カスタマイザーは、明確で役立つ情報を高く評価します。だからこそ、オンラインストアに商品に関する質問と回答コーナーを追加することで、ショッピング体験を大幅に向上させることができるのです。
商品ページでよくある問い合わせに直接対応し、カスタマイザーが商品を購入する前に質問できるようになります。
私たちはプラグインやソフトウェアを販売するオンラインストアをいくつか持っていますが、Q&Aセクションを追加することで、顧客満足度を高めることができることに気づきました。
この投稿では、WooCommerceで商品の質問と回答を簡単に追加する方法を紹介します。

なぜWooCommerceに商品Q&Aを追加する必要があるのか?
Amazon、Target、Best Buyなどの人気eコマースサイトに、商品に関する質問コーナーがあることにお気づきだろうか。

製品に関する質問と回答のセクションを追加することで、カスタマイザーは製品ページで製品に関する質問をすることができます。
そして、あなたやあなたのカスタマイザーがその質問に答えることで、同じ質問を考えているかもしれない他のすべての新規顧客がその質問を見ることができるようになります。
商品ページによくある質問を掲載することで、売上アップやお買い物カゴの放棄率の減少につながります。
また、オンラインストアに質問と回答のセクションを追加することで、ユーザーが作成したコンテンツをキュレーションし、WooCommerceの商品検索順位を向上させることができます。
それでは、WooCommerceに商品の質問と回答を簡単に追加する方法を見ていきましょう。ここでは2つの方法を取り上げますので、以下のクイックリンクから使いたい方法にジャンプしてください:
方法1:プレミアムプラグインを使用して製品Q&Aセクションを追加する
この方法では、YITH WooCommerce Questions and Answersプラグインを使用します。
このプラグインはプレミアムプラグインで、より良いユーザーエクスペリエンスで魅力的なQ&Aセクションを簡単に追加するためのより多くの機能が付属しています。
まず、YITH WooCommerce Questions and Answersプラグインをインストールして有効化する必要があります。詳しい手順は、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
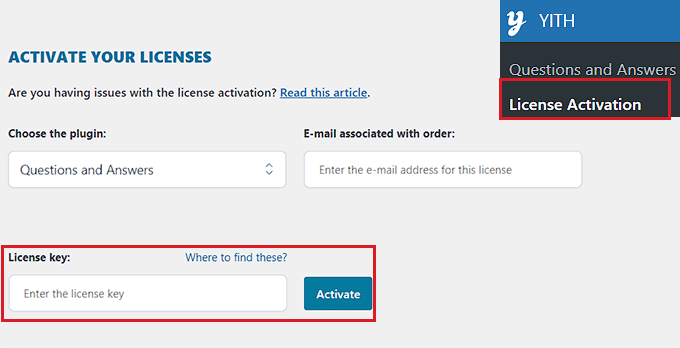
有効化した後、YITH ” ライセンス有効化ページにアクセスし、ライセンスキーを入力してください。この情報はYITHサイトのお客様のアカウントにあります。

ライセンスキーを入力した後、「有効化」ボタンをクリックするのを忘れないでください。
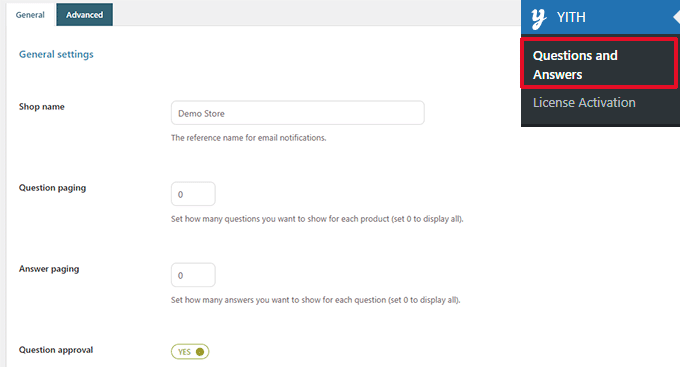
次に、YITH ” Questions and Answersページに移動してプラグイン設定を行う必要があります。

