WordPressのフォーム上でユーザーに支払い方法を選択させることで、購入手続きをよりスムーズに行うことができます。最も使いやすい方法で支払う自由を与えることで、顧客の信頼を築くことができます。
私たちのパートナーブランドの多くは、フォーム上で複数の支払い方法を提供しており、これが売上にどのような好影響を与えたかを共有しています。
そのため、私たちは支払いオプションを提供するいくつかの人気のWordPressフォームツールをテストしました。WPシンプルペイとWPFormsはこのオプションをカスタマイに提供するのが非常に簡単であることがわかりました。また、WooCommerceを使用している場合、ダッシュボードからこの機能を使用することができます。
この投稿では、WordPressのフォームでユーザーが支払い方法を選択できるようにする方法を紹介します。

なぜWordPressで複数の支払い方法を提供するのか?
PayPalとクレジットカードは、オンラインショッピングでよく使われる2つの支払い方法です。それぞれに長所と短所があり、訪問者はすでにどちらかを好んでいる可能性が高い。
WordPressサイトで商品やサービスを販売したり、寄付を募ったりする場合は、訪問者が希望する支払い方法を利用できるようにすることが重要です。
さて、すでにショッピングカゴを備えた完全なオンラインストアをお持ちかもしれません。
しかし、もしオンラインストアをお持ちでないのであれば、オンライン決済を利用するためにオンラインストアを立ち上げる必要はありません。必要なのは、支払いオプションを備えたシンプルなオンライン注文フォームだけです。
特に、個別製品の販売、サービスに対する支払いの受付、大義やチャリティのための募金活動などを行っている場合は、ソリューションの方が間違いなく良いアイデアだ。
サイトで支払いを受け付ける前に、HTTPS/SSLを有効化して安全に支払いを受け付けることができるようにする必要があります。詳しくは、WordPressサイトの無料SSL証明書の取得方法をご覧ください。
このガイドでは、サイトで複数の支払いオプションを設定する方法をご紹介します。3つの方法をご紹介しますので、お客様のニーズに合った方法をお選びください。
方法1は最も簡単で、完全なお買い物カゴは必要ありません。WooCommerceストアをお持ちの場合は方法2をご利用ください。オンラインストアがなく、PayPalを使用したり、より柔軟なフォームを作成したい場合は、方法3が最適です。
下記のクイックリンクから、お好きな方法にジャンプしてください:
準備はいいかい?始めよう
方法1:WP Simple Payを使って複数の支払い方法を提供する
WP Simple Payはサイト上で複数の支払い方法を簡単に提供することができます。これは、フル機能のeコマースストアや会員制サイトを設定することなく支払いを受け取ることができる主要なWordPress決済プラグインです。
詳しくはWP Simple Payのレビューをご覧ください。
一般的な決済ゲートウェイであるStripeを使用し、クレジットカード、Apple Pay、Google Pay、ACH銀行引き落とし、SEPA口座引き落とし、Alipay、Giropay、iDEALなどからの支払いを受け付けている。
さて、まず最初に行う必要があるのは、WP Simple Payプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインには無料版もあるが、オンサイトで決済フォームを作成したり、Apple Payを受け入れたりするにはProプラグインが必要だ。
有効化すると、WP Simple Payのセットアップウィザードが自動的に開始します。続行するには’Let’s Get Started’ボタンをクリックするだけです。

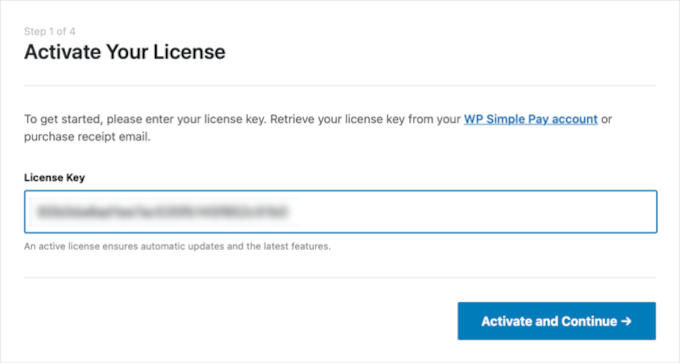
まず、ライセンスキーの入力を求められます。この情報はWP Simple Payサイトのアカウントにあります。
その後、「有効化して続行」ボタンをクリックして次に進む。

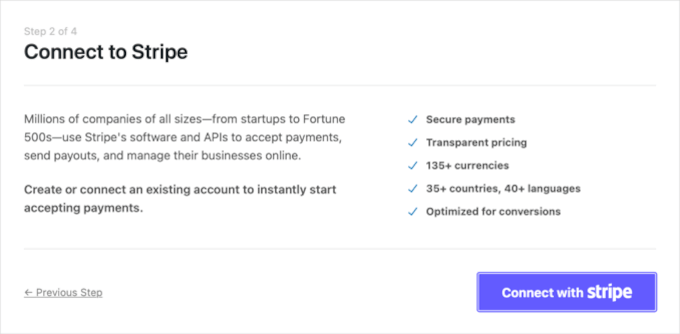
次に、WP Simple PayをStripeに接続する必要があります。
まずは’Stripeと接続’ボタンをクリックしてください。Stripeアカウントにログインするか、新規アカウントを作成します。Stripeアカウントを作成し、オンラインで支払いを受け付けることができます。

Stripeでは、サイトのSSL/HTTPS暗号化が必須です。すでにサイトのSSL証明書をお持ちでない場合は、WordPressでSSLを追加する方法のステップバイステップガイドをご覧ください。
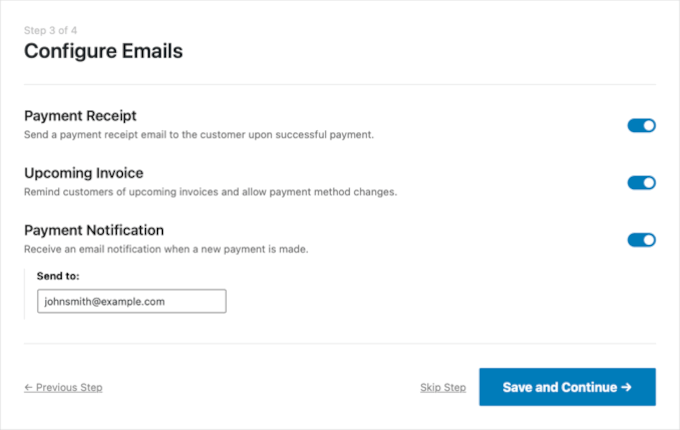
Stripeに接続すると、WP Simple Payメールの設定を求められます。

