WordPressでウェブサイトを新規作成する際、必ず忘れてはならないのがソーシャルメディアのアイコンを追加することです。これは、ウェブサイトを越えて読者とつながるための、シンプルで強力な方法です。
ソーシャルアイコンをサイトに追加することは、訪問者にパンくずリストを残すようなものです。これにより、訪問者はあなたのソーシャルメディアの存在を知ることができ、さまざまなプラットフォームであなたをフォローする簡単な方法を得ることができます。
この記事では、WordPressのサイドバーにソーシャルメディアのアイコンを追加する方法をご紹介します。

なぜWordPressのサイドバーにソーシャルメディアのアイコンを追加するのか?
WordPressのサイドバーとは、サイトのメインコンテンツ以外のエリアのことです。最新のブログ投稿やソーシャルプロフィールへのリンクなど、読者が興味を持ちそうな追加情報を表示することができます。
WordPressのサイドバーにソーシャルリンクを追加するのは良いアイデアです。その結果、ユーザーはそれらをチェックし、あなたをフォローし、あなたのソーシャルメディアのフォロワーを増やす手助けをすることができます。
さらに、ソーシャルメディアアカウントを表示することで、信頼感を構築し、社会的証明となります。訪問者が、あなたがソーシャルメディアで有効化した存在であることを知れば、あなたのeコマースやビジネスサイトが信頼できるものであることを示すことになります。
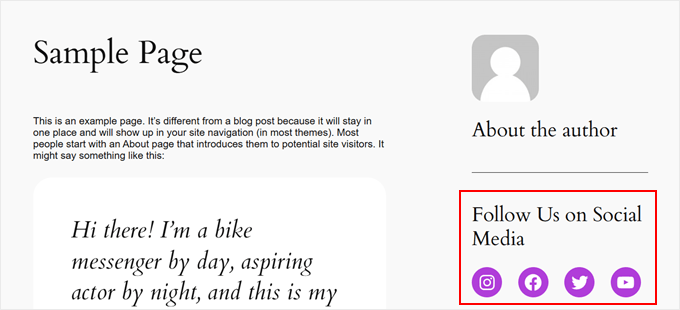
多くの人気WordPressブログは、WPBeginnerのようにサイドバーにソーシャルメディアのアイコンを表示している:

注:ソーシャルメディア・アイコンは、WordPress投稿日のソーシャル共有ボタンとは異なります。共有ボタンを追加したい場合は、WordPressでソーシャル共有アイコンを追加する方法についての初心者向けガイドをご覧ください。
ということで、WordPressサイトのサイドバーにソーシャルメディアのフォローアイコンを追加する方法を見ていきましょう。
使用するWordPressテーマやエディターによって、使用する方法は異なります。特定のセクションにスキップしたい場合は、これらのクイックリンクを使用することができます:
方法1:フルサイトエディターでソーシャルアイコンを追加する(ブロックテーマ)
ブロックテーマのユーザーなら、ソーシャルアイコンブロックを使ってWordPressのサイドバーにソーシャルメディアボタンを追加できる。
使用するテーマによって手順が異なることに注意してください。ブロックテーマによっては、初期設定でサイドバーがあり、そこにソーシャルアイコンブロックを追加できるものもあります。また、ヘッダーパターンがサイドバーのように機能するものもあれば、サイドバーがまったくないものもあります。
この例では、デフォルトでサイドバーテンプレートパーツが含まれているWordPressブロックテーマを使用します。
まず、WordPress管理画面の外観 ” エディターにアクセスします。

次に、『パターン』を選択する必要がある。
ヘッダー、フッター、サイドバーなど、テーマのテンプレート部分を編集できるページが表示されます。

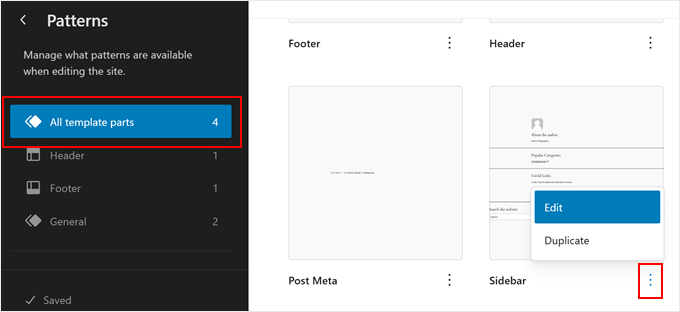
ここで、「すべてのテンプレートパーツ」を選択する。
サイドバー・テンプレート・パーツを見つけ、三点ボタンをクリックし、「編集」を選択する。これでワードプレスのエディターが開きます。

