ハッカーがあなたのサイトを乗っ取るには、弱いパスワードがすべてです。セキュリティを強化しなければ、ビルトインしたものすべてが危険にさらされます。
シンプルな解決策は?セキュリティの質問です。そしてその設定は、あなたが思っているよりも簡単なのです。
WordPressサイトで様々な認証方法をテストした結果、セキュリティ質問を追加することが不正アクセスを防ぐ簡単な方法であることがわかりました。🔑
あなただけが知っているユニークな回答を必須とすることで、サイトにセキュリティのレイヤーを追加することができます。たとえパスワードを盗まれても、ハッカーがアクセスするのはずっと難しくなります。
このガイドでは、WordPressのログイン画面にセキュリティ質問を追加する方法を紹介します。技術的な専門家でなくても、このガイドに従うだけで、数分で追加のセキュリティレイヤーを手に入れることができます。

なぜWordPressにセキュリティの質問を追加するのか?
WordPressのログインページは、あなたのサイトの玄関ドアのようなものです。パスワードは良い鍵ですが、セキュリティ質問を追加することは、デッドボルトを追加するようなものです。
セキュリティ質問はWordPressの管理エリアに追加の保護レイヤーを追加し、攻撃者が忍び込むのを難しくします。この機能が有効化されると、ユーザーはログインする前に1つ以上の個人的な質問に答える必要があります。
セキュリティー・クエスチョンがどのように役立つかを紹介しよう:
🔒ハッカーにとって余計な障害:たとえパスワードを推測されたとしても、セキュリ ティ質問を使えば、侵入はより難しくなります。
🤖自動化された攻撃を防ぐ: ハッカーはしばしばボットを使ってパスワードを推測します。しかし、セキュリティの質問には、ボットには容易に推測できない個人的な回答が必須であるため、自動化された攻撃は効果的ではありません。
🔑より安全にアカウントを回復するのに役立ちます:パスワードをお忘れですか?リセットメール(傍受される可能性があります)を待つ代わりに、セキュリティ質問は、アクセスを回復するための迅速かつ安全な方法を提供します。
迅速で簡単なセットアップ:セキュリティ質問は、アプリや区切り端末が必須の2要素認証(2FA)よりも設定が簡単です。便利な反面、セキュリティ質問は2FAよりも軽い保護レベルを提供します。
役に立つとはいえ、セキュリティー・クエスチョンは完全ではありません。賢いハッカーはあなたの答えを推測しようとするかもしれないし、あなたを騙して答えを明かそうとするかもしれない(これは「ソーシャル・エンジニアリング」と呼ばれる)。
ですから、簡単に推測されたり、ネット上で公開されたりしないような答えの質問を選ぶことが重要です。
💡 重要なお知らせ:
セキュリティ質問は、追加の保護レイヤーを追加することはできますが、唯一の 防御手段であってはならないことに留意してください。最良の結果を得るためには、2要素認証、強固なパスワードポリシー、ログイン試行の制限など、より広範なセキュリティ戦略の一環として使用してください。まずは、究極のWordPressセキュリティガイドをご覧ください。
それでは、WordPressのログイン画面にセキュリティの質問を簡単に追加する方法を見ていきましょう。このチュートリアルでは、2つの方法を紹介します。
以下のリンクからお好きな方法にジャンプできます:
方法1:WPCodeで管理者ログイン画面にセキュリティの質問を追加する
WordPressの管理者ログインにセキュリティ質問を追加する簡単な方法をお望みなら、この方法がお勧めです。
他の多くのサイトが、2要素認証や他のログイン保護と並行してこの戦術を使っているのを見てきたが、潜在的な侵入者に対するもうひとつのハードルとして、実にうまく機能している。
そのためには、functions.phpファイルにカスタムコードを追加する必要があります。ちょっとしたエラーでサイトが壊れてしまう可能性があるため、この作業は少し大変です。そのため、私は市場で最高のWordPressコードスニペットプラグインであるWPCodeをお勧めします。
徹底的なテストの結果、私のチームメイトと私は、WPCodeはあなたのサイトにカスタマイザーコードを追加する最も簡単で安全な方法であるという結論に達しました。さらに詳しく知りたい方は、WPCodeのレビューをご覧ください。
まず、WPCodeプラグインをインストールし、有効化する必要があります。ステップバイステップの手順については、WordPressプラグインのインストール方法をご覧ください。
注:プラグインには無料版もあります。しかし、プロプランにアップグレードすると、コードスニペットのクラウドライブラリ、スマート条件ロジック、ブロックスニペットなどの機能を利用できるようになります。
プラグインを有効化したら、WordPressダッシュボードからCode Snippets ” + Add Snippetページにアクセスします。
ここで、「カスタムコードを追加(新規スニペット)」設定の下にある「スニペットを使用」ボタンをクリックします。

