WordPressで商品カタログを作成すると、完全なお買い物カゴを必要とせずに商品やサービスを紹介することができます。多くの企業が、電話や訪問による注文を管理しながら、商品を展示するためにこの方法を好んでいます。
また、顧客に長い購入手続きを強いることなく、素早く売上を上げたい小規模ビジネスにも最適だ。
とはいえ、製品カタログの設定は必ずしも簡単ではありません。うまくいかないと、カタログが乱雑に感じられたり、わかりにくく感じられたりして、訪問者をイライラさせ、遠ざけてしまうかもしれません。私たちは、このような課題を目の当たりにし、その解決をサポートしてきました。
新規: 良いニュースです。YITH WooCommerceプラグインを使えば、商品を美しく見せ、カスタマイザーを飽きさせない、スムーズでユーザーフレンドリーなカタログを作ることができます。このガイドでは、WordPressで商品カタログを作成する手順を順を追って説明します。

お買い物カゴなしで商品カタログを追加する理由
ビジネスによっては、価格が未定のためオンラインで販売できない商品がある。そのため、お買い物カゴプラグインを使用することはできないが、それでもWordPressサイトを作って商品を紹介し、見込み客を集めたいと考えている。
通常、eコマース・プラットフォームといえばオンライン・ショッピングを連想する人が多いだろう。しかし、お買い物カゴの機能を使わなくても、商品を陳列することは可能です。
一方、ワンクリック購入オプション付きの商品カタログを追加することもできます。カスタマイザーは即座に商品を購入し、購入手続きを回避することができます。これは、より良いショッピング体験を提供し、プロセス全体をより迅速にします。
WordPressで商品カタログを簡単に作成する方法をご紹介します。
WordPressで商品カタログを始めよう
WordPressで商品カタログを作成する最良の方法は、WooCommerceを使用することです。WordPressのための最高のeコマースプラグインであり、すべてのタイプのオンラインストアを作成するのに役立ちます。
さらに、複数のサードパーティプラグインと拡張機能をサポートしています。WooCommerceストアに新機能を追加したり、ストアをカスタマイズしたり、新機能を導入するためにそれらを使用することができます。
WordPressサイトをお持ちでない場合は、WooCommerceでWordPressを素早くセットアップするためのオンラインストアの作り方ガイドをご覧ください。
WooCommerceのインストールが完了したら、WordPressで商品カタログの作成に移ります。ここでは、お買い物カゴなしで商品カタログを追加する方法と、ワンクリック購入手続きで商品カタログを追加する方法の2つを取り上げます。
始めよう!
方法1:お買い物カゴなしで商品カタログを作成する
初期設定では、WooCommerceはすべての商品の横にカートに追加または購入ボタンを表示します。このため、お買い物カゴ機能なしで商品カタログを作成することは困難です。
幸い、この問題を解決する簡単な方法がある。
まず、YITH WooCommerce Catalog Modeプラグインをインストールして有効化する必要があります。詳細はYITH WooCommerce Catalog Modeのレビューをご覧ください。
プラグインのインストールにお困りの場合は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
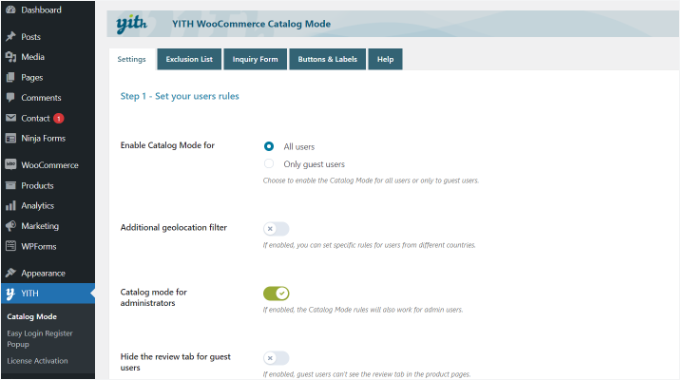
有効化した後、YITH ” Catalog Modeページにアクセスしてプラグイン設定を行う必要があります。

このプラグインは、すべてのユーザーまたはゲストユーザーのみカタログモードを有効化することができます。また、特定の場所からのユーザーに商品カタログを表示するオプションもあります。
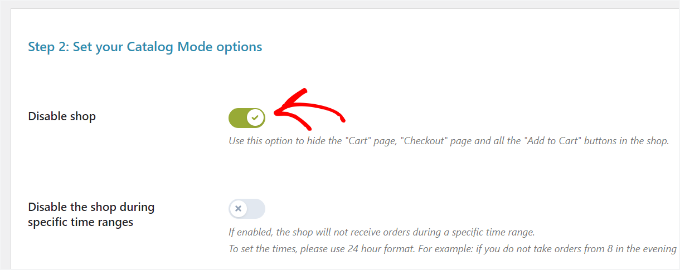
次に、下にスクロールして、より多くの設定を表示することができます。ショップを無効化」オプションをクリックしてください。