カスタマイザーへの支払いと請求書メールのオプションはすでに有効化されています。支払い通知メールの設定も可能です。
つまり、通知を送信するメールアドレスを入力するだけでよい。
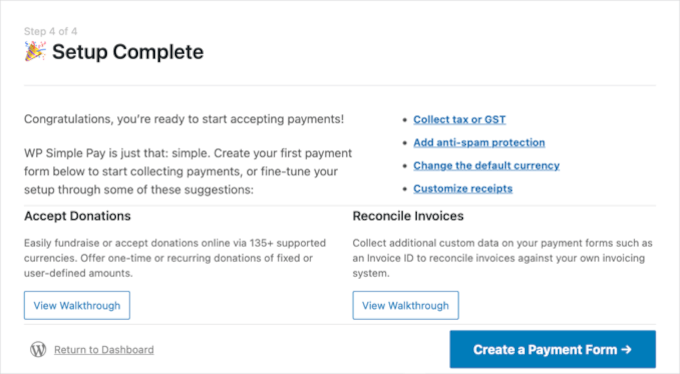
設定が完了したら、「保存して続行」ボタンをクリックします。これでWP Simple Payの設定は完了です。

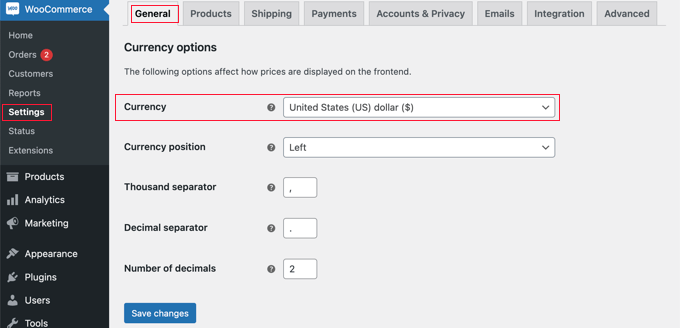
次に進む前に、もう1つ設定が必要な場合があります。いくつかの支払いオプションは特定の通貨に対してのみ機能しますので、USDを使用していない場合は初期設定を変更する必要があります。
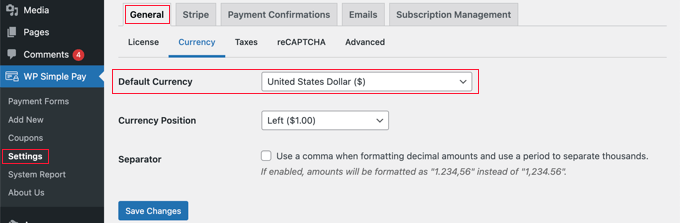
これを行うには、WP Simple Pay ” Settingsにアクセスしましょう。
一般」タブから「通貨」サブタブを開きます。そして、ドロップダウンメニューから通貨を選択します。

WordPressで支払いフォームを作成する
いよいよ支払いフォームの作成です。WP Simple Payにはフォームをカスタマイズする方法がたくさんありますが、フォームの見た目をより完全にコントロールする必要がある場合は、方法3のWPFormsをチェックしてください。
通貨を変更する必要がなく、まだセットアップウィザードの最後のページが表示されている場合は、’支払いフォームを作成’ボタンをクリックするだけです。そうでなければ、WP Simple Pay ” Add New ページに移動してください。
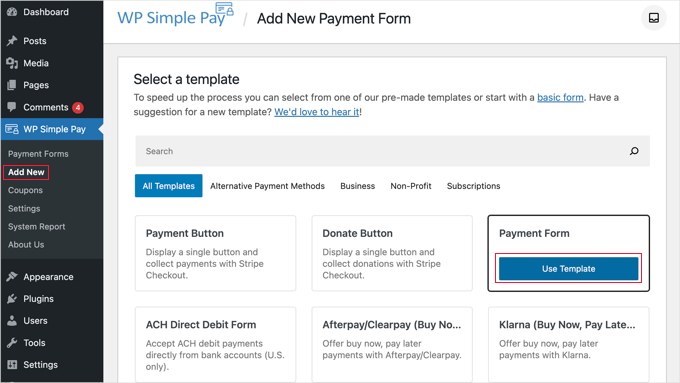
このエリアでは、支払いフォームテンプレートのリストが表示されます。支払いフォーム’のような一般的なテンプレートから始めて、支払い方法を追加することができます。
あるいは、「Afterpay / Clearpay」や「Apple Pay /Google Pay」など、より具体的なテンプレートを探すこともできる。
このチュートリアルでは、「支払いフォーム」テンプレートを選択します。使用したいテンプレートにマウスオーバーし、「テンプレートを使用」ボタンが外観に表示されたらクリックするだけです。

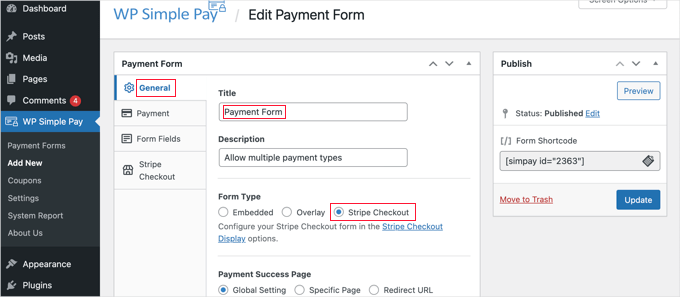
これで支払いフォームエディターが表示されます。
まず、支払いフォームに名前と説明を付けます。次に、フォームタイプで’Stripeチェックアウト’オプションを選択します。

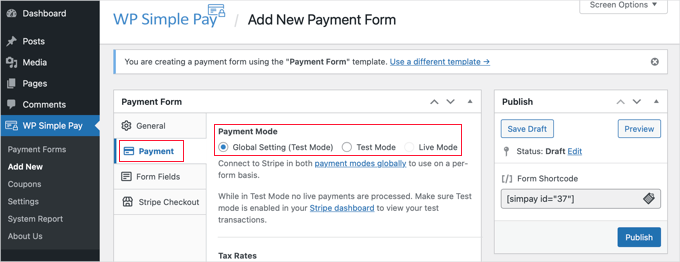
次に、「支払い」タブをクリックする必要があります。ここでは支払いモードをライブかテストに設定することができます。テストモードでは実際に課金されない支払いを行うことができるので、フォームが正しく動作しているか、メールが送信されているかを確認することができます。
テストが終了し、カスタマイザーからの支払いを開始する準備ができたら、”Live “に変更することを忘れないでください。

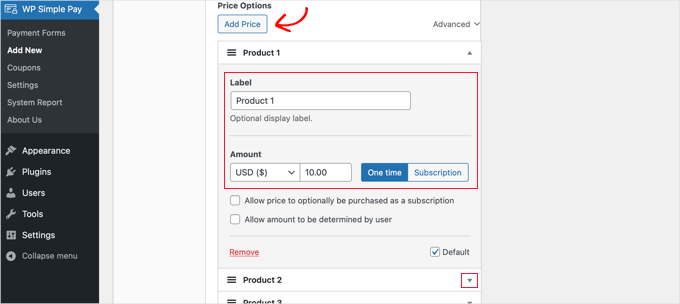
また、提供する商品やサービス、価格、一括払いか定期購入かを追加することもできます。
必要な数だけ価格を追加するまで、「価格を追加」ボタンをクリックするだけです。次に、それぞれのラベルと価格を追加します。また、価格が定期購入である場合や、寄付のようにユーザーが価格を決定できる場合など、他のオプションを設定することもできます。

