WordPress開発者として、特定の投稿やページにカスタマイザーでPHPコードを追加する必要があることがよくあります。WordPressはセキュリティ上の理由から初期設定ではこの機能を無効化していますが、高度な機能が必要な場合にPHPコードを実装する安全な方法があります。
動的コンテンツの追加、カスタム関数の実装、特別な機能の統合など、投稿やページにPHPを追加することは強力です。
このガイドでは、WordPressの投稿やページにPHPコードを安全に追加する方法を紹介します。

なぜWordPressの投稿やページでPHPを許可するのか?
WordPressのブロックエディターに直接PHPコードをタイプしてみると、WordPressがコードの多くを削除してしまうか、あるいは完全に削除してしまうことに気づくだろう。
WordPressでは、セキュリティ上の理由から投稿やページでPHPを使用することはできません。これは、PHPコードの単純なエラーがWordPressの一般的なエラーのすべての種類を引き起こす可能性があるためです。
しかし、WordPressの投稿やページにPHPを追加する必要がある場合もあります。
例えば、アフィリエイト・マーケティングで稼ぐのであれば、サイトに広告コードを追加する必要があるかもしれない。
また、WordPressプラグインの代わりに、独自のPHP関数を開発することもできます。一つの機能のためにプラグインをインストールするのはやりすぎだと思うのであれば、これは必要なことかもしれません。
このトピックについては、WordPressプラグインとfunctions.phpの比較の投稿でさらに詳しく説明しています。
ということで、WordPressの投稿やページでPHPを許可する方法を見てみましょう。
⚡手間をかけずにWordPressの高度なカスタマイザーをしたいですか? WPBeginnerプロサービスのWordPress専門開発者にサイトをお任せください。
WordPressのページと投稿にPHPを追加する方法
WordPressの投稿やページにPHPコードスニペットを追加する最も簡単な方法は、WPCodeを使用することです。このプラグインを使えば、好きなだけコードスニペットを作成し、投稿やページに追加することができます。
さらに、このプラグインを使用する場合、PHPを追加するために子テーマを作成する必要はありません。WPCodeはテーマファイルとは区切り、すべてのカスタムコードを安全に管理するため、テーマの更新中にあなたの修正が失われることはありません。
要するに、WPCodeを使用することは、テーマファイルを通してWordPressに手動でPHPコードを追加するよりもはるかに安全な方法です。
このWordPress PHPプラグインについては、WPCodeのレビューでさらに詳しくご紹介しています。
最初に行う必要があるのは、無料のWPCodeプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
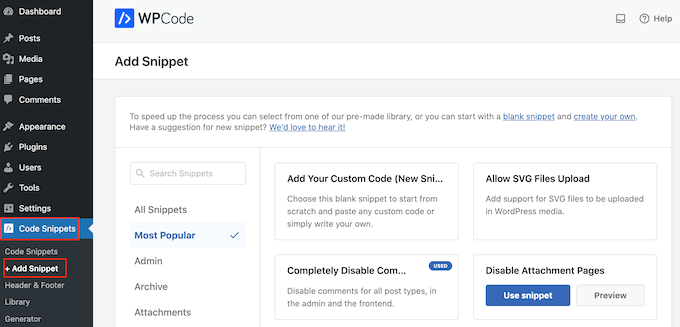
有効化したら、Code Snippets “ Add Snippetにアクセスしてください。

ここでは、サイトに追加できる既製のスニペットがすべて表示されます。WordPressのコメントを完全に無効化したり、SVG画像ファイルをアップロードしたりするスニペットなどがあります。
新しいスニペットを作成するので、’Add Your Custom Code (New Snippet)’にマウスオーバーする必要があります。そして、’+ Add Custom Snippet’ボタンをクリックします。

