WordPressの投稿やページにツールチップを追加することで、コンテンツを充実させることができます。
特定の単語にマウスオーバーしたときに追加情報を提供し、メッセージを明確にしてコンテンツをユーザーフレンドリーにします。
ツールチップは、テキストを乱雑にすることなく、投稿に深みを加える効果的かつシンプルな方法を提供します。ツールチップを使用することで、読者を誘導し、必要に応じてより多くの文脈を提供することができます。
この投稿では、WordPressの投稿とページにツールチップを追加する方法を紹介します。

なぜWordPressの投稿やページにツールチップを表示するのか?
ツールチップは、WordPressサイトのエリアにマウスオーバーするとポップアップ表示される小さなボックスに便利な情報を表示します。コンテンツにわかりやすさを加えるのに最適です。
ツールチップを使って、難しい単語の定義を追加したり、重要な事実を強調したり、情報の出典を明らかにしたりすることができます。脚注のように、ユーザーエクスペリエンスを向上させ、訪問者との信頼関係を築くのに役立ちます。
しかし、ツールチップは決して重要な情報に使うべきではない。あなたの投稿には、たとえ読者がツールチップを読まなくても、念のため必要なものはすべて書いておくべきです。
また、ツールチップを使い過ぎないように注意する必要があります。ツールチップがサイト訪問者の気を散らし、ユーザー体験を台無しにしてしまう可能性があります。
それを念頭に置いて、WordPressの投稿とページにツールチップを追加する方法を見てみましょう。
WordPressの投稿とページにツールチップを追加する方法
まず最初にWordPress Tooltipsプラグインをインストールして有効化します。さらに詳しく知りたい方は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインを有効化すると、投稿やページにツールチップを追加する方法がいくつかあります。一つ目は、特定のキーワードに自動的にツールチップを追加する方法です。
キーワードに自動的にツールチップを追加する
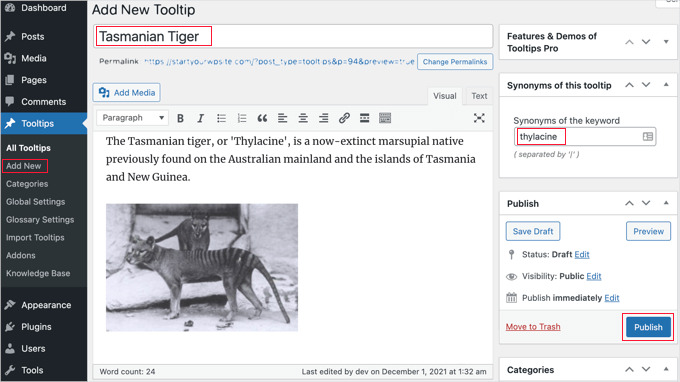
新しいツールチップを作成するには、すべてツールチップ ” 新規追加に移動するだけです。タイトルを追加することから始める必要があります。
このタイトルはキーワードであり、ツールチップはあなたの投稿やページ内のキーワードが表示される場所に自動的に表示されます。サイト内の複数の場所に手動でツールチップを追加する必要がないため、時間を大幅に節約することができます。
他の単語もツールチップに表示させたい場合は、画面右の類義語セクションに入力することができます。複数の類義語を入力する場合は、パイプ記号|で区切ってください。

次に、コンテンツ・セクションにツールチップを追加します。ツールチップの長さは、ほんの数語かもしれないし、画像やその他のメディアを使った数段落のリッチコンテンツかもしれない。しかし、あなたが書いているのは投稿全体のコンテンツではなく、ツールチップのためのコンテンツであることを念頭に置いて、どの画面でも読みやすいように、できるだけ簡潔に書きましょう。
完了したら、画面右の「公開する」ボタンをクリックしてください。これで、ツールチップのタイトルと類義語があれば、投稿日やページにツールチップが自動的に表示されるようになります。

ショートコードを使ってツールチップを追加する
ツールチップを追加するもう一つの方法は、投稿やページのコンテンツにショートコードを追加することです。
この方法は、短いツールチップや、サイト上のすべての一致キーワードではなく、一度だけツールチップを表示したい場合に適しています。
ショートコードに慣れていない方は、WordPressでショートコードを追加する方法の初心者ガイドでさらに詳しく説明しています。
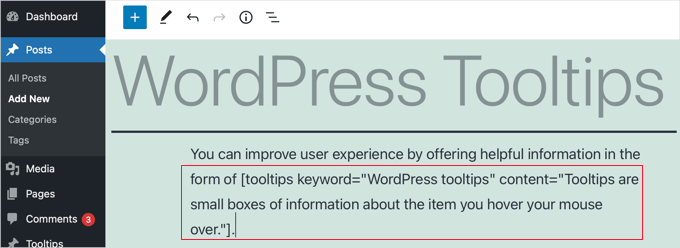
ツールチップ・ショートコードを追加するには、まず、ツールチップを追加したい投稿またはページをコンテンツエディターで開く必要があります。次に、ツールチップを表示したい場所にこのショートコードを追加します:
1 | [tooltips keyword="YOURKEYWORD" content="YOURTOOLTIPCONTENT"] |
YOURKEYWORDをツールチップに追加したい語句に置き換え、YOURTOOLTIPCONTENTをツールチップに追加したいテキストに置き換えるだけです。ショートコードが正しく動作するように、引用符を必ず残してください。

