オンライン出版業界で見られるトレンドのひとつに、面白いツイートをひとつの投稿にまとめるというものがある。また、多くのサイトがページ上にツイートを表示するようになり、社会的証明を追加したり、エンゲージメントを高めたり、リアルタイムのコンテンツを提供したりするのにもってこいだ。
この種の作業は以前にも扱ったことがあり、いくつかの効果的な方法を見つけました。今回は、実際のツイートをブログ投稿に埋め込む方法をご紹介します。
トレンドトピックのキュレーション、ユーザー生成コンテンツの紹介、専門家の意見による投稿の信頼性の向上など、ツイートを埋め込むことでウェブコンテンツを大幅に改善することができます。

なぜWordPressのブログ投稿に実際のツイートを埋め込むのか?
ソーシャルメディア統計調査によると、Twitterは6億1900万人以上のユーザーを抱える世界最大級のソーシャルメディアネットワークである。
今日、多くのサイトがブログをより魅力的にするためにツイートを利用している。

ブログ投稿用にスクリーンショットを撮ることもできるが、話題にしたい実際のツイートを埋め込む方がよい。そうすることで、読者は元の投稿にコメントしたり、「いいね!」を押したり、リツイートしたりして、ツイートと交流することができる。
埋め込みツイートはインタラクティブであるため、サイト訪問者を長く滞在させ、ページビューを増やし、ユーザーにコンテンツへの参加やソーシャルメディアでのフォローを促すことができます。
アフィリエイト・マーケティング・パートナー、業界のインフルエンサー、あなたのビジネスについてポジティブなツイートをしてくれた顧客など、信頼できる第三者からのツイートを埋め込むこともできる。
それでは、実際のツイートをWordPressに埋め込む方法を見てみましょう。以下のクイックリンクから、お好きな方法にジャンプしてください:
動画チュートリアル
書面による指示を希望される方は、このまま読み進めてください。
方法1.プラグインなしでWordPressにツイートを埋め込む(素早く簡単)
TwitterブロックとWordPressブロックエディターを使って、WordPressブログ投稿にツイートを手動で埋め込むことができます。
この方法はWordPressのビルトインツールを使うので、特別なプラグインをインストールする必要がなく、すぐにツイートを埋め込むことができます。少量のツイートをサイトに追加するだけなら、この方法が手っ取り早く簡単です。
しかし、たくさんのツイートを表示したい場合は、手動で複数のURLをコピーする必要があり、時間がかかります。また、1つのブロックにつき1つのツイートしか表示できないので、複数のツイートを埋め込みたい場合にはあまり適していません。
新しいツイートが投稿されると自動的に更新されるソーシャルメディアフィードを追加したい場合は、代わりに方法2を使用する必要があります。
個別ツイートを埋め込むには、X/Twitterにアクセスして表示したい投稿を見つけます。自分のツイートでも、他人のアカウントのツイートでも構いません。例えば、幸せなカスタマイザーからの投稿を埋め込むこともできます。

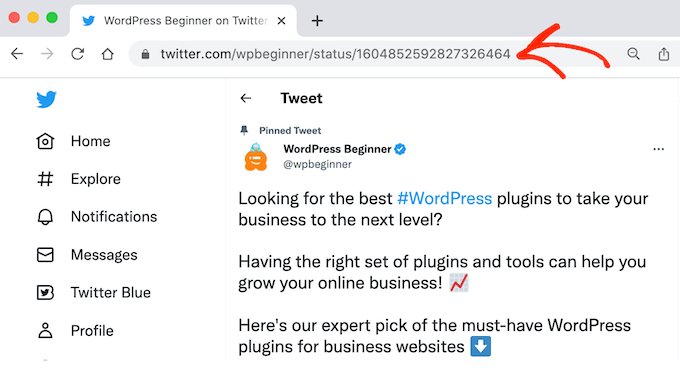
ツイートをクリックすると、そのツイートが開きます。ブラウザーのアドレスバーにそのツイートのアドレスが表示されます。
後でリンクが必要になるので、URLをメモしておくか、ツイートを区切りタブで開いたままにしておくとよい。

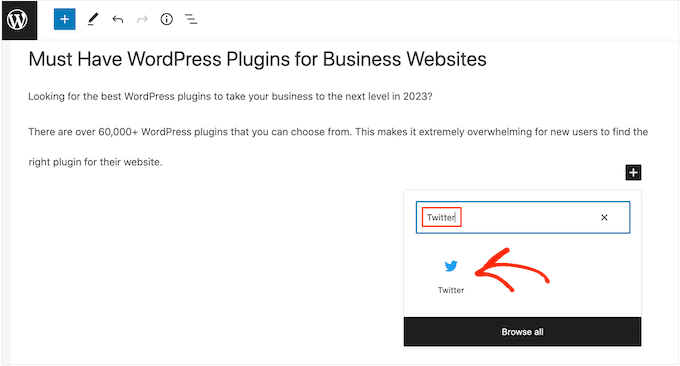
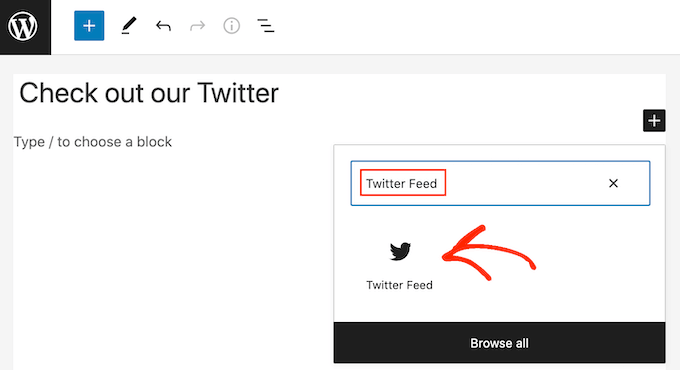
WordPressダッシュボードに戻り、ツイートを埋め込みたいブログ投稿を開く。そして、「+」アイコンをクリックし、「Twitter」と入力する。
適切なブロックが表示されたら、クリックしてブログ投稿に追加する。

