WhatsAppは最も人気のあるメッセージングプラットフォームの一つで、世界中に28億人以上のユーザーがいます。WordPressサイトにWhatsAppチャットボックスと共有ボタンを追加することで、カスタマーのエンゲージメントを高め、訪問者がコンテンツを共有しやすくなります。
WhatsAppチャットボックスとシェアボタンを追加することで、サポートやソーシャルシェアを促進し、サイトへのトラフィックを増やすことができます。
WPBeginnerでは、WhatsAppのシェアボタンをウェブサイトに追加し、読者が友人や家族と簡単にコンテンツをシェアできるようにしました。
この投稿では、WordPressにWhatsApp共有ボタンを簡単に追加する方法をご紹介します。

WordPressにWhatsAppボタンを設置するメリット
WhatsAppは、世界中の人々が簡単に連絡を取り合えるインスタントメッセージングアプリです。
WordPressサイトにWhatsAppシェアボタンを追加することで、訪問者は簡単にコンテンツを共有することができます。
さらに、WhatsAppチャットボックスを追加することで、ユーザーとの直接会話が有効化されます。
例えば、オンラインストアの場合、カスタマはWhatsAppチャットボタンを使って、フォームに入力したり、カスタマーサポートを通したりすることなく、商品に関する問い合わせをすることができます。
ユーザーのエンゲージメントを高め、お買い物カゴの放棄率を下げることができます。
それでは、WordPressにWhatsApp共有ボタンを追加する方法をご紹介しましょう。
方法1: WordPressにWhatsApp共有ボタンを追加する
WhatsApp シェアボタンをサイトに追加したい場合は、この方法をご利用ください。
まず、Sassy Social Shareプラグインをインストールして有効化する必要があります。より詳細な手順については、WordPressプラグインのインストール方法に関する初心者ガイドをご覧ください。
有効化したら、WordPressの管理サイドバーからSassy Social Shareメニューにアクセスしてください。ここから、上部にある「標準インターフェース」タブに切り替える必要があります。
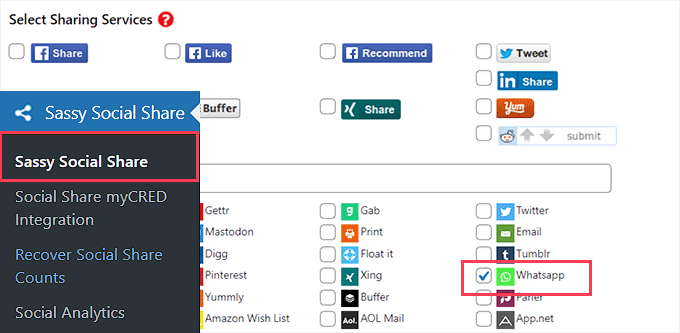
共有サービスを選択 “セクションまでスクロールし、WhatsApp設定にチェックを入れます。

Facebook、Instagram、Pinterest、Twitterなど、他のソーシャルメディアプラットフォーム用の共有ボタンを追加することもできます。
設定が完了したら、忘れずに「変更を保存」ボタンをクリックして設定を保存し、「テーマ選択」タブに進みます。
共有ボタンのサイズ、形状、ロゴ、背景色などをカスタマイズできます。共有ボタンはWhatsAppのブランドカラーに合わせると、ユーザーに認識されやすくなります。

設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。
サイトにてWhatsAppシェアボタンの動作をご確認いただけます。
これがデモサイトでの様子です。

全てのページにWhatsAppボタンを追加するのは面倒。プラグインを使えば個別投稿やページにも簡単に追加できます。
ブロックエディターにWhatsApp共有ボタンを追加
特定の投稿日やページにのみWhatsApp共有ボタンを表示させたい場合、まず共有ボタンのグローバル表示をオフにする必要があります。
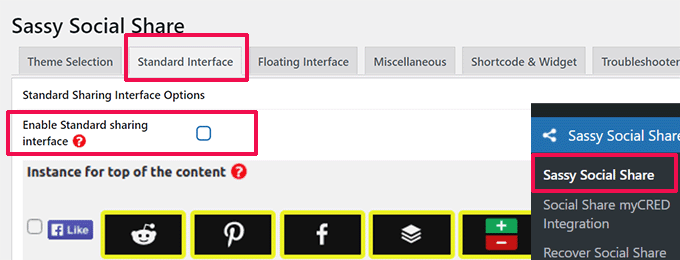
そのためには、WordPressの管理サイドバーにあるSassy Social Shareページに行き、「標準インターフェース」タブに切り替えるだけです。
次に、「標準共有インターフェースを有効化」オプションのチェックを外す必要があります。