変更を保存し、設定を保存することをお忘れなく。
WordPressの商品カタログに商品を追加する
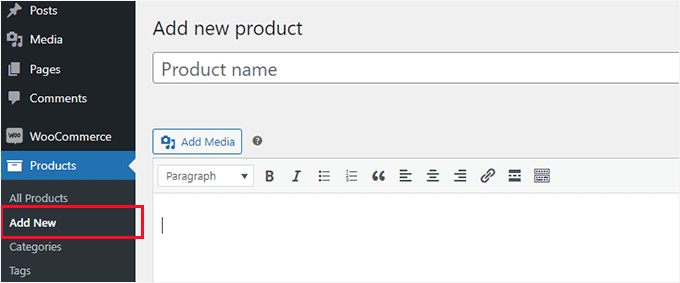
次に、サイトに商品を追加します。商品 ” 新規追加ページで商品情報を入力してください。

商品画面では、商品タイトル、説明、簡単な説明、商品画像、商品ギャラリーを提供することができます。
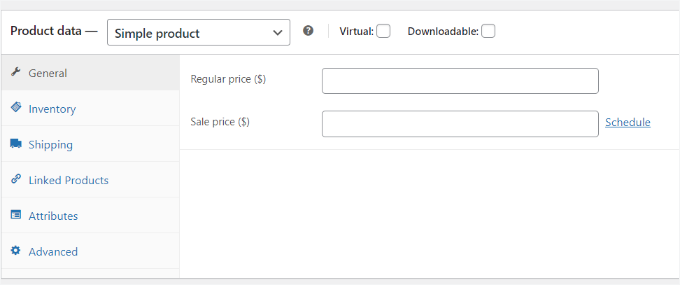
商品」データセクションの下に、価格オプションがあります。商品価格を表示したくない場合は、空白のままにしておくことができます。

完成したら、商品を公開してください。この作業を繰り返し、必要な数の商品を追加してカタログを作り上げてください。
WooCommerceのショップページで初期設定のカタログを表示することができます。ショップページは通常このようなURLにあります:
1 | http://example.com/shop/ |
WooCommerceのショップページをカタログモードで表示するには、example.comをあなた自身のURLに置き換えてください。

ショップページを使用したくない場合は、WordPressの任意のページに商品を表示し、商品カタログとして使用することもできます。
WordPressの新規ページを作成するか、既存のページを編集し、コンテンツエリアに以下のショートコードを追加するだけです:
1 | [products columns="4" limit="8" paginate="true"] |
カラム数やページあたりの項目数は、ご自身の必須項目に合わせて自由に変更してください。ショートコードを調整したら、ページを保存するか公開してプレビューしてください。
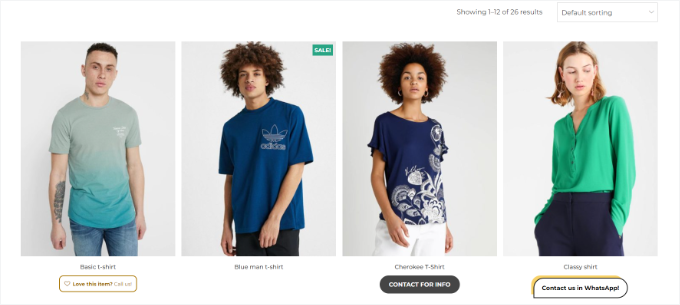
商品ページには、カートに入れるボタンやお買い物ボタンが表示されません。

