WordPressサイトでのユーザーとの対話を改善することで、エンゲージメントを高め、より活発なコミュニティをサポートすることができます。ユーザーがコメントに「いいね!」または「dislike」できるようにすることで、訪問者が自分の意見を共有したり、有意義なディスカッションに参加できるようになり、双方向性が高まります。
この機能は、人気のあるコメントを強調し、スパムや否定的なコメントを抑制するのに役立ちます。
WPBeginnerでは、ブログのエンゲージメントを高めるためにコメントをしています。読者にコメントを残してもらうことで、より多くの交流が生まれるだけでなく、読者のニーズや好みに関する貴重な洞察を得ることができます。
この投稿では、WordPressでユーザーが簡単にコメントに「いいね!」や「dislike」をできるようにする方法を順を追って紹介します。

WordPressでユーザーがコメントに「いいね!」と「嫌い」をできるようにする理由とは?
WordPressのコメントは、ユーザーがコンテンツに参加することを可能にします。コメントによってページ表示を増やし、ユーザーのサイト滞在時間を増やすことができます。
しかし、ほとんどのユーザーは、あなたの投稿日にコメントを残すほどのモチベーションを感じておらず、他にすることがなければ、そのまま去ってしまう。
ユーザーがあなたのブログのコメントに「いいね!」または「dislike」できるようにすることで、ユーザーがあなたのブログのコメントと対話する機会を提供し、会話により深く関与していると感じることができます。

アップボート・ダウンボートは、WordPressサイトでより魅力的なコンテンツを作成するのにも役立ちます。なぜなら、「いいね!」や「dislike」は、ユーザーがどのようなトピックに最も興味を持っているかという貴重な洞察を与えてくれるからです。
さらに、upvote/downvoteコメント機能を追加することで、励ましのコメントを上部に表示し、否定的なコメントやスパムコメントをフィードの下部に埋めることができ、より価値のあるコメントセクションを作成することができます。
例えば、ユーザーがあなたのサイトに否定的なコメントを残し、複数の訪問者がそのコメントを嫌った場合、そのコメントは自動的に埋もれてしまいます。そうなると、他のユーザーがそのコメントに関与する可能性は低くなります。
ということで、WordPressでユーザーが簡単にコメントに「いいね!」や「dislike」をできるようにする方法を見ていきましょう。このチュートリアルでは、2つの方法について説明します。以下のリンクからお好きな方法にジャンプしてください:
方法1:Thrive Commentsを使ってユーザーがコメントに「いいね!」や「嫌い」をできるようにする(推奨)
Thrive Commentsを使えば、WordPressでユーザーがコメントに「いいね!」や「嫌い」を簡単に設定することができます。
市場で最高のWordPressコメントプラグインです。質の高いコメントを促し、サイト上にインタラクティブなコミュニティを構築するのに役立ちます。コメントアップボート/ダウンボート、ソーシャルサインイン、ビルトインコメントモデレーションダッシュボードなどの素晴らしい機能がついています。
詳細については、私たちの完全なスライブテーマのレビューを参照してください。
まずは、Thrive Commentsのサイトにアクセスし、アカウント登録をしてください。
それが完了したら、メンバーダッシュボードに向かい、「Thrive Product Managerプラグインをダウンロードしてインストールする」リンクをクリックします。

次に、WordPressサイトに向かい、Thrive Product Managerプラグインをインストールして有効化します。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
有効化したら、WordPressの管理サイドバーからProduct Managerメニュータブにアクセスし、「Log into my account」ボタンをクリックします。

ログイン情報を入力すると、Thrive Product Managerのダッシュボードが表示されます。ここから、サイトにインストールしたいThriveテーマ製品を選択します。
コメント欄に「いいね!」/「嫌い」機能を追加したいので、Thrive Commentsプラグインをクリックし、「選択した製品をインストール」ボタンをクリックするだけです。
プラグインが使用可能になると、画面に成功のメッセージが表示されます。

