Facebook広告用にランディングページを作成すると、特定のオーディエンスをターゲットにすることでコンバージョン率を高めることができます。訪問者に行動を起こさせ、リードやカスタムに転換させることができます。
WPBeginnerでは、長年にわたってさまざまな目的のためにたくさんのランディングページを作成してきました。これらの目を引くランディングページをわずか数クリックで構築するために、私たちは一貫してSeedProdに依存してきました。
私たちは、SeedProdが訪問者をリードに変えるのにどれほど効果的であるかを身をもって体験してきました。だからこそ、私たちは読者の皆さんにSeedProdをお勧めしているのです。
この記事では、WordPressでFacebook広告用のコンバージョンの高いランディングページを作成する方法を紹介します。初心者に優しいドラッグ&ドロップビルダーを使うので、誰でも簡単にできます。

なぜWordPressでFacebook広告のランディングページを作るのか?
Facebook広告を運用していますか?Facebookで誰かが広告をクリックしたら、WordPressのウェブサイトに誘導したいかもしれません。
しかし、もし彼らがあなたのホームページにたどり着いたとしても、興味を失ったり、探しているものを見つけられなかったりするかもしれません。だからこそ、専用のランディングページにリンクしたいのです。
ランディングページはスクイーズページとも呼ばれ、特定の目的のためにデザインされ、高いコンバージョン率を誇ります。広告に反応した人が、あなたが宣伝しているものについてさらに詳しく知り、次のステップに進むことができる場所です。
効果的なランディングページは、広告のデザイン、トーン、コンテンツと一致します。ユーザーに今すぐ行動する気にさせる緊迫感を伝えます。
また、画像や動画を使って詳細な情報を素早く説明したり、体験談やレビューなどの社会的証明を使って、他の人々があなたのビジネスを気に入っている理由を示すこともできます。
さらに、Facebook広告のランディングページにオプトインフォームを追加して、訪問者からメールアドレスやその他のお問い合わせ情報を収集することもできます。
とはいえ、WordPressでFacebook広告のランディングページを作成する方法を見てみましょう。
WordPressでFacebook広告のランディングページを作成する方法
SeedProdは WordPress用の最高のランディングページプラグインで、コーディングやデザインのスキルがなくても、どんなタイプのランディングページでも素早く簡単に作成することができます。Facebook広告用のランディングページも作成できます。
まず、SeedProdプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:SeedProdには無料版もあるが、より強力な機能を提供するPro版を使用する。
有効化すると、ライセンスキーを入力するウェルカム画面が表示されます。この情報は、SeedProdサイトのアカウントで確認できます。
ライセンスキーを貼り付けたら、「Verify key」ボタンをクリックしてください。

次に、「Create Your First Page(最初のページを作成)」ボタンが表示されるまで下にスクロールします。
ボタンをクリックしてください。

SeedProdのランディングページダッシュボードに移動し、様々なタイプのページのランディングページモードを見ることができます。
新規ランディングページの追加」というボタンをクリックしてください。

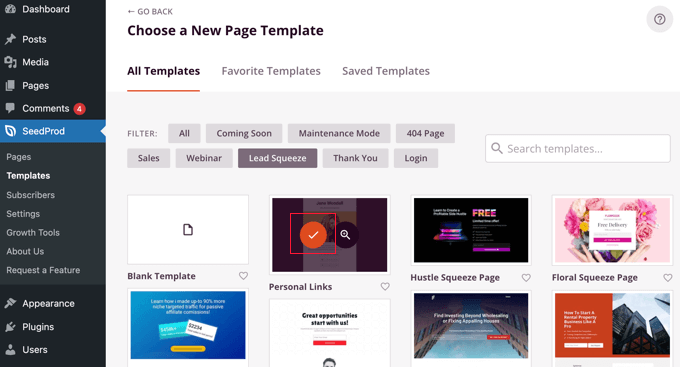
次に、ページの出発点としてテンプレートを選択する必要があります。SeedProdには、キャンペーンタイプ別にきちんと整理された数十種類の美しいランディングページテンプレートが用意されています。
SeedProdのテンプレートは、「リードスクイーズ」などの上部にあるタブをクリックすることでフィルタリングすることができます。テンプレートにマウスオーバーすると、虫眼鏡アイコンをクリックしてプレビューするか、赤いチェックマークをクリックして選択することができます。

