検索可能なデータベースは、ウェブサイト上のすべてのデータを一元的に保存、管理、更新することを容易にします。これにより、必要に応じて素早く情報を検索・更新することができ、時間と労力を大幅に節約することができます。
これは、お問い合わせフォームの送信、ユーザー登録、その他のタイプのユーザー生成コンテンツなど、大量のデータを選別する必要がある場合に特に役立ちます。
さらに、具体的な問い合わせやリクエストへの対応も非常に簡単になります。カスタマーの連絡先情報の検索、過去の注文の検索、特定の製品に対するフィードバックの閲覧など、よく整理されたデータベースがあれば、これらすべてを迅速かつ正確に行うことができます。
この投稿では、WordPressで検索可能なデータベースを簡単に作成する方法を紹介します。

検索可能なデータベースとは?
検索可能なデータベースとは、ウェブサイト上のすべてのデータを集めたもので、必要な情報を見つけるためにフィルタリングすることができます。WordPressブログに入ってくるすべてのデータを整理して見ることができます。
例えば、検索可能なデータベースを使用して、お問い合わせフォームから送信されたユーザー情報を簡単に並べ替えたり、表示したりすることができます。
これにより、必要なデータにアクセスするためにページや投稿を手作業で検索して時間を無駄にすることがなくなります。さらに、データを一元的に表示することで、データの傾向を把握し、より多くのリードを生み出すためにそれらを活用することができます。
また、検索可能なデータベースはユーザーフレンドリーなインターフェースを備えているため、初心者でもWordPressサイトのバックエンドを簡単に操作してやり取りすることができます。
それでは、WordPressで検索可能なデータベースを簡単に追加する方法を順を追って見ていきましょう。以下のクイックリンクからチュートリアルの各パートに飛ぶことができます:
WordPressで検索可能なデータベースを追加する方法
Formidable Forms を使えば WordPress に検索可能なデータベースを簡単に追加できます。
ドラッグ&ドロップのインターフェースで、クイズ、お問い合わせフォーム、アンケート、支払いフォームなど、さまざまなフォームを作成できます。
また、検索可能なデータベース機能もビルトインされており、WordPressのフォームデータをすべて一箇所で簡単に検索、編集、追加、表示、非表示、並べ替え、表示することができます。
まず、Formidable Formsプラグインをインストールして有効化する必要があります。より詳しい説明はWordPress プラグインのインストール方法についての初心者ガイドをご覧ください。
注:Formidable Formsには無料版もあり、こちらはベースプラグインとして機能するため、インストールする必要があります。無料版でも検索可能なデータベースを作成することはできます。しかし、私たちはより多くの機能をアンロックするためにProバージョンを使用する予定です。
ステップ1: プラグインを使ってフォームを作成する
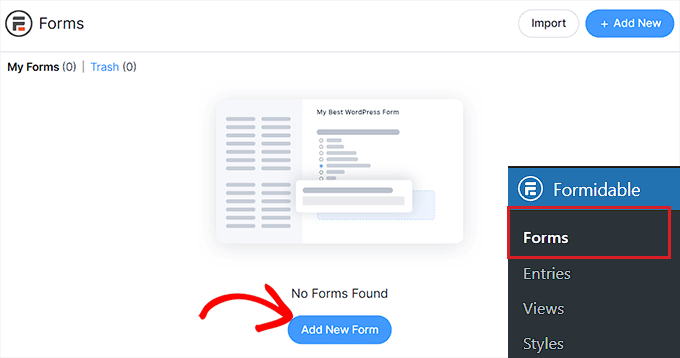
有効化したら、WordPressの管理サイドバーからFormidable ” Forms ページにアクセスしてください。
ここから「新規フォームを追加」ボタンをクリックして WordPress サイトのフォーム作成を開始します。