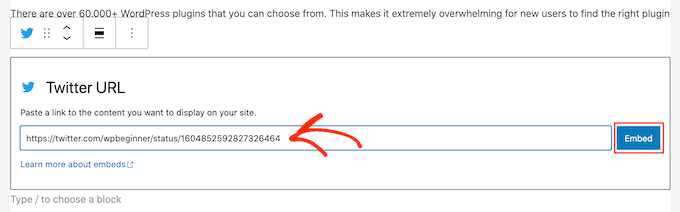
そして、ツイートのURLを「Twitter」ブロックに貼り付けるだけ。
それが終わったら、『埋め込み』をクリックする。

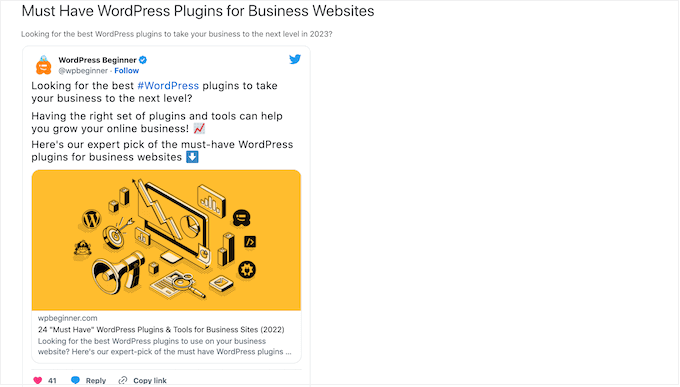
WordPressのブロックエディターにツイートが表示されます。その後、画像やテキスト、その他のコンテンツを追加してブログの作業を続けることができます。
ブログが完成したら、「公開する」か「更新する」のどちらかをクリックし、変更を反映させます。これで、投稿にアクセスすると、ブログにツイートが埋め込まれているのが見えます。

プロからのアドバイス: ツイートのURLを段落ブロックに貼り付ければ、WordPressが自動的に段落ブロックをTwitter埋め込みブロックに変えてくれます。
また、Twitterブロックをサイドバーなどのウィジェット対応エリアに追加することもできます。
同じツイートを複数のエリアで表示したい場合に最適です。

ステップバイステップの手順については、WordPressでウィジェットを追加して使用する方法のガイドを参照してください。
ブロックベースのテーマを使っている場合は、フルサイトエディターを使ってサイトの任意の場所にTwitterブロックを追加できます。
これには、標準のコンテンツエディターでは編集できないサイトのエリアも含まれます。例えば、404ページのテンプレートを改善するために、最も人気のあるツイートを使用することができます。

方法2. プラグインを使って複数のツイートを自動的に埋め込む (推奨)
複数のツイートを埋め込む必要がある場合は、X/Twitterフィードを作成するプラグインを使用することをお勧めします。
これにより、様々なハッシュタグ、アカウント、タイムラインを表示するカスタムフィードを柔軟に作成することができます。そして、これらのフィードをブログ投稿、ページ、またはサイドバーなどのウィジェット対応エリアに追加することができます。
X/Twitterフィードを作成する最も簡単な方法は、Smash BalloonCustom Twitter Feedsプラグインを使用することです。WordPress用の最高のTwitterプラグインの一つで、ブログにすべて種類のフィードを追加することができます。

これらのフィードは自動的に更新されるので、手動でサイトを編集しなくても、訪問者は常にあなたの最新のツイートを見ることができます。
フィードは自動的に更新されるため、常連の訪問者にとっても、サイトを常に新鮮で興味深いものに保つことができます。そうすることで、サイト滞在時間の延長、メールマガジンの購読者、商品の購入など、積極的な行動を促すことができます。
訪問者が埋め込んだTwitterフィードに多くの時間を費やせば、検索エンジンにポジティブなシグナルを送ることになります。これはWordPressのSEOを向上させることができます。
まず、Smash Balloon Custom Twitter Feedsプラグインをインストールして有効化します。WordPressプラグインのインストール方法については、こちらをご覧ください。
WordPressでカスタムTwitterフィードを作成する方法
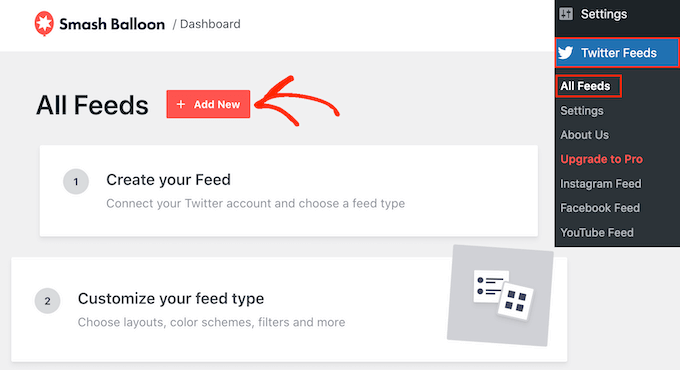
X/Twitterフィードを作成するには、Twitterフィード ” すべてのフィードにアクセスし、「新規追加」をクリックします。

