WordPressで有料サイトを作成すると、コンテンツを直接収益化することができます。
この方法でコンテンツへのアクセスを販売する場合、より多くの利益を確保することができるため、賢明なビジネスの動きとなります。私たちは、多くのサイトがこの戦略でビジネスを成功させているのを見てきました。
この投稿では、WordPressでペイパービューサイトを立ち上げる手順をご案内します。
コンテンツをユーザーに直接販売し、独占的なアクセスを提供しながら、あなたの努力から最大限の収益を得る方法を学ぶことができます。

ペイ・パー・ビュー・サイトはどのように機能するのか?
広告を表示したり、ブログにアフィリエイトリンクを追加したりと、オンラインでお金を稼ぐ方法はたくさんあります。
しかし、これらの方法の多くは第三者が関与しているため、利益の一部を失うことが多い。私たちは、サードパーティのプラットフォームに法外な手数料を支払っているために、多くのビジネスが苦戦しているのを見てきた。
ペイ・パー・ビュー・モデルでは、コンテンツをユーザーに直接販売することができるので、稼いだお金の多くを手元に残すことができます。
ペイ・パー・ビュー・サイトの作り方には様々な方法があり、自分に最適な価格設定や配信モデルを選ぶことができます。
例えば、こうだ:
- WordPressでデジタルダウンロード販売。
- デイリーパス、ウィークリーパス、年間パスを作成し、会員が自由にアクセスできるようにする。
- コンテンツをすべて一度に公開するのではなく、自動的にDripするプランを作成する。
ペイ・パー・ビュー・サイトを構築するために必要なものは?
まず、ドメイン名とホスティングサービスが必要です。
ドメイン名とは、www.wpbeginner.com のように、ユーザーがあなたのサイトにアクセスするためにブラウザーに入力するものです。ホスティングサービスとは、あなたのサイトのファイルがすべて保存される場所です。
通常、ドメインネームは年間14.99ドル、ウェブホスティングサービスは月額7.99ドルから(通常は年払い)。
始めたばかりだったり、予算が限られていたりすると、それは大変なことだ。
幸いなことに、BluehostはWPBeginnerユーザーにドメイン名を無料で提供し、ウェブホスティングプランを最大83%オフで提供しています。月々$1.99で始めることができます。

Bluehostは最大手のホスティングサービスの1つで、WordPressホスティングサービスプロバイダーとして公式に推奨されています。
また、WPBeginnerの読者に寛大な割引と無料のドメイン名を提供するHostingerもお勧めします。
WordPressは、地球上で最も人気のあるウェブサイトビルダーですので、私たちはあなたのペイパービューのウェブサイトを作るために使用します。さらに、Bluehostと契約すれば、WordPressを自動的にインストールしてくれます。
別のホスティングサービスをご利用の場合は、WordPressのインストール方法をご覧ください。
WordPressのサイトができたら、それを有料サイトにしてオンラインでお金を稼ぐ方法を見てみましょう。
MemberPressでWordPressの有料サイトを作る
有料サイトを作成する最も簡単な方法は、MemberPressプラグインを使用することです。私たちは、コンテンツを制限し、有料購読を販売することができる最高のWordPressメンバーシッププラグインであることを発見しました。
WPBeginnerでは、オンライン講座用の無料動画会員サイトを作成するために使用しています。詳しくは、MemberPressのレビューをご覧ください。
まず、MemberPressプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
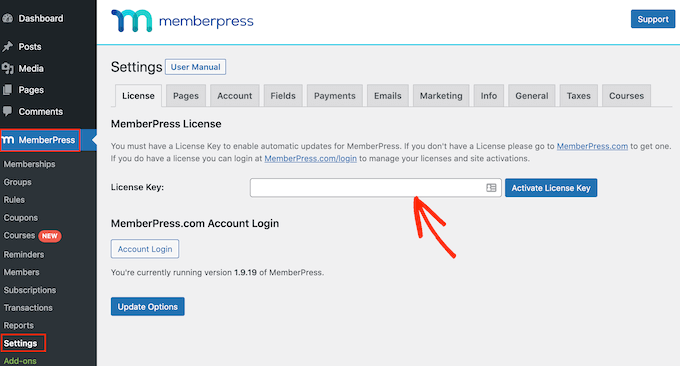
有効化した後、MemberPress ” 設定ページにアクセスし、ライセンスキーを入力してください。

