WordPressでFacebookページをポップアップで宣伝したいですか?
ライトボックスポップアップは訪問者を購読者に変えるのに効果的で、Facebookページを宣伝するときにはさらに効果的です。
この投稿では、WordPressでライトボックスポップアップを使って、ユーザーに迷惑をかけずに効果的にFacebookページを宣伝する方法を紹介します。

なぜWordPressでFacebookページポップアップを使うのか?
ライトボックスポップアップは、メールリスト構築や リードジェネレータによく使われます。コンバージョン率が非常に高いため、いたるところで目にすることができます。
しかし、ポップアップはメールリスト作成だけにとどまりません。ライトボックスポップアップで写真を表示したり、コンテンツのアップグレード状況を提供したり、お問い合わせフォームのポップアップを表示したり、送料無料や割引を提供したり、他にもいろいろできます。
さらに、ポップアップでソーシャルメディアのプロフィールを表示してユーザーの注目を集め、フォロワーを増やすこともできる。
サイドバーにFacebookページを追加するのは簡単だが、あまり目立たない。その結果、良い結果は得られない。
一方、ポップアップはより目立ち、ユーザーにアクションを起こす必要があります。これは、あなたのFacebookページにより多くの「いいね!」を素早く獲得するのに役立ちます。
ということで、WordPressでFacebookページを宣伝するためにライトボックスポップアップを追加する方法を見てみましょう。
WordPressでFacebookページのライトボックスポップアップを作成する
WordPressライトボックスポップを作成する最良の方法は、OptinMonsterを使用することです。OptinMonsterは最高のWordPressポップアッププラグインであり、リードジェネレータソフトウェアです。なぜなら、メールリストを作成し、より多くのリードを獲得し、放棄したサイト訪問者を購読者やフォロワーに変換するのに役立つからです。
詳細については、OptinMonsterのレビューをご覧ください。
まず最初に行う必要があるのは、OptinMonsterアカウントにサインアップすることです。より多くのカスタマイズ設定、表示ルール、キャンペーンテンプレートが含まれているため、私たちはProプランを使用する予定です。
OptinMonsterのサイトにアクセスし、「今すぐOptinMonsterを入手する」ボタンをクリックしてください。

次に、OptinMonsterプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
WordPressサイトとOptinMonsterアカウントの接続をサポートするコネクタプラグインです。
有効化すると、WordPressの管理メニューにOptinMonsterのウェルカム画面とセットアップウィザードが表示されます。既存のアカウントに接続する」ボタンをクリックして、開始することができます。

次に、OptinMonsterアカウントにサインインし、WordPressに接続する必要があります。
WordPressに接続」ボタンをクリックしてください。

これで、最初のキャンペーンを作成する準備が整いました。
WordPressダッシュボードからOptinMonster ” キャンペーンにアクセスし、「最初のキャンペーンを作成」ボタンをクリックするだけです。

ボタンをクリックすると、テンプレートまたはプレイブックを選択するポップアップウィンドウが開きます。
OptinMonsterは、あなたのニーズに応じてカスタマイズすることができる美しいプリビルドキャンペーンテンプレートを提供しています。また、ゼロからキャンペーンを作成するオプションもあります。
一方、Playbooksオプションには、世界有数のブランドからインスピレーションを得た、すぐに使えるキャンペーンが用意されている。

このチュートリアルでは、Facebookのライトボックスポップアップを作成するために「テンプレート」オプションを選択します。
次の画面では、キャンペーンタイプを選択し、テンプレートを選択する必要があります。キャンペーンタイプとして「ポップアップ」を選択し、キャンペーンのテンプレートを選択します。

このチュートリアルでは、「ソーシャル・エンゲージメント」テンプレートを使用します。
テンプレートを選択すると、小さなウィンドウが開きます。キャンペーン名を入力し、「ビルド開始」ボタンをクリックしてください。

その後、OptinMonsterはドラッグアンドドロップキャンペーンビルダーインターフェースを開始します。
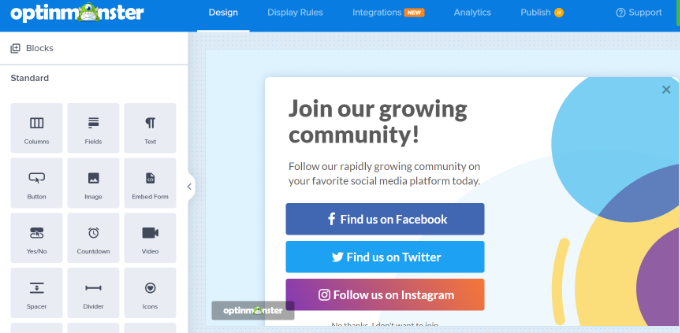
テンプレートのライブプレビューが表示されます。ここでは、左側のメニューからさまざまなブロックを追加してテンプレートをカスタマイズすることができます。
例えば、画像、動画、カウントダウンタイマーを追加できます。Facebookページを埋め込むこともできます。