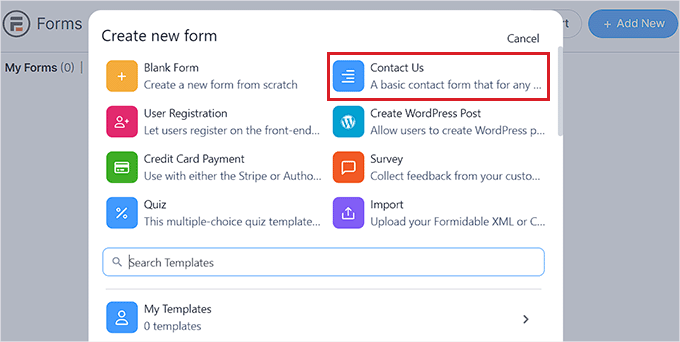
すると画面に「新規フォームの作成」というプロンプトが表示され、フォームテンプレートを選択する必要があります。
このチュートリアルでは、お問い合わせフォームを作成し、サイトに追加します。

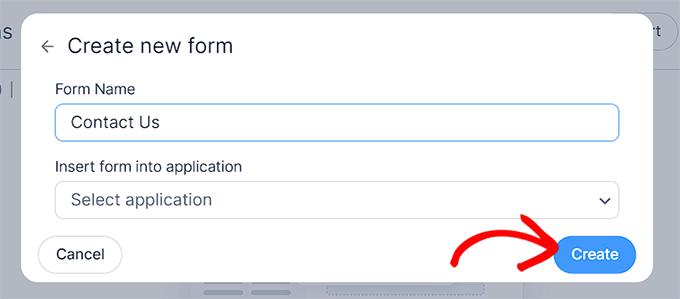
そうすると、フォームの名前を聞かれます。
その後、「作成」ボタンをクリックしてフォームビルダーを起動します。

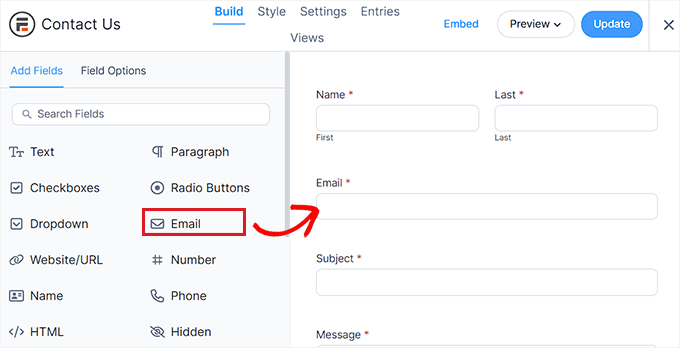
ドラッグアンドドロップ・ビルダー・インターフェースが表示され、左の列から選択したフォーム・フィールドをフォーム上にドラッグすることができます。
上部の’スタイル’タブに切り替えてテーマを選択すれば、フォームをカスタマイズすることもできます。
完了したら、上部にある「更新」ボタンをクリックするだけで、変更内容が保存されます。

WordPressサイトにフォームを追加するには、WordPressの管理サイドバーから既存ページまたは新規ページに移動する必要があります。
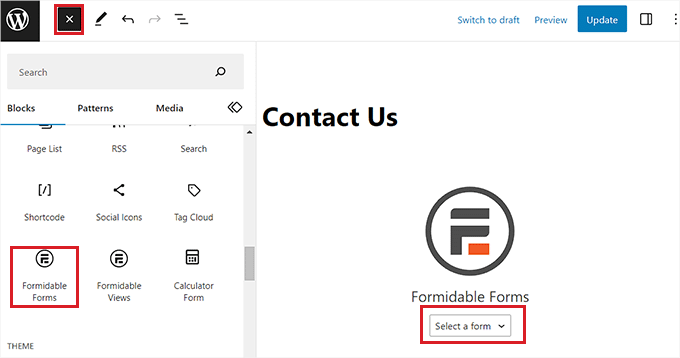
そこで画面左上の「+」ボタンをクリックし、ブロックメニューを開く。
ここから Formidable Forms ブロックを見つけてページに追加します。

次に、ブロック内の「フォームを選択」ドロップダウンメニューをクリックし、ページに追加したいフォームを選択します。
設定が完了したら、上部にある「更新」または「公開」ボタンをクリックして、設定を保存します。
ページにフォームが追加されると、検索可能なデータベースが自動的に作成されます。

