WordPressで会員制サイトやユーザー登録ができるサイトを運営している場合、シームレスなサインアップ体験はとても重要です。しかし、WordPressの初期設定のユーザー登録フォームが少し基本的であることにお気づきかもしれません。
この初期設定のフォームにはカスタマイザー設定がなく、WordPressのブランディングが表示されるため、サイトのデザインと衝突する可能性があります。
WPBeginnerでは、ユーザー登録を含むすべてのタッチポイントで一貫したブランディングを維持することの重要性を理解しています。
カスタム登録フォームを追加することで、新規訪問者のユーザーエクスペリエンスを向上させ、一貫したブランドアイデンティティを確保し、WordPressサイトのユーザー登録を増やすこともできます。
この投稿では、WordPressでカスタマイザーフロントエンド登録フォームを作成する手順を説明します。

なぜWordPressにカスタマイザーのユーザー登録フォームを追加するのか?
初期設定のWordPressユーザー登録ページにはWordPressのブランドとロゴが表示され、WordPressサイトの他のデザインと一致しません。
ユーザー登録フォームを新規作成することで、サイトのどのページにも登録フォームを追加することができ、登録プロセスにおいてより一貫したユーザー体験を提供することができます。
登録フォームを使えば、WordPressブログやビジネスに固有の情報をユーザーから収集することができます。
これには、連絡先の詳細、好み、またはサイトの機能に関連するその他の情報を含めることができます。
例えば、イベントを開催する場合、登録フォームを使用することで、食事制限、セッションの好み、特別な要件など、参加者から必要な詳細を収集することができます。
カスタムユーザー登録フォームでは、登録時にユーザーをリダイレクトすることもできます。ユーザープロフィール欄を追加表示し、カスタムフロントエンドログインフォームと組み合わせ、メールマーケティングサービスと連携させることもできます。
それでは、WordPressでカスタムユーザー登録フォームを作成する方法を順を追って見ていきましょう。
WordPressでカスタムユーザー登録フォームを作成する方法
カスタマイザーのユーザー登録フォームを作成する最も簡単な方法はWPFormsを使用することです。私たちの意見では、これは最高のWordPressコンタクトフォームプラグインです。WordPressですべて新しいフォームを作成することができます。
WPBeginnerでは、お問い合わせフォームのすべてのニーズと毎年恒例のアンケートにWPFormsを使用しています。このツールには良い経験しかありません。特に、ドラッグアンドドロップビルダーがユーザーフレンドリーであることを高く評価しています。
さらに詳しく知りたい方は、WPFormsのレビューをご覧ください。
まず、WPFormsプラグインをインストールして有効化する必要があります。より詳細な手順については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
注:WPFormsには無料版もあります。ただし、ユーザー登録アドオンのロックを解除するにはプロプランにアップグレードする必要があります。
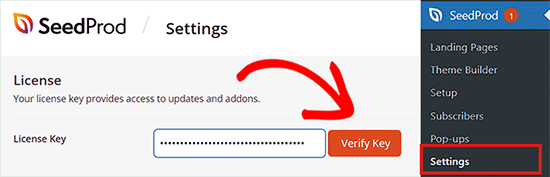
有効化した後、WordPress管理サイドバーからWPForms ” 設定ページにアクセスし、ライセンスキーを入力してください。
このキーはWPFormsサイトのアカウントから取得できます。

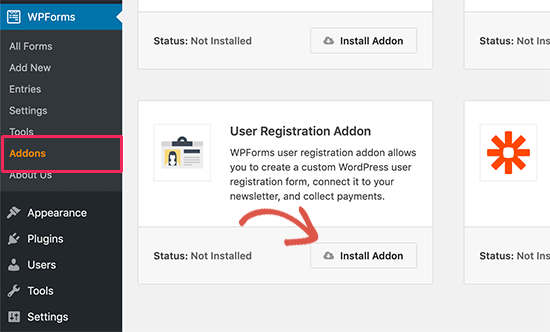
キーが確認されたら、WordPressダッシュボードからWPForms ” Addonsページにアクセスする必要があります。
ここから「ユーザー登録アドオン」を探し、その下にある「アドオンのインストール」ボタンをクリックします。

