WordPressサイトを長年運営してきた経験から、コミュニティーの交流を促進する最も魅力的なページのひとつが、最近のコメントページであることがわかりました。このシンプルかつ強力な機能を見過ごすサイトオーナーがいかに多いことか🤩。
考えてみてください:あなたのWordPressサイトはコメントで賑わっていますが、様々な投稿に散らばっています。これでは、訪問者はあなたのプラットフォームで起こっている活発なディスカッションを見逃してしまいます。
最近のコメント専用ページを作成することは、単にアクティビティを紹介するだけではありません。コミュニティを構築し、エンゲージメントを高めるためです。読者に最新の会話に飛び込む中心的なハブを提供し、より多くの参加とサイトへの長期訪問を促します。
このガイドでは、WordPressで本格的な最近のコメントページを作成し、訪問者の参加を促す方法を紹介します。

なぜ最近のコメントページを作るのか?
コメントは、WordPressサイトのコミュニティを構築する上で重要な権限グループです。読者がディスカッションに参加し、あなたと交流することができます。
最近のコメントページがあれば、新規訪問者も再訪問者も進行中のディスカッションを見ることができ、サイト全体でディスカッションについて行くことができます。
コメントはまた、新規訪問者にとって素晴らしいエンゲージメントシグナルであり、社会的証明でもあります。最近のコメントページを通して、ユーザーはあなたが有効化した情熱的なコミュニティを持っていることを知ることができます。これは、あなたのサイトに長く滞在し、おそらく会話に参加するよう促すことができます。
多くのWordPressブログは、サイドバーのようなウィジェットエリアに最新のコメントを表示することを選択する。しかし、最近のコメントウィジェットは少し狭く、読みにくいことがあります。
そのため、最近のコメントページを作成することをお勧めします。必要であれば、サイドバーの最近のコメントウィジェットの下にこのページをリンクすることもできます。こうすることで、訪問者はより詳しくコメントを読むことができます。
このステップバイステップのガイドでは、2つの方法を使用して最近のコメントページを作成する方法を紹介します:WordPressにビルトインされている最新のコメントブロックと、市場で最高のWordPressページビルダーであるSeedProdです。
このチュートリアルのナビゲーションには、以下のクイックリンクをご利用ください:
💡WordPressサイトでお困りですか? 長年にわたり数多くのWordPressサイトを管理してきた当社は、お客様のサイトを成功に導くために何が必要かを熟知しています。セキュリティの更新からパフォーマンスの最適化まで、WPBeginner Pro ServicesはWordPressのすべてのニーズに対応し、お客様がビジネスの成長に集中できるようサポートいたします。
方法1:最新のコメントブロックを使ってシンプルな最近のコメントページを作成する(プラグイン必須なし)
まず、WordPressダッシュボードを開き、ページ ” 新規ページを追加 に移動する必要があります。

その後、ページにタイトルを追加する必要がある。”私たちのブログの最新のディスカッションを見る “や “私たちの最新のコメントを読む “のようなものを使うことができます。
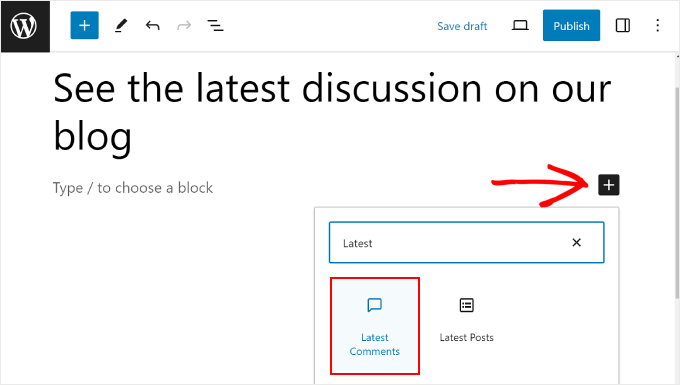
それが完了したら、タイトルの下か左上にある「+」ブロック追加ボタンをクリックし、「最新のコメント」ブロックを見つけてください。ページの好きな場所にドラッグ&ドロップできます。

