完了です!WordPressプラグインが完成しました。何千人もの WordPress ユーザーがプラグインを発見して使用できるように、プラグインリポジトリにどのようにアップロードすればいいのか悩んでいることでしょう。
WPBeginnerでは、公式ディレクトリで人気のあるWordPressプラグインをいくつか管理しています。そのため、プラグインの承認を遅らせる可能性のある一般的な落とし穴をすべて含め、この登録プロセスを熟知しています。
WordPressプラグインディレクトリは単なる保管スペースではありません。何百万人ものユーザーが毎日ソリューションを探す、活気あふれる市場なのです。プラグインを正しく掲載することは、無名と普及の違いを意味します。
複数のプラグインを送信した経験から、そのプロセスは多くの開発者が期待するほど簡単ではないことがわかりました。WordPressプラグインディレクトリにプラグインを送信する際の正確な手順を説明しますので、ご安心ください。

なぜWordPressプラグインディレクトリにプラグインを追加するのか?
もしあなたが他の人に役立つと思うWordPressプラグインを作成したのであれば、WordPressの公式プラグインディレクトリに追加することを検討すべきです。これは開発者として多くの利点があります。
プラグインディレクトリは、WordPressサイトのプラグインを探すときに多くのユーザーが最初に訪れる場所です。WordPressにプラグインを追加することで、ユーザーがプラグインを見つけやすくなり、開発者としての信頼性も高まります。
さらに、プラグインのダウンロードに必須の帯域幅を支払う必要もありません。また、WordPressリポジトリは自動的に何人がダウンロードしたかを記録し、アップグレードがあると通知します。
ディレクトリはプラグインのサポートにも役立ちます。ユーザーはプラグインを評価したり、フィードバックやバグレポートを残したり、サポートフォーラムを利用したりできます。

もちろん、いくつかの必須条件や制限もあります。まず、プラグインはWordPressと互換性のあるライセンスでなければなりません。GPLv2以降が推奨されます。
また、倫理的な配慮も必要です。プラグインは違法行為や道徳に反する行為をしてはいけませんし、ユーザーの許可を得ずに外部サイトへのリンクを貼ることもできません。
プラグインを送信した後、一般的なエラーやWordPressプラグイン送信ガイドラインに準拠しているかどうかが手作業で審査されます。このプロセスには1日から10日かかります。
それでは、WordPressのプラグインディレクトリにプラグインを追加する方法を見ていきましょう。以下がその手順です:
上のクイックリンクを使って、この投稿をナビゲートすることができる。
ステップ1:プラグイン用のreadme.txtファイルの作成
まず最初に行うべきことは、プラグイン用の「Read Me」ファイルを作成することです。これはプラグインディレクトリのプラグインのページに表示され、正しいフォーマットを使用する必要があります。
以下は、出発点として使用できるサンプルファイルです。テキストエディターに貼り付け、readme.txtとしてプラグインフォルダーに保存してください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | === Your Plugin Name ===Contributors: Your WordPress.org UsernameTags: wpbeginner, plugin tutorialRequires at least: 6.0Tested up to: 6.2Stable tag: 1.0License: GPLv2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlA WordPress plugin to teach beginners how to write a WordPress plugin. == Description ==This simple plugin is part of our beginner's guide to writing a WordPress plugin. == Installation ==1. Upload the plugin folder to your /wp-content/plugins/ folder.1. Go to the **Plugins** page and activate the plugin.== Frequently Asked Questions === How do I use this plugin? =Answer to the question= How to uninstall the plugin? =Simply deactivate and delete the plugin. == Screenshots ==1. Description of the first screenshot.1. Description of the second screenshot. == Changelog === 1.0 =* Plugin released. |
自分のプラグイン用にカスタマイズする必要があるので、WordPressプラグインのreadmeファイルの構文がどのように機能するかを説明する。
最初の行は「プラグイン名」で、WordPressのプラグインディレクトリにプラグインのタイトルとして表示されます。
次の行は「寄稿者」です。これらはプラグインの管理を担当するWordPress.orgのユーザーIDです。ユーザーIDをすでに持っていない場合は、無料のWordPress.orgユーザーアカウントを作成する必要があります。
Requires at least」と「Tested up to」は、プラグインが動作するWordPressのバージョンを表します。Stable tag’はあなたのプラグインのバージョンです。
Licenseの項目はそのままで大丈夫です。次に、プラグインが何をするのかを説明するために、’説明’エリアを編集してください。
プラグインのReadmeファイルを編集したら、変更を保存することを忘れないでください。また、ファイルを公式のReadme Validatorに通し、確認された問題に対処するのも良いアイデアです。
最後に、プラグインフォルダーを右クリックし、zipファイルを作成します。Macユーザーは’Compress [plugin name]’を、Windowsユーザーは’Send to ” Compressed (zipped) folder’を選択してください。

