Venmoはオンライン取引で最も人気のある支払い方法の1つとなっています。便利でユーザーフレンドリーであり、すでに約7,000万人が利用しています。
長年にわたり、弊社は様々なeコマース企業のオンラインストアの構築と最適化をお手伝いしてきました。そして、複数の異なる支払いオプションを設定することが非常に効果的であることを目の当たりにしてきました。
ユーザーが信頼でき、使いやすいと感じる支払いオプションを目にすれば、購入を完了する可能性がはるかに高くなり、コンバージョン率の向上につながる。
幸いなことに、無料のプラグインを使用してWordPressでVenmoの支払いを受け入れることも簡単です。このガイドでは、その方法を順を追って説明します。

Venmoを決済ゲートウェイとして使用する理由
Venmoは、世界で最も人気があり信頼されているオンライン決済ゲートウェイであるPayPalが所有する人気のモバイル決済サービスである。現在、Venmoは米国でのみ利用可能である。
米国にWooCommerceストアをお持ちの場合、Venmoを支払いゲートウェイとして追加することは、カスタマイザーが手間なく携帯電話から購入することができるため、素晴らしいオプションとなります。
Venmoはユーザーの銀行口座と簡単につながるだけでなく、Venmoの残高やリンクされた残高からの送金に手数料がかからない。これらは、多くの米国居住者がこのモバイル決済アプリを選ぶ大きな理由である。
Amazon、Macy’s、Walmart、Samsungなどの人気ブランドも、Venmoをカスタマイザーとして提供しています。それでは、WordPressにVenmoを簡単に追加する方法を見てみましょう。
また、サービスベースのビジネスには特に有益です。例えば、レストラン、理髪店、写真家、その他の小規模ビジネスは、取引手数料を節約するためにVenmoを受け入れることを好むかもしれません。
それでは、WordPressとWooCommerceでVenmo決済を設定する方法を見ていきましょう:
方法1.決済プラグインBraintreeを使ってWordPressにVenmoを追加する。
Payment Plugins Braintree For WooCommerceプラグインを使用すると、VenmoをWooCommerceストアにシームレスに統合できます。
このWooCommerceプラグインを使用すると、オンラインストアに支払いゲートウェイとしてVenmoを簡単に追加することができます。
まず、Payment Plugins Braintreeプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法をご覧ください。
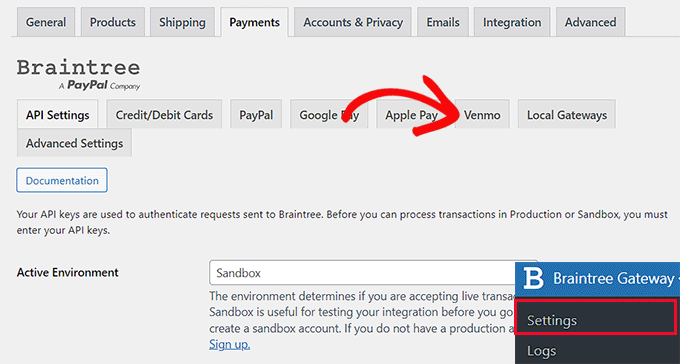
有効化した後、WordPressの管理ダッシュボードからBraintree Gateway ” Settingsにアクセスしてください。
これでWooCommerceの’Payments’ページが表示されます。このページはWooCommerce ” Settingsからも開くことができます。唯一の違いは、WooCommerceメニュー項目を経由した場合、ページにBraintreeのロゴがないことです。
ここでは、サイトに統合できるすべてのBraintreeゲートウェイが表示されます。Venmo」タブをクリックしてください。

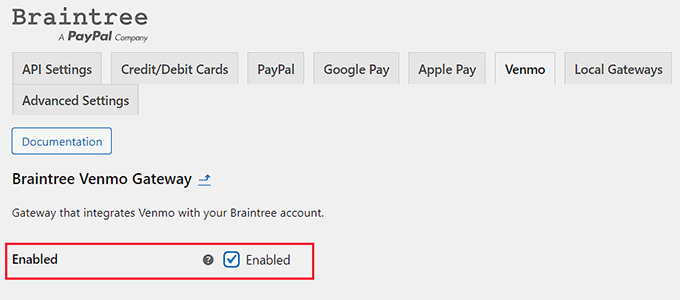
Braintree Venmo Gateway」タブを開くと、上部に「有効化」チェックボックスがあります。
本当に〜してもよいですか?このプラグインを使用すると、サイトでVenmoによる支払いを受け付けることができます。

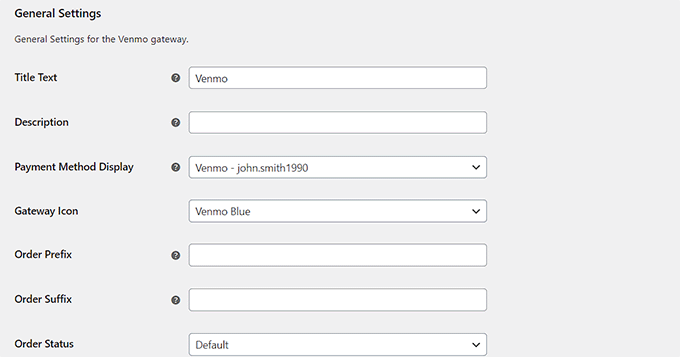
次に、「一般設定」に移動し、Venmoゲートウェイを設定するための詳細を入力します。例えば、ユーザーに表示されるタイトルやアイコンを変更したり、支払い方法の簡単な説明を追加したりすることができます。
その後、ページ下部の「変更を保存」ボタンをクリックして変更を保存することができます。

