私たちは、複雑な構造を持つWordPressサイトを数多く手がけてきました。そのため、多くのユーザーがWordPressのページを管理・整理するためのより良い方法を求めていることを理解しています。
ページ数の多いサイトを管理するのはイライラするものです。WordPressの初期設定では、ページの並び替え、ページ間の関係の構築、並べ替えを簡単に行うことができません。
WordPressで10万人以上のユーザーをサポートしてきた私たちが、ページを整理し、完全なウェブサイトを簡単に管理する方法をお教えします。
この投稿では、入れ子ページを使ってWordPressのページをよりよく管理する方法を紹介します。

なぜ入れ子ページを使ってWordPressのページを管理するのか?
WordPressダッシュボードのページ ” すべてのページにアクセスすると、すべてのページがリスト表示されます。サイトを立ち上げたばかりであったり、ページ数が少ない場合は、このような表示でも問題ありません。
しかし、WordPressサイトが成長し、ページが増えるにつれて、その管理は難しくなります。ページの並び替えや並べ替え、親ページや子ページの作成が簡単にできなくなります。
そこで便利なのがNested Pagesプラグインだ。このプラグインは、WordPressのページセクションを管理するためのドラッグ&ドロップのインターフェースを備えた無料のWordPressプラグインです。
ネストされたページは、クイック編集機能を強化し、一度に多くのページを簡単に管理できます。異なるページをドラッグ&ドロップするだけで、順番を入れ替えることができます。
これらの主な機能以外にも、ページ構造に一致したWordPressのネイティブメニューを自動的に生成し、一度に複数のページを作成することができます。また、どんなカスタム投稿タイプでもネストページを使うことができます。
とはいえ、WordPressでネストされたページをどのように使うことができるか見てみましょう。
ネストされたページを使ってWordPressのページを管理する方法
最初に必要なことは、Nested Pagesプラグインをインストールして有効化することです。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
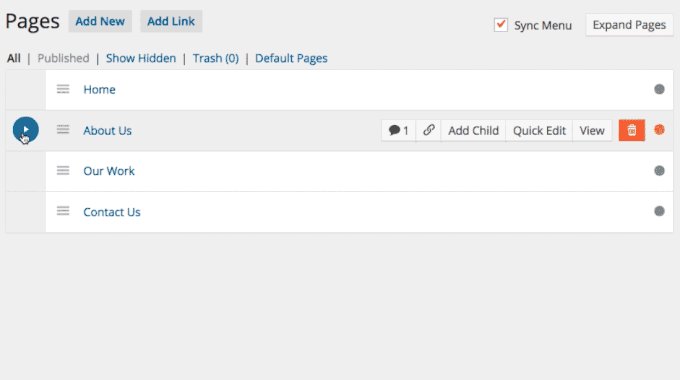
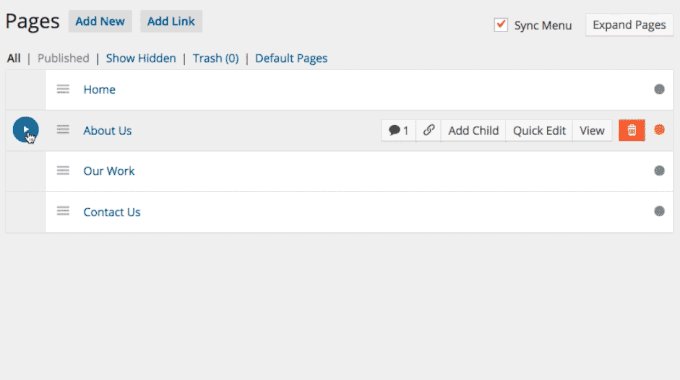
有効化した後は、プラグインはすぐに動作します。WordPressの管理エリアにあるページ画面にアクセスするだけで、プラグインの動作を確認することができます。
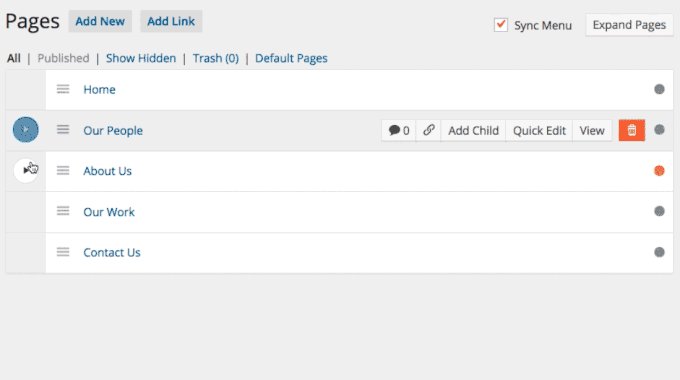
まずは、管理画面でドラッグ&ドロップでページを並べ替えることができます。

