WordPressサイトにタクソノミー画像やカテゴリーアイコンを追加することで、カテゴリーを目立たせることができます。
しかし、WordPressは初期設定でこれらの画像をアップロードするオプションを提供していない。アーカイブページにはカテゴリー名やタクソノミー名が表示されるだけだ。これは地味で退屈に見えるかもしれない。
チュートリアルでは、WordPressにタクソノミー画像やカテゴリーアイコンを追加する方法をご紹介します。また、それらをアーカイブページに表示し、サイトをより魅力的でユーザーフレンドリーにする方法も学びます。

なぜWordPressにタクソノミー画像を追加するのか?
初期設定では、WordPressサイトには カテゴリーやタグなどのタクソノミー(またはその他のカスタム・タクソノミー)に画像を追加するオプションは含まれていません。
カテゴリー・アーカイブやタクソノミー・アーカイブ・ページを含め、あらゆる場所でタクソノミーの名前が使われている。

これはつまらなそうだ。
もしあなたのタクソノミーページが多くの検索トラフィックを受けるのであれば、それらをより魅力的に見せたいと思うかもしれない。
テキストが多い退屈なページが、関連する画像を追加するだけで魅力的なページに変わるのを私たちは見てきた。画像が特別だったからではなく、人間はテキストよりも視覚的な手がかりを好むからだ。
タクソノミー画像やカテゴリーアイコンを追加することで、よりユーザーフレンドリーで魅力的なページにすることができます。
この良い例が、ヘッダーにカテゴリーアイコンを使っているNerdWalletのようなサイトだ:

また、ホームページ上に美しいナビゲーション・セクションを作成するために使用することもできます。
以下はBankrateのサイトからの例である:

ということで、WordPressでタクソノミー画像を簡単に追加する方法を見ていきましょう。
WordPressでタクソノミー画像を簡単に追加する
まず最初にCategories Imagesプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
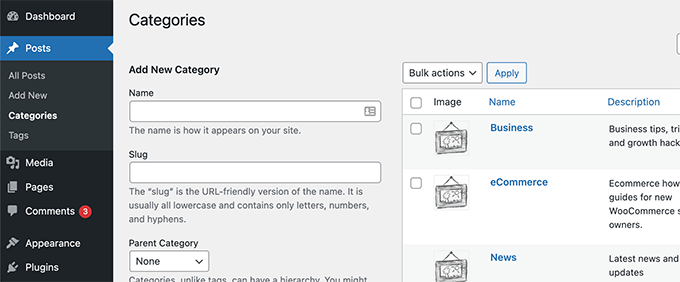
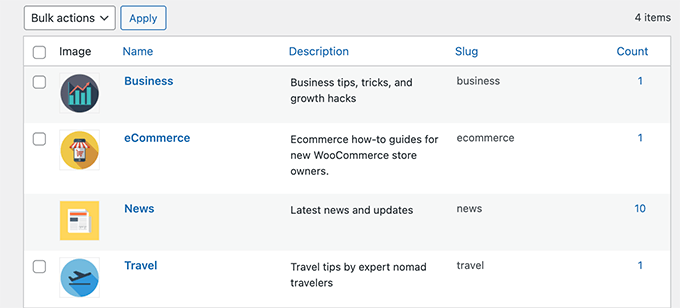
有効化した後は、投稿 ” カテゴリーページにアクセスするだけです。プラグインが既存のカテゴリーのプレースホルダー画像を表示することに気づくでしょう。

自分のカテゴリーアイコンを選ぶには、カテゴリーの下にある「編集」リンクをクリックする必要があります。
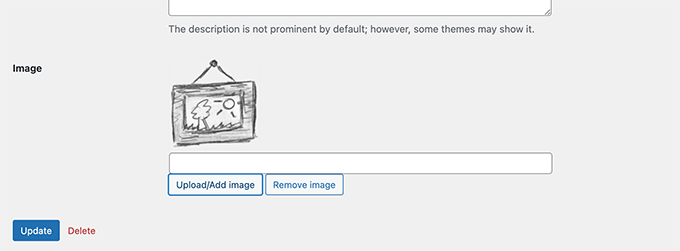
カテゴリーの編集ページで一番下までスクロールすると、独自のタクソノミー画像をアップロードするフォームがあります。

