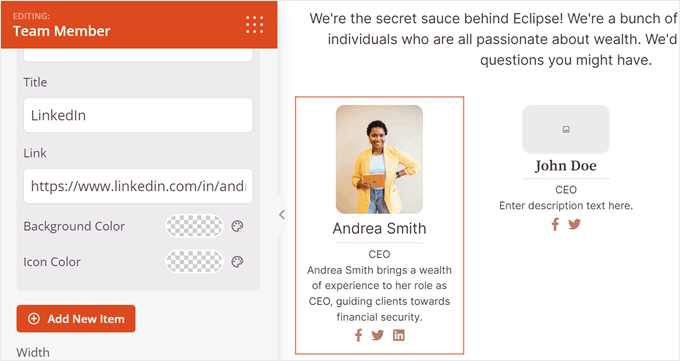
次に、少し下にスクロールして、ソーシャルメディアのタイトルとその人のソーシャルリンクを追加する。
アイコンの色も変更できる。

この段階で、設定のサイドバーを降りることができる。
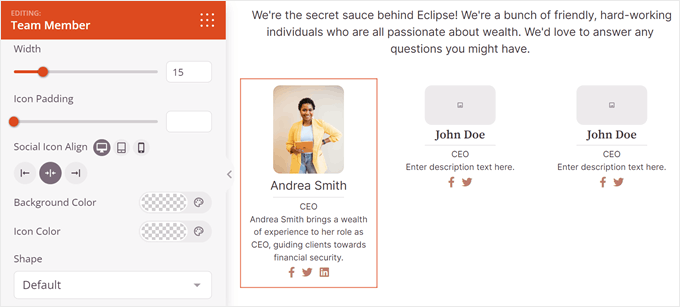
ここでは、ソーシャルアイコンのサイズ、配置、色、形をすべて変更できる。

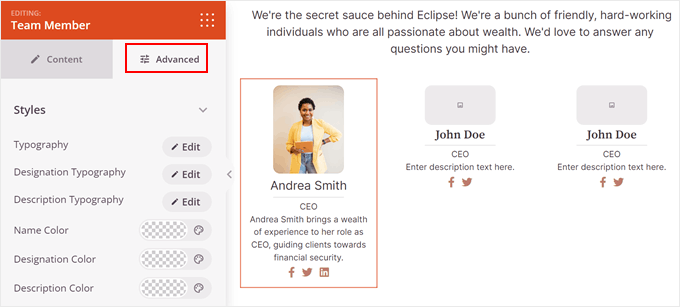
チームメンバーブロックをさらにカスタマイズしたい場合は、「詳細設定」タブに切り替えてください。
ここでは、ブロックのデザインを変更するためのより多くの設定を見つけることができます。例えば、パディングやマージンのカスタマイザー、シャドウ効果の追加、CSSアニメーションの有効化などが可能です。

次に必要なのは、残りのスタッフプロフィールで同じ手順を繰り返すことだけです。
注: チームメンバーリストの見栄えを良くするために、プロフィール画像をすべて同じサイズまたは比率にすることをお勧めします。WordPressでの基本的な画像編集方法については、ステップバイステップのガイドをご覧ください。
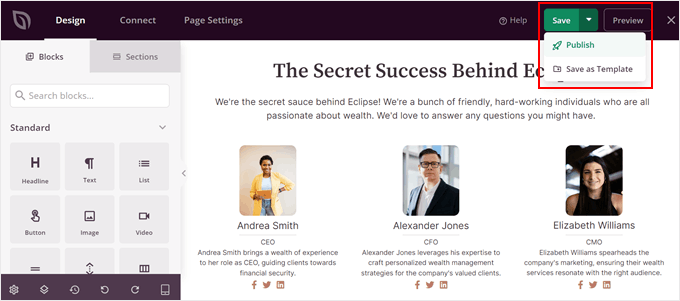
最終的なスタッフ・ディレクトリ・ページのルック&フィールに満足したら、「保存」ボタンをクリックし、進捗状況を保存してください。
最後に、スタッフ・ディレクトリのページをサイトに公開するには、「公開する」ボタンをクリックしてください。

これで完了です!これでSeedProdを使ったスタッフディレクトリが完成しました。
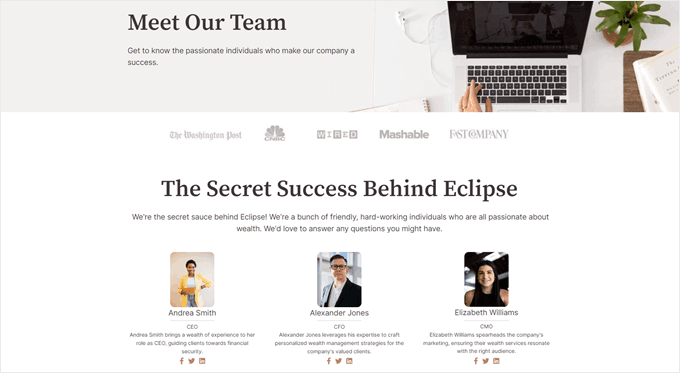
デモサイトはこんな感じです:

方法2:ビジネス・ディレクトリ・プラグインを使う(大規模チームの場合)
少人数のチームであれば、1の方法で十分かもしれません。しかし、大きなチームの場合、個別ページで何十ものプロフィールを見ることは、訪問者を圧倒することになりかねません。
そこで便利なのが、スタッフ専用のディレクトリプラグインです。今回は無料版のBusiness Directoryプラグインを使用します。
このプラグインを使用すると、検索バー、フィルター、各スタッフの個別プロフィールページを備えたチームメンバー専用のディレクトリをWordPressサイトに作成できます。また、他のタイプのディレクトリサイトを作成するために使用することもできます。
とはいえ、プレミアムビジネスディレクトリプラグインにアップグレードすることもできます。これにより、有料ディレクトリの決済ゲートウェイ、プレミアムテーマ、評価/レビューなどのプロ機能を利用できるようになります。
詳しくはBusiness Directory Pluginのレビューをご覧ください。
ステップ1: ビジネス・ディレクトリ・プラグインのインストールとセットアップ
まず、Business Directoryプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
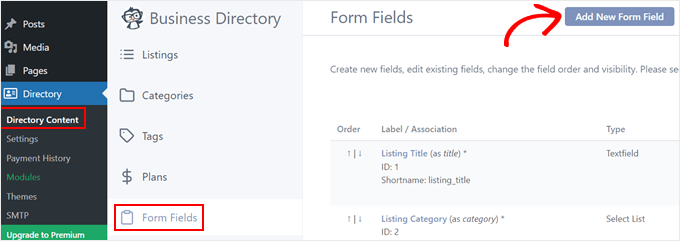
有効化した後、ディレクトリ ” ディレクトリコンテンツ、フォームフィールドの順に進みます。ここには、説明、サイト、電話番号、住所など、後でスタッフ情報をインサートするために使用するフィールドがあらかじめ用意されています。
これらのフィールドは良い出発点ですが、さらにカスタマイズすることもできます。新規フィールドを作成するために「新規フォームフィールドを追加」をクリックしてみましょう。

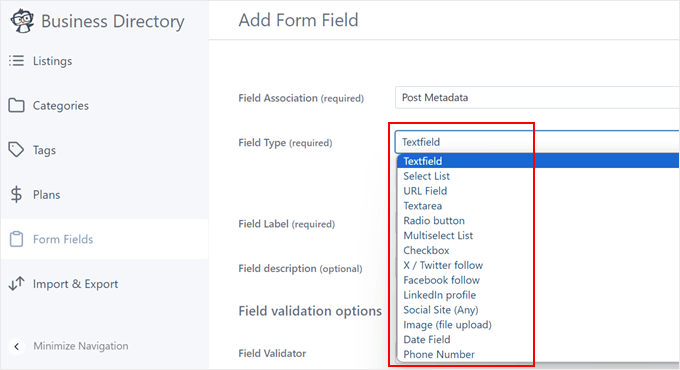
フィールドの関連付けから始めましょう。初期設定では、スタッフリストプラグインはこれを投稿メタデータとして残し、これはフィールドがブロックエディターのメイン編集エリアの下にカスタムフィールドとして表示されることを意味します。この設定はそのままにしておきます。
また、収集したい情報に応じて、フィールドタイプをテキストからラジオボタン、ソーシャルメディアリンク、チェックボックスなどに変更することもできます。

次に、各フィールドに明確なラベルを付けます(「LinkedInプロフィール」のように)。また、ユーザーが記入しやすいように、オプションで説明を追加することもできます。
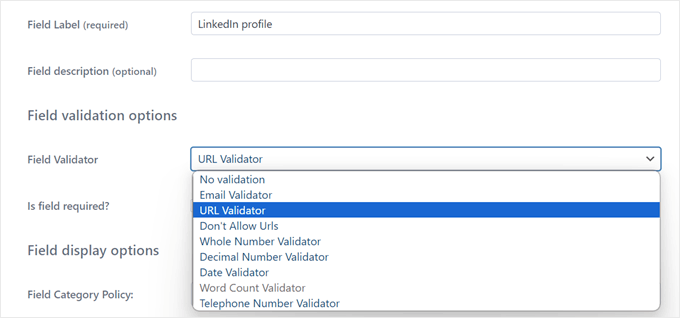
特定のデータ形式が必須のフィールドについては、正確な情報が入力されていることを確認するために、フィールドのバリデーターを設定することができます。
メールアドレス、URL、電話番号など、いくつかのオプションから選ぶことができる。

下の「必須」ボックスをチェックすることで、特定のフィールドを必須にすることができます。これは重要な情報を入力する場合に便利です。
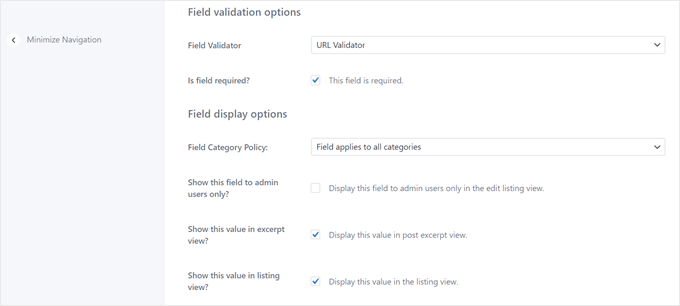
フィールド表示オプション」では、フィールドを表示する場所をコントロールできます。例えば、すべてのディレクトリカテゴリーに適用されるのか、特定のカテゴリーだけに適用されるのか、管理者だけが編集できるのか、フロントエンドでフィールドの値を非表示にするのかなどを選択できます。

