WordPressは、1投稿につき1枚のアイキャッチ画像をサポートしていますが、最近の多くのサイトやコンテンツ戦略では、より柔軟なビジュアルが求められています。
長年にわたり、多くの読者からWordPressの投稿に複数のアイキャッチ画像を追加する方法を尋ねられました。
この機能は、特に画像を多用したブログ、製品紹介、マルチメディアを多用した記事の場合、コンテンツの外観を向上させることができます。
このガイドでは、WordPressサイトに複数の投稿サムネイルやおすすめ投稿画像を追加する方法をご紹介します。

なぜWordPressに複数のアイキャッチ画像を追加するのか?
アイキャッチ画像はWordPressの初期設定機能で、どのWordPressテーマにもあります。
コンテンツに命を吹き込み、ブログ投稿をより魅力的なものにするのに役立ちます。さらに、ユーザーの注意を引き、投稿をクリックさせるのにも役立ちます。
WordPressサイトに複数の投稿サムネイルを追加する必要がある場合があります。クライアントから複数のサムネイルを使用するよう特別な要求があったり、サイトのデザインで様々な画像が必須だったりするかもしれません。
例えば、ホームページやアーカイブページ(ブログやカテゴリーセクション)のようなセクションは、異なる画像サイズが必須です。この場合、複数のサムネイルを表示するオプションがあると本当に便利です。
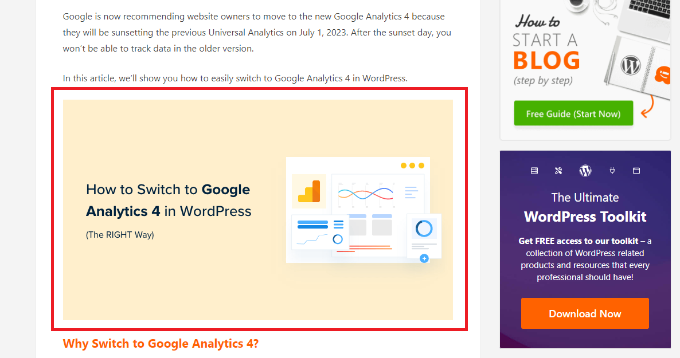
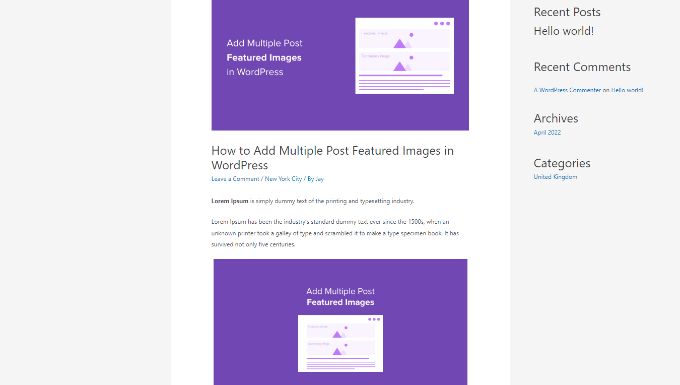
WPBeginnerでは、アーカイブページ、ソーシャルメディア、ブログ投稿内に表示されるサムネイルに複数のアイキャッチ画像を使用しています。こちらはブログ投稿内に表示されるサムネイルです:

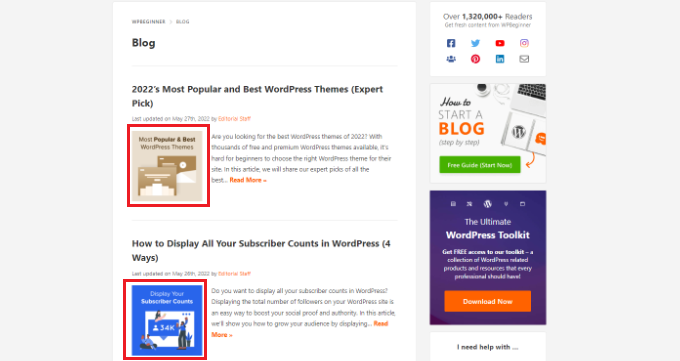
一方、アーカイブページに表示される画像は異なる。
WPBeginnerのブログセクションでサムネイルがどのように表示されるかを見てみましょう:

さて、今回はWordPressで複数のサムネイル画像を追加する方法と、ボーナスヒントをご紹介します。このガイドで説明するトピックの概要は以下の通りです:
準備はいいかい?始めよう
プラグインなしでWordPressに複数のアイキャッチ画像を追加する
プラグインを使わずに複数のアイキャッチ画像を追加する最も簡単な方法は、WordPressのコンテンツエディターでコンテンツ内に手動で配置することです。
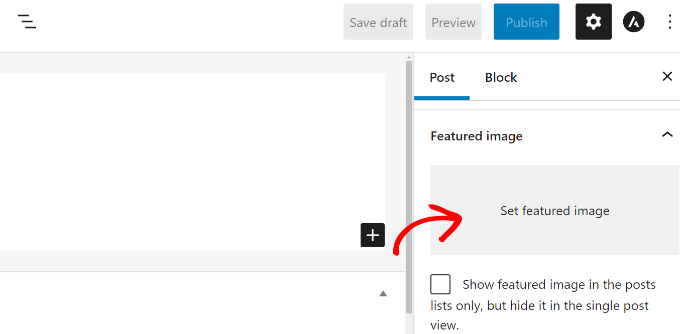
まず、WordPressのコンテンツエディターにある初期設定のアイキャッチ画像オプションを使って、主要なサムネイルをアップロードします。
上部の歯車アイコンをクリックして右側の設定パネルを開き、「アイキャッチ画像」セクションに移動するだけです。

その後、「アイキャッチ画像を設定」エリアをクリックすると、WordPressのメディアアップローダーがポップアップ表示されます。
写真をアップロードするか、既存のメディアライブラリから画像を選択してください。

画像を選択したら、「アイキャッチ画像を設定」ボタンをクリックするだけです。
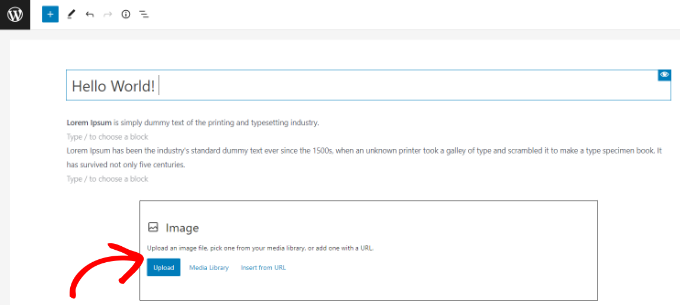
次のステップは、コンテンツ内の任意の場所に画像ブロックを追加し、別のアイキャッチ画像を挿入することである。
この場合、「+」ボタンをクリックし、セカンダリー・フィーチャー画像を表示する画像ブロックを追加します。

画像ブロックを追加したら、投稿サムネイルをブログ投稿にアップロードするだけです。
オプションとして、WordPressサイトのメディアライブラリから既存の画像を選択するか、「URLから挿入」オプションを使用することもできます。

ギャラリーブロックを追加して、複数のアイキャッチ画像を表示することもできます。これは、eコマースストアを運営している場合や、高品質の商品画像を多数表示する必要がある場合に特に便利です。
詳しくは、WordPressで画像ギャラリーを作成する方法をご覧ください。
WordPressのサイトにアクセスして、複数のアイキャッチ画像を見ることができるようになりました。

