訪問者が既存のGoogleログイン情報を使用して、個別クリックで登録プロセスを通過することを想像してみてください。
すでに知っているユーザー名とパスワードを使用するだけで、コンテンツやオンラインストアにアクセスするために新しいユーザー名とパスワードを作成する必要はありません。
私たちの経験では、ユーザーはシンプルで便利なものが大好きです。ワンクリックGoogleログインを提供することで、サイトのユーザーエクスペリエンスを向上させ、コンバージョンを高め、お買い物カゴの放棄を減らすことができます。
このステップバイステップガイドでは、WordPressサイトにワンクリックGoogleログインを簡単に追加する方法をご紹介します。

なぜWordPressにワンクリックGoogleログインを追加するのか?
多くのインターネット・ユーザーは、Googleアカウントにログイン中だ。これにより、アプリごとに区切りログインすることなく、Gmail、ドライブ、ドキュメントなどのGoogleアプリに素早くアクセスすることができる。
WordPressのログインフォームにワンクリックGoogleログインを有効化することで、ユーザーはあなたのサイトでも同じことができるようになります。Googleアカウントで素早くログインすることで、時間を節約することができます。毎回ログイン情報を入力する手間が省けます。
もしあなたがシンプルなブログを運営しているなら、この機能は役に立たないかもしれない。
しかし、もしあなたの組織がGoogle Workspaceをプロフェッショナルなビジネスメールのアドレスに使用しているのであれば、あなたのチームのメンバーはログインのためにあなたの組織のGoogleアプリのアカウントを使用することができます。
また、ワンクリックGoogleログインのようなシングルサインオン機能は、マルチオーサーサイト、会員制サイト、オンラインコースを販売するサイトなど、ユーザーのログインが必要なサイトには非常に便利です。
ということで、WordPressサイトにGoogleによるワンクリックログインを簡単に追加する方法を見てみましょう。
ヒント💡:ワンクリックGoogleログインを追加するには、サイトに安全なSSL暗号化が必要です。安全な接続を設定する方法については、WordPressでHTTPからHTTPSに切り替える方法についての初心者向けガイドをご覧ください。
WordPressでワンクリックGoogleログインを追加する方法
まず、Nextend Social Login and Register プラグインをインストールして有効化します。詳しくはWordPressプラグインのインストール方法をご覧ください。
このチュートリアルでは、Google、Twitter、Facebookログインに対応した無料のプラグインを使用します。有料版のNextend Social Loginもあり、PayPal、Slack、TikTokなど様々なサイトのソーシャルログインを追加できます。
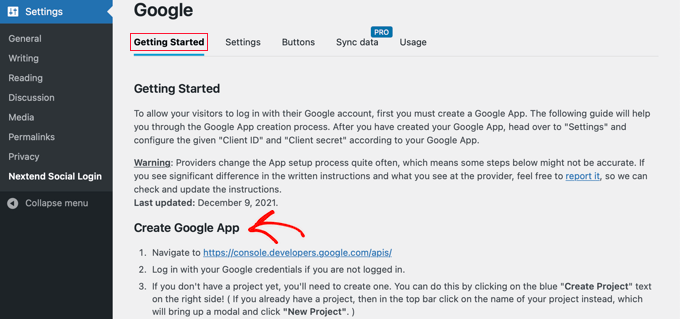
有効化した後、WordPress管理エリアの設定 ” Nextend Social Loginに行く必要があります。この画面では、利用可能なさまざまなソーシャルログインオプションが表示されます。

WordPressサイトにGoogleログインを追加するには、Googleロゴの下にある「Getting Started」ボタンをクリックする必要があります。
最初のステップはGoogleアプリを作成することです。
Googleアプリの作成は専門的に聞こえるが、心配はいらない。

コードの知識は必要なく、すべての手順を説明します。
Googleアプリの作成
このアプリを作成するには、WordPressダッシュボードとGoogle Developers Consoleを切り替える必要があります。WordPressダッシュボードを現在のタブで開いたままにしておき、新しいブラウザータブを開くと良いでしょう。
Google Developers Console のサイトにアクセスします。すでにログイン中でなければ、Googleアカウントでログインするよう求められます。
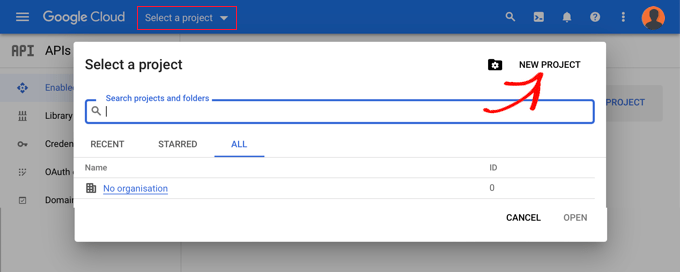
次に、上部メニューから「プロジェクトを選択」をクリックする必要がある。ポップアップが開きますので、そこで「新規プロジェクト」ボタンをクリックしてください。