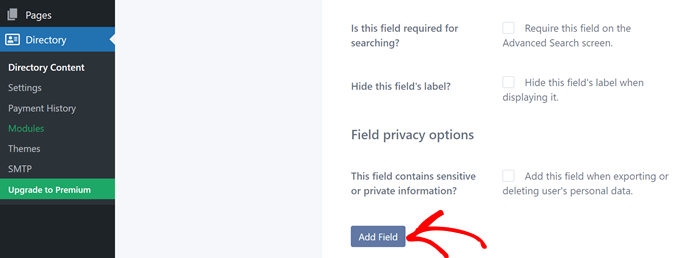
フィールド設定のカスタマイザーが完了したら、下へすべてスクロールしてください。
その後、「Add Field」をクリックして変更を保存します。

従業員ディレクトリのリストに必要なフィールドを作成するまで、このステップを繰り返してください。
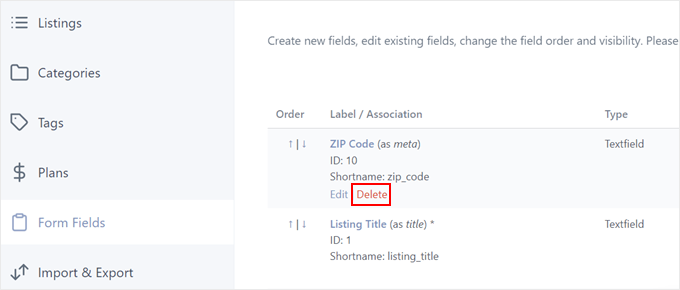
フォームフィールドメニューに戻り、あなたのスタッフディレクトリに当てはまらない既成のフィールドを削除することができます。
不要なフィールドにマウスオーバーして「削除」をクリックするだけです。

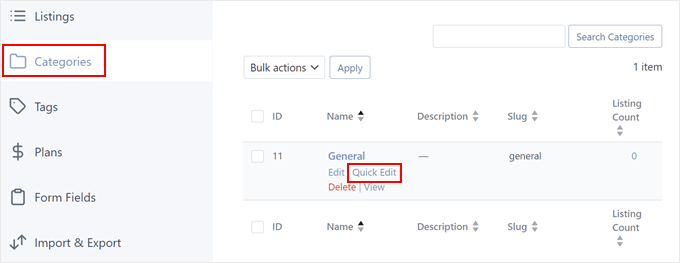
次に、「カテゴリー」タブに移動します。一般」という初期設定のカテゴリーが表示されます。
スタッフ・ディレクトリでは、これを「Employee」のようなもっと説明しやすい名前に変更してみましょう。これで、従業員ディレクトリのリストがすべて分類されます。
これを行うには、「クイック編集」をクリックする。

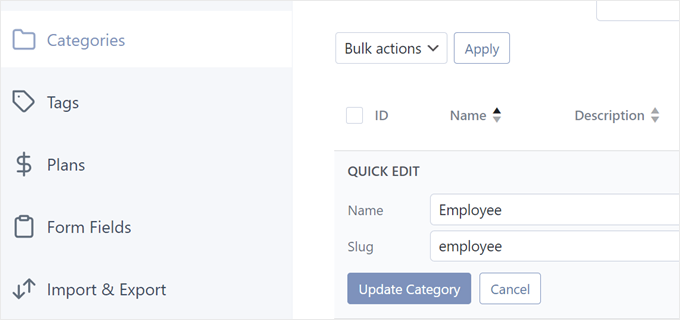
次に、名前を「一般」から「従業員」に変更する。
スラッグも忘れずに修正し、「カテゴリーを更新」をクリックする。

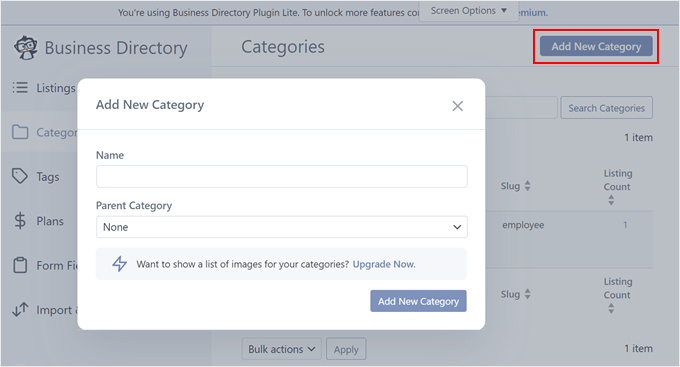
貴社に複数の部門があり、さらにリストを整理したい場合は、「新規カテゴリーを追加」をクリックして、さまざまなカテゴリーを作成することができます。
ポップアップが外観されます。ここで、カテゴリー名と親カテゴリー(該当する場合)を入力します。その後、「新規カテゴリーを追加」をクリックします。

