WordPressサイトにソーシャルログインを追加すると、訪問者のサインアッププロセスが簡単になります。これにより、ユーザーは既存のソーシャルメディアプロフィールを使ってアカウントを作成することができます。
そのため、ユーザー名とパスワードを新たに設定する代わりに、FacebookやGoogleなどのプラットフォームでログインすることができる。
これは、あなたの訪問者の時間を節約し、手間を軽減します。さらに、今後のマーケティングのために彼らの名前とメール・アドレスにアクセスすることができます。私たちは、いくつかのサイトがこの方法を使って購読者リストを増やすことに成功しているのを見てきました。
この投稿では、WordPressにソーシャルログインを追加する方法を紹介します。

なぜWordPressにソーシャルログインを追加するのか?
WordPressサイトでユーザー登録を許可したい理由はたくさんあります。
オンラインストアを運営している場合、ユーザー登録によって買い物客は支払いや配送に関する情報を保存することができます。これにより、次回以降の購入が容易になります。
ユーザー登録もWordPress会員制サイトを作る上で重要な要素です。これにより、限定コンテンツにアクセスできる熱心なユーザーのコミュニティを構築することができます。
しかし、ほとんどの人は、長いユーザー登録フォームに記入したり、また別のユーザー名とパスワードの組み合わせを覚えたりするのは好きではない。
ソーシャルログインでは、訪問者はボタンをクリックするだけで、あなたのサイトのアカウントを作成することができます。Facebookのログイン情報など、既存のソーシャルメディアアカウントのユーザー名とパスワードを使用することができます。
ソーシャルログインはとても便利なので、より多くの人にサイトに登録してもらうことができます。このことを念頭に置いて、WordPressにソーシャルログインを追加する方法を見てみましょう。
WordPressにソーシャルログインを追加する方法
WordPressサイトにフロントエンドログインを追加する最も簡単な方法は、Nextend Social Login and Registerプラグインを使用することです。
この無料プラグインは、訪問者がFacebook、Twitter、Googleを使ってログインできるようにします。
注意:Facebook、Twitter、Google以外のサイトのソーシャルログインを追加したい場合は、Nextend Social Loginのプロバージョンをご利用ください。PayPal、Slack、TikTokなど様々なサイトのソーシャルログインを追加できるNextendソーシャルログインプロバージョンもあります。
まず、Nextendプラグインをインストールして有効化します。詳しくはWordPressプラグインのインストール方法をご覧ください。
有効化した後、WordPress管理エリアから設定 ” Nextend Social Loginに進みます。この画面では、WordPressサイトに追加できるさまざまなソーシャルログインオプションがすべて表示されます。

サイトにソーシャルログインを追加するプロセスは、Facebook、Twitter、Googleログインのいずれを追加するかによって異なります。
Facebookを例に見てみよう。
WordPressサイトにFacebookログインを追加するには、Facebookのロゴの下にある「Getting Started」ボタンをクリックしましょう。
この時点で、FacebookはHTTPS OAuthリダイレクトしか許可していないという警告が表示されるかもしれません。
これは、WordPressにFacebookログインを追加する前に、サイトがHTTPSを使用している必要があることを意味します。設定するには、WordPressでHTTPをHTTPSに切り替えるガイドを参照してください。
HTTPSを使ったら、次はFacebookアプリを作成します。これでアプリキーとアプリシークレットを作成し、Nextendプラグインに追加します。
Facebookアプリの作成は専門的に聞こえますが、ご心配なく。コードを知らなくても大丈夫です。すべての手順を説明します。
このアプリを作成するには、WordPressダッシュボードとMeta for Developersサイトを切り替える必要があります。そのことを念頭に置いて、WordPressダッシュボードを現在のタブで開いたままにしておき、新しいタブでMeta for Developersにアクセスすることをお勧めします。
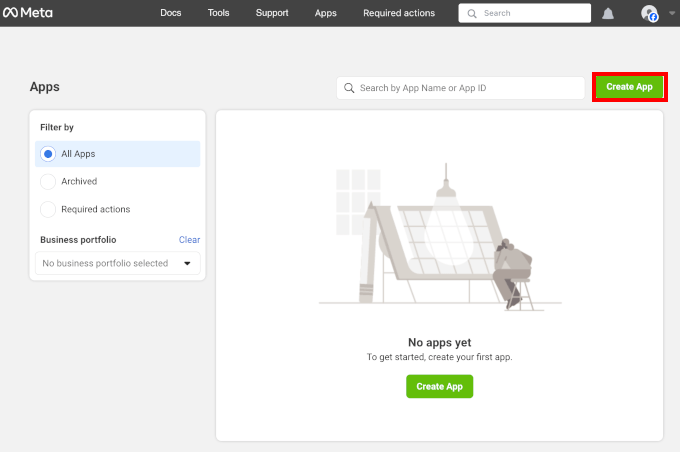
開発者向けメタ情報タブで、「アプリを作成」ボタンをクリックします。

