写真家やアーティストとして、あなたは自分の作品に心を注いでおり、それにふさわしいポートフォリオを持つに値します。しかし、潜在的なクライアントが探しているスタイルを見つけるために何十枚もの画像を選別しなければならないのは、フラストレーションがたまることがあります。
整頓されていないギャラリーが素晴らしい機会を逃す原因となることを、私たちは直接見てきました。クライアントが結婚式の写真や風景画の例を簡単に見つけられない場合、他のサイトに移ってしまう可能性があります。
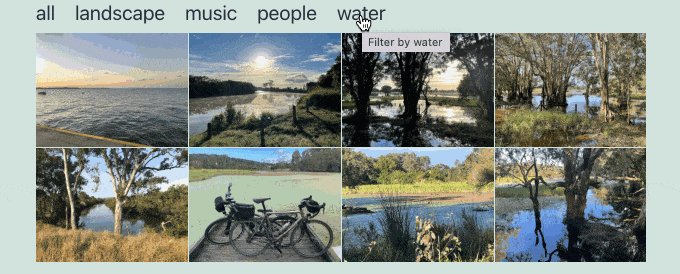
そこで、フィルター可能なポートフォリオが役立ちます。これにより、訪問者はワンクリックであなたの作品を並べ替えることができ、必要なものを正確に簡単に見つけることができます。
このガイドでは、フィルター可能なポートフォリオをWordPressにステップバイステップで簡単に作成する方法を紹介します。

WordPressでフィルタリング可能なポートフォリオを作成する理由
ほとんどの写真家やデザイナーは、美しいポートフォリオを作成し、最高の写真を掲載しています。しかし、あなたを雇いたいと思っている人々は、以前に同様のことを行ったことがあるかどうかを確認したい場合があります。
例えば、ファッション写真家を探している人は、あなたのファッションでの過去の作品を見たいかもしれません。
ポートフォリオにフィルターを追加すると、さまざまなタグの下で作品を表示できます。また、ユーザーがポートフォリオ内のアイテムを簡単に並べ替えるのに役立ちます。

コーディング不要で、WordPressで簡単にフィルタリング可能なポートフォリオを作成する方法を見てみましょう。
WordPressでフィルタリング可能なポートフォリオを作成する
まず、Envira Galleryプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
Envira GalleryはプレミアムWordPressプラグインであり、タグアドオンにアクセスするには少なくともPlusプランが必要です。
詳細については、Envira Galleryの完全なレビューをご覧ください。
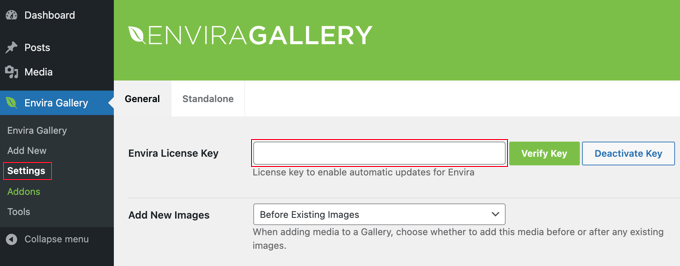
有効化したら、Envira Gallery » Settings ページにアクセスしてライセンスキーを入力する必要があります。この情報はEnvira Galleryのウェブサイトのアカウントから取得できます。

キーを入力したら、「キーの検証」ボタンをクリックしてください。サイトが現在アップデートを受信しているというメッセージが表示されます。
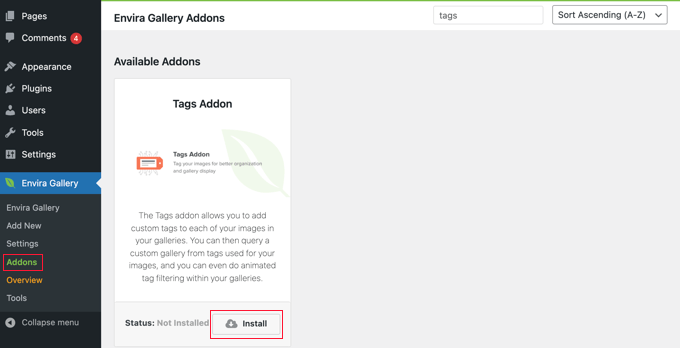
次に、タグアドオンをインストールする必要があります。そのためには、Envira Gallery » Addons ページに移動し、Tags Addonを見つけてください。

