WordPressの会員制サイトを、会員が簡単につながり、協力し合い、価値ある関係を築ける健全なオンラインコミュニティに変えることを想像してみてください。私たちの読者の多くは、これを実現するために検索可能なメンバーディレクトリを使用しています。
メンバー・ディレクトリは、メンバー・プロフィールの中心的なハブであり、帰属意識を高め、参加を促すことができます。新規:会員は歓迎され、つながりを感じ、既存:会員は志を同じくする仲間をすぐに見つけ、ネットワークを広げることができます。
この記事では、WordPressで検索可能な会員ディレクトリを作成し、会員制ウェブサイトに新しいコミュニティ感覚を加える方法をご紹介します。

なぜWordPressで検索可能なメンバーディレクトリを作るのか?
会員制サイトでは、共通の趣味を持つユーザーが集まることがよくあります。WordPressサイトでは、会員同士が共通の趣味について簡単にコミュニケーションできるようにすることで、コミュニティ意識を醸成することができます。
これは、会員ディレクトリを作成することで実現できます。これは、あなたのサイトのメンバーの検索可能なリストです。会員が他の会員のプロフィールや連絡先を見ることができます。

そうすることで、サイトの信頼性が高まり、会員にとってより価値のあるものになります。会員が重要視され、認められていると感じることもできるかもしれません。
しかし、プライバシーを保護するために、ディレクトリに個人情報を表示する前に、各メンバーにオプトインを必須とすることもできます。
まだ会員制サイトを作成していない場合は、WordPress会員制サイトの作成に関する究極のガイドに従ってください。
どのような方法でも会員制サイトを作成することができますが、私たちはMemberPressプラグインをお勧めします。高度な会員機能を提供し、このチュートリアルで使用しているFormidable Forms Directory アドオンともうまく統合できます。
WordPressで検索可能なメンバー・ディレクトリを作成する方法
メンバーディレクトリを作成する最も良い方法は Formidable Forms プラグインを使うことです。このプラグインは高度な機能を備えており、ユーザー送信データをあなたのサイトのフロントエンドにフォーマット、フィルター、表示することができます。
WordPress用のユーザー登録プラグインとしては市場で最も優れたものの一つで、アドオンを使って簡単にメンバーディレクトリを作成することができます。さらに、MemberPressと統合することで、ディレクトリの外観や機能を完全にコントロールすることができます。

Formidable Formsを使って、メンバーが自分の情報を入力し、ディレクトリに登録するためのプロフィールフォームを作成することができます。また、検索可能なメンバーディレクトリの表示にも使用できます。
そのほかにも、予約フォームや ウェブディレクトリの作成、顧客からの見積もり依頼など、Formidable Formsをサイト上のさまざまな目的に利用することができます。
それを念頭に置いて、Formidable Forms プラグインを使って検索可能なメンバーディレクトリを作る方法を見てみましょう。
1.会員制サイトに Formidable Forms をインストールする
まず最初に、Formidable Forms Lite(無料版) をインストールして有効化します。Formidable Forms Lite は Pro バージョンの高度な機能のベースとなります。
詳しくは、WordPressプラグインのインストール方法をご覧ください。
次に、Formidableディレクトリのページにアクセスし、「Formidableディレクトリを取得」ボタンをクリックします。すると、Directoryアドオンを含むEliteプランを購入するよう促されます。

Formidableサイトを離れる前に、ライセンスキーをコピーする必要があります。ライセンスキーはページ上部の「アカウント」をクリックすると表示されます。
あなたのサイトに戻り、Formidable ” Global Settings に移動します。クリックするとライセンスキーが手動で入力されます」というリンクをクリックしてライセンスキーを貼り付け、「ライセンスを保存」ボタンをクリックします。

これでWordPressでメンバーディレクトリを作成する準備が整いました。
2.Formidable メンバー・ディレクトリ・アプリケーションの作成
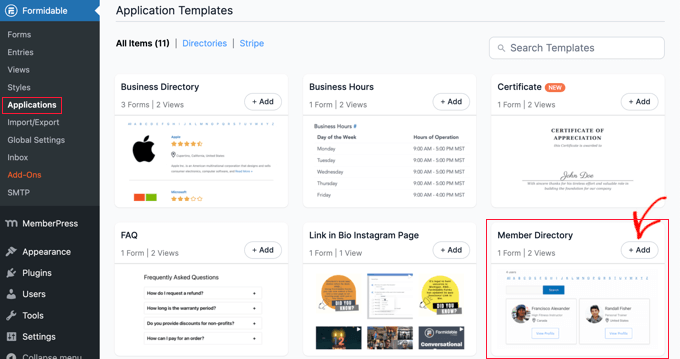
次に、WordPressの管理サイドバーから Formidable ” Applicationsに移動してください。このページには利用可能なアプリケーションテンプレートが表示されます。
そこでMember Directoryアプリケーションを見つけ、「+ Add」ボタンをクリックしてインストールします。