ステップ2:検索可能なデータベースを使用したデータの表示と編集
ユーザーがフォームに情報を送信し始めると、このデータはすべて収集され、データベースに保存される。
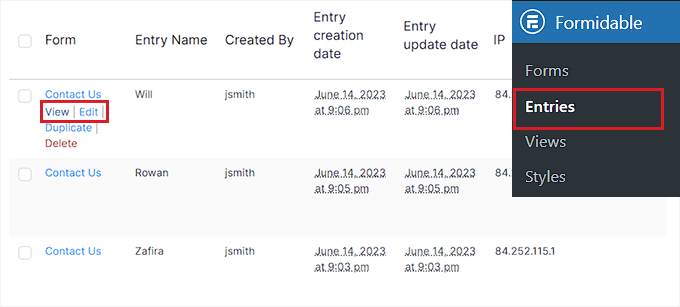
管理サイドバーからFormidable ” エントリーのページにアクセスすると簡単に表示できます。ここで、フォームの各エントリーが画面に表示されます。
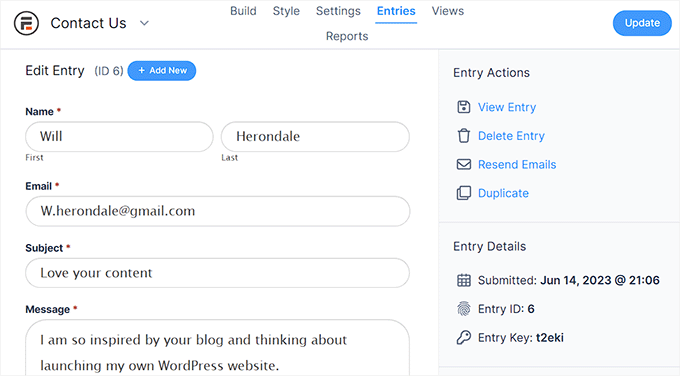
表示するには、エントリー名の下にある「表示」リンクをクリックしてください。
また、フォーム項目を編集したい場合は、その下にある「編集」リンクをクリックすることもできます。

この画面では、すべてのユーザー情報、エントリーID、エントリーキー、提出データなどを表示することができます。
また、フォームの詳細を編集・更新することもできます。

ステップ3:検索可能なデータベースをテーブルとして可視化する
Formidable Formsはデータを表示するためのWordPressテーブルプラグインのベストの1つで、データベーステーブルを超簡単に作成できます。
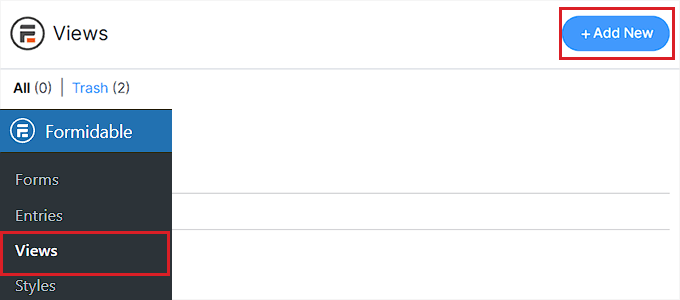
すべてのフォームデータを表、グリッド、カレンダーとして簡単に表示したい場合は、管理サイドバーのFormidable ” 表示 ページにアクセスする必要があります。
表示機能はプラグインのPro版でのみ利用可能であることに留意してください。
ここから画面右上の「+新規追加」ボタンをクリックする。

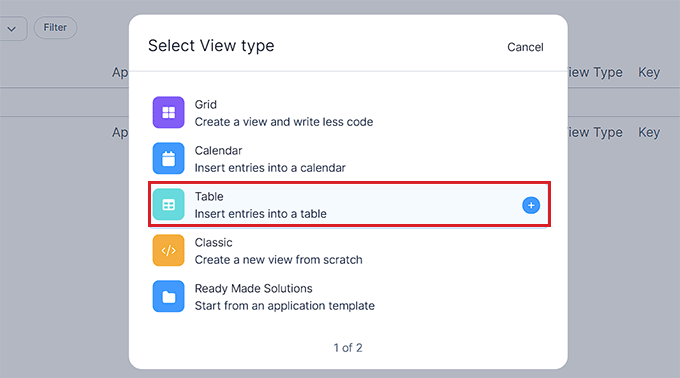
グリッド、テーブル、カレンダー、既成のソリューションなど、表示タイプを選択するプロンプトが表示されます。
このチュートリアルでは、データ表示タイプとして’Table’を選択します。