WPFormsはあなたのWordPressサイトにユーザー登録アドオンをインストールし有効化します。アドオンがインストールされると、ステータスが’有効化’に変更されます。
これでカスタムユーザー登録フォームを作成する準備ができました。
これを行うには、管理サイドバーからWPForms ” 新規追加ページにアクセスします。
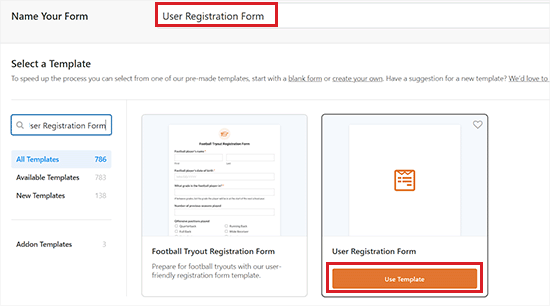
テンプレートの選択」ページが表示されますので、作成するフォームの名前を入力してください。
ユーザー登録フォーム」テンプレートを見つけ、その下にある「テンプレートを使う」ボタンをクリックするだけです。

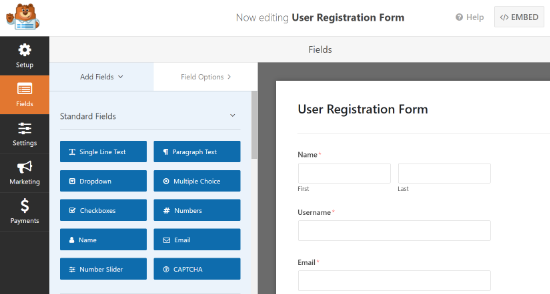
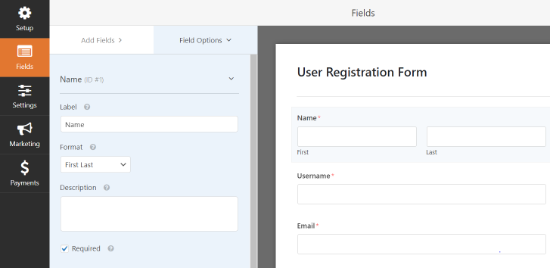
これで画面上にWPFormsフォームビルダーが起動します。右のカラムにフィールドオプションと画面の左隅にフォームプレビューが表示されます。
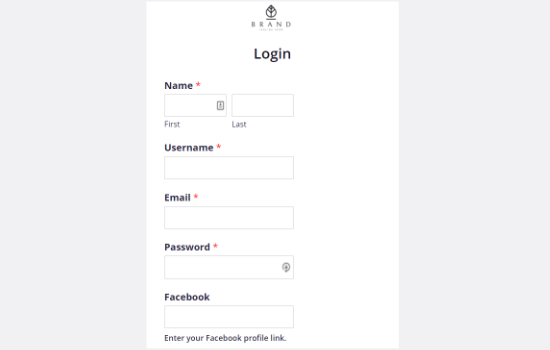
初期設定の登録フォームには、名前、ユーザー名、パスワード、メール、略歴フィールドがすでに追加されています。
しかし、左側のパネルからフォームにフィールドを追加したり、フィールドをドラッグして順番を並べ替えたりすることは簡単にできます。

このプラグインでは、各フォームフィールドを編集することもできます。これを行うには、任意のフォームフィールドをクリックするだけで、左の列に「フィールドオプション」が表示されます。
ここから、フィールドラベルの変更、書式の編集、説明の追加、条件付き書式の設定、必須フィールドへの変更などができます。

設定が完了したら、忘れずに「保存」ボタンをクリックして設定を保存してください。
注: 登録ユーザーにメール通知を送信したい場合は、WordPress フォーム送信後に確認メールを送信する方法のチュートリアルをご覧ください。
カスタムユーザー登録フォームにカスタムフィールドを追加する
WPFormsではカスタマイザーのプロフィールフィールドをユーザー登録フォームに接続することもできます。
そのためには、WordPressサイトにユーザー・プロフィール・フィールドを追加する必要がありますが、最も簡単な方法はWordPressプラグインを使用することです。
このチュートリアルではAdvanced Custom Fieldsプラグインを使用します。しかし、WPFormsのフィールドマッピング機能は、ユーザーメタデータを追加して保存するために標準のWordPressカスタムフィールドを使用するプラグインで動作します。
まず、Advanced Custom Fieldsプラグインをインストールして有効化する必要があります。詳しくは、初心者向けWordPressプラグインのインストール方法をご覧ください。
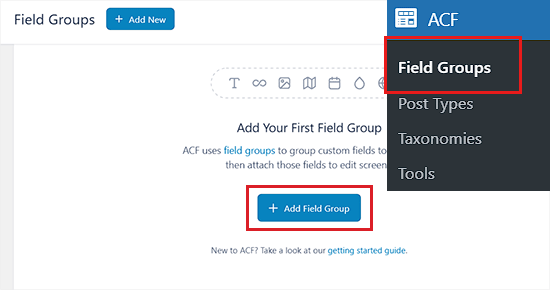
プラグインを有効化したら、WordPressの管理サイドバーからACF ” Field Groupsページに移動します。ここで、’+ Add Field Group’ボタンをクリックします。