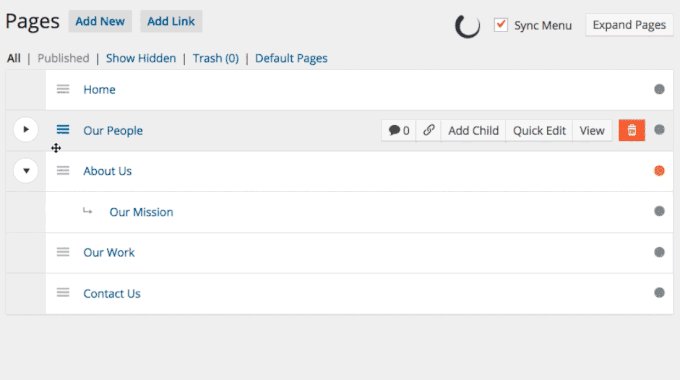
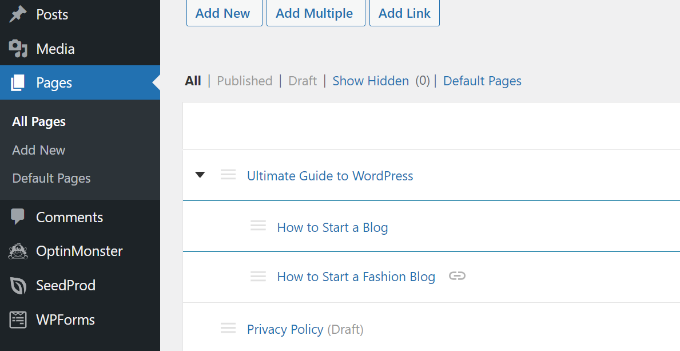
このプラグインでは、ページを親ページの下に移動し、少し右に移動するだけで、子ページを作成することもできます。これによりインデントされ、子ページの状態を示す矢印アイコンが追加されます。
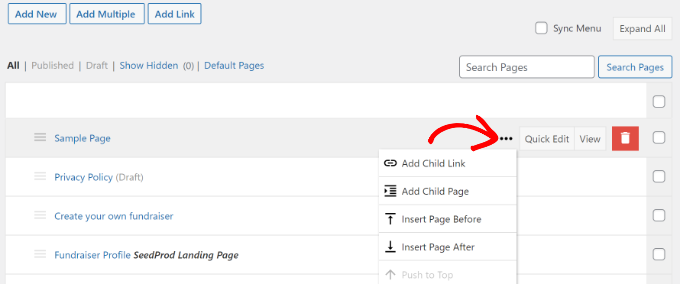
ページの前にある3つの点をクリックして、新しい子ページを追加することもできます。ドロップダウンメニューが開きますので、「子ページの追加」設定をクリックしてください。

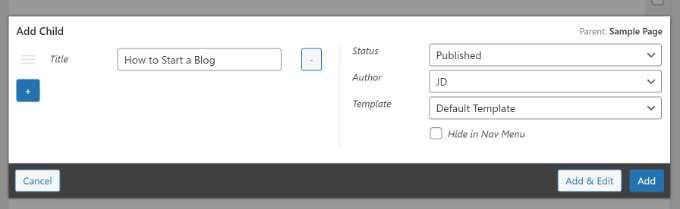
新しいウィンドウが開き、子ページの詳細を追加することができます。
次に、子ページのタイトルを入力し、状態を選択し、投稿者を選択し、テンプレートを選択する必要があります。

完了したら「追加」ボタンをクリックするのをお忘れなく。
この方法で既存のページを子ページとして追加したい場合は、代わりにドロップダウンから「子リンクの追加」をクリックするだけです。
WordPressダッシュボードで、親ページの下にある子ページを見ることができます。