Facebookページを宣伝したいので、他のソーシャルメディアボタンは削除します。
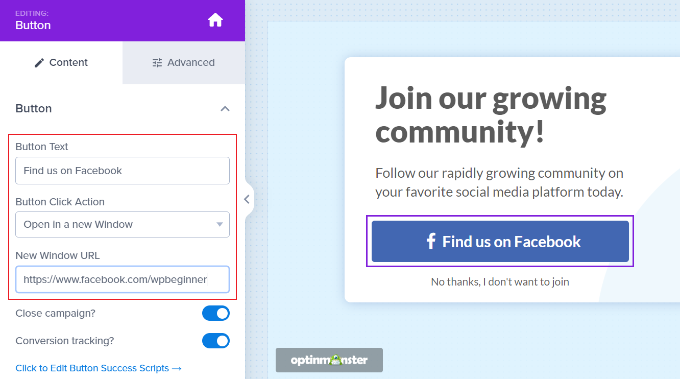
次に、「Facebookで検索」ボタンを選択します。ボタンのテキストを編集したり、ボタンをクリックするアクションを選択したり、FacebookページのURLを入力したりできるオプションが左側のメニューに表示されます。

そのほか、ライトボックスポップアップにFacebookページのプレビューを表示することもできる。
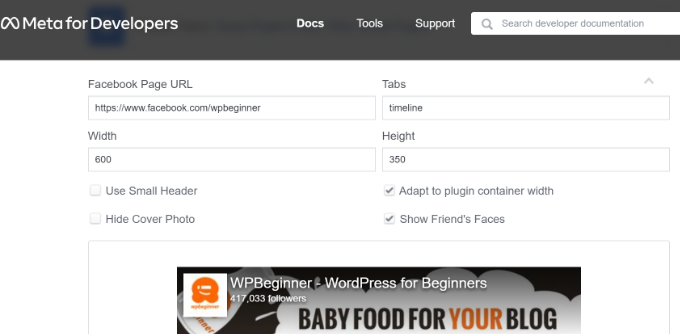
そのためには、まずFacebookページの埋め込みコードが必要です。新しいブラウザータブでFacebookページプラグインのサイトにアクセスすれば、コードを入手できます。
FacebookページのURLを入力し、「いいね!」ボックスの幅、高さ、その他の表示オプションを調整するだけです。

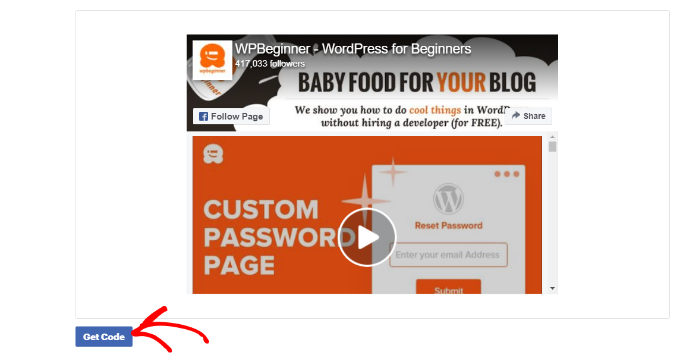
Facebookページのプレビューを見ることもできます。
その後、下にスクロールして「コードを取得」ボタンをクリックする。

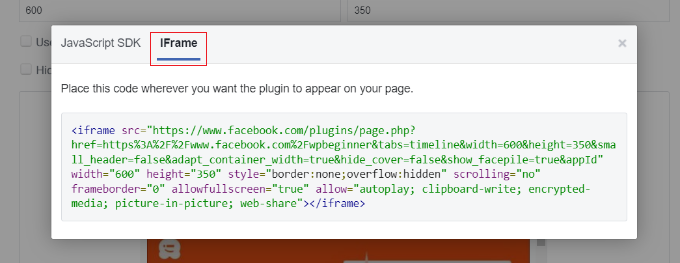
次に、埋め込みコードを表示する小さなウィンドウが開きます。
上部の「iFrame」タブに切り替えて、コードをコピーするだけです。

ここで、OptinMonsterキャンペーンビルダーに戻る必要があります。
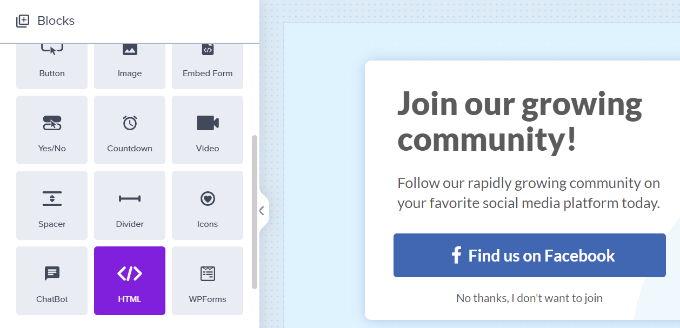
コードを貼り付けるには、HTMLブロックを追加する必要があります。左側のメニューからブロックをドラッグ・アンド・ドロップするだけです。