右側の小さな矢印をクリックすると、価格の表示・非表示を切り替えることができます。
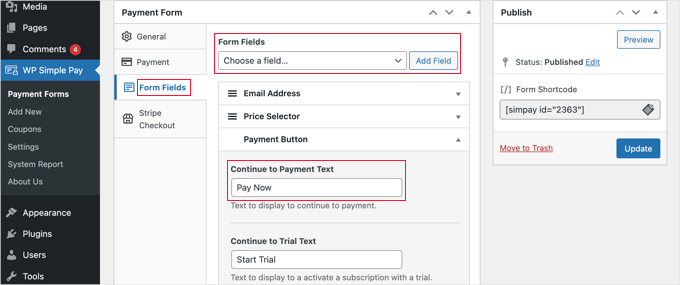
次に「フォームフィールド」タブに移ります。必須フィールドはすでにフォームに追加されていますが、必要に応じてさらに追加することができます。
フォームフィールド」ドロップダウンを使って追加フィールドを選択し、「フィールドを追加」ボタンをクリックして追加することができます。オプションには、名前、電話番号、住所、その他多くの項目があります。

ボタンの初期設定テキストは「Pay with Card」です。複数の支払い方法を受け付けるので、テキストをより一般的なもの、例えば単に「今すぐ支払う」に変更することができます。そうすれば、カスタマイザーはクレジットカードだけが支払い設定だと思い込まずに済みます。
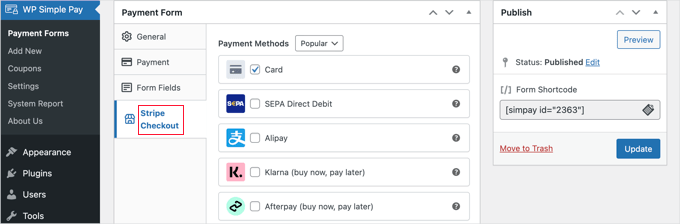
最後に、’Stripe Checkout’タブをクリックし、支払い方法を選択します。このチュートリアルでは、初期設定のままにします。

Apple Payなどの追加の支払い方法は、対応端末で自動的に提供されます。さらに詳しく知りたい方は、WordPressでApple Payを利用する方法をご覧ください。
KlarnaとAfterpayは「今すぐ購入、後払い」サービスで、カスタマイザーに柔軟性を提供し、商品を購入し、指定された期間にわたってインストーラで支払うことができます。詳しくは、WordPressに「今すぐ支払う」支払いプランを追加する方法をご覧ください。
支払いフォームが完成したら、’公開する’ボタンをクリックして設定を保存し、フォームを公開します。
最後のステップは、サイトの投稿やページにフォームを追加することです。
サイトに支払いフォームを追加する
WP Simple Payはサイト上のどこにでも簡単にフォームを追加することができます。
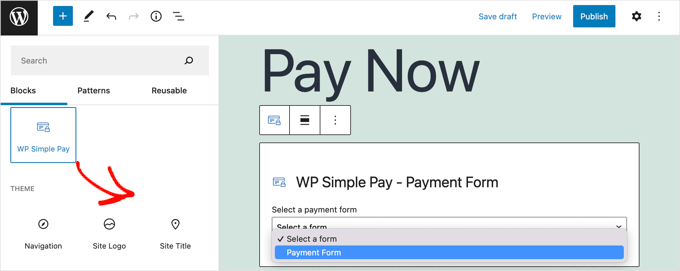
新しい投稿やページを作成するか、既存の投稿やページを編集するだけです。次に、上部のプラス(+)記号をクリックし、WordPressブロックエディターでWP Simple Payブロックを追加します。

その後、WP Simple Payブロックのドロップダウンメニューから注文フォームを選択します。
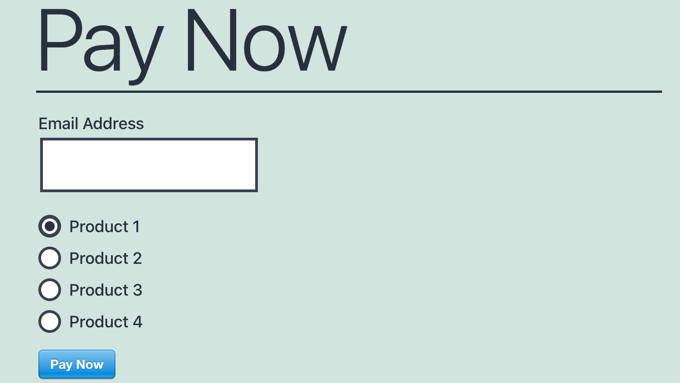
投稿が完了したら、投稿日またはページを更新または公開し、プレビューボタンをクリックしてフォームの動作を確認することができます。

ユーザーが「今すぐ支払う」ボタンをクリックすると、Stripeの購入手続きフォームが表示されます。これにより、先ほどチェックした支払いオプションがすべて設定されます。
対応端末やブラウザーでは、Apple Payなどの追加の支払いオプションも自動的に提供される。

WP Simple Payを使ってカスタマイザーに提供できる追加の支払い方法のひとつに、定期的な支払いがあります。詳細については、WordPressで定期的な支払いを受け入れる方法についてのガイドを参照してください。
方法2:WooCommerceで複数の支払い方法を提供する
WooCommerceを使用してオンラインストアを運営している場合、PayPalとStripeの支払いゲートウェイを使用することで、簡単に追加の支払い方法を提供することができます。
WooCommerceは、390万以上のeコマースサイトに信頼されている無料のWordPressプラグインです。WordPressサイトをオンラインストアに変身させ、商品の販売を開始するために必要なツールがすべて詰まっています。WooCommerceのレビューでツールの詳細をご覧ください。
このチュートリアルでは、すでにWooCommerceがインストールされていると仮定します。WooCommerceの設定についてヘルプが必要な場合は、WooCommerceのステップバイステップガイドをご覧ください。
WooCommerceストアにPayPalを追加する
ガイドのWooCommerceセットアップウィザードに従って、すでにPayPalをセットアップしているかもしれません。設定済みの場合は、次のセクションに進み、Stripeを設定します。
そうでない場合は、WooCommerce ” Settingsに移動し、画面上部の’Payments’タブをクリックする必要があります。
その後、PayPalを見つけるまでページをスクロールし、「Get started」ボタンをクリックする。