この情報は、MemberPressサイトのアカウントに記載されています。また、MemberPressを購入した際に送られたメールにも記載されています。
この情報を入力したら、「ライセンスキーを有効化する」をクリックします。
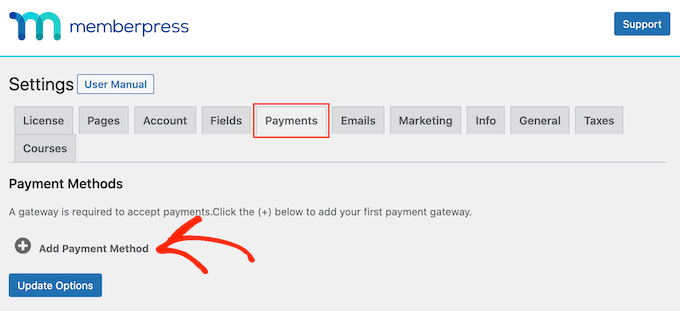
次に、ペイパービューサイトでクレジットカードによる支払いを簡単に受け付けるために、少なくとも1つの支払いゲートウェイを設定する必要がある。
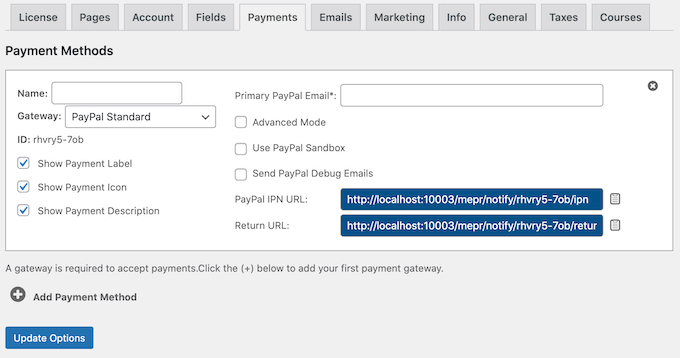
MemberPressは、PayPal、Stripe、Authorize.netをサポートしています。これらの支払いゲートウェイをサイトに追加するには、「支払い」タブをクリックし、「支払い方法の追加」を選択します。

その後、「ゲートウェイ」のドロップダウンを開き、使用するゲートウェイを選択する。
MemberPressは、この支払いゲートウェイを使用する前に設定する必要があるすべての設定を表示します。各ゲートウェイには異なる設定があります。例えば、以下の画像ではWordPressにPayPal決済を追加しています。

ゲートウェイの設定が完了したら、「オプションの更新」をクリックして設定を保存します。
ユーザーが支払い方法を選択できるようにすることで、より多くのカスタマイザーを獲得できることがよくあります。ペイパービューサイトに複数のゲートウェイを追加したい場合は、「支払い方法を追加」をクリックし、上記のプロセスを繰り返すだけです。
会員レベルの作成
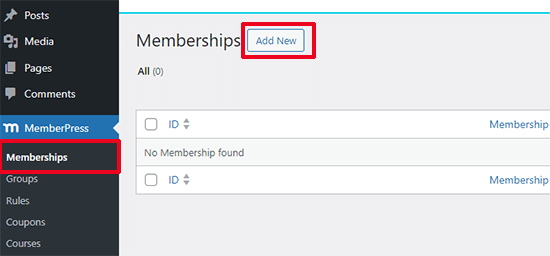
MemberPress ” Membershipsにアクセスして、有料サイトの会員レベルを作成する準備ができました。
ここで、『新規追加』をクリックする。

投稿エディターで、この会員プランのタイトルを入力し、オプションの説明を追加できるようになりました。
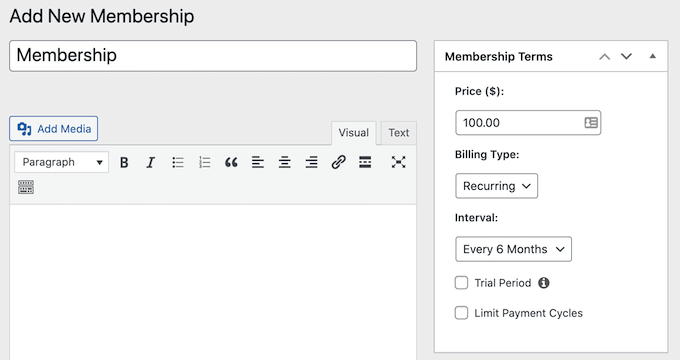
次に、「会員規約」ボックスで価格と有効期限を設定する必要があります。
例えば、生涯アクセスに対して1回限りの料金を課金したり、毎月の定期購読を設定したりすることができます。定期課金」を選択した場合は、週、月、四半期、年単位で課金することができます。
以下の画像では、6ヶ月ごとに100ドルを請求している。