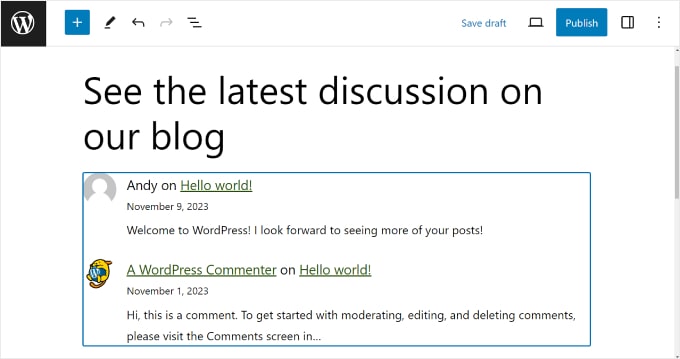
初期設定では、ブロックエディターはコメント投稿者の名前、コメント抜粋、コメント日付、コメント投稿者のグラビア、コメント投稿へのリンクを表示します。
こんな感じだ:

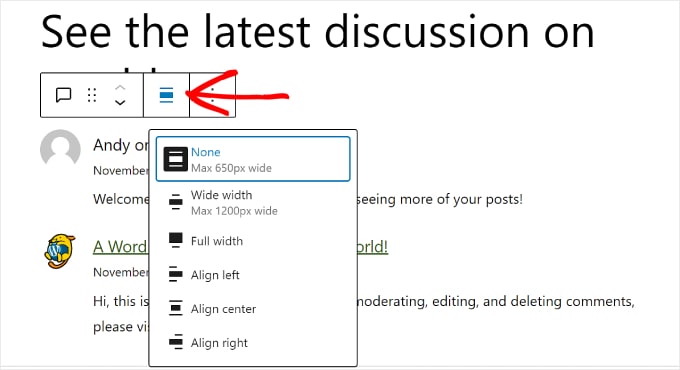
ブロックの外観をカスタマイズしたい場合は、ブロックツールバーの「整列」ボタンをクリックします。このボタンでブロックの整列設定を調整できます。
アライメントなし、ワイド幅、全幅、またはブロックを左寄せ、中央寄せ、右寄せのいずれかを選択できます。

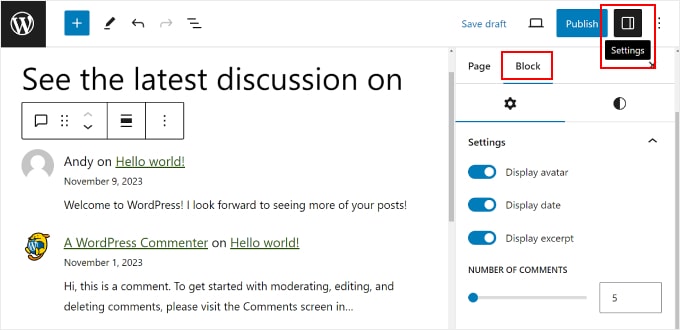
さらに、右上の「設定」ボタンをクリックし、「ブロック」タブに切り替えることができます。これでブロック設定が開きます。
ここでは、グラバター、コメントした日付、コメント抜粋の表示/無効化を選択できます。また、ページに表示するWordPressコメントの数を選択することもできます。