その後、セットアップ・プロセスに入ります。
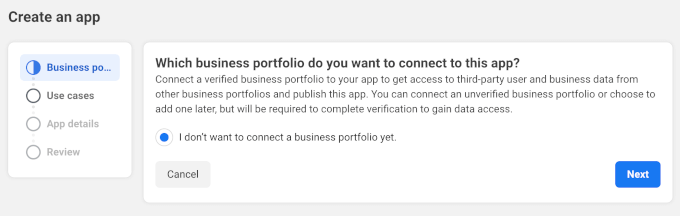
まず最初に、新しいアプリに接続したいビジネス・ポートフォリオを選択する必要があります。初期設定では「まだビジネス・ポートフォリオに接続したくない」が有効化されている。このままにして「次へ」をクリックします。

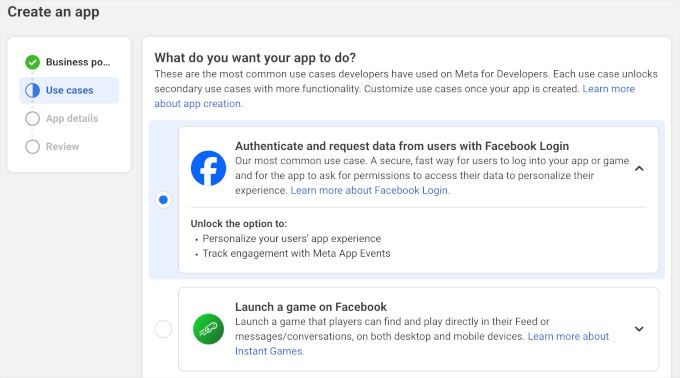
使用例」ステージでは、アプリが何をすべきかを選択する。
WordPressにソーシャルログインを追加したいので、「Authenticate and request data from users with Facebook Login」オプションを選択する。
その後、「次へ」ボタンをクリックします。

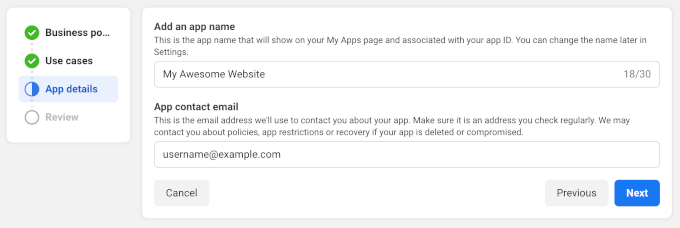
次に、「表示名」フィールドに、Facebookアプリに使用する名前を入力しましょう。この名前は訪問者に表示されるので、WordPressサイトのタイトルなど、訪問者が認識できるものを使いたい。
アプリの名前を決めたら、「App contact email」フィールドにメールアドレスを入力します。これは、Facebookが潜在的なポリシー違反やアプリの制限について警告したり、削除されたアカウントを回復する方法に関する情報を共有したりするために使用するアドレスです。
そのことを念頭に置いて、定期的にチェックするメールアドレスを入力してください。次へ」をクリックして進みます。

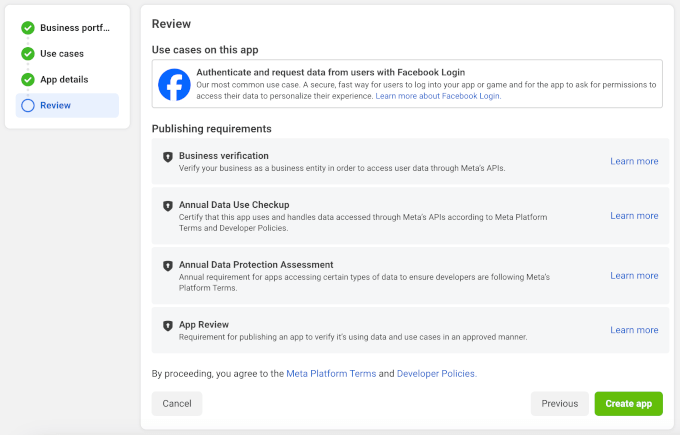
レビューページが表示されます。このページでは、Meta for Developersが新しいアプリに設定したすべての設定を表示します。
問題がなければ、「アプリを作成」ボタンをクリックします。