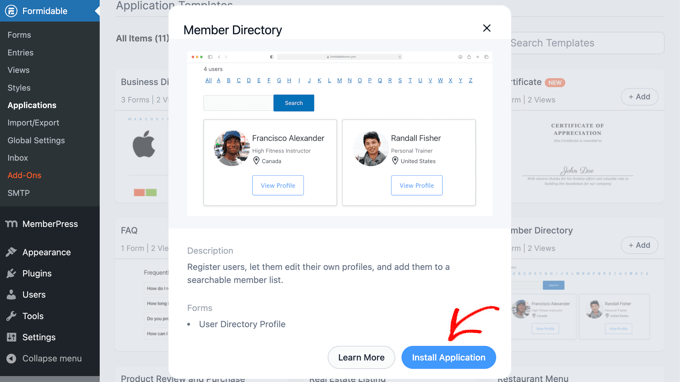
メンバー・ディレクトリ・アプリケーションについてのポップアップが表示されます。
アプリケーションのインストール」ボタンをクリックしてください。

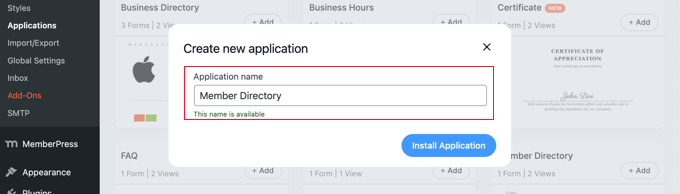
次に、アプリケーションの名前を聞かれます。
このチュートリアルでは、初期設定の名前「Member Directory」のままにしておき、「Install Application」ボタンをクリックして続行します。

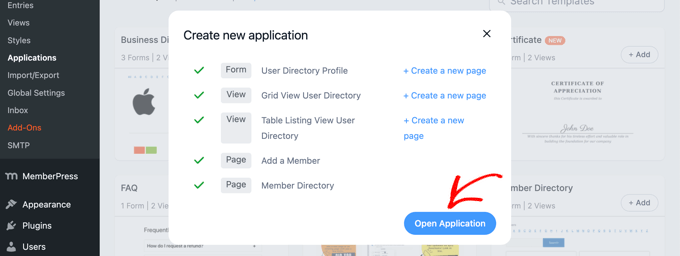
Formidable Formsはメンバーディレクトリに必要なページ、フォーム、表示を作成します。
ページは下書きとして保存されるので、本番前にカスタマイズできる。

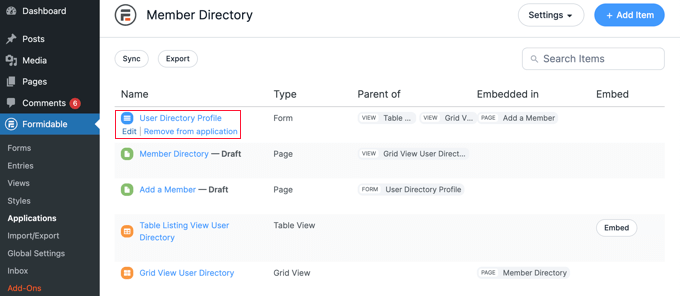
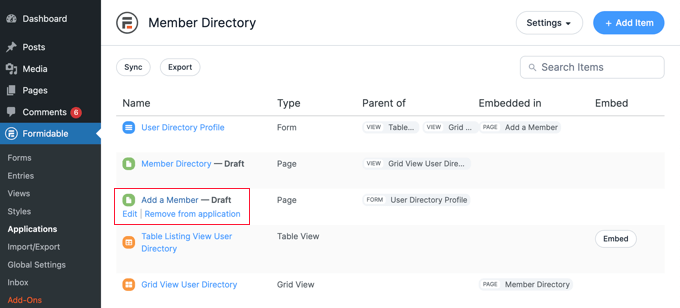
アプリケーションを開く」ボタンをクリックしてください。会員ディレクトリのアプリケーションページが開きますので、そこでディレクトリをカスタマイズして公開することができます。
これで、「メンバー追加」ページでメンバーが記入できる「ユーザー・ディレクトリ・プロフィール」フォームが作成されました。
また、「メンバー・ディレクトリ」ページでは、ディレクトリをテーブル表示やグリッド表示で見ることができる。
3.メンバー・プロフィール・フォームと「メンバー追加」ページのカスタマイザー
次に、「ユーザー・ディレクトリ・プロフィール」フォームのフィールドを追加または削除することができます。これは、メンバーがディレクトリに登録されるために記入しなければならないフォームです。
また、プロフィールフォームを公開する前に、プロフィールフォームが表示されるページにいくつかの指示を追加することもできます。
ユーザーディレクトリプロフィール」フォームのカスタマイズ
ユーザー・ディレクトリ・プロフィール」フォームには、ほとんどのメンバー・プロフィールに必要なフィールドがすべて含まれています。ユーザー・ディレクトリ・プロフィール」リンクをクリックするか、マウスオーバーして「編集」をクリックすると、カスタマイズできます。

