WordPressサイトにカスタマイザーを追加したいですか?
形状の区切りは、魅力的で目を引く方法でコンテンツを整理することができます。また、サイトの最も重要なコンテンツを強調することができるので、訪問者やカスタマイザーが重要な情報を見逃すこともありません。
この投稿では、WordPressでカスタマイザーを作成する方法を紹介します。

なぜWordPressでカスタマイザーを作るのか?
シェイプデバイダーとは、コンテンツのブロックの間に追加するセクションデバイダーのタイプです。
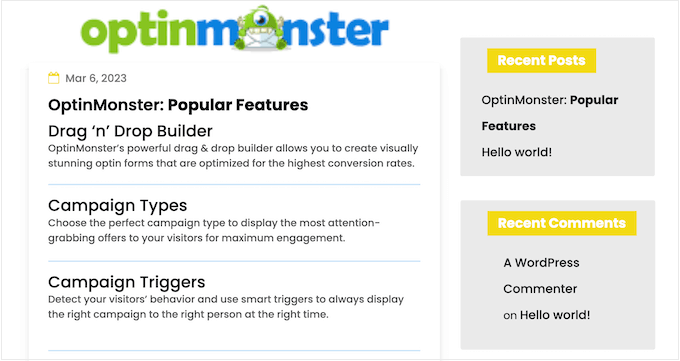
これらの区切りは、WordPressのビルトインブロックで作成した水平線のようなシンプルなものでもよい。

これらの基本的な区切りは、コンテンツを整理したり分けたりするのに使うことができ、さまざまなトピックを扱うページでは特に便利です。
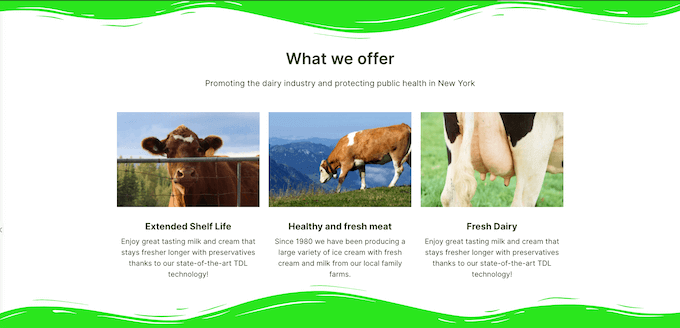
また、ページビルダープラグインやその他のウェブデザインソフトウェアを使って、より高度な形状の区切りも作成できます。サイトの最も重要なコンテンツを際立たせ、訪問者やカスタマイザーにアピールすることができます。

プロフェッショナルに見える形の区切りを導入することで、ページをより面白く魅力的にすることもできる。
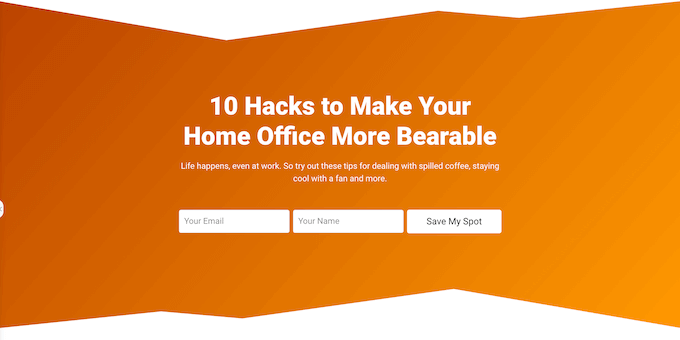
例えば、メールマガジンの登録フォームにユニークな背景を作成するために使用することができます。

それでは、WordPressでカスタマイザーを作成する方法を見ていきましょう。以下のクイックリンクから、お好きな方法にジャンプしてください:
方法1:ブロックエディターでシンプルな形状の区切り線を作成する(プラグイン必須なし)
WordPressにカスタマイザーを作成する最も簡単な方法は、ビルトイン区切りブロックを使用することです。
この方法では、WordPressブロックの間に水平線の区切り線を追加し、線の色とスタイルをカスタマイズすることができます。