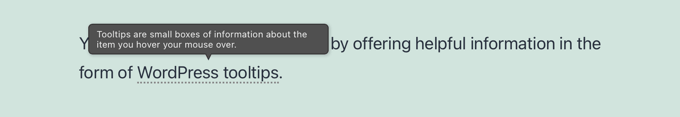
ページをプレビューして、ツールチップの動作を確認することができます。
これがデモサイトでの外観です。

ツールチップから用語集を作る
各ツールチップは、辞書や用語集にあるようなキーワードの説明です。ツールチップを追加していくと、基本的な用語集を作るようなものです。
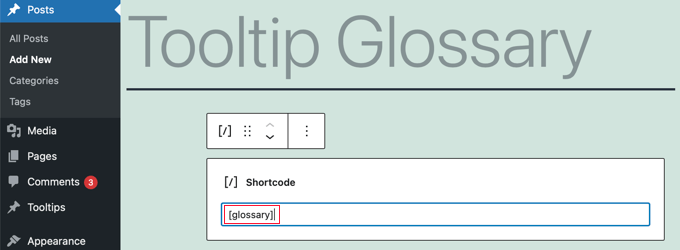
そのため、WordPress Tooltipsプラグインを使えば、サイトにツールチップの用語集を表示することができます。表示させたい投稿やページに[glossary]ショートコードを追加するだけです。

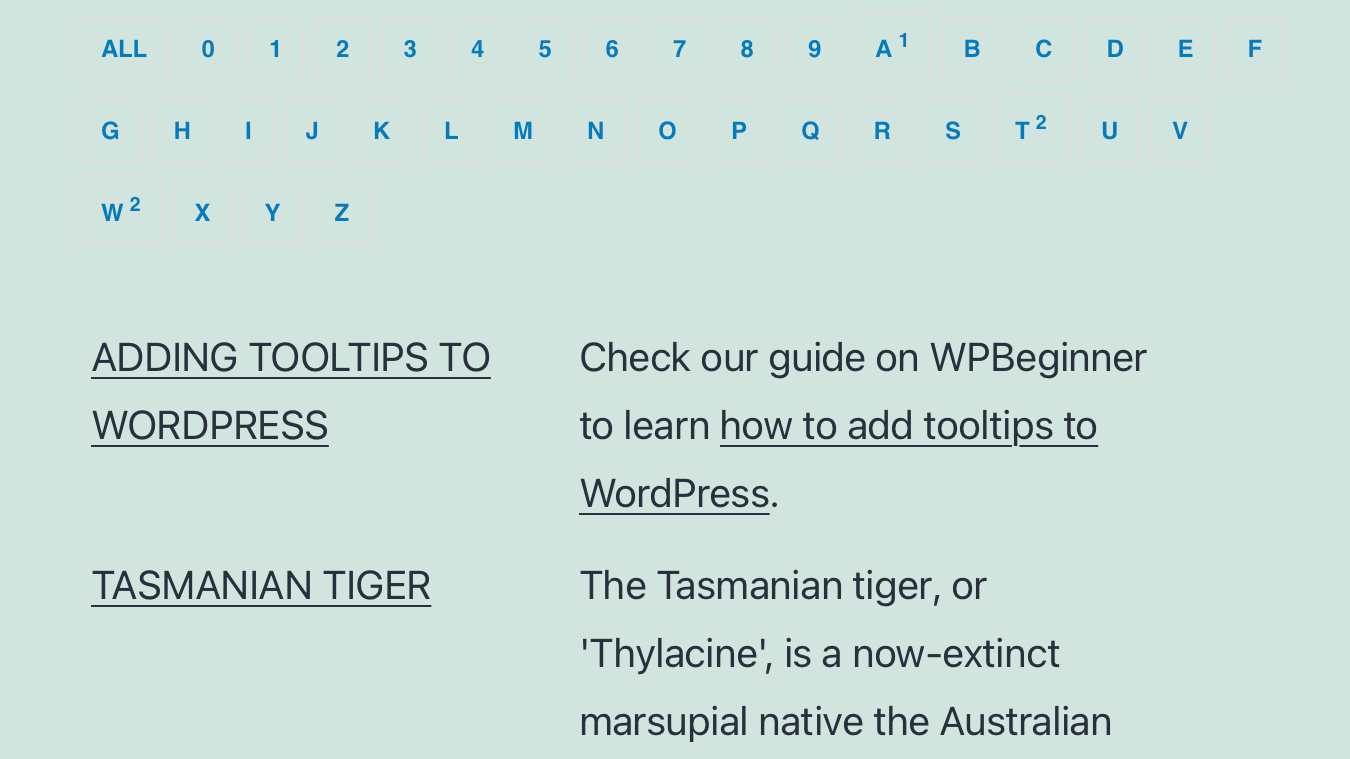
投稿やページを公開した後、サイトにアクセスして用語集を見ることができます。
これがデモサイトでの外観です。プラグインのツールチップリストに追加したツールチップは含まれていますが、ショートコードを使用して作成したツールチップは含まれていません。