テーマのデフォルトのサイドバーテンプレートが表示されます。ここで、サイドバーの異なる部分は通常、直線のような形の仕切りで区切られています。
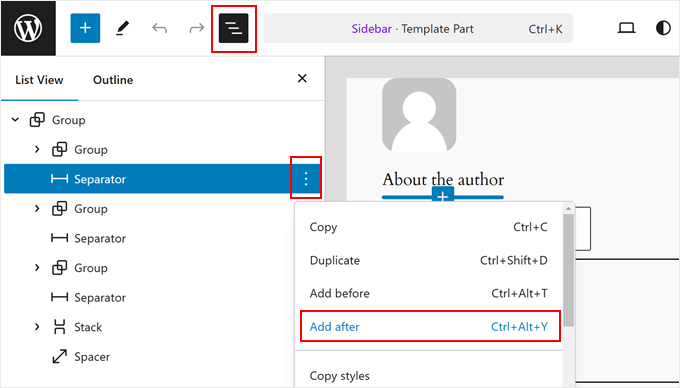
例えば、ソーシャルメディアのアイコンを著者経歴の下に追加したいとします。この場合、ページの左側にある「リスト表示」ボタンをクリックし、author bio要素のグループのすぐ下にある「セパレーター」ブロックを選択します。
三点メニューをクリックし、『Add after』を選択する。

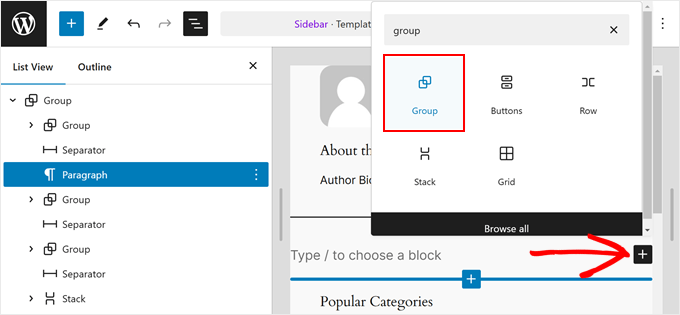
次に、ページ上の任意の場所で「+」ボタンをクリックする。
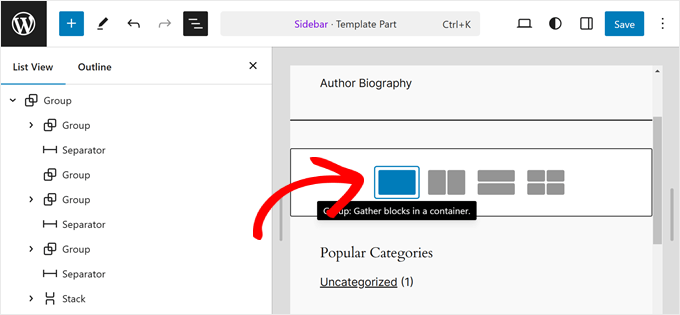
次に「グループ」ブロックを選択する。

この段階で、グループ・ブロックのレイアウトを選ぶことができる。
物事をシンプルに考えたいので、最初のオプションにしよう。

ソーシャルメディアのアイコンの上に表示されるコール・トゥ・アクションのコピーを追加しよう。
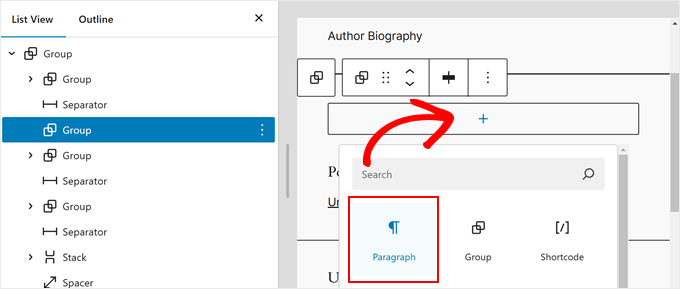
これを行うには、グループブロック内の「+」ボタンをクリックし、「段落」ブロックを選択するだけです。

