時間が経つにつれて、新しいコンテンツを作成し公開するにつれて、古い投稿の中には関連性が低くなったり、正確性や有用性を維持するために更新が必要になったりするものがあります。WordPressサイトに古い投稿の通知を表示することで、読者に古くなった可能性のあるコンテンツを知らせることができます。
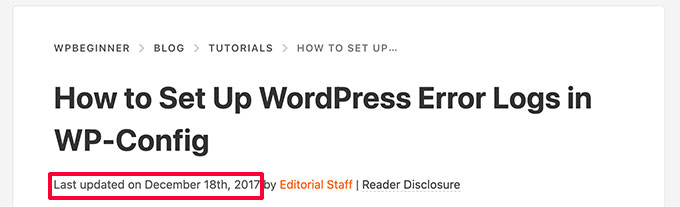
WPBeginnerでは、投稿の年齢を透明化することが、信頼性と信用を高めることを理解しています。そのため、定期的に古いコンテンツを更新し、各投稿に最終更新日を明確に表示しています。古い投稿を通知することで、さらにその効果を高めることができます。
この記事では、WordPressブログに古い投稿の通知を簡単に追加する方法をご紹介します。これらの通知は、ユーザーエクスペリエンスを向上させ、オーディエンスが最も正確で関連性の高いコンテンツで情報を提供し、エンゲージメントを維持できるようにします。

WordPressブログの投稿に古い投稿の通知を追加する理由
コンテンツ崩壊(古くなったブログ投稿)は、成長中のWordPressブログにとってちょっとした問題になり得る。
ニッチな分野によっては、コンテンツが時間の経過とともに無関係、不正確、不適切になる可能性があります。これは、悪いユーザーエクスペリエンス、高い直帰率、検索順位の低下を引き起こす可能性があります。
理想的なのは、それらの投稿を編集し、より有益で正確な最新情報で更新することだ。
しかし、あなたのサイトには古い投稿が多すぎるかもしれないし、更新するのに十分なリソースがないかもしれないので、常にそうできるとは限りません。そのような場合、古い投稿の通知を追加することはユーザーにとって役に立つかもしれません。
コンテンツが少し古いものであることを知らせ、そのページで紹介される情報を利用する際には、このことを念頭に置くべきである。
多くのブログが使っているもう一つの解決策は、公開する日付の代わりに「最終更新日」を追加することだ。

ということで、WordPressで古い投稿の通知を追加する方法と、投稿日に最終更新日を表示する方法を見ていきましょう。
方法1.プラグインを使って古い投稿を通知する
この方法は簡単で、古い投稿通知を表示したいすべてのユーザーにお勧めします。
まず、DX Out of Dateプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注:DX Out of Dateプラグインはしばらく更新されていません。しかし、私たちのテストでは、クラシックテーマでもブロックテーマでも問題なく動作しています。
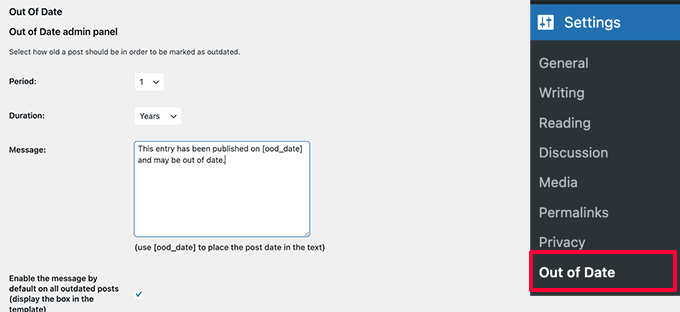
有効化した後、Settings ” Out of Dateページでプラグイン設定を行う必要があります。

ここでは、期間と期間を選択する必要があります。これは投稿がプラグインによって古い投稿とみなされる期間です。
その下に、過去の投稿に表示するカスタマイザーメッセージを設定し、すべての過去の投稿に対して通知を有効化することができます。特定の投稿を編集することで非表示にすることができますのでご安心ください。
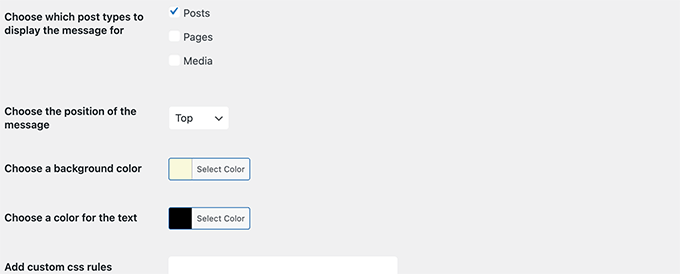
設定ページでは、投稿タイプや通知ボックスの色を選択したり、必要に応じてカスタムCSSを追加することもできます。