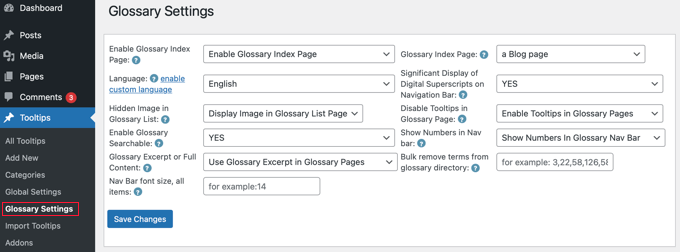
用語集をカスタマイズしたい場合は、WordPressダッシュボードのツールチップ ” 用語集の設定メニューから行うことができます。
用語集をどのように表示するか、何を含めるかについて調整できるオプションがたくさんあります。

例えば、用語集に画像を表示するかどうかを選択したり、表示したくないツールチップのIDをリストアップすることができます。
ボーナスのヒント 新規ツールチップについてアンケートを取る
WordPressでアンケートを作成すると、訪問者からのフィードバックを得ることができ、訪問者の興味をより理解するのに役立ちます。
オンラインストアを運営しているのであれば、人々が製品やサービスにどのような機能を求めているかを知るために質問することができる。
また、WordPressブログをお持ちの場合、アンケートは、あなたの投稿が役に立っているかどうか、読者が他にどんなトピックについて読みたがっているかを調べるのに最適な方法です。
アンケートフォームは、ユーザーエクスペリエンスの向上に関する提案を収集するための汎用性の高いツールでもあります。

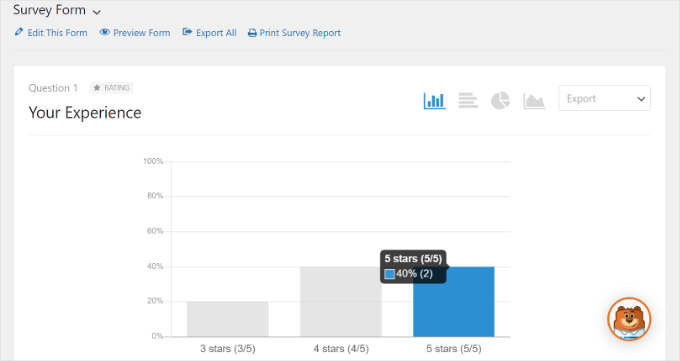
ツールチップ機能では、画面に表示されるまでに1、2秒かかることがあるので、サイト訪問者がツールチップに実際に気づくかどうかアンケートしてみるとよいでしょう。また、ツールチップが役に立つのか、邪魔になるのかを知りたいかもしれません。
WPFormsは WordPress でアンケートを作成するのに最適なフォームビルダーです。様々なレスポンスタイプに星評価、リッカート尺度、ネットプロモータースコアを使用することができます。
さらに、様々なユーザーアンケートフォームテンプレートから、あなたのニーズに合ったものを選ぶことができます。

アンケートフォームの作成についてさらに詳しく知りたい場合は、WordPress でアンケートを作成する方法を参照してください。
このチュートリアルで、WordPressの投稿やページにツールチップを追加する方法をご理解いただけたでしょうか。また、カスタム投稿タイプにアイコンを追加する方法や、WordPressの投稿やページに字幕を追加する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





sasa
I installed plugin and add new tooltip, entered content and now i dont know how to add it on a link
jawadhyder15
The plugin don’t work for me,
But when i do this manually, it works!
wpbeginner
@shovan It works.
shovan
I dont think the plugin works on WP 3
netcaststudio
After installing the plugin the import of comments didn’t complete after 6 hours of running. Any thoughts?
wpbeginner
That twitter icon is a Twitter Follow Button PRO – http://wpbeg.in/jMT3IT
wpbeginner
@dbroadaway the twitter icon is another plugin. Floating bar is the smart sharing plugin.
dbroadaway
Thanks for the write-up, but I have two unrelated questions:
1: What is that Twitter icon next the Tooltip icon?
2: I love your left-hand floating/static social media shares. Is that custom or a plugin/service?
Thanks.
wpbeginner
@Jaxov An article is due for that.
Jaxov
@wpbeginner Offtopic: How happy are you with livefire comment system?
Offtopic: How happy are you with livefire comment system?
How is it compared to other solutions? Also does it allow guest comments without registration?
wpbeginner
@mharis @Jaxov @Crysislevel Thank you Haris for posting this.
mharis
@Jaxov @Crysislevel Here’s the demo screenshot http://i.imgur.com/m7l10.png
Jaxov
@Crysislevel I agree! Thanks for this.
Btw you should maybe create an example page or preview in such posts so that we can see how it actually looks live.
Crysislevel
nice tutorial! thanx for this…i never knew how to do that!