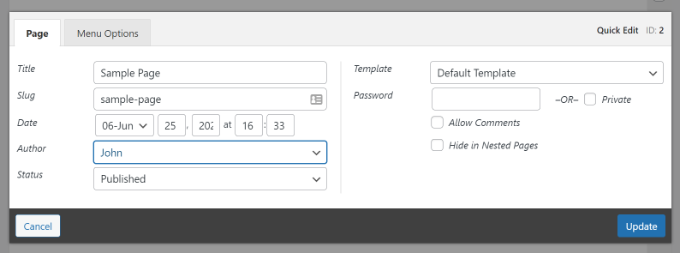
WordPressの他の多くのページ管理プラグインとは異なり、Nested Pagesでは「クイック編集」ボタンを維持することができます。
ネスティッドページのクイック編集インターフェースは、WordPressの初期設定よりもすっきりしていて目に優しい。
WordPressのコンテンツエディターを開くことなく、ページのタイトル、スラッグ、日付、投稿者、状態などを変更することができます。

入れ子ページを使ったナビゲーション・メニューの作成
WordPressサイトの多くは、ページをメインのサイト構造として使用し、ナビゲーションメニューに追加しています。
これまでは、まずページを作成し、次に メニューを作成し、そのメニューにすべてのページを追加して並び替える必要があったため、このプロセスには複数のステップが必須だった。
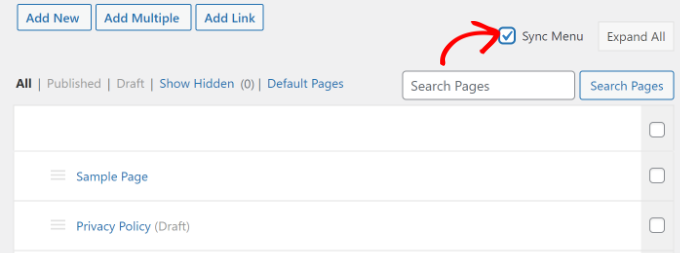
Nested Pagesプラグインでは、「Sync Menu」チェックボックスをチェックするだけです。これにより、ナビゲーションメニューの親子ページ構造が再現されます。

また、各ページがナビゲーションメニューにどのように表示されるかを、「ページ」画面にいながらにしてコントロールすることもできます。上部の「リンクを追加」ボタンをクリックするだけです。
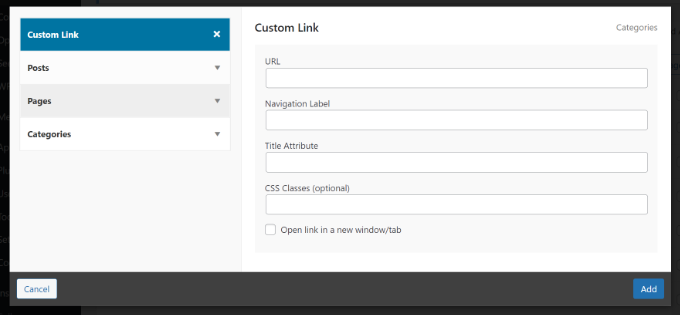
メニューにカスタムリンクを追加するか、既存の投稿とページを選択するポップアップが表示されます。

例えば、「カスタムリンク」オプションを選択した場合、ナビゲーションラベル、URL、タイトル属性などを入力する必要があります。
完了したら、「追加」ボタンをクリックするだけです。
入れ子ページを使って複数のページを一度に追加する
ネストページのもう一つの大きな特徴は、一度に複数の新しいページを素早く作成できることです。この機能は、すでにページ構成が決まっている場合に便利です。
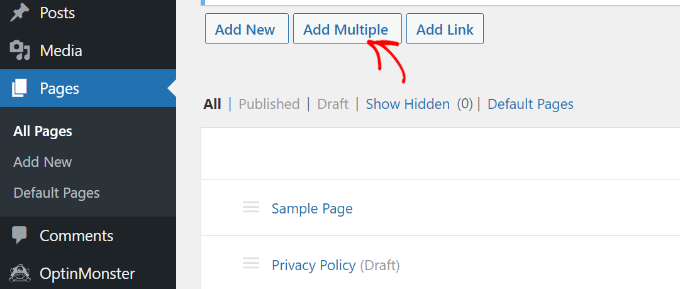
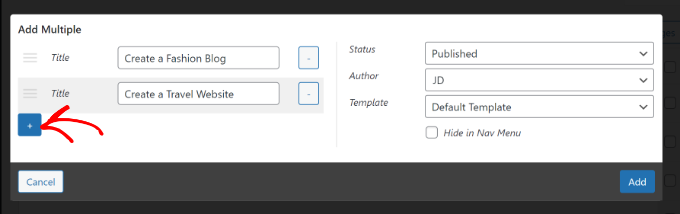
上部にある「Add Multiple」ボタンをクリックすることで、複数のWordPressページを追加することができます。