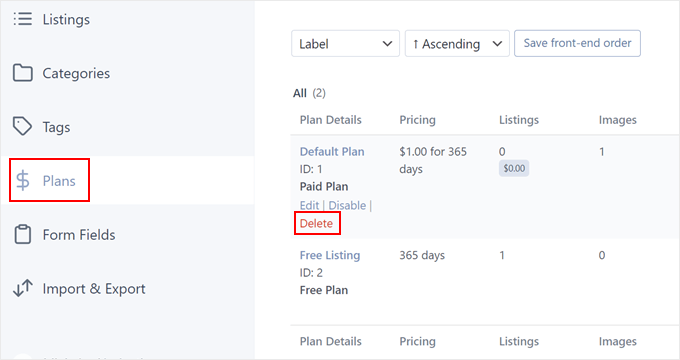
次に、「プラン」タブに切り替えます。あなたのチームを紹介することに重点を置いており、有料のビジネスディレクトリを作成するわけではないので、不要な初期設定の有料プランオプションは削除してください。
プランにマウスオーバーして「削除」をクリックするだけ。

無料リスティングに関しては、削除できないのでそのままにしておきます。
ステップ2:従業員ディレクトリページの作成
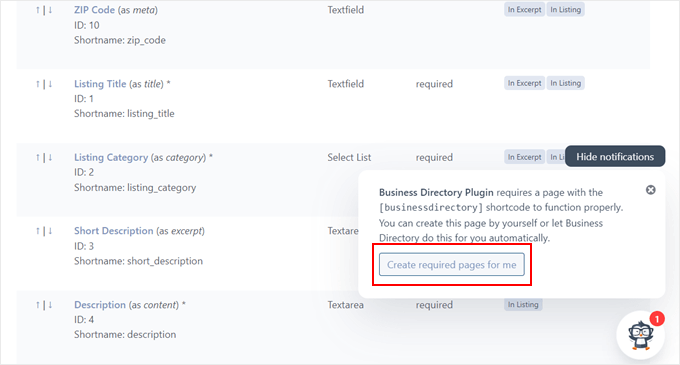
Business Directoryプラグインを正しく機能させるには、[businessdirectory] ショートコードを含むページが必須です。このページは自分で作成するか、Business Directoryが自動的に作成します。”
必要なページを作成する」をクリックすると、簡単に設定できます。このディレクトリページは、現在のWordPressテーマに合わせて自動的にデザインが調整されます。

初期設定では、プラグインは’ビジネスディレクトリ’という名前のページを作成しますが、私たちが作成しようとしているものにとっては正確ではありません。
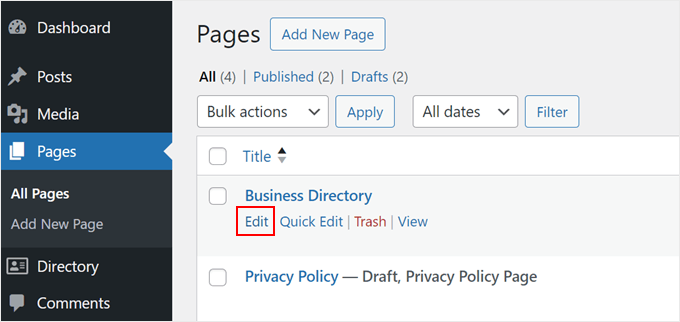
このページを変更するには、WordPressダッシュボードの「ページ」に移動し、ディレクトリページを見つけます。そして、マウスオーバーして「編集」をクリックします。

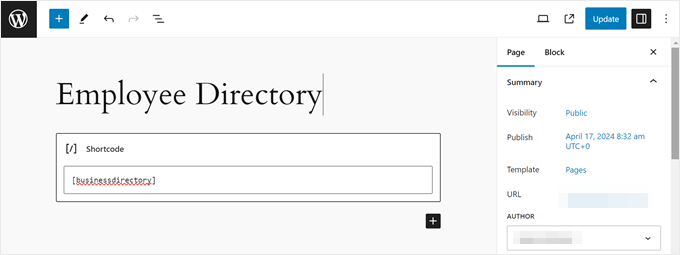
ブロックエディターで、ページの名前を「従業員ディレクトリ」など、目的を反映したものに変更するだけです。
また、ディレクトリページの視覚的な魅力を高めるために、追加のブロックを追加することもできます。ただし、[businessdirectory]ショートコードはそのままにしておいてください。

最後に「更新」をクリックして変更を保存します。
ステップ3:スタッフディレクトリの作成
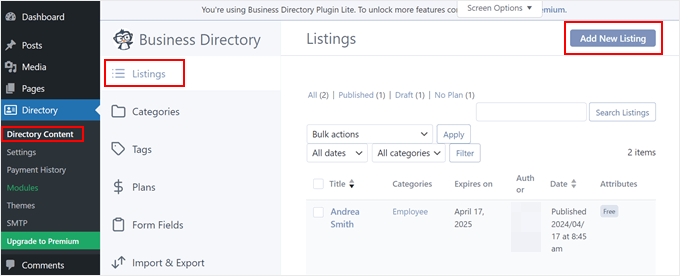
すべての設定が完了したところで、個々のスタッフリストを作成してみましょう。ディレクトリ ” ディレクトリコンテンツに移動し、「リスト」タブを開きます。新規リストを追加」をクリックしてください。