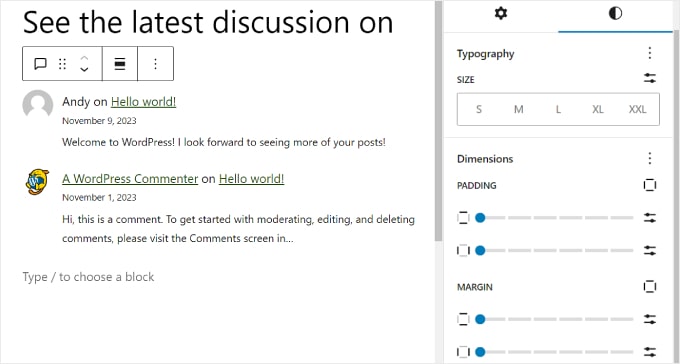
ブロックの「スタイル」タブを開くと、ブロックの「タイポグラフィ」を編集できます。また、ブロックのパディングとマージンをコントロールする「寸法」も変更できます。
あなたのWordPressテーマでコメントをより読みやすく魅力的にするために、これらの設定を自由に弄ってみてください。

ページが完成したら、右上の「プレビュー」ボタンをクリックして、デスクトップ、モバイル、タブレット端末でどのように見えるかを確認できます。
その後、ページを公開せずに保存するには「下書きを保存」をクリックします。また、すぐにページを公開したい場合は「公開する」をクリックしてください。

これで完了です!これでWordPressに最近のコメントページを作成することができました。
方法2:SeedProdでカスタム最近のコメントページを作る(よりカスタマイザーに)
WordPressで完全にカスタムした最近のコメントページを作成したい場合は、SeedProdのようなページビルダープラグインを使用することをお勧めします。

SeedProdにはアニメーションエフェクトのようなビルトインブロックエディターにはないカスタマイザーオプションがたくさんあります。そのため、最近のコメントページを本当にユニークで目立つものにしたいのであれば、この方法をお勧めします。
注: このチュートリアルでは、プレミアムSeedProdバージョン、または予算に余裕がある場合は無料のSeedProdバージョンを使用することができます。私たちは、より多くのテンプレートとページをカスタマイズするためのページブロックが付属しているので、最初のものを使用します。
まず、WordPressにSeedProdプラグインをインストールします。詳しくは、WordPressプラグインのインストールに関する初心者ガイドをご覧ください。
次に、SeedProd “ ランディングページに進みます。その後、「+新規ランディングページを追加」ボタンをクリックします。

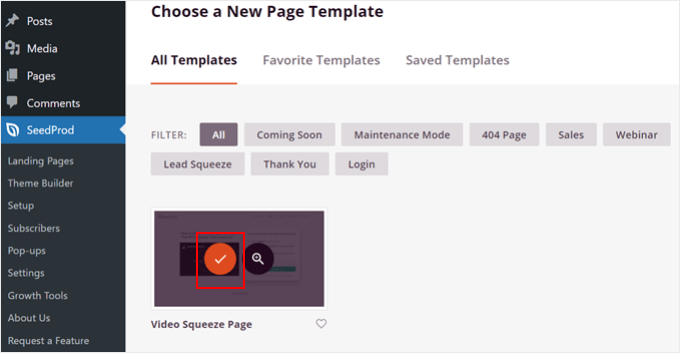
次の画面では、最近のコメントするページのランディングページのテンプレートを選択することができます。
今回は「動画スクイーズページ」を使う。

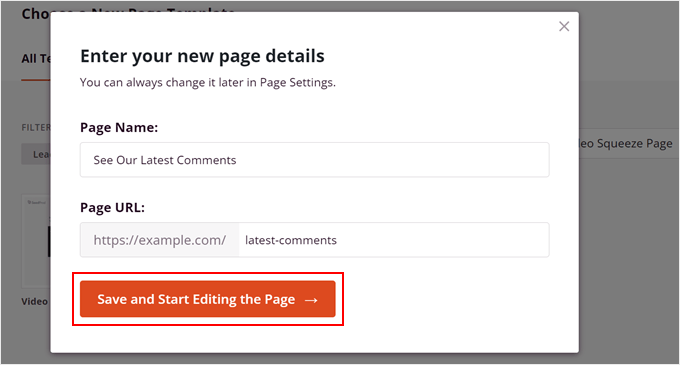
さあ、新しいランディングページに名前とURLをつけましょう。
ランディングページの名前を「最新のコメントを見る」とし、シンプルにするためにURLを「/latest-comments」としました。このステップが完了したら、「保存してページの編集を開始する」ボタンをクリックしてください。

