WordPressサイトを成功させるには、読者を惹きつけることが重要です。そのための一つの方法は、ユーザー生成コンテンツを取り入れることです。訪問者が自分の写真やイラスト、その他のビジュアルを共有することで、サイトに積極的に参加することができます。
同様に、ゲスト投稿、製品レビュー、フォトコンテストを受け付けたい場合は、ユーザーが画像をアップロードできるようにする必要があります。
しかし、WordPressの管理エリアにアクセスさせたくない場合もあるでしょう。私たちの経験では、ファイルアップロードフォームを作成することで、より安全で良い画像を受け付けることができます。
この投稿では、ユーザーにWordPress管理画面へのアクセス権を与えずに、WordPressサイトで安全に画像のアップロードを許可する方法を紹介します。

WordPressでユーザーが安全に画像をアップロードできるようにする
複数投稿者のブログを運営したい場合、ユーザーが画像をアップロードできるようにする最も簡単な方法は、サイト上に投稿者として追加することです。
しかし、ユーザーにWordPressの管理エリアへのアクセス権を与えることは、ゲスト投稿、製品レビュー、フォトコンテストなど、1回限りのシナリオには理想的ではありません。
幸いなことに、サイトのセキュリティを損なったり、WordPressの管理エリアにアクセスさせたりすることなく、ユーザーが画像をアップロードできるWordPressプラグインがいくつかあります。
それでは、WordPressでユーザーが簡単に画像をアップロードできるようにする方法をいくつかご紹介しましょう。以下のクイックリンクから、使いたい方法にジャンプできます:
動画チュートリアル
もし、文章での説明がお望みなら、このまま読み進めてほしい。
方法1:ファイルアップロードフォームを使ってユーザーに画像をアップロードさせる
この方法は、履歴書やカバーレターなど、ユーザーが画像やその他のファイルをアップロードするだけでよい場合に便利です。
ユーザーの名前、メール・アドレス、写真・ファイル、メッセージを入力するファイルアップロードフォームを作成することができます。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
WPFormsは600万以上のサイトで使用されているWordPressのフォームビルダープラグインです。このチュートリアルで使用するファイルアップロードフィールドが付属しています。
有効化した後、WordPressダッシュボードのWPForms ” 設定ページにアクセスし、ライセンスキーを入力する必要があります。ライセンスキーはWPFormsサイトのアカウントエリアの’Downloads’タブにあります。
サイトに入力するとこのように表示されます:

次に、WPForms ” Add Newでフォームを作成します。
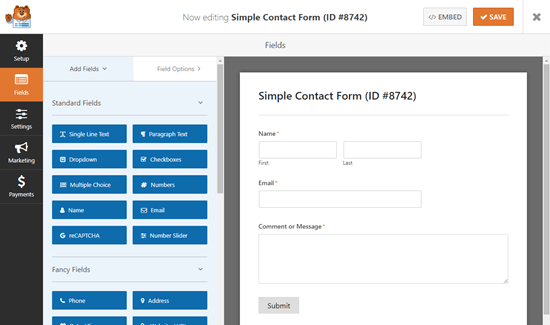
この例では’シンプルお問い合わせフォーム’を使います。クリックすると、新しいフォームが表示されます。

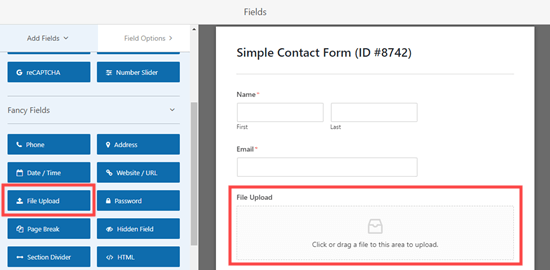
次に、「ファイルアップロード」フィールドをフォームにドラッグ&ドロップします。
このフィールドは、左側の「Fancy Fields」セクションにあります。