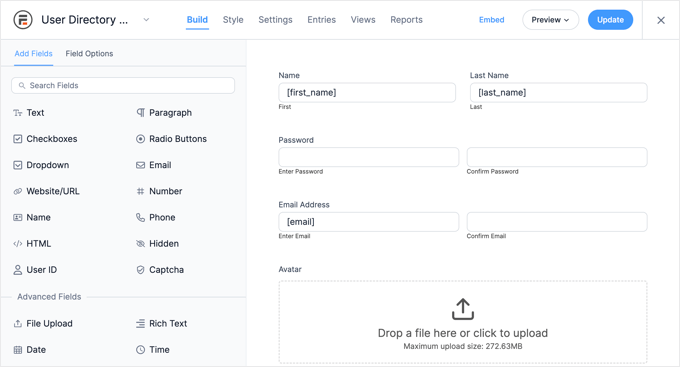
これでフォームエディターが開きます。右側にフォームのプレビュー、左側に利用可能なフィールドが表示されます。
お問い合わせフォームには、お問い合わせ内容やソーシャルリンクなどが含まれます。フィールドのいくつかは、メンバーのWordPressユーザープロフィールからの情報を使用して自動的に入力されます。これには、名前、メール・アドレス、経歴などが含まれます。

新規フィールドを追加するには、左側の「フィールドの追加」欄からフォームにドラッグするだけです。
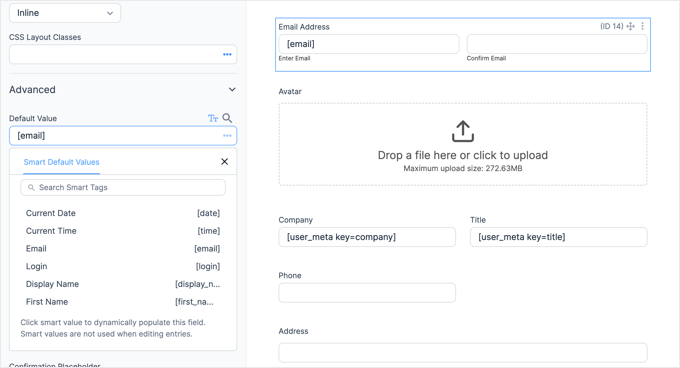
フィールドをクリックしてオプションを変更できます。左側の’フィールドオプション’タブが開き、フィールドの設定を変更してカスタマイズできます。

Advanced’セクションにフィールドの初期設定オプションがあります。ここでは、スマートタグのリストから初期値を設定することができます。これは、ユーザーがすでにWordPressのプロフィールに追加した情報を使用するので、二度入力する必要はありません。
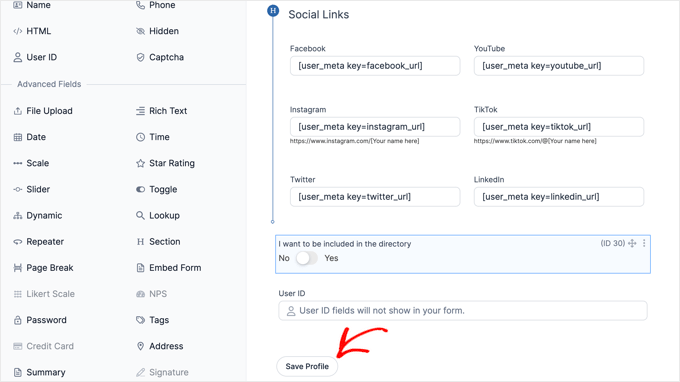
フォームの一番下までスクロールすると、すでにソーシャルリンク用のフィールドと、メンバーがディレクトリへの掲載を選択できるオプションが含まれていることに気づくだろう。