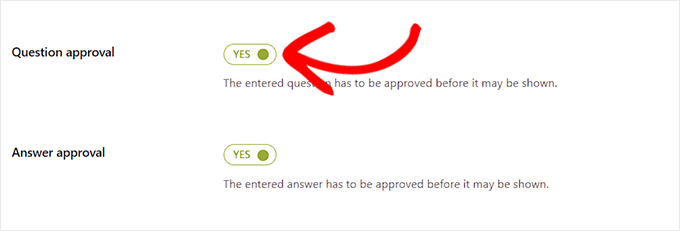
ここから「質問承認」オプションまでスクロールダウンし、スイッチを「はい」に切り替えるだけでよい。
これを行うと、商品ページの質問はWooCommerceストアに表示される前に管理者によって承認される必要があります。

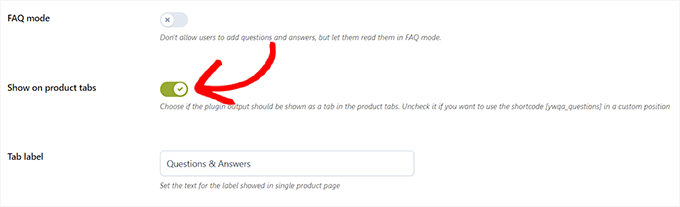
次に、「商品タブに表示」オプションまでスクロールする必要があります。
ここからスイッチを「Yes」に切り替えると、プラグインが自動的に商品ページに「Q&A」セクションを追加します。

その後、忘れずに「オプションを保存」ボタンをクリックして、変更内容を保存してください。
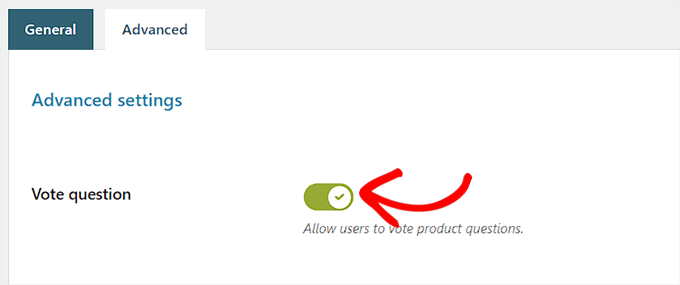
ここで、「高度な設定」タブに切り替える必要があります。ここで、ユーザーが製品の質問に投票できるようにしたい場合は、「Vote Question」スイッチを「Yes」に切り替えてください。

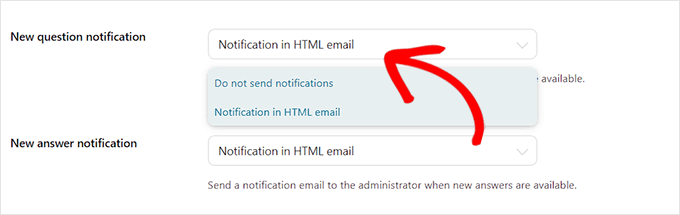
次に、あなたのサイトで質問が送信されたら、メール通知を受け取るかどうかを選択できます。
新規質問通知」フィールドの隣にあるドロップダウンメニューから「HTMLメールで通知」オプションを選択するだけです。
💡 ヒント: メールの到達性を確保するためには、SMTPサーバーを使用するのがベストです。詳しくはWooCommerceがメールを送信しない問題の解決方法をご覧ください。
同様に、サイト上で質問が回答されるとメールを受信したい場合は、「新規回答通知」フィールドで「HTMLメールで通知」オプションを選択することもできます。

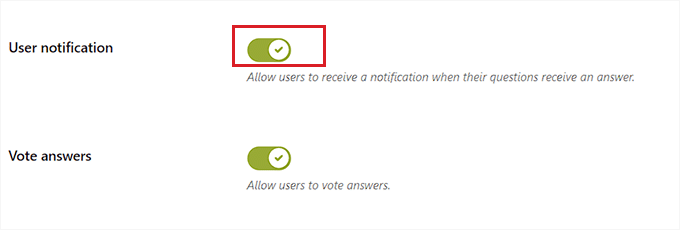
ユーザーが送信した質問に回答されると、通知を受け取ることもできます。
これを有効化するには、「ユーザー通知」オプションの横にあるスイッチを「はい」に切り替えます。

