WordPressを使用して写真ウェブサイトを構築することを最初に検討したとき、すべての画像を1ページにまとめて表示するだけではうまくいかないことにすぐに気づきました。
その時、より良いギャラリーソリューションを探し始めました。
それ以来、私たちは多くのユーザーが散らかった画像コレクションを、きれいでプロフェッショナルなフォトアルバムに変えるお手伝いをしてきました。適切な設定は見た目が良いだけでなく、サイトのナビゲーションを容易にし、訪問者のエンゲージメントを維持します。
このガイドでは、WordPressで美しいフォトギャラリーをアルバム付きで作成するための正確な手順を説明します。コーディング不要、複雑なツール不要 — 誰でも使えるシンプルで効果的な方法です。✅

アルバム付きフォトギャラリーを作成する理由
画像ギャラリーでは1つのページに複数の写真を表示できますが、アルバムではイベント、トピック、場所などによって分類された複数のギャラリーを1つのページに表示できます。
これは、レストランのウェブサイト、写真ポートフォリオ、旅行ブログ、またはさまざまな写真カテゴリを整理して表示したいビジネスにとって特に役立ちます。
アルバムがあれば、訪問者は探しているものを簡単に見つけることができます。延々とスクロールする代わりに、関連するアルバムをクリックするだけで、そのイベントやテーマの写真すべてを見つけることができます。
このようなユーザーフレンドリーなナビゲーションは、人々をサイトに長く滞在させ、全体的なエクスペリエンスを向上させます。
また、アルバムを作成すると、特定の写真セットを他の人と簡単に共有できます。ギャラリー全体を共有する代わりに、関連画像が含まれる特定のアルバムに人々を誘導できます。
これを踏まえ、WordPressでアルバム付きの写真ギャラリーを簡単に追加する方法をステップバイステップで解説します。この記事で紹介するすべてのステップの概要を以下に示します。
- ステップ1. WordPressギャラリープラグインの設定
- ステップ2. 最初のフォトアルバムを作成する
- ステップ3.フォトアルバムのカスタマイズ
- ステップ4. WordPressサイトにフォトアルバムを埋め込む
- ボーナスのヒント🌟: WordPressにレスポンシブスライダーを追加する
- FAQ: WordPressでアルバム付きの写真ギャラリーを作成する
- 動画チュートリアル: WordPressでアルバム付きの写真ギャラリーを作成する
- WordPressでの画像使用に関する追加リソース
早速始めましょう!
ステップ1. WordPressギャラリープラグインの設定
WordPressで整理されたきれいなアルバムを作成したい場合は、プロセスを容易にするためのプラグインが必要です。Envira Galleryは、市場で最高のWordPress画像ギャラリープラグインであるため、お勧めします。
Envira Galleryを徹底的にテストした結果、最も初心者向けで機能豊富なギャラリープラグインの1つであることがわかりました。提供されているすべての機能についてさらに詳しく知りたい場合は、私たちのEnvira Galleryの完全なレビューをご覧ください。
まず、Envira Galleryのアカウントを作成しましょう。ウェブサイトで「今すぐEnvira Galleryを入手」をクリックし、プランを選択してサインアッププロセスを完了します。

💡 注意: Envira GalleryのAlbums Addonにアクセスするには、Proライセンス以上が必要です。とはいえ、まず基本的な画像ギャラリーを作成したい場合は、無料版のEnvira Galleryがあります。
サインアップすると、独自のEnvira Galleryダッシュボードが提供され、プラグインのZIPファイルとライセンスキーを見つけることができます。
ここから、WordPressサイトにEnvira Galleryプラグインをインストールして有効化できます。
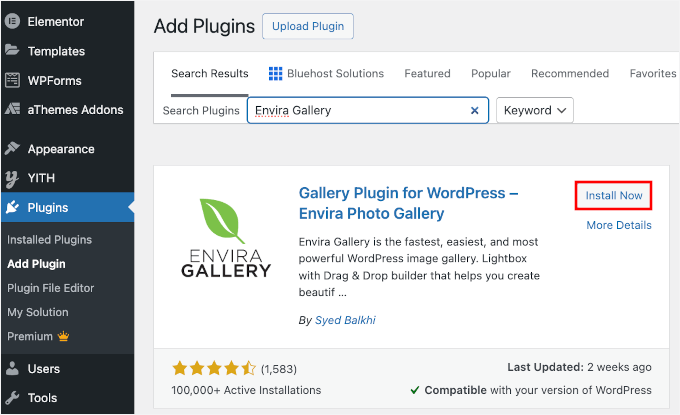
管理画面で、プラグイン » 新規追加に移動します。