Business Directoryプラグインのカスタムフィールドがあるブロックエディターに到着します。タイトルセクションに、スタッフの名前またはニックネームを入力します。
下の専用セクションに、権限グループと専門知識の詳細説明を追加できます。この説明は、ディレクトリではなく、個々のプロフィールページにのみ表示されるため、長くすることができます。

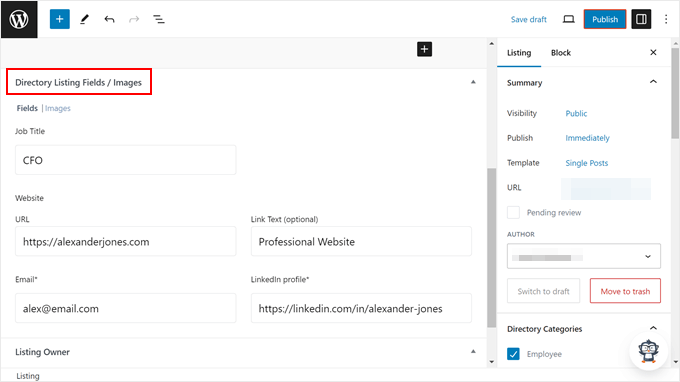
ディレクトリ・リスティング・フィールド/イメージ」までスクロールダウンし、以前に作成または変更したカスタム・フィールドを使用して、スタッフの情報を入力してください。
これには連絡先の詳細やソーシャルメディアへのリンクが含まれる。

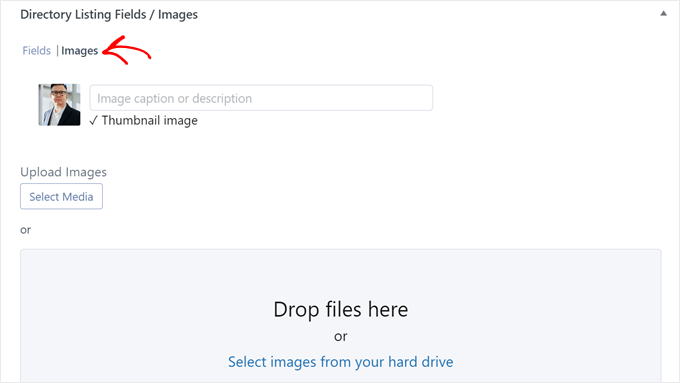
ここで「Images」タブに切り替える。
ここで、メディアライブラリやコンピューターからスタッフプロフィール用の画像をアップロードすることができます。

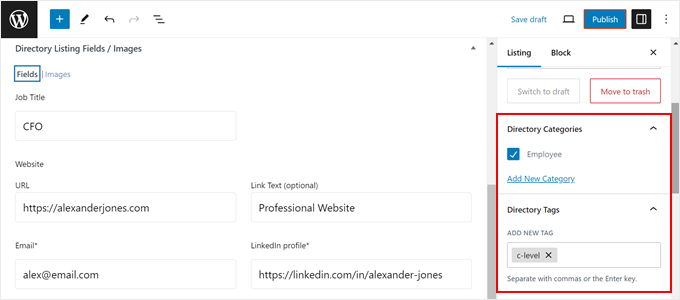
それが完了したら、設定サイドバーの’Listing’タブに移動しましょう。ディレクトリカテゴリー’セクションで、’従業員’または以前に作成したカテゴリーの隣にあるチェックボックスをオンにします。
必要に応じてタグを追加することもできる。

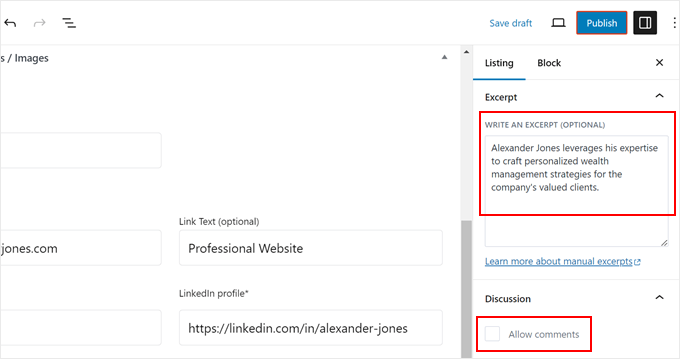
抜粋」セクションには、短いながらも情報量の多い説明を書くことができます。これは、すべてのプロフィールが掲載されているメインのスタッフ・ディレクトリのページに表示されます。
また、「ディスカッション」セクションのコメントを無効化することをお勧めします。
これは、プラグインが初期設定ですでにページにお問い合わせフォームを追加しているため、ページが不必要に乱雑になるのを避けるためです。