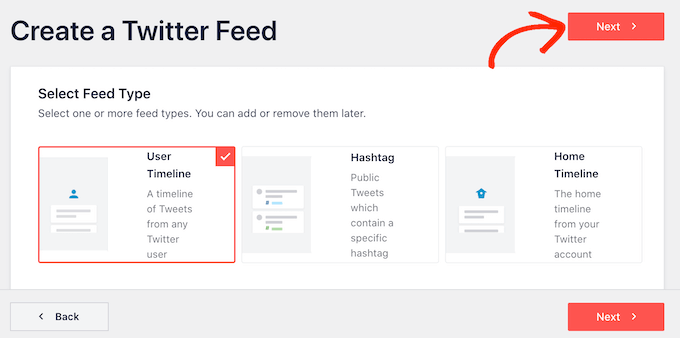
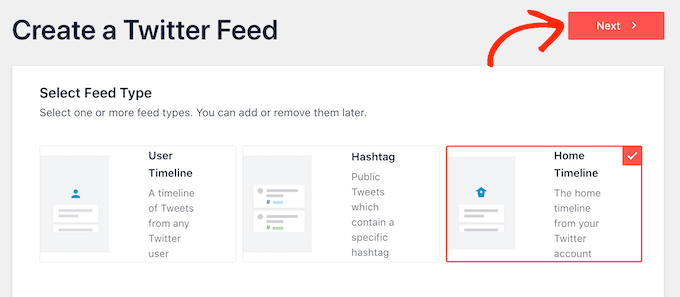
この画面で、埋め込みたいフィードの種類を選択できます。サードパーティのアカウントも含め、どのX/Twitterアカウントからでもフィードを作成できます。
これは、他の企業、ブランド、または個人についてのブログ記事を書いていて、投稿の一部として彼らの最新のツイートを表示したい場合に最適です。
サードパーティアカウントからのツイートを表示するには、「ユーザータイムライン」を選択し、「次へ」をクリックする。

次の画面で、@マークに続いて、ツイートを取得するX/Twitterアカウントを入力する。
その後、「次へ」をクリックすると、Smash Balloonのメインエディターが開きます。
もう一つのオプションは、特定のハッシュタグを持つツイートを表示することです。これは、あなたのサイトやオンラインストアで販売している商品などに関連するハッシュタグかもしれません。
ハッシュタグフィードを使って、ブログのトピックに関連したツイートを表示することもできる。例えば、最新のヒット番組についてブログを書いている場合、その番組について話しているファンのツイートを表示するハッシュタグフィードを作成することができます。
ハッシュタグフィードを作成するには、「ハッシュタグ」を選択し、「次へ」をクリックします。使用したいハッシュタグを入力することができます。

その後、「次へ」をクリックすると、Smash Balloonのメインエディターが開きます。
最後のオプションは「ホームタイムライン」で、これは単にあなたのアカウントのX/Twitterホームフィードを埋め込むだけです。これは、X/Twitterのホームページにアクセスしたときに表示されるフィードとまったく同じなので、同じツイート、「いいね!」、リツイートが表示されます。
これは、あなたがフォローしている人々を宣伝したい場合に便利です。

ライブX/Twitterフィードをカスタマイズする方法
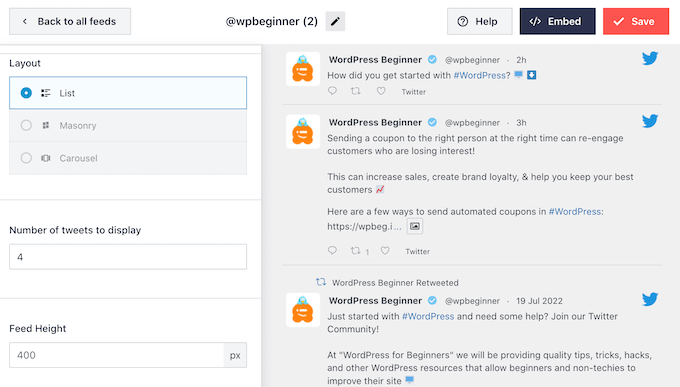
Custom Twitter Feedsプラグインを使えば、サイト上でのツイートの見え方を細かく調整することができます。右側にTwitterフィードのプレビューが表示されます。
左側には、WordPressサイト上でのツイートの見え方をカスタマイズするために使用できるすべての異なる設定が表示されます。これらの設定のほとんどは説明不要ですが、主要なエリアを簡単に説明します。

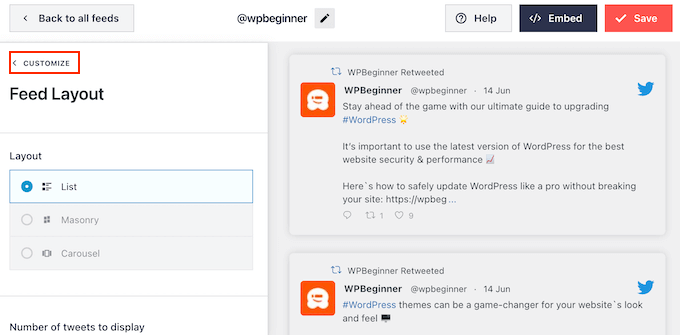
開始するには、「フィードレイアウト」をクリックします。
ここでは、フィードの高さと、訪問者が最初に見るツイート数を変更できます。