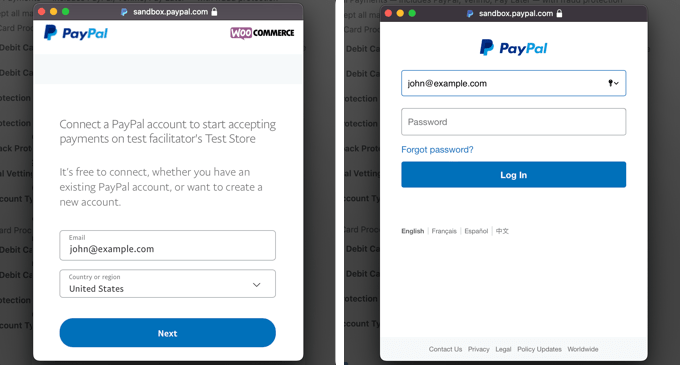
まず、PayPalのメールアドレスを入力し、ドロップダウンメニューから国を選択してください。
これらの詳細を入力した後、「次へ」ボタンをクリックして次に進むことができます。
すでにそのメールアドレスを使用してPayPalアカウントをお持ちの場合は、パスワードを入力してログインするよう求められます。そうでない場合は、まず個人情報を入力し、新規アカウントを作成するよう求められます。

最後に、’Agree and Consent’ボタンをクリックして、PayPalアカウントをオンラインストアに接続します。
受信トレイにアクセスし、送信されたメールの指示に従ってメールアドレスを確認してください。その後、一番下までスクロールしてボタンをクリックすれば、ポップアップウィンドウを閉じることができます。

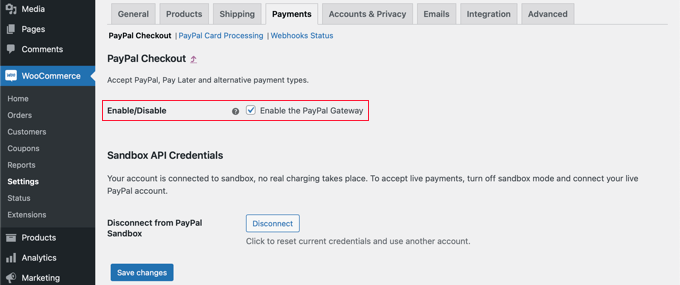
WooCommerce Payments設定ページに戻ってください。ここで、オンラインストアのPayPal支払いゲートウェイを有効化するボックスをチェックする必要があります。
その後、慎重にページをスクロールし、すべての設定が正しいことを確認してください。問題がなければ、ページ下部の「変更を保存」ボタンをクリックします。

チェックアウトの際、お客様がPayPalを支払い設定として使用できるようになりました。
WooCommerceストアにStripeを追加する
まず始めに、WooCommerce Stripe Payment Gatewayをインストールし有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
いくつかの支払いオプションは、特定の通貨でのみ利用可能です。USD以外の通貨を使用している場合、WooCommerce ” Settingsに移動し、’General’タブであることを本当に〜してもよいですか?
ここでは、オンラインストアの通貨を選択することができます。保存」ボタンをクリックして、設定を保存することを忘れないでください。

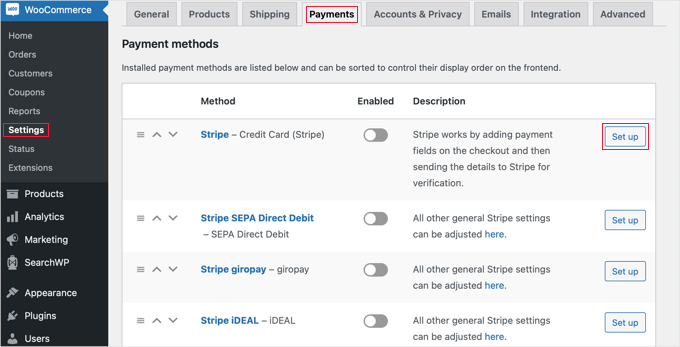
その後、「支払い」タブをクリックします。
このタブで、’Method’欄に’Stripe’を見つけるまでスクロールダウンします。Stripeの支払い方法が複数あることに注目してください。

まず’Stripe – Credit Card’の隣にある’Set up’ボタンをクリックします。セットアップウィザードが起動し、WooCommerceとStripeの接続手順を説明します。
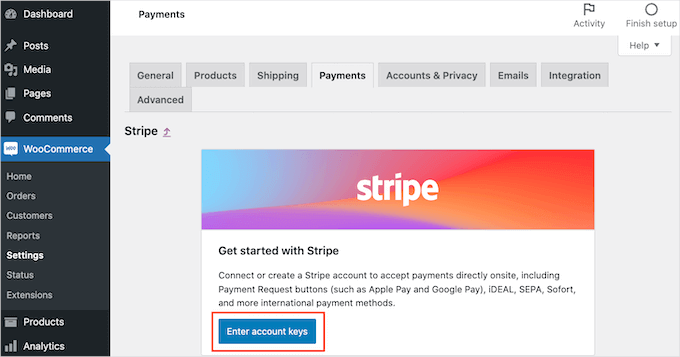
次の画面で、「アカウントキーを入力」ボタンをクリックする。

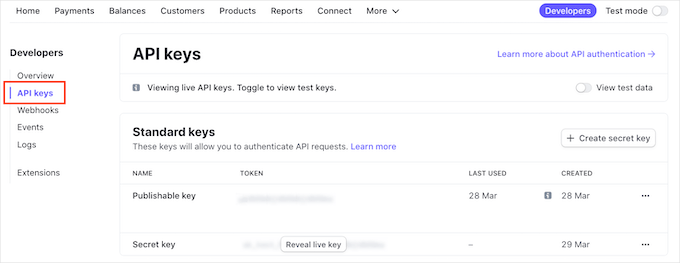
WooCommerceはStripeアカウントキーを要求します。この情報を取得するには、新しいタブでStripeダッシュボードにログインする必要があります。
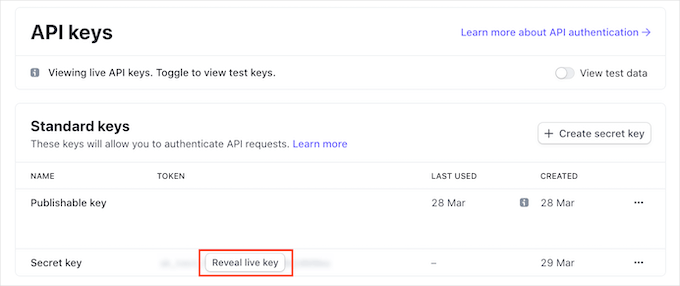
Stripeのダッシュボードで、画面上部の’Developers’タブにいることを確認し、左側のメニューから’API keys’を選択します。

これで「公開するキー」をコピーできる。
次に、WordPressダッシュボードに戻り、このキーを「Live publishable key」フィールドに貼り付ける。

今度はシークレットキーで同じことをする必要があります。ダッシュボードに戻り、’Reveal live key’ボタンをクリックしてください。
シークレットキーが表示されます。

そのキーをコピー&ペーストして、WordPressダッシュボードに戻り、「Live secret key」フィールドにペーストする必要があります。
その後、「Test connection」リンクをクリックする。

しばらくすると、「接続に成功しました」というメッセージが表示されます。これはWooCommerceがStripeアカウントに接続されたことを意味します。
ライブキーを保存」ボタンをクリックしてください。