次に、検索機能を使用してプラグインをすばやく見つけることができます。
検索結果で、「今すぐインストール」ボタンをクリックし、表示されたら「有効化」をクリックします。

インストールに関する詳細については、WordPressプラグインのインストール方法に関するガイドをご覧ください。
有効化したら、Envira Gallery » 設定ページでライセンスキーを入力できます。

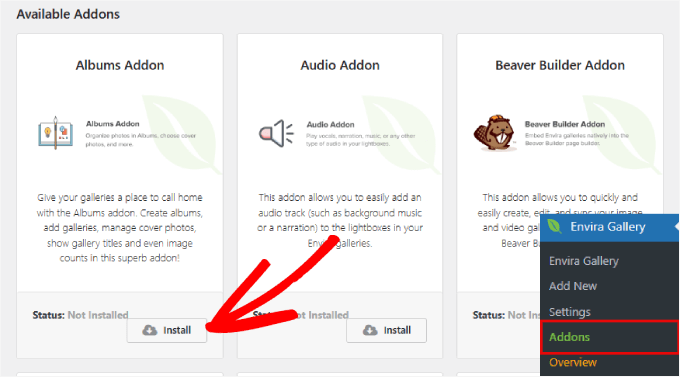
ライセンスキーを確認した後、Envira Gallery » アドオンに移動しましょう。
「アドオン」タブから、「Albums Addon」の「インストール」ボタンをクリックします。

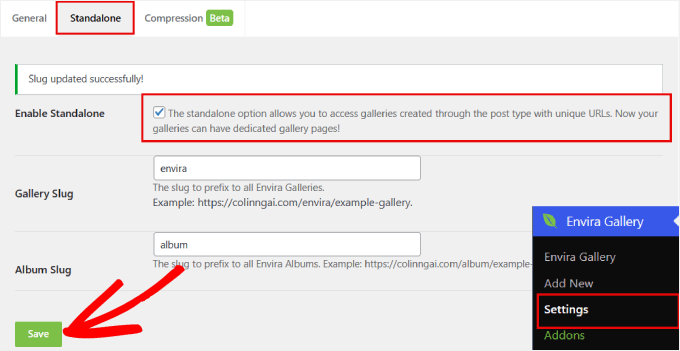
また、「Albums Addon」とともに「Standalone」オプションを有効にする必要があります。これにより、各ギャラリーに独自のURLが設定され、アルバムがそれらにリンクできるようになります。
これを行うには、Envira Gallery » 設定ページに移動します。そこから、「Standalone」タブに切り替え、「Standaloneを有効にする」ボックスをチェックします。
次に、下部にある「保存」をクリックしてください。

ステップ2. 最初のフォトアルバムを作成する
アルバムを作成する前に、画像ギャラリーもいくつか作成する必要があります。Envira を使用して WordPress でレスポンシブな画像ギャラリーを作成する方法については、Envira を使用して WordPress でレスポンシブな画像ギャラリーを作成する方法のステップバイステップガイドをご覧ください。
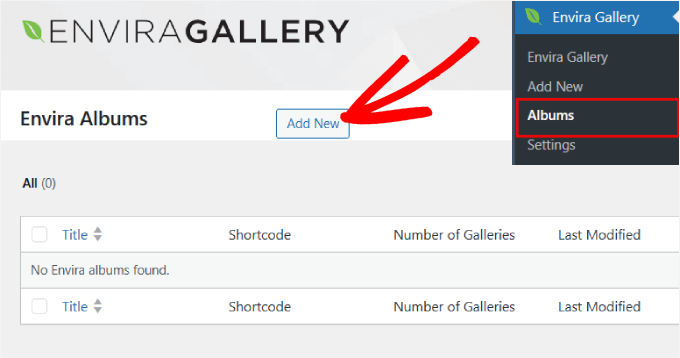
画像ギャラリーを作成したら、Envira Gallery » Albums に移動し、「新規追加」ボタンをクリックします。