変更に満足したら、「カスタマイズ」リンクをクリックします。
Smash Balloonの設定画面に戻ります。

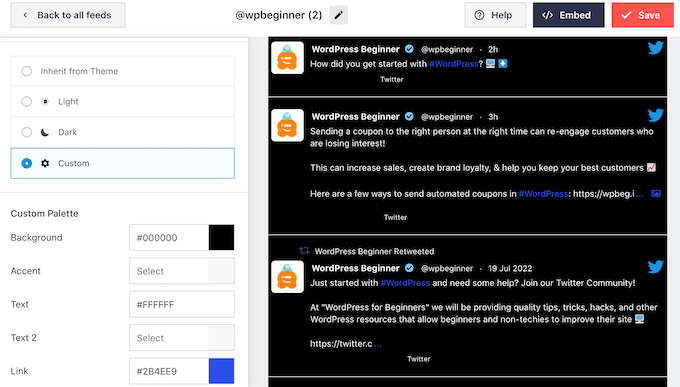
次の設定は「配色」です。初期設定では、フィードはWordPressテーマから継承された色を使用しますが、代わりに’Light’または’Dark’配色に切り替えることができます。
もうひとつのオプションは、「カスタム」を選択して独自の配色を作成し、コントロールを使って背景色を変更したり、WordPressの文字色を変更したりすることです。

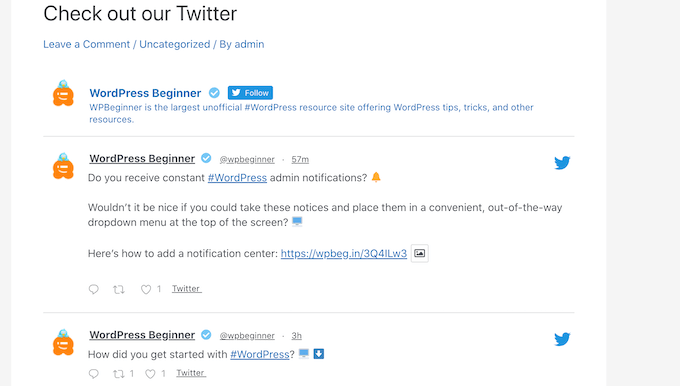
特定のユーザーからのツイートを表示する場合は、フィードにヘッダーを追加するとよいでしょう。こうすることで、訪問者にコンテンツがどこから来たのかを正確に示すことができます。
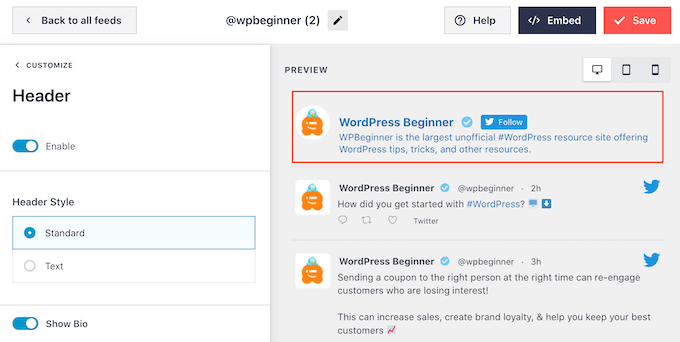
カスタムTwitterフィードは、フィードに標準またはテキストのヘッダーを追加することができます。
左側のメニューから’ヘッダー’を選択し、’有効化’トグルをクリックするだけです。初期設定では、プラグインは’Standard’ヘッダーを追加し、’Follow’ボタンとX/Twitterバイオがあればそれを表示します。

X/Twitterのバイオを非表示にしたい場合は、「バイオを表示」トグルをクリックして無効化します。
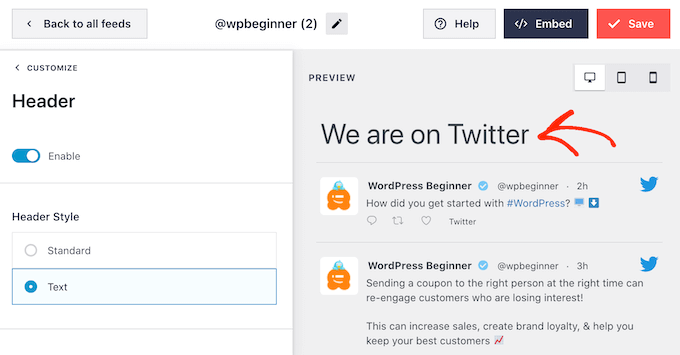
もう一つのオプションは「テキスト」を選択することで、フィードに「We are on Twitter」のヘッダーが追加される。

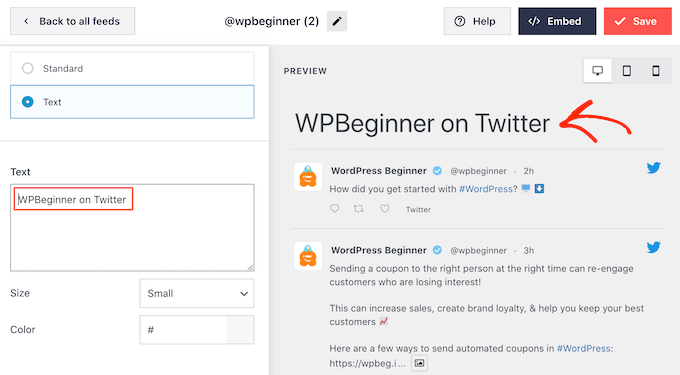
テキスト」ボックスに入力することで、これを自分のメッセージに置き換えることができる。
メッセージに満足したら、ヘッダーのサイズと色を変更できます。

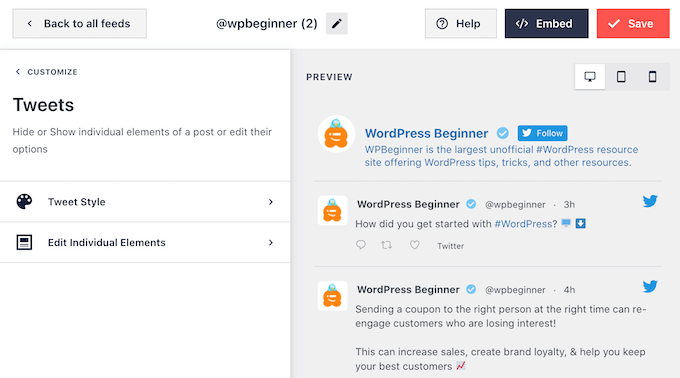
次に、左側のメニューから「CustomTwitter Feeds」を選択すると、X/Twitterフィード内での個々のツイートの見え方をカスタマイズできる。
その後、「Tweet Style」と「Edit Individual Elements」のいずれかを選択できる。