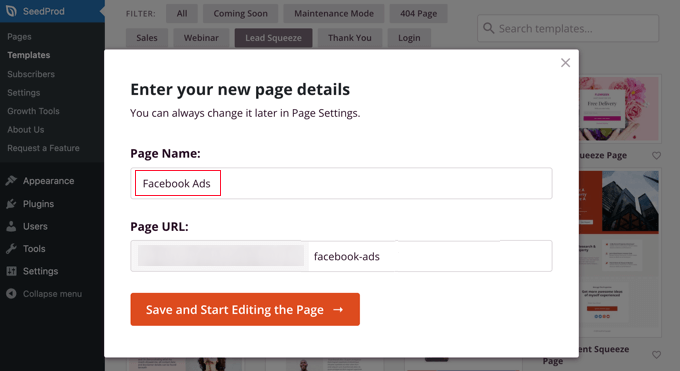
テンプレートを選択した後、新しいページに名前を付けるよう求められます。
ページのURLは自動的に入力されますが、必要に応じて変更することができます。後で、このURLをFacebook広告に追加する必要がありますので、メモしておいてください。

Save and Start Editing the Page(ページを保存して編集を開始する)」というボタンをクリックすると、SeedProdのドラッグ&ドロップページビルダーにドロップされます。
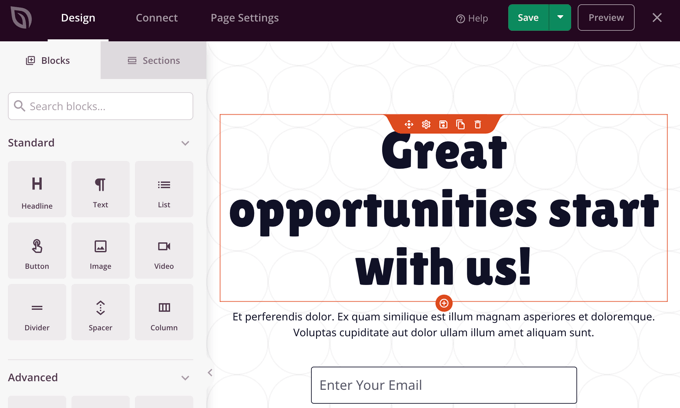
ここでは、左側に見出し、リスト、画像、ボタンなどのコンテンツをランディングページに追加できるブロックがあり、右側にページがどのように見えるかのプレビューがあります。

効果的なランディングページを作成するには、Facebook広告に一致するようにカスタマイズする必要があります。プレビューペインをクリックし、ドラッグ&ドロップでブロックを追加するだけで、何でも変更できます。
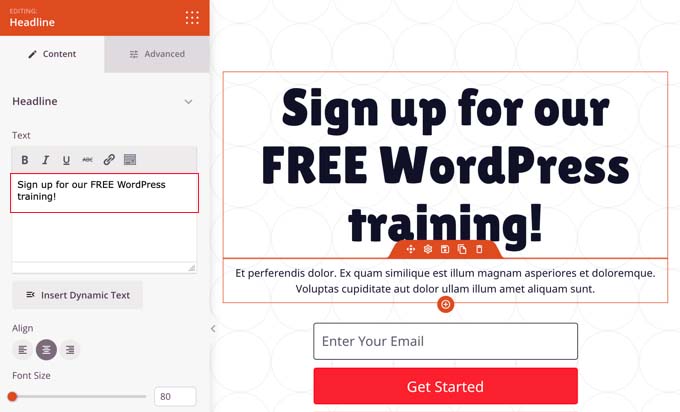
まず、 見出しをクリックすると、画面の左側にその内容が表示されます。次に、あなたの広告に合うように編集します。既存のテキストを削除し、独自のテキストを入力するだけです。

テキストボックスのすぐ上に書式設定ツールバーが表示され、その下にテキストの整列やフォントサイズを調整するスライダーなどのアイコンが表示されます。
詳細設定]タブでは、タイポグラフィ、テキストの色、シャドウ、スペーシング、デバイスの可視性など、より多くの書式オプションを提供します。
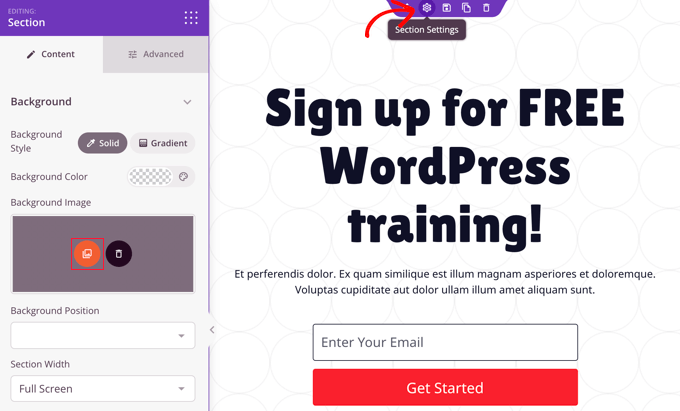
次に、ページ上部に別の背景画像を追加します。そのためには、紫色のツールバーが表示されるまで、プレビュー・ペインの上部にマウスを移動させます。その後、歯車のアイコンをクリックして、そのセクションの設定を表示します。