この方法では、WordPressにさまざまなシェイプを追加することはできませんし、カスタマイザーの設定も限られています。しかし、余分なWordPressプラグインをインストールする必要はありませんので、あなたのサイトにシンプルな形状の区切りを追加する最も簡単な方法です。
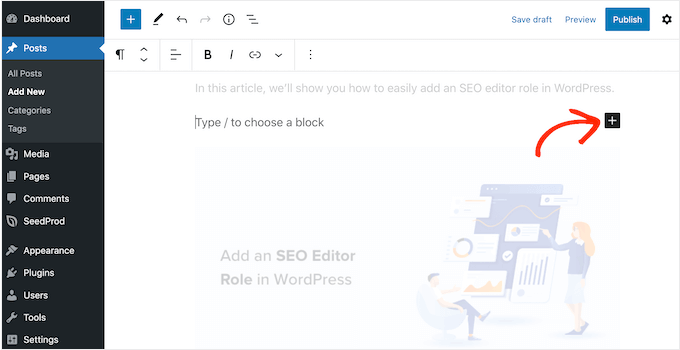
まずは、Gutenbergコンテンツエディターで横の区切り文字を追加したい投稿やページを開いてください。そして、区切り文字を配置したい場所で「+」ボタンをクリックします。

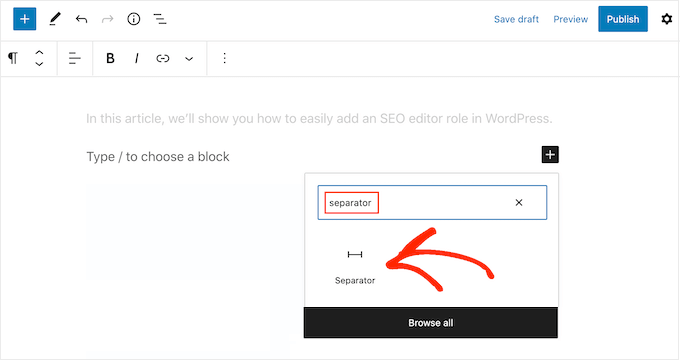
ポップアップで「区切り」と入力する。
適切なブロックが表示されたら、クリックしてページまたは投稿に追加します。

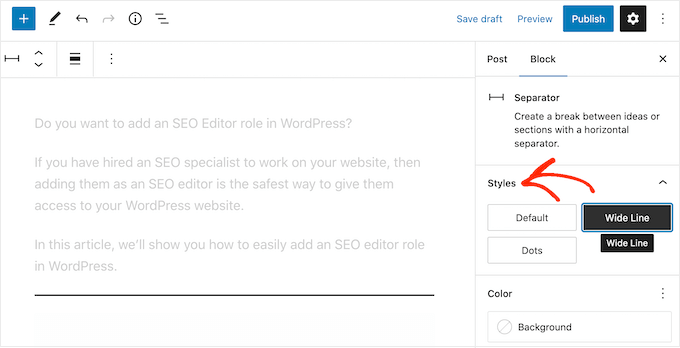
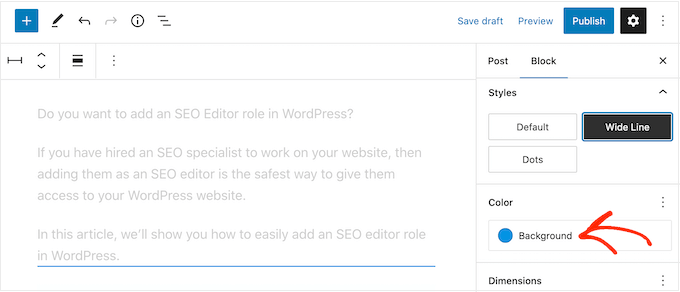
初期設定のカスタマイザー・ブロックをカスタマイズするには、ブロックをクリックし、右メニューの設定を使用する。
スタイル」セクションのボタンを使って、初期設定、ワイドライン、ドットを切り替えることができる。

テーマやブランディングの他の部分と一致するように、ラインの色を変更することもできます。
これを行うには、「外観」をクリックし、表示されるポップアップから色を選択します。

