WordPressの投稿やページに複数の画像ギャラリーを追加することで、コンテンツがより魅力的になります。ユーザーエクスペリエンスを向上させ、SEO対策にもなります。
問題は、初期設定のWordPressギャラリーブロックがかなり制限されていることです。柔軟性やカスタマイザーがあまりありません。
一般的なオプションをテストした結果、Envira Galleryが魅力的で完全にカスタマイズ可能なギャラリーを作成するための最良のソリューションであることがわかりました。
この分かりやすいチュートリアルでは、WordPressで複数の画像ギャラリーを追加するための設定方法と使い方をご紹介します。🚀

なぜWordPressで複数のギャラリーを追加するのか?
何千人とは言わないまでも、多くの写真家、アーティスト、デザイナーがWordPressを使って作品を世界に発信しています。
また、多くのサイトオーナーは、オンラインショップで商品を紹介したり、コンテンツを視覚的に面白くするために画像やフォトギャラリーを利用している。
もしあなたがその一人なら、写真をさまざまな方法で表示することを思いついたかもしれない。個別投稿に複数のギャラリーを追加したり、サイドバーにギャラリーを追加したり、スライドショーを作成したりなどです。
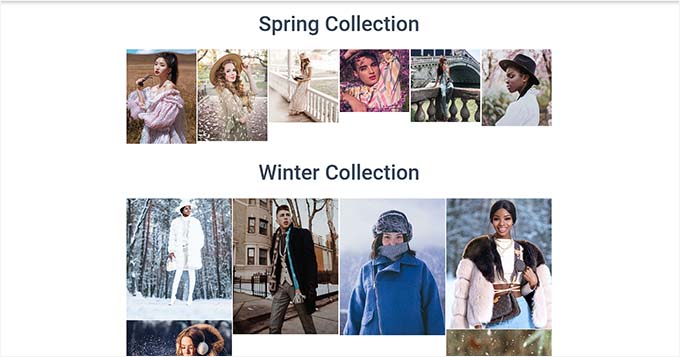
例えば、料理ブログの場合、レシピとレストランのレビュー用に区切った画像ギャラリーを作成するとよいでしょう。
同様に、ファッションブログを運営しているのであれば、複数のギャラリーを使って秋、冬、春のコレクションを別々に表示することができます。

WordPressにはギャラリー機能がビルトインされており、それを使って画像ギャラリーを作成・表示することができます。
しかし、これらのギャラリーには、画像をライトボックスで開いたり、ページを離れずに画像を閲覧したり、タグを追加したり、アルバムを作成したりといった機能が欠けている。
最も重要なことは、ギャラリーは区切りで保存されないということです。つまり、ギャラリーを別の投稿で再利用したい場合は、すべて作り直す必要があります。
早速ですが、WordPressの投稿やページに複数のギャラリーを追加するベストな方法を見ていきましょう。このガイドで取り上げるすべてのヒントを簡単に説明します:
上記のリンクからお好きなものにジャンプしてください。
ヒント1.WordPressで複数の画像ギャラリーを追加する方法
Envira Galleryを使って、WordPressの投稿やページに複数の画像ギャラリーを簡単に追加することができます。
あなたのWordPressサイトに美しい画像ギャラリーを作成できる、市場で最高のWordPressギャラリープラグインです。
Envira Galleryを使用すると、ユーザーはライトボックスポップアップで画像を表示することができます。また、ページを離れることなく画像を閲覧することができ、他の投稿やページでギャラリーを再利用することもできます。もっと知りたいですか?Envira Galleryのレビューをご覧ください。