ここで、Facebook広告に一致するように背景画像を変更することができます。これを行うには、赤い背景画像アイコンをクリックして、WordPressメディアライブラリを開きます。ここで、広告の背景画像を選択するか、アップロードすることができます。
より詳しい手順については、WordPressでランディングページを作成する方法のチュートリアルをご覧ください。
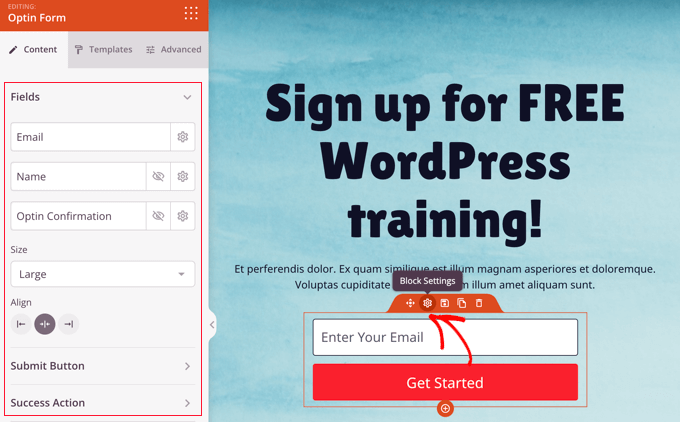
また、テンプレートに含まれている購読ボックスをカスタマイズすることもできます。そのためには、メールアドレスの上にマウスオーバーし、歯車のアイコンをクリックして、そのブロックの設定を表示します。

オプトインフォームのフィールド、ボックスのサイズと配置をカスタマイズできるようになりました。また、「送信」ボタンの文言、サイズ、色を変更したり、成功アクションをカスタマイズすることもできます。
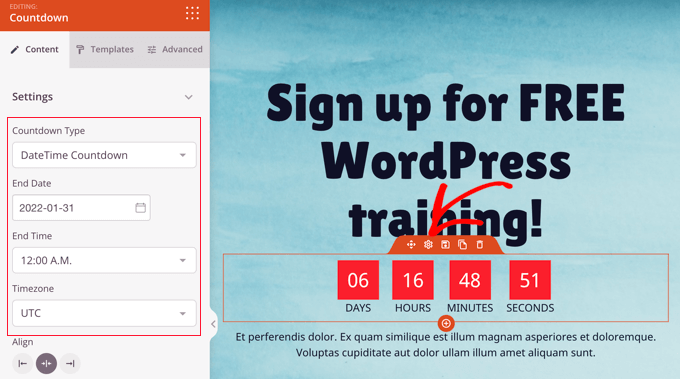
あなたのプロモーションが期間限定のオファーなら、カウントダウンタイマーで切迫感を加えるのがスマートです。そのためには、’カウントダウン’ブロックを探し、ページにドラッグしてください。

次に、有効期限と時間を設定する必要があります。
歯車のアイコンをクリックしてブロックの設定にアクセスすると、オファーの終了日時を選択できます。正しいタイムゾーンを選択することを忘れないでください。

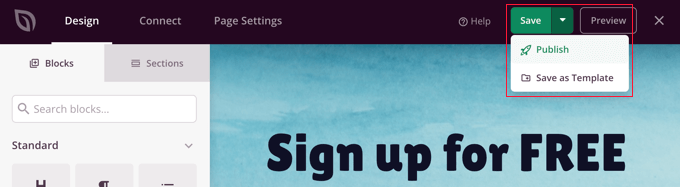
ランディングページがFacebook広告と一致し、必要な情報がすべてコンテナされていることに満足したら、いよいよ公開します。
そのためには、右上の「保存」の隣にあるドロップダウンメニューボタンをクリックし、「公開」をクリックします。

