WPBeginnerでは、WordPressサイトやオンラインストアのテストと構築において15年以上の経験があります。初心者向けオンラインコースのメンバーシップサイトや、ソフトウェアを販売するためのeコマースストアを構築してきました。
これらのウェブサイトのほとんどは、ユーザーがコンテンツにアクセスしたりデジタル製品を購入したりするために登録できるようにしています。そのため、オンラインセキュリティの重要性と、パスワード保護がその中で果たす役割を私たちは知っています。
ユーザーが定期的にあなたのウェブサイトにログインする場合、WordPressのログイン画面でパスワードを非表示/表示できるようにしたいと思うでしょう。これにより、パスワードを正しく入力したことを確認するオプションを持ちながら、覗き見する傍観者から保護することができます。
デフォルトでは、WordPressはログインページにパスワードの表示/非表示ボタンを自動的に追加します。ただし、特に会員制サイトやオンラインストアを運営している場合は、他のログイン画面にパスワードの非表示/表示ボタンを追加したい場合があります。
この記事では、さまざまなWordPressログイン画面でユーザーがパスワードを非表示/表示できるようにする方法を紹介します。

WordPressログイン画面のパスワード表示/非表示ボタンとは?
長くて複雑なパスワードで WordPress アカウントを保護すると、WordPress ウェブサイトへの不正侵入が困難になります。
しかし、パスワードを盗む方法はたくさんあります。時には、強力なパスワードを使用するだけでは、ウェブサイトを安全に保つには十分ではありません。
ここで、パスワードの表示/非表示機能が役立ちます。
WordPressログインURLにアクセスしてパスワードの入力を開始すると、WordPressはデフォルトでパスワードをマスクすることがわかります。「パスワード」フィールドに入力したすべての数字、文字、記号はドットとして表示されます。

誰かが画面を見ていても、あなたが入力しているのを見ても、パスワードを見ることはできません。これは、図書館のような公共の場所でWordPressブログにログインしている場合に特に重要です。
ただし、場合によっては、ユーザーが入力中にパスワードを表示すると役立つことがあります。
最も安全なパスワードは、大文字と小文字のアルファベット、記号、数字の組み合わせを使用します。これらの複雑なパスワードは、間違いなく入力するのが難しい場合があります。パスワードを表示することで、ユーザーは「ログイン」ボタンをクリックする前に、タイプミスやその他の間違いに気づくことができます。
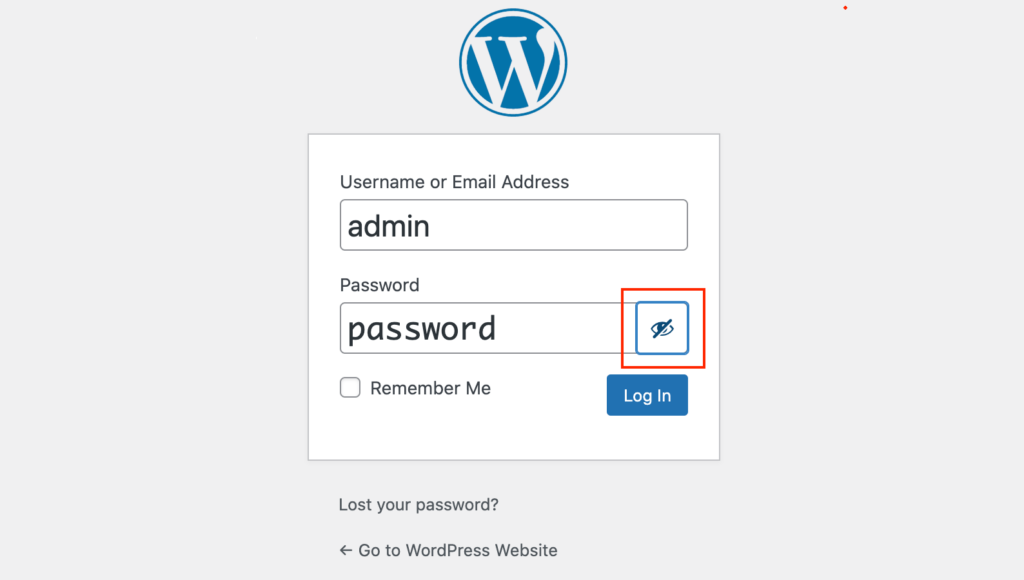
良いニュースは、WordPressがこのマスキングを簡単に削除できることです。パスワードフィールドの横にある目のアイコンをクリックするだけで、入力中にパスワードが表示されます。