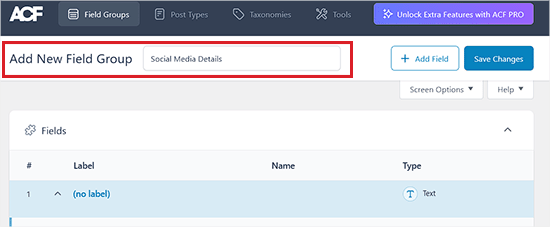
フィールドグループのタイトルを入力します。
このチュートリアルでは、ソーシャルメディアのアカウント詳細用のカスタムフィールドを作成します。

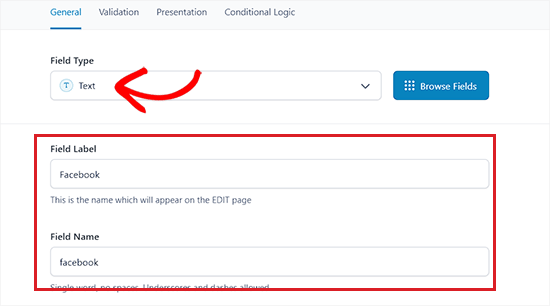
その後、’フィールドタイプ’ドロップダウンメニューまでスクロールダウンし、カスタムフィールドのタイプを選択します。テキスト、数字、画像、ファイル、チェックボックス、URL、パスワード、その他いろいろ選択できます。
プロフィールページに表示されるフィールド・ラベルを入力します。
例えば、Facebookのプロフィールを収集するカスタムフィールドを追加したい場合、フィールドラベルに’Facebook’という名前を付けることができます。
フィールド・ラベルを入力すると、フィールド名が自動的にジェネレータされることがわかりますが、編集することもできます。

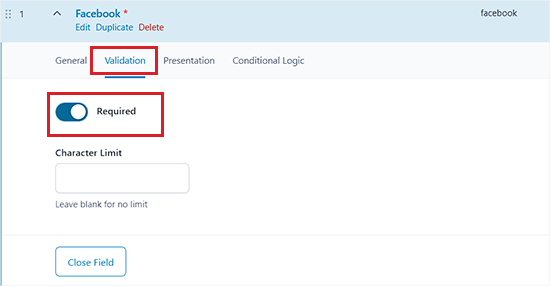
次に、’Label’ セクションから ‘Validation’ タブに切り替えます。ここで’必須’スイッチをオンにして、ユーザーがフォーム送信前にこのカスタムフィールドに入力することを必須にすることができます。
ここからフィールドの文字数制限を設定することもできる。

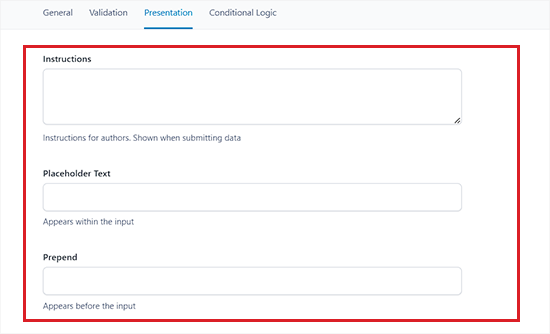
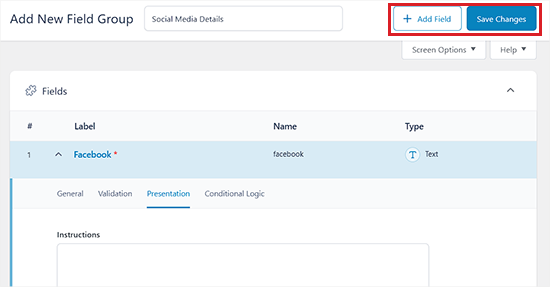
それが済んだら、上から『プレゼンテーション』タブに切り替えるだけです。
投稿者への指示、フィールドのプレースホルダー・テキスト、ラッパー属性などを追加できるようになりました。