ステップ 2: レビューのためにプラグインをディレクトリに送信する
これでプラグインはWordPress.orgのプラグインチームによる審査を受ける準備が整いました。
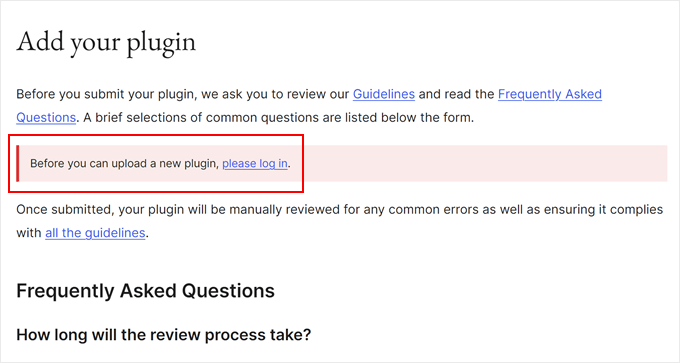
送信するには、プラグインの追加ページにアクセスしてください。すでにログイン中でなければ、画面右上の「ログイン」ボタンをクリックしてください。

ログイン中、プラグインをアップロードして送信し、レビューを受けることができます。
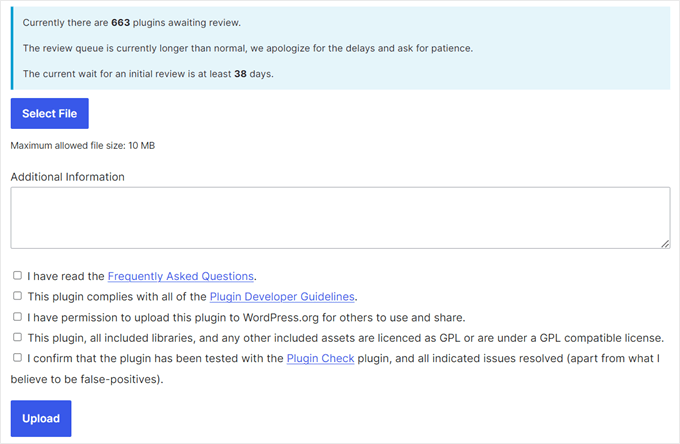
ファイルを選択」ボタンをクリックして、プラグインのzipファイルを選択します。そして、該当するボックスにすべてチェックを入れて、「アップロード」ボタンをクリックしてください。

WordPress.orgのプラグインレビューチームがあなたのプラグインコードを見て、一般的なエラーやセキュリティチェックを行います。承認されると、プラグイン・チームからメールが届きます。
このメールには、WordPress.org であなたのプラグインがホスティングサービスされる Subversion (SVN) リポジトリへのリンクがコンテナとして含まれています。プラグインをアップロードする際には、このリンクを使用する必要があります。
ステップ3: Subversion (SVN) を使ってプラグインをアップロードする
プラグインが承認されたら、Subversion (SVN) を使ってプラグインをアップロードする必要があります。
Subversion はオープンソースのバージョンコントロールシステムです。ユーザーがファイルやディレクトリに変更を加えたり、変更の記録を保持したり、異なるバージョンを管理したり、他のユーザーと共同作業をしたりすることができます。
プラグインをアップロードするには、コンピューターにSVNクライアントがインストールされている必要があります。Windows ユーザーはSilkSVNまたはTortoiseSVN(無料) を使用できます。MacユーザーはSmartSVNか Versionsアプリをコンピューターにインストールしてください。
この投稿では、Mac用のVersionsアプリを使用します。しかし、上記のすべてのSVNアプリで、プロセスは非常によく似ています。
インストーラをインストールしたら、Versionsアプリを開き、WordPressプラグインのリポジトリのコピーをチェックアウトする必要があります。そのためには、「新規リポジトリブックマーク」ボタンをクリックするだけです。