WordPressで定期的な支払いを受け付けることで、請求プロセスを自動化することができます。これにより、時間を大幅に節約でき、一般的に支払いの遅延やエラーも少なくなります。また、請求書を手動で送る必要もなくなります。
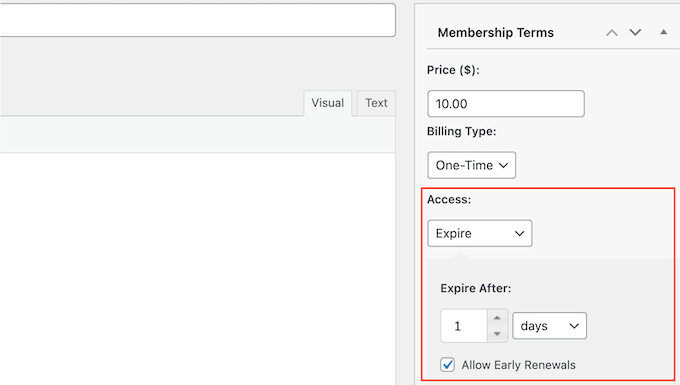
1回限り」を選択した場合は、「無期限」を選択するか、有効期限を設定することができます。有効期限は、カレンダーの日付か、その人がメンバーシップを購入してから1ヶ月などの期間を指定することができます。
以下の画像では、24時間で期限切れになるプランを作成しています。また、ユーザーが有効期限が切れる前にメンバーシップを更新できるように、「早期更新を許可する」オプションを設定しています。

課金タイプを選択した後、いくつかの追加設定が必要になる場合があります。これらの設定のほとんどはかなり簡単なので、目を通して好きなように変更してください。
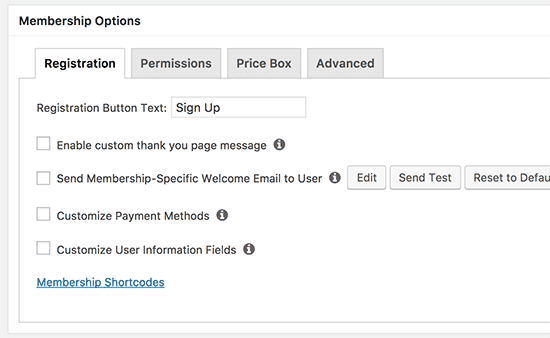
準備ができたら、投稿エディターの下にある「会員オプション」ボックスまでスクロールダウンしてください。ここで、この会員プランのさまざまなオプションを設定することができます。

初期設定の会員オプションは、ほとんどの有料WordPressサイトで機能しますが、自由に変更することができます。
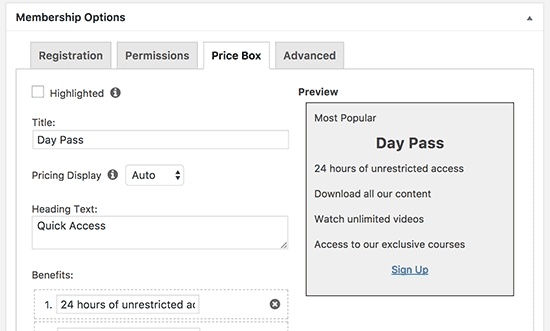
その後、「プライスボックス」タブをクリックし、サイトに表示したい情報をすべて入力します。これにはプランの特典も含まれ、有料会員登録の購入を納得させるのに役立ちます。

プランの設定に満足したら、「公開する」をクリックして、プランを本番稼動させます。
月パスや年パスなど、異なる設定で複数の会員プランを作成することができます。会員レベルを増やすには、上記と同じ手順を踏むだけです。
会員制プランへのコンテンツ制限
これができたら、正しいメンバーシップを持つ人だけがアクセスできるようにコンテンツを制限する準備が整ったことになる。
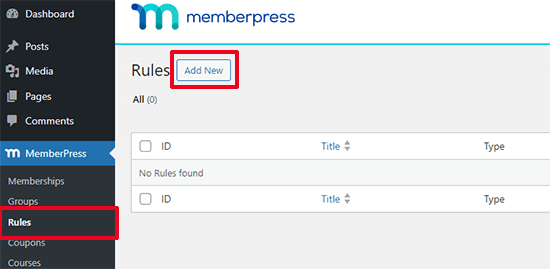
MemberPress ” ルールのページで、「新規追加」ボタンをクリックしてください。

