多くの読者から、自分のサイトにメニューが表示されないのはなぜか、特定のページや投稿に異なるメニューを作成することは可能か、などの問い合わせがあった。
どちらの質問に対する答えも「はい」ですが、WordPressの投稿やページにメニューを追加する手順は、使用するテーマによって異なります。
このチュートリアルでは、WordPressのナビゲーションメニューを投稿やページに追加する方法をご紹介します。

なぜ投稿/ページにWordPressナビゲーションメニューを追加するのか?
ナビゲーションメニューは、サイトの重要なエリアを指すリンクのリストで、通常はヘッダーに配置されます。これらのリンクは、訪問者が探しているものを見つけるのを助け、カスタマイエクスペリエンスを向上させ、WordPressサイトに長く滞在してもらうことができます。

メニューの正確な位置はWordPressテーマによって異なります。ほとんどのテーマは複数のエリアにメニューを表示できますが、投稿やページにナビゲーションメニューを追加する必要がある場合もあります。
例えば、特定の販売ページで紹介されているすべての商品にリンクする独自のメニューを追加したい場合があります。
WordPressブログでは、メニューを使って特定の投稿を表示することもできます。このナビゲーションメニューを設置することで、読者にもっと多くのコンテンツをチェックしてもらうことができます。
それでは、WordPressのナビゲーション・メニューを投稿やページに追加する方法を見ていきましょう。以下のクイックリンクから、使いたい方法にジャンプしてください:
方法1:テーマカスタマイザーを使う(クラシックテーマのみ)
クラシックテーマを使っていて、ページや投稿日にページリンクのリストが表示されない場合、ほとんどの場合、まだメニューを作成しておらず、テーマのメニューの場所に追加していないだけです。
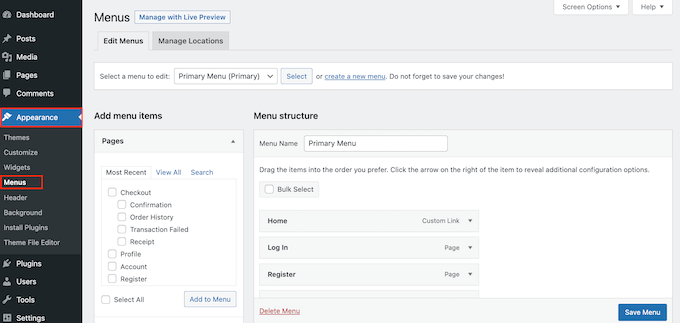
でも心配しないでください。まず、WordPress管理ダッシュボードの外観 ” メニューページにアクセスします。

そこで、WordPressでナビゲーションメニューを追加する方法についての初心者ガイドの手順に従ってください。
クラシックテーマごとにメニューの位置が異なることに注意してください。プライマリーナビゲーションメニュー(ヘッダーエリア内またはエリア周辺)、フッターメニュー、時にはサイドバーメニューを含むものもあります。
ご希望のメニューの場所がテーマによって提供されていない場合は、WordPressでカスタムナビゲーションメニューを作成する方法についてのガイドをお読みください。ここでは、テーマにカスタムメニューの場所を追加する方法を紹介します。
方法2:WordPressナビゲーションブロックを使う(個別のページや投稿に最適)
WordPressのナビゲーション・メニューを投稿やページに追加するもう一つの方法は、ビルトインのナビゲーション・ブロックを使うことです。これにより、ページや投稿日の任意の場所にナビゲーションメニューを表示することができますが、各メニューを手動で追加する必要があります。
この方法を始めるには、WordPressナビゲーション・メニューを追加したいページまたは投稿を開くだけです。次に、「+」ボタンをクリックして、ページに新しいブロックを追加します。

ポップアップで「ナビゲーション」と入力する。
適切なブロックが表示されたら、クリックしてページや投稿に追加する。

ナビゲーションブロックは初期設定でメニューの1つを表示します。
メインメニューの代わりに別のメニューを追加したい場合は、「ブロック」タブを開いてください。そして、「リスト表示」タブを選択する必要があります。

ここで、「Menu」の隣にある3つの点をクリックすると、利用可能なすべてのメニュー設定が表示されます。
そして、代わりに使いたいメニュー名を選ぶか、新しいメニューを作成するだけです。

