カレンダーは、対面イベントやバーチャルイベントを訪問者と共有する素晴らしい方法です。カレンダーを使って、今後のイベントを宣伝し、より多くの参加者を集め、ブランド認知度を高めることができます。
WordPressにはカレンダーを表示する機能がビルトインされていますが、デフォルトのブロックではカスタマイズのオプションが限られています。より簡単にイベントカレンダーを追加する方法は、プラグインを使うことです。
WPBeginnerでは、すべてのカレンダーニーズにSugar Calendarを使用しています。多くのカスタマイズオプションと強力な機能を提供し、すべてのイベントをより柔軟に管理できます。
この投稿では、WordPressでSugar Calendarを使って簡単にイベントカレンダーを作成する方法を紹介します。

なぜWordPressサイトにシンプルなイベントカレンダーを作るのか?
WordPressにカレンダーを追加することで、訪問者に今後のイベントを表示することができます。
こうすることで、ウェビナー、バーチャル・リトリート、オンライン説教、コーチング・コールなど、今後の予定を簡単に知ることができます。このように、カレンダーはあなたのイベントを促進し、より多くの人々が参加するように促すことができます。
会員制のウェブサイトやフォーラムをお持ちの場合は、ユーザーからのイベント送信を受け付けることもできます。これは、コミュニティを構築し、新しい訪問者を誘致し、カレンダーを最新のイベントで更新し続けるための素晴らしい方法です。
また、自分で予定を調べてカレンダーに追加する必要がないので、時間の節約にもなります。
それでは、あなたのサイトに簡単なイベントカレンダーを追加する方法を見てみましょう。
WordPressでシンプルなイベントカレンダーを作成する方法
WordPressにイベントカレンダーを追加する最も簡単な方法は、Sugar Calendarを使うことです。
複数のカレンダーの作成、イベントの開始・終了時間の設定、Googleカレンダーとの同期など、必要なものがすべて揃っている最高のWordPressカレンダープラグインです。
最初に行う必要があるのは、Sugar Calendarプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
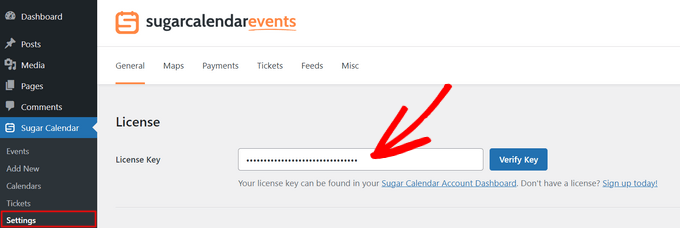
有効化した後、カレンダー ” 設定ページに移動してください。ここで、あなたのライセンスキーを’ライセンスキー’フィールドに入力することができます。

このキーは、Sugar Calendarアカウントにログインすると見つかります。また、Sugar Calendarを購入したときのメールにも記載されています。
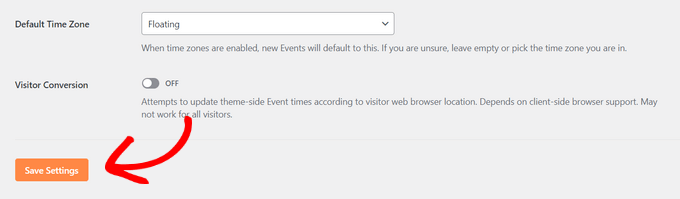
その後、「Verify」ボタンをクリックし、ライセンスキーが正しいことを確認します。最後に、ページ下部の’Save Settings’をクリックし、変更内容を保存します。

新規カレンダーの作成
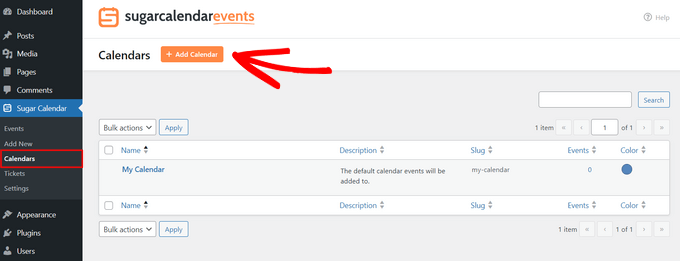
WordPressの管理ダッシュボードからSugar Calendar ” Calendarsにアクセスしてカレンダーを作成します。
ここから「カレンダーを追加」ボタンをクリックします。