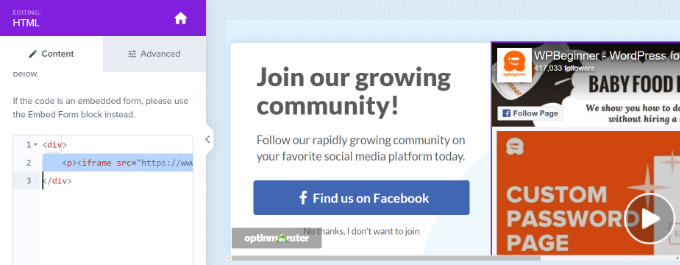
次に、左のパネルのHTMLの下にFacebookページの埋め込みコードを貼り付ける必要があります。
必要であれば、ポップアップに表示されるFacebookページの高さと幅を調整することもできます。
そのためには、Facebookページプラグインを再度訪問し、高さと幅を調整し、新しい埋め込みコードを取得します。または、HTMLコードを編集し、キャンペーンビルダーで高さと幅を変更することもできます。

次に、上部にある「保存」ボタンを忘れずにクリックして、変更内容を保存します。
WordPressでFacebookページのライトボックスポップアップを表示する
Facebookポップアップをカスタマイズした後、キャンペーンを表示する場所を選択することができます。OptinMonsterは、場所、ページ上の時間、特定のページ、eコマースインタラクションなどに基づいてキャンペーンを表示できる強力な表示ルールを提供します。
まず、キャンペーンビルダーの「表示ルール」タブに移動する必要があります。
初期設定では、OptinMonsterは’ページ上の時間’表示ルールを使用し、5秒後にポップアップを表示します。

Facebookページを宣伝したいので、初期設定の表示ルールを使用します。なぜなら、キャンペーンはページで少なくとも5秒を過ごした訪問者すべてに外観され、より多くの「いいね!」を獲得する可能性を最大化するからです。
また、キャンペーンの外観を選択することもできます。初期設定では、「現在のURLパスが任意のページ」オプションが使用されます。これにより、WordPressブログのすべてのページにポップアップが表示されます。
しかし、これを変更し、独自のターゲティング・ルールを選択することができる。
例えば、Exit Intentテクノロジーを使って、訪問者がWordPressサイトを去ろうとしているときにキャンペーンを表示することができます。

また、ポップアップを表示するページを選択することもできます。
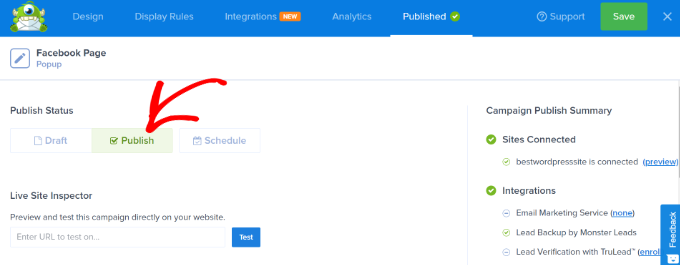
表示ルールの選択が終わったら、「公開する」タブに移動します。ここで、公開する状態を’Publish’に変更する必要があります。

完了したら、上部の「保存」ボタンをクリックし、キャンペーンビルダーを終了します。
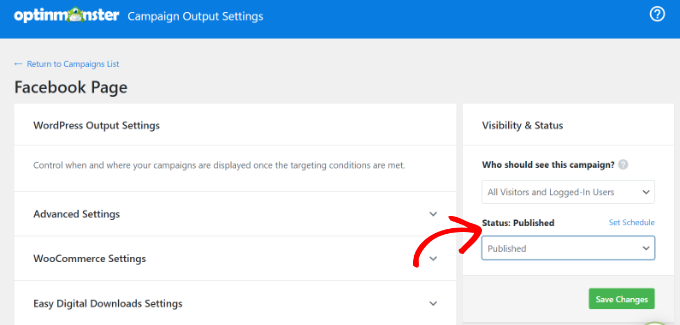
次の画面では、キャンペーンのWordPress出力設定が表示されます。状態」ドロップダウンメニューをクリックし、「公開する」オプションを選択します。

変更を保存する」ボタンを忘れずにクリックしてください。
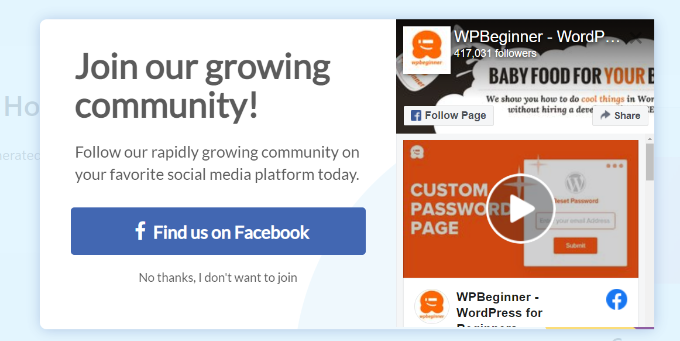
完了したら、あなたのサイトにアクセスして、ライトボックスのポップアップに表示されたFacebookページを見ることができます。

この投稿が、WordPressでライトボックスポップアップを使ってFacebookページを宣伝する方法を学ぶのにお役に立てば幸いです。ビジネスサイトに必須のWordPressプラグインのリストや、ブログのトラフィックを増やす方法のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.