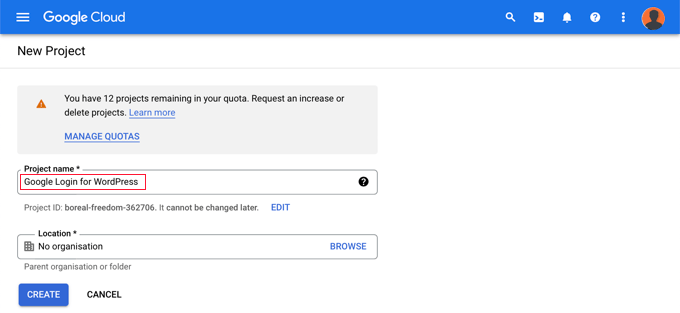
新規プロジェクトのページが開きます。プロジェクト名を追加し、場所を選択する必要があります。プロジェクト名は、’Googleログイン’など、好きな名前をつけることができます。
Google Workspaceアカウントを使ってログイン中であれば、場所には組織名が自動的に入力されます。そうでない場合は、「組織なし」のままにしてください。

次に、「Create」ボタンをクリックして続行します。
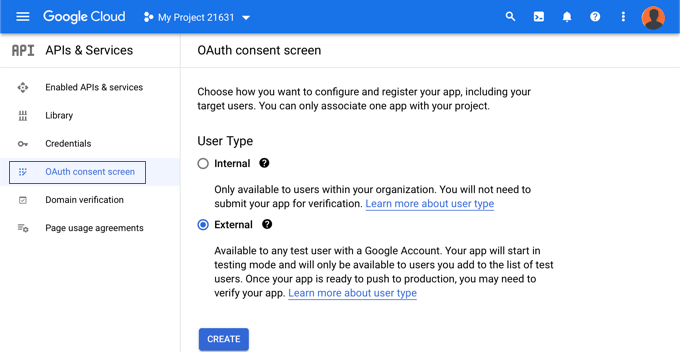
APIとサービス’ダッシュボードにリダイレクトされます。このページでは、左メニューの「OAuth同意画面」をクリックする必要があります。

ここで、ログインを許可するユーザーのタイプを選択する必要があります。
組織のGoogleアカウントを持つユーザーのみがログインする場合は、「内部」を選択します。また、ユーザーが組織外のメールアドレスを持っている場合は、「外部」を選択してください。例えば、@gmail.comアカウントを持つユーザーと@yourcompanyemail.comアドレスを持つユーザーなどです。
準備ができたら、「Create」ボタンをクリックします。アプリの情報を追加していきます。

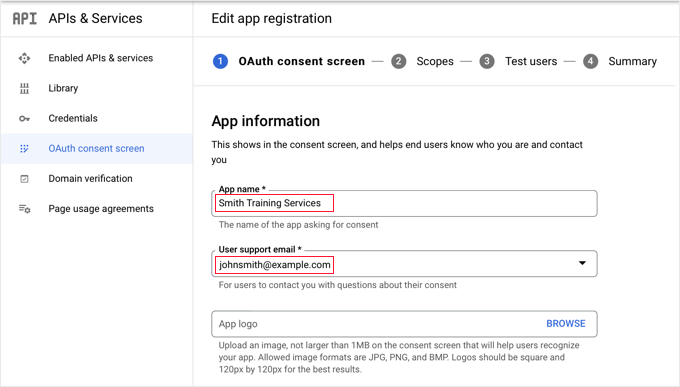
まず、アプリ名のフィールドにビジネス名を入力してください。これはログイン時にユーザーに表示されます。例えば、「Smith Training Services wants to access to your Google account」のように。
また、Googleにログインしたメールアドレスを追加する必要があります。これにより、ユーザーがGoogleログイン画面について質問できるようになります。
ヒント:アプリのロゴはアップロードしないことをお勧めします。ロゴをアップロードすると、Google 信頼・安全チームによる検証プロセスが必要になります。このプロセスには時間がかかり、4~6週間かかることがあります。
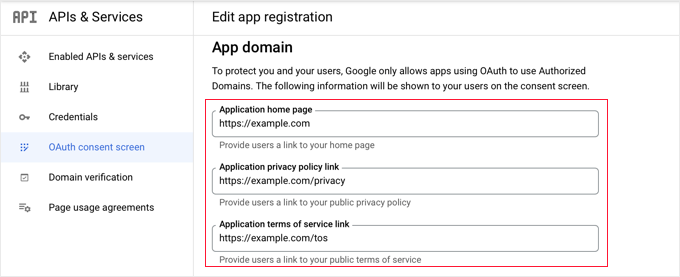
それができたら、「App domain」セクションまでスクロールダウンしてください。ここで、あなたのサイトのホームページ、プライバシーポリシーページ、利用規約ページへのリンクを追加する必要があります。