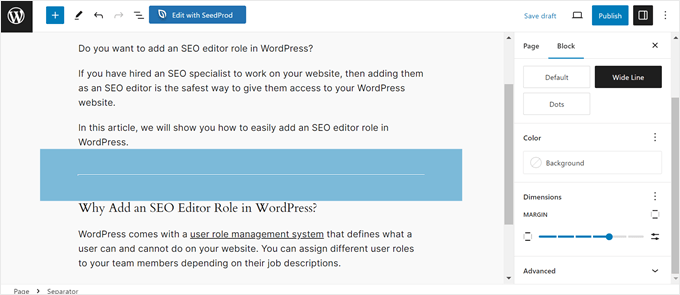
さらに、区切りのマージンを調整することもできる。
マージンが大きいほど、区切られたブロックの間にスペースができる。

区切りの形に満足したら、’公開する’または’更新’ボタンをクリックして、シェイプの区切り機能を有効にします。
方法2:WordPressでページビルダーを使ってカスタマイザーを作る(推奨)
もし、異なる形状を使用したり、区切りの全ての部分をカスタマイズしたいのであれば、SeedProdプラグインを使用することをお勧めします。
SeedProdは市場で最高のWordPressページビルダープラグインであり、シンプルなドラッグアンドドロップエディターを使用して、任意のセクション、行、または列にカスタマイザーの区切りを追加することができます。

また、300以上のプロがデザインしたテンプレートと90以上のブロックが付属しており、美しいカスタマイザーホームページや ランディングページなどを 作成することができます。
注:WordPress.orgにはSeedProdの無料版がありますが、今回は様々な形の区切りが付いているPro版を使用します。
最初に行う必要があるのは、SeedProdプラグインをインストールして有効化することです。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
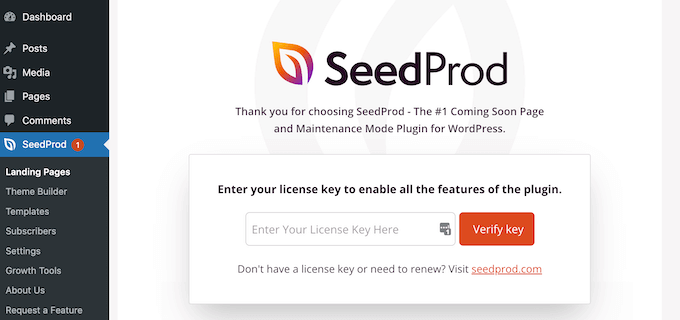
有効化した場合、ライセンスキーを入力する必要があります。

この情報は、SeedProdサイトのアカウントで確認できます。ライセンスキーを入力した後、「Verify key」ボタンをクリックしてください。
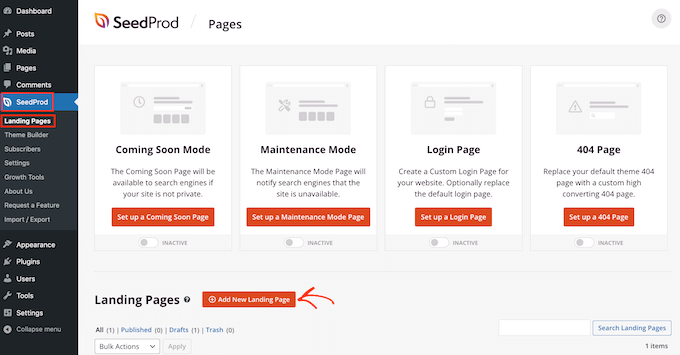
それが完了したら、SeedProd ” ページに行き、’新規ランディングページを追加’ボタンをクリックします。

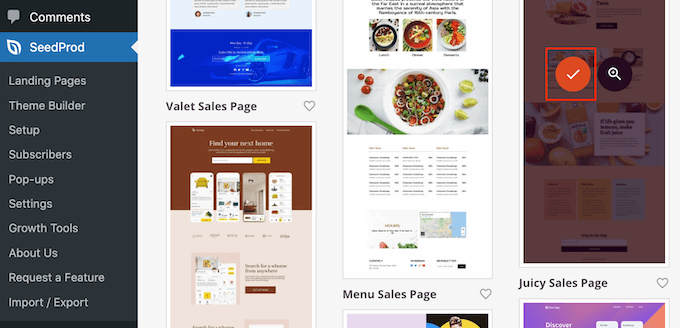
その後、ページテンプレートを選択します。SeedProdには、あなたのWordPressウェブサイトに完璧に合うように微調整できる、プロフェッショナルなウェブサイトデザインのテンプレートがたくさんあります。
テンプレートを選択するには、マウスオーバーして「チェックマーク」アイコンをクリックするだけです。