新しい画面が表示され、コード・スニペットの名前を追加することができます。
この名前はユーザーには表示されないことを覚えておいてください。単に、作成中のコード・スニペットを簡単に識別できるようにするためのものです。
次に、ポップアップから「コードタイプ」として「PHPスニペット」を選択する。

次のカスタムコードを「コードプレビュー」ボックスに追加する:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | add_action( 'login_form', function () { ?> <p><label for="security_question">What is your favorite color?<br/> <input type="text" name="security_question" id="security_question" class="input" autocomplete="off"/></label> </p> <?php} );add_filter( 'wp_authenticate_user', function( $user, $password ) { $answer = isset( $_POST['security_question'] ) ? sanitize_text_field( wp_unslash( $_POST['security_question'] ) ) : ''; if ( 'blue' !== strtolower( $answer ) ) { // Replace 'blue' with your expected answer return new WP_Error( 'security_question_error', '<strong>ERROR</strong>: Incorrect answer to the security question.' ); } return $user;}, 10, 2 ); |
初期設定では、カスタマイザーは「好きな色は何ですか」をセキュリティの質問として設定します。
しかし、簡単に推測されないものに変更することを強くお勧めします。あまり知られていないような個人的なものを選ぶのがベストだ。
例えば、よくあるセキュリティー上の質問には次のようなものがある:
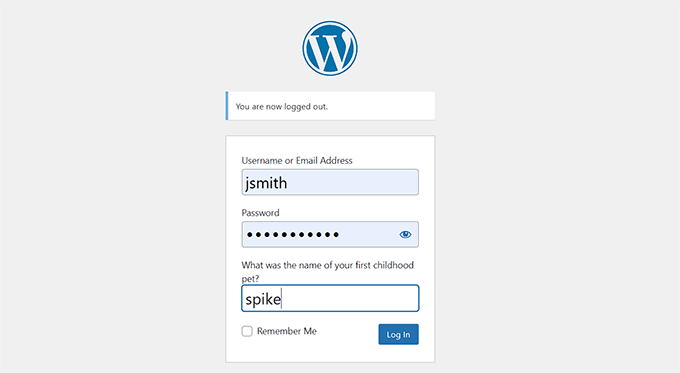
🐶 “子供の頃の最初のペットの名前は?”
最初に住んだ通りの名前は?
お母さんの旧姓は?
コード内のこの行を探し、希望の質問に置き換えるだけです。
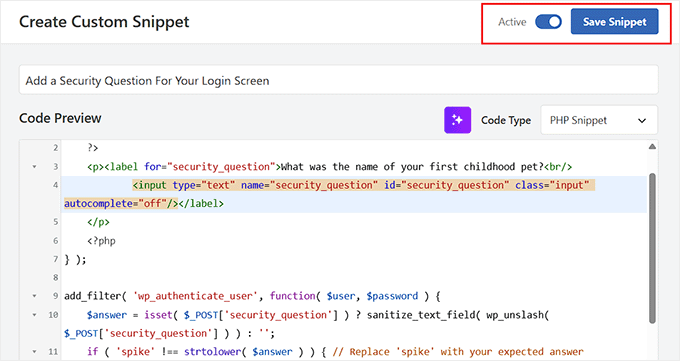
1 | <p><label for="security_question">What was the name of your first childhood pet?<br/> |
そうしたら、コードのこの行までスクロールダウンする:
1 | if ( 'spike' !== strtolower( $answer ) ) { // Replace 'spike' with your expected answer |
ここからセキュリティに関する質問の答えを変更できます。
質問と回答が希望通りであることを再確認したら、「無効化」スイッチを「有効化」に切り替えるだけです。

最後に「Save Snippet」ボタンをクリックして、設定を保存します。
これでWordPressのログイン画面にアクセスし、セキュリティの質問を確認することができます。