Facebook広告をランディングページにリンクさせる方法
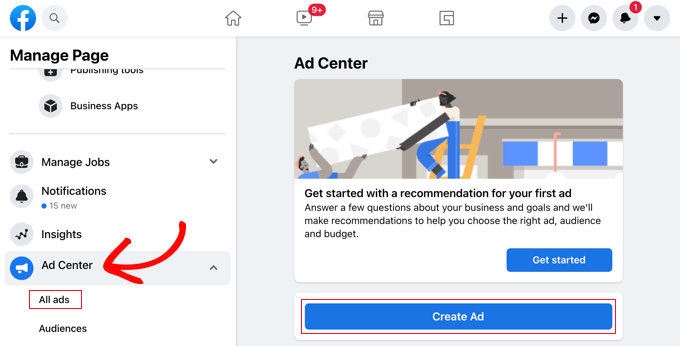
ランディングページが公開されたら、Facebook広告にリンクを追加しましょう。Facebookページにアクセスし、広告を作成または編集します。
新規広告を作成するには、「広告センター」に移動し、「広告の作成」ボタンをクリックします。または、「すべての広告」をクリックして、既存の広告にアクセスすることもできます。

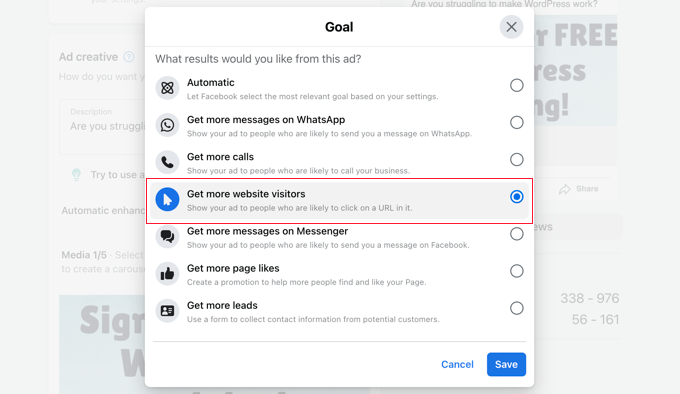
広告編集画面に入ると、「目標」という項目があります。
これには「Get more website visitors」と表示されているはずです。そうでない場合は、『変更』ボタンをクリックして調整する必要があります。

画面上にプロンプトが表示されますので、リストから「Get more website visitors(サイト訪問者を増やす)」オプションを選択してください。
その後、「保存」ボタンをクリックして、選択した内容を保存します。

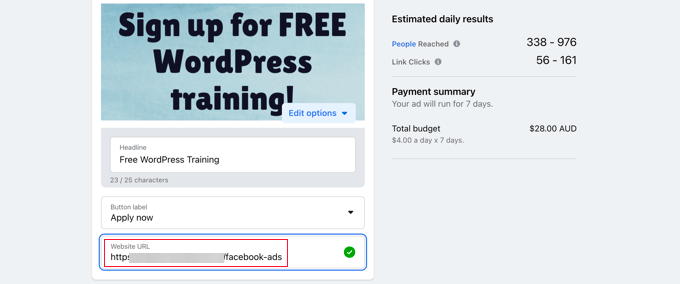
その後、ウェブサイトのURLフィールドまでスクロールダウンする必要があります。
ここに、先ほどメモしたランディングページのURLを入力する。

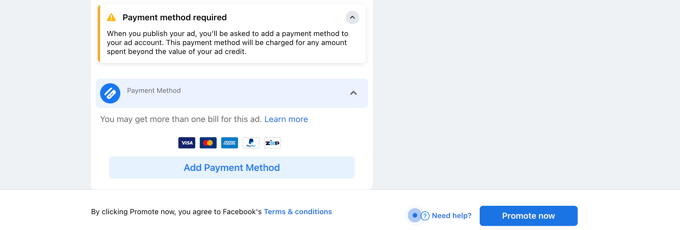
次に、「支払い方法」セクションまでスクロールダウンし、お好みのオプションを選択します。
問題がなければ、ページ下部の「今すぐ宣伝する」ボタンをクリックし、Facebook広告を公開します。

ボーナス:Facebook広告ページのコンバージョントラッキングの設定
Facebook広告のランディングページを公開したら、コンバージョントラッキングを設定することをお勧めします。これにより、ページのインパクトを測定し、ユーザーが広告とどのように相互作用するかを理解しやすくなります。
コンバージョントラッキングを設定するには、市場で最高のGoogleアナリティクスプラグインであるMonsterInsightsをインストールし、有効化する必要があります。