WordPressでカテゴリーアイキャッチ画像を取得する方法
特定のカテゴリの投稿に異なるアイキャッチ画像を表示したい場合、カテゴリーフィーチャー画像プラグインを使用するのが最適な解決策です。
まず、カテゴリーアイキャッチ画像プラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
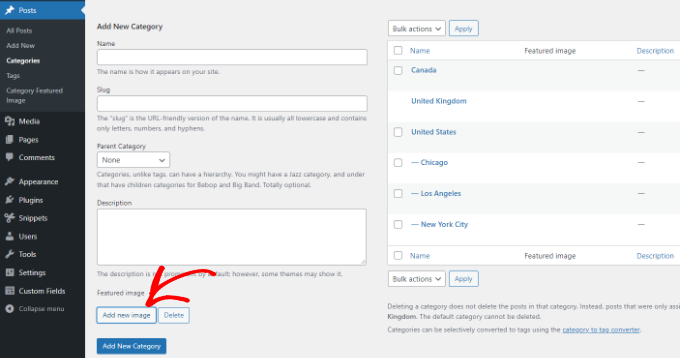
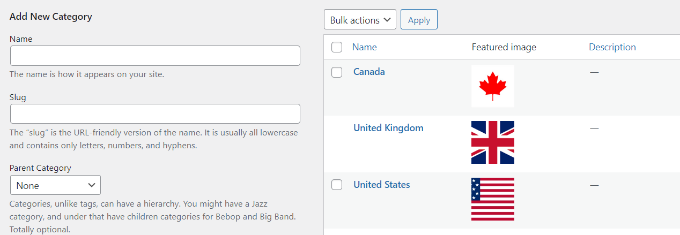
プラグインを有効化したら、WordPressダッシュボードから投稿 ” カテゴリーに移動できます。新しいカテゴリーやサブカテゴリーを追加する際に、新しい「アイキャッチ画像」オプションが表示されます。
新規画像を追加 “ボタンをクリックするだけです。

ボタンをクリックすると、WordPressのメディアアップローダーがポップアップします。
画像をコンピューターのローカルドライブからアップロードするか、WordPressのメディアライブラリから選択することができます。その後、「アイキャッチ画像を設定」ボタンをクリックするだけです。

また、サイト上の既存のカテゴリーを編集し、アイキャッチ画像を追加することもできます。
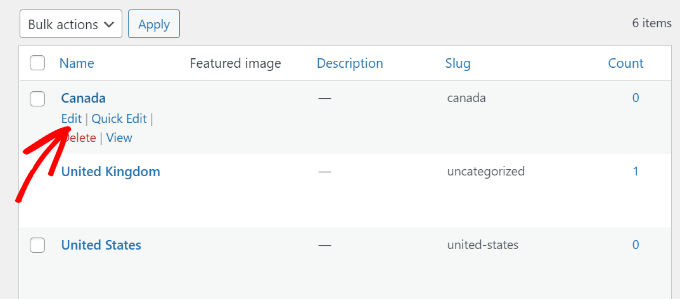
これを行うには、まず現在のカテゴリーにマウスオーバーし、「編集」オプションをクリックします。

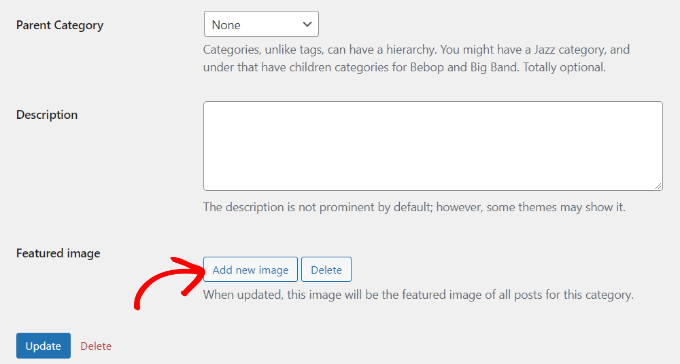
その後、「アイキャッチ画像」セクションまでスクロールダウンする。
新規画像を追加」ボタンをクリックして、カテゴリーのアイキャッチ画像をアップロードしてください。

完了したら「更新」ボタンをクリックするのをお忘れなく。
これでWordPress管理画面の「カテゴリー」ページに戻り、各カテゴリーのアイキャッチ画像を見ることができます。