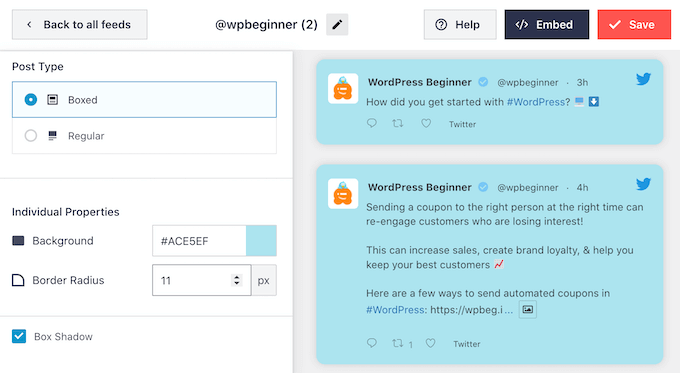
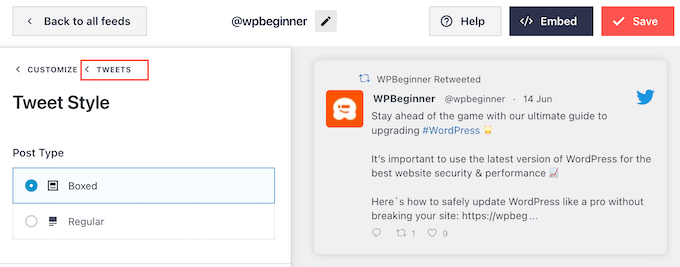
ツイートスタイル」を選択すると、ボックス型と通常のレイアウトを選択できる。
Boxed」を選択すると、各ツイートの背景に色を付けることができます。また、枠線の半径を大きくして角をカーブさせたり、ボックスシャドウを追加することもできます。

レギュラー」を選択した場合、ソーシャルメディア投稿を区切る線の太さや色を変更することができます。
次に、「ツイート」をクリックすると、過去の投稿画面に戻り、各投稿内の各要素をカスタマイズすることができます。

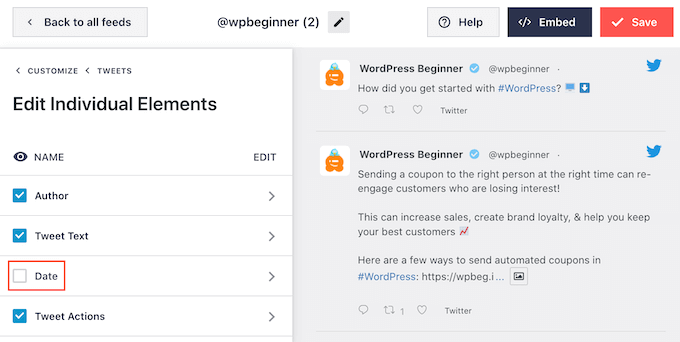
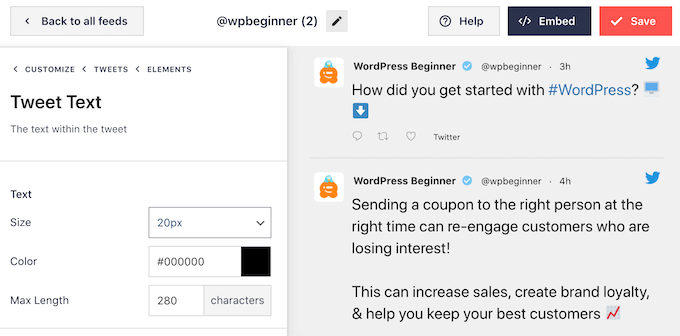
今度は「個々の要素を編集する」を選択する。
これで、投稿者、ツイートテキストなど、Custom Twitter Feedsが各投稿に含むさまざまなコンテンツがすべて表示されます。
フィードからコンテンツを削除するには、クリックしてそのボックスのチェックを外すだけです。

また、各コンテンツをクリックすることで、その見え方をカスタマイズすることもできる。
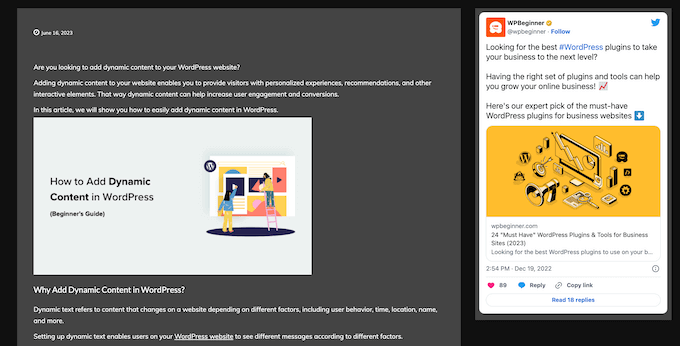
例えば、以下の画像では、ツイートのテキストのサイズと色を変更しています。