Envira でアルバムを作成することは、ギャラリーを作成することと似ています。
アルバムを本棚、ギャラリーをその上に置かれた写真集と考えることができます。既存のギャラリーをアルバムエリアにドラッグアンドドロップするだけです。
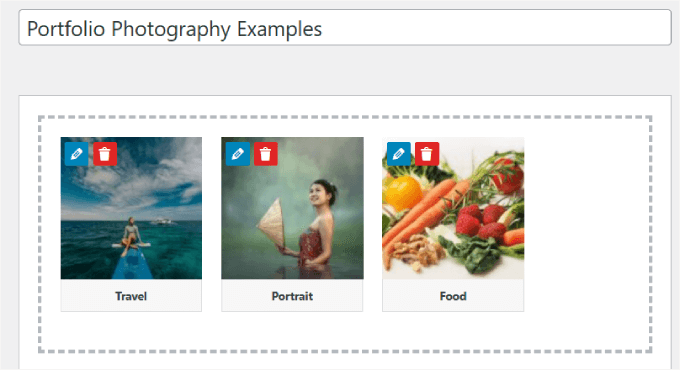
ここから、アルバムにタイトルを付けることから始めます。次に、ギャラリーを点線のボックスにドラッグする必要があります。
追加すると、各ギャラリーに鉛筆アイコンが表示されます。

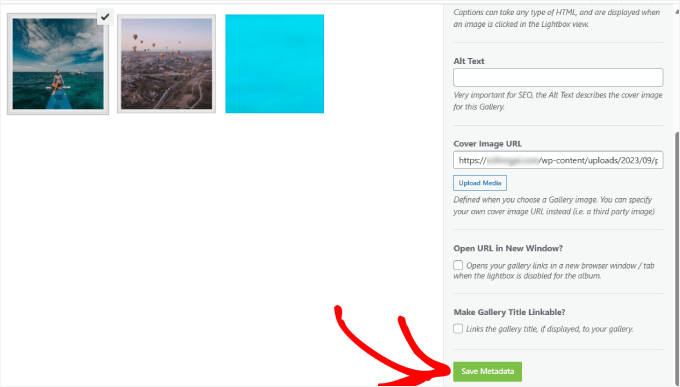
そのアイコンをクリックすると、ギャラリーのタイトル、キャプション、代替テキスト、カバー画像を変更できます。
変更に満足したら、「メタデータを保存」ボタンをクリックしてください。

ステップ3.フォトアルバムのカスタマイズ
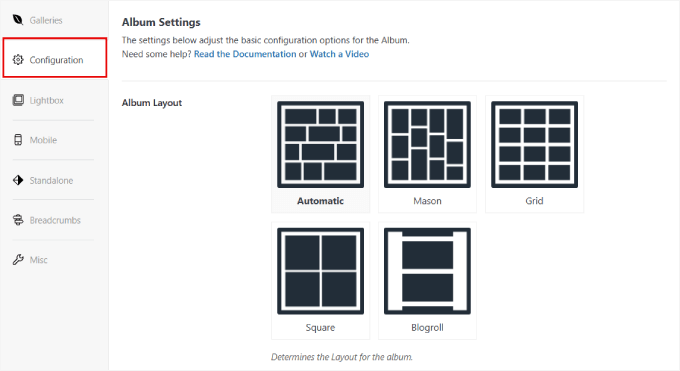
このステップでは、Enviraアルバム設定の「設定」タブをクリックして、アルバムの表示方法を選択します。
例えば、さまざまなグリッドスタイルの表示オプションが表示され、好みのレイアウトを選択できます。

