ウェブサイト構築に焦点を当てたWordPressブログとして、私たちは時々、コード・スニペットを貼り付けたり、コードの一部をコメントで共有したいという読者に出くわします。
しかし、WordPressにはコメント、投稿、ページのためのシンタックスハイライトがビルトインされていないため、コメントする側にとっても、コードを理解しようとする他の読者にとっても厄介なことになる。
ありがたいことに、この問題を解決する簡単な方法が見つかった。この記事では、WordPressのコメントにシンタックスハイライトを簡単に追加する方法を紹介します。

WordPressのコメントでシンタックスハイライトが必要な理由とタイミングとは?
シンタックス・ハイライトは、コードの見栄えを良くし、理解しやすくする方法だ。コード・スニペットに色と行番号を追加し、読みやすくします。以下はその例だ:
1 2 3 4 5 6 7 8 | <html> <head> <title>My Awesome Website</title> </head> <body> <h1>Welcome to My Homepage</h1> </body></html> |
ウェブ開発やコーディングに関するWordPressブログを持っているなら、WordPressコメントでシンタックスハイライトを有効化することは重要だ。これによって、読者はコードを読みやすく書くことができる。
そうすることで、より多くのコメントを残したり、自分のスニペットを共有したりするようになる。コメントをより面白くするだけでなく、コミュニティへの参加意識を高めることにもなる。
さらに、読者にヘルプが必要な場合は、視覚的にわかりやすい方法で、コメントする仲間にコードを簡単に挿入することができます。
このことを念頭に置いて、WordPressサイトのコメントフォームにシンタックスハイライトを追加する方法を見てみましょう。
ステップ1:Syntax Highlighter Evolvedプラグインのインストール
WordPressにシンタックスハイライトを追加する最も簡単な方法は、Syntax Highlighter Evolvedプラグインを使うことです。使い方はとても簡単で、WordPressの投稿、ページ、コメントでシンタックスハイライトを有効化することができます。
WPBeginnerでは、コードスニペットの挿入と表示にこのプラグインを使っています。詳しくは、Syntax Highlighter Evolvedを使用している理由の投稿をご覧ください。
まず、Syntax Highlighter Evolvedプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
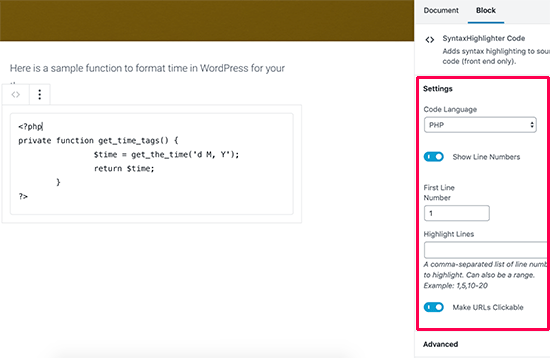
投稿やページを編集し、シンタックス・ハイライトを使ってコードを追加することができます。ブロックエディターではこんな感じです:

Syntax Highlighter Evolvedプラグインの使い方については、WordPressでコードを表示する方法の投稿でさらに詳しく説明しています。
初期設定では、Syntax Highlighter Evolvedは訪問者がコメントにコードを追加することができますが、そのコードはショートコードでラップする必要があります。
これらのショートコードには、一般的なプログラミング言語やスクリプト言語の名前がすべて付けられています。つまり、コメントする人は、言語名を含む角括弧でコードを囲むだけでよいということです。
例えば、PHPコードを含むコメントを投稿したい場合は、次のようにする:
Hi everyone. I need help with this PHP code: [php]
<?PHP
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]同様に、HTMLコードをコメントとして投稿したい場合は、HTMLショートコードでラップする必要がある:
Hey there! Could anyone check this code snippet? [html]<a href="https://example.com">Demo website>/a>[/html]さて、これが厄介なのは、ユーザーはこれらのショートコードで実際にシンタックスハイライトが使えることを知らないということだ。そのため、通知メッセージで知らせる必要がある。
ステップ2:コメントフォームに構文強調表示を追加する
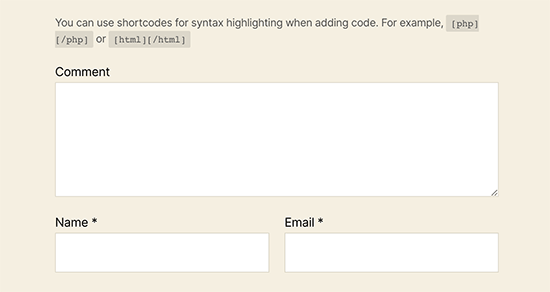
シンタックスハイライト機能をコメントする人に知らせるには、コメントフォームの上に、以下のような通知メッセージを追加する必要があります:

WordPressサイトにカスタムコードスニペットを追加することで可能です。
もしあなたがコーディング・ブログを持っていてこのチュートリアルを読んでいるのなら、おそらくコーディングにはかなり慣れているだろう。
それでも、すべてのコード・スニペットを管理することは、上級ユーザーにとっては難しいことです。適切に管理しないと、WordPressでよくあるエラーが発生したり、サイトが完全に壊れてしまうこともあります。
そのため、カスタムコードスニペットを挿入するためにWPCodeを使用することをお勧めします。WordPressのコアファイルを編集することなく、WordPressにカスタムコードを追加する最も簡単で安全な方法です。
注: WPCodeの無料版もありますが、スマートな条件ロジックやコードスニペットのクラウドライブラリなどにアクセスできるWPCodeのPro版の使用をお勧めします。
最初に行う必要があるのは、WPCodeプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
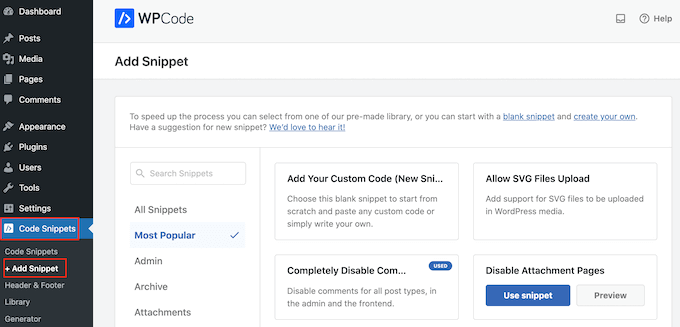
アクティベーションが完了したら、コード・スニペット “ + スニペットを追加.

ここでは、WordPressサイトに追加できる既製のスニペットがすべて表示されます。
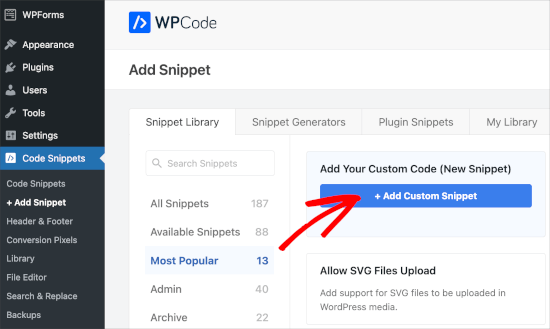
独自のスニペットを追加したいので、「カスタムコードの追加(新規スニペット)」にマウスオーバーし、「+カスタムスニペットの追加」をクリックする。

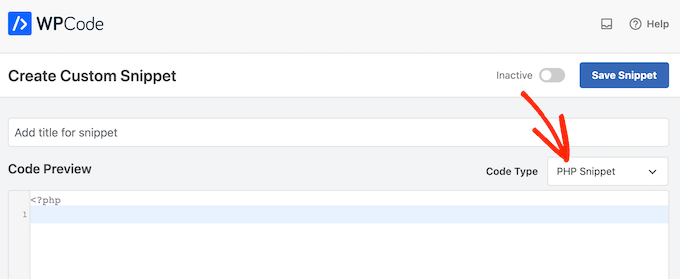
はじめに、カスタム・コード・スニペットのタイトルを入力します。これは、スニペットを識別するのに役立つものであれば何でもかまいません。
その後、「コードタイプ」のドロップダウンを開き、「PHPスニペット」を選択する。