時には、より多くのリンクを追加することによってメニューをカスタマイズしたい場合があります。例えば、WooCommerceでオンラインストアを運営している場合、そのページで紹介されているeコマース商品すべてにリンクを貼ることができます。
ナビゲーションメニューにカスタムリンクを追加するには、「リスト表示」タブの「+」アイコンをクリックしてください。

さまざまなオプションのポップアップが開きます。
WordPressサイトの任意のページにリンクを追加するには、「ページリンク」をクリックするだけです。

ドロップダウンメニューからページを選択するか、ページタイトルを入力します。適切なページが表示されたら、クリックしてカスタムメニューに追加します。
ナビゲーション・メニューにさらにページを追加するには、上記と同じプロセスを繰り返すだけです。

WordPressのメニューにソーシャルアイコンを追加して、Twitter、Facebook、YouTube、LinkedInなどでフォローしてもらうこともできます。
まずは、「リスト表示」タブの「+」アイコンをクリックします。今回は「ソーシャルアイコン」を選択する。

ソーシャルアイコンを追加できるエリアが追加されます。
まずは、新規の「+プラスをクリックして追加」セクションをクリックしてください。

次に、リンクしたいソーシャルメディアネットワークを選択します。
例えば、WordPressでTwitterページを宣伝するには「Twitter」を選択します。

その後、ソーシャル・アイコンを設定する必要があります。
正確な手順はサイトネットワークによって異なります。ただし、通常はクリックしてアイコンを選択し、ソーシャルメディアのプロフィールのURLを入力する必要があります。

この手順を繰り返すだけで、ナビゲーションメニューにソーシャルアイコンを追加することができます。
最後に、WordPressのメニューに検索バーを追加して、人々が興味深いページ、投稿、製品などを見つけられるようにするとよいでしょう。
WordPressには検索機能がビルトインされていますが、基本的なものであり、必ずしも正確な結果が得られるとは限りません。そのため、WordPress検索プラグインを使用してサイト内検索を改善することをお勧めします。
さらに良いことに、SearchWPのような高度なプラグインを選択すると、初期設定のWordPress検索に取って代わる。プラグインを設定すると、ナビゲーションメニューの検索ボックスも含め、サイト内のすべての検索ボックスが自動的にSearchWPを使用するようになります。
WordPressのビルトイン機能でもSearchWPのような高度なプラグインでも、メニューに検索バーを追加するには「検索」を選択するだけです。

メニューのコンテンツに満足したら、見た目を変えたくなるかもしれません。
設定」タブを選択すると、メニューの配置や向きなど、メニューのレイアウトを変更することができます。

その後、ナビゲーション・メニューのスタイルを変更することができます。スタイル」タブを選択することで、背景色、文字色、タイポグラフィなどを変更することができます。
変更を加えると、ライブプレビューは自動的に更新されます。つまり、さまざまな設定を試して、WordPressブログに最適な設定を確認することができます。

他にも設定できることはたくさんありますが、投稿やページに便利なWordPressナビゲーションメニューを追加するのに必要な設定はすべてこれだけです。
ナビゲーション・メニューを公開する準備ができたら、「更新」または「公開」ボタンをクリックしてください。

さて、このページや投稿にアクセスすると、ナビゲーション・メニューが表示される。
方法3:フルサイトエディターを使う(ブロックテーマのみ)
いくつかの投稿やページにのみナビゲーションメニューを追加したい場合は、方法1が最適です。ただし、各メニューを手動で追加する必要があるので、サイト全体に同じメニューを表示したい場合は、この設定はベストではありません。
Hestia Proのようなブロックベースのテーマを使っている場合、ページや投稿テンプレートにWordPressナビゲーションメニューを追加することができます。
このメニューは、手動で追加することなく、すべてのページや投稿に表示されます。常に同じナビゲーションメニューを同じ場所に表示したい場合に最適です。
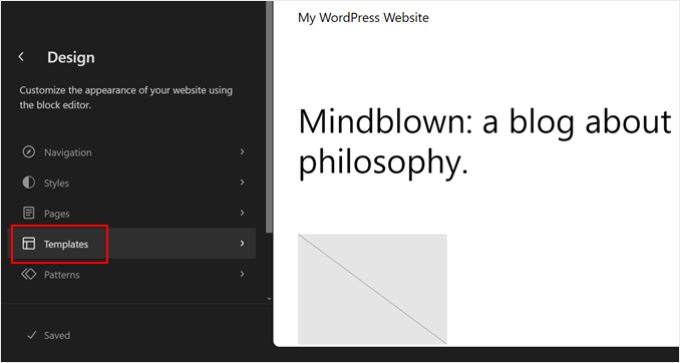
始めるには、WordPressダッシュボードの外観 ” エディターに移動します。