ダッシュボードに移動」ボタンが付いた通知ポップアップが表示されるはずです。
クリックしてみよう。

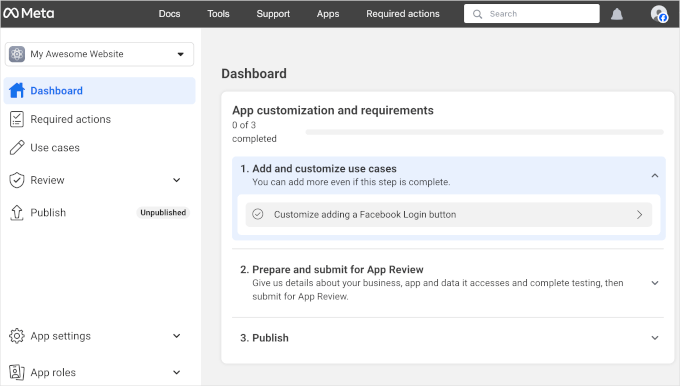
これでFacebookアプリに商品を追加する準備ができました。
ここから、「Facebookログインボタンを追加するカスタマイズ」をクリックします。

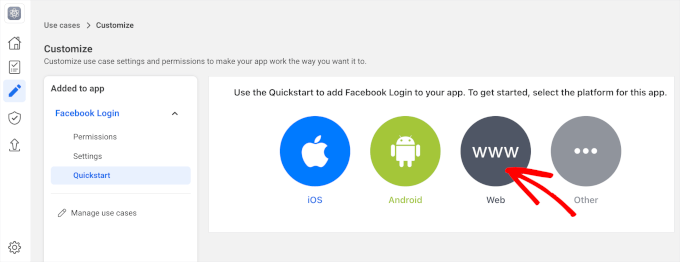
次に、「Facebookログイン」メニューから「クイックスタート」に進みます。
ここから「ウェブ」オプションを選択することができる。

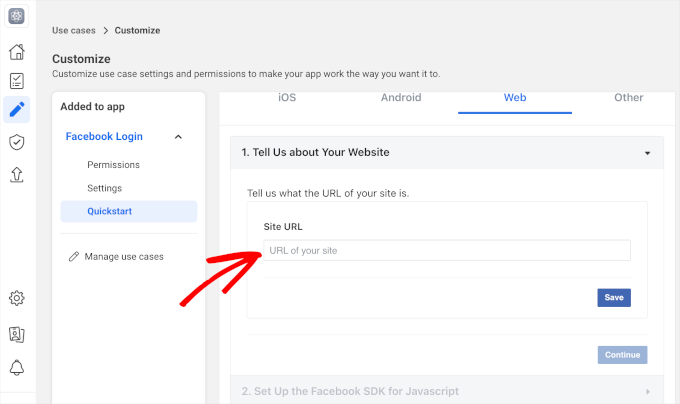
カスタマイザーセクションが開きます。
サイトURL」フィールドに、あなたのサイトのURLを入力してください。

正しいURLを取得してください。さもないとエラーが表示されるかもしれません。
これを行うには、WordPressダッシュボードを表示しているタブに戻るだけです。この画面では、NextendをFacebookにリンクする方法について、正確なURLも含めて詳しく説明しています。

サイトのURL」フィールドにサイトのURLを入力したら、「保存」ボタンをクリックして変更を保存してください。
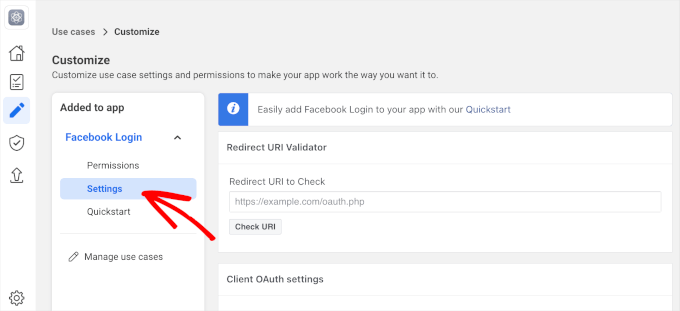
次に「設定」セクションに移動しよう。