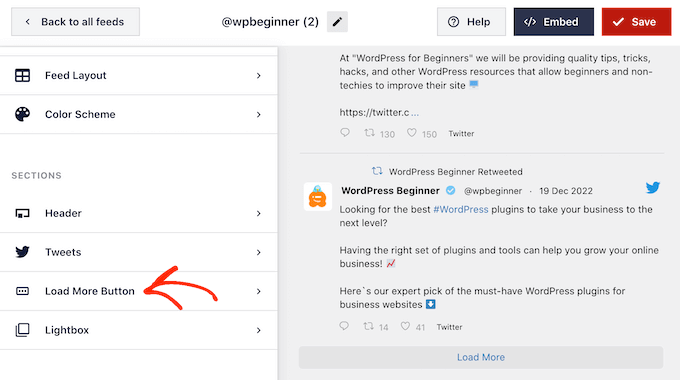
ツイートの見た目に満足したら、「カスタマイズ」をクリックしてSmash Balloonのメイン設定画面に戻ります。今回は「もっと読み込むボタン」を選択します。
Load More’ボタンは、訪問者がより多くのツイートをスクロールできるようにするため、カスタマイツイッターフィードでは初期設定に追加しています。

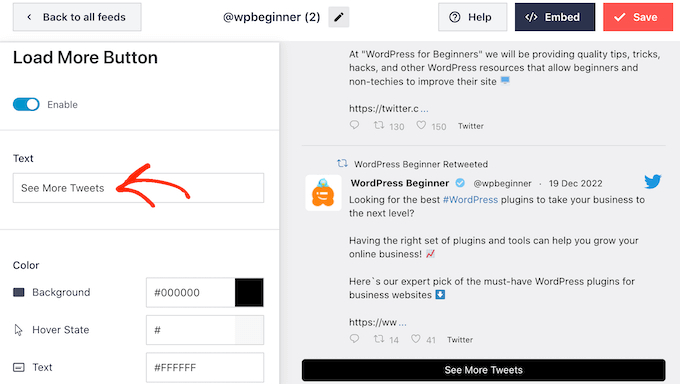
重要なボタンなので、背景色やマウスオーバーの状態、ラベルなどをサイトのデザインに一致するようにカスタマイズするとよいでしょう。
テキスト」フィールドに入力することで、初期設定の「Load More」テキストを独自のコールトゥアクションに置き換えることもできます。

もしご希望であれば、「有効化」トグルをクリックしてボタンを完全に削除することもできます。
X/Twitterフィードの見た目に満足したら、「保存」をクリックするのを忘れずに。これで、WordPressブログ投稿にTwitterフィードを埋め込む準備ができました。
WordPressブログ投稿にTwitterフィードを埋め込む方法
Smash BalloonのTwitter Feedブロックを使って、ブログ投稿にフィードを追加できます。
プラグインを使って複数のX/Twitterフィードを作成した場合は、フィードのコードを知る必要があります。
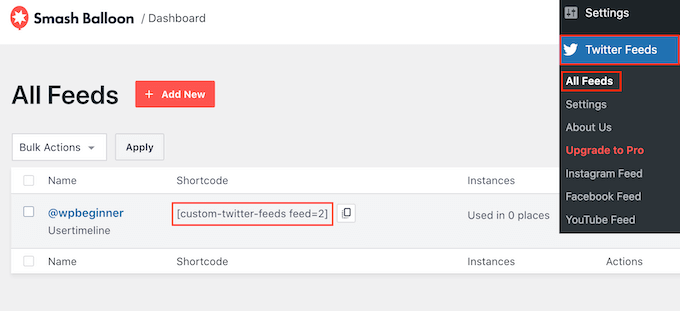
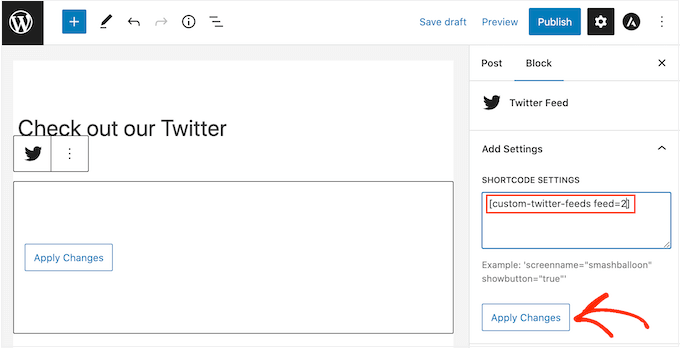
この情報を得るには、Twitterフィード ” すべてフィードに 行き、「ショートコード」欄にあるコードをコピーしてください。このコードをブログ投稿に追加する必要があるので、メモしておこう。
以下の画像では、[custom-twitter-feeds feed=2]を使用する必要があります。

その後、X/Twitterフィードを埋め込みたいブログ投稿を開きます。そして、「+」アイコンをクリックして新規ブロックを追加し、「Twitterフィード」と入力し始める。
適切なブロックが表示されたら、クリックしてブログ投稿に追加する。

初期設定では、このブロックにはカスタムTwitterフィードが表示されます。別のツイートフィードを使用したい場合は、右側のメニューにある「ショートコード設定」を見つけてください。
ここで、ショートコードを追加し、「変更を適用」をクリックするだけです。

ブロックにはX/Twitterフィードが表示され、ブログ投稿を公開または更新するだけで、サイト上でつぶやきをライブにすることができます。Smash Balloonは、ツイートすると自動的にフィードを更新します。
方法3.Twitter Publishを使ってWordPressにツイートを埋め込む (カスタマイズ可能)
次の方法は、Twitter Publish機能を使ってWordPressにツイートを埋め込む方法です。この方法と過去の方法との違いは、プラグインを使用せず、ブログ投稿日:に埋め込まれたツイートの見え方をカスタマイズできる点です。
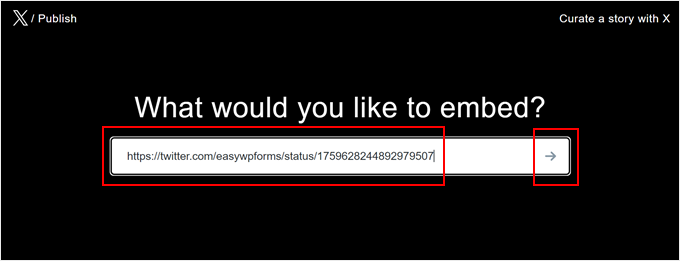
まず最初に、最初の方法と同じようにツイートのURLをコピーしてください。そして、X/Twitter公開サイトに行き、該当する欄にURLを貼り付けます。
その後、右側の矢印マークをクリックします。