すべてのコンテンツに適用される一般的なルールを作成することも、サイト上の個々の項目に対して非常に特殊なルールを作成することもできます。
例えば、特定のカテゴリーやタグのコンテンツをすべて制限したり、特定の投稿やURLをロックすることができます。

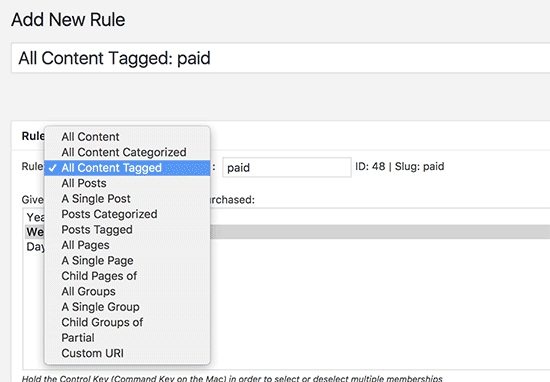
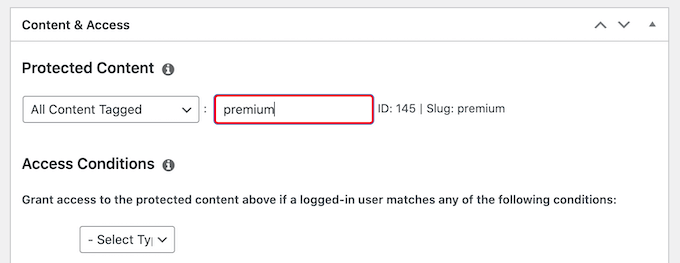
この例では、「Premium」タグを持つすべてのコンテンツへのアクセスを制限します。ヘルプが必要な場合は、WordPressページのカテゴリーとタグの追加に関するステップバイステップガイドをご覧ください。
特定のタグへのアクセスを制限するには、「保護されたコンテンツ」ドロップダウンを開き、「タグ付けされたすべてのコンテンツ」を選択します。次に、使用したいタグを入力します。

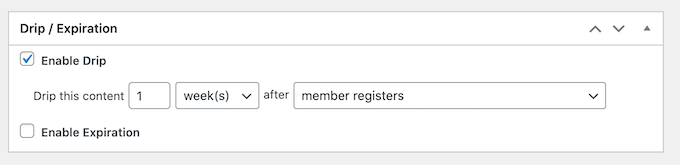
ルールエディターの下に、コンテンツDripと有効期限オプションが表示されます。
Dripコンテンツは、ユーザーにコンテンツを徐々にリリースすることができます。

詳しくは、WordPressサイトに自動Dripコンテンツを追加する方法をご覧ください。
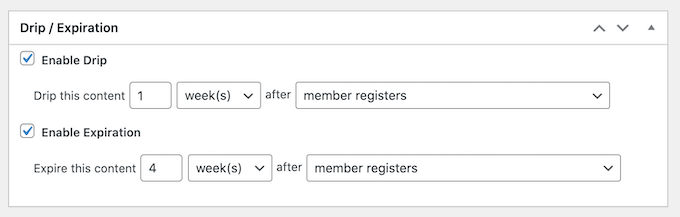
オプションで、「有効化」ボックスをチェックすることにより、有効期限を設定することができます。
こうすることで、期間限定のコンテンツなので、FOMOを利用してコンバージョンを増やすことができる。また、期間限定コンテンツを見逃さないために、より多くの人に会員権を購入してもらうこともできる。

作成が完了したら、ページを一番上までスクロールし、「ルールを保存」ボタンをクリックします。この手順を繰り返して、お好きなだけルールを作成することができます。
価格設定ページの作成
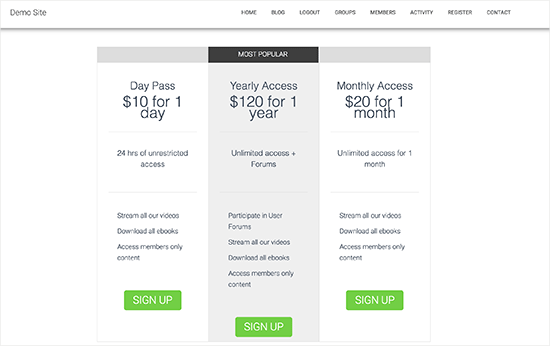
MemberPressは、訪問者が購入できるすべてのプランに関する情報を表示するのがとても簡単です。
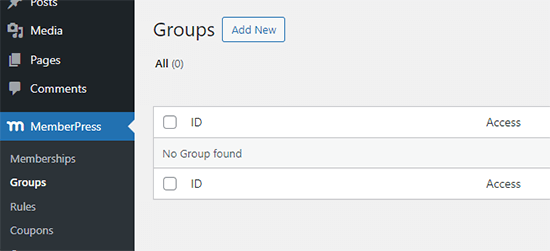
価格設定ページを作成するには、MemberPress ” Groupsページに行き、「新規追加」をクリックします。