次に、画面の指示に従ってサイトをGoogle アナリティクスに接続します。詳しくは、WordPressにGoogle アナリティクスをインストールする方法をご覧ください。
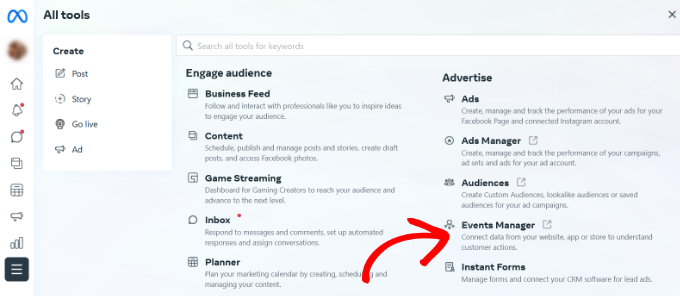
それが完了したら、Facebookアカウントにログインし、ページを追跡するのに役立つピクセルIDを取得するためにMeta Business Suiteにアクセスします。ここで、すべてのツール ” イベントマネジャータブに移動します。

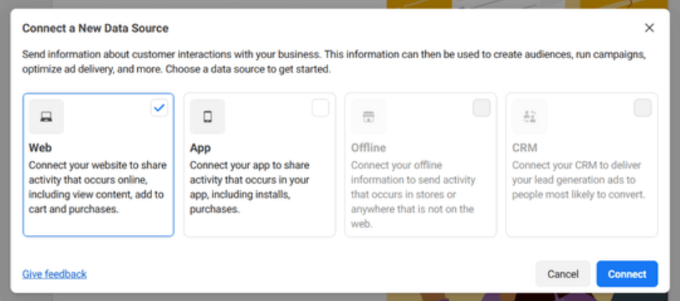
画面上にプロンプトが表示されるので、「+ データソースに接続」ボタンをクリックする。その後、データソースを接続するためのさまざまなオプションのリストが表示されます。
ここから「ウェブ」オプションを選択し、「接続」ボタンをクリックする。

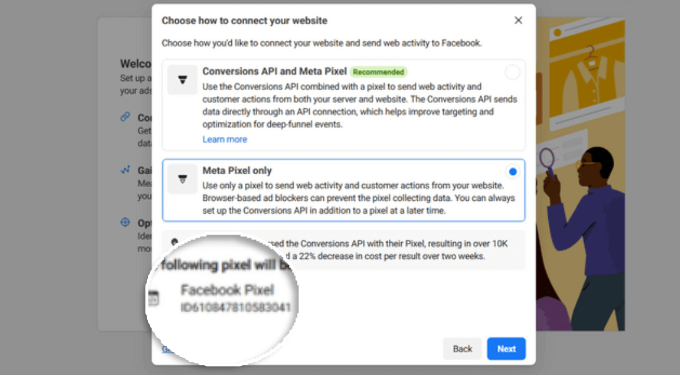
次に、作成するピクセルの名前を追加し、「ピクセルを作成」ボタンをクリックします。新しい画面が表示され、プロンプトにFacebookピクセルが表示されます。
このピクセルIDをコピーして、WordPressサイトに再度アクセスしてください。

MonsterInsightsがFacebook広告のコンバージョンをトラッキングできるようにするには、WPCodeを使ってピクセルIDをサイトに追加する必要があります。これは、市場で最高のコードスニペットプラグインであり、オンラインでコードを追加する最も安全な方法です。
注:「Conversion Pixel」アドオンのロックを解除するには、少なくともWPCodeのPlusプランが必要です。
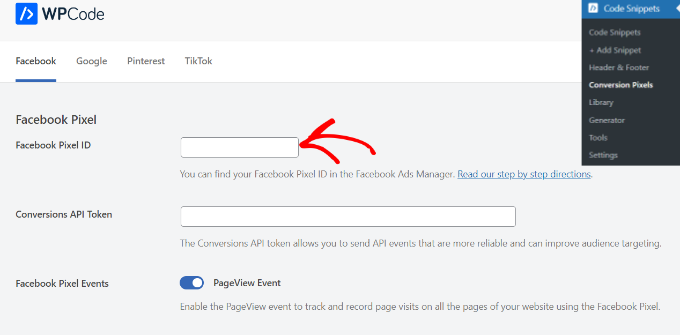
有効化したら、Code Snippets ” Conversion Pixelのページにアクセスし、Facebookタブに切り替えます。ここで、FacebookピクセルIDをそれぞれのフィールドに貼り付ける必要があります。

WPCodeは、Facebook広告のコンバージョンをトラッキングするために必要なコードを自動的に追加します。詳しくは、WordPressコンバージョントラッキングのステップバイステップガイドをご覧ください。
このチュートリアルで、WordPressでFacebook広告用のランディングページを作成する方法を学んでいただけたら幸いです。また、WordPressのWooCommerceにSnapchatピクセルを追加する方法や、WordPressで最も人気のある投稿プラグインのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jim Fenton
Excellent! Very Helpful.
WPBeginner Support
Glad our guide was helpful
Admin