方法2:MelaPressですべてのユーザーにセキュリティの質問を追加する
会員制サイトや複数の投稿者がいるブログで、すべてのユーザーにセキュリティの質問を追加したい場合、この方法が適しています。
会員制サイトの場合、パスワードのリセット、アカウントの回復、無効化後の再アクティブ化などのアクション中に、ユーザーアカウントを不正アクセスから保護するのに役立ちます。
有料購読、オンラインコース、プライベートコミュニティなどを提供するいくつかのサイトで、この方法がうまく機能しているのを私は見てきた。
複数著者のブログでは、セキュリティの質問を追加することで、WordPressダッシュボードにアクセスできる寄稿者、エディター、管理者をさらに保護することができます。不正な変更を防ぎ、公開するワークフローを安全に保つことができます。
MelaPressログインセキュリティでは、パスワードのリセットや無効化されたアカウントの再有効化など、機密性の高いアクションを実行する前に、ユーザーにセキュリティ質問への回答を必須とすることができます。
これにより、正当なアカウント所有者のみがこれらのアクションを実行できるようになります。
まず、MelaPress Login Securityプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法に関する私のチームのチュートリアルをご覧ください。
🚨重要:MelaPressには無料版があります。ただし、セキュリティ質問機能を利用するには、Proプランが必要です。
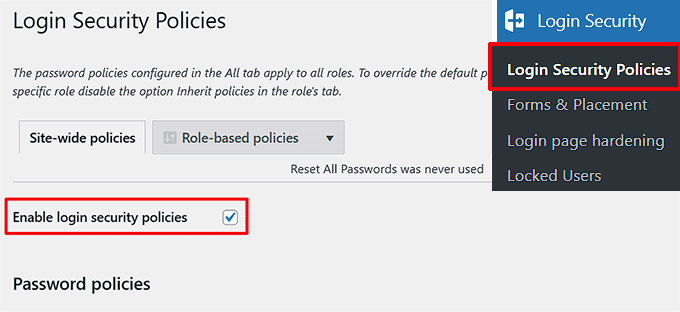
プラグインを有効化した後、WordPress管理ダッシュボードからログインセキュリティ ” ログインセキュリティポリシーページに移動し、「ログインセキュリティポリシーを有効化」オプションをチェックします。

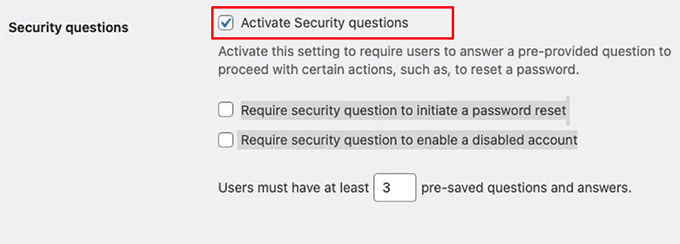
そうすると、新しい設定が画面に表示されます。ここから「Security Questions」セクションまでスクロールダウンし、「Activate Security questions」ボックスにチェックを入れます。
次に、パスワードのリセットまたは無効化したアカウントの有効化を開始するためにセキュリティ質問を必須にするかどうかを選択します。両方のオプションを設定することもできます。
次に、各ユーザーが回答しなければならない、事前に保存されたセキュリティ質問の数を選択します。

その後、ユーザーに回答させたいセキュリティ質問の横にある「有効化」リンクをクリックします。
初期設定の質問がどれも適切でないと思われる場合は、「質問を追加」ボタンをクリックし、フィールドにご希望の質問を追加してください。

また、残りのセキュリティ設定もお好みに応じて行うことができます。
完了したら、「変更を保存」ボタンをクリックして、選択した内容を保存します。
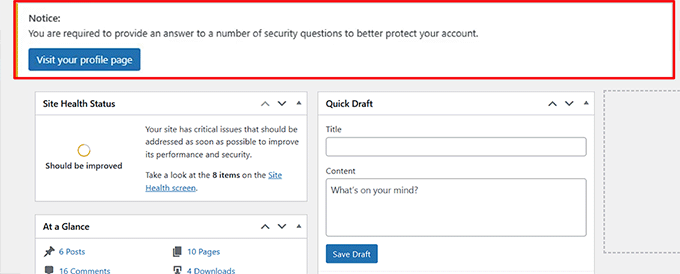
これでセキュリティ質問ポリシーが有効化され、あなたのサイトのユーザーはダッシュボードにいくつかのセキュリティ質問に対する回答を求める通知を受け取ることになります。