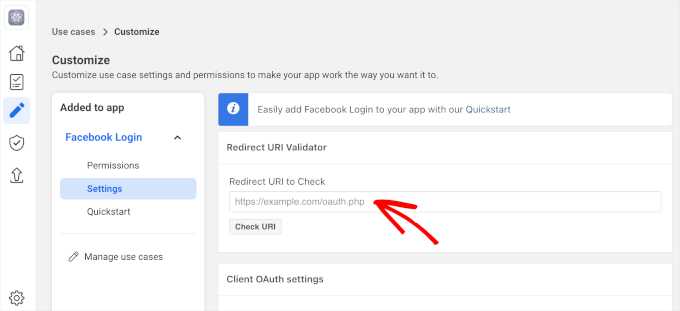
この画面で、正しいOAuthリダイレクトを貼り付ける必要があります。この値を取得するには、WordPressタブに戻ります。
これらの指示には、「Valid OAuth redirect URIs(正しいOAuthリダイレクトURI)」と書かれたURLが含まれています。このURLをコピーしてください。

次に、Meta for Developersのサイトに戻り、「Redirect URL to Check」フィールドにURLを貼り付けよう。
その後、一番下にある「変更を保存」ボタンをクリックすれば準備完了です。

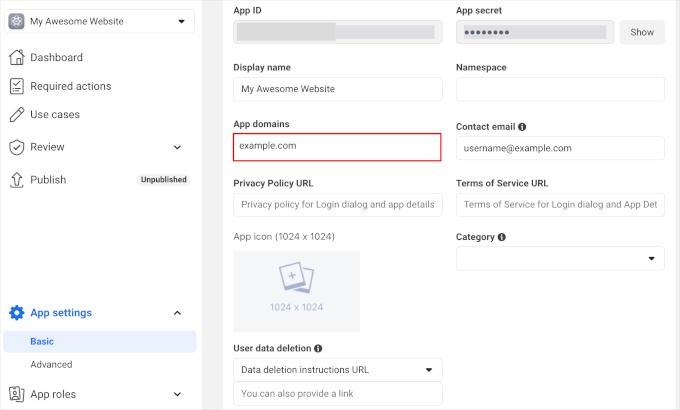
設定が完了したら、左側のメニューから「設定 ” 基本」を選びましょう。
App domain’には、あなたのサイトのドメイン名を入力するだけです。

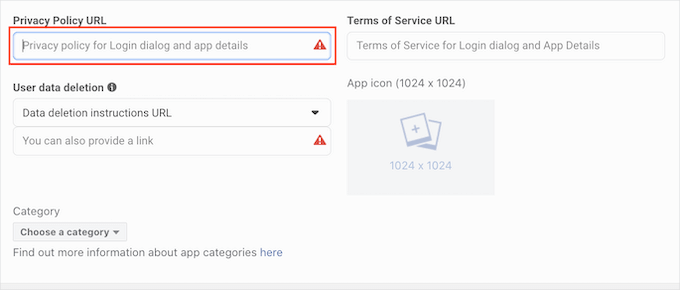
プライバシーポリシーのURL」フィールドに、あなたのサイトのプライバシーポリシーのアドレスを入力する必要があります。
このプライバシーポリシーでは、ソーシャルログインから得た情報も含め、訪問者から収集した情報とそのデータの使用方法を開示する必要があります。
この重要なページの作成にヘルプが必要な場合は、WordPressでプライバシーポリシーを追加する方法のガイドを参照してください。

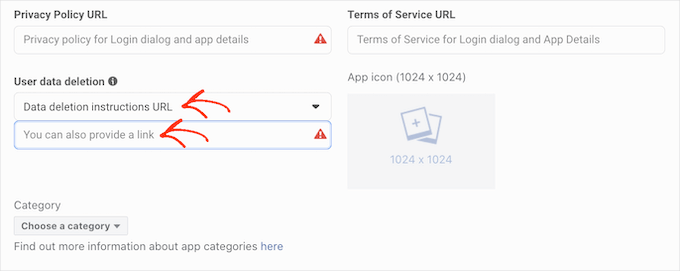
GDPRを遵守するためには、サイト上でユーザーがアカウントを削除できるようにする必要があります。
ユーザーがWordPressのアカウントを削除できるようにする方法はたくさんありますが、これらの手順を常に訪問者と共有する必要があります。
ユーザーがこの情報を見つけやすいように、「ユーザーデータ削除」セクションをクリックし、ドロップダウンメニューから「データ削除指示URL」を選択します。
その後、訪問者が自分のアカウントを削除する方法についての情報を見つけることができるURLを入力するか、コピー&ペーストすることができます。例えば、プライバシーポリシーやFAQのページに削除方法を追加することができます。