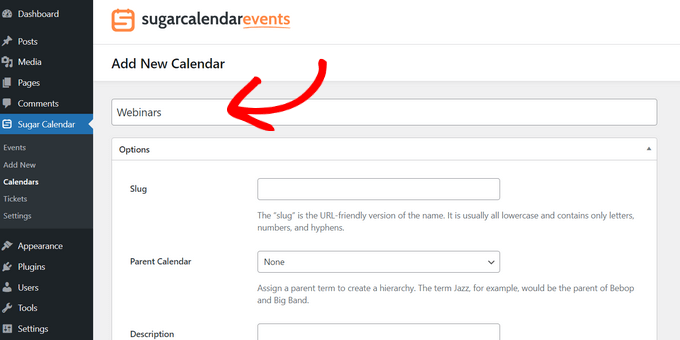
新しいページが開きますので、「名前」フィールドにタイトルを入力してください。

Sugar Calendarでは、複数のカレンダーを作成できます。
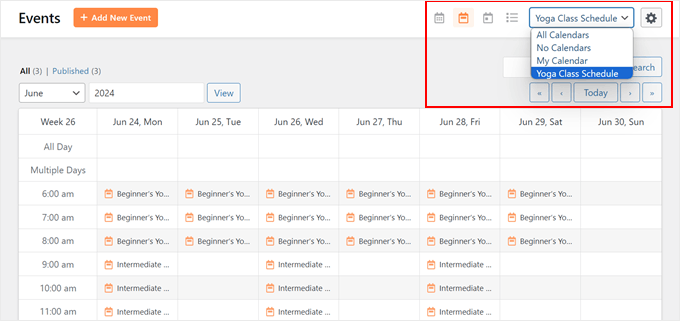
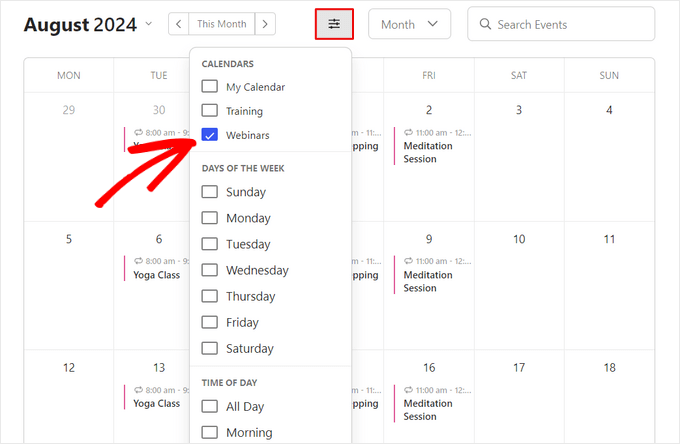
次の画像にあるように、訪問者はドロップダウンメニューを使用して、異なるカレンダーを切り替えることができます。それを念頭に置いて、説明的な’名前’は、訪問者がドロップダウンで正しいカレンダーを見つけるのに役立ちます。