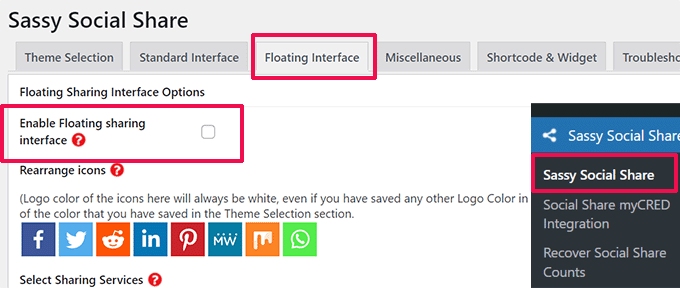
次に、「フローティング・インターフェース」タブに切り替える。
ここから、「フローティング共有インターフェースを有効化」オプションの隣のボックスのチェックを外す。

標準のソーシャル共有ボタンとフローティング共有ボタンを無効化した後は、ショートコードを使ってサイト上のページや投稿に共有ボタンを追加してください。
WhatsApp シェアボタンを表示したい投稿やページをコンテンツエディターで開きます。
ここから、左上の「ブロックを追加(+)」ボタンをクリックし、「ショートコード」ブロックを検索するだけです。その後、ブロックをページに追加します。

次に、以下のショートコードをコピー&ペーストして、「ショートコード」ブロックに貼り付ける。
1 | [Sassy_Social_Share] |
完了後、’公開’ または ‘更新’ ボタンをクリックして変更を保存します。WhatsApp共有ボタンはこのように表示されます。

WhatsApp共有ボタンをウィジェットとして追加する
サイトサイドバーにWhatsAppシェアボタンを追加するには、管理画面サイドバーの外観 ” ウィジェットページをご覧下さい。
ここから、左上の「ブロックを追加(+)」ボタンをクリックし、「ショートコード」ブロックを見つけます。
次に、サイドバーに「ショートコード」ブロックを追加する必要がある。

その後、以下のショートコードをコピー&ペーストしてブロックに貼り付けるだけです。
1 | [Sassy_Social_Share] |
次に、「更新」ボタンをクリックして設定を保存します。
WhatsApp共有ボタンをサイトサイドバーに追加すると、このように表示されます。

フルサイトエディターでWhatsAppシェアボタンを追加する
ブロックテーマを使用している場合は、フルサイトエディターを使用することになり、「ウィジェット」ページにはアクセスできません。
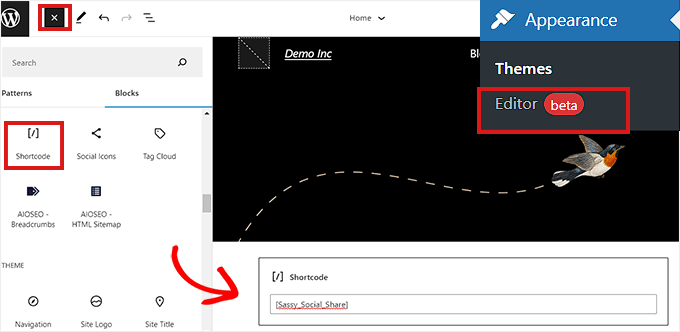
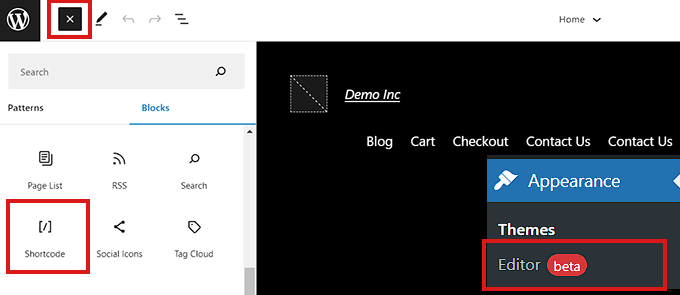
まず、管理サイドバーから外観 ” エディターオプションにアクセスし、完全なサイトエディターを起動する必要があります。
次に、画面上部の「ブロックを追加」(+)ボタンをクリックし、「ショートコード」ブロックをサイトの適当な場所に追加します。
その後、以下のショートコードをブロックに追加する。
1 | [Sassy_Social_Share] |