その後、上から「条件ロジック」タブに切り替えることで、作成中のカスタムフィールドに条件ロジックを追加することもできます。
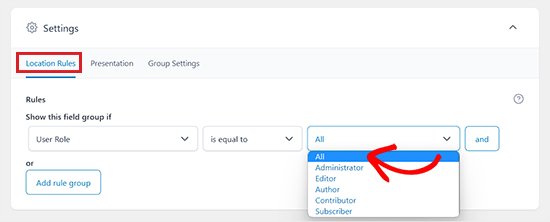
変更が完了したら、「Location Rules」セクションまでスクロールダウンしてください。ここから、これらのカスタムフィールドを使用する画面を決定するためのルールを作成する必要があります。
このフィールドをすべてのユーザープロフィールに外観させたいので、左側のドロップダウンメニューから’User Role’オプションを設定する必要があります。
その後、真ん中のドロップダウンメニューはそのままにして、右側のドロップダウンメニューから「すべて」の設定を選ぶ。
これで、作成したカスタマイザー・グループがすべてのユーザー・プロフィールに表示されるようになります。

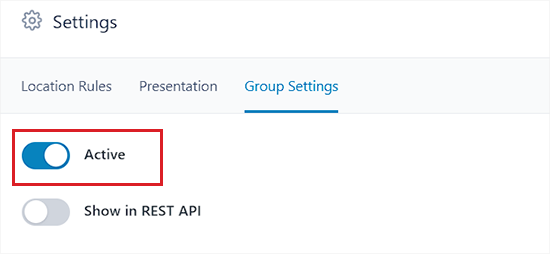
次に、上から「グループ設定」タブに切り替える。
トグルを「No」から「Yes」にスライドさせて、フィールドグループが有効化されていることを本当に〜してもよいですか?

一旦それができたら、ページ上部の「Add Field」ボタンをクリックして、フィールドグループに他のカスタムフィールドを追加することもできます。
例えば、複数のソーシャルメディアフィールドを作成したい場合、「フィールドを追加」ボタンをクリックし、他のソーシャルメディアプラットフォーム用にフィールドのカスタマイズを開始することができます。
作成したフィールドはすべて同じフィールド・グループの一部になることに留意してください。
設定が完了したら、上部にある「変更を保存」ボタンをクリックし、設定を保存することをお忘れなく。
これでフィールドグループの公開は完了です。

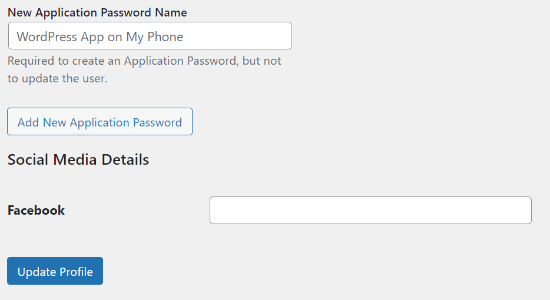
作成したカスタムフィールドを表示するには、管理エリアからユーザー ” プロフィール ページに移動します。
プロフィールページの下にカスタムフィールドが追加されています。

カスタムユーザープロフィールフィールドを作成したので、WPFormsのカスタムユーザ登録フォームに追加する必要があります。
その後、データが適切に保存されるように、フォームフィールドをカスタムフィールドにマッピングする必要があります。
これを行うには、WordPress ダッシュボードからWPForms ” すべてのフォームページにアクセスします。次に、先ほど作成して保存したユーザー登録フォームの下にある「編集」リンクをクリックします。
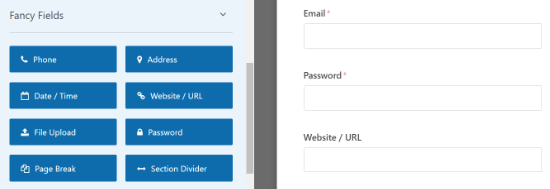
これでWPFormsフォームビルダーでフォームが開きます。左のパネルからフィールドをドラッグしてフォームに追加します。
この例では、フォームに「サイト/URL」フィールドを追加しています。