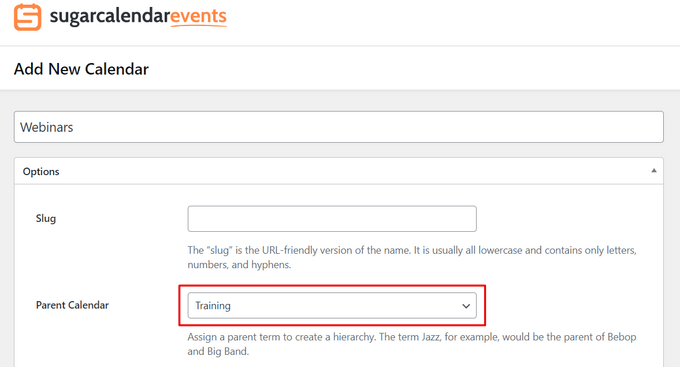
子ページと同様に、カレンダーも親子関係で並べることができます。
WordPressのダッシュボードでは、子供は親の下に表示されるので、カレンダーを整理するのに便利です。特に、たくさんの異なるカレンダーを持っている場合に便利です。
初期設定では、すべてのカレンダーが親カレンダーになっています。子カレンダーを作成するには、「親」ドロップダウンを開き、親として使用したいカレンダーを選択する必要があります。

次に、オプションで説明を追加することができます。WordPressのテーマによっては、ウェブサイトのカレンダーの横に表示されることもありますが、すべてのテーマでカレンダーの説明が表示されるわけではありません。説明を追加する場合は、WordPressのウェブサイトに表示されることを常に確認してください。
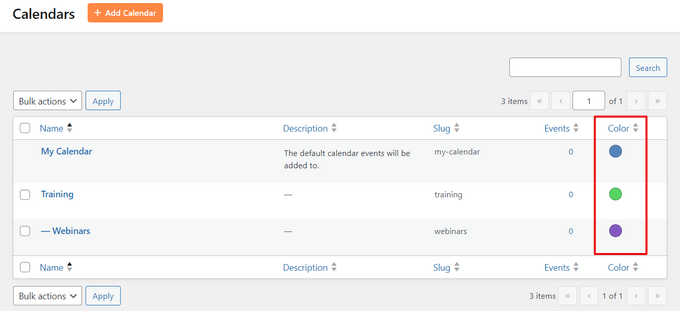
最後に、WordPressダッシュボードでカレンダーの横に表示される色を追加したい場合があります。この色分けは、関連するカレンダーをグループ化したり、特定のカレンダーを簡単に識別するのに役立ちます。

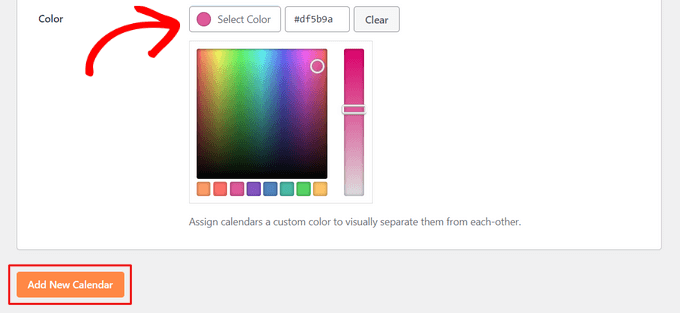
色を追加するには、「色を選択」ボタンをクリックし、表示されるコントロールを使って選択するだけです。
入力した情報に満足したら、「新規カレンダーを追加」をクリックして、最初のSugar Calendarを作成します。

上記と同じプロセスを繰り返すだけで、複数のカレンダーを作成できます。
Sugarカレンダーにイベントを追加する
少なくとも1つのカレンダーを作成したら、そのカレンダーにイベントを追加する準備ができました。
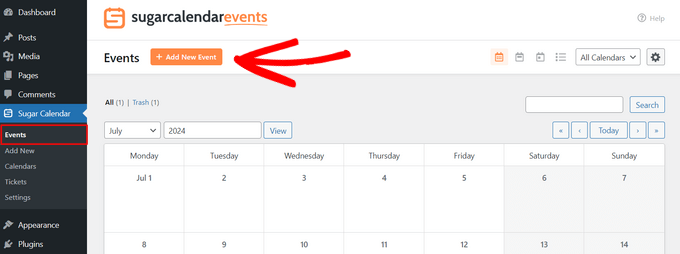
まず、Sugar Calendar“ Eventsに移動し、’Add New Event’ ボタンをクリックしてください。