この投稿が、WordPressで複数の投稿サムネイル/おすすめ投稿画像を追加する方法を学ぶのにお役に立てば幸いです。次は、WordPressで基本的な画像編集や フリップボックスのオーバーレイやマウスオーバーを作成する方法をご紹介します。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Having multiple post thumbnails seemed like a complex task until I found this tutorial. Your explanation and recommended plugins made it straightforward. Thanks for simplifying the process!
WPBeginner Support
Glad our guide was helpful
Admin
Thodoros Athineos
This is very handy for many purposes that special images might be needed (eg mobile-image).
BUT
Is it possible for your future plans, to provide the ability of an array of images, instead of single?
For example, the developer might need to add an album-images instance, in order that user can select multiple images to be provided to an album.
WPBeginner Support
We will look into possibly adding that in the future but you may need to look into a plugin for that level of customization.
Admin
Robin Parker
hi, everything works down to this paragraph.
“Even though you can add a secondary featured image in your WordPress admin, it will not display on your site until you configure your theme. All you need to do is add the following code inside your post loop where you want to display it. This could be in your single.php (for single posts), archive.php (only for archive pages), etc.”
Can you explain a little more about where to place this part of the code within the theme? Thx!
WPBeginner Support
That would depend on your specific theme, normally it should have the code to display your content and you would place the code in that area, for understanding the loop you would want to take a look at the page: https://www.wpbeginner.com/glossary/loop/
For where to place the code for how you’re wanting it, you would want to reach out to your theme’s support.
Admin
Parvez
I want to add two images; one as a thumbnail (in search engine, archives, homepage or any other place it showed) and another one as featured image (Reader will see this image only at the time of reading content).
Is there any solution for my problem?
WPBeginner Support
You would want to reach out to the support for the theme you are using for that type of customization.
Admin
Lisa
Hi. Could you possibly update older articles? This one uses a plugin that hasn’t been updated in over 2 years.
Just wondering.
Kashif Riaz
Hi, Please tell me how to access the second thumbnail. For example we can access the default featured image by “the_post_thumbnail()”.
Otaku Desu
please… can someone help me
i just want take the url image
how do that?
Kristina
Why isn’t the “Multiple Post Thumbnails” updated? It said that it was last updated 2 years ago. It needs to be updated because some people cannot use plugins that wasn’t updated since 2-3 years ago…
Leslie
I hope you can help me. Can you tell me if this plugin can do what I need?
I need to be able to add a second featured image to a post (or custom post type) that is in more than one category. On the archive page for one of the categories, I need for the second featured image thumbnail to show, and everywhere else on the site I need for the first featured image thumbnail to show.
Thanks for whatever you can tell me!
WPBeginner Support
Hey Leslie,
We are not sure this plugin can do that on its own. You will probably need to edit your theme files to achieve this.
Admin
Nick W
I use genesis and i cannot figure out where to paste this snippet so the 2nd featured image shows only as the thumbnail on the home and category pages. Please help.
Lance
Great Plugin! Could it be possible to make it so when there is a secondary image set, that only the secondary image shows?
yasir kham
it really help full for me Thank’s
Brian
Can you add it to just one page in the admin area. Like if i wanted to just add it to the front-page.php file in the admin area so if you go to edit another page it is not on it in the admin area?
birjit
how to get secoundry featured image id
Neil desucatan
Hi i’m new with wordpress and i hope you can help me with this
with this
i need to use this to my sidebar.php but now showing the secondary image
Anas Iqbal
Hi, I am using this plugin with NewsPaper WordPress theme but everytime it display the latest secondary image added in all post.
Like I display 6 posts in sidebar, and secondary image was added in just first 2 posts, but the same image will display in all 6 posts.
