WordPressサイトをよりアクセシブルにしたいが、フォントリサイザーで苦労していませんか?ブラウザーにはズーム機能がありますが、サイトのレイアウトが崩れたり、大きな文字が必要なユーザーにとってイライラする体験になることがよくあります😞。
私たちは、何千人ものWordPress初心者のサイトデザインを改善するお手伝いをしてきました。適切なフォントリサイザーは、訪問者が他のページ要素を歪めることなくテキストサイズを調整できるものでなければなりません。
この一見小さな機能が、訪問者をあなたのコンテンツに引きつける大きな違いとなる。
このガイドでは、WordPressサイトにフォントリサイザーを追加する実証済みの2つの方法を紹介します。1つはクラシックテーマ用、もう1つはどんなテーマでも使える方法です。どちらの方法も初心者に優しく、サイトのデザインを壊すことはありません。

ウェブサイトにリサイズ可能なテキストを追加することは重要か?🤔
WordPressサイトに適切なフォントを見つけることは、サイトを魅力的なものにし、訪問者がコンテンツを読みやすくする上で大きな役割を果たすため、重要です。
しかし、WordPressで最適なフォントサイズを選択するだけでは不十分な場合もあります。フォントサイズが小さければ、人々はあなたの投稿を読むのに苦労し、最終的にはサイトを放棄してしまうでしょう。
読みやすさを向上させる簡単な方法は、サイト訪問者にメインテキストのサイズを変更するオプションを提供することです。これにより、ユーザーは自分の好みに合わせてテキストサイズを調整することができ、サイトでの滞在時間を増やすことができます。
CTRLと+」キーを押すことでブラウザーにビルトインされたズーム機能を使用できるにもかかわらず、テキストだけでなくページ上のすべてのWordPressデザイン要素のサイズが大きくなってしまいます。これはサイトのレイアウトを崩し、素晴らしいユーザーエクスペリエンスを提供しない可能性があります。
それでは、WordPressで訪問者のためにリサイズ可能なテキストを簡単に追加する方法を見てみましょう。以下のクイックリンクを使って、特定の方法に飛ぶことができます:
方法1:プラグインとコードでWordPressフォントリサイザーを追加する
ユーザーがサイトのテキストサイズを変更できるようにする簡単な方法の1つは、Accessibility WidgetのようなWordPressアクセシビリティフォントリサイザープラグインを使用することです。
サイトのサイドバーに文字サイズを変更するオプションを追加できる無料のWordPressプラグインです。プラグインは軽量でとても使いやすい。
ただし、Accessibility Widgetプラグインはフルサイト編集やブロックテーマと互換性がないため、クラシックテーマを使用している場合にのみ機能することに注意してください。WordPressの管理画面にテーマカスタマイザーがない場合、ブロックテーマを使用していることがわかります。
最初に行う必要があるのは、アクセシビリティ・ウィジェット・プラグインをサイトにインストールし、有効化することです。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドをご覧ください。
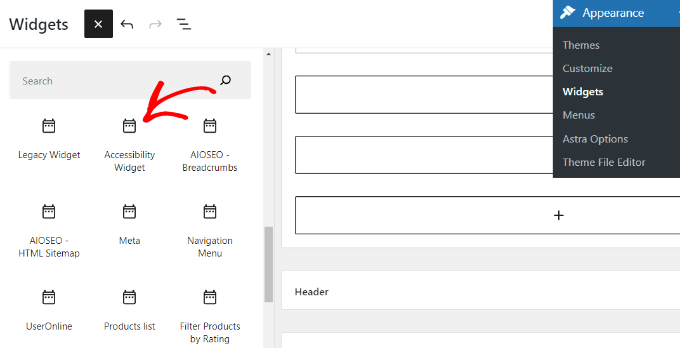
有効化したら、WordPress管理画面から外観 ” ウィジェットにアクセスします。次に、「+」ボタンをクリックし、「アクセシビリティ・ウィジェット」ブロックをサイドバーに追加します。