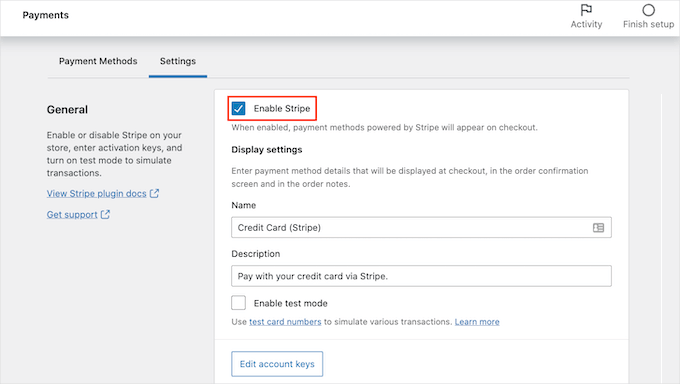
その後、Stripeの「設定」画面にリダイレクトされます。
この画面では、’Enable Stripe’ボックスをチェックする必要があります。よろしければ、’Enable test mode’ボックスもクリックしてください。
テストモードでは、実際にアカウントに請求されない支払いを行うことができます。これはWooCommerceストアで複数の支払いタイプをテストする際に便利です。支払いを開始する準備ができたら、この設定のチェックを外すことを忘れないでください。

ページを一番下までスクロールし、「変更を保存」ボタンをクリックして設定を保存します。
Stripeクレジットカード決済を有効化した後は、オンラインストアで提供したいその他のStripe決済方法を有効化できます。
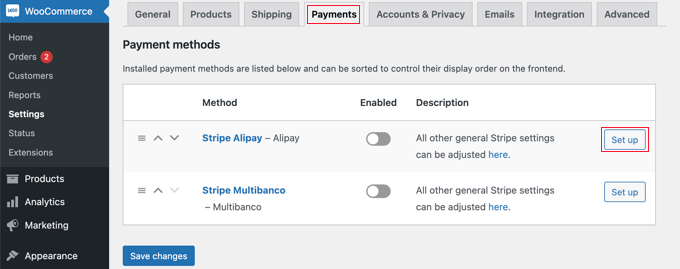
WooCommerce ” Settingsに戻り、’Payments’タブをクリックします。そこで、あなたのストアの通貨で動作する支払い方法を調べることができます。
このチュートリアルでは、アリペイを有効化します。支払い方法の一覧から’Stripe Alipay’を探し、’Set up’ボタンをクリックします。

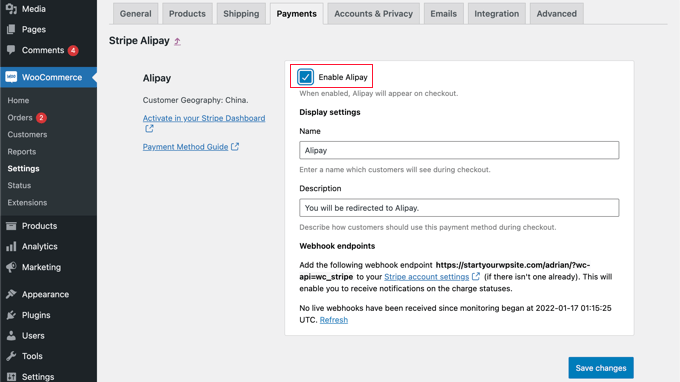
ここで「アリペイを有効化」ボタンをクリックします。これで、チェックアウト時にアリペイが支払い設定として表示されます。
次に、「変更を保存」ボタンをクリックして、設定を保存することができます。

代替方法WooCommerceの初期設定Stripeアドオンを使用する代わりに、FunnelKitが作成した無料のStripe Payment Gateway for WooCommerceプラグインを使用することができます。
Stripe、Apple Pay、Google Pay、SEPA、iDEALなどに対応しています。また、簡単セットアップウィザード、自動ウェブフック作成、ワンクリック エクスプレスペイメントなどの追加機能も搭載しています。
WooCommerceに定期的な支払いを追加する
WooCommerceの顧客に柔軟な支払い方法を提供するもう一つの方法は、定期的な支払いを追加することです。
これにより請求プロセスが自動化され、時間を節約できます。手作業で請求書を送る必要がなくなり、定期的な支払いは一般的に支払いの遅れやエラーを少なくします。
さらに詳しく知りたい方は、WordPressで定期的な支払いを受け付ける方法ガイドの方法4をご覧ください。
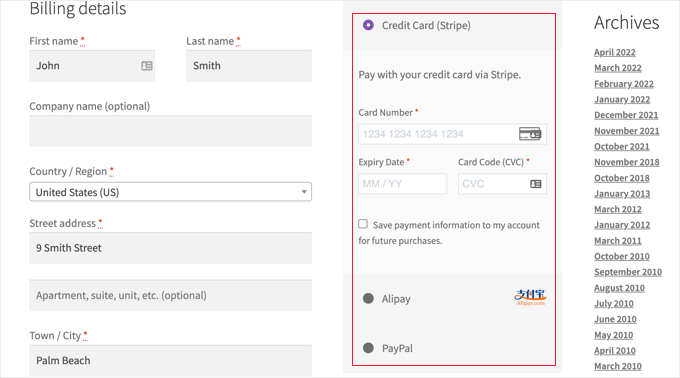
これで、カスタマイザーがチェックアウトする際に、希望の支払い方法を選択できるようになります。以下はデモWooCommerceストアのスクリーンショット例です。

カスタマイザーは、クレジットカード、PayPal、Alipayを使用して支払いを行うことができます。
方法3:WPFormsを使って複数の支払い方法を提供する
WPFormsはWordPressのための最高のドラッグアンドドロップフォームビルダープラグインです。本格的なeコマースプラットフォームやお買い物カゴプラグインの手間をかけずに、シンプルな注文フォームや寄付フォームを作成することができます。
私たちのサイトでは、お問い合わせフォーム、サイト移行リクエストフォーム、年次ユーザーアンケートにWPFormsを使用しています。さらに詳しく知りたい方はWPFormsのレビューをご覧ください。
最初に行う必要があるのは、WPFormsプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
Stripe、PayPal、Square、Authorize.netの支払いアドオンにアクセスするには、Proプランが必要です。また、複数の注文フォームテンプレート、定期的な支払い、追加取引手数料なしで1800以上のテンプレートのライブラリを提供しています。
無料のWPForms Liteバージョンがあり、1回限りのStripe支払いを受け付けることができます。ただし、フォームからの支払いには3%の手数料がかかります。
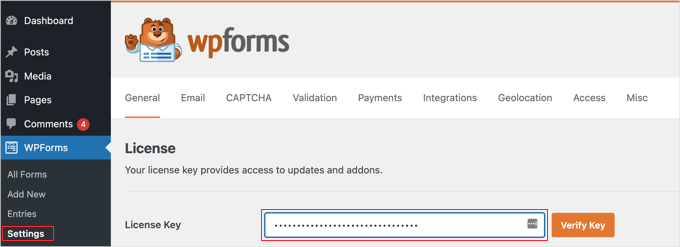
有効化した後、WPForms ” 設定ページにアクセスしてライセンスキーを入力する必要があります。この情報はWPFormsアカウントエリアにあります。