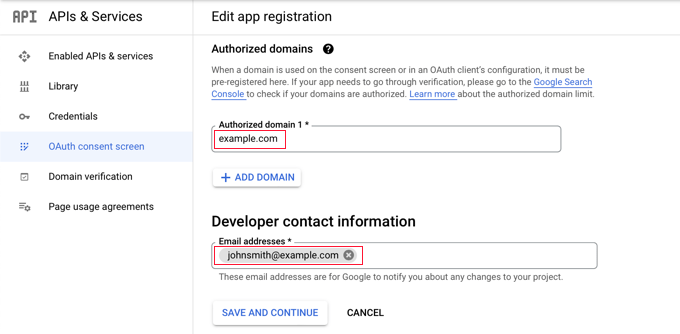
次に、「ドメインの追加」ボタンをクリックして、「example.com」のようなあなたのサイトのドメイン名を追加する必要があります。
複数のサイトにワンクリックGoogleログインを追加したい場合は、「+ドメインを追加」ボタンをクリックして別のドメインを追加することができます。

最後に、Googleがプロジェクトの変更を通知できるように、1つ以上のメールアドレスを追加する必要があります。
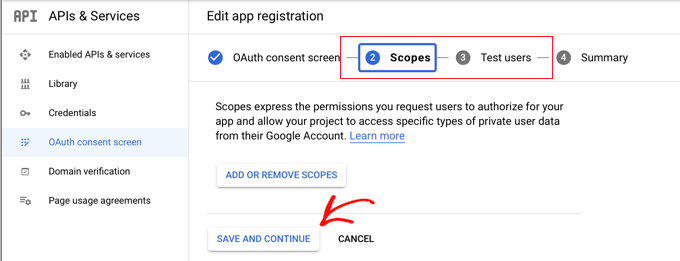
終了したら、必ず「Save and Continue」ボタンをクリックしてください。
次に、Scopes と Test Users のページに進みます。どちらのページも一番下までスクロールし、’Save and Continue’ボタンをクリックしてください。

このステップの最終ページでは、OAuth同意画面の設定の概要が表示されます。
次の作業は、ログインプラグインがGoogle Cloudと接続するために必要なキーを作成することです。
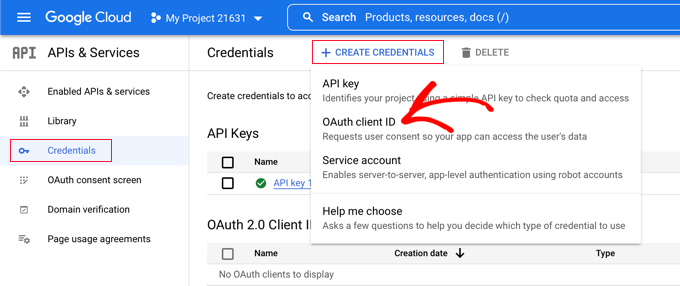
左のメニューから「ログイン情報」をクリックし、画面上部の「+ ログイン情報を作成」ボタンをクリックします。OAuthクライアントID’オプションを設定する必要があります。