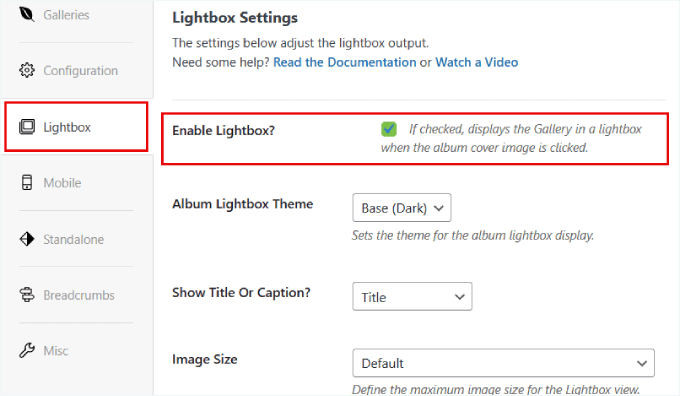
アルバムをライトボックス内で直接開きたい場合は、「Lightbox」タブをクリックしてください。
次に、「ライトボックスを有効にする」というチェックボックスにチェックを入れます。
ライトボックスが有効になったら、画像サイズを変更したり、トランジション効果を追加したり、その他の設定を調整したりできます。

アルバムはモバイルにも対応しており、さまざまな画面サイズに自動的に調整されます。
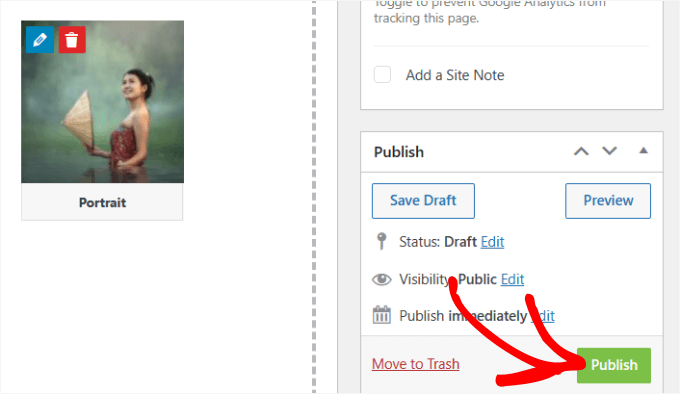
アルバムの設定が完了したら、「公開」ボタンをクリックして設定を保存します。

ステップ4. WordPressサイトにフォトアルバムを埋め込む
アルバムを作成したので、いよいよオーディエンスと共有する時です。
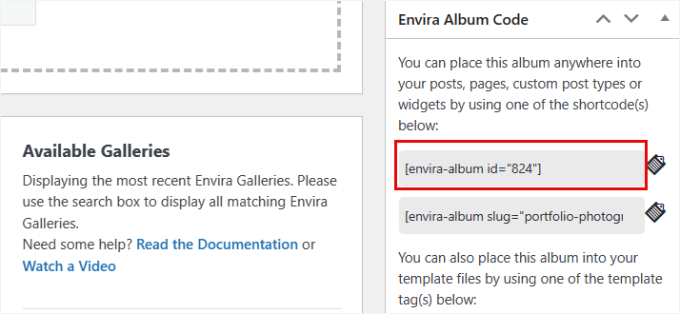
これを行うには、Enviraアルバムコードボックスを探します。通常、画面設定に応じて、右側のサイドバーまたはページの下部にあります。
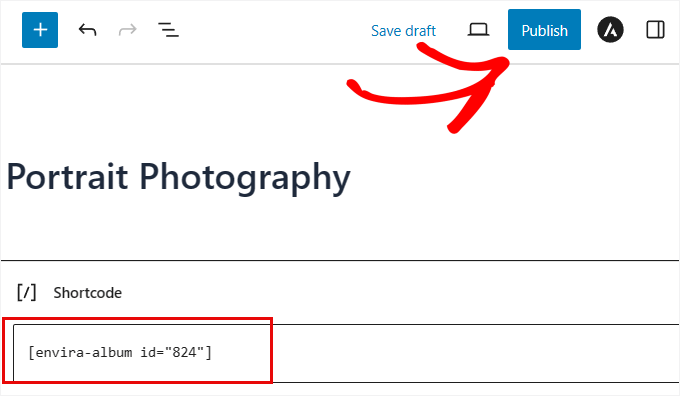
ショートコード([envira-album…から始まります)をコピーして、WordPressウェブサイトのどこにでもアルバムを埋め込めるようにします。