アップロード/新規画像の追加」ボタンをクリックするだけで、そのカテゴリーに使用したい画像をアップロードすることができます。
カテゴリーを追加」または「更新」ボタンをクリックして変更を保存することをお忘れなく。
次に、このプロセスを繰り返して、他のカテゴリー用の画像をアップロードすることができます。また、タグやその他のタクソノミーにも画像をアップロードすることができます。

さて、問題は画像を追加した後、カテゴリーページにアクセスしても、そこにカテゴリー画像が表示されないことだ。
これを表示するには、WordPressテーマまたは子テーマを編集するか、WPCodeプラグインを使ってコードを追加する必要があります。
両方の方法をお見せしますので、簡単そうな方を選んでください。
設定1.WPCodeを使ってカテゴリーアイコンを表示する(推奨)
この方法の方が、どのテーマファイルを修正すればいいかを考える必要がなく、サイトを壊すことなく安全にコードを追加できるので簡単だ。
サイトエディターをサポートするブロックテーマを使用しているユーザーにもおすすめです。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストールに関するチュートリアルをご覧ください。
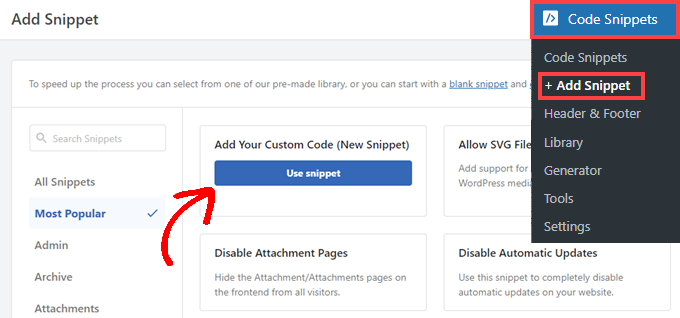
有効化した後、WPCode ” + Add Snippetページに移動し、’Add Your Custom Code (New Snippet)’ボックスの下にある[Use Snippet]ボタンをクリックしてください。

次の画面で、スニペットを識別するのに役立つタイトルを付けます。
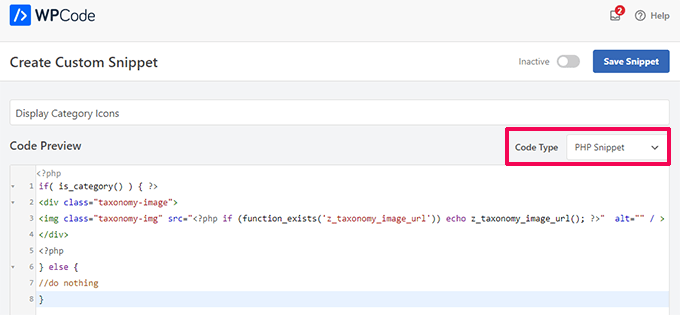
その後、コードタイプとしてPHP snippetを選択します。

コード・プレビュー・ボックスで、以下のコード・スニペットをコピー&ペーストする:
1 2 3 4 5 6 7 8 | if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / ></div><?php } else { //do nothing} |
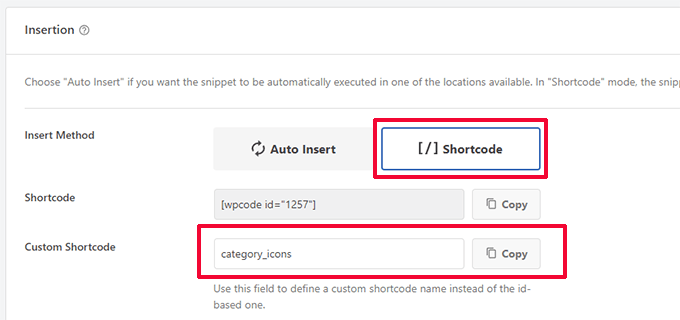
次に、インサーターセクションまでスクロールダウンし、挿入方法としてショートコードを選択します。
WPCodeは自動的にショートコードを表示します。しかし、覚えやすいようにカスタマイザーショートコードを作成することもできます。