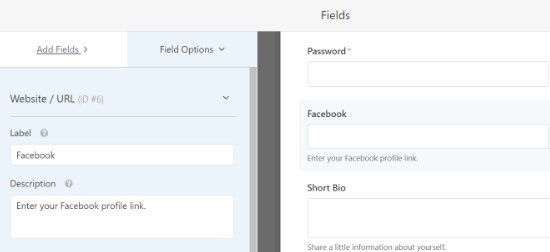
サイト/URLフィールドを追加したら、それをクリックして左カラムにフィールドのプロパティを開きます。
次に、フィールド・ラベルを「サイト/URL」から、作成したフィールド・グループの名前に変更する。
必要であれば、フィールドの説明を追加することもできます。

その後、「保存」ボタンをクリックしてフォームを保存するのを忘れないでください。
次に、高度なフォーム設定とフィールドマッピングのために、右隅にある’設定’ボタンをクリックする必要があります。設定ページで’ユーザー登録’タブをクリックします。
WPFormsはフォームフィールドを表示し、その下にドロップダウンメニューを表示します。
WPFormsが自動的に名前、メール、パスワードなどの初期設定フィールドをマッピングすることがわかります。
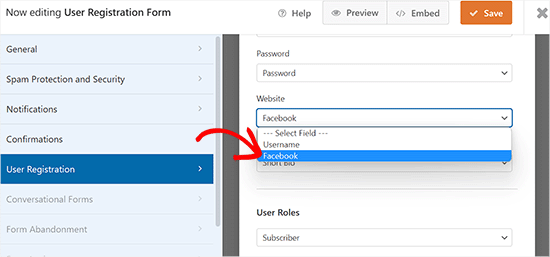
ここから、「サイト」オプションの下にあるドロップダウンメニューから、フィールドグループ名のオプションを選択します。

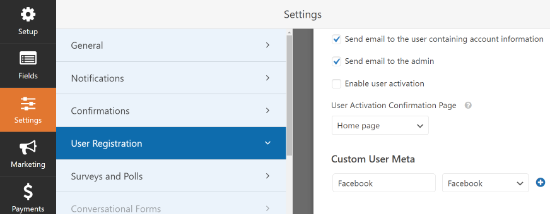
その後、「カスタムユーザーメタ情報」セクションまでスクロールダウンします。
カスタムメタキーオプションに先ほど作成したフィールドグループの名前を入力し、ドロップダウンメニューからマッピングしたいカスタムフォームフィールドを選択します。

注: 登録ユーザーにメール通知を送りたい場合は、WordPressフォーム送信後に確認メールを送る方法のチュートリアルをご覧ください。
最後に、画面右上の「保存」ボタンをクリックして設定を保存します。
WordPressにカスタムユーザー登録フォームを追加する
WPFormsを使えばWordPressの投稿、ページ、サイドバーウィジェットにフォームを追加するのがとても簡単になります。
まず、カスタム登録フォームを追加したい既存または新規の投稿/ページを開く必要があります。
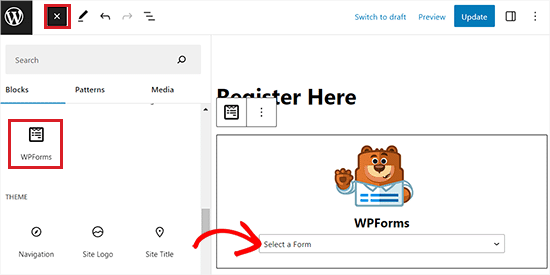
左上の「ブロックを追加」(+)ボタンをクリックすると、ブロックメニューが表示されます。
ここから、WPFormsブロックを探してページ/投稿に追加します。

その後、ブロック自体のドロップダウンメニューからカスタマイザー登録フォームを選択することができます。
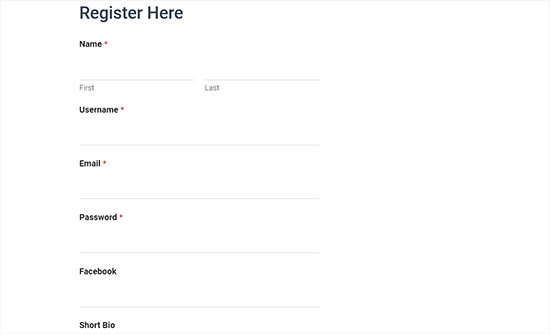
これで WordPress エディターに登録フォームのプレビューが表示されます。投稿やページを公開して、カスタマイザー登録フォームを実際に見てみましょう。