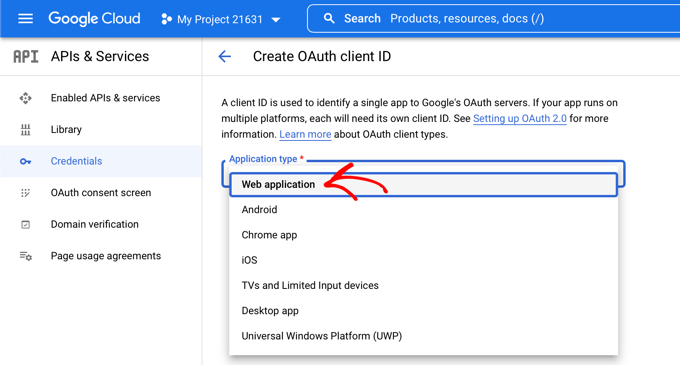
OAuthクライアントIDの作成」ページに移動します。
Application type(アプリケーション・タイプ)」のドロップダウンから「Web application(ウェブ・アプリケーション)」を選択します。

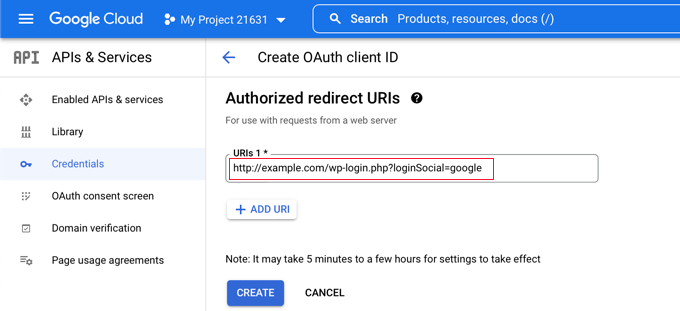
ページにいくつかの設定が追加されます。投稿者リダイレクトURI」セクションまでスクロールダウンし、「+ URIを追加」ボタンをクリックしてください。
このURLを入力する:
http://example.com/wp-login.php?loginSocial=google
example.comをあなたのサイトのアドレスに置き換えてください。

設定が完了したら、「作成」ボタンをクリックして設定を保存してください。設定が反映されるまで、5分から数時間かかる場合があります。
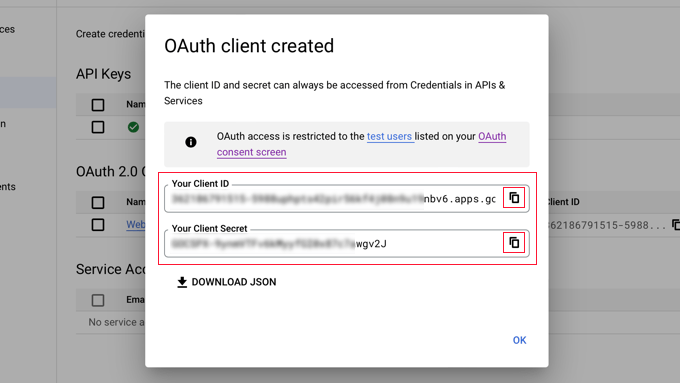
これでOAuthクライアントが作成されました!
あなたのクライアントID」と「あなたのクライアントシークレット」を含むポップアップが表示されます。これらのキーをWordPress管理エリアにあるプラグインの設定ページに貼り付ける必要があります。
右側の「コピー」アイコンをクリックすれば、キーを1つずつコピーできる。

プラグインにGoogleキーを追加する
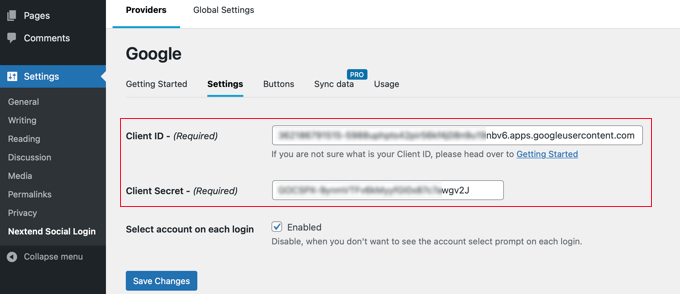
サイトのブラウザータブに戻り、設定” ネクステンドソーシャルログインの下にある’設定’タブをクリックします。ここで、クライアントIDとクライアントシークレットのフィールドが表示されます。
Google Cloud Consoleからキーをコピー&ペーストして、これらのフィールドに入力する必要があります。