これで、VenmoがWordPressサイトに追加され、WooCommerceで支払いを受け付ける準備が整いました。
方法2.Venmoプラグインを使用してWordPressにVenmoを追加する。
WordPressでVenmoを追加するもう一つの方法は、WooCommerceでVenmoを使って購入手続きをするプラグインを使用することです。
最初に行う必要があるのは、Checkout With Venmo On WooCommerceプラグインをインストールして有効化することです。WordPressプラグインのインストール方法については、こちらのガイドをご覧ください。
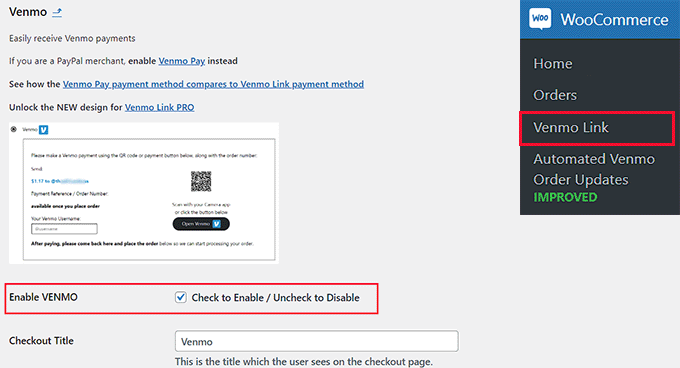
プラグインを有効化したら、WordPress管理ダッシュボードからWooCommerce ” Venmo Linkに移動します。
これにより、WooCommerceの「支払い」ページに「Venmo」タブが表示されます。
ページの上部に「VENMOを有効化」オプションがあります。本当に〜してもよいですか?

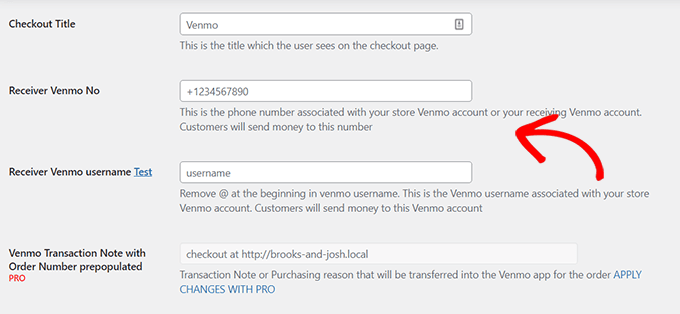
次に、以下のフォームに必要事項をご記入の上、ページ下部の「変更を保存」ボタンをクリックしてください。
おめでとうございます!VenmoをWordPressに統合することに成功しました。

ボーナス:WooCommerceで分割払いを設定する方法
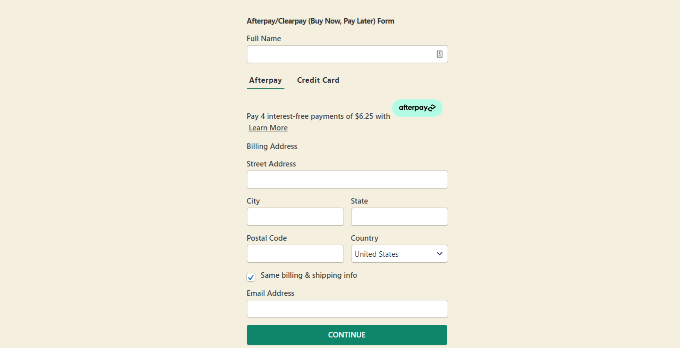
WooCommerceにVenmoを追加したので、カスタマイザー向けに「今すぐ購入、後払い」オプションも追加したくなるかもしれません。
インストーラは、カスタマイザーが全額を前払いするのではなく、購入した商品を分割して支払うことができる。
これにより、売上とコンバージョンが向上し、高価格帯の商品がより手に入りやすくなり、競合他社との差別化が図れます。
分割払いに対応したStripe決済プラグインをインストールするだけです。
WPシンプルペイは、今すぐ購入、後払いプラン、135以上の通貨で13種類の支払い方法をサポートしています。あらかじめビルトインされたフォームテンプレートが付属しており、請求期間を日、週、月、年で選択できます。

さらに詳しくお知りになりたい場合は、WooCommerceのインストーラの設定方法をご覧ください。
以上です!WordPressとWooCommerceにVenmoを追加する方法をご理解いただけましたでしょうか?また、究極のWooCommerce SEOガイドと、あなたのストアの成長に役立つ最高のWooCommerceプラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.