カスタムユーザー登録フォームをサイドバーに追加する
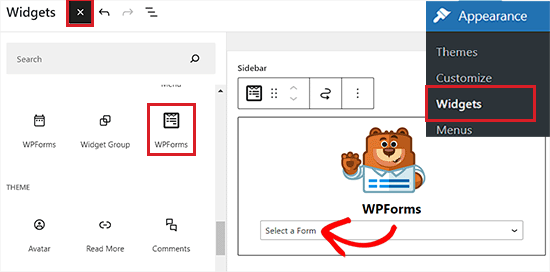
WPFormsではカスタムユーザー登録フォームをサイドバーに追加することもできます。管理エリアから外観 ” ウィジェットページにアクセスし、’ブロックの追加’ (+) ボタンをクリックするだけです。
これでブロックメニューが開き、そこから’Widgets’ページのサイドバータブにWPFormsブロックを追加することができます。
その後、WPFormsブロックのドロップダウンメニューからユーザー登録フォームを選択するだけです。

設定が完了したら、忘れずに「更新」ボタンをクリックして設定を保存してください。
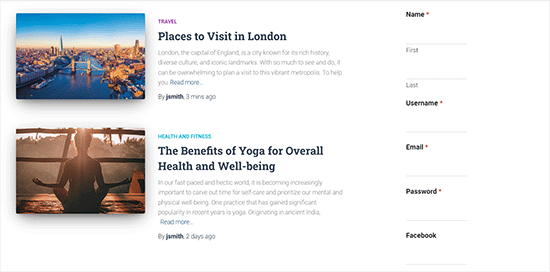
これで、サイトのサイドバーにユーザー登録フォームが表示されるようになります。

フルサイトエディターでカスタムユーザー登録フォームを追加する
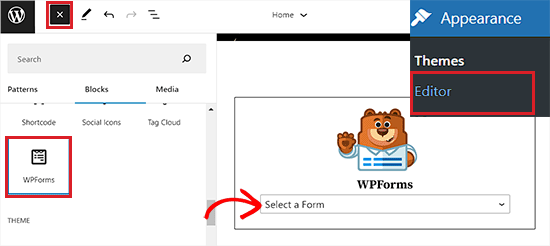
ブロックベースのWordPressテーマを使用している場合、ウィジェットページはありません。フルサイトエディター(FSE)でサイドバーに登録フォームを追加するには、管理画面のサイドバーから外観 ” エディター ページに移動します。
そこで左上の「ブロックを追加」(+)ボタンをクリックし、ブロックメニューを開く。
ここからWPFormsブロックを見つけ、サイト上のお好きな場所に追加してください。
その後、ブロック内のドロップダウンメニューから登録フォームを選択します。

最後に「保存」ボタンをクリックして設定を保存します。
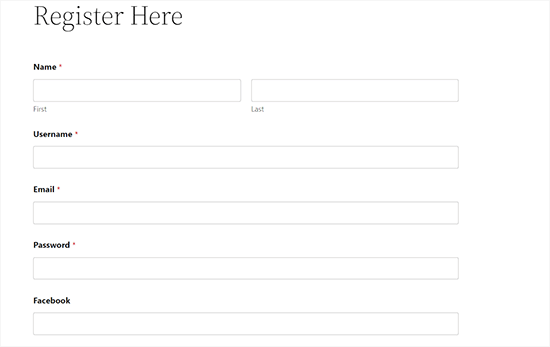
さあ、あなたのサイトにアクセスして、カスタムユーザー登録フォームを表示してみましょう。

ボーナス:登録フォームでカスタムログインページの作成
登録フォームをサイトのページに追加すると、WordPressはデフォルト設定でテーマのレイアウト、テンプレート、スタイルを使用します。
しかし、WordPressのランディングページビルダーを使えば、一から魅力的な登録ページを作成することができます。
SeedProdは WordPressのための最高のページビルダーです。ユーザーフレンドリーで、ドラッグアンドドロップビルダーを提供し、すべてのタイプのランディングページを作成するのに役立ちます。また、このプラグインはあらかじめ用意されたテンプレートと多くのカスタマイズ機能を提供しています。
私たちのパートナーブランドの中には、カスタマイザーを使ってカスタムテーマを作成し、サイトを視覚的に魅力的なものにし、ユーザーから高い評価を得ているところもあります。さらに詳しく知りたい方は、SeedProdのレビューをご覧ください。
注:SeedProdには無料版もあります。しかし、このチュートリアルでは、ユーザーログインページテンプレートと高度なカスタマイズ機能を含むプラグインのプロプランを使用します。
まず、あなたのサイトにSeedProdプラグインをインストールし、有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
有効化した後、SeedProd ” 設定ページにアクセスしてプラグインのライセンスキーを入力してください。この情報はSeedProdサイトのあなたのアカウントにあります。