始めに、Envira Galleryプラグインをインストールして有効化しましょう。より詳細な手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注: ご予算がおありですか?このチュートリアルではEnvira Galleryの無料版をご利用いただけます。
とはいえ、Envira Proにアップグレードすると、ライトボックスのカスタマイズ、WooCommerceの統合、モバイル最適化などの高度な機能がアンロックされ、ギャラリーをさらにコントロールできるようになります。
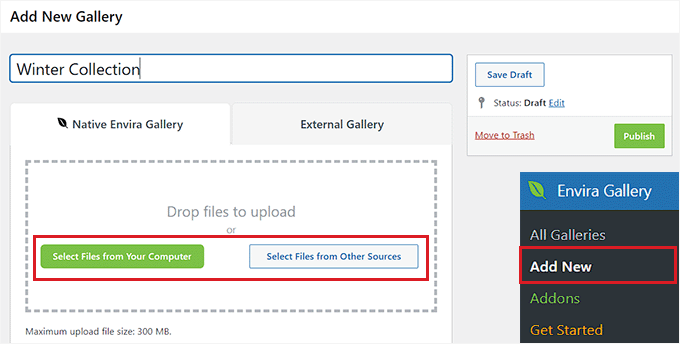
有効化したら、WordPress管理サイドバーからEnvira Gallery ” 新規追加に移動する必要があります。ここから、ギャラリーの名前を入力することから始めることができます。
次に、「コンピューターからファイルを選択」ボタンをクリックして、コンピューターからギャラリー画像をアップロードしましょう。
WordPressのメディアライブラリから画像を追加したい場合は、代わりに「他のソースからファイルを選択」ボタンをクリックしてください。ただし、この設定ではメディアライブラリから一度にアップロードできる画像は個別のみです。

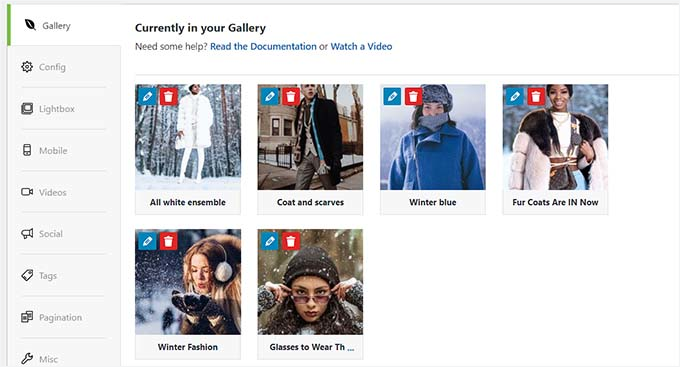
そうしたら、”Currently in your Gallery “セクションまでスクロールダウンしてください。
ここでは、Enviraギャラリーにアップロードしたすべての画像のプレビューが表示されます。

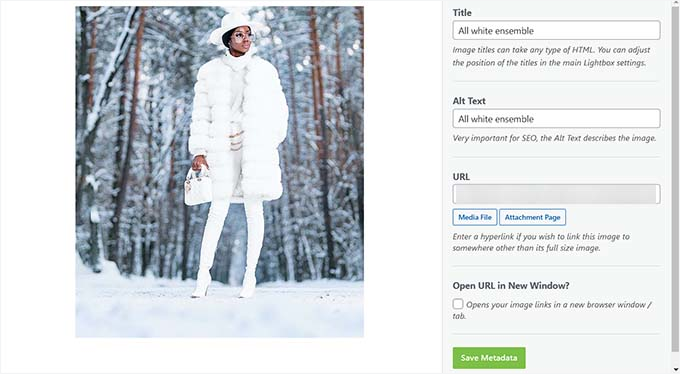
各画像の上部にある鉛筆のアイコンをクリックすると、画面に「Edit Metadata(メタデータの編集)」のプロンプトが表示されます。
ここから、個々の画像のキャプション、状態、タイトル、altテキストを追加することができます。
設定が完了したら、忘れずに「メタデータを保存」ボタンをクリックして、設定を保存してください。