決済プラットフォームとWPFormsの接続
次に、WPFormsを使用予定の決済プラットフォームと接続します。これを行うには、WPForms ” Addonsに移動し、支払いアドオンをインストールする必要があります。
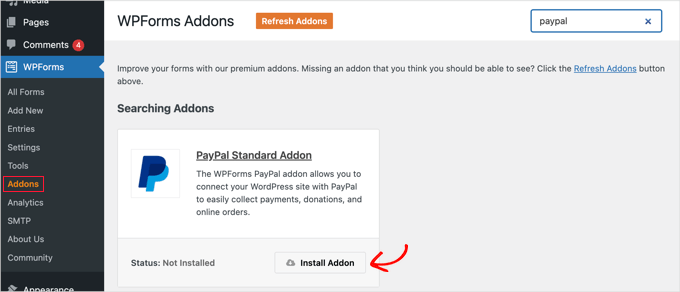
PayPal標準アドオンまでスクロールダウンし、「アドオンのインストール」ボタンをクリックします。

アドオンがインストールされ有効化されたというメッセージが表示され、ボタンのテキストが「無効化」に変わります。
チュートリアルの後半でPayPalアカウントの詳細を設定します。
また、クレジットカードでの支払いを受け付けるアドオンをインストールする必要があります。WPFormsはStripe、Square、Authorize.netをサポートしています。このチュートリアルではStripeを設定しますが、他のプラットフォームの設定手順も同様です。
Stripe Addonまでスクロールし、’Install Addon’ボタンをクリックしてください。

アドオンをインストールし有効化したら、WPFormsをStripeアカウントに接続する必要があります。
これを行うには、WPForms ” 設定ページに移動し、’Payments’タブをクリックします。その後、’Stripeと接続’ボタンをクリックしてStripeアカウントと接続する必要があります。

次の画面で、Stripeのメールアドレスを入力し、「次へ」ボタンをクリックします。アカウントにログインするためのパスワードが求められます。
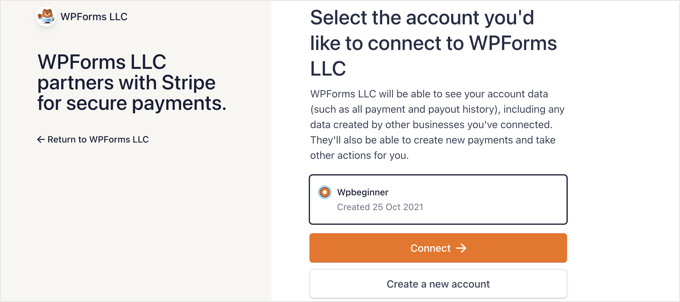
ログイン後、Stripeアカウントを選択し、’接続’ボタンをクリックします。WPFormsの支払い設定タブにリダイレクトされます。

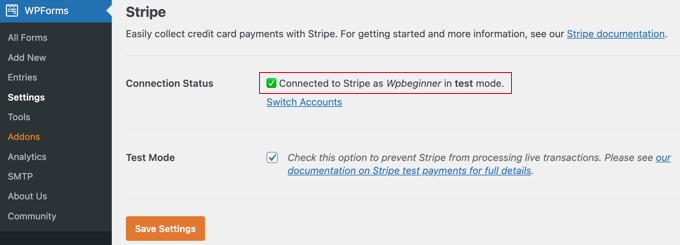
アカウントが正常に接続されていることを確認するには、Stripe設定の’接続状態’設定をご覧ください。
緑色のチェックマークが表示されたら、StripeアカウントがWPFormsで使用可能になったことを意味します。設定を保存’ボタンをクリックして設定を保存してください。

WPFormsがクレジットカード決済に対応しました。
複数の支払い方法による注文フォームの作成
次に、PayPalとクレジットカードの両方の支払いを受け付けるオンライン注文フォームを作成します。
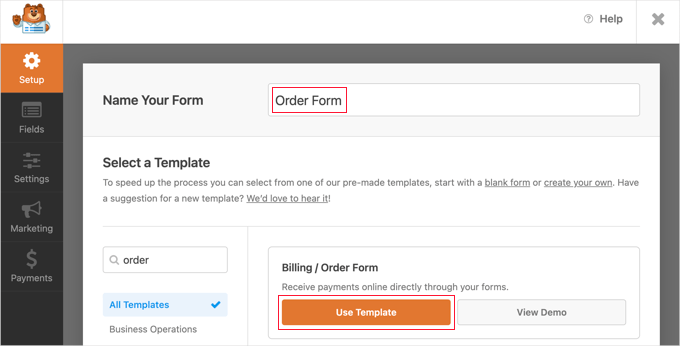
まずはWPForms ” 新規追加ページにアクセスしてください。ここからフォームのタイトルを入力し、’Billing / Order Form’ テンプレートを選択します。

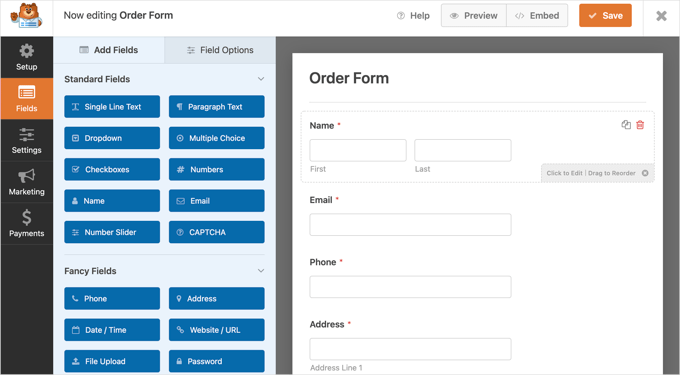
WPFormsは一般的に使用されるフィールドを含むシンプルな注文フォームをフォームビルダーにプリロードします。
どのフィールドをクリックしても編集できます。より良いフローのためにフィールドを再編成する必要がありますか?フィールドをドラッグ&ドロップするだけで移動できます。