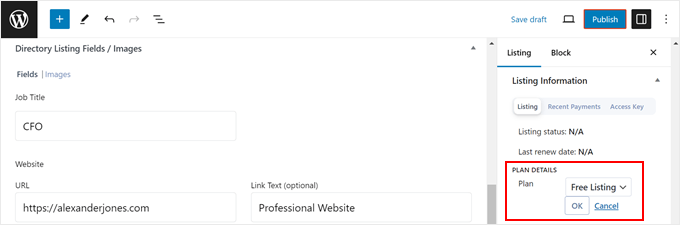
リスティング情報セクションで、「無料リスティング」プランを選択し、「OK」をクリックします。
最初にプランを割り当てない限り、リスティングを公開することはできません。

すべての内容に満足したら、「公開する」をクリックしてスタッフプロフィールを公開します。
この手順を繰り返すだけで、チームメンバーすべてのプロフィールを作成できます。
ステップ4:従業員リストページのカスタマイズ
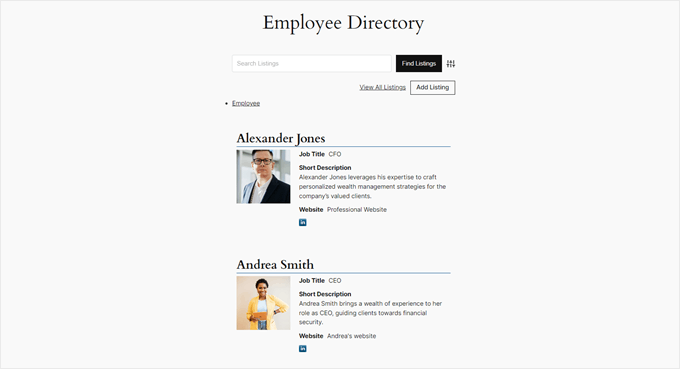
従業員ディレクトリのページをプレビューすると、従業員リストをフィルターするための検索フォームが表示されます。
以下は、あなたのチームメンバーの明確で整理されたリストです。

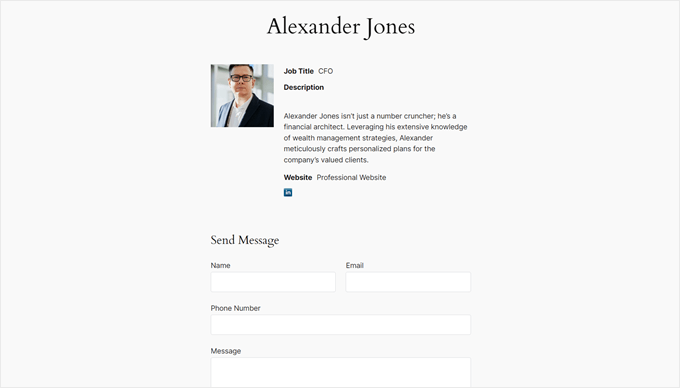
スタッフのプロフィールページを開くと、従業員情報と、訪問者がコンタクトを取るためのお問い合わせフォームが表示されます。
こんな感じだ:

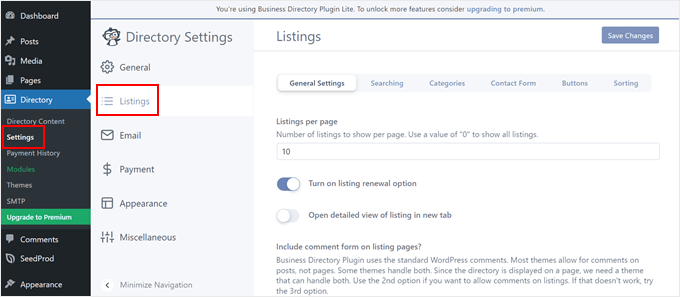
これらのページの見た目に満足できず、カスタマイズしたい場合は、WordPressダッシュボードのディレクトリ ” 設定に 進みます。そして、「リスト」をクリックする。
ここでは、ページごとに表示されるリストの数を変更したり、検索フォームの設定を変更したり、コメントフォームやお問い合わせフォームを無効化したり、ボタンを調整したりすることができます。
完了したら「変更を保存」をクリックするのをお忘れなく。

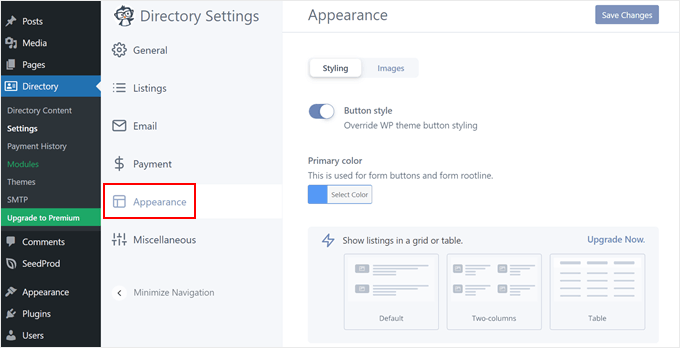
外観」メニューに移動することもできます。
ここでは、ボタンのスタイルとディレクトリページの原色を変更することができます。また、Font Awesomeアイコンをインストールしたり、プロプランにアップグレードしてリストレイアウトをカスタマイズすることもできます。