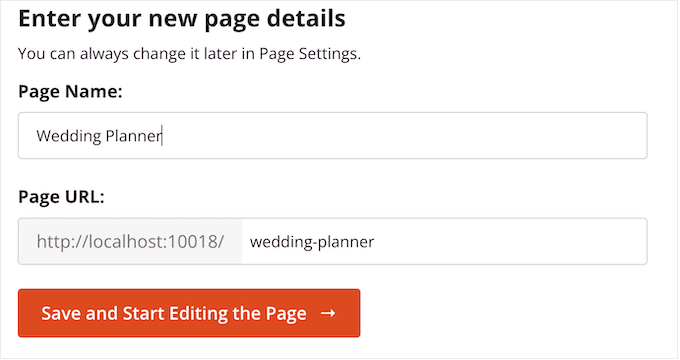
次に、ページの名前を入力します。SeedProdはページのタイトルに基づいて自動的にURLを作成しますが、URLは好きなものに変更できます。
入力した情報に問題がなければ、「保存してページの編集を開始する」ボタンをクリックします。

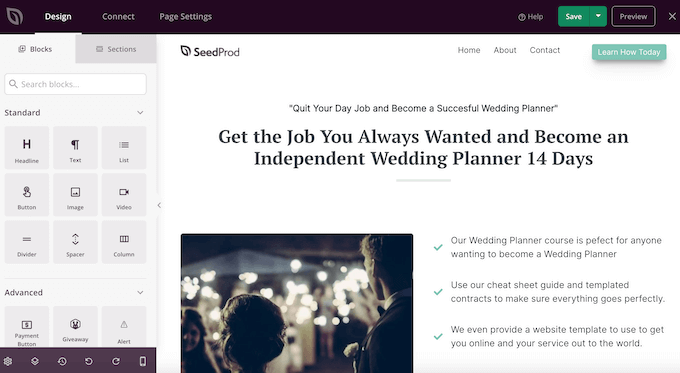
次に、ドラッグ&ドロップでページビルダーに移動し、テンプレートをカスタマイズする準備が整います。
SeedProdエディターには、右側にデザインのライブプレビュー、左側にいくつかのブロック設定が表示されます。

左側のメニューには、レイアウト上にドラッグできるブロックもあります。
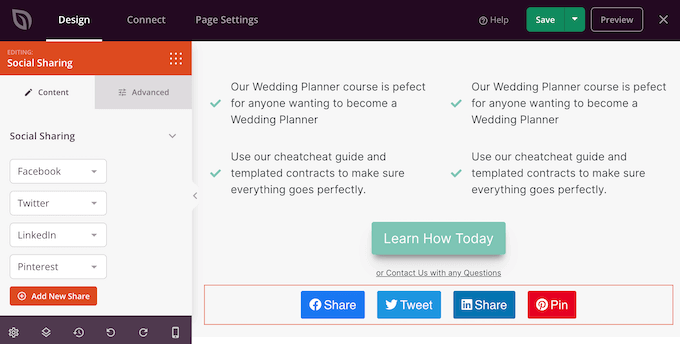
例えば、ボタンや画像などの標準ブロックをドラッグ&ドロップしたり、カウントダウンタイマーやソーシャルメディア共有ボタンなどの高度なブロックを使用することができます。

ブロックをカスタマイズするには、レイアウト内でクリックして選択するだけです。
左側のメニューには、そのブロックを設定するために使用できるすべての設定が表示されます。また、ページの背景色を変更したり、背景画像を追加したり、配色や フォントを変更してあなたのブランドに一致させることもできます。

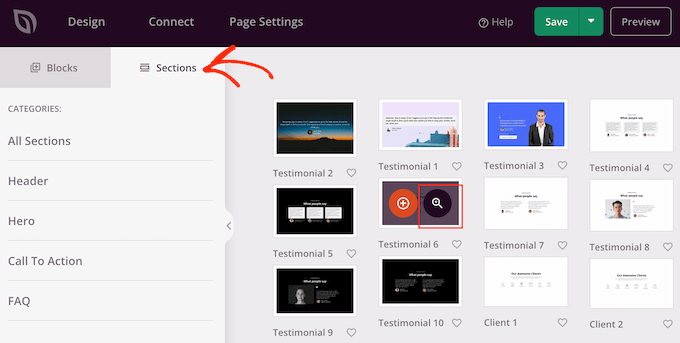
また、SeedProdには’セクション’があり、これはよく一緒に使用されるブロックのコレクションです。例えば、SeedProdにはヘッダーセクション、ヒーロー画像、コールトゥアクション、カスタマイザー、カスタム、フッターセクションなどがあります。
各セクションに目を通すには、「セクション」タブをクリックするだけ。