ポップアップが表示されるので、まずブックマークの名前を入力してください。プラグインにちなんだ名前をつけることができます。その後、WordPressプラグインのSVNリポジトリのURLを追加する必要があります。
ユーザー名とパスワードの欄は空白のままでよい。

ここで「Create」ボタンをクリックしてください。Versionsがあなたのリポジトリに接続し、プラグインのリポジトリのコピーをコンピューターにダウンロードします。
次に、ブラウザー表示でリポジトリ名を右クリックし、「購入手続き」を選択する必要があります。

フォルダーの名前を入力し、コンピューターに保存する場所を選択します。プラグインディレクトリと同じフォルダー名を使用することができます。
Versionsアプリはプラグインに必要なフォルダーをコンピューターに作成します。プラグインのリポジトリで表示したり、Finderで閲覧することができます。

ここで、プラグインファイルをコピー&ペーストして、ローカルリポジトリのtrunkフォルダー内に貼り付ける必要があります。
そうすると、「バージョン」アプリの新規ファイルの横にクエスチョンマークのアイコンが表示されます。
これらのファイルは以前には存在しなかったので、追加する必要があります。新規ファイルを選択し、「追加」ボタンをクリックして、これらのファイルをローカル・フォルダーに追加します。

プラグインファイルが Subversion に追加されたので、アップロードする準備ができました。ローカルフォルダーと Subversion ディレクトリの変更を同期させます。
ローカルリポジトリをクリックして選択し、「Commit」アイコンをクリックしてください。

新規ポップアップが外観表示され、変更点のリストとコミットメッセージを追加するボックスが表示されます。
Commit’ボタンをクリックすると、Versionsアプリが変更を同期し、プラグインのリポジトリにコミットします。

プラグインファイルをトランクにアップロードしたので、次はバージョンにタグを付けましょう。
プラグインのローカルコピーに行き、trunkフォルダー内のファイルをコピーしてください。その後、tagsフォルダーを開き、その中に新しいフォルダーを作成してください。
このフォルダーにバージョン名を付けます。プラグインのヘッダーに入力したバージョンと一致していることを本当に〜してもよいですか?上のサンプルコードでは、プラグインにバージョン1.0を使用しています。
1.0フォルダーを追加したら、プラグインファイルを中に貼り付ける必要があります。これは新規フォルダなので、フォルダとそのすべてのファイルをリポジトリに含めるために「追加」ボタンをクリックする必要があります。

その後、「Commit」アイコンをクリックして、先ほどと同じように変更を同期させることができます。WordPressのプラグインディレクトリにアクセスして、プラグインをプレビューすることができます。
プラグインファイルを編集する必要がある場合は、ローカルコピーを編集してください。変更が完了したら、’Commit’ アイコンをクリックするだけで WordPress プラグイン ディレクトリと同期されます。
プラグインに大きな変更を加えた場合、そのバージョン番号の新しいフォルダーをタグフォルダーに追加して、新しいバージョンを追加します。バージョン番号がプラグインのヘッダーと一致していることを確認してください。
ステップ4:WordPressプラグインディレクトリにアートワークを追加する

次に、WordPressプラグインディレクトリにアートワークとスクリーンショットを追加します。これらの項目は標準的な命名方法に従う必要があり、Subversionを使用してアップロードする必要があります。
プラグイン・ヘッダー・バナー
ヘッダーバナーはプラグインページの上部に表示される大きな画像です。サイズは772×250または1544×500ピクセルで、ファイル形式はJPEGまたはPNGを使用してください。
画像のサイズとファイルタイプに応じて、ヘッダーバナーにこれらの名前を付ける必要があります:
- バナー-772×250.jpg
- バナー-772×250.png
- バナー-1544×500.jpg
- バナー 1544×500.png
プラグインアイコン
アイコンは小さめのSquare画像で、検索結果やプラグインのリストに表示されます。サイズは128×128または256×256ピクセルで、ファイル形式はJPEGまたはPNGを使用してください。
画像のサイズとファイルの種類に応じて、アイコンに以下のいずれかの名前を付ける必要があります:
- icon-128×128.jpg
- icon-128×128.png
- icon-256×256.jpg
- icon-256×256.png
スクリーンショット
好きなだけスクリーンショットを追加できます。これらのスクリーンショットは、readme.txtファイルのスクリーンショットの説明に記載する必要があります。
スクリーンショットのファイル名はこのようにする:
- スクリーンショット-1.png
- スクリーンショット-2.png
すべてのアートワークを準備したら、プラグインのローカルコピーのassetsフォルダーに配置することができます。
その後、assetsフォルダーの隣にクエスチョンマークアイコンが表示されます。リポジトリに新しいassetsファイルを追加するには、’Add’ボタンをクリックしてください。