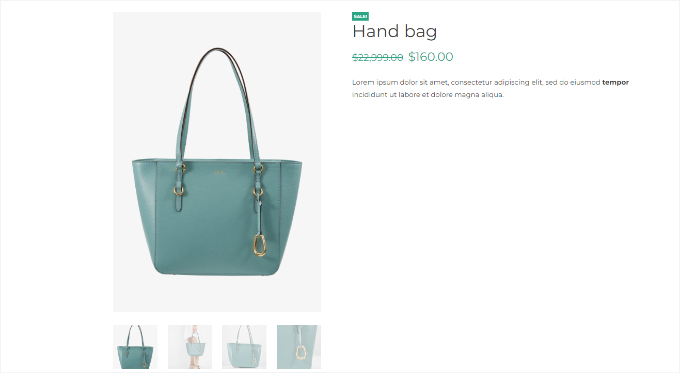
個々の商品をクリックすると、商品詳細ページが表示されます。商品情報画像、説明、ギャラリーがすべて表示され、お買い物カゴや購入ボタンは表示されません。
商品説明にあなたの連絡先を記載することで、その商品に興味を持ったカスタマイザーが、その商品の購入についてあなたと連絡を取ることができます。
方法2:ワンクリックチェックアウトで商品カタログを作成する
商品カテゴリーを表示するもう一つの方法は、ワンクリック購入設定です。これにより、カスタマイザーは通常の購入手続きをすることなく、すぐに購入ボタンをクリックして商品を購入することができます。
まず、YITH WooCommerce One-Click Checkoutプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
私たちはまた、そのすべての機能を確認するために広範囲にテストし、我々はそれがWordPressストアのための素晴らしいオプションであると考えています。
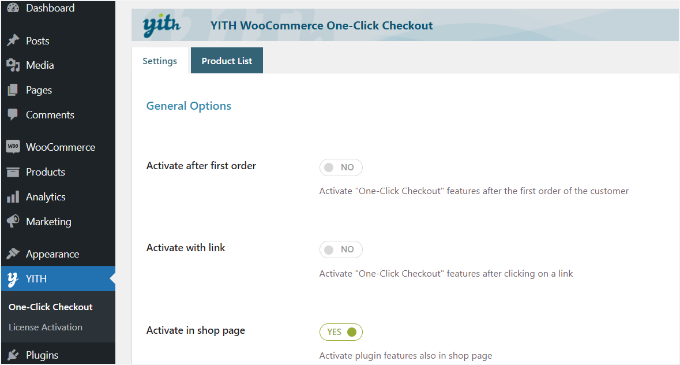
有効化した後、WordPressダッシュボードからYITH ” One-Click Checkoutに向かい、一般設定を編集することができます。

例えば、「ショップページで有効化」オプションを有効化することができます。
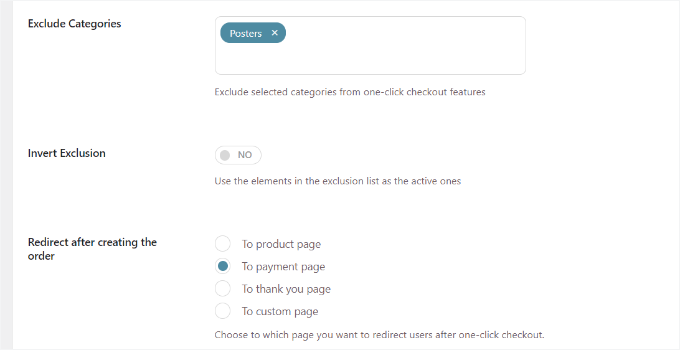
次に、下にスクロールして、より多くの設定を表示することができます。このプラグインでは、特定の商品カテゴリーを除外することができます。
また、注文後のカスタマイザーへのリダイレクト先を選択することもできます。商品ページ、支払いページ、サンキューページ、またはカスタマイザーページにリダイレクトすることができます。

その他にも、ワンクリックでさまざまなカスタマイザー設定ができる。
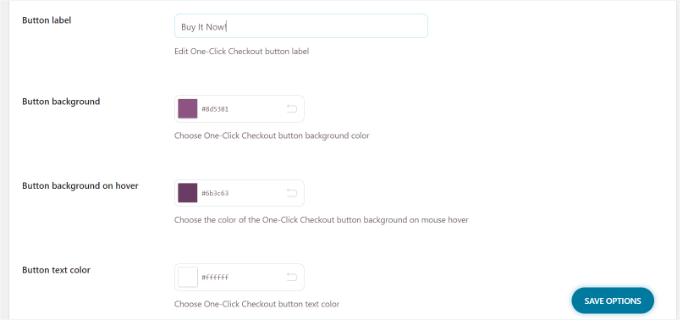
ボタンのラベル、背景、テキストの色、マウスオーバー時の背景などを変更する設定があります。

設定が終わったら、「オプションを保存」ボタンをクリックします。
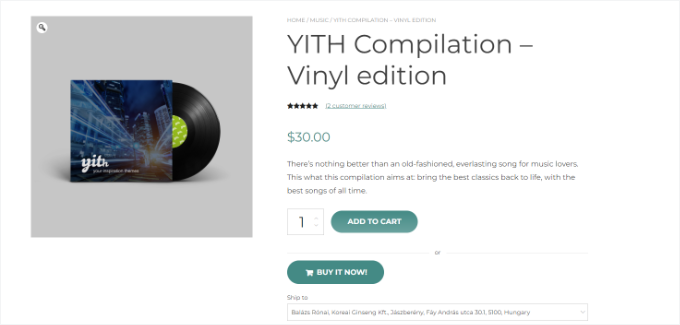
あなたのサイトを訪問して、ワンクリックまたは今すぐ購入ボタンを見ることができます。