アルバムの準備ができましたので、投稿またはページに追加できます。
新しい投稿を作成するか、既存の投稿を編集します。次に、「+」アイコンをクリックして「ショートコード」ブロックを選択します。

ここから、コードを「ショートコード」ブロックに貼り付けて、アルバムをページまたは投稿に埋め込みます。詳細については、WordPressでショートコードを使用する方法に関するガイドを参照してください。
最後に、一番上にある「公開」または「更新」ボタンをクリックしてください。

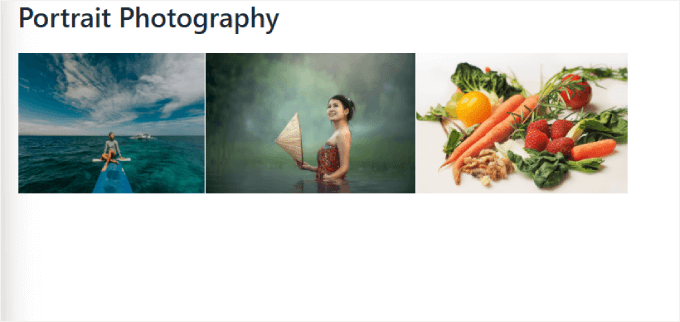
アルバムが実際にどのように表示されるか、ウェブサイトで確認できます。
ギャラリーとアルバムの設定方法によって、アルバムは以下のようになります。

各写真をクリックするとライトボックスが表示され、矢印をクリックして各ギャラリーを移動できます。
これで完了です。WordPressでアルバム付きの写真ギャラリーを追加する方法がわかりました!

ボーナスのヒント🌟: WordPressにレスポンシブスライダーを追加する
フォトアルバムはギャラリーを整理するのに役立ちますが、画像をスライダー形式で表示したい場合もあります。
スライドショーを使用すると、さまざまなスライドで画像や動画を表示できます。ユーザーは矢印を使用してスライド間を移動したり、自動再生するように設定してスライド間を自動的に移動させたりできます。
これは、最新のYouTube動画、顧客レビュー、人気のWooCommerce製品などを強調するのに最適な方法です。
これを行うには、Soliloquy プラグインをインストールするだけです。Soliloquy は、メディアライブラリの画像を使って簡単にスライドを作成できる、最高の WordPress スライダープラグインです。
当社の詳細な Soliloquy レビューで、その機能に関するさらなる洞察を得ることをお見逃しなく!
有効化したら、新しいスライダーを追加できます。その後、Soliloquy を使用して、画像や動画をアップロードし、各メディアアイテムにタイトル、キャプション、代替テキストを付けることができます。
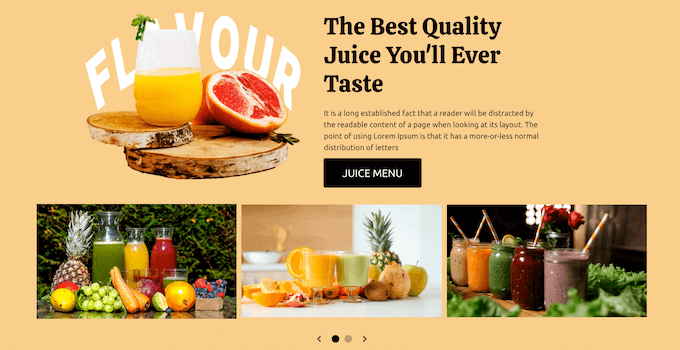
スライダーがアップロードされると、このようになります。