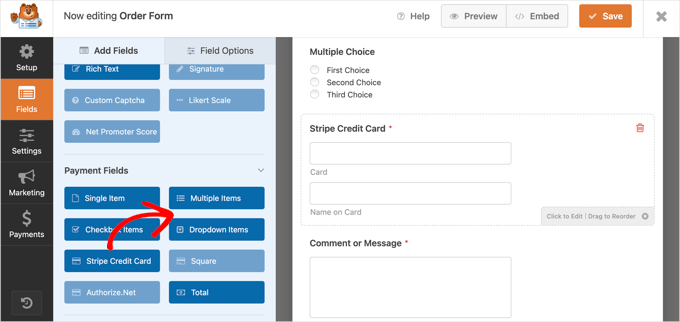
新規フィールドを追加するには、ライブプレビューの左側にある利用可能なフィールドから選択できます。
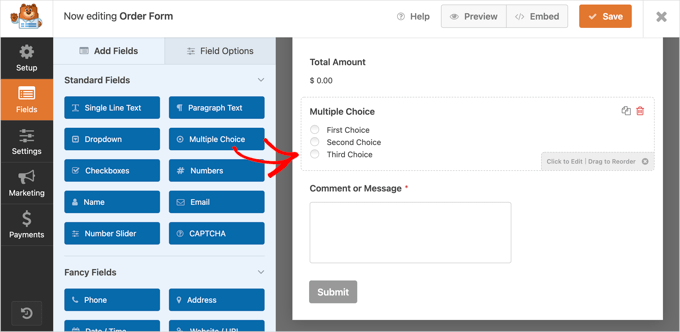
ユーザーが希望する支払いオプションを選択できるように、フォームに複数選択フィールドを追加してみましょう。フィールドをクリックするか、フォームにドラッグするか、お好きな方法で追加してください。

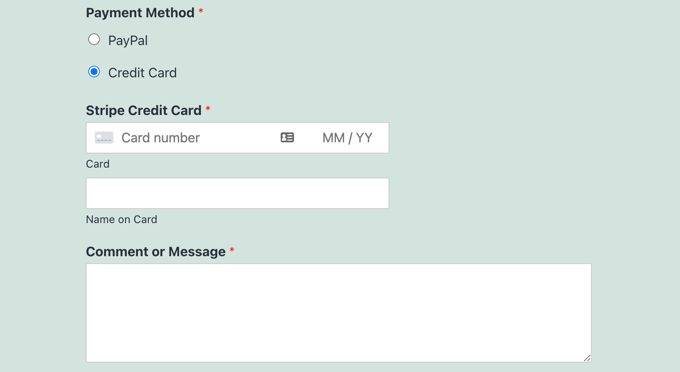
その後、’Stripe Credit Card’フィールドをフォームにドラッグします。
複数選択肢」フィールドのすぐ下に置くことができます。

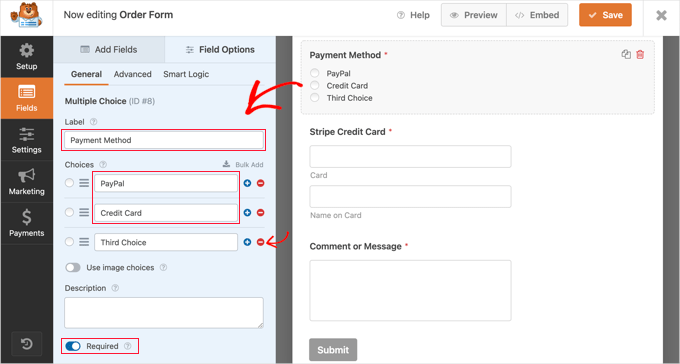
次に、「複数選択」フィールドをクリックし、提供する支払い方法に一致するようにラベルとオプションを変更することができます。
まず、ラベル・フィールドに「Payment Method(支払い方法)」と入力する。その後、最初の2つの選択肢に’PayPal’と’Credit Card’という名前を付けます。次に、赤いマイナス「-」ボタンをクリックして、3番目の選択肢を削除します。

必須」オプションをオンに設定します。これにより、ユーザーが注文フォームを送信する前に支払い方法を選択するようになります。
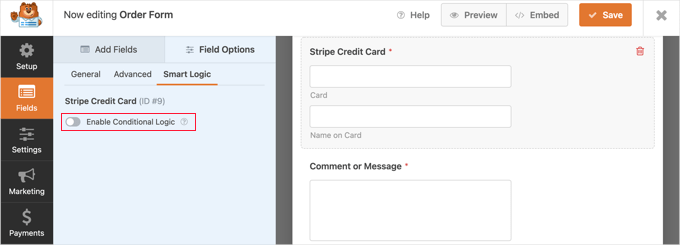
Stripeクレジットカード’フィールドの設定に移りましょう。ユーザーが支払いオプションとして選択するまで非表示にしたいので、WPFormsの条件付きロジック機能を使用する必要があります。
まず、’Stripe’フィールドをクリックして編集できるようにします。次に、’Smart Logic’タブを開き、トグルスイッチをONの位置にクリックして条件付きロジックを有効化します。

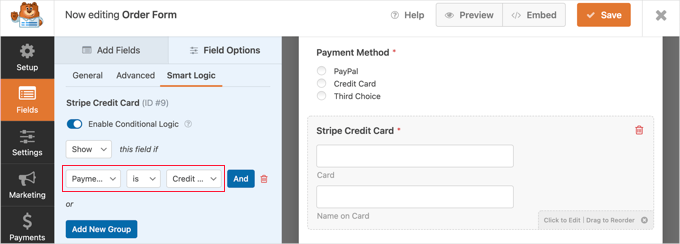
フィールドのルールを設定するための追加オプションが表示されます。
最初のオプションが’Show’に設定されていることを確認し、ドロップダウンメニューを使って残りのフィールドに’Payment is Credit Card’と表示されるようにする必要があります。

Stripeクレジットカード」フィールドは、ユーザーが「支払い方法」フィールドから「クレジットカード」を選択した後にのみ表示されます。
注文フォームで支払い方法を有効化する
次に、注文フォームでPayPalとStripeの支払いを有効化します。
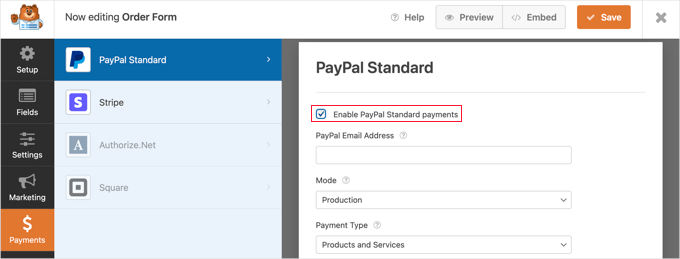
まずWPFormsフォームビルダーのPayments ” PayPal Standardに移動します。次に、右側のパネルにある’PayPal Standardの支払いを有効化’ボックスをチェックします。

PayPalフォームの詳細が表示されます。
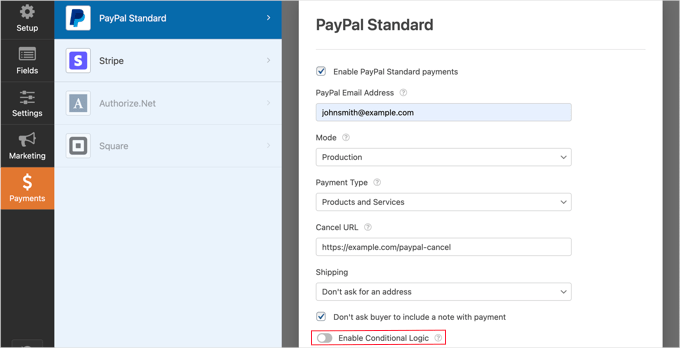
PayPalのメールアドレスを入力し、アカウントを「プロダクション」モードにするだけです。また、ユーザーが配送先住所を入力する必要があるかどうかを設定する必要があります。