日時、期間、定期開催の有無など、イベントに関する情報をすべて追加できます。
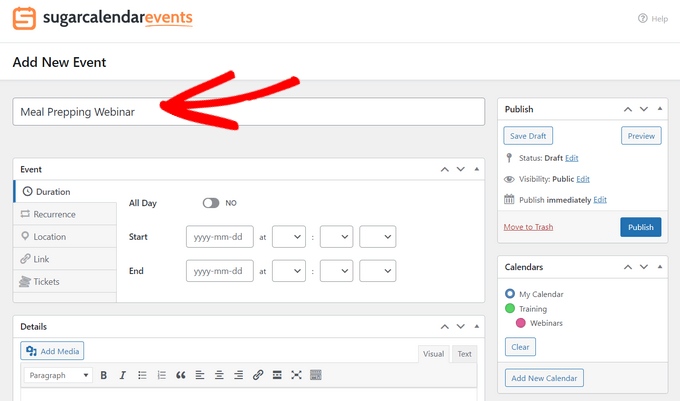
まず、イベントに名前を付けます。

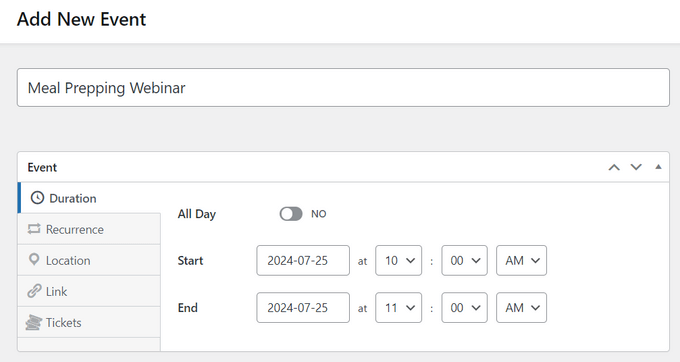
次に、開始時刻と終了時刻を追加します。イベントが終日続く場合は、「終日」にチェックを入れてください。
もうひとつのオプションは、以下の画像にあるように、開始時間と終了時間を設定することだ。

初期設定では、Sugar Calendarはすべてのイベントを1回限りのイベントとして作成します。しかし、イベントの中には繰り返し行われるものもあります。たとえば、毎週月曜の朝にウェビナーを開催したり、非営利団体のボランティア全員が集まる月例会を開催したりすることができます。
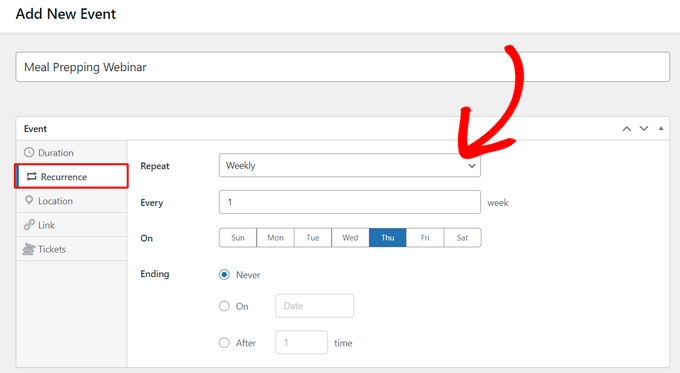
繰り返しイベントを作成するには、’Recurrence’タブを選択し、’Repeat’ドロップダウンからオプションを選択するだけです。

オプションで「終了日」を設定することもできます。例えば、年末までウェビナーのみを実施する予定がある場合などです。
対面式イベントを開催する場合は、「場所」タブを選択し、このイベントが開催される場所を入力することもできます。