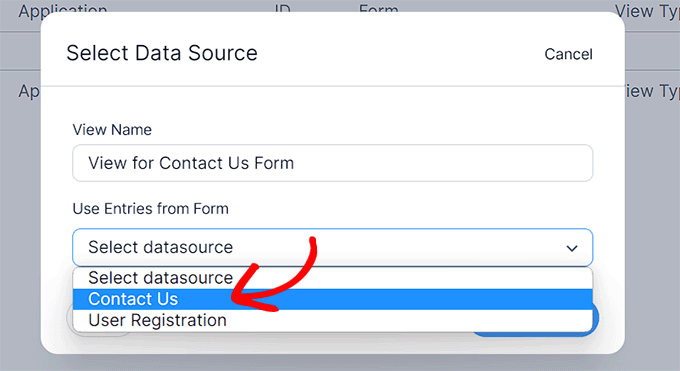
その後、表示タイプに名前をプロバイダーする必要があります。この名前はフロントエンドには表示されません。
次に、「データソースの選択」ドロップダウンメニューからフォームを選択します。プラグインは選択したフォームからデータを取得します。
表示が完了したら、”Create a view “ボタンをクリックして次に進みます。

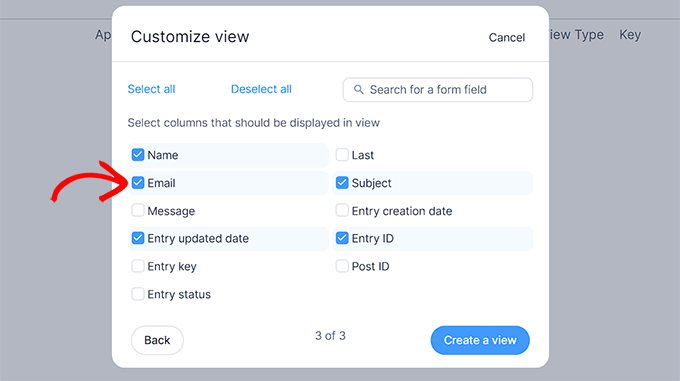
次に、表示のカスタマイザーを尋ねられます。ここから、データベーステーブルに表示させたいカラムをすべて選択します。
例えば、フォームを送信したすべてのユーザーのメールアドレスをカラムにしたい場合、「メール」オプションを選択する必要があります。
上部の検索バーを使って、画面に表示されていないフォームフィールドを探すこともできます。プラグインがデータを取得できるのは、すでにフォームに追加されているフォームフィールドのみであることを覚えておいてください。
その後、「表示を作成」ボタンをクリックして続行します。

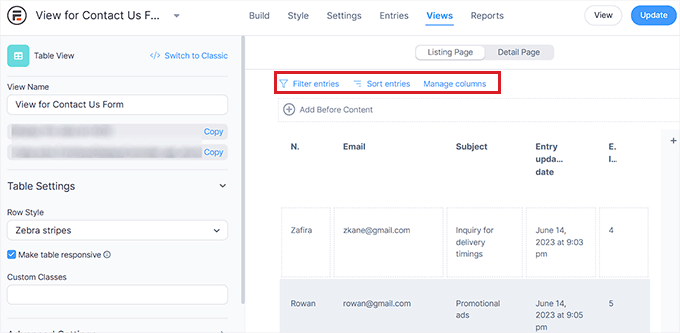
表示」ページが表示され、フォーム入力のすべてのデータを見たり検索したりすることができます。
ここから、上部にある「フィルター・エントリー」や「ソート・エントリー」機能を使って、特定のエントリーを探すこともできる。