左側のパネルにいくつかのメニューが表示されます。
WordPressのページや投稿にナビゲーションメニューを追加するには、左サイドバーの「テンプレート」をクリックします。

エディターにはWordPressテーマを構成するテンプレートがすべて表示されます。
WordPressブログの投稿にナビゲーション・メニューを追加するには、「個別投稿」テンプレートを選択してください。代わりにページにメニューを追加したい場合は、「ページ」テンプレートを選択してください。

WordPressに選択したテンプレートのプレビューが表示されます。
このテンプレートを編集するには、小さな鉛筆のアイコンをクリックしてください。

それが終わったら、左上の青い「+」アイコンをクリックする。
表示された検索バーに「ナビゲーション」と入力する。

適切なブロックが表示されたら、テンプレートにドラッグ&ドロップします。
初期設定では、ブロックはあなたのメニューの一つを表示します。別のメニューを追加したい場合は、「ブロック」タブをクリックしてください。その後、’リスト表示’を選択します。

メニュー」の横にある3つの点をクリックすると、WordPressサイトで作成したすべてのメニューを見ることができます。
リストから好きなメニューを選ぶだけ。

これで、メニューにページを追加したり、検索バーを追加したりすることができる。
ナビゲーション・メニューの見た目に満足したら、「保存」ボタンをクリックして、ナビゲーション・メニューを表示させます。これで、サイトにアクセスすると、WordPressのすべてのページや投稿に同じナビゲーションメニューが表示されます。
フルサイトエディターとブロックエディターを使えば、複数のナビゲーションメニューパターンを作成し、特定のページや投稿日のみに使用することができます。これにより、時間と労力を大幅に節約できます。
詳しくは、WordPressフルサイト編集の完全初心者ガイドをご覧ください。
方法4:カスタムWordPressテーマを作成する(よりカスタマイザーになる)
もう一つのオプションは、WordPressのカスタムテーマを作成することです。これはより高度な方法ですが、投稿やページ内のメニューの外観を完全にコントロールすることができます。
以前は、カスタマイザーのWordPressテーマを作るには、複雑なチュートリアルに従ってコードを書く必要がありました。しかし、今ではSeedProdを使って簡単に独自のテーマを作成することが可能です。
SeedProdは最高のドラッグアンドドロップWordPressページビルダーであり、ProとEliteユーザーは高度なテーマビルダーも利用できます。これにより、コードを書くことなくWordPressテーマをデザインすることができます。

ステップバイステップの手順については、カスタムWordPressテーマの作成方法(コードなし)をご覧ください。
テーマを作成した後、WordPressサイトの任意の場所にナビゲーションメニューを追加することができます。
SeedProd ” Theme Builderに行き、投稿やページのレイアウトをコントロールするテンプレートを見つけるだけです。これは通常’個別投稿’または’個別ページ’です。

これでSeedProdのドラッグ&ドロップページビルダーでテンプレートが開きます。
左側のメニューで、「ウィジェット」セクションまでスクロールします。ここでナビゲーション・メニュー・ブロックを見つけ、レイアウト上にドラッグします。

その後、ライブプレビューでナビゲーションメニューブロックをクリックして選択します。
メニューの選択」ドロップダウンメニューを開き、表示したいメニューを選択します。

タイトル」フィールドにオプションでタイトルを設定できます。これはWordPressナビゲーションメニューの上に表示されます。
サイト上でメニューがどのように表示されるかをプレビューするには、「適用」ボタンをクリックしてください。

次に、’Advanced’タブをクリックして、メニューのスタイルを変更します。
タイトルを追加した場合は、テキストの色を変更したり、タイポグラフィを調整したり、見出しとメニュー項目の間にスペースを追加したりすることができます。

メニュー項目の色やフォントも変更できます。
文字組版」と「文字色」の設定で変更できます。

その後、「高度な」タブの設定を使って、スペーシングの変更、カスタムCSSの追加、CSSアニメーションの追加もできる。
メニューの見た目に満足したら、SeedProdツールバーの’保存’ボタンをクリックしてください。そして、’公開する’を選択してください。