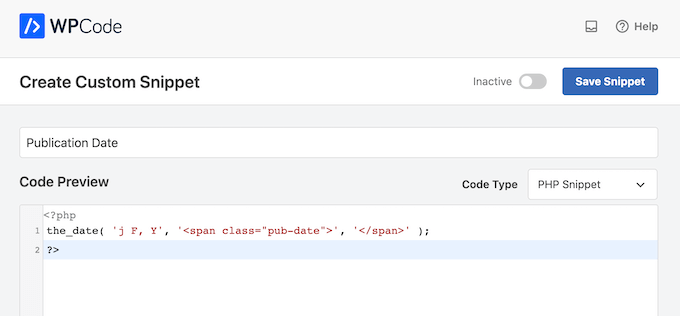
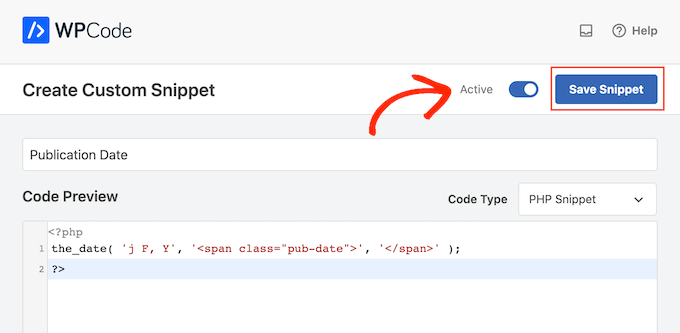
次に、画面に表示されるオプションの一覧から、コードタイプとして「PHP Snippet」を選択する必要があります。

カスタムコードスニペットのタイトルを入力します。WordPressの管理エリアでスニペットを識別するのに役立つものであれば何でもかまいません。
その後、使用したいコードを「コードプレビュー」ボックスにタイプインするかペーストするだけです。
以下の画像では、投稿の公開日を表示するスニペットを作成しています。

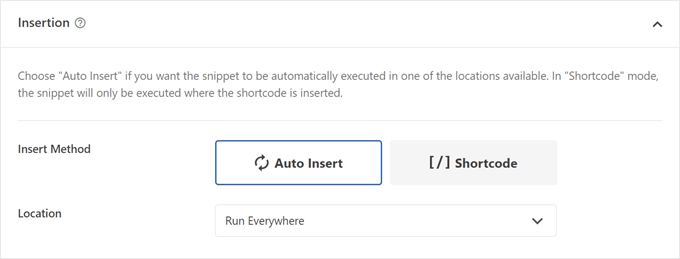
それが終わったら、「インサーター」セクションまでスクロールする。
WPCodeは、ページや投稿にPHPを挿入する2つの方法を提供しています:ページ固有の場所を選択するか、ショートコードを通して。

それぞれのオプションをひとつずつ探ってみよう:
ページ固有の場所にPHPコードを挿入する
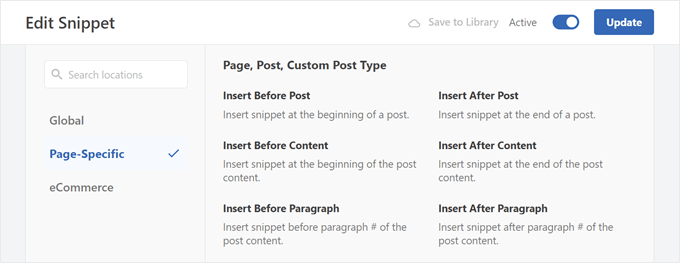
自動挿入」メソッドを選択した場合、「ページ指定」オプションを選択し、PHPコードスニペットを挿入する場所を選択することができます。
投稿コンテンツの前、後、特定の段落の前、などなど。

この方法は、すべてのページや投稿に一度にカスタムPHPコードを追加したい場合にお勧めします。場所を選択したら、’Inactive’トグルをクリックして’Active’に変更します。
最後に「スニペットを保存」をクリックして、スニペットをライブにする。

個々のページや投稿にPHPコードスニペットを追加したい場合は、ショートコード設定をお勧めします。
ショートコードを使ったPHPコードスニペットの挿入
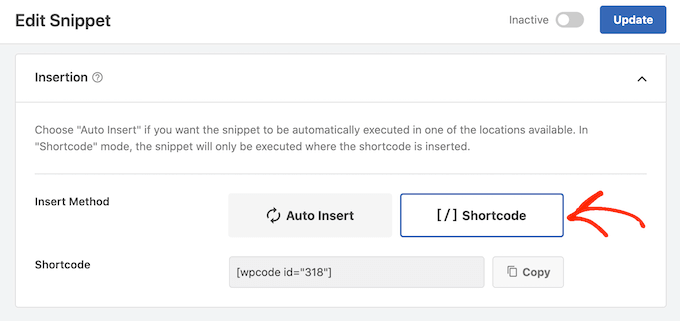
ショートコードを使用してカスタムPHPを挿入したいので、’ショートコード’をクリックします。WPCodeは、任意のページ、投稿、またはウィジェット対応エリアに追加できるショートコードを表示します。