ドラッグ&ドロップでセクションやブロックを移動できます。
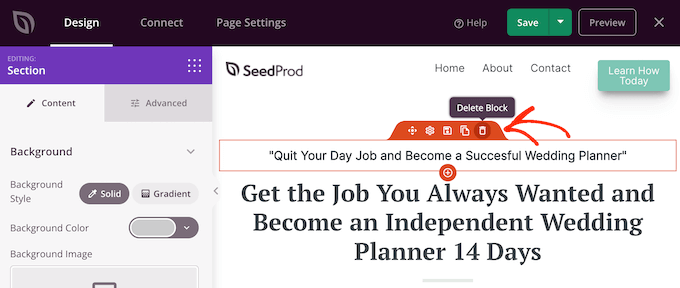
ブロックを削除したい場合は、そのブロックにマウスオーバーし、ゴミ箱内のアイコンが表示されたらクリックするだけです。

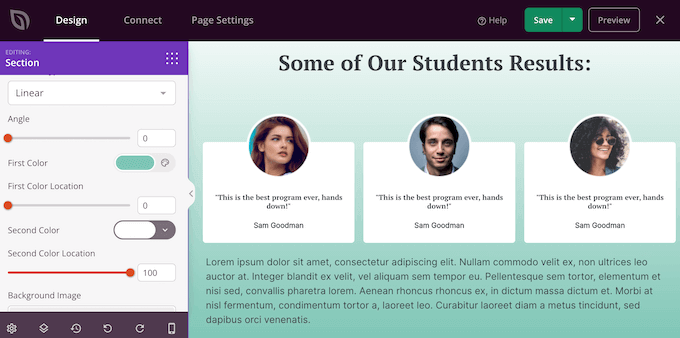
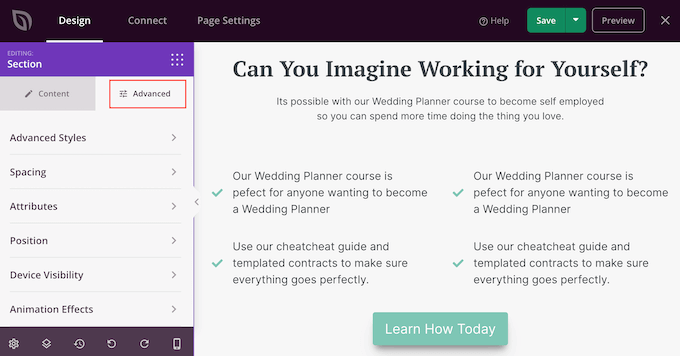
SeedProdセクションを使用するかどうかにかかわらず、カスタム形状の区切りが作成できるようになりました。区切りを追加したいセクション、行、カラムをクリックして選択するだけです。
次に、左側のメニューにある「詳細」タブをクリックします。

