私たちがEtsyセラーのWordPressサイト構築をサポートし始めた当初、多くのセラーはEtsyか自社サイトのどちらかを選ばなければならないと考えていました。実は、両方のプラットフォームを併用することで、販売の可能性を最大化し、より強力なブランドプレゼンスを構築することができるのです。
WordPressでEtsyの商品を表示するだけでなく、カスタマイザーが商品を購入しやすいシームレスな体験を提供することが成功の鍵であることがわかりました。
最も簡単な方法はプラグインを使うことです。様々なオプションを試した結果、無料のEtsy Shopプラグインが最も効果的であることがわかりました。使い方は簡単で、手間をかけずにストアに接続することができます。
この投稿では、WordPressにEtsyストアを追加する簡単な手順をご案内します。

なぜWordPressにEtsyストアを追加するのか?
Etsyショップは、他の一般的なeコマースプラットフォームと比較すると、機能がやや制限されています。WooCommerceやShopifyが完全なeコマースプラットフォームであるのに対して、Etsyはクリエイティブな商品のためのオンラインマーケットプレイスだからです。
Etsyショップの商品ガイドラインは厳しく、支払いオプションも限られているため、多くの国で利用できない可能性があります。また、WooCommerceオンラインストアのようにEtsyショップに高度な機能を追加することもできません。
しかし、Etsyは、手作りの芸術的でユニークな商品を探しているニッチな顧客層により多くの露出を提供します。使い方はとても簡単で、すでにサイト上に顧客がいるため、カスタマイザーの発掘やリードの転換に時間を費やす必要はない。
ビジネスを拡大したいのであれば、WordPressを使ってウェブサイトを作成し、Etsyショップの商品をよりよく紹介するとよいでしょう。
それを念頭に置いて、WordPressにEtsyストアを簡単に追加する方法を見てみましょう。
WordPressにEtsyストアを追加する
最初に必要なことは、Etsy Shopプラグインをインストールして有効化することです。詳しくはWordPressプラグインのインストール方法をご覧ください。
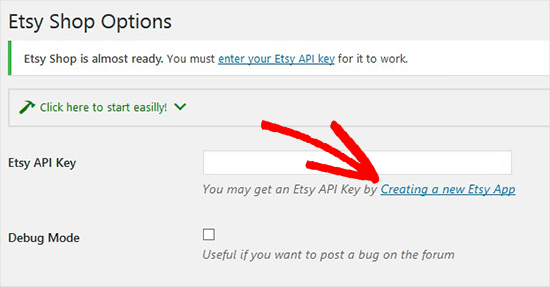
有効化した後、Settings ” Etsy Shopに移動し、Etsy APIキーを入力してショップとプラグインを接続する必要があります。
注:Etsy APIキーをお持ちでない場合は、リンクをたどってEtsyストアから取得してください。

リンクをクリックすると、新規アプリを作成するよう求められますが、これはWordPressショップの別名です。
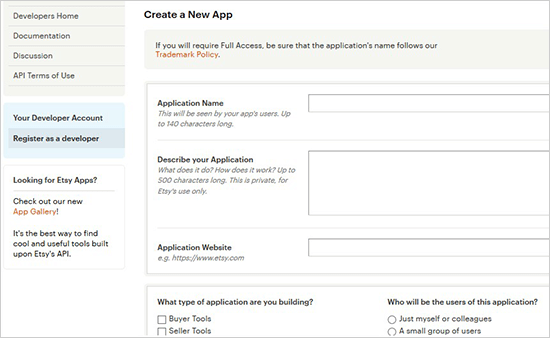
ショップの名前、ショップの説明、WordPressサイトのURLを追加してください。
その後、あなたのサイトに最適なものを選択し、下の「アプリを作成」ボタンをクリックしてください。

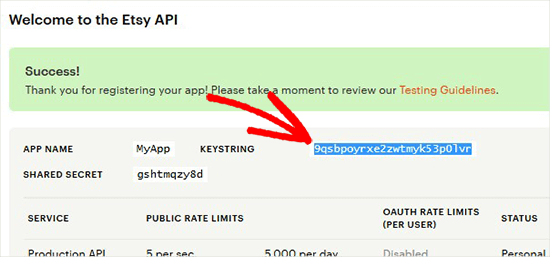
これで、Etsy API キーの成功メッセージが表示されます。
ここからキーをコピーしてください。