ユーザーが「プロフィールページにアクセス」ボタンをクリックすると、WordPressのプロフィールページに移動します。
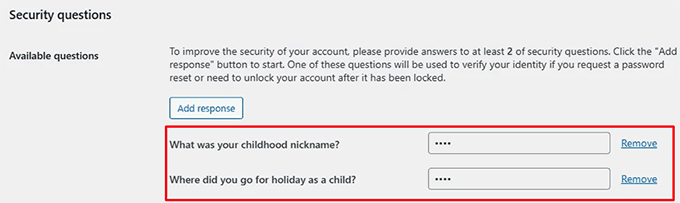
ここで、選択した質問に答え、「変更を保存」ボタンをクリックします。

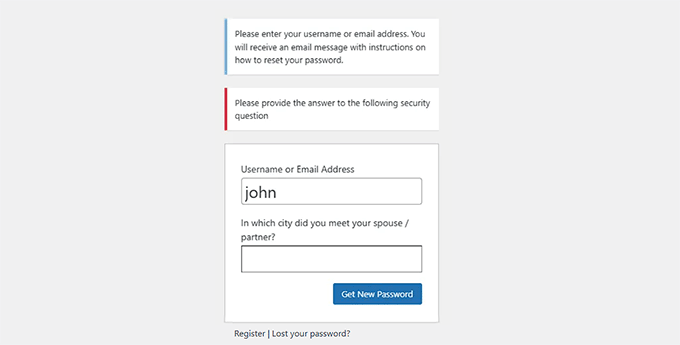
これで、あなたのサイトのユーザーがパスワードをリセットしたり、無効化したアカウントを有効化しようとすると、最初にセキュリティ質問に答える必要があります。
ログイン画面のプレビューです。

💡サイトのセキュリティ維持にお困りですか?
WordPressメンテナンスサービスは、定期的な更新、セキュリティ監視、バックアップの手間を省きます。技術的な問題を心配することなく、ビジネスの成長に専念していただけます。
詳しくはWPBeginner Proサービスのページをご覧ください!
ログイン画面のセキュリティに関するボーナスガイド
このチュートリアルで、WordPress のログイン画面にセキュリティの質問を追加する方法を学んでいただけたでしょうか。ログイン画面を保護する他の方法についてのガイドもご覧ください:
- WordPressのログイン・登録フォームにCAPTCHAを追加する方法
- WordPressにマジックリンクでパスワードレスログインを追加する方法
- WordPressでログイン試行を制限する理由と方法
- WordPressのログインエラーメッセージでログインヒントを無効化する方法
- WordPressにソーシャルログインを追加する方法(簡単な方法)
- WordPressでカスタムログインURLを追加する(ステップバイステップ)初心者ガイド
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This is another way to protect a WordPress site by using Security questions especially for a membership site.
My question is, is this only applicable or works for a default WordPress login page ??
What of I want to use it in a custom reg and login page ??
WPBeginner Support
You can use it for a custom login page or the default login page.
Admin
Izzy
Is there a way to do this without a plugin?
WPBeginner Support
It would require some coding but we do not have a beginner-friendly method to set this up without a plugin at the moment.
Admin
Bette Greenfield
Is the information in this article up to date. Last updated on September 26th, 2016 by Editorial Staff
WPBeginner Support
The plugin should still be working but the plugin may have updated their interface since this article was last updated
Admin
chris
I just tried this plugin its totally crap
there no answer box just the question boxes. ???
WPBeginner Support
You can add your own questions and answers in plugins settings page.
Admin
chris
yes i know this, however the plugin only gave me the questions with no answer box
that is very strange with a glitch like that.
chris
I did all that and still even with putting an answer in or not it still doesn’t work it’s a crappy plugin no good to anyone.
I would not recommend this to my friends.
How embarrassing for this developer to put this out and for you to recommend.
bad bad bad
Dean Bartley
I tried it and it works just fine. Your plugins or theme must be conflicting with the plugin. And I really don’t see why your behaving the way you are. They are just trying to help. Chill with the negative comment and be thankful they are recommending stuff. If you don’t agree that is your opinion. Thanks for the recommendation wpbeginner. Keep up the good work.