フォームのカスタマイザーが完了したら、「プロフィールを保存」ボタンをクリックするだけで、変更内容が保存されます。
メンバー追加」ページのカスタマイザー
次に、サイトにプロフィールフォームを表示する「メンバー追加」ページをカスタマイズして公開します。
ページを表示するには、Formidable ” アプリケーション ” メンバーディレクトリに戻る必要があるかもしれません。その後、’Add a Member’ リンクをクリックするか、マウスオーバーして ‘Edit’ をクリックしてください。

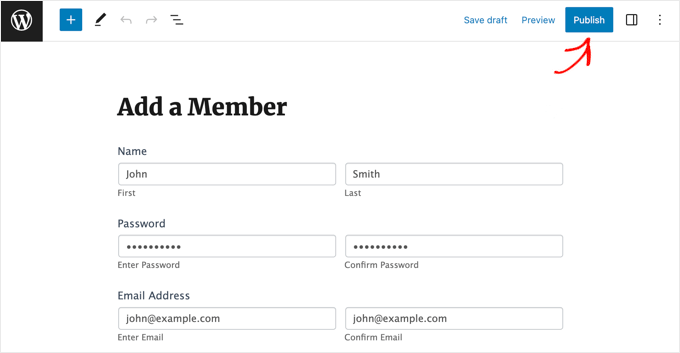
WordPressのコンテンツエディターで「メンバー追加」ページを開きます。ページタイトルとFormidableフォームが表示されます。
お望みであれば、「メンバー・ディレクトリに参加する」など、ページに別のタイトルを付けることもできます。
フォームの前に説明を追加したい場合は、ページタイトルをクリックしてEnterキーを押してください。そうすると新しいブロックが作成され、そこに指示を入力することができます。

ページが完成したら、画面上部の’公開する’ボタンをクリックするだけで、サイト上でページを公開することができます。
4.メンバーディレクトリ」ページのカスタマイズ
これでメンバーディレクトリ自体をカスタマイズして公開することができます。メンバーをグリッドで表示するか、テーブルで表示するかを選択する必要があります。その後、ページを公開し、サイト上で表示できるようにします。
メンバーディレクトリ」ページのカスタマイズ
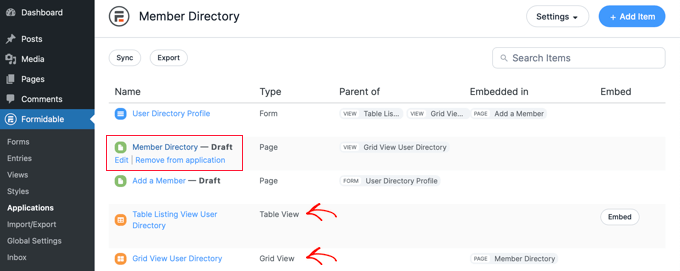
まず、Formidable ” アプリケーションに戻り、メンバー・ディレクトリ・アプリケーションをクリックしてください。
下書きの「メンバー・ディレクトリ」ページを公開する必要があります。しかし、その前に、そのページでディレクトリをグリッド形式で表示するか、テーブル形式で表示するかを決めることができます。

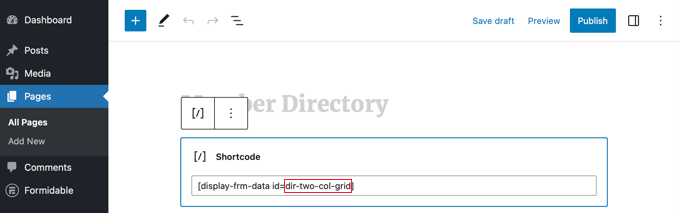
メンバーディレクトリ」ページをクリックすると、WordPressエディターが開きます。
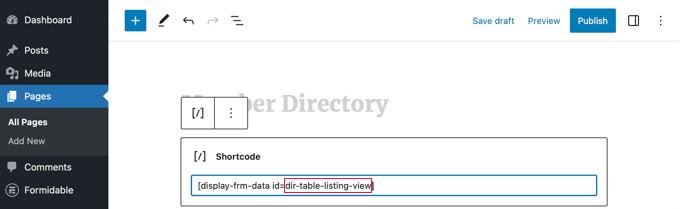
ページにはタイトルとディレクトリを表示する以下のショートコードだけが含まれています:
[display-frm-data id=dir-two-col-grid] |