完了したら、上部にある「保存」ボタンをクリックします。
WhatsApp共有ボタンはデモサイトではこのように表示されました。

方法2: WordPressにWhatsAppチャットボックスボタンを追加する
WordPressにWhatsAppチャットボックスボタンを追加する方法です。
つまり、ユーザーがWhatsAppチャットボタンをクリックすると、あなたのWhatsApp電話番号にダイレクトメッセージが送信されます。
注意 : WordPress ダッシュボードで直接メッセージを受け取ることはできませんが、WhatsApp モバイルアプリ、ウェブインターフェース、デスクトップソフトでは通常通りチャットが可能です。
まず、Click to Chatプラグインをインストールして有効化する必要があります。詳しい手順については、WordPress プラグインのインストール方法のステップバイステップガイドをご覧ください。
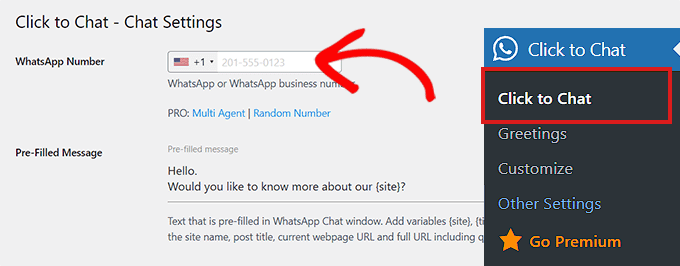
有効化した後、WordPress 管理ダッシュボードのサイドバーに追加されたClick to Chatメニュー項目に移動します。
まず「WhatsApp番号」フィールドにビジネス電話番号を入力してください。
ユーザーからのメッセージを受信する電話番号になります。
その後、「入力済みメッセージ」フィールドに簡単なメッセージを入力します。これが初期設定メッセージとなり、WhatsAppチャットウィンドウに表示されます。

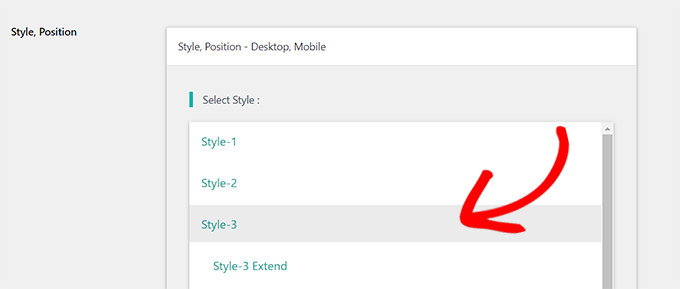
次に、「スタイル、ポジション」セクションまでスクロールダウンする必要がある。
まずドロップダウンメニューからWhatsAppチャットボックスのスタイルを選択します。初期設定では約8種類のスタイルが用意されています。お好みのスタイルをお選び下さい。

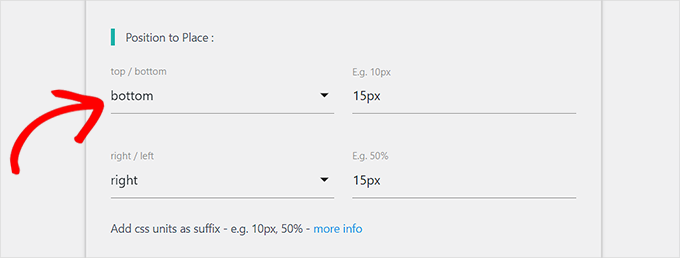
その後、”Position to Place “セクションまでスクロールダウンしなければならない。
ここから、ドロップダウンメニューからチャットボックスの位置とサイズを選択することができます。