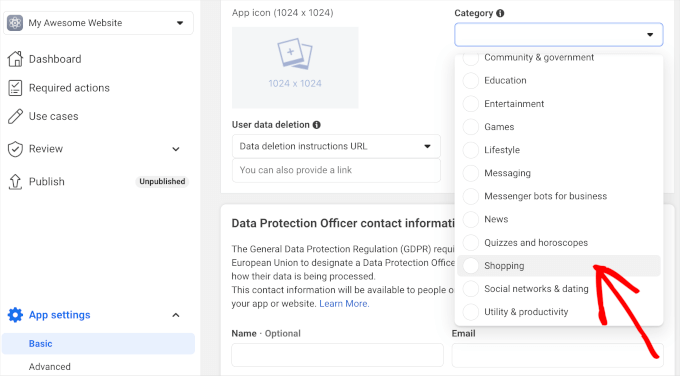
それができたら、「カテゴリー」ドロップダウンメニューを開き、WordPressサイトでソーシャルログインをどのように使用する予定かを最もよく表すカテゴリーを選択します。
例えば、WooCommerceストアにFacebookログインを追加する場合、通常「ショッピング」カテゴリーをクリックします。

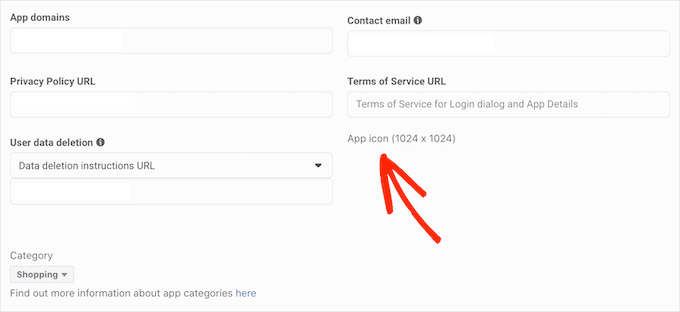
それができたら、次のステップはアプリアイコンを選ぶことです。このアイコンは、ユーザーが新しいアプリケーションを見つけることができるFacebookのエリアである’App Center’であなたのアプリケーションを表します。
私たちのアプリでは特に必要ありませんが、必須ですので、アプリアイコンを作成する必要があります。
アプリアイコンは背景が透明で、512 x 512から1024 x 1024ピクセルの間でなければなりません。このアイコンを作成する際、WhatsApp、Oculus、Instagramブランドを含むFacebookのロゴ、商標、アイコンのバリエーションを使用することはできません。
また、「Facebook」や「FB」のテキストを含めることもできません。
すでにロゴをお持ちでない場合は、ロゴメーカーを使って簡単にプロフェッショナルなFacebookアプリのアイコンを作成することができます。
アプリアイコンを作成したら、「App Icon」セクションをクリックし、使用する画像ファイルを選択します。

すべて終わったら、「変更を保存」ボタンをクリックします。
Facebookアプリは初期設定でプライベートに設定されており、Facebookを使ってログインできるのはあなただけです。
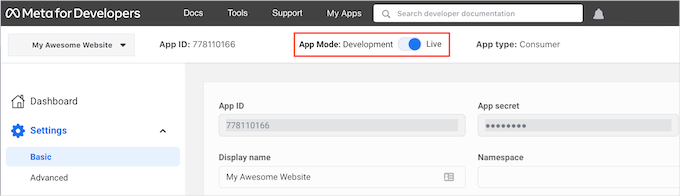
訪問者がFacebookを使ってアカウントを作成する前に、アプリを公開する必要があります。これを行うには、’App Mode:開発’スライダーを見つけ、それをクリックしてライブにします。