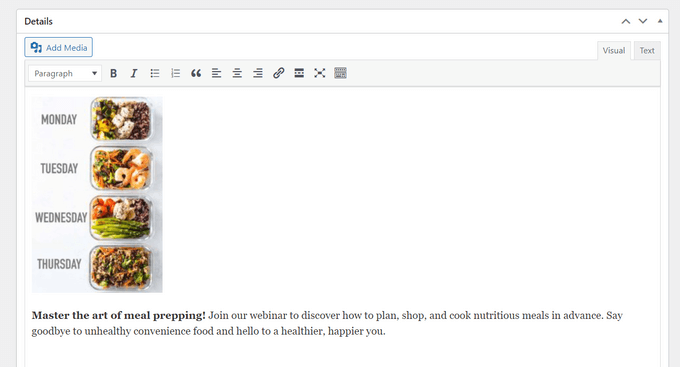
次に、イベントに関する情報を「詳細」ボックスに入力します。
これはWordPressのコンテンツエディターと全く同じように機能するので、画像、動画、書式を追加することができます。

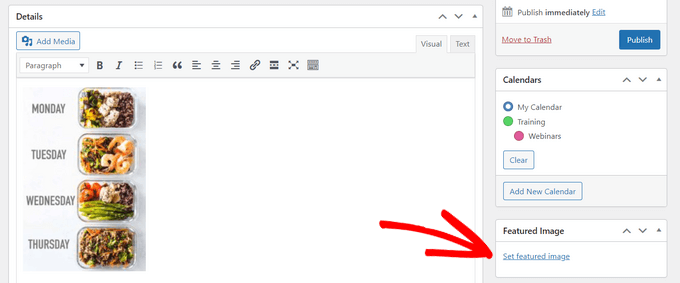
また、イベントのページに表示される特集画像を追加することもできます。これにより、ページをより魅力的なものにすることができ、検索結果やソーシャルメディアサイトでも使用される可能性があります。
アイキャッチ画像を追加するには、「アイキャッチ画像を設定」をクリックし、メディアライブラリから画像を選択するか、新規ファイルをアップロードしてください。

カレンダー」セクションで、このイベントを追加したいカレンダーを見つけます。
ラジオボタンをクリックして選択します。

新規カレンダー追加」ボタンをクリックするだけで、このセクションに新規カレンダーを作成することもできます。
これにより、新しいカレンダーに名前を付け、親カレンダーに割り当てることができる新しい設定が追加されます。

情報をすべて入力したら、「公開する」ボタンをクリックするだけです。
カレンダーにさらにイベントを追加するには、このプロセスを繰り返すことができます。
WordPressサイトにイベントカレンダーを追加する
Sugar Calendar WordPressブロックを使って、投稿やページにカレンダーを追加することができます。複数のカレンダーを作成した場合、訪問者はドロップダウンメニューを使って切り替えることができます。
しかし、WordPressで表示したいカレンダーを選択することができるので、訪問者がどのイベントを見るかをある程度コントロールすることができます。

例として、WordPressの新規ページにカレンダーを追加しますが、どこにカレンダーを追加しても手順は同じです。
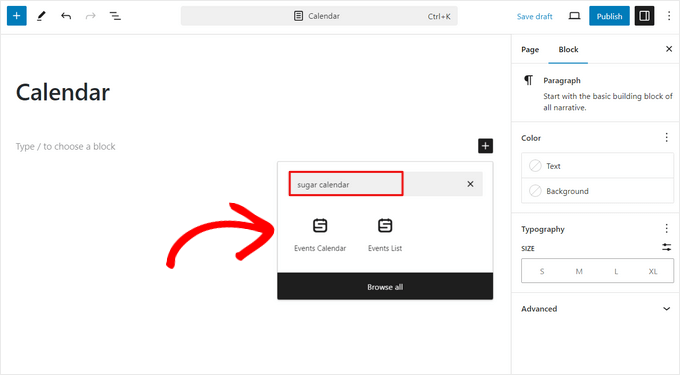
まず、カレンダーを設置したいページを開きます。次に「+」アイコンをクリックして新規ブロックを作成し、「Sugar Calendar」と入力します。Sugar Calendarブロックは2つあります:イベントカレンダーとイベントリストです。
イベントカレンダー」ブロックをクリックしてページに追加する。