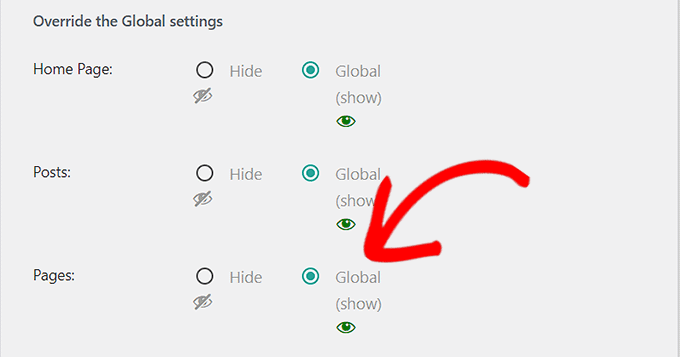
次に、「ディスプレイ設定」セクションに行く必要がある。
WhatsAppチャットボックスを表示するオプションの隣にある「グローバル」ボックスにチェックを入れて下さい。
例えば、投稿日、ページ、カテゴリーページにチャットボックスを表示したい場合、「グローバル」オプションを設定する必要があります。
特定のページにWhatsAppチャットボックスを表示したくない場合、「非表示」オプションを設定することもできます。

最後に、「変更を保存」ボタンをクリックして設定を保存することをお忘れなく。
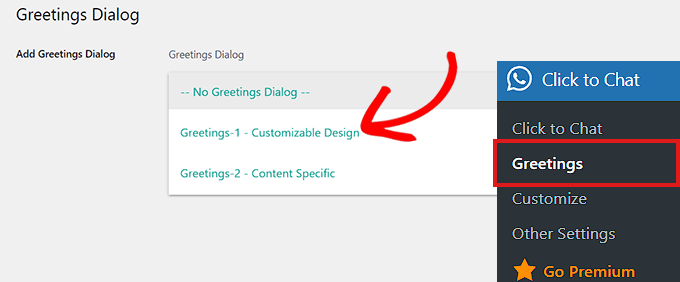
Click to Chat ” Greetings ページでドロップダウンメニューからGreetingダイアログを選択してください。
この挨拶ダイアログはWhatsAppボタンと共にページに表示されます。

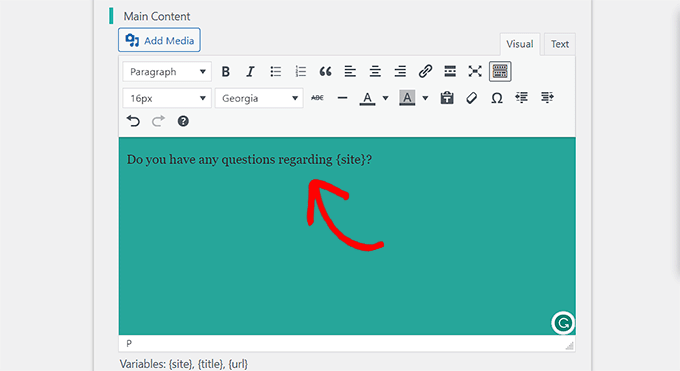
選択したら、挨拶ダイアログのヘッダー、メインコンテンツ、コールトゥアクションのコンテンツを入力する必要があります。
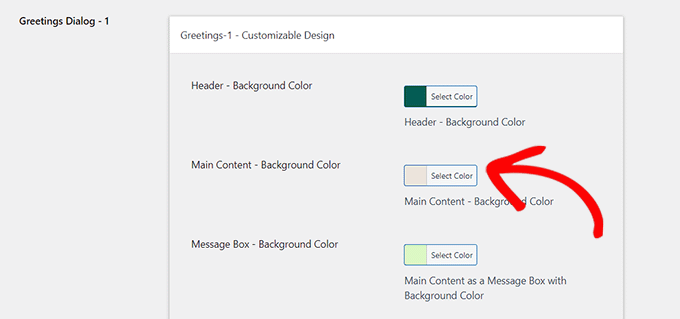
その後、「カスタマイズ可能なデザイン」セクションまでスクロールダウンする。