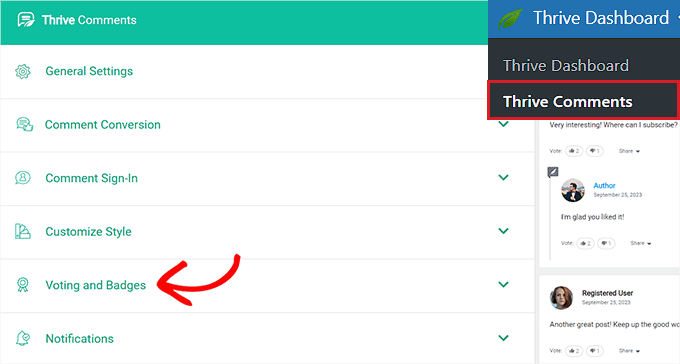
次に、WordPress管理画面のサイドバーから、Thriveダッシュボード ” Thrive Commentsページに移動します。
投票とバッジ」タブをクリックし、設定を広げます。

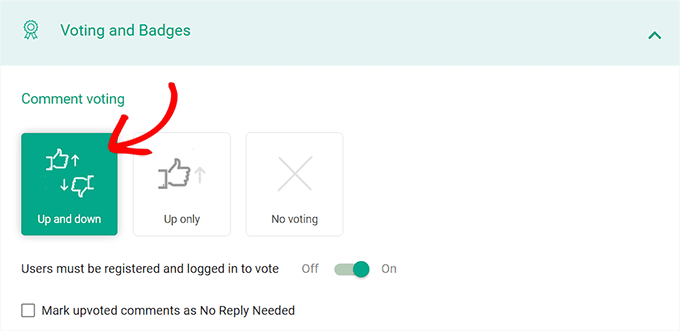
ここから、WordPressでユーザーがコメントに「いいね!」または「dislike」できるようにしたい場合は、「Comment Voting」セクションの「Up and down」オプションを選択します。
ただし、コメントに「いいね!」ボタンだけを追加したい場合は、「Up only」オプションを選択してください。
WordPressでログイン中のユーザーだけにコメントへの「いいね!」/「dislike」をさせたい場合は、「Users must be registered and logged in to vote」オプションの横にあるスイッチを切り替えることもできます。

変更後、設定は自動的に保存されます。
コメントバッジの有効化、一般設定、コメント変換、コメントサインイン、通知、コメントモデレーション設定など、コメント欄のその他の設定もここから行うことができます。
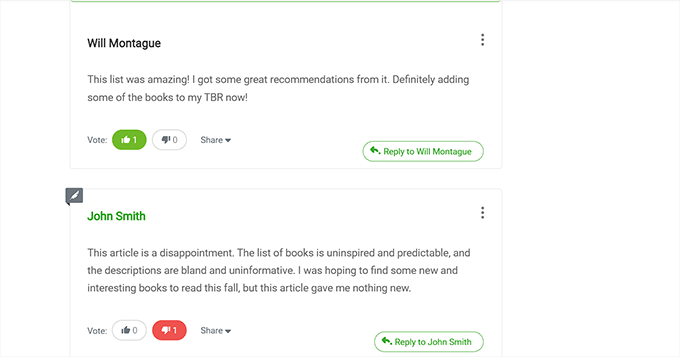
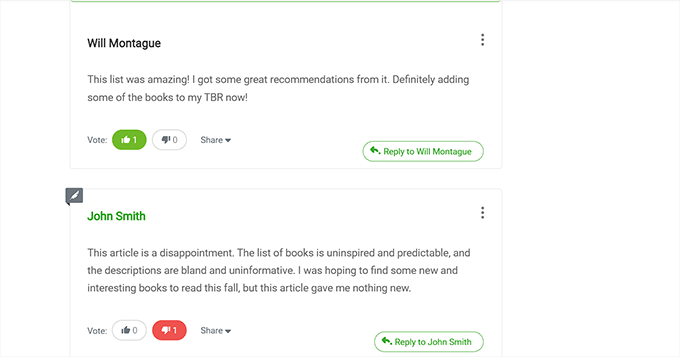
完了すると、設定が自動的に保存されます。これで、WordPressブログにアクセスして、コメント欄の「いいね!」/「嫌い」機能を確認することができます。