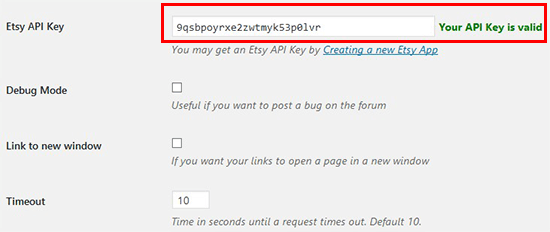
次に、WordPressの管理エリアに戻り、Etsy APIキーを貼り付ける必要があります。
変更を保存」ボタンをクリックすると、プラグインがAPIキーを正しく認証し、Etsyショップに接続します。

Etsyストアの接続に成功したら、Etsyショップの商品をWordPressブログ上で表示・販売することができます。
WordPressにEtsyストアの商品を追加するには、新規ページを作成するか、既存のページを編集する必要があります。
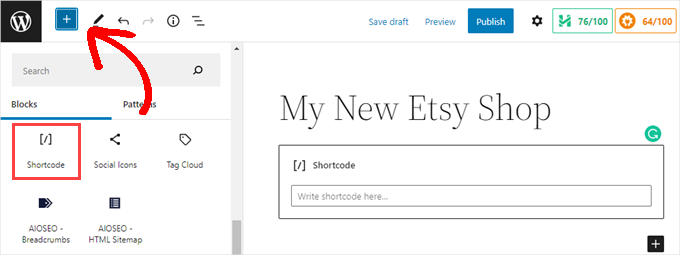
コンテンツエディターで、’+’ボタンをクリックして、新規ストアページに’ショートコード’ブロックを追加しましょう。

次に、以下のショートコードをフィールドに貼り付けます。このショートコードのショップ名とセクションIDを、あなたのEtsyショップ名とIDに置き換えることをお忘れなく。
[etsy-shop shop_name="MyShopUSDesign "section_id="55895579"]。
ショップ名」と「セクションID」を取得するには、Etsyのホームページにアクセスし、アカウントにログインする必要があります。
WordPressサイトに戻り、「ショップ名」と「セクションID」をショートコードに貼り付けることができるように、新しいウィンドウまたはタブでこの作業を行いたい。
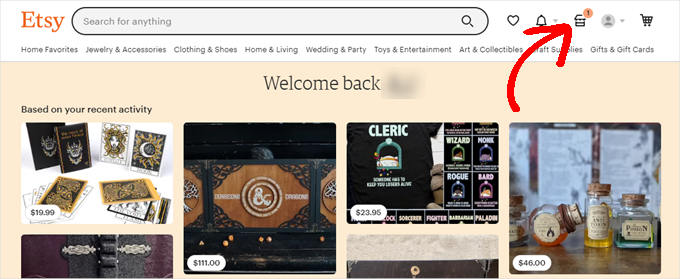
次に、Etsyのホームページで、画面右上の「ショップマネージャー」アイコンをクリックします。

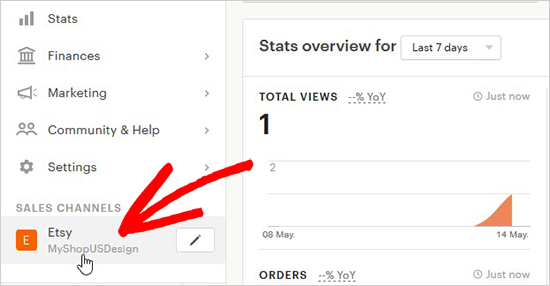
次の画面では、左側のメニューの一番下までスクロールする必要がある。
左メニューのリンクをクリックしてショップにアクセスしてみましょう。ショップ名’はショップ作成時に選択したものになります。薄いグレーの小さな文字で表示されます。

WordPressに戻ったときにショートコードに入力できるように、これをコピーしておくとよい。
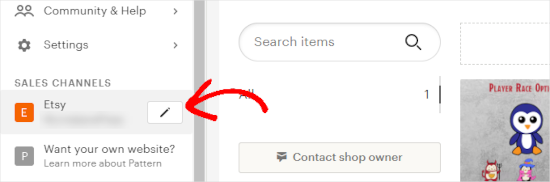
次に、「ショップを編集する」ボタンをクリックしてください。