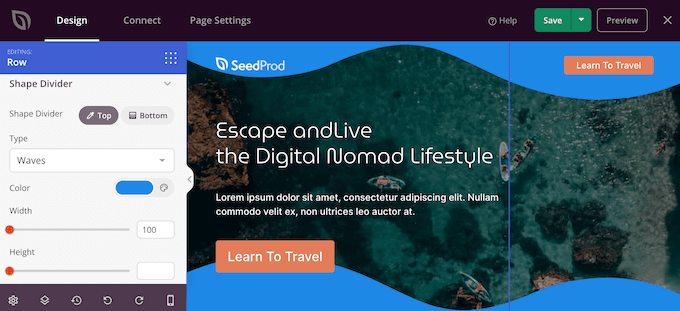
シェイプ区切り」セクションをクリックして展開する。
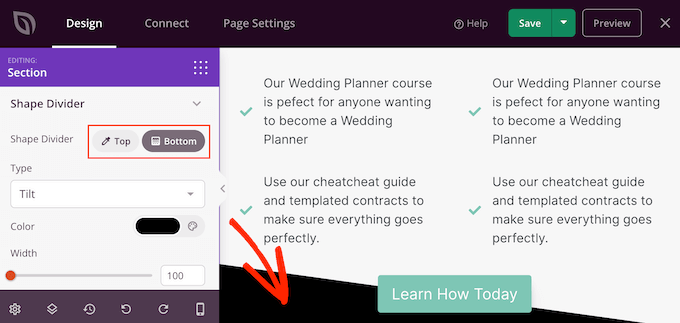
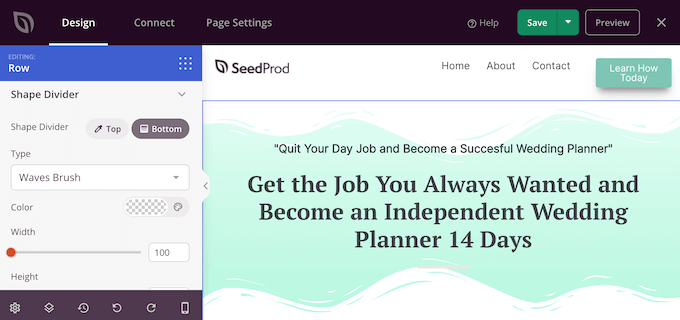
まず始めに、「上」か「下」のどちらかのボタンを選択することで、形状の区切りを表示する場所を選ぶことができます。

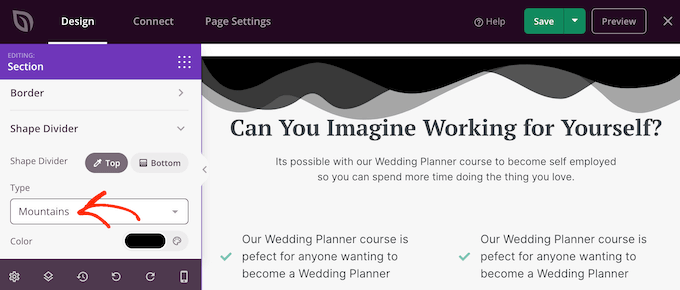
Type’メニューを開き、使いたい形状の区切りを選ぶことができる。
さまざまなシェイプを選択すると、ライブプレビューが自動的に更新されるので、さまざまなスタイルを試して、何がベストに見えるかを確認できます。

形状の区切りを選んだら、新規設定を使ってスタイルを整えることができる。
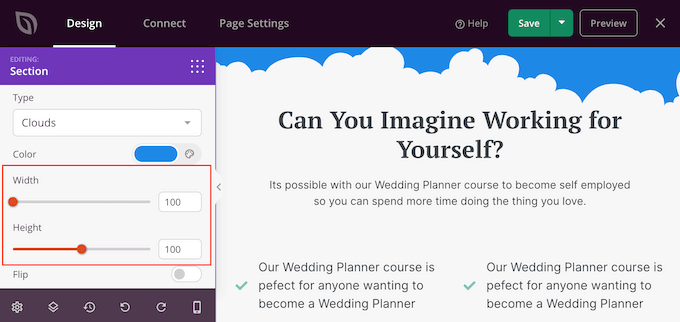
まず「カラー」をクリックし、外観のポップアップから新しい色を選びます。

これで、「幅」と「高さ」のスライダーをドラッグすることで、区切りを大きくしたり小さくしたりすることができます。
サイズがすでに決まっている場合は、その数字をボックスに入力してください。

また、「フリップ」スイッチの有効化/無効化をクリックして、区切りの反転を試すこともできる。
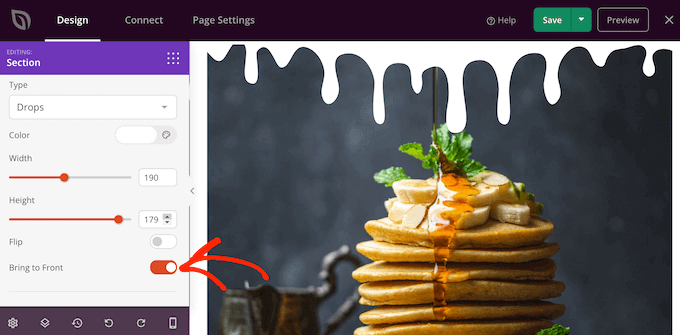
初期設定では、区切りは他のコンテンツの後ろに表示されるため、ユーザーは区切りと重なるテキスト、画像、その他のコンテンツをはっきりと見ることができます。
しかし、シェイプを前面に移動させることで、面白い効果を生み出すことができる。これがどのように見えるか見たい場合は、単にクリックして「Bring to Front」スイッチを有効化してください。