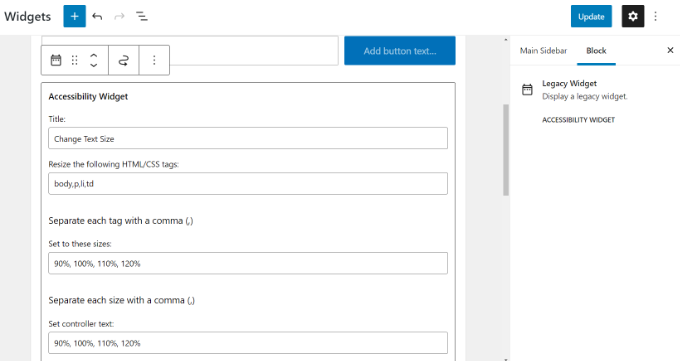
その後、’Change Text Size’または’Resize Text’のように、ウィジェットのタイトルを入力できます。
次に、ウィジェットによって影響を受けるHTML要素またはCSSクラスを選択する必要があります。初期設定は、本文、段落、リスト項目、テーブルセルです。これらのオプションは、ほとんどのサイトで動作するはずです。

ウィジェットでは、最大4つのリサイズオプションが可能です。初期設定は90%、100%、110%、120%です。Set to these sizes’フィールドに数値を入力することで、フォントサイズを増減することができます。
最後のウィジェット設定はコントローラーテキストで、これはユーザーに表示されるテキストです。テキストサイズは初期設定のパーセンテージのままでも、文字を使用して異なるフォントサイズを表示することもできます。
完了したら、「更新」ボタンをクリックして、ウィジェット設定を保存します。
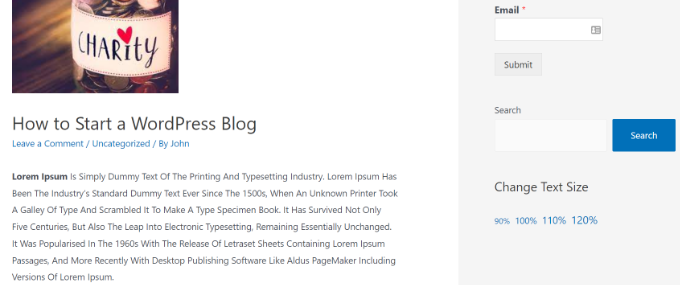
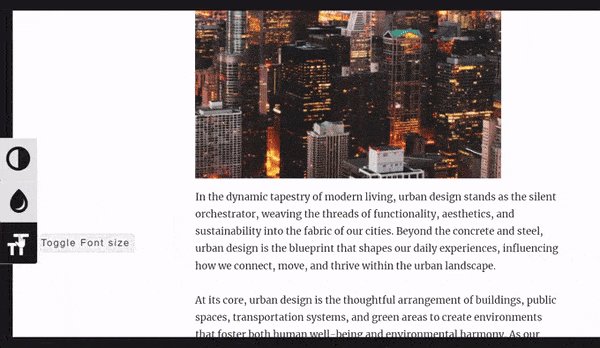
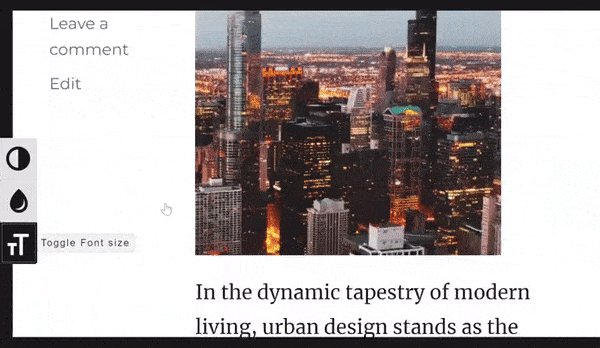
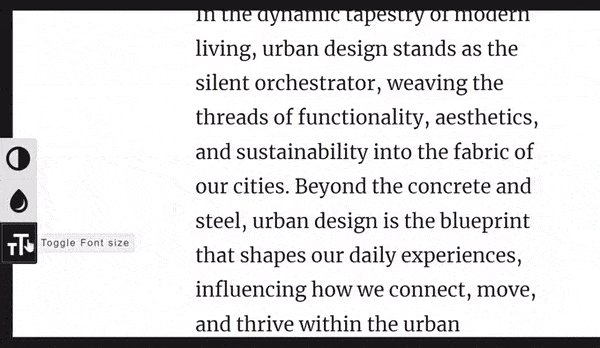
これで、あなたのサイトにアクセスして、ウィジェットの動作を確認することができます。このように、ウィジェットはあなたのサイトのサイドバーに表示されるはずです:

コントローラーのテキストが目立たないと感じたら、CSSを使って変更することができる。
WordPressの管理画面から外観 “ カスタマイザーを選択してください。

クラシックテーマをカスタマイズするためのオプションが表示されます。
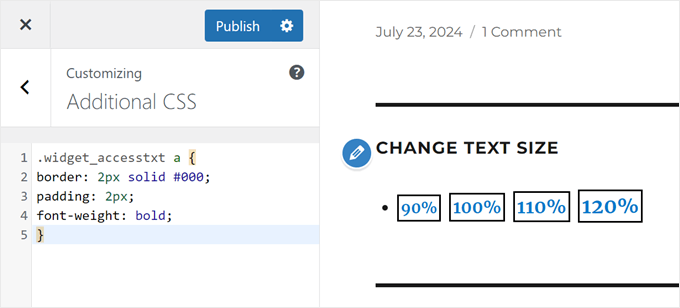
ここで、「追加CSS」を選択する。

ここで、ウィジェットをスタイルするためにCSSコードを追加できます。ここに追加したのは
1 2 3 4 5 | .widget_accesstxt a {border: 2px solid #000;padding: 2px;font-weight: bold;} |
このCSSは、コントローラテキストの周りに枠線を追加し、太字にし、少しパディングを追加します。ウィジェットの外観に満足したら、’公開する’をクリックします。
詳しくは、WordPressでカスタムCSSを追加する方法をご覧ください。

方法2:WordPressアクセシビリティプラグインを使用する
ユーザーにサイトのテキストサイズを変更させるもう一つの簡単な方法は、WP Accessibilityを使うことです。このプラグインを使えば、どんなテーマを使っていても、テキストサイズを変更するツールバーをサイトに追加することができます。
最初に行う必要があるのは、あなたのサイトにWP Accessibilityプラグインをインストールして有効化することです。WordPressプラグインのインストール方法については、こちらをご覧ください。
有効化したら、WordPress管理画面からWP Accessibilityページにアクセスするだけです。

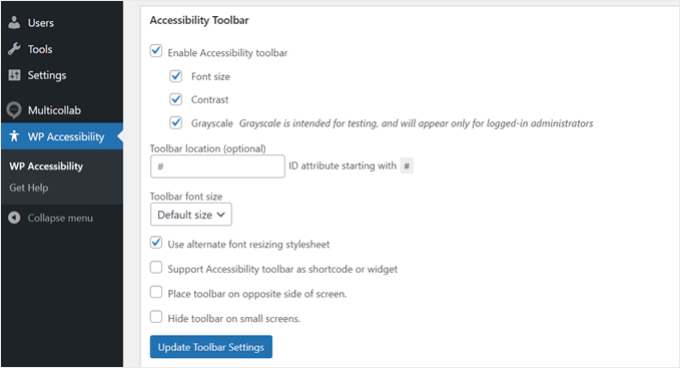
アクセシビリティツールバー」セクションで、「アクセシビリティツールバーを有効化」オプションをクリックし、「フォントサイズ」を選択します。これでツールバーにフォントリサイザーが追加されます。
必要であれば、コントラストとグレースケールのオプションも有効化できます。
さらに、ツールバーをクリックしたときのコンテンツのフォントサイズを変更することもできます。本当に〜してもよいですか?
それ以外には、「代替フォント・リサイズ・スタイルシートを使用する」オプションを有効化することをお勧めします。このオプションを有効化すると、ユーザーは初期設定のフォントサイズと、より大きく読みやすいバージョンのテキストを簡単に切り替えることができます。
プラグインで他の設定を有効化するのも自由です。
完了したら、「ツールバー設定の更新」ボタンをクリックします。