パスワードを再度非表示にするには、目のアイコンをクリックするだけです。
この機能は、標準のWordPressログイン画面ではそのまま機能します。ただし、パスワードの表示/非表示機能を使用したい他の場所もあります。
それでは、最も一般的なWordPressログイン画面のいくつかで、ユーザーがパスワードを非表示/表示できるようにする方法を見ていきましょう。特定のメソッドに直接ジャンプしたい場合は、以下のリンクを使用できます。
- 方法1. WooCommerceログイン画面でユーザーがパスワードを非表示/表示できるようにする方法
- 方法2. 会員ログイン画面でユーザーがパスワードを非表示/表示できるようにする方法
- ボーナス:WordPressセキュリティとユーザー管理に関する専門家ガイド
方法1. WooCommerceログイン画面でユーザーがパスワードを非表示/表示できるようにする方法
多くのオンラインストアでは、顧客がアカウントを作成することで情報を保存できます。これにより、顧客は将来的にあなたのオンラインストアから購入しやすくなります。
ユーザー登録は、訪問者のメールアドレスを取得し、マーケティングメールを送信して、より多くの製品やサービスの購入を促す方法でもあります。詳細については、中小企業向けの最高のメールマーケティングサービスをご覧ください。
ストアの作成にWooCommerceを使用している場合、このプラグインは自動的に「マイアカウント」ページを作成します。誰かがこのページにアクセスすると、現在アカウントにログインしていない限り、WooCommerceはログインフォームを表示します。
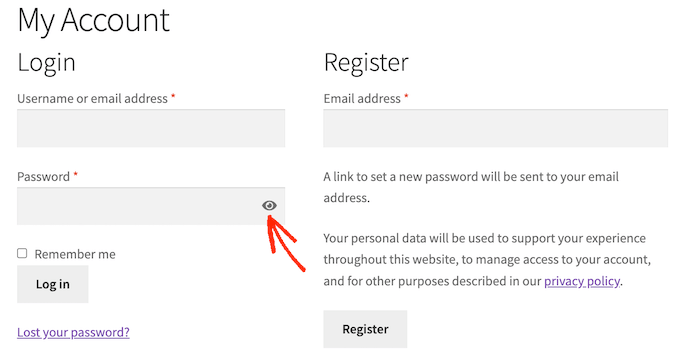
「パスワード」フィールドを見ると、おなじみのパスワードの表示/非表示アイコンが表示されます。訪問者は、このアイコンをクリックするだけでパスワードを非表示または表示することを選択できます。

これは、WooCommerceを使用している場合、ユーザーがアカウントログインページでパスワードを表示/非表示できるようにするために追加の手順を実行する必要がないことを意味します。
それはさておき、ログインフォームをウェブサイトの他のエリアに追加したい場合があります。たとえば、チェックアウト時に購入者にアカウントにログインするように促したい場合があります。
WooCommerceのデフォルトのマイアカウントページを誤って削除した可能性もあります。
良いニュースは、次のショートコードを使用して、WooCommerce ログインフォームを任意のページ、投稿、またはウィジェット対応領域に追加できることです。
[woocommerce_my_account]
ステップバイステップの説明については、ショートコードの追加方法に関する初心者向けガイドをご覧ください。
ショートコードを追加したら、ウェブサイトにアクセスするだけです。これで、パスワードの表示/非表示ボタン付きの WooCommerce ログインフォームが表示されます。
方法2. 会員ログイン画面でユーザーがパスワードを非表示/表示できるようにする方法
会員制ウェブサイトは、ユーザーがプレミアムコンテンツ、機能、コミュニティへのアクセスにお金を払うことを許可することで、オンラインでお金を稼ぐための素晴らしい方法です。
私たちの経験では、MemberPress は 最高のWordPressメンバーシッププラグイン です。WPBeginner Academy の WordPress コースを管理するためにも使用しています。
このプラグインは、支払いを受け付け、さまざまなメンバーシップレベルを作成し、それらのレベルに基づいてコンテンツへのアクセスを制限するために必要なすべてが付属しているため、お勧めします。
WordPressのメンバーシップサイトの作成に関する究極のガイド(WordPressメンバーシップサイトの作成)については、ステップバイステップガイドをご覧ください。
プラグインを有効にすると、MemberPressは、WordPressウェブサイトを高度な会員制サイトに変えるために必要なすべてのページを自動的に作成できます。これには、メンバーがパスワードを非表示または表示できるログイン画面が含まれます。これは次の画像で確認できます。