ページビルダーのインターフェースに到着します。最新のコメントを追加する前に、まずページ全体の見た目をカスタマイズしたいかもしれません。
これについては、SeedProdを始めるためのWPBeginner動画チュートリアルをご覧になることをお勧めします。
ここでは、オリジナルのランディングページのテンプレートからいくつかの要素を削除し、このガイドの目的に合うようにコピーを調整しました。
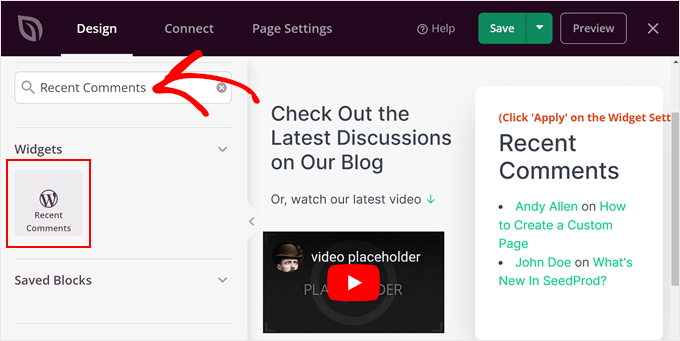
次に、左側のブロックパネルで「最近のコメント」ウィジェットを探し、適切な場所にドラッグ&ドロップする。

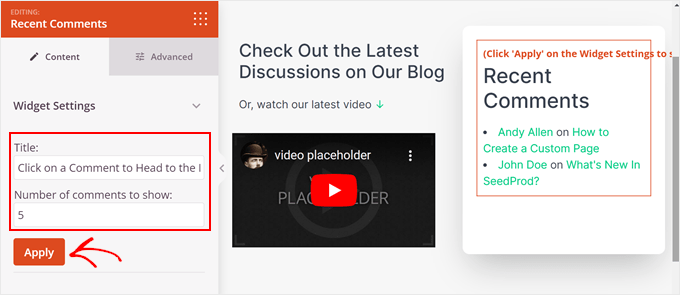
ウィジェットをページ・ビルダーにドラッグ・アンド・ドロップしたら、ウィジェット自体をクリックしてください。左側のパネルには、ウィジェットの外観を変更するための設定が表示されます。
コンテンツ」タブでは、ウィジェットのタイトルと表示するコメント数を変更できます。それでよければ、’Apply’をクリックする。

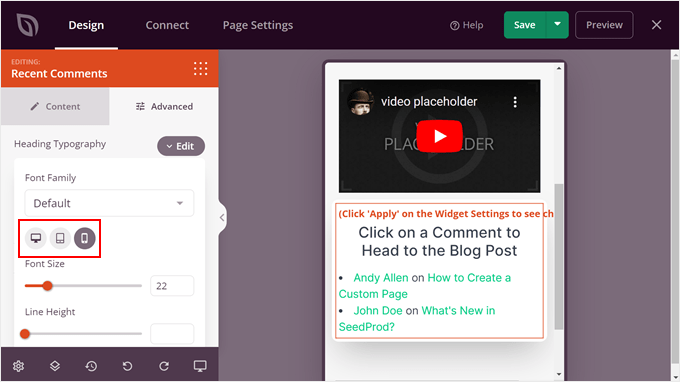
高度な」タブに切り替えると、ブロックのタイポグラフィ、スペーシング、CSS属性、端末の可視性、アニメーション効果などの設定が表示される。
上部には、デスクトップ、タブレット、モバイル端末用に見出しのフォントサイズを調整しました。こうすることで、どこで表示されても文字がきれいに見えます。