これで、コール・トゥ・アクションのテキストを挿入することができます。
ソーシャルメディアでフォローしてください』など、何でも構いません。
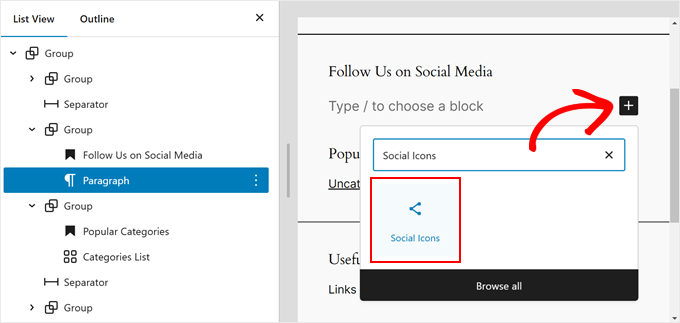
完了したら、もう一度「+」ボタンをクリックし、「ソーシャルアイコン」ブロックを見つける。

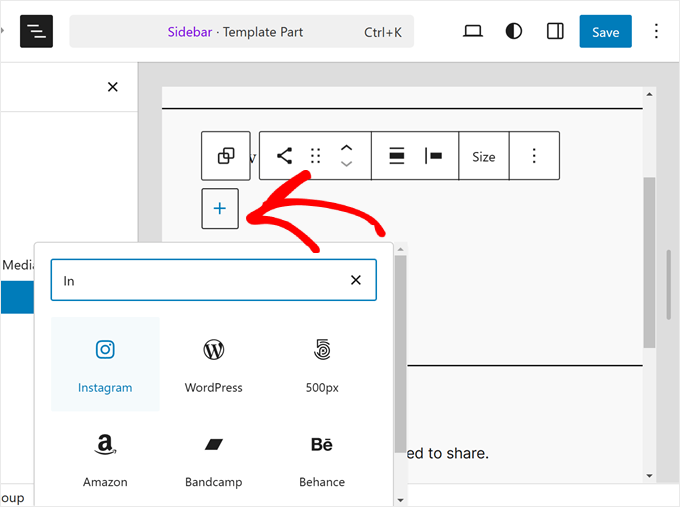
これで、ソーシャルメディア・プラットフォームをブロックに追加し始めることができます。もう一度「+」ボタンをクリックし、ソーシャルメディアのボタンをひとつずつ追加していきます。
検索機能を使って、すべてのソーシャルネットワークオプションを自由に閲覧できます。

ボタンをすべて追加したら、ソーシャル・プロフィールにカスタム・リンクを追加し始めることができる。
必要なのは、ソーシャルアイコンをクリックし、プロフィールのURLを入力するだけ。

この段階で、アイコンの見た目をカスタマイズできる。
ボタンの大きさが十分でなかったり小さかったりする場合は、ブロックツールバーの「サイズ」オプションを使用することができます。

左側の「ブロック設定」では、アイコンの揃え、向き、リンク設定、ラベルをカスタマイズできます。
ユーザーがソーシャルプロフィールにアクセスするためにサイトを離れる必要がないように、リンクを新しいタブで開くようにすることをお勧めします。

Block Stylesタブに切り替えると、WordPressサイトのデザインに合わせてアイコンのスタイルや色を変更できます。
お好みに応じて、アイコンの色をすべて異なる色にすることも、下のように同じ色にすることもできます。

同じタブを下にスクロールすると、ブロックのマージンとスペーシングをカスタマイズするためのDimensions設定があります。
これらの設定は、ソーシャル・アイコン・ブロックとサイドバーの他のブロックとの間隔を調整したい場合に役立ちます。

また、ソーシャルアイコンブロックの上にコール・トゥ・アクションのテキストを追加して、ボタンの場所を強調し、ユーザーにフォロワーや購読者になるよう促すのも良いアイデアだ。
これを行うには、先に進み、「+」ボタンを使用して段落ブロックを追加します。ソーシャルアイコンの上にあることを確認してください。