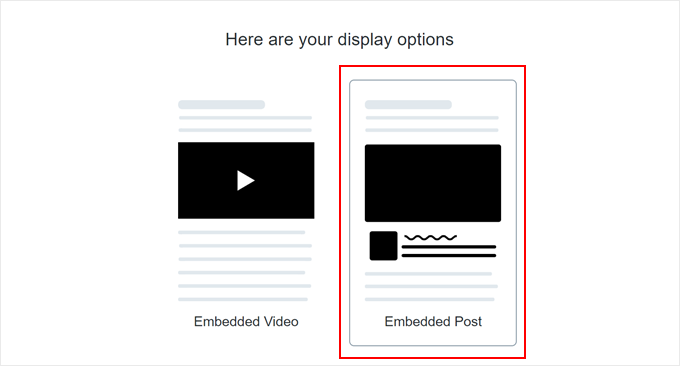
次に、表示オプションを選択する。
ツイートを埋め込みたいので、「埋め込み投稿」オプションを設定してください。

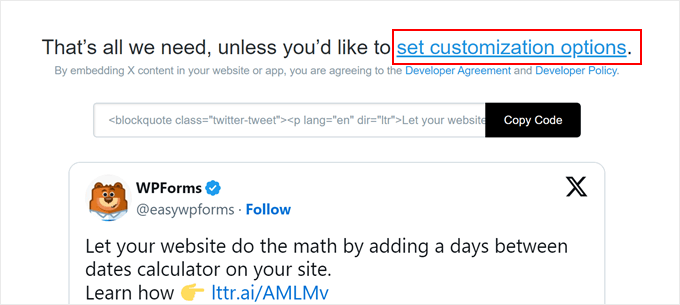
その下に、コードをコピー&ペーストしてブロックエディターに貼り付けるオプションがあります。
しかし、このチュートリアルでは、まず「カスタマイズオプションを設定する」リンクをクリックする必要がある。これにより、WordPressブログ投稿に追加する前に、埋め込みツイートの見た目をカスタマイズすることができる。

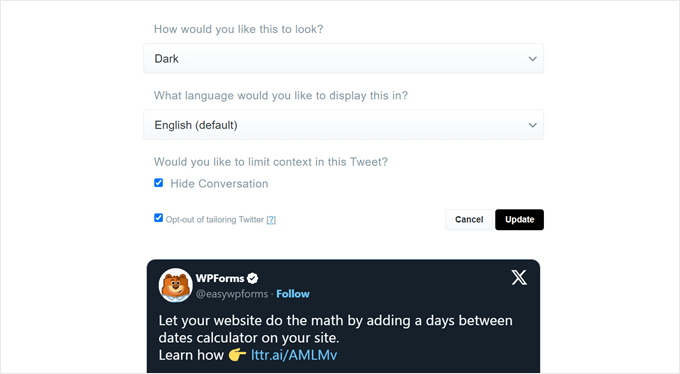
ここでは、ツイートのダークモードを有効化し、ツイートの言語を変更し、ツイートのスレッドディスカッションを非表示にするオプションがあります。
X/Twitterが訪問者の情報(訪問したウェブページ、IPアドレス、ブラウザータイプ、オペレーティングシステム、Cookie情報など)を収集しないようにするには、「Twitterのカスタマイズを有効化する」オプションを有効にすることもできます。
完了したら、「更新」ボタンをクリックしてください。

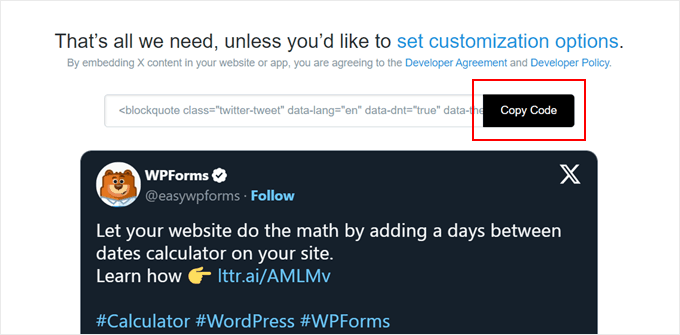
この段階で前のページに戻り、X/Twitterがあなたのカスタマイザーに従って埋め込みコードを更新します。
ここで「Copy Code」ボタンをクリックする。

ツイートを埋め込みたい投稿のブロックエディターを開いてください。
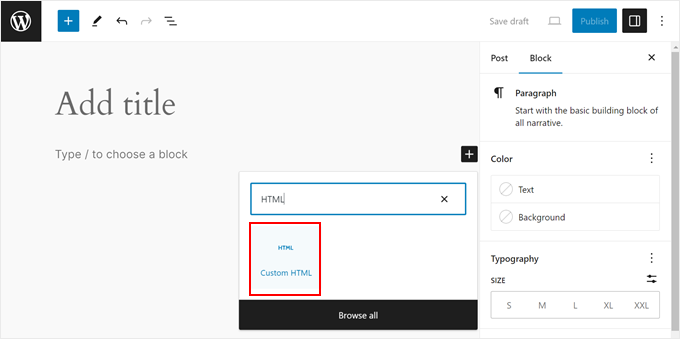
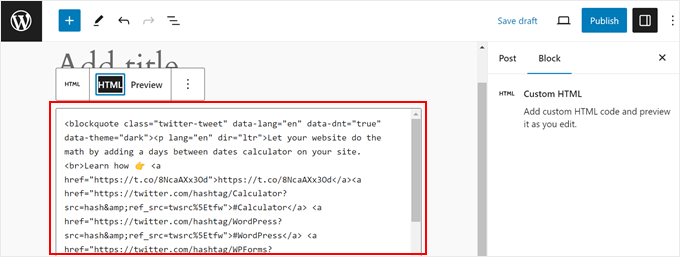
次に、ページの任意の場所で「+」アイコンをクリックし、「カスタムHTML」ブロックを選択します。