変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
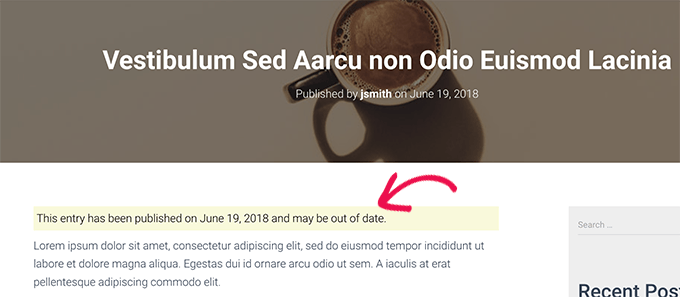
サイト上の古い投稿にアクセスして、プラグインの動作を確認することができます。

個別投稿日: 古い投稿の非表示について
さて、まだ正確で最新で検索順位も高い古い投稿があるとしよう。そこで古い投稿の通知を非表示にしたいと思うかもしれません。
同様に、古い投稿を新しい情報で更新した場合はどうでしょうか?プラグインは投稿の公開日を使ってその投稿の古さを判断するため、古い投稿の通知を表示し続けます。
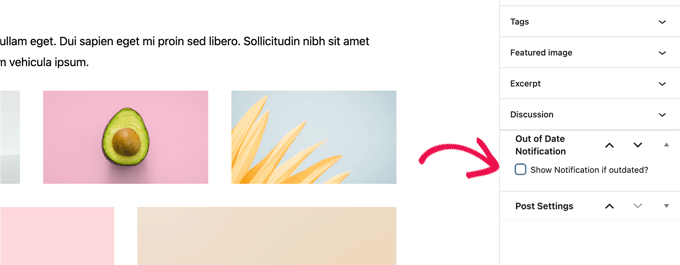
これを修正するには、投稿を編集し、ブロックエディターの投稿パネルの下にある「Out of Date Notification」タブまでスクロールダウンします。ここから、通知オプションのチェックを外し、変更を保存するだけです。

プラグインはこの特定の投稿に古い投稿通知を表示しないようにします。
方法2.投稿の最終更新日を表示する。
WordPressサイトの多くは、ブログ投稿の最終更新日を表示している。公開日を最終更新日に置き換えるものもある。
この方法の利点は、古い投稿メッセージを表示することなく、投稿が最後に更新された日時をユーザーに表示できることです。
まず、WP Last Modified Infoプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
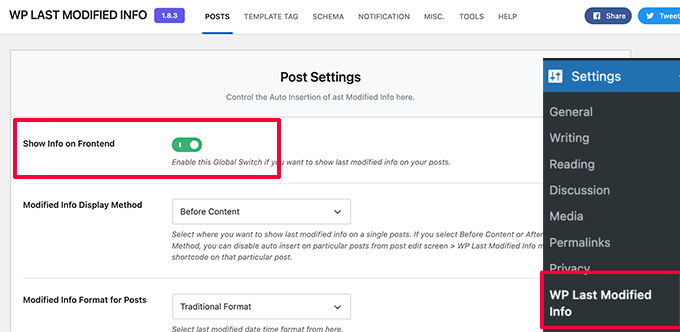
有効化したら、設定 ” WP Last Modified Infoページでプラグイン設定を行います。

設定ページで、最終更新情報のグローバル表示トグルをオンにする必要があります。その後、更新日時の表示方法を選択できます。
公開する日付を置き換えたり、コンテンツの前後に表示したり、手動で投稿に挿入したりできます。
その下に、たくさんのオプション設定があります。よくわからない場合は、初期設定のままでも構いません。
変更を保存するには、「設定を保存」ボタンをクリックすることを忘れないでください。
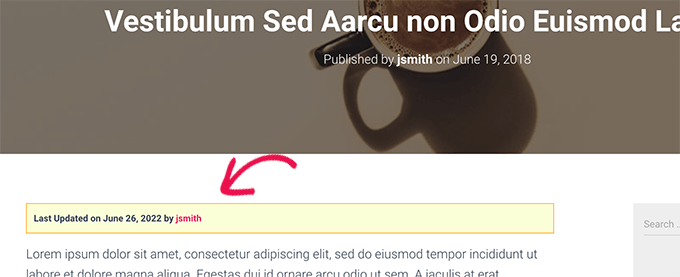
あなたのサイトにアクセスして、すべてのブログ投稿の最終更新情報を見ることができます。