WordPressエディターにカレンダーのプレビューが表示されます。
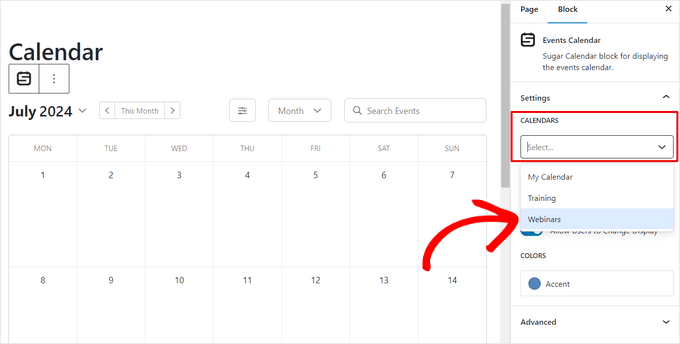
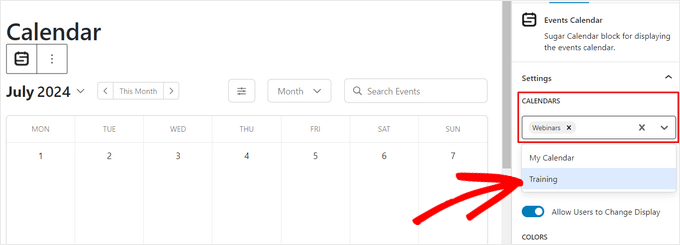
表示するカレンダーを選択するには、ブロック設定の「カレンダー」オプションの下にあるドロップダウンメニューをクリックします。次に、カレンダーをクリックして選択します。

複数のカレンダーを表示したい場合は、このプロセスを繰り返して、追加のカレンダーを選択するだけです。

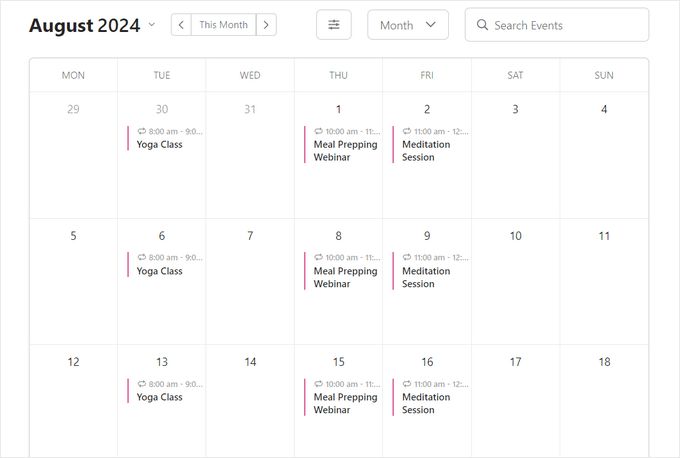
ページを公開したり更新することで、サイト上でカレンダーを公開することができます。

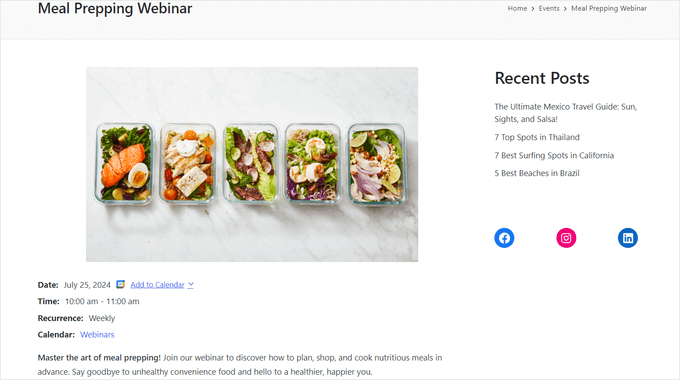
カレンダーのイベントの詳細を見るには、そのイベントをクリックするだけです。
イベントのページが開き、日時やその他の詳細が表示されます。