次に、カスタムショートコードの「コピー」ボタンをクリックします。
このショートコードを使って、アーカイブページにカテゴリー画像を表示できるようになりました。
サイトエディターにショートコードを追加する
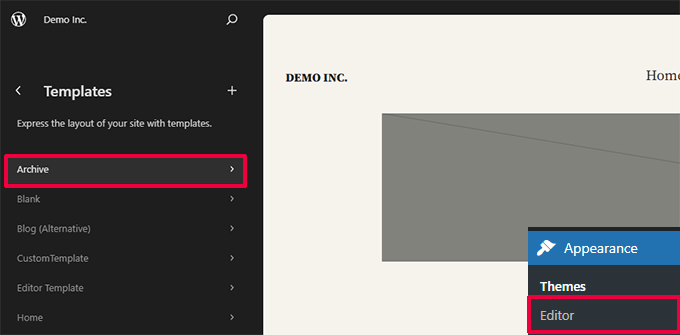
サイトエディターをサポートしているブロックテーマを使用している場合は、外観 ” エディターページでサイトエディターを起動してください。

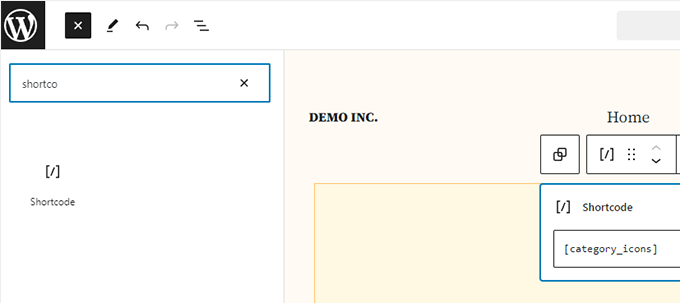
ここでは、アーカイブタイトルブロックの直前にショートコードブロックを追加することができます。
先ほどコピーしたショートコードをショートコードブロックに貼り付けます。

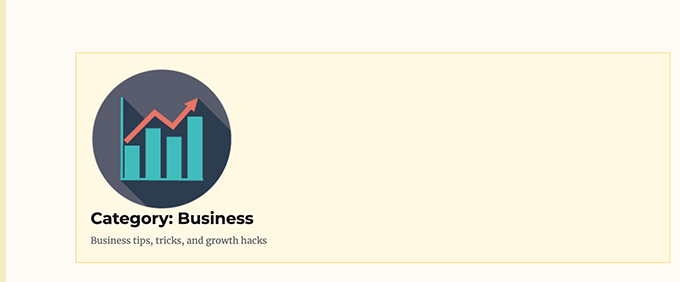
変更を適用するには、保存することを忘れないでください。これでカテゴリーアーカイブページにアクセスし、ショートコードの動作を確認することができます。
画像が正しく見えなくても心配しないでください。後でカスタムCSSを使って修正する方法をお見せします。

設定2.カテゴリー画像アイコンを手動で表示する
この方法では、WordPressテーマファイルにカスタムコードを追加する必要があります。
WordPressのファイルを編集するのが初めての場合は、WordPressでコードをコピー&ペーストする方法をご覧ください。
まず、FTPクライアントまたはWordPressホスティングファイルマネージャーを使用してWordPressサイトに接続する必要があります。
接続が完了したら、タクソノミー・アーカイブを表示するためのテンプレートを見つける必要があります。これはarchives.php、category.php、tag.php、またはタクソノミー.phpファイルです。
詳しくは、WordPressテーマで編集するファイルの見つけ方をご覧ください。
ファイルを見つけたら、コンピューターにダウンロードし、メモ帳やテキストエディットなどのテキストエディターで開いてください。
タクソノミーの画像を表示したい場所に以下のコードを貼り付けます。通常は、タクソノミーのタイトルかthe_archive_title()タグの前に追加します。
1 2 3 4 5 6 7 8 9 | <?php if( is_category() ) { ?> <div class="taxonomy-image"><img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / ></div><?php } else { //do nothing} ?> |
コードを追加したら、このファイルを保存し、FTPを使ってサイトにアップロードする必要があります。
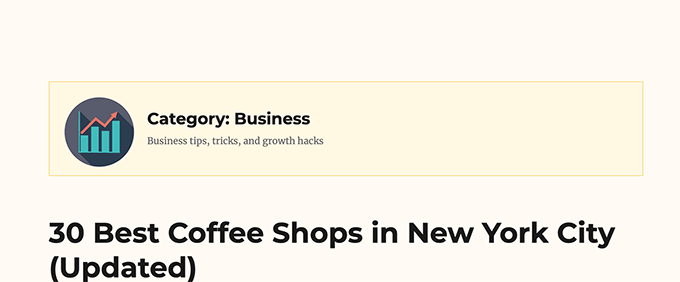
タクソノミーアーカイブページにアクセスして、タクソノミーの画像がどのように表示されるかを確認できます。デモのアーカイブページでは、このように表示されました。