Please tell me how can I use this with NewsPaper WordPress theme.
Joseph
this isn’t working for me, 2nd featured image is not showing in page editor.
Barrett Hemmings
Is there a way to use this method to assign a secondary featured image based on a category that is chosen? I am building a site for a reclaimed wood company that does all kinds of projects and some of the project photos have multiple categories within them. For instance, one project we did has items throughout the house that we did, and we included the category “Shelves” to a posting that the featured image doesn’t show any shelves. That project will be displayed within a page of shelves and have the featured image of a counter top. Is there any way to make it display one of the photos of the shelves when it is displayed in this category?
Ankita
there is always an id for any post type so in your case if it is “shelves” then ‘post_type’ => ‘shelves’ will be in your code.
tareq
It’s really working on post. bt i wanna set it on custom post. How can i add multiple feature image in custom post?
Patrick Buntsma
It might be very easy, but I cannot seem to get it right…
How do I get it to show up in all my post types? The ‘post_type’ => ‘post’ only makes it available in WP Posts. I need it in ‘page’ and ‘event’ as well.
Please advice.
Abdul wahab
The 2nd feature image is not showing,how i can get the image ID?
David
How can i get the ID of the extra Thumbnail?
Anas Naqvi
for multiple feature images copy this code in your functions,php
if (class_exists(‘MultiPostThumbnails’)) {
for($i=2; $i ‘Secondary Image-‘.$i,
‘id’ => ‘secondary-image-‘.$i,
‘post_type’ => ‘page’
));
}
}
In order to display your featured image paste this code in your loop of your single.php/page.php where you want to display the images.
if (class_exists(‘MultiPostThumbnails’)) :
for($i=2; $i<=5; $i++)
{
MultiPostThumbnails::the_post_thumbnail(get_post_type(), 'secondary-image-'.$i);
}
endif;
Rajith Gunawardena
this is a very useful tutorial.. So the admins doesn`t need to go to widgets as all items could be added at once ( if the items are unique to that post ./ page ) .. Does anyone of you guys know how we could have a similar one for featured text and extra text areas within the post ?
Rajith Gunawardena
this is very useful and i manage to get it to work without any issue. do you know how we could have a similer things with FEATURED TEXT and MULTiPLE FEATURED TEXT ?
amitmojumder
What if somebody wants to show more than 2 featured images? say 10-12?
KyawNaing Tun
I solved it like this
// in function.php
if (class_exists(‘MultiPostThumbnails’)) {
new MultiPostThumbnails(array(
‘label’ => ‘Secondary Image’,
‘id’ => ‘secondary-image’,
‘post_type’ => ‘product’
) );
new MultiPostThumbnails(array(
‘label’ => ‘Third Image’,
‘id’ => ‘third-image’,
‘post_type’ => ‘product’
) );
}
// in template
if (class_exists(‘MultiPostThumbnails’)) :
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ‘secondary-image’);
endif;
if (class_exists(‘MultiPostThumbnails’)) :
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ‘third-image’);
endif;
MatsDagerlind
I solved it like this (based on code provided in this article, its comments and other sources):
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ‘secondary-image’, NULL, ‘medium’);
$mptId = MultiPostThumbnails::get_post_thumbnail_id(‘post’, ‘secondary-image’, $post->ID);
$p = get_post($mptId);
echo “”;
echo apply_filters(‘the_excerpt’,$p->post_excerpt);
echo “”;
MatsDagerlind
I know you explained in another topic (https://www.wpbeginner.com/wp-tutorials/how-to-display-wordpress-post-thumbnails-with-captions/) how to get and show the caption (excerpt) for a thumbnail, but I don’t quite get how to do this in the context above. If someone could show what to add to the code sample to show the caption beneath the thumbnail, I would be very grateful.
Vinnie James
Is it possible to just return the image url without the tag when calling it up within the template file? Something similar to:
//Get the Thumbnail URL
$src = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), array(320,240), false, ” );
echo $src[0];
EDIT: Yes, there is. Use this —
$custom = MultiPostThumbnails::get_post_thumbnail_id(‘post’, ‘secondary-image’, $post->ID); $custom=wp_get_attachment_image_src($custom,’post-secondary-image-thumbnail’); echo $custom[0];