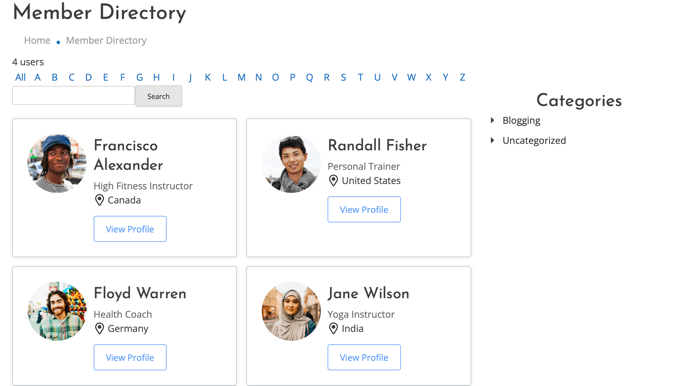
初期設定では、ショートコードはディレクトリを2カラムグリッドで表示します。
ページをプレビューして、どのように見えるかを確認することができます。

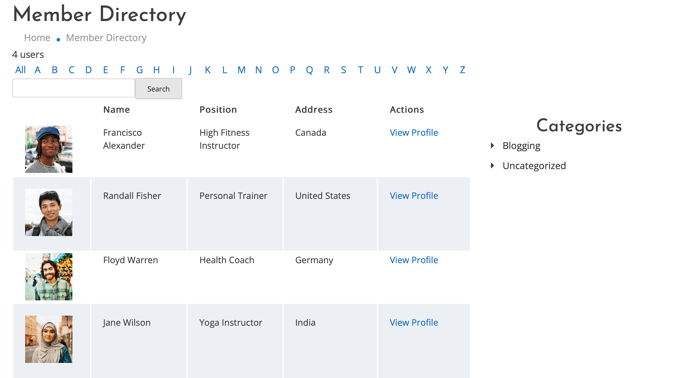
また、メンバーディレクトリを表形式で表示することもできます。
そのためには、代わりにこのショートコードを使う必要があります:
[display-frm-data id=dir-table-listing-view] |

ページを再度プレビューして変更を確認することができます。
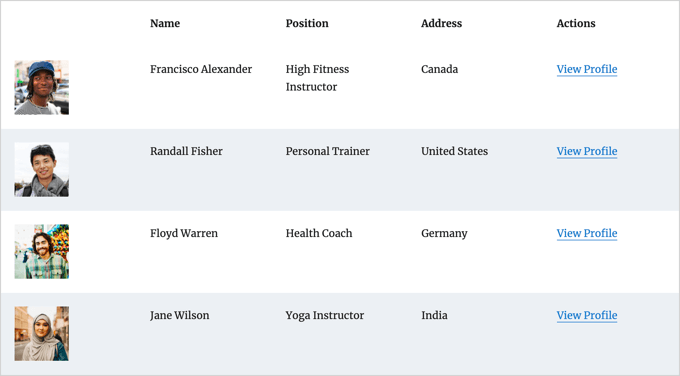
今回は、各メンバーの情報がカラムで表示され、個別行で表示される。

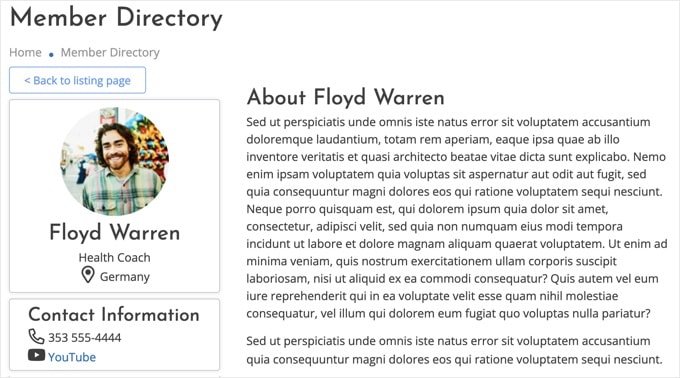
どのショートコードを選択しても、「プロフィールを表示」をクリックすると、そのメンバーの詳細情報が表示されます。
デモサイトではこのように表示されます。