ここで、メインコンテンツ、ヘッダー、メッセージボックスの背景色を選択できます。
その後、「変更を保存」ボタンをクリックするだけで、設定が保存されます。

次に、サイトを訪問する必要がある。
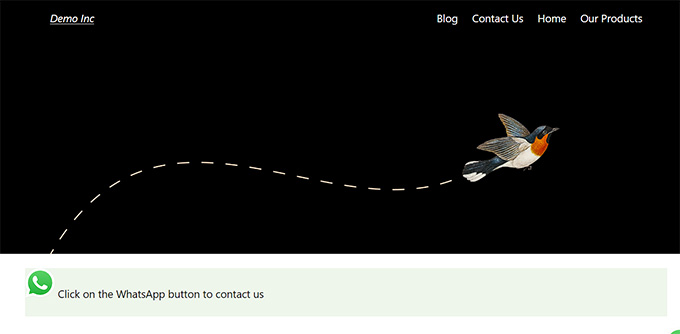
初期設定ではこのように表示されます。

ブロックエディター、ウィジェット、フルサイトエディターでWhatsAppチャットボタンを簡単に追加する方法をご紹介します。
ブロックエディターにWhatsAppチャットボタンを追加
ブロックエディターを使って、WordPressサイトの特定のページや投稿に簡単にWhatsAppボタンを追加できます。
このチュートリアルではWhatsAppボタンをページに追加します。
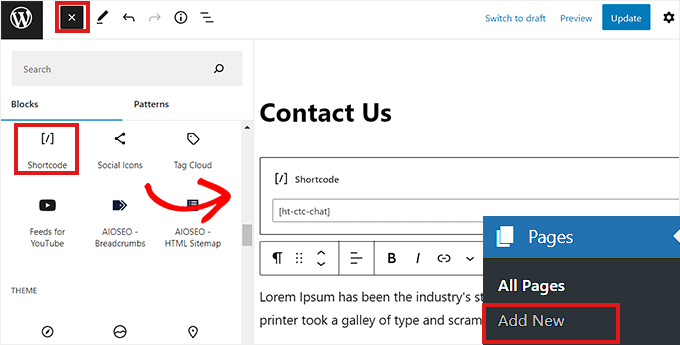
まず、管理サイドバーからページ ” 新規追加ページにアクセスします。
これでブロックエディターが起動する。
画面左上の「Add Block」(+)ボタンをクリックし、「Shortcode」ブロックをクリックします。

ショートコード」ブロックが追加されたら、以下のショートコードをコピー&ペーストしてブロックに貼り付ける。
1 | [ht-ctc-chat] |
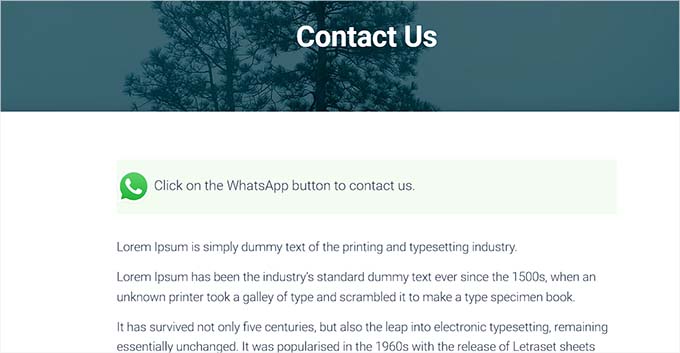
その後、上部にある「公開する」ボタンをクリックするだけです。
デモサイトでのWhatsAppボタンの表示です。

WhatsApp チャットボタンをウィジェットとして追加
この方法では、WhatsAppボタンをサイトのサイドバーにウィジェットとして簡単に追加する方法をご紹介します。
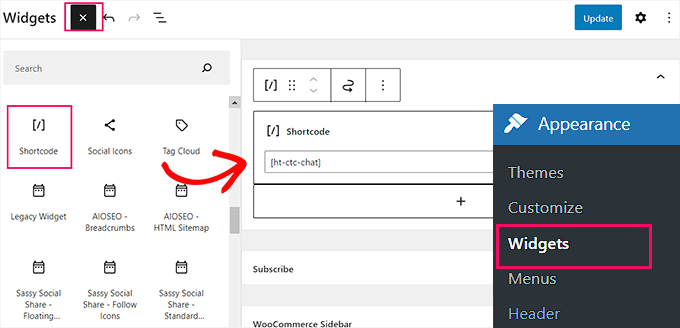
まず、WordPressのサイドバーから外観 ” ウィジェットのページに移動します。
サイドバー」タブをクリックして展開し、上部にある「ブロックを追加」(+)ボタンをクリックします。次に、「ショートコード」ブロックを探してサイドバーに追加します。