その後、他の設定を確認することができます。初期設定のオプションはほとんどのサイトで機能しますが、必要に応じて変更することができます。
最後に、「オプションを保存」ボタンをクリックして変更を保存することをお忘れなく。
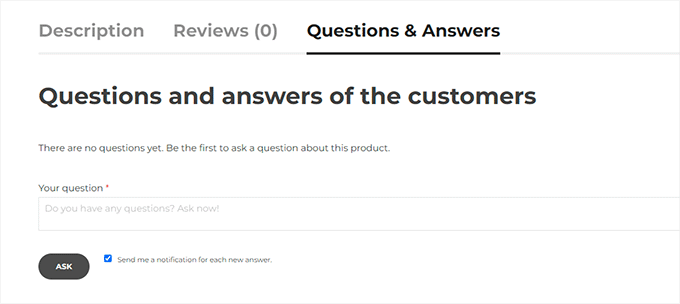
あなたのサイトにアクセスすると、製品ページのQ&Aセクションを見ることができます。

ここからカスタマイザーが質問を送信することができます。
質問の司会と回答の追加
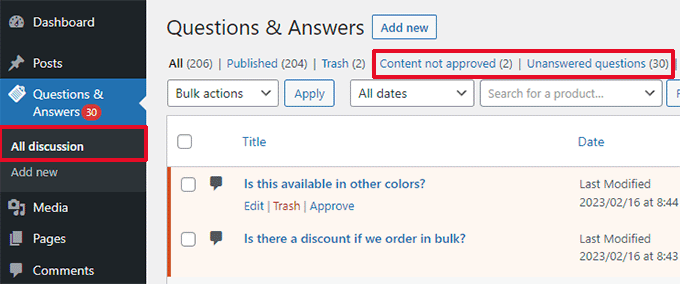
ユーザーから送信された新しい質問はメールで通知されます。また、Q&A ” すべてのディスカッションページでも表示できます。

ここでは、「承認されていないコンテンツ」または「未回答の質問」でエントリーを並べ替えることができます。
また、マウスを質問の上に持っていき、「承認」をクリックすると、その質問をライブにすることができます。
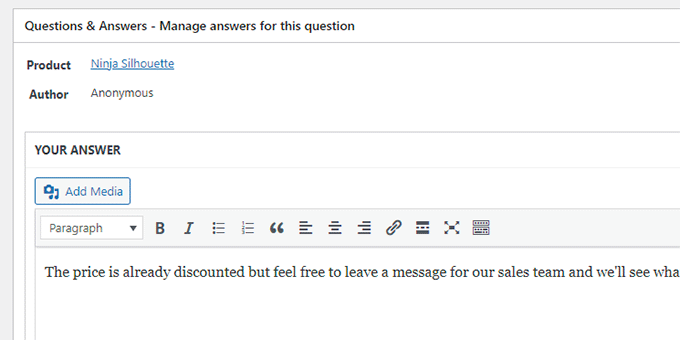
質問に回答を追加するには、その質問の下にある「編集」リンクをクリックするだけです。編集画面で、「あなたの回答」セクションまでスクロールダウンして、質問に回答してください。

さらに不明な点があれば、このプロセスを繰り返す。
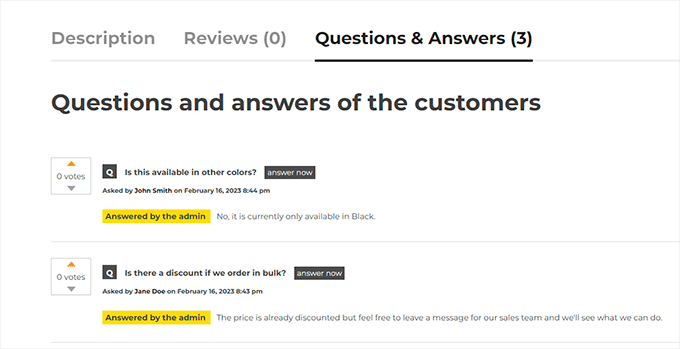
これは、私たちのデモストアで、製品の質問と回答のセクションがどのように見えたかです。

方法2:無料プラグインを使って製品Q&Aセクションを追加する
WooCommerceストアに製品Q&Aセクションを追加するために無料のプラグインを使用したい場合は、この方法が適しています。
まず、Product Questions & Answers for WooCommerceプラグインをインストールして有効化します。詳しい手順については、WordPressプラグインのインストール方法に関する初心者ガイドをご覧ください。
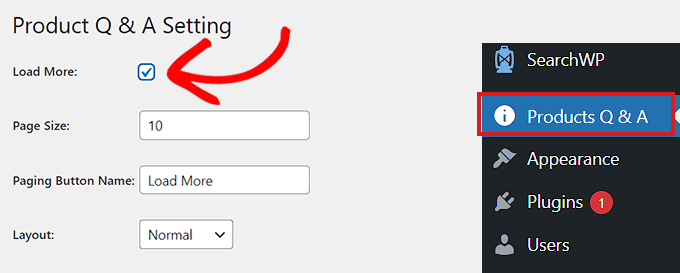
有効化した後、WordPress管理サイドバーから商品Q&Aメニューをクリックすると、「商品Q&A設定」ページに移動します。
製品のQ&Aセクションに「Load More」ボタンを追加したい場合は、ここから「Load More」オプションをチェックしてください。
このボタンを追加することで、カスタマイザーは古い質問を読み込むことができ、製品に多くの質問が寄せられる場合、ページのロード時間を短縮することができます。