お好きであれば、ページにコンテンツを追加することができます。本当に〜してもよいですか?終了したら、’公開’ボタンをクリックして、あなたのサイトにメンバーディレクトリを公開してください。
ナビゲーションメニューへのメンバーディレクトリページの追加
サイトのナビゲーションメニューに「メンバー追加」と「メンバーディレクトリ」のページを追加することで、メンバーがディレクトリを簡単に検索したり、ディレクトリに参加したりできるようになります。
WordPressのナビゲーションメニューに特定の投稿を追加する方法については、こちらのガイドに従ってください。
会員ディレクトリを会員のみに制限する
また、会員制サイトの種類によっては、ログイン中の会員だけに「会員追加」や「会員ディレクトリ」のページを表示させたい場合もあるでしょう。
もしそうなら、メンバーだけがページにアクセスできるようにルールを作る必要がある。
WordPressで会員制サイトを作成する究極のガイドでは、その方法をステップごとにご紹介しています。ステップ6ではメンバープレスのルールを作成する方法を、ステップ7では会員限定コンテンツを追加する方法をご紹介しています。
5.メンバーディレクトリのサンプルデータの削除
メンバーディレクトリには、このチュートリアルで使用したスクリーンショットにあるサンプルデータが含まれています。プロフィールがどのように表示されるかを確認できるので、メンバーディレクトリを設定する際に役立ちます。
しかし、ディレクトリの設定が終わったら、サンプルデータを削除する必要がある。
Formidable ” アプリケーション ” メンバーディレクトリに戻り、「ユーザーディレクトリプロフィール」フォームをクリックしてください。
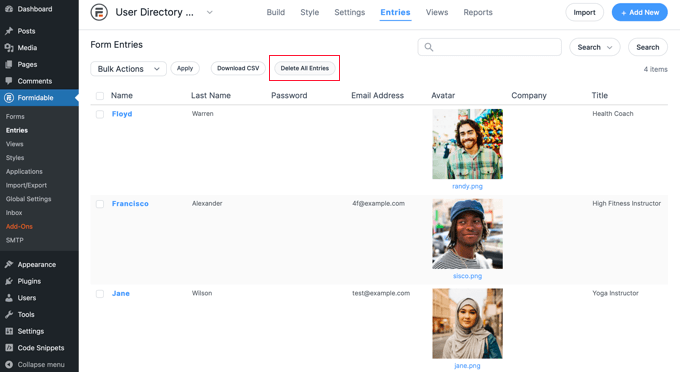
Formidableエディターが開いたら、画面上部の「エントリー」タブをクリックしてサンプルエントリーを表示します。
たいていの場合、リストアップされるのは4人のサンプルメンバーだけでしょう。その場合は、画面上部の「すべてのエントリーを削除」ボタンをクリックしてください。表示されているメンバーがすべて削除されます。

ただし、実際のメンバーの何人かがすでにプロフィールを作成している場合は、サンプルエントリーを手動で選択する必要があります。
これを行うには、各サンプルメンバーの隣にあるチェックボックスをクリックする必要があります。次に、リスト上部の「一括操作」ボタンをクリックし、ドロップダウンメニューから「削除」を選択します。
最後に「適用」ボタンをクリックして、サンプルデータを削除します。これでメンバー・ディレクトリには実際のメンバーのプロフィールだけが掲載されるようになります。
WordPress会員制サイトのエキスパートガイド
このチュートリアルで、WordPressで検索可能な会員ディレクトリを作成する方法を学んでいただければ幸いです。WordPressで会員制ウェブサイトを作成することに関連する他の記事もご覧ください:
- WordPress会員制サイト制作の究極ガイド
- WordPressサイトでユーザー登録を許可する方法
- WordPressでコンテンツを登録ユーザーに制限する方法
- 会員制WooCommerceストアの作り方(ステップバイステップ)
- 会員制サイトを始めるにはいくらかかる?
- チェックすべき最高の会員制サイト例
- MemberPressでカスタマージャーニーをトラッキングする方法(ステップバイステップ)
- WordPressのベスト会員プラグイン(比較)
- 会員制サイトに最適なWordPressテーマ
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.