HTMLフィールドに、先ほどコピーしたコードを貼り付ける。
こんな感じだ:

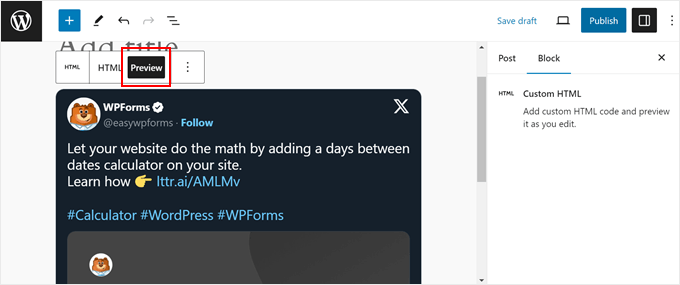
埋め込みツイートがどのように見えるか確認したい場合は、ブロックツールバーの「プレビュー」ボタンをクリックしてください。
その後、自由にページに要素を追加し、完了したら「公開する」または「更新ボタン」を押してください。

それだけだ!
X/TwitterをWordPressサイトに統合するためのヒントやコツについては、以下の投稿をご覧ください:
- WordPressでTwitterのシェアとリツイートボタンを追加する方法
- WordPressでTwitterのフォロワー数をテキストで表示する方法
- WordPressで壊れたTwitterカードの画像を修正する方法
- WordPressの投稿にクリックツイートボックスを追加する方法
- WordPressで新規投稿を公開したら自動的にツイートする方法
- WordPressでファイルダウンロードにツイートボタンを追加する方法
この投稿が、WordPressブログ投稿に実際のツイートを埋め込む方法を学ぶのにお役に立てば幸いです。また、WordPressの古い投稿をソーシャルメディアで自動的に共有する方法や、WordPressの専門家が選んだブログを成長させる最高のFacebookプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
As someone who just started a WordPress blog focused on social media marketing, I found this guide super valuable!
I’d been using the manual method of embedding individual tweets(or should I say posts) with the Twitter block, but the Smash Balloon plugin method sounds much more efficient for curating topical Twitter feeds around hashtags or influential accounts in my niche.
I’ll definitely be implementing some of these tips on my own blog. Thanks for the actionable advice!
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Paul Roos
Thanks for the article. I am going to try it. If the tweet has a hashtag, how does one embed always the newest Tweet with Hashtag?
WPBeginner Support
For that you would want to use the plugin option and that would automatically update as the hashtag got new posts
Admin
Daniel Westerdale
Hi
I embedded a tweet which had an attached image, in a page on my wordpress blog. I noticed the tweet text is rendered but the image is not displayed. Hence, I just wondered if this is possible ( even with another plugin) .
Marce Luna
Thanks, a didn’t know that! There’s a way to get the tweet URL much faster. Just look for the date right in the timeline, right click and copy link address.
Mustafa Cıngı
You know what? I’ve really searched for months about this topic and I couldn’t find the solution and it was getting me insane day by day, until today. Thanks for your solution. From now on, I can share tweets in my blog. Thanks..
Editorial Staff
Glad we were able to help
Admin
LJames
Hello,
How are you doing? i have been embedding twitter post links in the post entry an they have been displaying very well, but just of recently my twitter posts just stopped displaying in the posts i dont know why, for example when i try to inset a twitter link like this one: it displays very well in the post entry before i publish the post, but after publishing post and check, it doesnot show, it only shows the link like the one above, it doesnot display the real twitter post with its picture
please help me find the issue, i also tried to deactivate the plugins but all invain.
This is my website:
Thanks
L.James
WPBeginner Support
Seems like a plugin or you WordPress theme is causing the issue. Try deactivating all plugins and switching to a default theme to figure out whats causing it.
Admin
pawan negi
thnx a lot finally i found what i am searching.. worked for me.
Kristina
For me, embedding tweets works on the first tweet but not multiple tweets in successive order. Anyone know any workarounds for this?
Debi Hodges
I am having this exact issue, any thoughts?
Edikan
Please, I will like to ask a question about twitter but outside this particular topic.
Twitter have an automatic link shortening service using t.co. but it is not working in my Twitter’s profile page. but it works on my facebook page when shared from my WordPress website, since my twitter is connected to my facebook.
I have tried rectifying this problem but cannot and it seems twitter doesn’t have a help center where i can contact them to tell them this.
Please how can i solve this.
Thanks.
Trish Ledingham
Mine worked when I did it in my previous blog but now when I go to do it again in another blog, it only brings up the text and not the actual tweet. Any suggestions please?
joshie
Thought it didn’t work at first. You actually have to go to Preview mode to see it, it won’t appear in the editor.
William T Quick
Doesn’t work. Shows the url code, not the tweet.
Paul McGuire
Seems to work fine to me. I am not sure what old version of WordPress you are using. Though admittedly now when you click “embed tweet” you don’t get the same sort of URL that he describes in the article. But once you grab that out of the jumble of code and paste that into your post then you get a properly embedded tweet.