まだ見づらいかもしれませんが、ご心配なく。カスタムCSSを使ってスタイルを整えることができます。
カスタムCSSによるカテゴリーアイコンのスタイリング
WordPressテーマにカテゴリーアイコンやタクソノミーの画像を追加した後、画像があまり良く見えない場合があります。
これを修正するには、CSSコードを追加して適切に配置する必要がある。
WordPressでCSSコードを追加するのが初めての場合は、WordPressでカスタムCSSを追加するための初心者ガイドをご覧ください。
タクソノミーの画像に使用したカスタムCSSは以下の通りです。
1 2 3 4 5 6 7 | img.taxonomy-img { float: left; max-height: 100px; max-width: 100px; display: inline-block; padding: 20px;} |
テーマによっては、アーカイブのタイトル、タクソノミーのタイトル、説明など、周辺の要素にもスタイルを設定する必要があります。
タクソノミーアーカイブのタイトルと説明を<div>要素で囲み、カスタムCSSクラスを追加しました。そして、タイトルと説明を調整するために以下のCSSコードを使用しました。
1 2 3 4 | .taxonomy-title-description { display: inline-block; padding: 18px;} |
これがテストサイトでのその後の様子である。

タクソノミーのイメージ表示からタクソノミーを除外する
現在、ユーザーによっては、特定のタクソノミーにのみタクソノミー画像を使用したい場合があります。
例えば、WooCommerceを使ってオンラインストアを運営している場合、商品カテゴリーを除外したい場合があります。
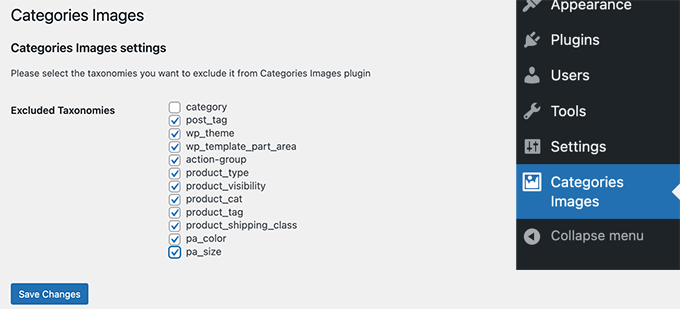
WordPress管理エリアのカテゴリーイメージページに戻り、除外したいタクソノミーにチェックを入れるだけです。