区切りの数を増やすには、上記と同じ手順を踏むだけです。
エリアの上下にシェイプの区切りを加えることもでき、印象的で目を引く結果を生み出すことも多い。

さらにブロックを追加し、左側のメニューでそれらのブロックをカスタマイザーすることで、ページでの作業を続けることができます。
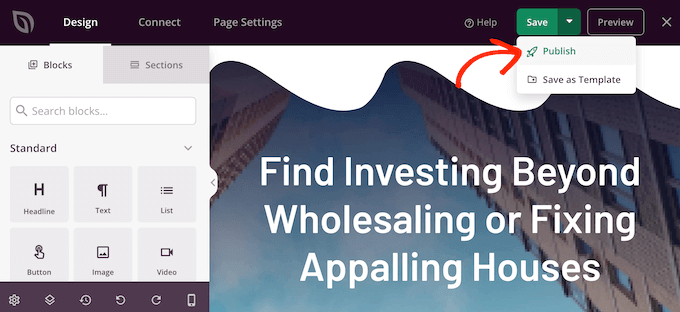
ページの見た目に満足したら、「保存」ボタンをクリックします。その後、「公開する」を選択すると、そのページを公開することができます。

WordPressテーマに形の区切りを追加する方法
SeedProdのドラッグ&ドロップエディターは、どのページにもユニークな形の区切りを自由に追加することができます。しかし、複数のページやWordPressブログやサイト全体で同じ形の区切りが使いたい場合もあるでしょう。
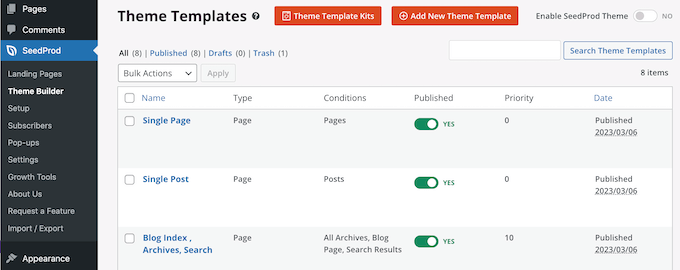
そうすることで、一貫性のあるデザインを作ることができ、時間の節約にもなります。この場合、SeedProdテーマビルダーを使用して、テーマにシェイプ区切りを追加することをお勧めします。
SeedProdを使用すると、コードを記述することなくWordPressテーマを作成し、カスタマイズすることができます。サイドバー、ヘッダー、フッター、個別投稿など、テーマを構成するすべてのファイルを作成します。

そして、使い慣れたドラッグ&ドロップ・ビルダーを使って、これらのファイルをカスタマイズすることができる。これには、上で説明したのと同じ手順に従って、形状の区切りを追加することも含まれます。
SeedProdを使用して新しいテーマを有効化した場合、既存のWordPressテーマは上書きされますので、現在のテーマを置き換えたい場合にのみこの方法を使用してください。
詳しいステップバイステップの手順については、カスタマイザーのWordPressテーマを簡単に作成する方法をご覧ください。
WordPressデザインのヒントとコツをもっと見る
サイト訪問者を感動させるデザイン機能をもっと追加したいですか?WordPressデザインのヒントとトリックをご覧ください:
- WordPressテーマにパララックス効果を追加する方法
- WordPressで “先頭固定表示 “フッターバーを作成する方法
- モバイル対応レスポンシブWordPressメニューの作り方
- WordPressにプリローダーアニメーションを追加する方法(ステップバイステップ)
- WordPressの投稿にドロップキャップを追加する方法
- WordPressサイトにダークモードを追加する方法(簡単)
- WordPressでアニメーションの背景を追加する方法
このチュートリアルで、WordPressでカスタマイザーを作成する方法を学んでいただけたら幸いです。また、WordPressでアイコンを使ってフィーチャーボックスを追加する方法や、モバイルフレンドリーなWordPressサイトを作成する方法についてもご紹介します。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.