追加したら、フォームのファイルアップロードフィールドをクリックして編集してください。
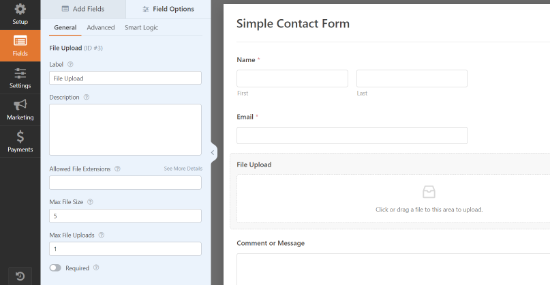
このフィールドの名前(ラベル)を「Your Photograph」に変更し、許可するファイル拡張子を指定します。私たちはImagelyファイルが欲しいだけなので、JPG/JPEG、GIF、PNGファイルを許可することにします。
注:初期設定では、WordPressは特定のファイルタイプのみアップロードを許可しています。例えば、ユーザーが.svg画像や.zipファイルをアップロードすることは、許可リストに明示的に追加しない限りできません。その方法をこれから説明します。
とりあえず、フィールド設定の調整を続けましょう。最大ファイルサイズを5MBに指定し、「必須」にチェックを入れて、ユーザーが画像をアップロードするまでフォームを送信できないようにすることをお勧めします。
ファイルサイズの制限は、WordPressホスティングアカウントのディスクコストを節約するのに役立ちます。

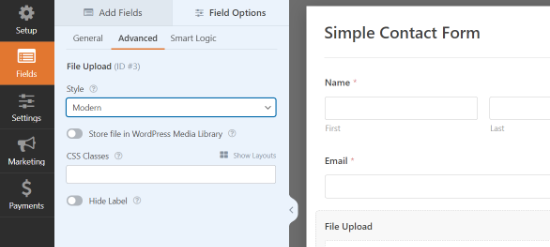
Advanced(高度な設定)」タブをクリックすると、このフィールドにさらにオプションを設定することもできます。
ここでは、アップロードフィールドのスタイルを選択できます。初期設定は’モダン’ドラッグ&ドロップフィールドです。必要であれば、’クラシック’フィールドに置き換えることができます。

トグルをクリックすると、WordPressメディアライブラリに画像を保存することもできます。これは、投稿された画像をブログ記事などに使用する場合に便利です。
フォームに満足したら、保存してフォームビルダーを終了します。
WordPressに画像アップロードフォームを追加する
次のステップでは、WordPressの投稿やページにフォームを追加し、ユーザーからの画像送信を受け付ける必要があります。WPFormsを使えばWordPressサイトのどこにでも簡単にフォームを追加することができます。
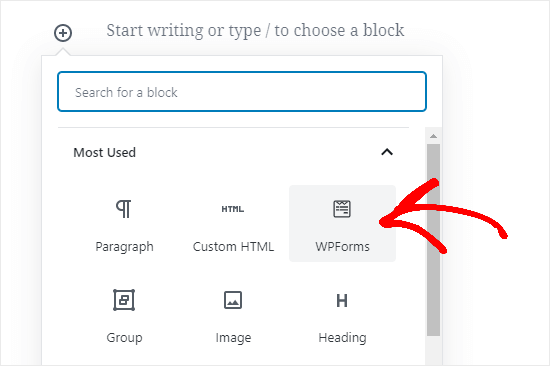
画像アップロードフォームを追加したい投稿やページを編集するだけです。WordPressのコンテンツエディターで、WPFormsブロックをコンテンツエリアに追加する必要があります。

その後、ドロップダウンメニューから先ほど作成したフォームを選択する必要があります。WPFormsはコンテンツエリア内にフォームのプレビューを表示します。
投稿やページを保存し、ライブ表示で画像アップロードフォームの動作を確認できるようになりました。
追加ファイルタイプのアップロードを許可する
アップロードフィールドの設定でファイルの種類を許可していても、ユーザーがファイルをアップロードしようとすると、このエラーが表示されることがあります:
申し訳ありませんが、このファイルタイプはセキュリティ上の理由で許可されていません。
問題は、WordPressが初期設定では特定のファイルタイプしか許可していないことだ。より多くのファイルタイプを許可する最も簡単な方法は、コンパニオンプラグインを使用することです。
WPFormsのFile Upload Typesプラグインをお勧めします。WordPressにプラグインをインストールして有効化したら、Settings ” File Upload Typesにアクセスしてください。
リストから許可するファイルの種類を選ぶか、カスタマイザーを追加することができます。