設定が完了したら、必ず「変更を保存」ボタンをクリックして、設定を保存してください。
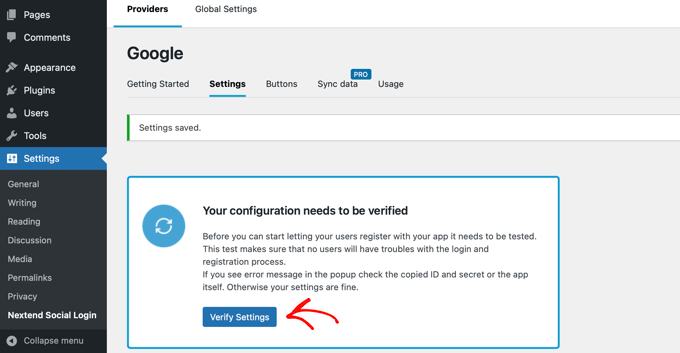
ここで、設定が正しく機能していることをテストする必要があります。これは、実際のユーザーがあなたのサイトにログインしようとしたときにエラーに遭遇しないようにするために重要です。

設定を検証する」ボタンをクリックするだけで、プラグインは作成したGoogleアプリが正しく動作していることを確認します。
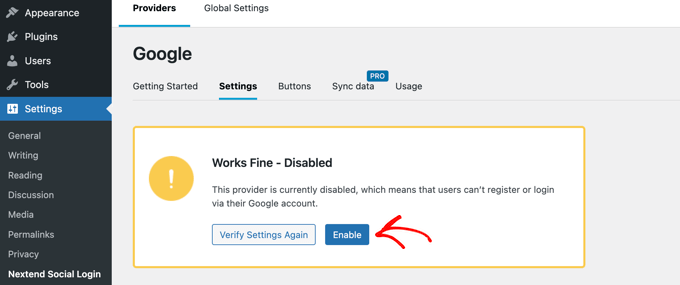
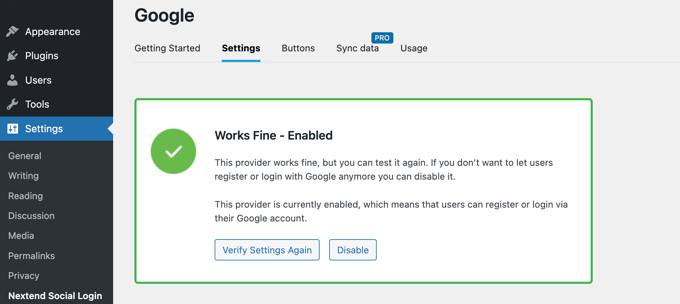
上記の手順が正しく行われていれば、「Works Fine – Disabled」という通知が表示されるはずです。

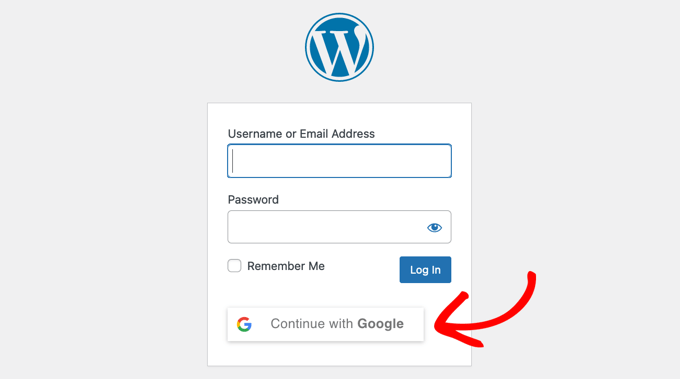
これで安心して「有効化」ボタンをクリックし、WordPressユーザーがGoogle IDを使ってログインできるようになります。
Googleログインが有効化されたことを確認するメッセージが表示されます。

ボタンのスタイルとラベルの選択
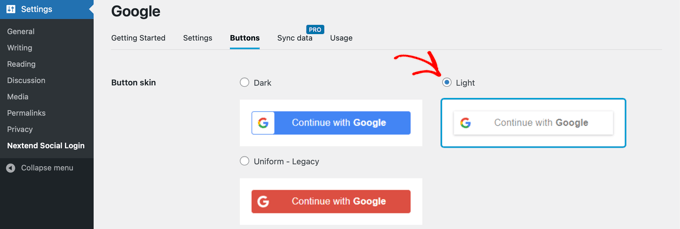
Nextendの初期設定のボタンのスタイルとラベルは標準的なもので、ほとんどのサイトで使用できます。しかし、画面上部の’ボタン’タブをクリックすることでカスタマイズすることができます。
ソーシャルログインボタンに使用できるすべての異なるスタイルが表示されます。異なるスタイルを使用するには、単にクリックしてそのラジオボタンを選択します。