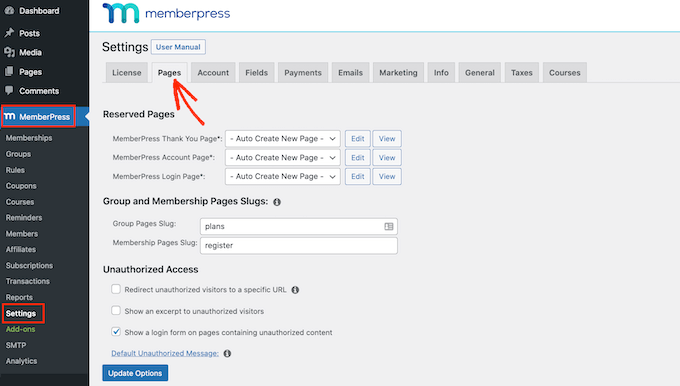
会員ログインページを作成するには、MemberPress » 設定にアクセスしてください。
次に、「ページ」タブをクリックします。これで、MemberPress が自動的に作成できるすべてのページ、および MemberPress ログインページが表示されます。

これらのページをすべて作成するには、「オプションを更新」ボタンをクリックしてください。
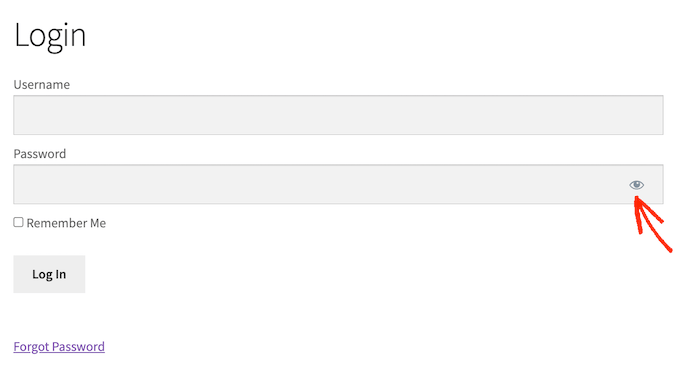
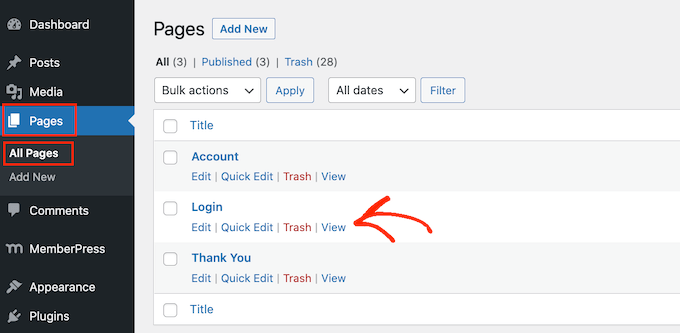
ここで、ページ » 全ページに移動すると、MemberPressがユーザーがパスワードを非表示または表示できる「ログイン」ページを作成したことがわかります。

WooCommerceと同様に、ユーザーにパスワードの表示/非表示オプションを提供するために追加の設定を行う必要はありません。
ログインページを作成したら、メンバーが簡単に見つけられるようにWordPressメニューに追加することをお勧めします。詳細については、WordPressにナビゲーションメニューを追加する方法に関するガイドを参照してください。
ボーナス:WordPressセキュリティとユーザー管理に関する専門家ガイド
WordPressのセキュリティとユーザー管理に関する専門家向けガイドをご紹介します。これらは興味深いかもしれません。
- WordPressでユーザーに強力なパスワードを強制する方法
- WordPressでアイドル状態のユーザーを自動的にログアウトさせる方法
- WordPress でフォーム送信後にユーザーをリダイレクトする方法
- ユーザーがWordPressアカウントを削除できるようにする方法
- WordPress の登録にユーザープロフィールフィールドを追加する方法
- WordPressで新規ユーザー登録をモデレートする方法
この記事が、WordPressログイン画面でユーザーがパスワードを表示/非表示できるようにする方法を学ぶのに役立ったことを願っています。また、究極のWordPressセキュリティガイドや、eコマースストアのセキュリティ保護に関する専門家のアドバイスもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





シェルトン
こんにちは、WooCommerce側、つまりウェブサイト内にあるサインアップ/ログインページのようなものを探しています。
最も近いのはjQueryのようなものですが、そのインストール方法が全くわかりません。
WPBeginnerサポート
この記事を更新するための代替案を注視していきます。
管理者
Deb
パスワードの表示/非表示が1年以上更新されておらず、代替手段が見つかりません。WooCommerceのソリューションが必要です。
WPBeginnerサポート
そのメッセージについては、こちらの記事をご覧ください。https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
管理者
シャハラール・カーン
パスワードを表示するのはひどいと思いますが、時には必要かもしれません。プラグインのリンクをありがとう
シャハラール・カーン