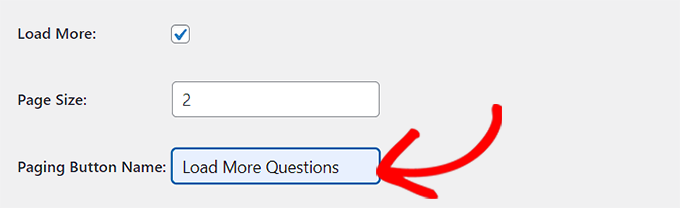
次に、ページサイズを選ぶ必要がある。
これは、あなたのQ&Aセクションに表示される質問の初期数を選択する必要があることを意味します。その他の質問はすべて非表示になります。ユーザーは「Load More」ボタンをクリックした後、これらの質問にアクセスすることができます。
また、「Load More」ボタンのテキストを好きなものに変更することもできます。例えば、「Load More Questions」とすることができます。

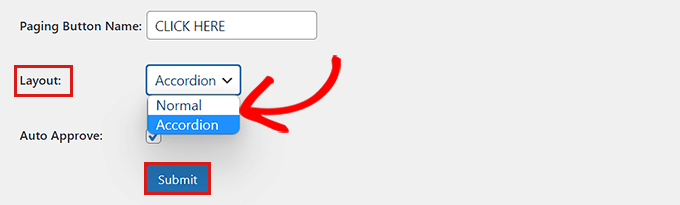
次に、「レイアウト」オプションの隣にあるドロップダウンメニューから、製品Q&Aセクションのレイアウトを選択します。
Q&Aセクションを段落で表示したい場合は、「通常」オプションを選択できます。

一方、質問をアコーディオンメニューとして表示することもできます。これはユーザーが答えを表示するために質問をクリックする必要があることを意味します。
設定が完了したら、忘れずに「送信」ボタンをクリックして設定を保存してください。
製品の管理に関する質問と回答
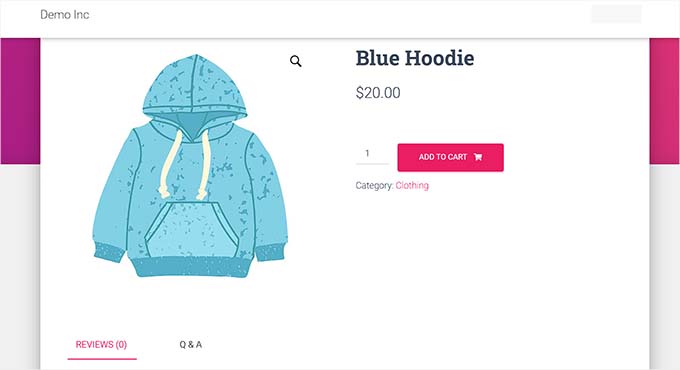
プラグインを設定したら、お店の商品ページにアクセスするだけです。
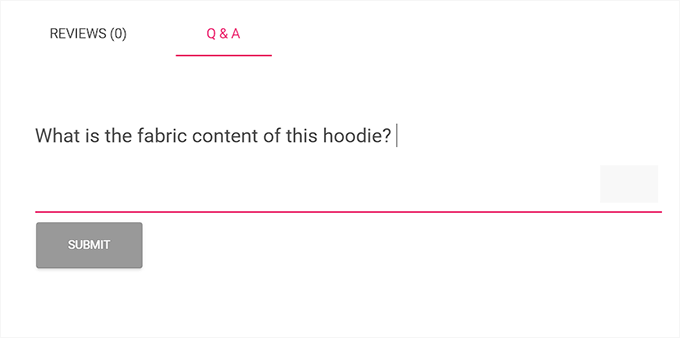
そこに新しいQ&Aタブが追加されていることに気づくだろう。