ウィジェットの見た目に満足したら、ページにさらにブロックを追加できます。例えば、ダイナミックコンテンツを追加したり、アニメーションの背景を使ったり、カスタマイザーを使ったりすることができます。
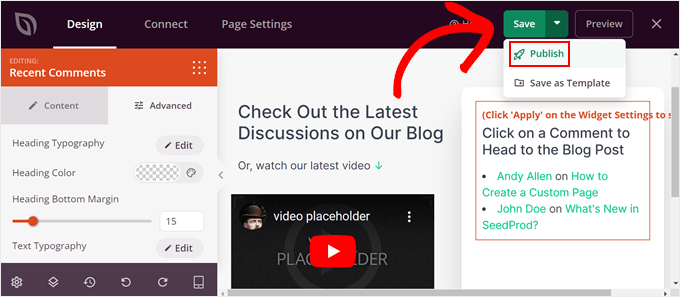
ページのデザインに満足したら、「保存」ボタンの下にあるドロップダウンメニューをクリックし、「公開する」をクリックしてページを公開します。

代替手段 Thrive Architectはサイトのカスタマイザーページをデザインするためのもう一つの素晴らしいオプションです。詳細はThrive Architectのレビューをご覧ください。
WordPressでユーザーのコメントを管理する方法
WordPress投稿の最新コメントを区切りページに表示する方法をご紹介しました。それでは、コメント欄をさらに充実させる方法について説明しましょう。
一つの方法は、常にコメントすることをほどほどにすることです。最新のコメント」ブロックと「最近のコメント」ウィジェットは、承認された新しいコメントを自動的に表示します。
これらのコメントをモデレートせず、ブロックが意図せずユーザーによって送信された有害なメッセージを表示してしまったとしましょう。そのコメントは、あなたのブランドやコミュニティに悪影響を与える可能性があります。
コメントモデレーションの目的は、不適切なコメントやスパム的なコメントが表示されないようにすることです。こうすることで、あなたのコメント欄は常にユーザー同士がお互いのフィードバックを共有できる安全なスペースとなるのです。
ステップバイステップのガイダンスについては、WordPressでコメントをモデレートする方法についての初心者ガイドをご覧ください。
もうひとつできることは、WordPressのコメントプラグインを使うことです。コメントへのエンゲージメントを高め、ユーザーにより多くのコンテンツを探させることができる。
そのためには、コメント欄を改善できる使いやすいWordPressプラグイン、Thrive Commentsの使用をお勧めします。質の高いコメントを促し、コメントのアップボート・ダウンボートや「いいね!」・「ディスライク」のようなディスカッションを管理する機能がついています。

さらに、Thrive Commentsでは投稿コメントアクションを追加することができます。ユーザーがコメントテキストを残した後、関連する投稿を表示したり、ブログ投稿のシェアを促したり、リードジェネレーションフォームへの入力を求めたりすることができます。
Thrive Commentsの使い方については、ガイドをご覧ください:
- WordPressでユーザーがコメントに「いいね!」や「嫌い」をできるようにする方法
- WordPressでコメントする方法
- WordPressでRedditライクなフォーラムサイトを作る方法
- コメントリダイレクトでユーザーの注意をそらす方法
WordPressで最近のコメントを表示するページを作成する方法について、この投稿がお役に立てれば幸いです。WordPressのサイドバーに上位のコメントした人を表示する方法や、WordPressで最も正確なコメント数を表示する方法についてのガイドも参考にしてください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
This is very good way to show the engagement of the users to the users so that they can also get engaged or at least get to know about different new topics being discussed.
For desktop view, showing recent comments on the sidebar widget area is appealing, however in my humble opinion, it is not good practice to have is sidebar widget for mobile view for good user experience.
is there a code snippet that we can use to exclude recent comments to show on mobile screens?
WPBeginner Support
We have a guide on how you can hide a widget on a mobile device on our page below!
https://www.wpbeginner.com/wp-tutorials/how-to-hide-a-wordpress-widget-on-mobile/
Admin