Facebookアプリケーションは、ユーザー情報への「標準アクセス」または「高度アクセス」のどちらかを持つことができます。あなたのアプリが標準アクセスを持っている場合、訪問者はFacebookのソーシャルログインを使ってログインすることはできません。
過去にFacebookは初期権限設定を変更したため、ソーシャルログインをサポートするためにアプリが正しい権限を持っているか常に確認する価値があります。
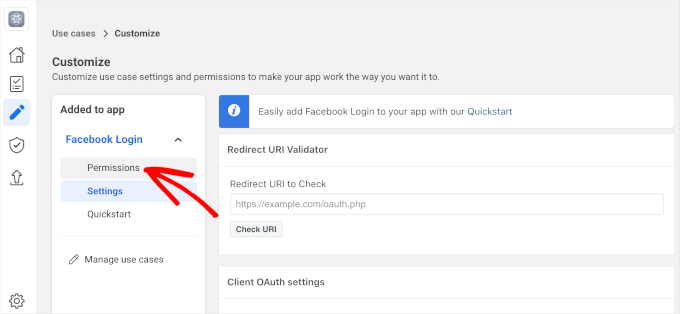
左側のメニューの「権限」セクションをナビゲーションしよう。

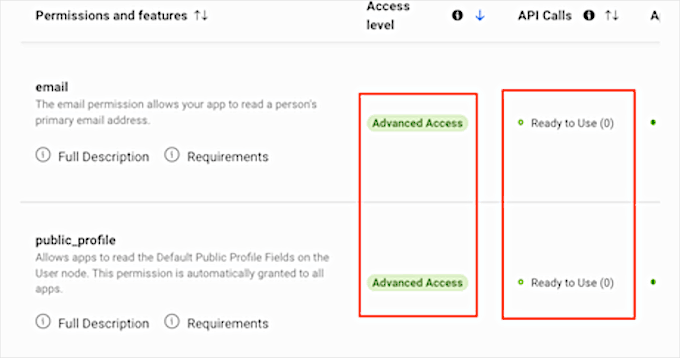
次に、’メール’と’public_profile’の権限を見てください。
ソーシャル・ログインをサポートするには、以下の画像にあるように、これらの権限を両方とも「Advanced Access」と「Ready to Use」とマークする必要がある。

代わりに「高度なアクセスを取得」ボタンが表示されていませんか?これは、あなたのアプリが現在ソーシャルメディアにログインするための適切な権限を持っていないことを意味します。
この場合、’Get Advanced Access’ボタンをクリックし、画面の指示に従ってください。
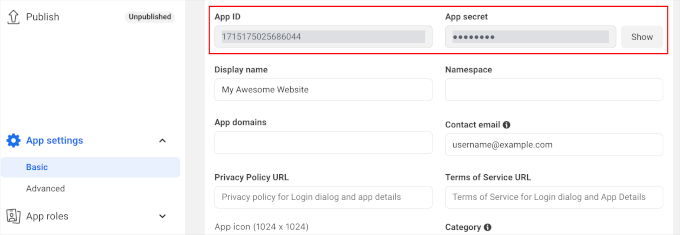
高度なアクセス」権限を取得したら、左側のメニューからアプリの設定 ” 基本に移動します。
ページの上部に「App ID」と「App secret」が表示されます。

アプリの秘密」を明らかにするには、「表示」ボタンをクリックするだけです。次に、Facebookアカウントのパスワードを入力します。開発者向けメタ情報のサイトが更新され、あなたの「アプリの秘密」が表示されます。
次のステップは、Nextendプラグインに「App secret」と「App ID」を追加することです。そのために、WordPressダッシュボードに戻りましょう。
ここから「設定」タブに移動し、WordPressダッシュボードの「アプリID」と「アプリの秘密」フィールドにIDと秘密を貼り付けます。
そうしたら、「変更を保存」ボタンをクリックしてください。
先に進む前に、ソーシャルログインが正しく設定されているかテストすることをお勧めします。これを行うには、’Verify Settings’ボタンをクリックするだけです。

Facebookのユーザー名とパスワードを入力するポップアップが開きます。ソーシャルログインが正しく設定されていれば、WordPressブログにログイン中です。
ソーシャルログインが機能していても、プロバイダーが無効化されている旨の警告が表示されることがあります。この警告が表示されたら、「有効化」ボタンをクリックしてください。

WordPressサイトにソーシャルログインを追加できました。次のステップは、ログインボタンのサイト上での表示と動作を変更することです。
ソーシャルログインボタンのスタイルを設定するには、「ボタン」タブをクリックします。使用できるすべてのスタイルが表示されます。
別のスタイルを使用するには、そのラジオボタンをクリックして選択します。