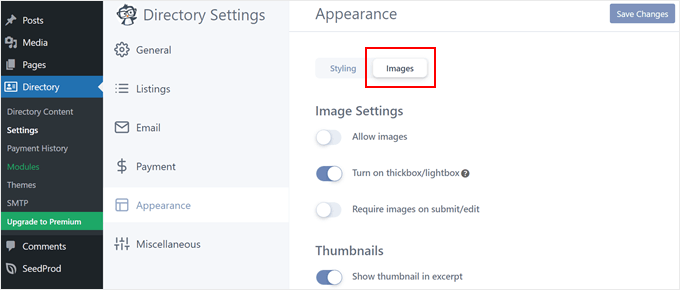
Images’タブに切り替えると、スタッフのプロフィール画像を変更することができます。
例えば、ライトボックス効果をオンにしたり、メインリストページのサムネイル画像を無効化したり、サムネイル画像のサイズを変更したりすることができます。この場合も、忘れずに「変更を保存」をクリックしてください。

WordPressでディレクトリを作成する方法については、以下の投稿をご覧ください:
- WordPressでウェブディレクトリを作成する方法(ステップバイステップ)
- WordPressで検索可能なメンバー・ディレクトリを作成する方法
- ベストWordPressビジネス・ディレクトリ・プラグイン
ボーナスのヒントWPFormsを使って従業員情報を集めよう
少人数のチームを管理する場合でも、大人数のチームを管理する場合でも、ディレクトリに必要なスタッフ情報をすべて集めるのは大変なことです。メールやスプレッドシートを使って手作業で詳細情報を入手するのは時間のかかる作業です。
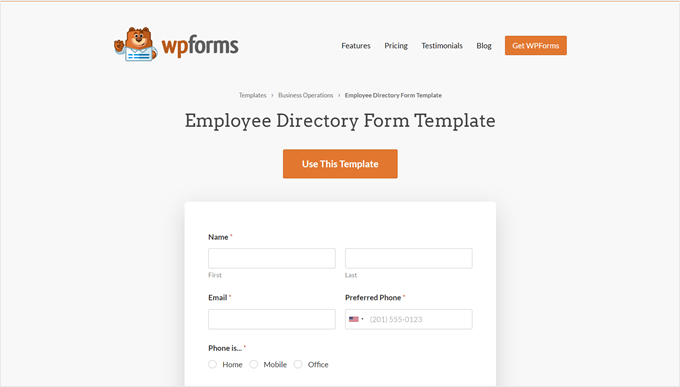
このプロセスを合理化するために、強力かつユーザーフレンドリーなWordPressフォームビルダープラグインであるWPFormsを使用することをお勧めします。このプラグインにはビルトインされた従業員ディレクトリフォームのテンプレートが付属しており、すぐにフォームを作成することができます。

このテンプレートには、名前、メールアドレス、電話番号、部署、権限グループなど、すでに多くの関連フィールドが含まれています。また、便利なお問い合わせフォームビルダーを使用して、あなたのニーズに関連するフィールドを追加することもできます。
ラジオボタンやアップダー、スパムフォームを防ぐCAPTCHAなど、さまざまなフィールドタイプを選択できます。