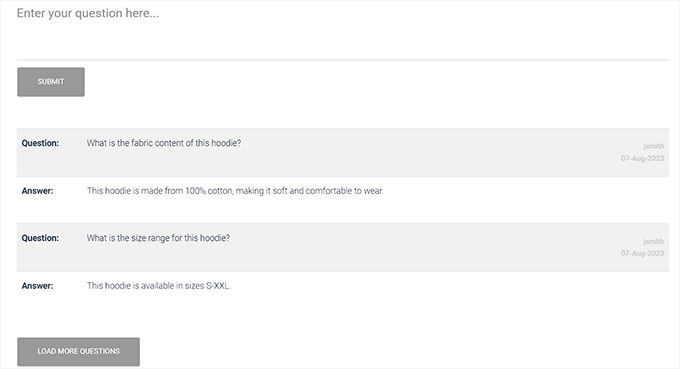
クリックすると、カスタマイザーが質問を送信できる「Q&A」セクションが表示されます。
ユーザーが質問を送信すると、メールで通知されるようになりました。

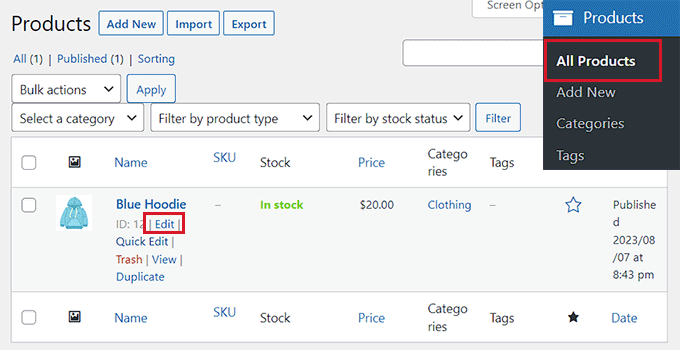
さて、顧客の質問に答えるには、WordPressの管理ダッシュボードから商品 ” すべての商品 ページにアクセスします。
ここから、商品の下にある「Edit(編集)」リンクをクリックするだけで、「Edit Product(商品の編集)」ページが開きます。

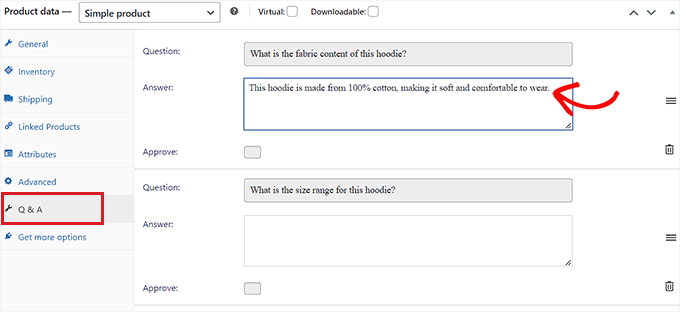
次に、「製品データ」セクションまでスクロールダウンし、左の列から「Q&A」タブに切り替える。
ここでは、その特定の製品のページで送信されたすべての質問が表示されます。

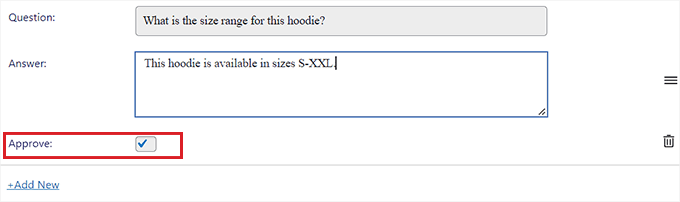
ここで、「Answer」フィールドにカスタマークエリーの答えを入力する必要があります。
不適切な質問、または製品に関係のない質問を削除したい場合は、各質問の右隅にある「削除」アイコンをクリックして削除することもできます。
商品ページに質問を表示したくない場合は、「承認」オプションのチェックを外すこともできます。

製品の質問に答えたら、ページの一番上に行き、「更新」ボタンをクリックして変更を保存します。
では、製品ページで質問と回答のコーナーを実際にご覧ください。

ボーナス:商品ページにFAQスキーマを追加する
さまざまな商品ページに質問と回答のセクションを追加したら、これらの質問をFAQスキーマに追加することもできます。これは、検索エンジンのランキングを向上させるのに役立ちます。
All in One For WordPressを使えば簡単にできます。スキーママークアップ、リンクアシスタント、XML Sitemapsなどの素晴らしい機能が搭載されています。
WPBeginnerではAIOSEOを使用しており、投稿が検索結果でより上位に表示されるようになったことを実感しています。詳しくは、AIOSEOのレビューをご覧ください。