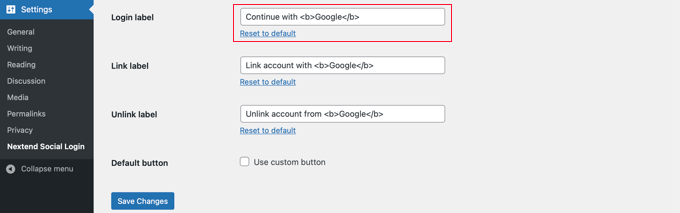
ログイン・ラベル」フィールドのテキストを編集して、ボタンのテキストを変更することもできます。
お望みであれば、HTMLを使ってログイン・ラベルに基本的な書式を適用することができます。例えば、<b>タグや</b>タグを使ってテキストを太字にすることができます。

リンクラベル’と’リンク解除ラベル’フィールドを編集することで、ユーザーがサイトとGoogleアカウントをリンクしたり解除したりすることができます。テクニカルユーザーはボタン用のHTMLコードを使用して、独自のGoogleログインボタンを作成することができます。
本当に〜してもよいですか? ‘Save Changes’ ボタンをクリックして、設定を保存してください。
Googleアプリをテストモードから外す
さて、最後にGoogleクラウドのブラウザータブに戻って行うことがあります。クライアントIDとクライアントシークレットのポップアップがまだ表示されているはずです。ポップアップの下部にある「OK」をクリックすると、ポップアップを閉じることができます。
次に、左のメニューから「OAuth同意画面」をクリックします。
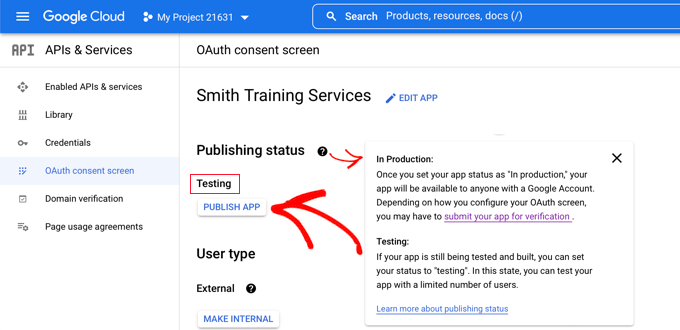
Googleアプリが「テスト」モードになっていることがわかります。これにより、限られたユーザー数でアプリをテストすることができます。プラグインで設定を確認した際に「Works Fine」の通知を受け取ったので、「In Production」モードに移行することができます。

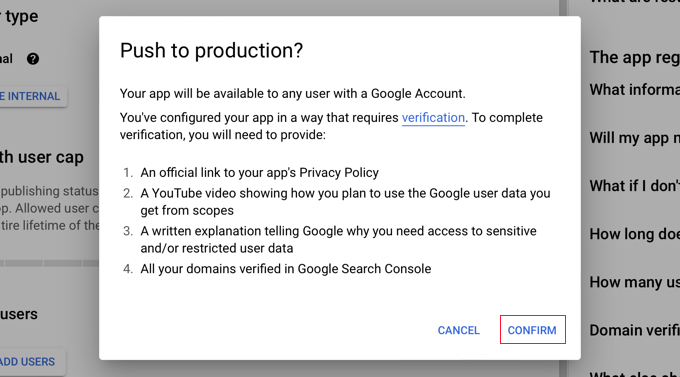
アプリを公開する」ボタンをクリックします。次に、’Push to production?’というタイトルのポップアップが表示されます。
確認」をクリックするだけで、あなたのサイトでGoogleのワンステップログインが使えるようになります。