それだけだ!
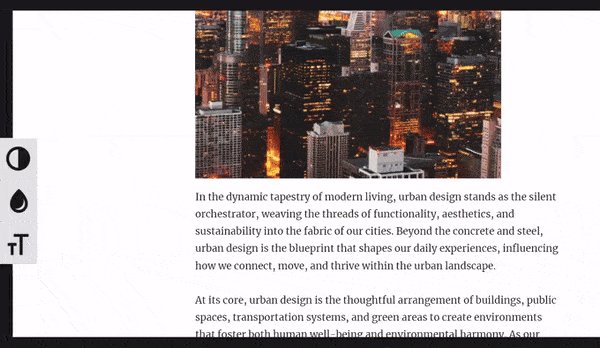
フロントエンドのフォントリサイズツールバーはこんな感じです:

詳しくは、WordPressサイトのアクセシビリティを向上させる方法をご覧ください。
WordPressサイトをさらに使いやすくするヒント
あなたのサイトをもっと使いやすく、見栄え良くしたいですか?役立つガイドをご覧ください:
- WordPressで矢印キーによるキーボードナビゲーションを追加する方法– サイト内を移動しやすくしましょう。
- WordPressサイトの色をカスタマイズする方法– サイトを見やすくするために適切な色を選びましょう。
- WordPressにプリローダーアニメーションを追加する方法(ステップバイステップ)– あなたのサイトにクールなローディング画面を追加します。
- WordPressサイトにダークモードを簡単に追加する方法– ユーザーがダークテーマを好む場合は、ダークテーマに切り替えることができます。
- モバイルフレンドリーなWordPressサイトを作成する方法– あなたのサイトがスマホやタブレットで快適に動作するようにしましょう。
- WordPressでサイトデザインのフィードバックを得る方法(ステップバイステップ)– サイトのデザインについて意見を聞く方法を紹介します。
- WordPressでテキストをハイライトする方法(初心者ガイド)– ページ上で重要な単語を目立たせる方法を学びましょう。
動画チュートリアル
この投稿がWordPressサイトにリサイズ可能なテキストを追加するのにお役に立てば幸いです。また、WordPressのドラッグアンドドロップページビルダーや WordPressテーマ更新の完全ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Shushanna
Hi, thanks for the amazing post. I wonder if your site does not have a sidebar, is it possible to to put the widget somewhere else, for example above the navigation.
WPBeginner Support
You can place it in your theme’s widget areas if your theme has widget areas available!
Admin
Jasper
I have installed the widget but don’t have the Set Controller Text box so on the website it shows the %s.
Any sugestions? Thanks
Ivo
Hi, I followed the instructions as on the video but noting happens. Please help.
I actually wont it to make my girlfriend site to be zoom-able when open in mobile devices. Please suggest…
Regards,
Ivo
Eric Paquette
is it possible to make the A A A bigger ?
Wrenling
This widget is AMAZING, thank you so much!!
I’m curious, I added it to my blog and it is EXACTLY what I wanted, but it only affects the main page of the blog – if you click on an individual post, the widget disappears. Can you tell me how to fix this?
WPBeginner Support
Your WordPress theme probably uses different sidebars for main page and single posts.
Admin