方法2:無料プラグインを使ってユーザーがコメントに「いいね!」/「dislike」できるようにする。
WordPressのコメントに「いいね!」/「嫌い」機能を追加する無料の方法をお探しなら、この方法がおすすめです。
まず、Comments Like Dislikeプラグインをインストールして有効化する必要があります。詳しくは、初心者向けWordPressプラグインのインストール方法をご覧ください。
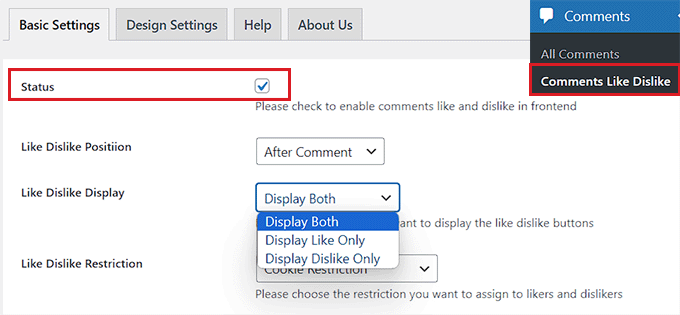
有効化したら、WordPressの管理サイドバーからコメント ” コメントの「いいね!」「嫌い」のページにアクセスして、プラグインの設定を行います。
ここから、「状態」オプションの横にあるボックスにチェックを入れて、サイトに「いいね!」/「嫌い」機能を有効化します。
その後、「Like Dislike Position」ドロップダウンメニューからボタンの位置を選択します。各コメントの前後にボタンを表示させることができます。
好き嫌い表示」ドロップダウンメニューを使用して、「好き」ボタンまたは「嫌い」ボタンのみを表示したり、両方を表示したりすることができます。

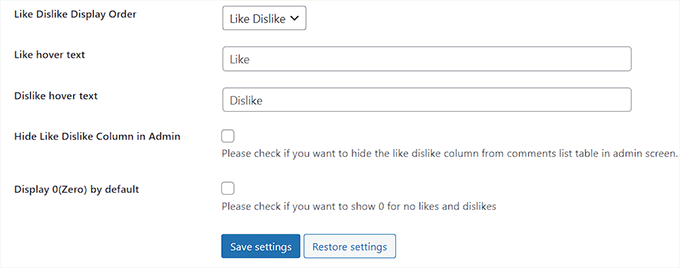
また、ボタンのホバーテキストを変更したり、管理サイドバーのボタンカラムを非表示にしたり、ボタンの表示順を変更することもできます。
最後に「変更を保存」ボタンをクリックして、設定を保存します。

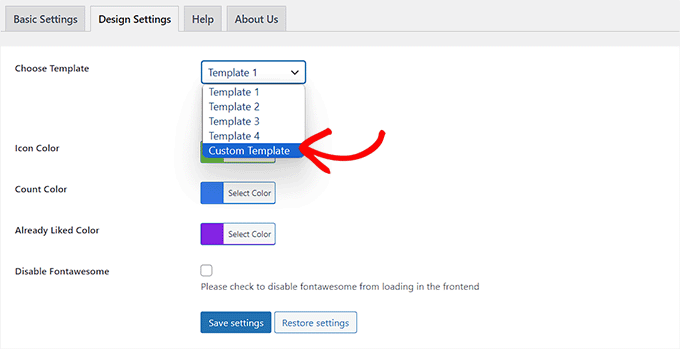
次に、上部の「デザイン設定」タブに切り替えて、「いいね!」「嫌い」ボタンのテンプレートを選択します。カスタムテンプレート」を設定した場合は、WordPressのメディアライブラリからボタンのカスタムアイコンをアップロードする必要があります。
オプションを選択すると、テンプレートのプレビューが画面に表示されます。その後、異なるボタン設定の色も選択できます。
最後に「変更を保存」ボタンをクリックして、設定を保存します。