その後、「条件付きロジックを有効化」オプションまでスクロールダウンし、ONの位置に切り替える必要がある。
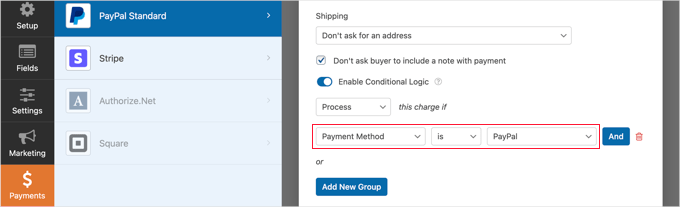
有効化すると、さらに多くの設定が表示されます。

支払い方法がPayPalの場合、この請求を処理する」ルールを設定する必要があります。
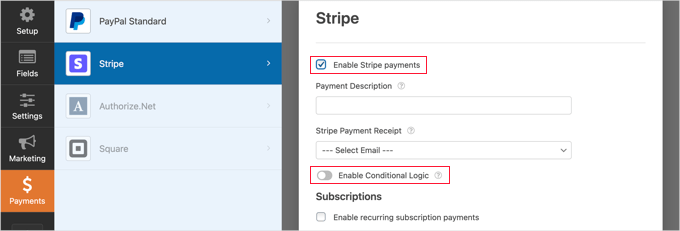
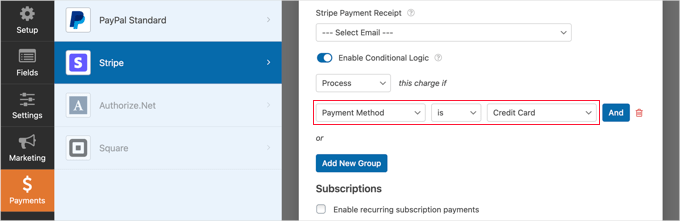
次に、’Payments’タブの’Stripe’セクションをクリックし、’Enable Stripe payments’ボックスをチェックする必要があります。

ご希望の場合は、お支払いの説明を追加し、領収書のメール送信を選択することができます。
その後、「Enable Conditional Logic(条件ロジックの有効化)」トグルをオンに切り替え、この支払いオプションのルールを作成できるようにする必要があります。

支払い方法がクレジットカードの場合、この請求を処理します」と表示されるようにルールを設定する必要があります。
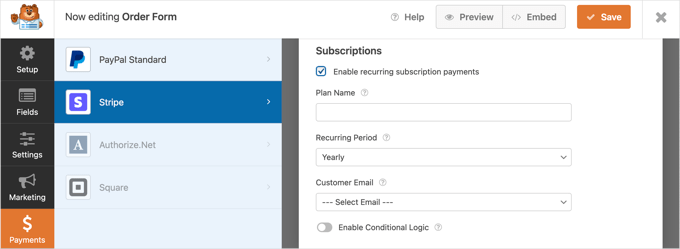
クレジットカードによる定期的な購読の支払いを受け入れたい場合は、購読セクションまでスクロールダウンして設定することができます。

完了したら、上部にある「保存」ボタンをクリックし、フォームビルダーを終了します。
WordPressサイトに注文フォームを追加する
複数の支払いオプションを備えたオンライン注文フォームの準備ができました。
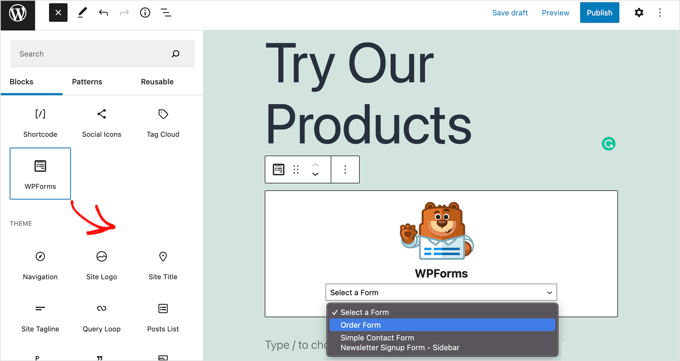
フォームを追加するには、投稿またはページを編集するか、新規作成するだけです。次に、ページの右側にあるプラス ‘+’ 記号をクリックし、WordPress エディターで WPForms ブロックを追加します。

その後、WPFormsブロックのドロップダウンメニューをクリックし、注文フォームを選択する必要があります。完了したら、ページを保存するか公開することを確認してください。
画面上部の’プレビュー’ボタンをクリックすると、フォームが実際に表示されます。

ボーナスのヒント今買って後払い」の支払い方法を提供する
今すぐ購入、後払い」(BNPL)オプションを設定することは、カスタマイザーにとって買い物をしやすくする賢い方法です。支払いをより小さく、管理しやすいかたまりに分散したい人には最適です。
WordPressのフォームにBNPLを追加することで、購入手続きがより簡単になり、より多くのカスタマイザーを取り込むことができ、売上アップにもつながります。検討する価値がある理由は以下の通りです:
- 時代の先を行く:BNPLはeコマースにおける成長トレンドであり、貴社のビジネスの競争力を維持します。
- 買い物客により柔軟性を:BNPLを利用することで、カスタマイザーはより多くの支払いオプションを持つことができ、お買い物カゴの放棄率を下げることができます。
- 売上アップ:前払いの必要がない場合、人々は購入する可能性が高くなります。
あなたとカスタマーの双方にメリットがあります!しかも、WP Simple Payを使えば簡単にできます。
詳しくは、WordPressに「Buy Now Pay Later」支払いプランを追加するガイドをご覧ください。
このチュートリアルで、WordPress のフォームでユーザーが支払い方法を選択できるようにする方法をご理解いただけたでしょうか。次に、専門家が選ぶ最高の電卓プラグインやWordPressで利用規約を必須とする方法のステップバイステップガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
a big thanks for this super detailed, step-by-step guide on setting up payment methods for WordPress! It’s really helpful.
Just one thing though – I was hoping to see some info on using cryptocurrencies like Bitcoin as a payment option. Is there a plugin out there that could make that happen? It’d be great to have that covered too. But overall, awesome job on this article! Cheers!
WPBeginner Support
For a starting point for cryptocurrencies, we would recommend taking a look at our article below!
https://www.wpbeginner.com/plugins/how-to-accept-bitcoin-payments-in-wordpress/
Admin
Dennis Muthomi
awesome!…thanks for sharing and taking the time to provide that helpful resource, I’ll definitely check it out
Phil
Many thanks for this tutorial, but how to set 2 choices (CB or check), i’ve try, but the form continue to ask cb informations when check is selection by the client…
WPBeginner Support
You would want to ensure you have smart logic enabled and if you continue to run into this issue, please reach out to WPForms and they should be able to assist.
Admin