プロからのアドバイス: WPCode Proにアップグレードすると、カスタムショートコードを作成することができます。この機能は、複数のショートコードを作成し、それらを区別する必要がある場合に便利です。
その後、コード・スニペットを有効化して「スニペットを保存」をクリックするだけだ。
これが完了したら、任意のページや投稿を開いて、WordPressサイトにカスタムPHPを追加する準備が整いました。
ブロックエディターで「+」ボタンをクリックし、「Shortcode」とタイプするだけです。外観が表示されたら、Shortcodeブロックを選択してページまたは投稿に追加します。

このブロックにショートコードを貼り付けることができます。詳しくは、WordPressでショートコードを追加する方法の初心者ガイドをご覧ください。
コードを公開する準備ができたら、ページを公開するか更新する。今、私たちのサイトにアクセスすると、ショートコードが動作しているのを見ることができます。
この投稿の手順をさらに試したい場合は、以下のガイドをお読みください:
PHP コードスニペットの管理方法
カスタムPHPコードスニペットの作成方法がわかったところで、それらを適切に管理する方法を学びましょう。
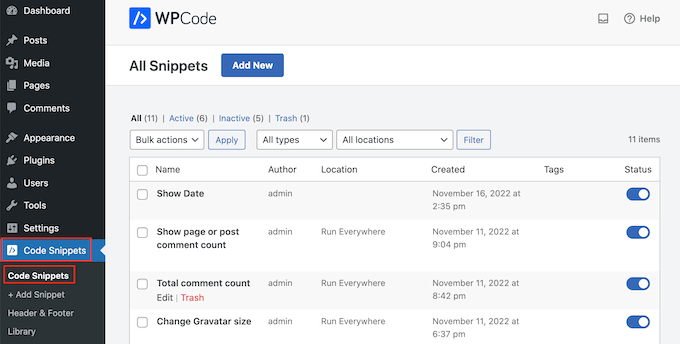
そのためには、Code Snippets “ Code Snippetsにアクセスしてください。

ある時点で、サイト全体からカスタムのPHPスニペットを削除したくなるかもしれません。この場合、スニペットを無効化することで、すべてのページや投稿で無効化することができます。
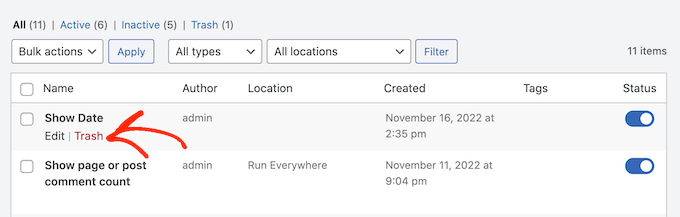
これを行うには、無効化したいコードを見つけ、そのトグルをクリックして有効化(青)から無効化(灰色)にするだけです。
その後、サイトにアクセスし、無効化されたコードが問題を引き起こしていないか確認するのがよいだろう。ショートコードを使用している場合は、ショートコードのブロックインスタンスがすべて削除されていることも確認する必要があります。
多くのコードスニペットがあり、長い間無効化されているものがあるとします。もう使わないのであれば、それらを削除してサイト上の不要なコードスニペットを取り除くことができます。
削除したいスニペットにマウスオーバーし、表示されたら「ゴミ箱内のゴミ箱」をクリックするだけです。

この投稿がWordPressの投稿やページでPHPを許可するのにお役に立てば幸いです。WordPress開発ツールのベストリストや、WordPressでテーマやプラグインのエディターを無効化する方法についての投稿もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





fastasleep
var templateDir = “<php bloginfo(‘template_directory’)>”;
fastasleep
Put something like this in your template to create a javascript var to store the path, then use javascript to write it in your content?
(removed some chars so this will show up –
var templateDir = “<php bloginfo(‘template_directory’)>”;
LS
does this work with wordpress version 3.9.1?
griffith phelps
This is good tutiral whihch expalin how wordpress allows PHP code to execte.
Mohamed Tair
thanks