WordPressのアイキャッチ画像を自動的に設定しますか?
最近、サムネイルを使用するテーマに切り替えたのであれば、ホームページやブログページに空きスペースがたくさんあるかもしれません。しかし、過去の投稿に足りないアイキャッチ画像を追加するには、かなりの時間と労力がかかります。
この投稿では、投稿ファイルの添付画像をWordPressサイトのおすすめアイキャッチ画像として自動的に使用する方法をご紹介します。

なぜ投稿添付ファイルをアイキャッチ画像として追加するのか?
人目を引くアイキャッチ画像は、訪問者があなたのコンテンツをもっとチェックするよう促すので、ユーザーエンゲージメントを高め、ページビューを増やす重要な方法です。
アイキャッチ画像は、検索結果やソーシャルメディアのフィードにも表示されることがあります。つまり、優れたアイキャッチ画像はブログのトラフィックを増やす可能性さえあるのです。
しかし、最近アイキャッチ画像を表示するWordPressテーマに切り替えた場合、過去の投稿にすべてサムネイルを追加するのは大変な作業になります。
ありがたいことに、WordPressに投稿の画像をアイキャッチ画像として使うように指示することができる。これは、過去の投稿をすべて更新する簡単な方法です。それでは、WordPressで投稿の添付ファイルをアイキャッチ画像として使う方法を見ていきましょう。
WordPressでおすすめ投稿画像に添付ファイルを追加する方法
アイキャッチ画像を自動的に追加する最も簡単な方法は、Auto Featured Imageを使用することです。この無料プラグインは、ボタンをクリックするだけで、すべてのページ、投稿、カスタム投稿タイプにアイキャッチ画像を生成することができます。
まず最初に行う必要があるのは、Auto Featured Imageのインストールと有効化です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、Auto Featured Image“ Settingsに進みます。ジェネレータ」ドロップダウンを開き、「投稿内で検索」を選択します。

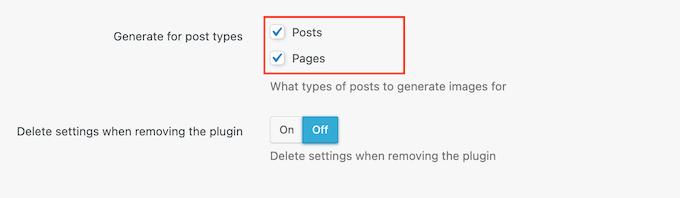
初期設定では、プラグインはページと投稿のためのアイキャッチ画像を生成することができます。
これらの設定を変更するには、「ページ」または「投稿」の隣にあるいずれかのボックスのチェックを外すだけです。

これで、「ジェネレータ画像」タブを選択する。
投稿タイプ」のドロップダウンを開き、アイキャッチ画像を追加したいコンテンツに応じて「投稿日」か「ページ」を選択します。

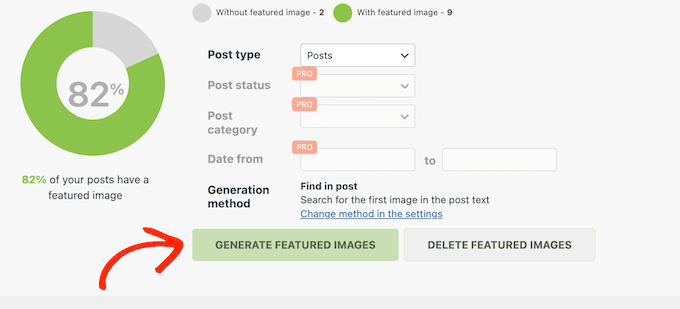
Auto Featured ImageはWordPressブログをスキャンし、アイキャッチ画像がないページの総数を表示します。
投稿の添付ファイルをアイキャッチ画像として追加するには、「Generate Featured Images」ボタンをクリックします。

しばらくすると、「すべて完了しました」というメッセージが表示されます。
WordPressサイトにアクセスするだけで、新しいサムネイルが表示されます。
このチュートリアルで、WordPressで投稿の添付ファイルをアイキャッチ画像として使用する方法を学んでいただけたでしょうか。WordPressで自動化されたワークフローを作成する方法や、使用すべき最高のSEOプラグインとツールのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





3orod
Thanks a lot , you help me
WPBeginner Support
Glad we could be helpful
Admin
Wally
Fantastic. I’m working with a new Genesis framework child theme, and although I’m a pretty good coder, I had no clue where to go in the framework to accomplish this. Great plugin. Thanks!
Beth
I have used a Slider at the top of my core site pages. I do not have (or want) images on the page other than the slider at the top. How do I set this slider image to be the image that shows up on social media without it showing up on the page. I know how to do this on standard pages, but I have never tried it outside of that. It’s probably a template issue that will require scripting, but I wanted to double check before I got too far. I can’t find anything that seems to address this issue.
Keith
I have been working on learning WP for the past few weeks, but there are so many issues that arise. I hv looked at video after video, even You Tube videos, some are helpful but are time consuming. I would like to be able to build websites and was wondering If there Is a course in my city or a mentor that could provide direction.
Thanks!!
WPBeginner Support
Keith, we’d recommend you to subscribe to our YouTube Channel. We have some videos tailor made for beginners, and we will be adding more videos regularly. Let us know what you would like to see and we will try to cover it up.
Admin