このリストには、WordPressが初期設定ですでに許可しているタイプは含まれていないことに注意してください。
SVG画像のアップロードを許可するだけなら、無料のWPCodeプラグインを使用することができます。さらに詳しくは、WordPressでSVG画像ファイルを追加する方法をご覧ください。
方法2:ユーザーがゲスト投稿者として画像をアップロードできるようにする
ユーザーに画像をアップロードさせる主な理由は、ゲスト投稿を集める場合です。また、証言のような他のユーザージェネレータコンテンツにもよく似た方法を使うことができます。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
注:「投稿」アドオンを使用するには、「Pro」バージョン(またはそれ以上)が必要です。
プラグインを有効化した後、WordPressダッシュボードのWPForms ” 設定ページにアクセスしてライセンスキーを入力する必要があります。ライセンスキーはWPFormsサイトのアカウントの’Downloads’タブの下にあります。
サイト上でライセンスキーを入力すると、このように表示されます:

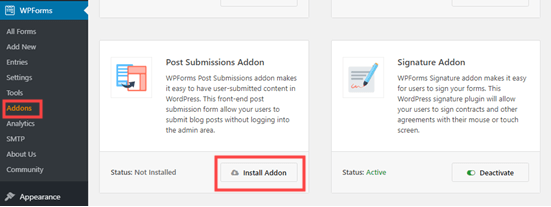
次に、WPForms ” Addonsにアクセスして投稿アドオンをインストールします。
アドオンのインストール」ボタンをクリックします。自動的にインストールされ、有効化されます。

これで、ゲスト投稿フォームを作り始めることができます。
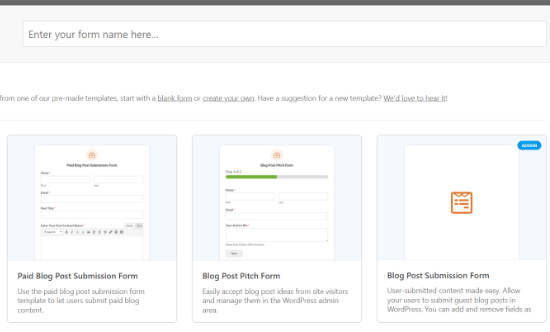
WPForms ” 新規追加 にアクセスし、下にスクロールしてブログ投稿フォームを見つけてください。

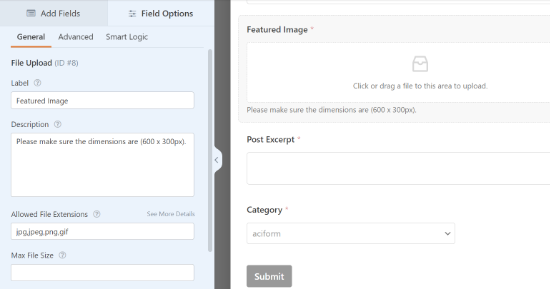
クリックすると、新しいフォームが作成されます。このフォームにはゲスト投稿者の詳細、投稿のタイトル、コンテンツ、アイキャッチ画像、投稿抜粋、カテゴリーが初期設定されています。
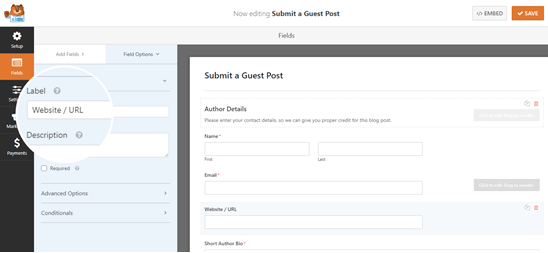
必要であれば、さらにフィールド(フォームのセクション)を追加することができます。例えば、投稿者が自分のWordPressブログのURLを入力できる「サイト/URL」フィールドを追加することもできます。

フィールドのラベルやフォーム上のテキストを変更するには、それをクリックするだけです。
例えば、’アイキャッチ画像’ボックスをクリックし、’説明’を変更することで、アイキャッチ画像にお好みのサイズを指定することができます。

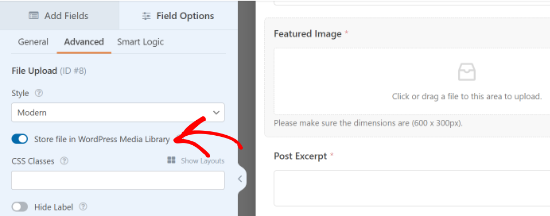
プリセットの「アイキャッチ画像」フィールドを通してアップロードされたファイルは、WordPress内のメディアライブラリに保存されます。
フィールドの「Advanced Options(詳細オプション)」ドロップダウンをクリックすることで、このオプションのオン/オフを切り替えることができます。