まず、AIOSEOをインストールして有効化し、WordPressダッシュボードで商品ページを開きます。
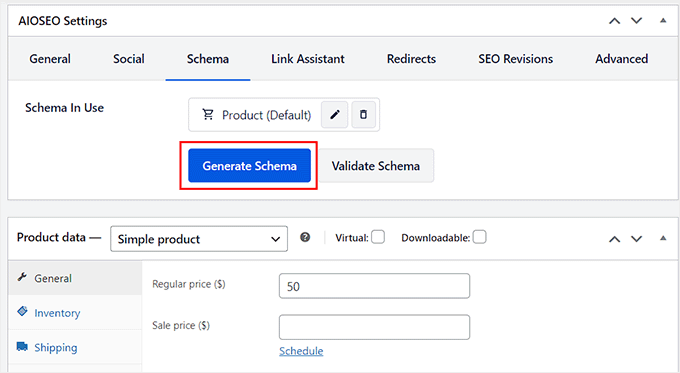
ここで、「AIOSEO設定」セクションまでスクロールダウンし、「スキーマ」タブに切り替える。

次に、「スキーマジェネレータ」ボタンをクリックする。
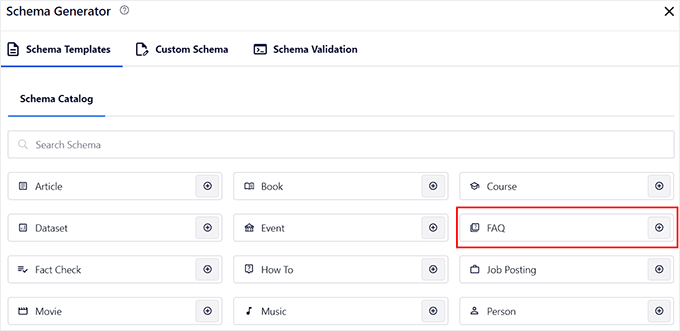
これでスキーマカタログが画面に表示されるので、「FAQ」オプションの隣にある「+」ボタンをクリックする。

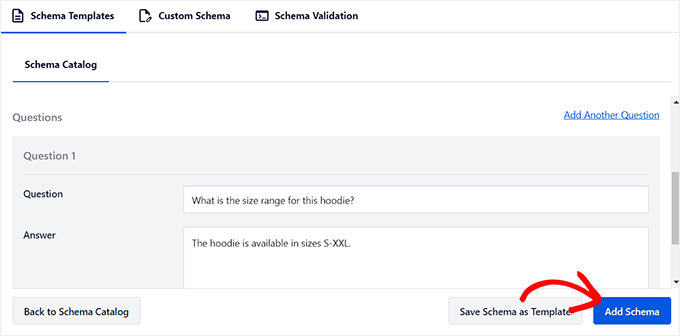
その後、製品の質問と回答をすべてFAQとして追加できます。
そうしたら、忘れずに「Add Schema」ボタンをクリックして設定を保存してください。これで、このスキーマが商品ページの検索エンジン順位を上げるのに役立つ。

詳しい手順については、WordPressとWooCommerceでスキーママークアップを追加する方法のチュートリアルをご覧ください。
この投稿がWooCommerceで商品の質問と回答を追加する方法を学ぶのにお役に立てば幸いです。WooCommerceプラグインのトップピックやWordPressで購入数を制限する方法についての初心者ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Is there a plugin that can integrate user reviews in addition to QaA? That is, so that both questions and real reviews of people who bought the product can be side by side at the same time? Or does it need to be solved by more plugins?
WPBeginner Support
Not that we would recommend at the moment, in this case we would recommend using one plugin for each feature you are looking to add.
Admin
Jiří Vaněk
Thanks for the advice, I will try to find the necessary solution. What plugin do you recommend for QaA and the other plugin for reviews. My goal is that people can both ask questions and evaluate the resulting products.
WPBeginner Comments
We recommend checking out the WP Review plugin: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reviews-site-with-wordpress/
Jiří Vaněk
Thanks for the advice, you are amazing. I’ll go check it out and try it out.
Mensah
Hello,
How do I import product questions and answers to my Woocommerce store?
WPBeginner Support
You would want to check with the support for the plugin you’re using as each has their own methods
Admin