Sugar Calendarには、WordPressテーマのウィジェット対応エリアに追加できるウィジェットもあります。これは、あなたのウェブサイトやWordPressブログのすべてのページにカレンダーを追加する簡単な方法です。
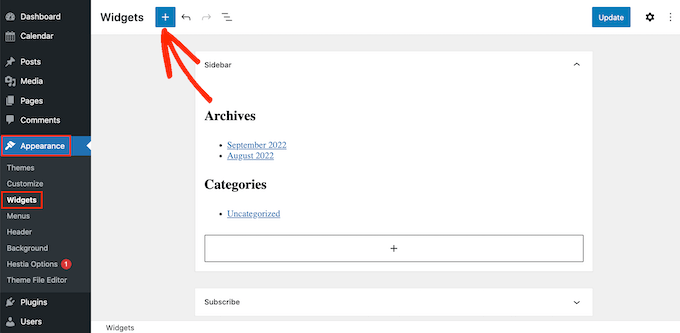
WordPressでウィジェットを追加するには、外観 “ ウィジェットに移動します。ここで、青い「+」ボタンをクリックしてください。

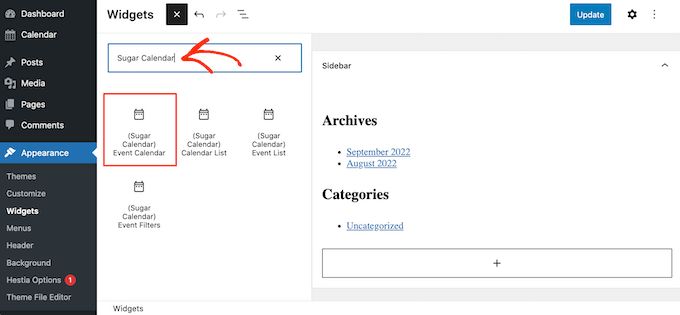
そして、『Sugar Calendar』と入力してください。
Sugarカレンダーウィジェットにはいくつか種類がありますので、「イベントカレンダー」ウィジェットを選択してください。

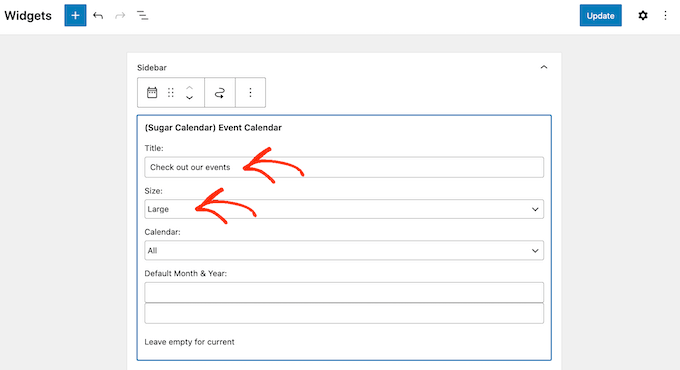
カレンダーを表示したいエリアにウィジェットをドラッグ&ドロップするだけです。
この時点で、オプションでタイトルを追加し、カレンダーのサイズを変更することができます。

初期設定では、プラグインはすべてのSugar Calendarのイベントを表示します。これを変更するには、’カレンダー’ドロップダウンメニューを開き、ページが最初に読み込まれたときに表示したいカレンダーを選択してください。
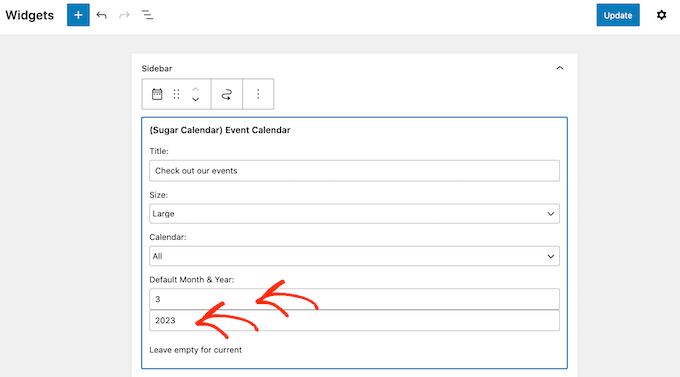
初期設定では、Sugar Calendar は現在の月を表示しますが、別の月を表示することもできます。この変更を行うには、’初期設定月と年’ フィールドに新しい日付を入力するだけです。