詳細なチュートリアルについては、WordPressにレスポンシブスライダーを追加する方法に関するステップバイステップガイドをご覧ください。
FAQ: WordPressでアルバム付きの写真ギャラリーを作成する
まとめに入る前に、WordPress ギャラリーに関するよくある質問への簡単な回答をいくつかご紹介します。
ポートフォリオとギャラリーの違いは何ですか?
ギャラリーは主に、画像をシンプルなグリッドまたはスライドショーで表示するためのものです。ポートフォリオは、プロジェクトやケーススタディのコレクションのようなものです。画像、説明、カテゴリ、リンクが含まれることが多く、より構造化された方法で作品を提示するのに適しています。
WordPress には組み込みのフォトギャラリーがありますか?
はい。WordPress には、画像をアップロードしてグリッドで表示できる基本的なギャラリーブロックが付属しています。シンプルで、小さな画像コレクションには問題なく機能しますが、アルバムや高度なレイアウトオプションは含まれていません。
プラグインなしで WordPress でフォトアルバムギャラリーを作成するにはどうすればよいですか?
デフォルトでは、WordPress はアルバム(ギャラリーのグループ)をサポートしていません。個別のページに独自のギャラリーを作成することはできますが、それは真のアルバムシステムというよりは回避策です。実際のアルバムを取得するには、Envira Gallery のようなプラグインが必要です。
WordPress でカルーセルギャラリーを追加するにはどうすればよいですか?
組み込みのギャラリーブロックにはカルーセルが含まれていないため、SeedProd や Soliloquy のようなスライダーをサポートするプラグインが必要になります。これらのツールは通常、ワンクリックでカルーセルレイアウトに切り替えることができます。
動画チュートリアル: WordPressでアルバム付きの写真ギャラリーを作成する
始める前に、WordPressでフォトギャラリーアルバムを作成する方法に関するビデオチュートリアルをぜひご覧ください。
WordPressでの画像使用に関する追加リソース
この記事が、WordPressでアルバム付きの写真ギャラリーを作成する方法を学ぶのに役立ったことを願っています。
また、以下の他の役立つガイドも確認することをお勧めします。
- WordPressで基本的な画像編集を行う方法(切り抜き、回転、拡大縮小、反転)
- WebP vs PNG vs JPEG: WordPressに最適な画像フォーマット
- WordPressでデフォルトのアイキャッチ画像を簡単に設定する方法
- WordPressにおける画像代替テキストと画像タイトルの違い
- WordPressでNextGENからEnvira Galleryに切り替える方法
- おすすめのWordPress画像圧縮プラグイン(専門家ピック)
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
長年、私は最初にNextGenギャラリーを使用し、次にElementor PROの内部ギャラリーを使用していました。あなたの記事をいくつか読んだ後、Enviraは私にとって理にかなっており、あなたがこのプラグインについて書いたことに基づいて、Elementorの完璧な代替品のように思えたので、試してみることにしました。そして、私は正しい選択をしました—それは本当に素晴らしいプラグインであり、WordPressでエレガントなギャラリーソリューションのためのあなたの非常に良い推薦です。
Darcy
動画、とても参考になりました。まさに探していたものでした。ただ、動画では無料に見えたアドオンが、今は有料のようですね。ページに複数のアルバムを配置できる、良いプラグインをご存知ですか?何か助けていただけると幸いです。ありがとうございます。
WPBeginnerサポート
申し訳ありませんが、このチュートリアルでは有料版のプラグインを使用しました。特に指示がない限り、現時点でおすすめの代替案はありません。
管理者
Anneke
こんにちは、
ビデオは非常に包括的で、ありがとうございます。スタンドアロンアルバムのアドオンをダウンロードしたいのですが、唯一の方法は有料で購入することです。写真をアルバムとして表示する無料の方法はありますか?私たちは予算の旅行者です!
よろしくお願いいたします。
Tane and Anneke
mats
こんにちは、
そのチュートリアルをありがとう!
ユーザーが自分の写真をアップロードし、自分のギャラリーサイトで自分の写真だけを見ることができるようにすることは可能ですか?各ユーザーに個別のアルバムが必要ですか?
thanks