キーを確認したら、登録フォームでログインページを作成する準備ができました。
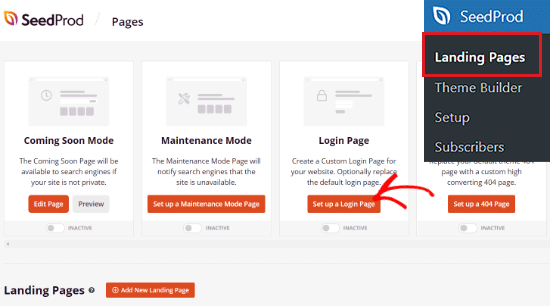
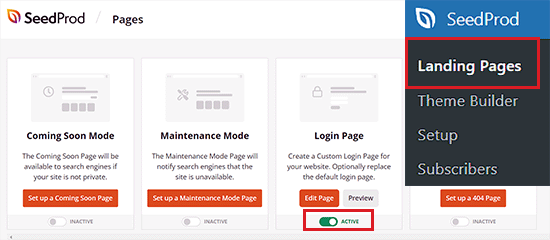
まずは、管理サイドバーからSeedProd ” ランディングページ画面に移動し、「ログインページを設定する」ボタンをクリックしてください。

新規ページテンプレートの選択」画面が表示され、これから作成するログインページのテンプレートを選択することができます。
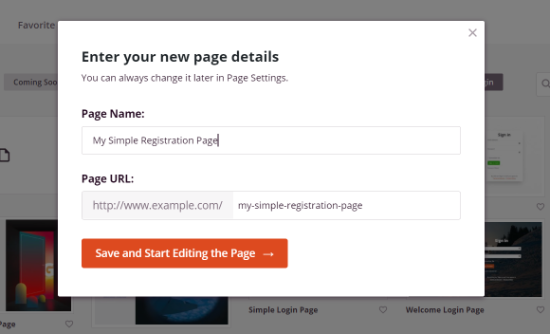
テンプレートを選択すると、ポップアップウィンドウが表示されます。
ランディングページの名前とURLを入力します。入力が終わったら、「保存してページの編集を開始する」ボタンをクリックしてください。

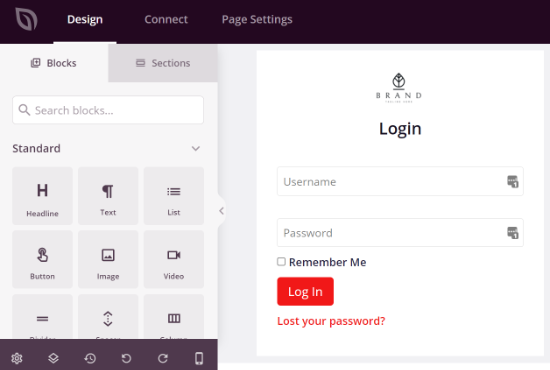
次に、SeedProdのドラッグ&ドロップ式ランディングページビルダーを使ってログインページを編集します。
これを行うには、左側のメニューからブロックを選択し、ログインページの追加したい場所にドラッグします。
例えば、ランディングページに見出し、画像、動画、ソーシャル共有ブロックを追加することができます。

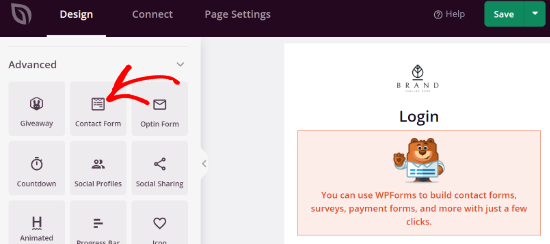
それが済んだら、左の列から「高度なブロック」のセクションに向かう。
ここから「お問い合わせフォーム」ブロックを選択し、ログインページに設置します。
ユーザーがログイン情報を2回入力する必要がないように、テンプレートから既存のユーザー名とパスワードのブロックを削除することをお勧めします。