コール・トゥ・アクションの例としては、「フォローする」、「X人以上の読者に参加する」、「最新の更新を入手する」などがあります。
すでにサイドバーに追加していない場合は、おすすめ投稿や 最近のコメントのような要素を追加することもできます。
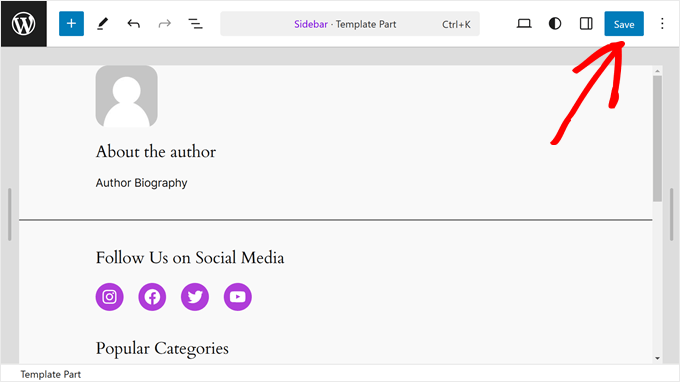
ページの右上にある「保存」ボタンをクリックします。

これらの変更がページや投稿に反映されていない場合は、サイドバー・テンプレート・パーツが使用されていない可能性が高いです。
目的のページがサイドバー付きのページテンプレートを使用していることを確認するには、フルサイトエディタのメインメニューに戻ります。そして、’ページ’を選択してください。

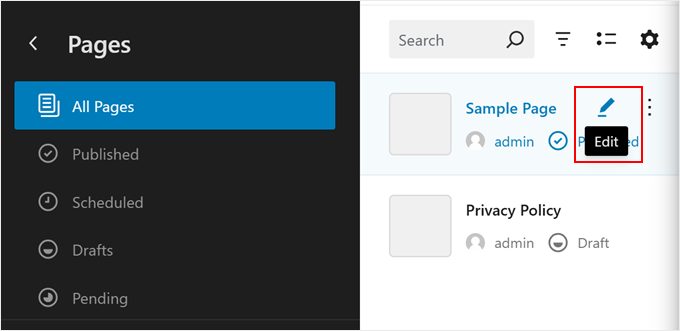
サイドバーを表示させたいページを選択し、鉛筆の「編集」ボタンをクリックします。
例として、サンプルページでサイドバーのあるページテンプレートを使用します。

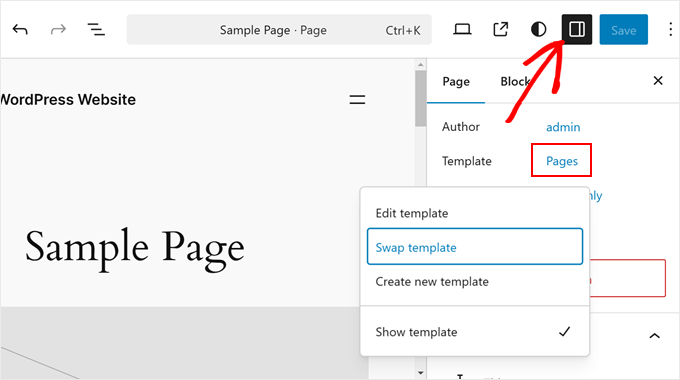
この段階で、右上にある黒い「設定」アイコンをクリックできます。
次に、『ページ』をクリックし、『テンプレートの入れ替え』を選択する。

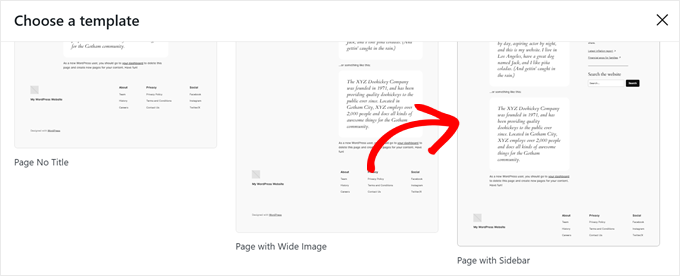
あなたのテーマがプロバイダーとして提供するいくつかのページテンプレートがあります。
ここでは、先ほど編集したサイドバーのあるものを選んでください。