ここから、あなたのEtsyストアのホームページにアクセスし、「セクションID」を探します。
この画面が表示されるには、すでにショップのセクションが作成されている必要があります。

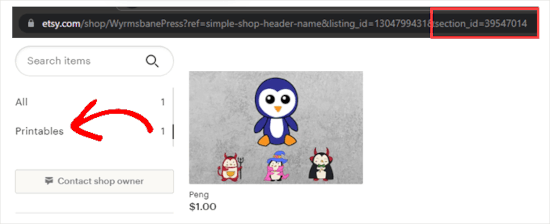
ショップのメインページの左側、「項目」エリアに移動し、検索フィールドの下にあるセクションをクリックしてください。上の画像のように、セクションIDがブラウザー上のURLフィールドに表示されます。
IDをコピーし、WordPressサイトに戻る。
これで、作成したページのショートコードブロックに「ショップ名」と「セクションID」を追加できるようになりました。
更新」または「公開」をクリックして、設定を保存してください。
これで、WordPressサイトのそのページにアクセスすると、そのセクション内の商品が表示され、ユーザーが購入できるようになります。

WordPressの複数の投稿やページに同じショートコードを追加して、Etsyショップの異なるセクションや商品を表示することができます。ショートコードのセクションIDを変更してください。
ボーナスのヒントWordPressでEtsyのようなストアを作る
エッツィーにインスパイアされたショップを作りたい?
Etsy(エッツィー)は、クラフト、ジュエリー、洋服など、ハンドメイドでユニークな項目を販売する人気のマーケットプレイスであることは、おそらくすべてご存知でしょう。欠点としては、Etsyには限られた機能しかなく、収益の一部を取られることだ。
一方、WordPressは、WooCommerceを使用してeコマースストアを作成できる強力なサイトビルダーです。
出品料や取引手数料を支払うことなく、物理的な製品やデジタル製品を含むあらゆるものを販売することができます。さらに、WordPressはビジネスを成長させるための柔軟性を提供します。
詳しくは、WordPressでEtsyのようなストアを作る方法をご覧ください。
この投稿がWordPressにEtsyストアを追加する方法を学ぶのにお役に立てば幸いです。また、人気上昇中のベストeコマースソリューションの専門家リストや、オンライン販売に最適な商品の選び方ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Cynthia
Am I stupid or something? I see this:
Note: If you don’t have an Etsy API key, then simply follow the link to get one from your Etsy store.
Then the next sentence is: Once you click on the link, it will ask you to create a new app
What link!?
WPBeginner Support
You are not stupid, the link is in the plugin itself. Our screenshot has an arrow pointing to the link in the plugin
Admin
Ravi
Thanks for the Post. Its useful for me to Replicate my Etsy Store Products to my Woocommerce Website.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Jenn Summers
Hi, I followed your tutorial thank you so much. I seem to have a glitch though. My listings appear but the writing under each is all smushed together. Any advice on how to fix this?
WPBeginner Support
We would recommend checking with the plugin’s support to see if there is a styling issue
Admin
Gregory
Do you create the etsy shop first?
Thanks all the world.
WPBeginner Support
If you haven’t created the etsy store yet, we would recommend first taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-an-etsy-like-store-with-wordpress-step-by-step/
Admin
Keith
Thanks for posting this walkthrough, I’ve installed it and it works great. I’m going back through some of my evergreen content to add my shop link to the base of those posts. Thanks again.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
venkat
hai sir is there any plugin to remove or rewrite watermark and links in pdf files
avo
You mentioned that you can sell your Etsy products right on your WordPress site once they are connected. So the look and feel will be the same as that of your shop on Etsy itself? How about the customer interaction part? On Etsy, there’s this feature called Conversations where customers reach out with questions. Does that appear on your WP site too? Perhaps you could talk more about what appears on the WP site, just the products or other features on your Etsy shop as well? How about all the fees that you incur when an order occurs? Will you still have to pay all the fees even though the order takes place outside the Etsy shop now?