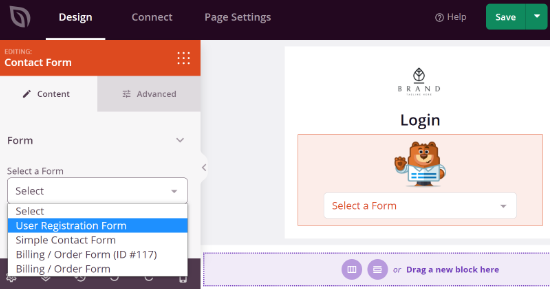
次に、ログインページのWPFormsブロックをクリックし、左カラムの設定をペンにします。
メニューに「フォームを選択する」オプションが表示されます。
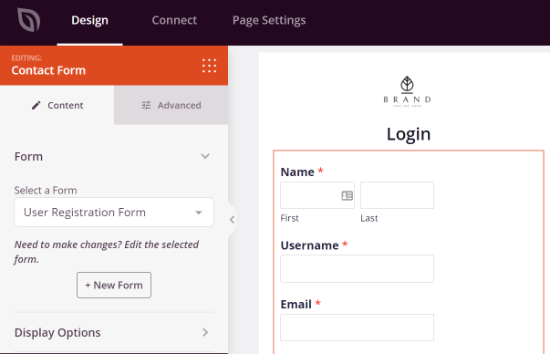
ここから、ドロップダウン・メニューから登録フォームを選択してください。

これでランディングページビルダーに登録フォームのプレビューが表示されるはずです。
最後に、「保存」ボタンをクリックして変更を保存することをお忘れなく。

その後、「接続」タブに移動し、さまざまなメールマーケティングサービスを登録フォームに統合することができます。
SeedProdは、Drip、Constant Contact、AWeberなどの一般的なメールマーケティングサービスと簡単に統合でき、メールリストの改善に役立ちます。

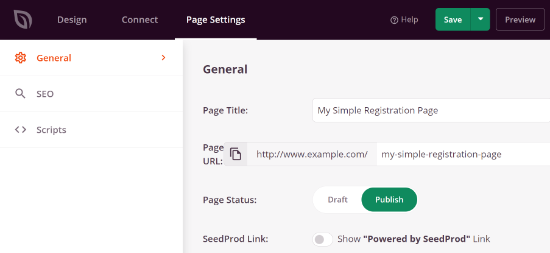
次に、’ページ設定’タブに移動し、’一般設定’で’ページ状態’を’公開する‘に変更します。
このタブでページのタイトルとURLを編集し、SeedProdリンクを有効化することもできます。

検索エンジン用にページを最適化したい場合は、SEOタブに行く。
ここから、SEOタイトル、説明、ソーシャルメディアのサムネイルなどを入力して設定を行うことができる。
SeedProdでは、スクリプト設定の下にコードスニペットを追加することもできます。設定に満足したら、上部の「保存」ボタンをクリックしてページビルダーを閉じます。

その後、SeedProd ” ランディングページ画面に移動し、ログインページの下にあるスイッチを切り替えて、あなたのページを「有効化」してください。
ログインページにアクセスして、登録フォームの動作を確認できるようになりました。

この投稿が、WordPress でカスタマイザー登録フォームを簡単に追加する方法のお役に立てば幸いです。WordPress フォームの使い方や、WordPress ユーザー登録プラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Faisal
How can I modify the confirmation email which is sent to the user after he submits the registration form? I don’t want to display certain info in the email such as the login link.
WPBeginner Support
For changing the registration email, you would want to take a look at our article below:
https://www.wpbeginner.com/plugins/how-to-send-a-custom-welcome-email-to-new-users-in-wordpress/
Admin
Vikas Shukla
How can we disable the default fron New User Approve plugin? or how we can apply woocommerce template to this one?
Thanks
Waseem Safdar
Does it also fulfill the purpose of Theme My Login ?
I mean if I install this I’d be able to cater to the mentioned plugin’s feature as well right?
Waseem Safdar
No need to reply, I got my answer. Thank you.

P.S: You people are doing a great job! Keep it up!
Mark Cub
What was your answer? Does it do what Theme My Login does?
Bongo
I meant, will it allow me to create customs in general?
Bongo
Great plugin. Will this plugin allow me to add the form elements to my current default WooCommerce forms?
Is having too many plugins safe for my WordPress site? Will it not slow down or be expose in terms of Security?