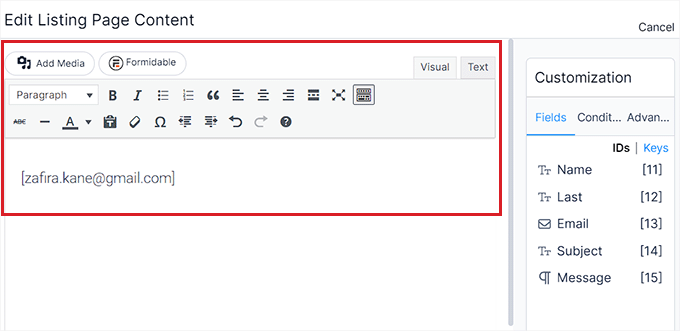
表の各カラムをクリックすると、画面上に「リスティングページコンテンツの編集」プロンプトが表示され、個別に編集することもできます。
例えば、各ユーザーのエントリー更新日を同じ現在の日付に変更したい場合、ユーザーテーブルの「エントリー更新日」フィールドをクリックし、新しい値を入力します。

完了したら、上部にある「更新」ボタンをクリックして変更を保存します。
フォームデータベースを簡単に表示、検索できるようになりました。
ステップ4:検索可能なデータベースをコンピューターにエクスポートする(オプション)
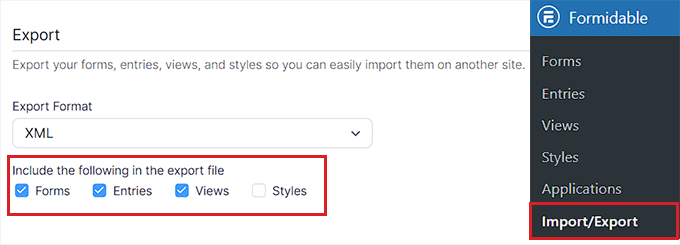
検索可能なデータベースをコンピューターにエクスポートしたい場合は、WordPressの管理サイドバーからFormidable ” Import/Exportページに移動する必要があります。
そこで「エクスポート」セクションまでスクロールダウンし、エクスポート形式として「XML」を選択する。
その後、オプションの横にあるチェックボックスをオンにして、XML ファイルに含めたい データを選択します。作成した表示内のすべてのデータをエクスポートする場合は、その設定にチェックを入れます。

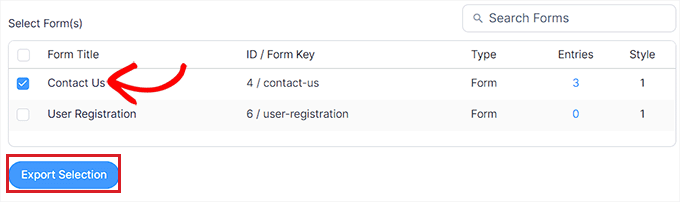
次に、「フォームの選択」からエクスポートしたいデータのあるフォームを選択します。
最後に「Export Selection」ボタンをクリックしてファイルをダウンロードします。これでデータベースのコンピューターへのエクスポートは完了です。

ボーナス:WordPressでデータベースのバックアップを作成する
検索可能なデータベースを作成したら、そのバックアップを作成することをお勧めします。
これにより、あらゆるセキュリティ脅威からデータを保護することができ、サイト上で何か問題が発生した場合でも、保存したバージョンを簡単に復元することができます。
そのためには、市場で最高のWordPressバックアッププラグインであるDuplicatorをお勧めします。

バックアップを作成し、Dropbox、Googleドライブ、FTP、OneDrive、Amazon S3などの一般的なクラウドサービスに簡単に保存することができます。
プラグインには、サイトの移行、リカバリポイント、セキュリティ強化のためのアーカイブ暗号化、サーバー間インポートなど、さまざまな機能があります。
詳しくは、WordPressデータベースのバックアップを手動で作成する方法のチュートリアルをご覧ください。
WordPressで検索可能なデータベースを作成する方法について、この記事がお役に立てれば幸いです。WordPressデータベースのテキストを簡単に検索・置換する方法についての初心者向けガイドや、エキスパートが選ぶ最高のWordPressデータベースプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
This article is a lifesaver!
I’ve been wanting to create a searchable database in WordPress for a while, but I didn’t know where to start.
Your step-by-step instructions were easy to follow, and I now have a functional database up and running. Thanks so much!
WPBeginner Support
You’re welcome!
Admin