見つけたら、「インストール」ボタンをクリックする必要があります。
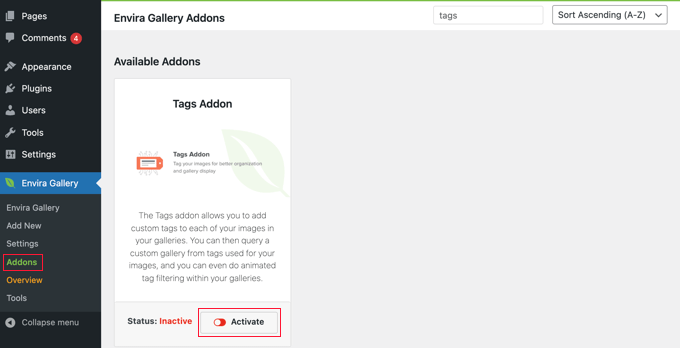
Envira Galleryがアドオンを取得してインストールし、その後「有効化」ボタンをクリックして使用を開始する必要があります。

これで、フィルター可能なポートフォリオを作成する準備ができました。
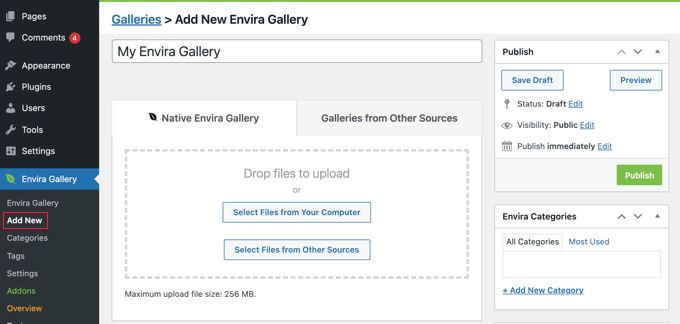
Envira Gallery » 新規追加ページに移動して、最初のギャラリーを作成し、名前を付けます。

これで、ギャラリーに写真を追加できます。「コンピューターからファイルを選択」ボタンをクリックして新しい画像をアップロードするか、「他のソースからファイルを選択」をクリックしてWordPressメディアライブラリに既にある画像を選択します。
写真がすでにWordPressのメディアライブラリにある場合は、「他のソースからファイルを選択」ボタンをクリックしてください。
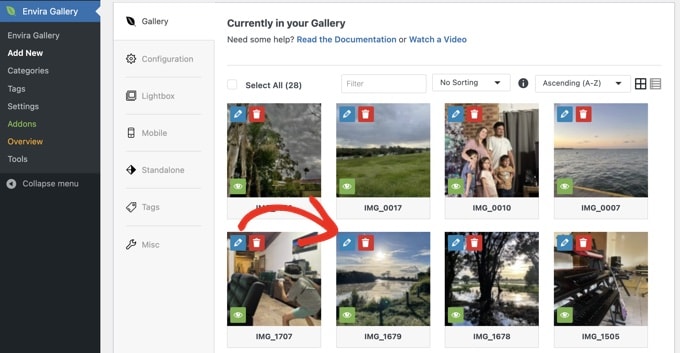
Enviraはファイルをアップロードしてギャラリーに挿入します。完了したら、下にスクロールして画像を確認できます。
詳細については、WordPressに画像ギャラリーを追加する方法に関するガイドをご覧ください。