この方法の問題点は、新しい投稿を含むすべての投稿の最終更新日が表示されてしまうことです。
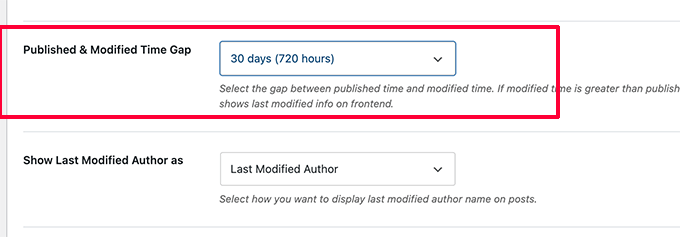
プラグインの設定で時間差を設定することができます。しかし、このギャップは30日間に制限されています。

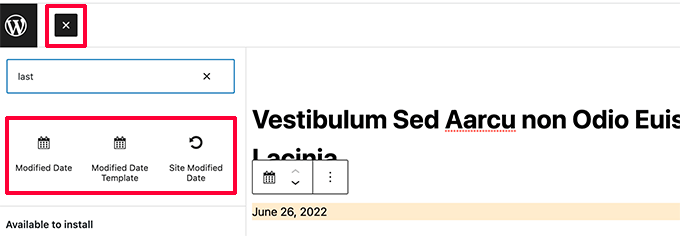
プラグインはまた、最終更新情報を表示するために投稿やページに手動で挿入できる3つのブロックを提供します。

また、カスタムCSSを使用して最終更新日の通知をスタイル設定するオプションもあります。上のスクリーンショットでは、以下のカスタムCSSを使用しています。
1 2 3 4 5 6 7 | p.post-modified-info { background: #fbffd8; padding: 10px; border: 1px solid orange; font-size: small; font-weight: bold;} |
方法3.コードを使って古い投稿の通知を追加する。
この方法では、WordPressテーマファイルに手動でコードを追加する必要があります。この方法を行ったことがない場合は、WordPressでカスタム・コード・スニペットを追加する方法をご覧ください。
テーマのsingle.phpテンプレートに以下のコードをコピー&ペーストするだけです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | // Define old post duration to one year$time_defined_as_old = 60*60*24*365; // Check to see if a post is older than a yearif((date('U')-get_the_time('U')) > $time_defined_as_old) {$lastmodified = get_the_modified_time('U');$posted = get_the_time('U');//check if the post was updated after being published if ($lastmodified > $posted) { // Display last updated notice echo '<p class="old-article-notice">This article was last updated ' . human_time_diff($lastmodified,current_time('U')) . ' ago</p>'; } else { // Display last published notice echo '<p class="old-article-notice">This article was published ' . human_time_diff($posted,current_time( 'U' )). 'ago</p>';}} |
このコードでは、古い投稿を少なくとも1年前に公開した記事と定義しています。
その後、投稿が1年以上古いかどうかをチェックする。もしそうなら、投稿が公開後に更新されたかどうかをチェックする。そして、これらのチェックに基づいてお知らせを表示します。
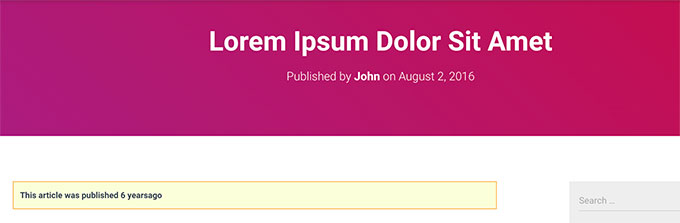
投稿日が古く、一度も更新されていない投稿のデモサイトでの様子です。

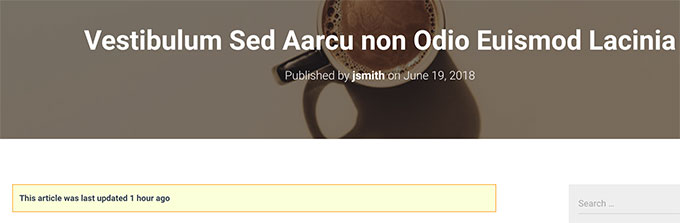
以下は、公開した後に更新された古い投稿に対する表示です。

古い投稿通知を以下のカスタムCSSでカスタマイズしました。
1 2 3 4 5 6 7 | p.old-article-notice { background: #fbffd8; padding: 10px; border: 1px solid orange; font-size: small; font-weight: bold;} |
この投稿が、WordPressブログで古い投稿の通知を簡単に表示する方法を学ぶのにお役に立てば幸いです。WordPressのSEOガイド、またはWordPressの人気投稿プラグインをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Gina Davis
As a reader of a blogs, I prefer blogs that do have dates and specifically telling me last time they reviewed the blog for accuracy. Not just when they made an update. Often I am looking for solutions to answers and this type of info goes a long way towards accuracy of information.
As a blogger, I always included dates. And since a few of my blogs do occasionally need update, I always add when the post was last looked at and what changes if any where made.
Again this all does go back to the type of content in blog. Some content stands the test of time, but blogs with instructions and guides are just important, imho.