WPFormsについてさらに詳しく知りたい方は、WPFormsのレビューをご覧ください。
この投稿がWordPressでスタッフディレクトリを作る方法を学ぶのにお役に立てば幸いです。また、WordPressで会社組織図を作成する方法や、オンラインビジネスを成長させるために必要なWordPressプラグインのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Scott
Will this plugin pull in already existing WP users or do they all have to be created separately?
WPBeginner Support
You would need to manually add all of your users.
Admin
Dex Antikua
Hi,loving the tips.
So does i mean I will create two pages ie for or team and team profile ?
Regards.
WPBeginner Support
Correct
Admin
Aditya
How To Arrange them in Alphabatical order
WPBeginner Support
You would want to check the plugin’s settings for the Staff Order section for what you’re wanting.
Admin
Art Man
Hi I was trying to follow your steps but when I go to add the Shortcode widget, I do not see a shortcode widget available. Can you please help with some more detail? Thank you!
WPBeginner Support
Apologies, by shortcode widget, we meant shortcode block for content inside a page. For all the different methods to add a shortcode, you can take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress
Admin
Wagner
Thank’s.
WPBeginner Support
You’re welcome
Admin
Stacey
I have staff member pages but do not have an option to have their picture to the left of the bio on the page that lists all of the staff members. I can only add a picture to their individual page. Help!!!
CK
Hi Great recommendation, do you know if there is a search shortcode to find details on employees. There is one listed in the admin panel But i need one on the front end.
WPBeginner Staff
We tested it with WP 3.9.1 and it works fine.
ognapolean
This plugin hasn’t been test with the latest version, WordPress 3.91.
Tina
Hi, I have WP v. 3.9.1. and Simple Staff List v 1.15 plugin.
I created a person in the wp-admin. Then I used
which writes out the person. Nice, but I have a special div structure prepared for this, so it would be nice to have access to the individual parameters (name, email, phone, …), so I can place them at a correct place.
I tried the following:
also the original code without from the Templates, but it always results in a plain text as if I intended to write out “[staff_loop]” on my page. See the attachement. The person above the text is the code.
Where am I making the mistake? Thanks!
aldrien
Hi there, i used Simple Staff List plugin in wordpress
but got error in image uploading, using Nevo theme.
can you please help me. Thank you
dorji khandu
i have added a new field but when i view it on the page the data added in a new field does not show up……..Hep me….
Sebastian
Pretty cool plugin
Are you planning to go on with the development of it?
Chris
This plugin is great but absolutely falls short at one thing: Providing a competent Individual Staff Member page. To do so requires knowledge of PHP, which for something labeled as “simple”, is rather strange.
The discussion at this post: http://wordpress.org/support/topic/link-to-staff-member-page did not provide a full solution, and Peggyst did not provide a full solution either. It’s all vague and piecemeal.
I can get the information about the staff person to appear, but I cannot get it to play nice with the Twenty Thirteen (default) theme. Any idea as to what I’m doing wrong and how I can fix it? I know the solution lies SOMEWHERE in the simple.php file but, like the support thread, it’s not at all clear.
Joseph
How can you display a single staff page? I have checked the WordPress forum for this information but every response appear too vague (or perhaps too advanced) for me. I have not been successful with every suggestion because of lack of clarity. I understand how to create the single-page.php but finding it difficult to incorporate this plugin to it.
Thank you for your help.
WPBeginner Support
You can create a simple Page in WordPress to create a staff page.
Admin
Joseph
Thanks for your reply but this doesn’t explain the issue. As you can see on the post here at http://wordpress.org/support/topic/link-to-staff-member-page, a lot of people are having problems creating a stand-alone staff page. I have read that forum many times and still confused on what to do.
Basically, at what point do you insert the staff loop and how do you print or output the custom post data on the page. It will be great if you can write a followup post on this as many people seem to be struggling with this same issue.
Thanks for your work.
WPBeginner Support
Joseph, the support thread you are referring to is a discussion about creating a support staff list page, where each individual staff member has their own page. On the same thread, Peggyst has posted the solution.
Jerzy
What’s the best (and easiest) way to add rows? I’d like to make the staff members go across horizontally instead of vertically in one column.
I’ve checked the forums, but everything they’ve been adding is a bit too advanced for my taste. I’m a WP/CSS/htmml newb.
any help would be greatly appreciated.
Thanks in advance.
WPBeginner Support
You can do that with CSS. First use this template for your staff loop
[staff_loop]<divclass="staff-member-container"><imgclass="staff-member-photo"src="[staff-photo-url]"alt="[staff-name] : [staff-position]"><divclass="staff-member-info-wrap">[staff-name-formatted][staff-position-formatted][staff-bio-formatted][staff-email-link]</div></div>[/staff_loop]<divstyle="clear:both;"></div>1-click Use in WordPress
Then you can use CSS to set width, maximum height, float to left, etc. We haven’t tested it exactly but should work.
Admin
Tom
This template for the horizontal staff display is missing a s closing “>” at the end of line 2. Correcting this adds-in the photo some people are having trouble with.
WPBeginner Support
Thanks, fixed it.
Antonio Calabrò
Using the loop template suggested, you can layout your staff list in two columns with the following CSS:
/* div wrapped around each staff member */
div.staff-member {
width: 40%;
}
/* “Even” staff member */
div.staff-member.even {
float: right;
clear: both;
}
/* “Odd” staff member */
div.staff-member.odd {
float: left;
}
Have fun!
ravindrasaran
I’have facing Same Problem DAWID.
I can’t add photo into people of the company.
WPBeginner Support
The problem may occur due to a number of reasons. You should open a support thread on the plugin’s page in WordPress plugin directory.
Admin
sam jones
whenever i put the [simple-staff-list] in the page nohting happens in the list it doesnt show up at ll i can no idea wht im doing wrong.
WPBeginner Support
for testing purposes try switching to a default wordpress theme. If this does not solve your problem try deactivating all plugins except simple staff list. If this resolves your problem, then there is a plugin causing the conflict.
Admin
Rich Kite
This is really great, but I want to use this tool for a contributors page instead of “Staff”. I get emailed articles of which I post, and I would like to create a page to add in a short list of bios of all my authors whom of which have no access to my page. Any ideas? Would almost be like a form I need to fill in for each new author I guess?
Editorial Staff
Yes, you would have to do this for each author unless you want to deal with code by pulling each author profile/description automatically.
Admin
stjamesb
How do get the picture and the bio in 2 columns like the example? Thanks
Samedi Amba
Just a follow up on a comment I’d written previously. How can I add more fields to the already existing ones?
Editorial Staff
You would have to dig through the code to find the filter. Asking in the support forum to the author would be the fastest thing if you don’t like digging through the code.
Admin
Samedi Amba
Timely! Just what I needed for a project this week. Be blessed and keep all the help coming
and keep all the help coming 
Upendra Shrestha
Thanks for this info. It was really helpful. And the plugin is really good.
patty jones
This is what I have been doing by hand, looks like I need to check this one out. Thanks for the tip!
Dawid
Thanks! I was searching for this plugin. It will help a lot. Problem I’m facing is that I can’t add photo into people of the company. I tried to reinstall plugin, to add new people, edit old one, tried few different photos and nothing. All the time “white line”. What to do?