変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
WordPressでタクソノミー画像を簡単に追加する方法について、この投稿がお役に立てれば幸いです。WordPressの便利なカテゴリーハックやプラグイン、WordPressでカテゴリーの並び順を変更する方法の投稿もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ivan
Any suggestions for any other up to date plugin. Looks like the one suggested here hasn’t been updated recently.
shiv
how to add category images in WordPress side bar like the one in wpbeginner site ” i need help with “
pamela
What if i want to loop through all the terms and display them on one page
Gabrielle
Hi,i’m currently using this plugin on localhost.
I find a strange/interesting usage for this plugin:
Extending default WP menu, for categories links,
to show links with background images.
Anyone knows how to integrate this plugin filter,
into wp menu to return
for each menu?
The case is complicated, do i need to use Walker class?
Jess
How do I display the images used in the front end? I have a listing page and want to display the taxonomy image when ever that page has that taxonomy outputted on the page. I can’t find anything that actually shows me how to display the image on the front end. All I see is the Taxonomy label outputted by not the image.
Thanks for your help,
Jess
Harsha
Hi,
The reason I ended in this post is I googled – featured content in wordpress
I am actually looking at way, i can improve the related content in the wordpress.
Because of selecting multiple categories and mutiple tags to posts, I see WordPress gets confused and does not show related content as I presume.
So, Is taxonomies a way to improve how we show related posts, to the readers.
And this plugin Taxonomy Images is not updated for 2 years
WPBeginner Support
Taxonomies can be a way to improve your related posts. But there are other tools that you can use to merge and bulk edit categories and tags.
Admin
JW
Great tutorial! Thank!
Unfortunately it looks like this plugin isn’t supported anymore, do you know if there is an alternative?
Or is the code still valid?
Dan Horvat
The most important part is missing – how to actually display those images in the front end.
WPBeginner Support
Please see the plugin page for detailed instructions.
Admin
patrick raobelina
To display the image:
$url = apply_filters( ‘taxonomy-images-queried-term-image-url’, ” );
if ( ! empty( $url ) ) {
echo ”;
}
Shinkov
i was searching for an article that shows how to code this instead using a plugin
Gonzalo
How to display pictures of taxonomies in the theme?
I used the code but does not work
print apply_filters( ‘taxonomy-images-queried-term-image’, ” );
Please Help?
Nicholas Worth
Would make more sense if title was, “Best Plugin for Adding Images to Taxonomy in WordPress”, cause this isn’t really a tutorial about how to add images to taxonomy. Don’t mean to be a downer but I hate coming to articles that claim information but in reality they are saying this other guy knows you were hoping to here.
WPBeginner Support
We are sorry, you felt that way. Please let us know what you mean by how to add images to taxonomy? May be we can help you find the right answer.
Admin
Jacob Perl
I’m guessing what Nicholas thought was the same thing I thought when I found this article: that it would be a tutorial on how to add a custom image field to taxonomies manually via coding rather than with a plugin. Still the plugin looks cool…I might check it out.
Luís Felipe
The same thing i thought, i was searching for an article that shows how to code this instead using a plugin
But this is a good article anyway.
lemonthirst
I am delighted that i have found this great plugin, it works like a charm, i ran across some minor issues on my custom posts/taxonmy but all is well now.
Thank you guys!
Mattia
Hi, have a related question about custom taxonomies: how do you create a custom taxonomy that exists only inside a particular custom post type (like your “work” custom post type), without a plugin?
My problem is that when I create a custom taxonomy, it appears to be also under the normal articles or the other custom post types…
Editorial Staff
You would have to use register_taxonomy like so:
register_taxonomy('genre',array('book'),$args);1-click Use in WordPress
Genre is the taxonomy and book will be the post type.
Admin
Mattia
Grazie!
I’ll try and let you know…
Banna
Hi,
We are using this,
But we cant get it work with cate ID.
We have a Cat id we want display its thumbnail please help me to do this.
how get thumbnail image using tax id
Please let me know.
Thank You
Banna Daxxip
Ruben Boehler
Sorry but i can get this plugin to work…no output. Maybe i do somehing wrong?!
i use the plugin + this code and hooked it in:
print apply_filters( ‘taxonomy-images-list-the-terms’, ”, array( ‘image_size’ => ‘detail’, ‘taxonomy’ => ‘company’, ‘after’ => ”, ‘after_image’ => ”, ‘before’ => ”, ‘before_image’ => ”, ) );
iam getting absolutly no output … could you help me to figure it out?
_mfields
@devinsays Awesome! Thanks for the tip!
DanielPeiser
Sounds interesting! What if I have a few blog posts that don’t have a thumbnail image (or image in post), and there is always the same default image loaded as thumbnail in archive pages: Would the plugin load one associated to the category/tag?
wpbeginner
@DanielPeiser You can certainly set it so it does that. Basically the steps would be like: First check if post thumbnail exist… If it doesn’t exist, then check for taxonomy image… if that doesn’t exist either, then return default thumbnail.