完了したら、いつものように「保存」をクリックします。
WordPressのサイトにアクセスすると、サイドバーにソーシャルリンクが表示されているはずです。

方法2:WordPressウィジェットでソーシャルメディアアイコンを追加する(クラシックテーマ)
次の方法は、ウィジェット対応のサイドバーエリアがあるクラシックWordPressテーマを使っている人向けだ。
サイドバーにソーシャルメディアボタンを追加するには、WordPressダッシュボードから外観 ” ウィジェットに アクセスするだけです。
次に、ソーシャル・アイコン・ウィジェットを追加したいWordPressウィジェット・エリアに移動する。この例では「サイドバー」を選択しますが、使用しているテーマによって名前が異なる場合があります。

ここで、左上の「ウィジェット」の隣にある追加ブロック「+」ボタンをクリックする。
ここで、Social Iconsブロックを探すことができます。

その後、このサイドバー・ウィジェットをクリックするか、編集エリアの任意の場所にドラッグ・アンド・ドロップする必要がある。
一般的に、ソーシャルネットワークのアイコンは、ウィジェットエリアの一番上に追加するのがベストです。そうすることで、訪問者がページにたどり着いた瞬間から注意を引くことができます。
それから、前の方法と同様に、「+」ボタンをクリックして、新しいソーシャルメディアボタンを1つずつウィジェットに追加することができる。
下の例では、ソーシャルアイコンブロックを検索ブロックの下に配置しています。WhatsAppアイコンも追加しています。

この時点で、ソーシャルリンクを追加し始めることができる。
WhatsAppの場合、「wa.me/」と入力し、その横にWhatsApp番号を入力します。の記号は不要ですが、このスクリーンショットのように国番号も入力して下さい。

また、右パネルのブロック設定とスタイルオプションにもアクセスできます。
これらのオプションを開くには、右上の「設定」アイコンをクリックします。

さらに、ソーシャルメディアウィジェットの上にパラグラフブロックを追加して、コール・トゥ・アクションのテキストを書くこともできます。
サイドバーで区切りなく見えるように、段落ブロックとソーシャルアイコンブロックをグループ化することをお勧めします。
これを行うには、段落とソーシャルアイコンを一緒に選択するだけです。その後、ブロックツールバーの「変形」アイコンをクリックし、「グループ化」を選択する。

更新が完了したら、’更新’ボタンをクリックして、すべてのサイドバーで正式に変更を行います。
最終的な結果はこうなるはずだ:

方法3:SeedProdでカスタムソーシャルメディアアイコンを追加する(カスタムテーマ)
SeedProdを使用する場合、サイドバーでのソーシャルメディアボタンの見え方をよりコントロールすることができます。例えば、WordPressにアイコンがないソーシャルメディア・プラットフォームを使用している場合、そのためのボタンを自分で作成することができます。
さらに、モバイル端末用にアイコンの間隔を調整することもできます。
SeedProdを初めてお使いになる場合は、まずプラグインをインストールして有効化してください。ソーシャルプロフィール機能を利用するにはProバージョンが必要です。
プラグインのインストール方法の詳細については、WordPressプラグインのインストール方法をご覧ください。
その後、このチュートリアルに従って、SeedProdでテーマを設定することができます。
ソーシャルアイコンをサイドバーに追加するには、SeedProd ” Theme Builderにアクセスする必要があります。そして、「サイドバー」テンプレートにマウスオーバーし、「デザインを編集」をクリックします。

SeedProdページビルダーに入りました。ソーシャルプロフィールブロックはデフォルト設定でテーマテンプレートに追加されているはずです。
そうでない場合は、左パネルの検索バーで「ソーシャル・プロフィール」と入力してください。その後、ブロックをドラッグ・アンド・ドロップするだけで、あなたに適した場所に移動できます。

ボタンの上にテキストブロックを追加し、コール・トゥ・アクションのテキストを書くことも忘れずに。
こうすることで、訪問者の注意をサイドバーのソーシャルメディアボタンに向けることができる。

ソーシャルメディア・プロフィールのアイコンをカスタマイズするには、「ソーシャル・プロフィール」要素をクリックしてください。ここでは、ボタンをカスタマイズするためのさまざまなタブが表示されます。
コンテンツ」タブでは、アイコンを追加したり、アイコンのスタイル、アイコンのサイズ、配置を変更することができます。