今、あなたのサイトにアクセスすると、新しいページや投稿のレイアウトが表示されます。
さらに詳しく ナビゲーションメニューのカスタマイズ方法
ナビゲーションメニューを次のレベルに引き上げたいですか?ここでは、ナビゲーションメニューをカスタマイズするためのエキスパートガイドをご紹介します:
- WordPressに矢印キーによるキーボードナビゲーションを追加する方法
- WordPressで縦書きナビゲーションメニューを作成する方法
- WordPressでパンくずナビゲーションのリンクを表示する方法
- WordPressで先頭固定表示ナビゲーションメニューを作成する方法
- WordPressでログイン中のユーザーに異なるメニューを表示する方法
- WordPressでドロップダウンメニューを作成する方法(初心者ガイド)
- WordPressでメニューに条件ロジックを追加する方法(ステップバイステップ)
投稿やページにWordPressのナビゲーションメニューを追加する方法について、この投稿がお役に立てれば幸いです。WordPressテーマでスライドパネルメニューを追加する方法についての投稿や、WordPressでメニュー項目をハイライトする方法についての初心者向けガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
hello, I was wondering if there’s a way to add a mega menu to the navigation, similar to what WPBegginer has on the site
you know, when you hover over a menu item, and it displays additional sub-items for example when I hover at “Start here” on WPBegginer it shows more items. I think it could be a nice way to organize and showcase more content
WPBeginner Support
To set up a Mega Menu, we would recommend taking a look at our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Jiří Vaněk
It is possible to easily create a breadcrumb menu this way, or it is necessary to use a plugin. Can Gutenberg do the same?
WPBeginner Support
For creating breadcrumbs we recommend using a plugin instead of this method as you would need to create the breadcrumbs on each page for the specific post.
Admin
Ralph
I wanted to add custom menu that is different than topbar menu to 5 or 6 special articles and will use first method. It would be time consuming for more posts, as it is manual, but for 5 articles will take half an hour max. Thanks for detailed guide with screenshots. It really helps a lot.
WPBeginner Support
Glad our guide could help!
Admin
Pier
The Shortcode Menu didn’t work for me on the new WordPress 5.x, with Block editor. It failed getting the correct menu.
I solved by installing another plugin, named “Shortcodes ultimate”
WPBeginner Support
Thank you for sharing your recommendation
Admin
Jon Burr
The plugin Menu Shortcode has been pulled from the repository.
WPBeginner Support
It has not been updated in a while but it is currently available in the repository
Admin
Rubb
Great article, I use “menu shortcode” before but it not updated for year.
It is OK to use it?
sharon
Does anyone know how to do this, but as a search box, so you can click on and list comes up , if that makes sense , as my list would be about 20 links and that wont look great on the page
StacyN
Has anyone discovered an alternate plugin to the Shortcode Menu one (which is not supported and discontinued some time ago)?
Tamo
I had to make mine by hand, because of vertical listing (up to 50 page of content on selected topic) Simply doesn’t look good in page.
As of plugin, this one is abandoned I believe. I found Shortcodes Ultimate by ( Vladimir Anokhin ) to be extremely helpful.
Chintan patel
How to create drop down menu in post
Andrea
Thank you!! I have been looking for a way to display a menu on a page that has a hover feature and this is perfect. My only issue is in the dropdown sub-menu the first link doesn’t align with the others. Is there a way to fix this in the Custom CSS without having to download the code hero plugin?
Thanks
Jose Gonzalez
What theme do you recommend for a small auto repair business that is only interested in highlighting its business using social media in English and Spanish? Thanks in advance.
Michael Martin
Great article but it is unfortunate that the Shortcode Menu plugin has not been updated for 2 years so probably not the way to go.
Gavin Simone
Very helpful to know. I also like using accordion modules to show the subject and let the user decide if they want to read what is inside.
What happened to you guys using Disqus? I though you migrated over to it. Any reason for switching back?
WPBeginner Support
We switched back to native WordPress comments. See our switching away from Disqus review.
Admin
Gavin Simone
It might be nice to add a sentence to your post (https://www.wpbeginner.com/plugins/how-to-add-disqus-comment-system-in-wordpress/) to let people know that you are not using it anymore. Anyone who reads that article might switch over and then have to switch back again. Thanks!
Editorial Staff
Updated. Thanks for the heads up