次に、鉛筆アイコンをクリックして画像を編集する必要があります。
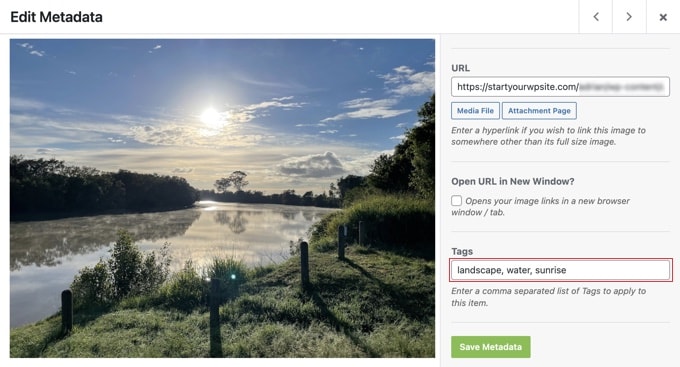
これにより、写真にタグやその他のメタデータを追加できるポップアップが表示されます。
タグは、画像のキーワードまたはカテゴリと考えてください。たとえば、「結婚式」、「ポートレート」、「風景」、「白黒」などのタグを使用できます。これらのタグは、訪問者がポートフォリオを並べ替えるために使用するクリック可能なフィルターになります。

この写真に割り当てたいタグを入力します。カンマで区切って複数のタグを追加できます。完了したら、「メタデータを保存」ボタンをクリックしてタグを保存します。
次に、ギャラリー内のすべての画像にタグを追加するために、このプロセスを繰り返す必要があります。
ヒント: タグは一貫して使用してください。たとえば、「ポートレート」と「ポートレイト」を使い分けるのではなく、常に「ポートレート」を使用します。これにより、フィルターがクリーンになり、訪問者が使いやすくなります。
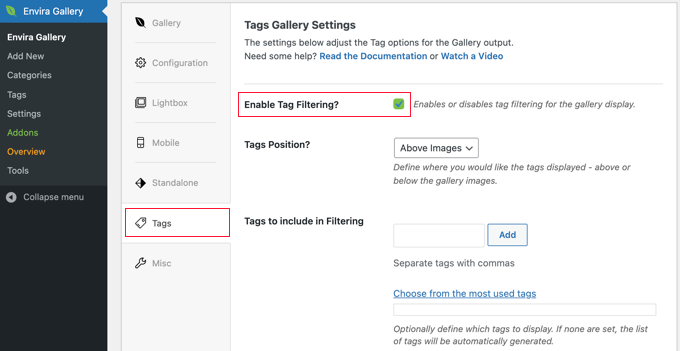
写真にタグを追加した後、ギャラリーページの左側にある「タグ」タブをクリックしてください。ここで、ギャラリーのタグフィルタリングを有効または無効にできます。

タグフィルタリングを有効にするには、「タグフィルタリングを有効にする?」ボックスをチェックする必要があります。これにより、このオプションの設定が表示されるようになります。
タグの位置(ギャラリーの上または下)を選択し、すべてのタグを表示するか特定のタグのみを表示するかを決定し、その他の表示設定を構成できます。
完了したら、「公開」ボタンをクリックするだけでギャラリーを公開できます。これで、ポートフォリオギャラリーをサイトに追加する準備が整いました。
WordPressウェブサイトにフィルター可能なポートフォリオを追加する
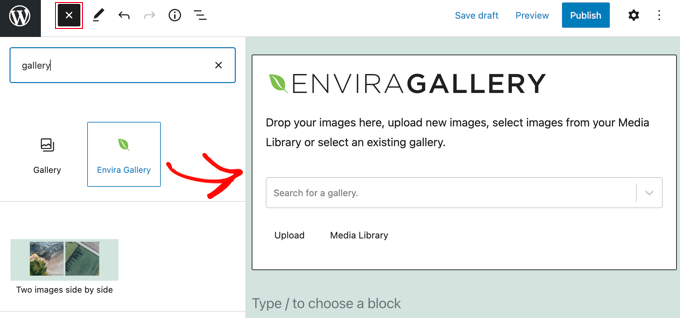
フィルター可能なポートフォリオを表示したい投稿またはページを作成できるようになりました。ブロックエディターを使用している場合は、記事にEnvira Galleryブロックを追加するだけです。