次に、左サイドバーから’設定’タブに切り替えて、ギャラリーレイアウトを変更することができます。ここでは、カラムの数、画像の遅延読み込み、サイズ、タイトルとキャプションの位置、マージン、高さなどを選択することができます。
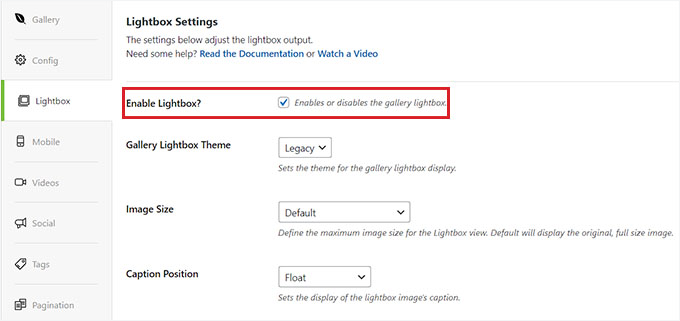
ライトボックス」タブでは、「ライトボックスを有効化」オプションをチェックできます。これにより、ユーザーはページを離れることなく画像を拡大して閲覧することができます。
その後、動画、ソーシャル共有、タグ、ページ送りなど、その他の設定もできる。
詳しい手順については、WordPressで画像ギャラリーを作成する方法についての初心者向けガイドをご覧ください。

最後に、上部にある「公開する」ボタンをクリックして、設定を保存します。
それが完了したら、WordPressブログ用に別のイメージギャラリーを作成するプロセスを繰り返すだけです。Envira Galleryを使えば、いくつでもイメージギャラリーを作成することができます。
ヒント2.WordPressの投稿やページにギャラリーを追加する
複数のイメージギャラリーを作成したら、WordPressの投稿やページに追加しましょう。
これを行うには、WordPressのコンテンツエディターでお好みのページや投稿を開きます。
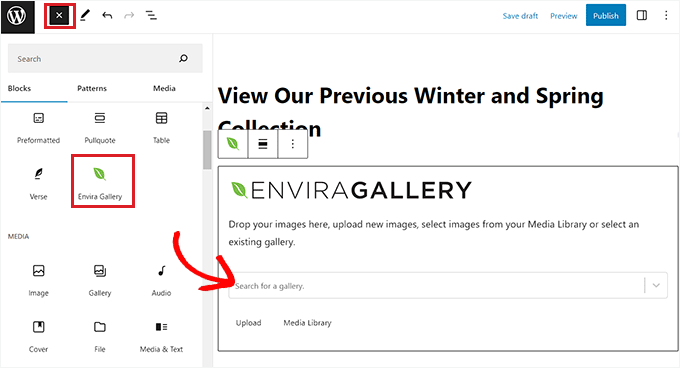
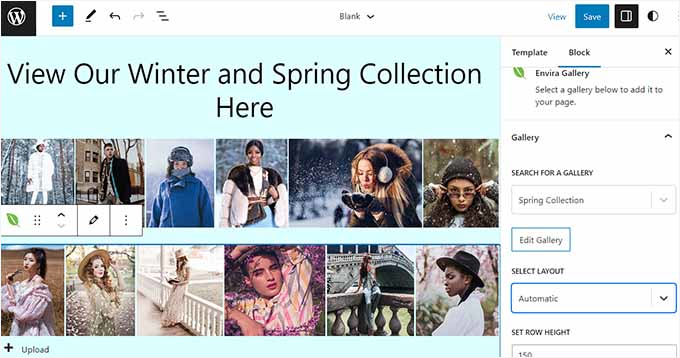
画面左上の’+’ボタンをクリックし、ブロックメニューを開きます。ここからEnvira Galleryブロックを見つけてページや投稿に追加してみましょう。