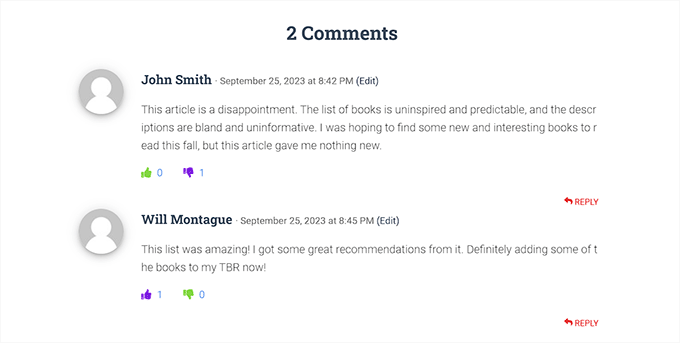
WordPressのコメントに「いいね!」や「嫌い」の機能を追加することができました。
これで、あなたのサイトにアクセスして、コメント欄のupvote/downvoteボタンを表示することができる。

インタラクティブなコメント欄のためのボーナスのヒント
インタラクティブなコメント欄は、ユーザーのエンゲージメントを高め、カスタマイザーからのフィードバックや提案を得るのに役立ち、検索エンジンのランキングを向上させることもできます。
あなたのサイトに魅力的なコメントセクションを構築するには、WordPressで誰かが自分のコメントに返信したときにユーザーに通知することができます。こうすることで、様々なユーザーがコメント欄でディスカッションをするためにあなたのサイトを訪れるようになります。
また、サイトのサイドバーでトップコメンテーターを紹介することで、コミュニティを構築し、ユーザーのロイヤリティを高めることができます。
詳しい手順は、WordPressのサイドバーにトップコメントした人を表示する方法のチュートリアルをご覧ください。

さらに、ユーザーが自分のコメントを編集できるようにしたり、フィードのトップに最近のコメントを表示したり、サイトの過去の投稿のコメント機能をオンにして、インタラクティブなコメントセクションを構築することもできます。また、コメントをソーシャルメディアで共有することもできます。
より多くのヒントについては、WordPressブログ投稿日に多くのコメントをもらう方法についての初心者向けガイドをご覧ください。
この投稿が、WordPressでユーザーがコメントに「いいね!」や「dislike」をできるようにする方法を学ぶのにお役に立てば幸いです。WordPressでコメントを簡単に遅延ロードする方法のチュートリアルや、WordPressでFacebookコメントを設定する究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Fantastic, this is great as it boost users engagement and making it a way to get some new post ideas and product idea when users like some products or features suggestions in a comment of other to show their support, some comments might contain a question where other users will just like it to show their interest in the question and await answer.
Dennis Muthomi
The like/dislike functionality in Thrive Comments looks really slick and visually appealing!
I love how it encourages positive engagement.
However, I’m wondering if installing Thrive Comments will work seamlessly with my current installed WordPress theme, or if it will essentially create a new separate comment section with the like/dislike feature?
WPBeginner Support
It should work with your current theme but if you are concerned with your theme you can always reach out to Thrive’s support to check for if there is a compatibility issue.
Admin
Sinea
I am so confused. I keep getting emails from WordPress saying that people have liked my posts but where are those likes done? There is nothing showing near the comments section on my posts where someone can “like” it. And where are the likes logged so that I can see how many there are?
Dipak k Chauhan
Wow…really helpful post it’s .
I am also just started blogging and finding out tips so here I find lots of useful tips .
Thanks alot wpbegginer.