その後、「ギャラリーを検索」ドロップダウンメニューをクリックし、以前に公開したギャラリーを選択してください。
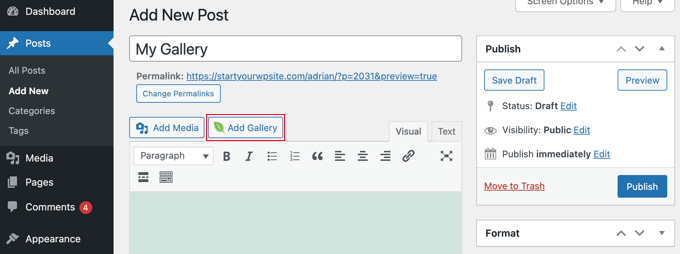
クラシックエディター(古いWordPress投稿エディター)を使用している場合は、投稿またはページのタイルの下にある「ギャラリーを追加」ボタンをクリックしてください。

これによりポップアップが表示され、作成したギャラリーを選択してWordPressの投稿やページに挿入できます。
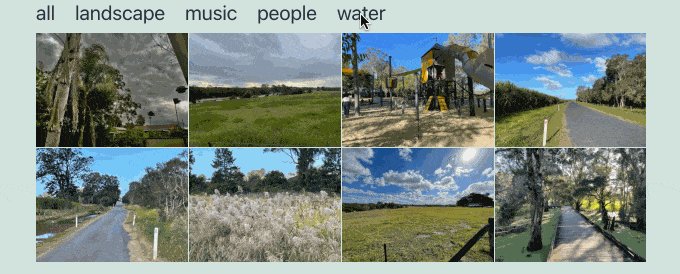
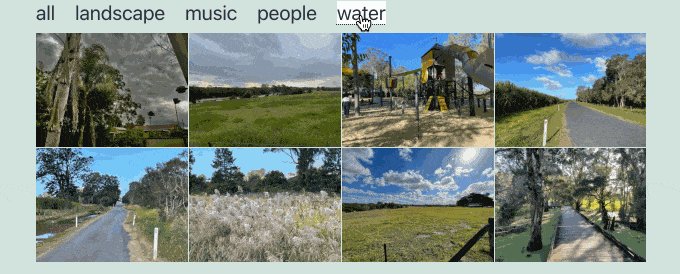
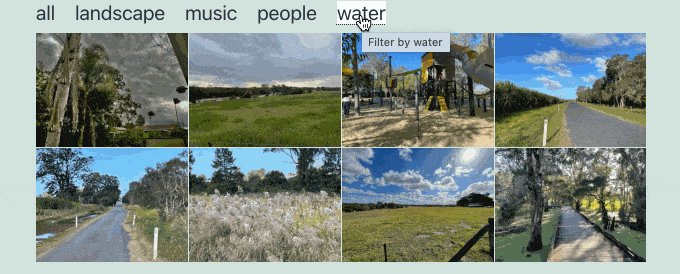
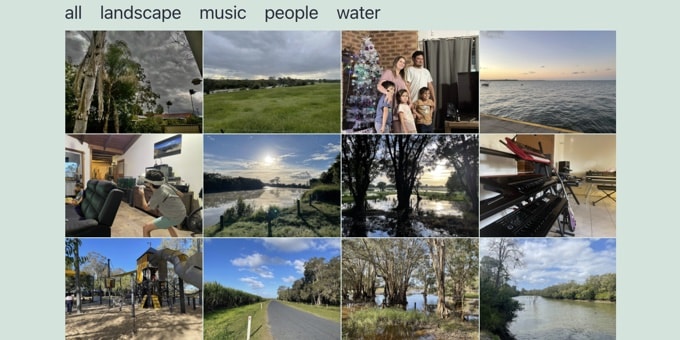
変更を保存するために投稿またはページを更新し、ウェブサイトをプレビューして、フィルター可能なポートフォリオが実際に機能していることを確認できるようになりました。