KyawNaing Tun
Thanks @Vinnie James
Masood
Thank you for this article its very help full for bigner like me
gunadi
hi, this perfect plugin.
but, can i create slider with this plugin..?
thank’s
Mehdi
Hi, Thank you for your work
Using this plugin, can I add more than 1 additional Thumbnail image ??
Thank you.
WPBeginner Support
Yes you can.
Admin
Mehdi
Awesome! But it looks that from the back-office I can only add One secondary image. How can I achieve that ?
Thank you.
Mehdi
Sorry, this is how we can do it :
// To be Added in functions.php
// Multi-Thumbnails code
if (class_exists(‘MultiPostThumbnails’)) {
for($i = 1; $i ‘Gallery Image’.$i,
‘id’ => ‘image-‘.$i,
‘post_type’ => ‘post’
));
}
}
Thank you.
Steve
Great article!
Just what I’ve been looking for.
But how I could make it work with a custom post type?
abid
got it, just copy and past this function how many time you want feature images, and change id and label…:)
abid
how to add upto 5 or 6 features images…?
abdul
What is different between default image and featured image in wordpress./////////////??????????
WPBeginner Support
The featured image is an image that you can attach to a post using the featured image box in the post edit area. If you want, you can set a default fallback image for your featured images. This default featured image will appear when there is no featured image set for a post.
Admin
Gunaseelan
I have created a plugin for displaying Page Title, Featured Image and the content.
Instead of displaying featured image, I need to display the secondary image that is uploaded via plugin.
How to accomplish this? I will share a small part of my plugin. Please go through it.
function widget($args, $instance) {
extract( $args );
$title = apply_filters(‘widget_title’, $instance[‘title’]);
$page_id = $instance[‘page_id’];
$featured_image = get_the_post_thumbnail($page_id);
$image = $instance[$featured_image];
echo $featured_image;
?>
post_content;
$content = strip_shortcodes($content);
$content = apply_filters(‘the_content’, $content);
echo $this->break_text($content, $page_id);
?>
<!––>
<!––>
<?php
}
WPBeginner Support
Please use support tab on plugin’s page at WordPress.org also check out the FAQs there.
Admin
Eoghan
I cannot get the resize part to work for me.
I add image size in functions.php:
add_image_size(‘small-featured-image-size’, 250, 150);
I add my image:
if (class_exists(‘MultiPostThumbnails’)) {
new MultiPostThumbnails(
array(
‘label’ => ‘Small Featured Image’,
‘id’ => ‘smaller-featured-image’,
‘post_type’ => ‘product’
)
);
}
And then:
if( class_exists(‘MultiPostThumbnails’) ) {
MultiPostThumbnails::the_post_thumbnail(‘product’, ‘smaller-featured-image’, NULL, ‘small-featured-image-size’);
}
The image keeps coming out on the page as its original size. Can anyone help me?
WPBeginner Support
Eoghan first you need to create ‘smaller-featured-image’ image size. Check out how to create additional image sizes in WordPress and then how to regenerate thumbnails.
Admin
wgoodman
I tried to get it to work by copying the code on this page and pasting it in my functions.php. It did not work until I realized that I was pasting smart apostrophes. Once I changed them it worked great. I think this is what happen to EOGHAN. Thank you for making this webpage. It really is helping my project.
David
Hey Thanks!!
I Have a cuestion.
can i display this on a slider on the single page?
WPBeginner Support
depends on what code or plugin you are using to add the slider.
Admin
Joshua
Hey, I’m trying to figure out how to turn this block of code into an array that can be used outside of the loop (in a foreach loop thats after the post loop).
if (class_exists(‘MultiPostThumbnails’)) :
MultiPostThumbnails::the_post_thumbnail(get_post_type(), ‘secondary-image’);
endif;
How would you do this? Great tutorials by the way!
Rajeev
Please give me idea to add two featured images from front-end using code.
Aura Ide
Thank you for this article as I was looking for a long time, it turns out I found here. We will practice immediately. The tutorial is very clear, good luck!
Travis Pflanz
To improve on this idea, you could just use a custom meta box/fields plugin or create a custom repeatable field… To allow different number of “post thumbnails”