完了したら、忘れずに「更新」ボタンをクリックしてください。これでサイトにSugar Calendarウィジェットが表示されます。
おまけ:WordPressでFacebookイベントカレンダーを作成する
Facebookにもイベントを投稿していますか?
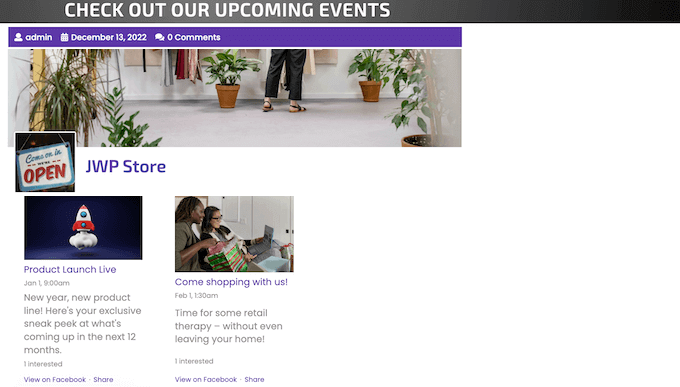
Facebookのビルトインイベントカレンダーを使用している場合は、このコンテンツをWordPressサイトに埋め込んで、より多くの人に見てもらうというオプションもあります。これらの人々は、あなたのFacebookページを訪問し、イベントに興味があるとマークしたり、ソーシャルメディアであなたをフォローし始めるかもしれません。
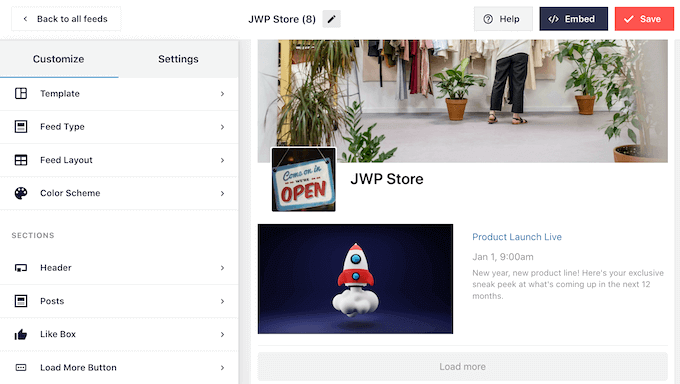
Custom Facebook Feed Proは市場で最高のソーシャルメディアフィードプラグインです。WordPressサイトにFacebookのタイムライン、アルバム、動画、イベントを簡単に表示できます。

ライトボックスのポップアップにイベントを表示することもできるので、訪問者はスケジュール全体をスクロールすることができます。さらに、Facebook Feed Proは最新のイベントを自動的に取得するので、手動でサイトに追加する必要はありません。
イベントフィードを作成した後は、Smash Balloonのユーザーフレンドリーなエディターを使って、フィードの見た目を微調整することができます。このようにして、WordPressテーマにぴったりのソーシャルメディアフィードを作成することができます。

ステップバイステップの詳しい説明は、WordPressでFacebookイベントカレンダーを追加する方法をご覧ください。
この記事で、Sugar Calendarを使ってシンプルなイベントカレンダーを作成する方法を知っていただけたら幸いです。また、WordPressのイベントチケッティングプラグインや WordPressでイベントスキーマを追加する方法についてもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Glenton
Is Sugar Calendar abandoned? The plugin has not been updated in over three years.
WPBeginner Support
The plugin is not abandoned the developers are working to update the plugin.
Admin
Ahmed Omar
Thank you for the detailed post
as you mentioned above, it is one of the best plugins for calendar.
and it is obvious from the available options in the detailed explanation.
But unfortunately there is no FREE plan on their site.