最後に、「Commit」アイコンをクリックして、WordPressプラグインディレクトリにファイルをアップロードします。
しばらくすると、プラグインのページにアートワークが表示されます。

ボーナス:WordPressプラグイン開発者のためのリソース
WordPress 開発の旅をさらに進めたい方には、貴重なリソースをいくつかご紹介します:
- WordPressでレビューを残す方法と理由– コミュニティからのフィードバックの重要性を知り、他のプラグインに有意義なレビューを投稿する方法を学びましょう。
- WordPressの新規機能提案の方法– WordPressのコアに新機能を効果的に提案し、プラットフォームの進化に貢献する方法を学びましょう。
- WordPressキャリアオプション – WordPressで生計を立てるには– プラグイン開発からテーマデザインまで、WordPressエコシステムにおける様々なキャリアパスを探ります。
- 今、最も成功しているWordPressビジネスと企業– WordPressの世界における成功事例に刺激を受け、献身と革新によって何が可能になるかを見てみよう。
このチュートリアルで、WordPressプラグインディレクトリにプラグインを追加する方法を学んでいただけたでしょうか。また、WordPress開発者のためのベストエージェンシーや、iPhone、iPad、AndroidでWordPressアプリを使用する方法についての究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jindo Nguyen
Thank you !.
You helped me solve the issue when uploading my first plugin. Your guide really easier than using the command line.
This is my new plugin which approval some months ago based on your article.
Mo a
What happens after the plugin is uploaded for the first time? How long should I expect to wait before I can find it on WordPress.org and download it directly via the WordPress plugin search?
Thank you for a great article!
Ralph
When trying to upload my plugin files via Tortoise’s SVN Commit option, the commit was blocked because of the following error: “Please provide the commit message that describes the changes you are making.”
It was easily fixed by entering “First commit.” in the “Message” box (below the “Recent messages” button) of the Commit dialog.
Thanks for the tutorial!
Parth
I have created wordpress plugin
I want to host it into wordpress.org
Can anyone let me know what should be the value of license?
I want to make it free
What should i write in licese for readme.text file
WPBeginner Support
You can add these two lines to the header of your plugin’s readme.txt file
License: GPLv2orlaterLicense URI: http://www.gnu.org/licenses/gpl-2.0.html1-click Use in WordPress
Admin
Ralph
I simply left the license line out of the readme file… WP will then assume your plugin is licensed under the default GPLv2 license, which is fine in most cases.
mihir
Hi i tried to checkout and getting errors which i mentioned in this Q – http://stackoverflow.com/questions/20313760/unable-to-connect-to-wordpress-repository-url-by-tortoise-svn please help.
Haseeb Ahmad Ayazi
A very well-explained post for those who are newbies in wp development like me .
Keely
Wish I could find a SIMPLE tutorial on this – nobody seems to want to explain it REALLY SIMPLY. I hate getting irritated when I’m doing something new.
wpbeginner
@mrahmadawais When it is your first time, then you will SVN all folders…. tags, trunk, branches….
But once that is done, you only need to commit the changes that are needed.
mrahmadawais
@jdblundell can you tell me a bit
mrahmadawais
can someone elaborate me the last step? when we upload through svn ? what should we upload which folder?
jdblundell
Thanks for this! I had one dickens of a time trying to upload my plugin (http://casadeblundell.com/jonathan/wordpress/) originally and after I upgraded it last I haven’t been able to post the latest version.
I’ll have to walk through this and see what I’m missing – although the only real change is that the plugin works with the latest WordPress version.