製品カタログを最適化するためのその他のリソース
商品カタログをもっと目立たせたいですか?これらの便利なガイドは、より良いユーザー体験のためにカタログを洗練させ、向上させるのに役立ちます:
- WooCommerceのベスト商品グリッドプラグイン(無料+有料)
- WordPressで個別商品をオンライン販売する方法
- WooCommerceの商品ページに人気商品を表示する方法
- WordPressのベスト商品比較プラグイン(比較済み)
- WooCommerce商品ページのカスタマイズ方法(コードなし方法)
この投稿が、WordPressで商品カタログを簡単に作成する方法を学ぶのにお役に立てば幸いです。また、商品カタログサイトに使用できる最高のWooCommerceテーマのリストや、WooCommerce SEOを簡単にするガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
This looks like a great solution for my wife interior design blog where she wants to sell custom made furniture. We can’t really show fixed price for everything but still want to show, what we can do. Great and simple guide!
James
this is perfect, is there a monthly fee while you are on catalog mode?
WPBeginner Support
The plugins from this article charge on a yearly basis unless they change their pricing plan.
Admin
Lorraine
Can I link the products for payment elsewhere? I want to put all my courses on this page and have payment handled by Thinkific. How do I do that?
WPBeginner Support
For something like that, you shouldn’t need this specific plugin, you should be able to set up WooCommerce to link to the external page similar to our guide on Amazon below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Morgan
Hello, does this practice will lead to error missing price on search console ?
WPBeginner Support
Unless there is an error, you should not run into that issue.
Admin
Ezeequiel
Is there a way to create two catalogues for the same site? I mean I want to have a catalogue of pens and a catalogue of books.
Lalit
Thank you so much for this post! I was worried about displaying my product catalog without a cart but you made it easy for me! Thank you for guiding!
hitesh
hello there, is there any plugin in WordPress which adds another section for retailers where they can add their product description and photo and it will list in my e-commerce site after our approval? please answer, I will be very grateful to you.
WPBeginner Support
For something like that you would want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-marketplace-using-wordpress/
Admin
Denise Ellis
Thank you, any recommendation what can be used to add a button on product page that when clicked redirects the user to another url/website.
WPBeginner Support
For something like that, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Denise Ellis
Great article thank you. Once add to cart is disabled, will this allow me to then replace the add to cart with a “buy now” call-to-action button that directs the user to a shop direct product page where the user can “add the cart” and complete their order?
WPBeginner Support
No, the goal of this guide would be to remove the option to purchase from your site.
Admin
Rahul Bera
Thanks a lot , this tutorial really helped
WPBeginner Support
You’re welcome
Admin
David
Hello. Thanks for the great blog. Very useful. I was wondering. Is there a shortcode for showing categories rather than products? Thanks.
WPBeginner Support
It would depend on how specifically you wanted them displayed, if you check WooCommerce’s shortcodes there are multiple display options you can take a look at
Admin
Sanjeev
Is it possible to build a website for ecommerce, dropshipping and affilateed product in onesingle platform
WPBeginner Support
If you wanted to you could certainly do that
Admin
mike
At my company, we have one catalog that needs NO pricing. Then on another section, we need pricing. Any simple suggestions on how to resolve this?
Would I need to occurrences of WooCommerce or something?
WPBeginner Support
You would want to reach out to the plugin’s support but that would likely be handled by the pro version of the plugin
Admin
Peter
If my customer changes his mind in a few months, can i enable all the buying options such as cart icon etc. and continue use WooCommerce or I will have to set all the product from the beginning?
WPBeginner Support
You would disable the catalog mode and it would start working as a normal WooCommerce store
Admin
Nicola
Hi. This is great thank you. Is there a way of adding something to the short code so I just show products listed in a particular category on particular pages on my website?
WPBeginner Support
You would want to reach out to the plugin’s support and they would let you know what customizations are available
Admin
David
Hi Nicola, I don’t know if you already found this out but I just found out you can do it this way:
[products columns=”4″ limit=”8″ paginate=”true” category=”YOUR CATEGORY”]
Hope that helps
Suzy Knapp
I’m wanting to to showcase art from different sources (with affiliate links) on my upcoming post about sourcing art online. Would this plugin work for that?
Thanks for your help!
WPBeginner Support
It would depend on how you want to display the content but this method should work for what it sounds like you’re wanting
Admin
Sonali
I am facing an issue with uploading product images in the catalogue mode, can someone tell me what the problem might be? Because I am way below the 99 product limit
WPBeginner Support
You would want to first reach out to the plugin’s support for assistance with it
Admin
Farhan Muntaqo
Actually I want to replace the add to cart or buy button with WhatsApp button, any help I would apppreciate, Thanks.
WPBeginner Support
You would want to reach out to the plugin’s support for if there is a built-in option for that or recommended method for setting that up.
Admin
Styleloft Apparels
It is a super helpful article , I was trying to show product without cart & it just solved my problem in 2 minutes. Great thanks to the author