Envira Galleryでできることについてさらに詳しく知りたい場合は、これらのチュートリアルをご覧ください。
- WordPressで画像ギャラリーを作成する方法(ステップバイステップ)
- ライトボックス効果で WordPress にギャラリーを追加する方法
- WordPressで画像にウォーターマークを自動追加する方法
動画チュートリアル
よくある質問 (FAQ)
ここでは、WordPressでフィルター可能なポートフォリオを作成することについて、よく寄せられる質問とその回答を紹介します。
フィルタリング可能なポートフォリオに最適なWordPressプラグインは何ですか?
フィルタリング可能なポートフォリオを作成するのに最適なプラグインとして、Envira Galleryをおすすめします。強力で使いやすく、Tags Addonを使えば初心者でも簡単にポートフォリオを作成できます。
詳細については、当社の完全なEnvira Galleryレビューをご覧ください。
無料でフィルタリング可能なポートフォリオを作成できますか?
無料のギャラリープラグインも存在しますが、タグフィルタリングのような高度な機能は通常プレミアムバージョンに含まれています。Envira Galleryでフィルタリング可能なポートフォリオ機能を使用するには、少なくともPlusプランが必要です。
提供されるプロフェッショナルな機能と使いやすさを考えると、投資する価値があると感じています。
大規模なポートフォリオギャラリーは私のウェブサイトを遅くしますか?
Envira Galleryのようなパフォーマンス最適化プラグインを使用すれば、ギャラリーがサイトの速度を低下させることはありません。高速に動作するように構築されており、画像を効率的に読み込むためのベストプラクティスを使用しています。
また、WordPressにアップロードする前に、最高のパフォーマンスを確保するために、常にウェブ用に画像を最適化する必要があります。
追加リソースと次のステップ
フィルタリング可能なポートフォリオの作成方法がわかったので、サイトのギャラリーや画像を改善する他の方法も検討してみてはいかがでしょうか。これらの役立つガイドをご覧ください。
- WordPressのベストフォトギャラリープラグイン – あなたの仕事に最適なツールを使用していることを確認するために、トップギャラリープラグインの専門家による比較をご覧ください。
- ライトボックス効果付きギャラリーの追加方法 – ポートフォリオ画像をライトボックスオーバーレイで表示できるようにすることで、際立たせましょう。
- 画像に自動でウォーターマークを追加する方法 – アップロードするすべての写真にロゴやウォーターマークを自動的に追加して、あなたの労作を保護しましょう。
- WooCommerce商品画像ギャラリーの作成方法(ステップバイステップ) – 写真やアートをオンラインで販売している場合、このガイドではストア用の見事な商品ギャラリーを作成する方法を説明します。
- WordPressで画像ギャラリーを作成する方法 – 美しくレスポンシブな画像ギャラリーを作成するための基本を復習できます。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デニス・ムトミ
クリエイティブな人にとって、フィルター可能なギャラリーは必須です。
私が学んだ役立つヒントは、Envira Galleryのタグを設定する前に、標準化されたタグ付けシステムを作成することです。私はすべての写真家クライアントにこれを行っています。彼らの作品全体に「ウェディング」「ポートレート」「コマーシャル」のような一貫したタグを使用しています。これは2つの理由で非常に役立ちます。
– ポートフォリオのメンテナンスがずっと楽になります
– 訪問者にとってより良いフィルタリング体験が生まれます
ちなみに、あなたが言及したTags Addonは、このシステムを実装するのに最適でした!
ハイム
これまでに見つけたすべての写真ギャラリーは、タグをサポートしていますが、一度に1つのタグでフィルタリングできます。複数のタグを持つ写真を取得するために、複数のタグに基づいてフィルタリングできるギャラリーを実装したいと思います。そのためには、タグ選択は複数のタグをチェックできるようにチェックボックス形式にする必要があります。WP向けのそのようなソリューションを誰か教えてくれませんか?ありがとうございます。
divp
nice one keep sharing
ルイス
本当に素晴らしい記事でした。このテーマが気に入りました。すぐにこのようなテーマを作成するためにウェブ開発者を雇うつもりです。ありがとうございます!