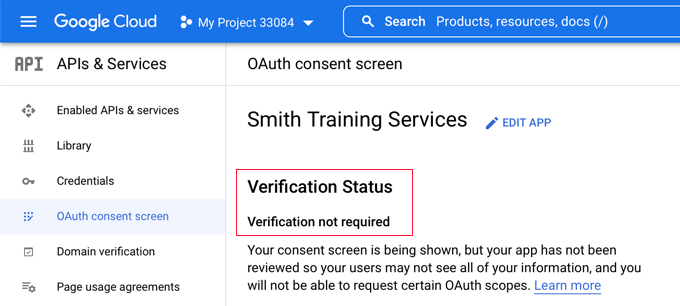
このチュートリアルに注意深く従ったのであれば、検証状態は「検証は必須ではありません」となっているはずです。
あなたのアプリは、すべてのGoogleユーザーで動作するようになります。

これで、ユーザーがサイトにログインする際、Googleでログインする設定ができるようになります。
しかし、もし彼らが望むなら、標準的なWordPressのユーザー名とパスワードを使ってログインすることができます。

ユーザーがログインできるのは、あなたのサイトで使用しているGoogleアカウントのアドレスのみであることを覚えておいてください。また、WordPressサイトでユーザー登録を許可している場合、ユーザーはワンクリックでGoogleログインを使用してサイトに素早く登録することができます。
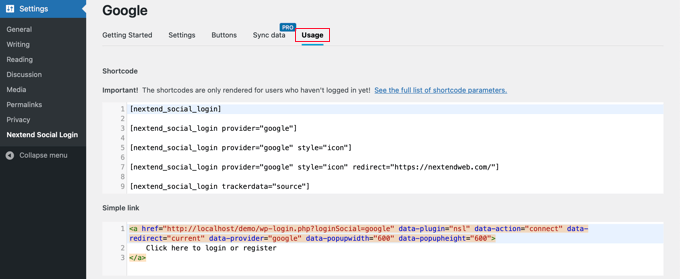
Googleログインボタンをサイトの他の場所に追加したい場合は、ショートコードを使用して追加できます。さらに詳しく知りたい方は、Nextendの’Usage’タブをクリックしてください。

ボーナス:WordPressログインカスタマイズのためのベストガイド
この投稿が、WordPressでGoogleによるワンクリックログインを追加する方法のお役に立てば幸いです。あなたのサイトのログインエクスペリエンスをカスタマイズする方法については、他のガイドも参照してください:
- WordPressでFacebookを使ったログインを追加する方法
- WordPressにソーシャルログインを追加する方法(簡単な方法)
- ベストWordPressログインページプラグイン(セキュア&カスタマイズ可能)
- WordPressにマジックリンクでパスワードレスログインを追加する方法
- WordPressでOTPによる電話番号ログインを追加する方法
- WordPressカスタムログインページの作り方(アルティメットガイド)
- WordPressでログイン試行を制限する理由と方法
- WordPressでカスタムログインURLを追加する方法(ステップバイステップ)
- WordPressのログイン・登録フォームにCAPTCHAを追加する方法
- WordPressでページの表示にログインを必須にする方法
- 初心者のためのWordPress2要素認証追加ガイド(無料版)
- WordPressでユーザーのログインを1つのデバイスに制限する方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





John Sullivan
What if I’ve enabled a custom login page for my users, will this feature still show up?
WPBeginner Support
It would depend on how you have it set up for the method but the plugin has ways to work with custom login pages.
Admin
gaurav
is this service free or we have to pay for it ?? like doe it require any credit card to add login with google to our website ???
WPBeginner Support
Unless Google changes their requirements, it is currently free to do this.
Admin
Delshad Hanefa
Fantastic step-by-step guidelines. It helped me connected my website
WPBeginner Support
Glad our guide was helpful!
Admin
Mehmood
Do this Plugin supports woocommerce?
WPBeginner Support
You would want to reach out to the plugin’s support and they would be able to let you know how it interacts with WooCommerce at the moment.
Admin
Kristy
Can you implement this to a individual page? For example, I have a free trial sign-up page that I want users to fill out their info, could I use this to auto sign-up w/ google?
WPBeginner Support
Sadly, for a question like that, you would need to reach out to the plugin’s support for excluding pages from being affected by the plugin.
Admin
rk
i get this message. user name has been marked as spam
i tried many accounts same issue
any suggestuins
WPBeginner Support
If it is your site then you likely are using a plugin that is adding that message and you would need to go through your plugins to find the root cause. If on a different site then you would need to reach out to that site’s support and let them know about the message
Admin
Shadab
Assalamualaykum,
How about if using Google/Gmail with company domain…?
WPBeginner Support
You would follow the same steps
Admin