まず、グループプランのページのタイトルを入力する必要があります。
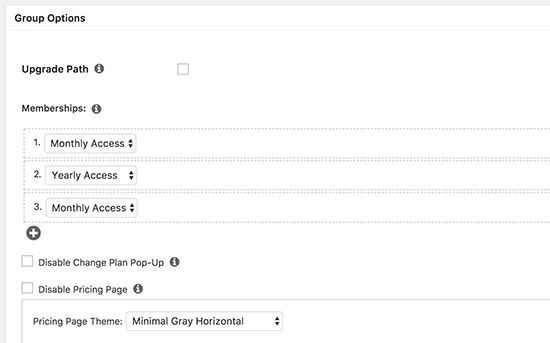
その後、「グループオプション」ボックスまでスクロールダウンします。料金ページに表示したい会員権を追加することができます。

価格表のテーマも選択できます。MemberPressには、いくつかの既製デザインから選択することができます。
ページの設定に満足したら、’公開する’ボタンをクリックして公開します。公開した後、’グループを表示’リンクをクリックすると、価格とプランのページが表示されます。

ユーザーを価格とプランのページにリダイレクトする
権限のないユーザーがプレミアムコンテンツにアクセスしようとした場合は、料金ページにリダイレクトし、サブスクリプションについてさらに詳しく説明できるようにするのがよいでしょう。
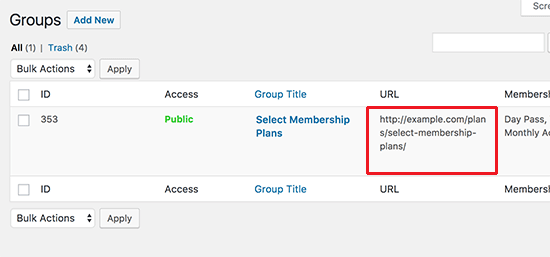
このリダイレクトを作成するには、MemberPress ” Groupsページに行き、前のステップで作成した価格ページのURLをコピーします。

次に、MemberPress ” 設定 ページに移動します。
ここで「ページ」タブを選択する。

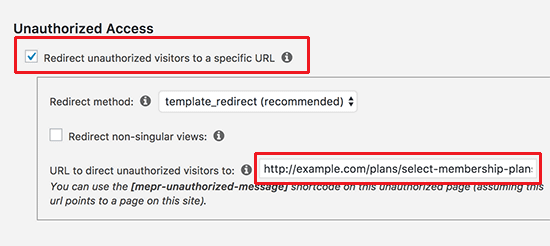
不正アクセス」セクションまでスクロールし、「不正な訪問者を特定のURLにリダイレクトする」にチェックを入れます。
次のフィールドにURLを貼り付けることができます:「不正な訪問者をリダイレクトするURL」。

オプションの更新」ボタンをクリックして変更を保存することをお忘れなく。
現在、会員プランなしで制限されたコンテンツにアクセスしようとすると、誰でも料金ページにリダイレクトされる。
ペイ・パー・ビュー・サイトを次のレベルへ
MemberPressは、成功するペイパービューサイトを構築するために使用できる素晴らしい機能とたくさんのアドオンを備えた強力なプラグインです。
また、オンラインコースの作成と販売にも利用できます。視聴者と共有したい専門的な知識やスキルがある場合に最適です。
もう一つのオプションは、MemberPressをConstant Contactのようなメールマーケティングサービスに接続することです。こうすることで、購読者に有料コンテンツの更新情報を提供することができ、購読者がメンバーシッププランを継続する可能性が高まります。
WooCommerceアドオンを使って、既存のオンラインストアに統合することもできます。
この投稿がWordPressで有料サイトを作成する方法を学ぶのにお役に立てば幸いです。より多くのアイデアについては、これらの会員制サイトの例や、オンラインで販売できる最も人気のあるデジタル製品もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





alex magno
I tried the plugins but it is not possible to buy the single article, it is necessary to make a temporary subscription, how can this be done?
M.a. shurbaji
Can you help with pay by click plugin tutorial for classified web site. Thank you