SeedProdには、InstagramやFacebookといった標準的なオプションの他に、Slack、Telegram、Githubなどのボタンも用意されている。
SeedProdに初期設定されていない新しいソーシャルメディアアイコンを追加するには、「+ Add New Share」ボタンをクリックする必要があります。
その後、ドロップダウンメニューから「カスタム」を選択します。

ボタンを編集するには、矢印ボタンの横にある歯車設定のマークをクリックします。
そうしたら、『アイコンを選択』を選ぶだけだ。

アイコンライブラリにリダイレクトされ、Font Awesomeアイコンの提供する数百のブランドアイコンから選ぶことができる。
この例ではAirbnbを使う。しかし、LinkedInやTumblrのようなプラットフォームの選択肢もある。

アイコンを選択したら、色を調整し、ソーシャルメディアページへのリンクを追加することができます。
ここでは、Airbnbのブランドカラーを先頭に固定表示することにしました。ソーシャルアカウントのリンクを挿入する際は、「https://」も含めるようにしてください。

次は「テンプレート」タブだ。
このタブに切り替えると、アイコンのデザインを調整できます。お好みに応じて、Square(正方形)、Circular(円形)、Monochromatic(単色)のいずれかにすることができます。

最後に、’詳細’タブでは、ソーシャルメディアボタンをカスタマイズするためのより多くの方法を提供します。
スタイルセクションでは、アイコンのスタイル、色、サイズ、スペース、シャドウ効果を変更できます。

Spacingでは、ブロックのマージンとパディングを編集することができます。SeedProdの素晴らしいところは、デスクトップとモバイル端末でマージンとパディングを異なるものにできることです。
marginとpaddingを編集するには、端末アイコンを1つ選び、marginとpaddingをこのように挿入します:

下にスクロールすると、「端末の表示」と「アニメーション効果」があります。
最初の設定では、デスクトップまたはモバイルでブロックを非表示にすることができます。これは、サイトの別の場所でソーシャルプロフィールブロックを使用し、ソーシャルプロフィールアイコンを重複させたくない場合に必要です。
アニメーション効果では、アイコンがウェブページに読み込まれたときに、ブロックのアニメーションスタイルを選択することができます。メインコンテンツから訪問者の気をそらしたくない場合は、このエフェクトは必要ありません。

ソーシャル・プロフィールのブロックをお好みに設定したら、右上の「保存」ボタンをクリックしてください。
または、「プレビュー」ボタンをクリックして、まずサイドバーがどのように見えるかを確認してください。

これで完了です!これでSeedProdを使ったソーシャルプロフィールブロックの追加は完了です。
最終的にはこんな感じになるかもしれない:

ボーナスのヒントWordPressサイトにソーシャルメディアのプロフィールを埋め込む
サイドバーにソーシャルメディアのアイコンを追加することは、フォロワー数を増やし、社会的証明を表示するための素晴らしい第一歩です。とはいえ、WordPressサイトにソーシャルメディアのフィードを埋め込むこともできます。
これにより、訪問者はあなたのサイトで最新のコンテンツを見たり、直接あなたと関わることができるようになり、ブランドの認知度やエンゲージメントが高まる可能性があります。
WordPressにソーシャルメディアのフィードを埋め込む最も簡単な方法は、Smash Balloonを使うことです。このソーシャルメディアプラグインを使えば、サイトを様々なソーシャルプラットフォームと接続し、フィードを埋め込むことができます。
一番の魅力は?Smash Balloonでは、フィードを簡単にカスタマイズできます。こうすることで、ソーシャルメディアフィードが他のサイトデザインにマッチします。
詳しくはチュートリアルをご覧ください:
- WordPressでカスタムInstagramフォトフィードを作成する方法
- WordPressでカスタムFacebookフィードを作成する方法
- WordPressで最近のツイートを表示する方法(ステップバイステップ)
- WordPressでYouTubeチャンネルの最新動画を表示する方法
- WordPressでTikTok動画を埋め込む方法
このステップバイステップガイドが、WordPressのサイドバーにソーシャルメディアのアイコンを追加する方法を学ぶのにお役に立てば幸いです。WordPressメニューにソーシャルメディアアイコンを追加する方法の投稿や、ビジネスサイトに必須のWordPressプラグインのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Can I also use this WordPress Editor with Free themes? As they come with limited customizations for free users.
WPBeginner Support
It depends on the specific theme for what editor it has available.
Admin
Moinuddin Waheed
I have used social sharing plugin for adding social media link to my blog posts and pages.
At times it becomes necessity to have one. This leads to increased traffic to our blog posts and lets the user to share with different platforms.
This is something that every blog or businesses would need to have.
Seedprod has very easy and smooth way to have social plugins to our blogs and sidebar widgets.
Thanks wpbeginner for this guide.
WPBeginner Support
You’re welcome, glad you found our guide and SeedProd helpful
Admin
Jiří Vaněk
This was one of the first things I dealt with on the side panel: the availability of social media. I had links to social networks set up this way for quite a while. However, I found it graphically more appealing to use a floating bar on the other side. So, on the right, I had the classic right menu, and on the left side, which was unnecessarily empty (on the blog), I ended up using a plugin. There, I have floating bars with links to social networks, email, and a popup comment.
Ahmed Omar
it looks a long process that needs attention
Although I have my social media pages, but I did not add any icons on my site before.
I will give it a try today as it worth the work, and with your detailed step by step explanation, it would be easy
WPBeginner Support
We hope our guide simplifies the process for you
Admin
Ralph
I always like to read your tutorial guys. Straight to the point and multiple options. Having ability to customize icons is very nice and I will definitely use it to make my site looks better and more professional.
WPBeginner Support
Happy to hear you enjoy our content
Admin
koor united
this was very helpfull
WPBeginner Support
Glad our article was helpful
Admin
The Venetian Box
I ABSOLTELY love your videos, I am learning SO much and it´s SO straight forward! Thank you!
WPBeginner Support
Thank you, glad you like our videos
Admin
PAMELA
coding is one of my weakness and this is a great plugin for me Thank you
Thank you
WPBeginner Support
Glad we could let you know about the plugin
Admin
Karen Footloose
This worked like a charm. Until–don’t laugh–I realized I had beautiful FOLLOW buttons while I was looking for SHARING buttons. How do I get those just as simple and customizable to go in a widget in the sidebar. I’ve looked, but haven’t found simple ones.
Mathukutty P.V.
What is difference between jetpack social media icon and wp social media profile? jetpack have youtube provision wherea wp social media profile do not have youtube.
Kunj Bihari
Nice post thank you for sharing this article
Patrick Tuthill
Added a few social widgets to my current theme and it’s both do not render correctly? I am using the theme “Nisarg” which is a basic free blog theme, adn I have heard these plugins adapt differently to various themes. It’s frustrating when these widgets are for ease of use but they haven’t saved me any time. Any feedback from anyone would help. I do plan to upgrade to Genesis framework, not sure if that matters.
tess
thank you this was very helpful. keep up the good work
sneakers3205
Great and easy instructions. Thank you.
Ru
perfect. just what i needed. thanks.
Lora
The icons are not appearing in the boxes when I installed this plugin. I just see tiny letters and numbers inside the squares. Help?
WPBeginner Support
This seems like a theme related issue, sorry we can’t help you much in this regard.
Admin
Amol Ghuge
This is great. Love to have the these options in one place. Very helpful!
Maggie
Thank you for the article.
I am a new blogger and I have been using your website since the beginning.
I have to admit, if there’s any problem I come across or I need some help, I could find the answer here.
Good job!
Editorial Staff
Thanks for the kind words Maggie. Glad we are able to help
Admin
Lindsay
Thank you for this advice, but how do you get it to show the Facebook, LInkedIn, Twitter icons??? All I have is grey…….
Thank you!!
Ahmed
You are Awsome dude….
Helpful Article… thanks
Andre Costa
Beautiful! Thank you.
jerralyn
Nice post, thank you for sharing this useful tutorial on how to add social media on WordPress side bar. Can I use DigDig plug-in instead of Simple Social Icons plugin?
Ankit
Great piece of information for beginners. A good read.
Adam
Thanks so much.
Shahnawaz
Dear Syed Balkhi, Sir I would like to thanks you very much and you are my best and favorite personality in WordPress world. Dear sir I will pray for you that always you will write for us. I am using your this plugin and I am daily visit you site and got updates and I will try these updates on my blog. Thanks
Keith Davis
Great plugin – use it on all my sites.
Another winner from Genesis.