次のショートコードをコピー&ペーストしてブロックに貼り付けるだけです。
1 | [ht-ctc-chat] |
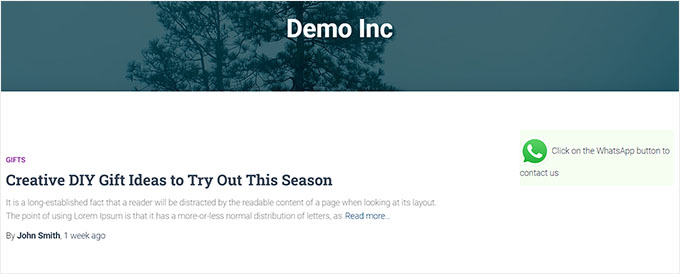
最後に「更新」ボタンをクリックし、設定を保存することをお忘れなく。
デモサイトのサイドバーにWhatsAppボタンが追加された様子です。

フルサイトエディターに WhatsApp チャットボタンを追加
フルサイトエディター付きのブロックベースのテーマを使っている場合は、この方法が適している。まず、外観 ” エディターページに行き、フルサイトエディターを起動します。
画面左上の「ブロックを追加」(+)ボタンをクリックします。ここで、「ショートコード」ブロックを探し、サイトのお好きな場所に追加します。

ブロックが追加されたら、以下のショートコードをコピー&ペーストしてブロックに貼り付けるだけです。
1 | [ht-ctc-chat] |
最後に、上部の「更新」ボタンをクリックして変更を保存することをお忘れなく。
これがサイト上のWhatsAppボタンの様子です。

ボーナス:WordPressにソーシャルシェアボタンを追加する
WhatsApp以外にも、Facebook、Instagram、Twitterなどのシェアボタンを追加することができます。これにより、ユーザーが各自のソーシャルメディアプロフィールでコンテンツをシェアし、リーチを拡大することができます。
Social Snapプラグインを使用してこれを行うことができます。有効化した後、Social Snap ” Settingsにアクセスし、’Inline Buttons’タブを選択します。
ボタンを表示する場所を選択し、サイト上のどこに表示するかを選択できます。

設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。詳しくは、WordPressにソーシャルシェアボタンを追加する方法のチュートリアルをご覧ください。
WordPress に WhatsApp 共有ボタンを追加する方法をご覧頂けましたでしょうか?中小企業向けライブチャットソフトウェアのトップピックやWordPress でテキストを音声に変換する方法のチュートリアルもご参照ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Ok, If I understand you well, do you mean the WhatsApp chat button will take visitors directly their WhatsApp mobile app or the will be chat on WhatsApp web version directly from chrome ?
WPBeginner Support
Using the share button, the users would be sent to their WhatsApp to start the conversation.
Admin
nitin
which social share plugin do you use ?
WPBeginner Support
At the moment we are using something custom for our site
Admin
Anuradha Chawla
Compared to other social sharing options, I believe WhatsApp, Facebook and Twitter form the bulk of social sharing in India. Thanks for sharing this article.
Kat
Can you add the whats app sharing button to pictures? Some of my blog posts are heavy with pictures and I wouldn’t want the url of the post shared, instead I would want the specific picture inside the post shared. Is that possible?
VIvien
What I noticed is that the more plugin you add to your site the less you understand what happened once your theme crashes.
Toni
I think it might be helpful if there were some sort of description of what the plug is used for.
elsieisy
Installed ! Thank you.
I reduced the size of my screen and i saw it but havent seen it on mobile though
Helpful Colin
Note: This app has not been tested with the latest versions of WordPress above v 4.0.7. My site uses WordPress 4.2.4. How can I be certain it is OK to use?
Panagiotis Tabakis
The only way to be 100% certain is to test it yourself, or consult users that used it with your WP version. According to the developers note, it should work.