それができたら、このボタンの「ログインラベル」テキストを編集して、Nextendが表示するテキストを変更できます。
ログインラベルに基本的な書式を適用することもできます。例えば、次の画像では<b>と</b>のHTMLタグを使って太字の効果を適用しています。

また、このボタンが「リンクラベル」に使用するテキストを変更するオプションもあります。これは、訪問者があなたのサイトでアカウントを作成したが、そのアカウントをFacebookにリンクしていない場合にNextendが表示するテキストです。
リンクラベルを使用して、ログイン中のユーザーにアカウントを様々なソーシャルメディアプロフィールに接続するよう促すことができます。
このテキストを変更するには、「リンクラベル」フィールドに入力するだけです。もう一度言いますが、HTMLを使ってラベルテキストに基本的な書式を適用することができます。
また、訪問者がWordPressサイトからソーシャルメディアのプロフィールを簡単に切断できるようにする必要があります。
そこで登場するのが「ラベルのリンク解除」フィールドだ。
このフィールドには、すでにソーシャルアカウントをあなたのサイトに接続しているログイン中のユーザーに表示するテキストを入力することができます。
このリンクをクリックすることで、ユーザーはWordPressサイトとソーシャルメディアアカウントの接続を解除することができます。
ほとんどのサイトではこの設定で十分だろう。
しかし、完全にカスタムボタンを作成したい場合は、いつでも「カスタムボタンを使用する」ボックスをチェックすることができます。これにより、コードを使用して独自のソーシャルログインボタンを作成できる新しいセクションが追加されます。

ボタンのスタイルに満足したら、「変更を保存」ボタンをクリックします。
次に、「使用状況」タブに切り替えます。
Nextendは、WordPressサイトにソーシャルログインボタンを追加するために使用できるすべてのショートコードを表示します。

これらのショートコードは、様々なログインボタンを作成することができます。Facebook用の基本的なログインボタンを作成するには、以下のショートコードを使用します:
[nextend_social_login provider=”facebook”]。
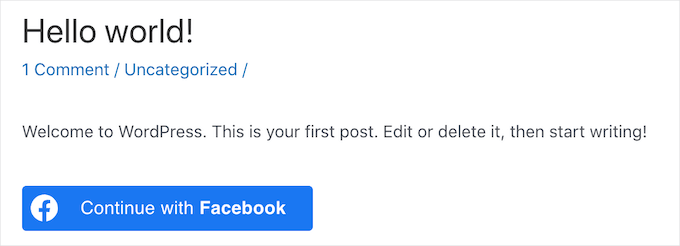
以下の画像は、このソーシャルログインボタンがあなたのサイトでどのように見えるかの例です。

Usage」タブにあるように、ショートコードに追加できるパラメータがいくつかあります。これによってボタンの見た目や動作が変わります。
テキスト・ラベルを持たないソーシャル・ログイン・ボタンを作成したい場合は、例えば、[nextend_social_login provider=”facebook” style=”icon”]のように、’icon’パラメータを追加することができます。
このボタンがWordPressサイトでどのように表示されるかの例です。

訪問者がソーシャルアカウントを使ってサイトにログイン中、自動的にページにリダイレクトさせることができます。この画面には、ユーザーをNextendサイトにリダイレクトするショートコードの例があります。
このショートコードを簡単にカスタマイズして、訪問者をWordPressサイトのページにリダイレクトすることができます。

他にもいくつかのパラメータをショートコードに追加することができます。パラメータの全リストを見るには、プラグインのドキュメンテーションへのリンクをクリックしてください。
使用するショートコードを決めたら、そのコードを任意のページ、投稿、またはウィジェット対応エリアに追加できます。ステップバイステップの手順については、WordPressでショートコードを追加するための初心者ガイドをご覧ください。
動画チュートリアル
WordPressにソーシャルログインを追加する方法については、動画チュートリアルをご覧ください:
この投稿がWordPressサイトにソーシャルログインを追加する方法を学ぶのにお役に立てば幸いです。WordPressに最適なソーシャルメディアプラグインのガイド、またはWordPressのログインと登録フォームにCAPTCHAを追加する方法のチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support
Unless the process has changed, an access token is the information saved on your site.
Admin
Jiří Vaněk
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support
We hope you are able to set it up with this guide’s assistance
Admin
Norman
Thanks for the information! Nice and details guide!
WPBeginner Support
Glad you found it helpful!
Admin