ヒント:フォームをゼロから作成する場合、「ファイルアップロード」フィールドは初期設定ではメディアライブラリにファイルを保存しないことに注意してください。使用したい場合は本当に〜してもよいですか?
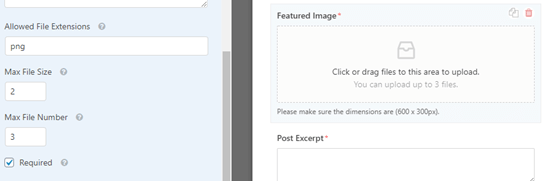
必要であれば、「ファイルアップロード」フィールドで受け付ける画像の種類を変更することができます。例えば、ユーザーにPNGファイルのみをアップロードさせたい場合などです。
また、最大ファイルサイズをMB単位で入力することもできます。必要であれば、ユーザーは2つ以上のファイルをアップロードすることができます。

Modern」アップロードフィールド(初期設定)では、ユーザーがファイルをドラッグ&ドロップすることができます。
ご希望であれば、詳細設定オプションで「クラシック」フィールドに変更することができます。この場合、ユーザーは個別ファイルしかアップロードできないことに注意してください。
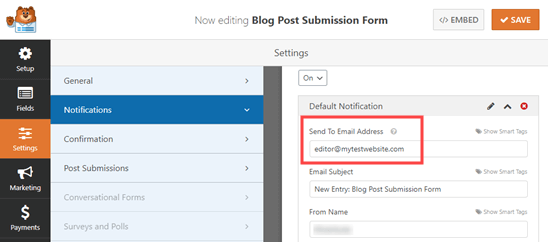
フォームに必要なフィールドをすべて入力したら、「設定」タブに移動します。ここで「通知」の詳細を変更することができます。
例えば、あなたのゲスト投稿がエディターに送られる場合、そのエディターのアドレスを「Send to Email Address」ボックスに入力します。

フォーム送信後にユーザーに表示される確認メッセージを変更したい場合もあるでしょう。これは設定 ” 確認 で行うことができます。
フォームが完成したら、画面上部の「保存」ボタンをクリックしてください。
サイトにゲスト投稿フォームを追加する
どの投稿やページにもフォームをサイトに追加することができます。ゲスト投稿専用の新しいページを作成することもできます。
Gutenberg(ブロック)エディターを使用している場合は、(+)アイコンをクリックして新規ブロックを作成するだけです。そして、「ウィジェット」セクションから「WPForms」を選択します。

次に、WPFormsのドロップダウンが表示されます。リストからフォームを選択すると、投稿に追加されます。
ヒント: クラシックエディターをお使いの場合は、「メディアを追加」の隣に「フォームを追加」ボタンが表示されます。これをクリックすると、フォームのドロップダウンリストが表示されます。必要なフォームを選択し、「フォームを追加」をクリックして投稿に追加します。
もちろん、どのようなフォームでも「ファイルアップロード」フィールドを使用することができます。つまり、収集したいユーザー生成コンテンツの種類に関わらず、上記の方法を使用することができます。
方法3:ユーザーがコンテスト用の写真をアップロードできるようにする
ファイルアップロードフォームは、ユーザーがどのようなタイプのファイルでもアップロードする権限がありますが、フォトコンテストを開催している場合には最適なソリューションではないかもしれません。
WPFormsはフォームビルダーであり、コンテストプラグインではないからです。WPFormsはコンテストプラグインではなく、フォームビルダーだからです。
そこでRafflePressの出番です。これは、あなたのトラフィックとソーシャルメディアのフォロワーを増やすためにバイラルコンテストを作成することができます最高のWordPress景品プラグインです。
ユーザーに写真をアップロードさせるだけでなく、フォロワーを増やすためにシェアやその他のエンゲージメントアクションにインセンティブを与えるコンテストウィジェットをデザインするために使用することができます。

RafflePressを使ってWordPressでフォトコンテストを作成する方法について詳細なガイドを作成しましたので、ご参照ください。
この投稿が、WordPressサイトでユーザーによる画像のアップロードを許可する方法を知る一助となれば幸いです。また、WordPress サイトでユーザー登録を許可する方法についてのガイドと、サイト訪問者がサイトを去った後に連絡を取るのに最適なメールマーケティングサービスの比較もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Juri
Helllo, exist plugin to check images licence? Thank you.
WPBeginner Support
We do not have a recommended plugin for that specific purpose at this time.
Admin