次のスニペットをコードエディターに貼り付ける:
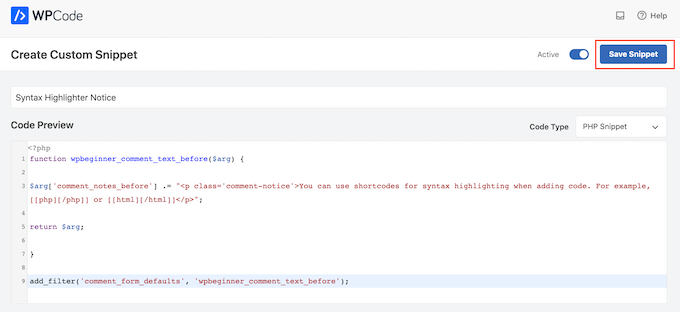
1 2 3 4 5 6 7 8 9 10 | function wpbeginner_comment_text_before($arg) { // Add a custom notice to inform users about using shortcodes for syntax highlighting $arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, or </p>"; // Return the modified comment arguments return $arg;}// Add the filter to apply the custom comment modification functionadd_filter('comment_form_defaults', 'wpbeginner_comment_text_before'); |
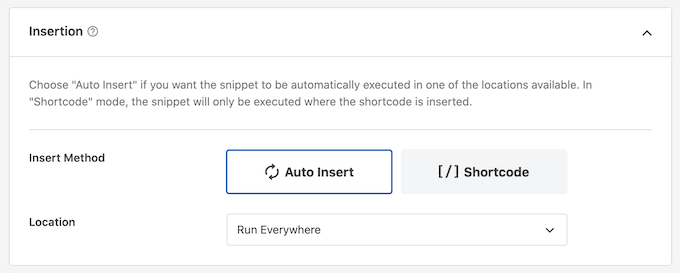
その後、『場所』のドロップダウンを開き、『どこでも実行』をクリックする。

次に、画面を一番上までスクロールし、「Inactive」トグルをクリックして「Active」に変更します。
最後に「スニペットを保存」をクリックして、スニペットをライブにする。

このコードはWordPressのコメントフォームのコメント欄の上に表示されます。ただし、アカウントにログイン中はこのテキストは表示されないので、シークレットモードで新しいブラウザーウィンドウを開くか、アカウントからログアウトする必要があります。
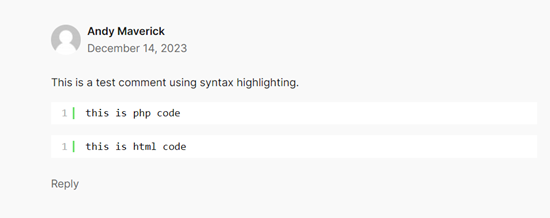
ショートコードが実際に機能するかどうかを確認したい場合は、シークレットモードでサイトにアクセスし、ブログ投稿にコメントし、ショートコードを使用してください。コメントがモデレートされ承認されると、このように表示されるはずです:

さらに詳しく コメントするエンゲージメントを高める方法
シンタックスハイライト機能を追加することは、ウェブ開発者のブログでコメントする際のエンゲージメントを高める唯一の方法ではありません。
もうひとつのコツは、コメントに「好き」と「嫌い」をつけることです。これにより、読者は特定のコメントに対して簡単に意見を述べることができます。ディスカッションの火付け役となり、コミュニティからの貴重な貢献を際立たせることができます。
また、コメントしたユーザーに対して返信があった際に通知することもできます。こうすることで、ユーザーは会話に参加し続け、また訪れてくれるようになります。
さらに、コメントフォームにカスタムフィールドを追加することもできます。読者が使用しているプログラミング言語やフレームワークのバージョンなど、コメントする際に特定の情報を提供してほしい場合にこのようなことができます。
コメントするエンゲージメントを高めるために実施できるその他のヒントを紹介します:
この投稿がWordPressコメントにシンタックスハイライトを追加するのにお役に立てば幸いです。WordPress コメントに動画などを追加する方法や、WordPress コメントプラグインのエキスパートが選ぶベストプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for demonstrating the possibility using a snippet. I already have quite a lot of plugins on the site that I need to run it and at the same time, since I have a technology blog, I wanted to allow users to highlight codes in comments. I use WP Code for other snippets that have an important role on the website, so the possibility to do this with a snippet is very useful. Thank you once again, I will save the snippet to my code library for other sites as well.
Yves
Last update 9 months ago. Non tested with last WordPress version.
WPBeginner Support
For that not tested warning, we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Seth
Nice and very informative article. I just turned on update notifications. Good one guys.
WPBeginner Support
Glad our article was helpful
Admin