ページタイトル、状態、投稿者、テンプレートを選択できます。
さらにページを追加するには、「+」アイコンをクリックし、WordPressブログに作成したいすべてのページに対してこのプロセスを繰り返すだけです。

完了したら、「追加」ボタンをクリックします。
なお、作成したページは空になるので、個別に編集する必要がある。
また、「複数のページ」ポップアップから親ページや子ページを設定することはできません。ページをドラッグ・アンド・ドロップして子ページや親ページに設定する必要があります。
他の投稿タイプにネストされたページを使う
WordPressの初期設定またはカスタム投稿タイプにネストページを使用することができます。
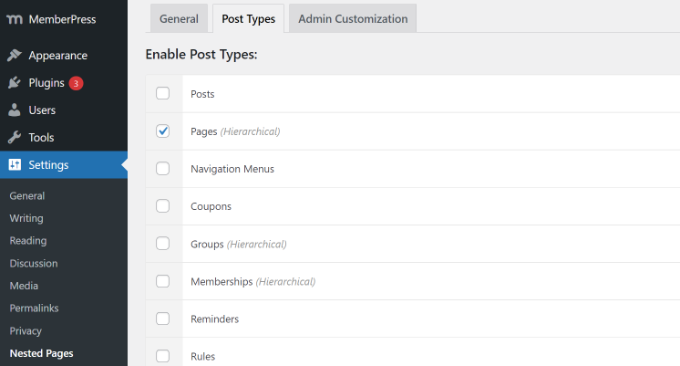
WordPress管理画面の設定 ” ネストされたページにアクセスし、「投稿タイプ」タブをクリックするだけです。

次の投稿では、入れ子ページ機能を有効化したい投稿タイプを選択し、変更を保存します。これでカスタム投稿タイプに親子関係を設定できるようになります。
この投稿が、ネストされたページを使ってWordPressのページをよりよく管理する方法を学ぶのにお役に立てば幸いです。WordPressでネストされたブロックを選択し使用する方法についてのガイドと、エキスパートが選ぶドラッグアンドドロップのWordPressページビルダープラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Niall Bradley
Hi, I’m trying to use the plug in to nest pages and am finding it quite difficult to achieve. Are their some links missing in the instructions about how to link the main and the child page?
WPBeginner Support
This article has not been updated recently, we will look into updating this article as soon as we are able but for the time being, you would want to check the plugin’s support and they would be able to let you know the current method
Admin
WPBeginner Support
You’re welcome, glad our guides can help everyone and not just beginners
Admin
Bob
I don’t consider myself a beginner by any means but you guys keep teaching me things that are very important. Dealing with about thirty pages on one site was driving me crazy so finding this article was a godsend.
THANK YOU!
Bruno
great article!
Frank Schwarz
How does “nested” affect SEO and crawlers? Just wondering what impact this great plugin can do.
Will it impact seo like drop down menus does?
Editorial Staff
It doesn’t change a single thing for SEO. The idea here is to improve UX. Those who were going to have nested / sub-pages have them regardless. This just makes it easier to manage it all.
Admin
Martin Velthuizen
Changing the nesting of pages also changes the URL of that page (if Permalinks are set to Post name), doesn’t it?
Do you think rearranging the pages in this way therefore has a negative effect on search engine ranking?
Connor Rickett
Creating multiple pages is a beautiful feature. So much of what makes the WordPress backend frustrating (when it is frustrating) is going through the same 3-5 steps over and over. They’ve been doing a good job of getting rid of that sort of thing, and it’s nice to see plugins doing the same.
Tim Taricco
I use the Ether Content Builder plugin (http://codecanyon.net/item/ether-content-builder-wordpress-plugin/1690784) on many of my sites and this Nested Pages plugin conflicts with Ether. What happens is than when Nested Pages is activated, at random times when you save a post (it’s not predictable), all the Ether content and formatting for your entire site gets deleted. It was a nightmare trying to figure out why it was happening but as soon as I disabled Nested Pages, I finally had a stable website.
Editorial Staff
Plugin conflicts can happen when you have multiple developers involved. It’s best to reach out to them and help find a fix.
While we haven’t used Ether Content Builder, we can say that Nested Pages worked perfectly fine on our site.
Admin
hazel beaver
fab tip! A great solution!