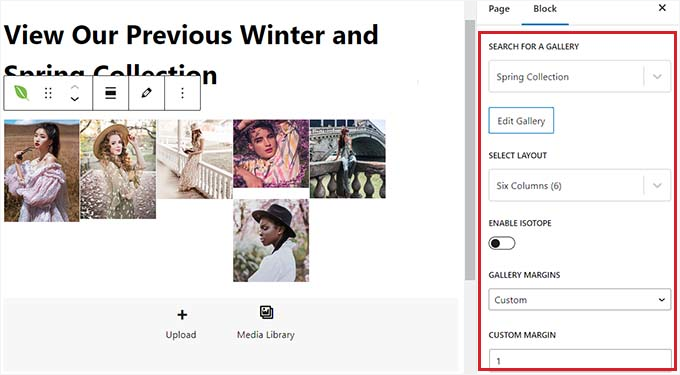
次のステップは、ブロック自体のドロップダウンメニューから、作成したギャラリーの一つを選択することです。
その後、もう一度ブロックメニューを開き、別のギャラリーを選択するために’Envira Gallery’ブロックを追加します。
それができたら、ギャラリーのレイアウトを変更したり、ライトボックスを有効化したり、ブロックパネルから行の高さを設定することもできます。
各ギャラリーの下にある「アップロード」または「メディアライブラリー」ボタンをクリックすれば、新しい画像をギャラリーにアップロードすることもできます。

最後に、上部にある「公開する」または「更新する」ボタンをクリックするだけで、設定が保存されます。
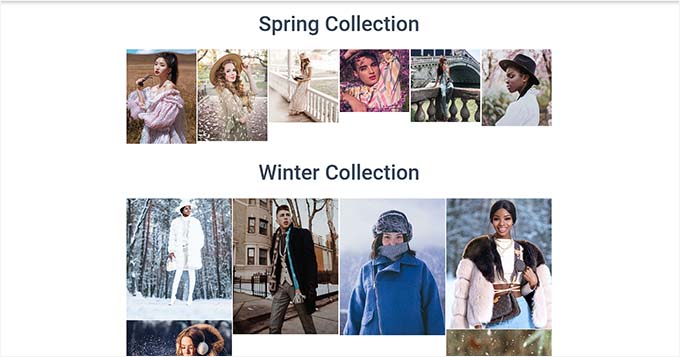
これで、WordPressサイトにアクセスして、複数の画像ギャラリーを実際に表示することができます。

ヒント3.WordPressサイドバーに複数のギャラリーを追加する
Envira Galleryを使用すると、サイドバーやその他のウィジェット対応エリアにギャラリーを簡単に追加することができます。
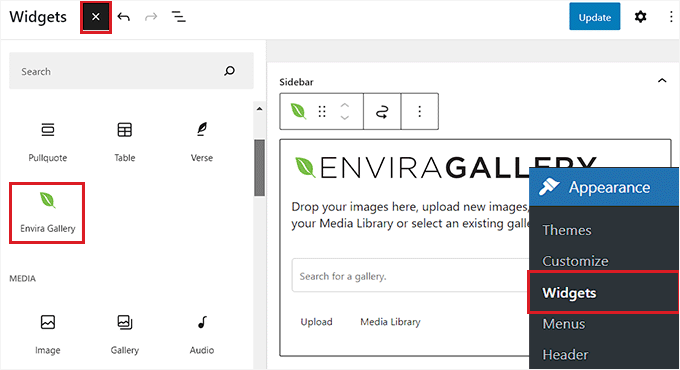
まず、WordPressダッシュボードから外観 ” ウィジェットにアクセスします。
注意: ブロックテーマを使用している場合、ウィジェットメニューは表示されません。その代わりに、次の方法、フルサイトエディターを使って複数のギャラリーを挿入する方法にジャンプすることができます。
左上の「+」ボタンをクリックしてブロックメニューを開き、Envira Galleryブロックをサイドバーに追加します。
追加する際には、ブロック内のドロップダウンメニューからイメージギャラリーを選択する必要があります。

次に、WordPressのサイドバーに別の画像ギャラリーを追加するプロセスを繰り返します。
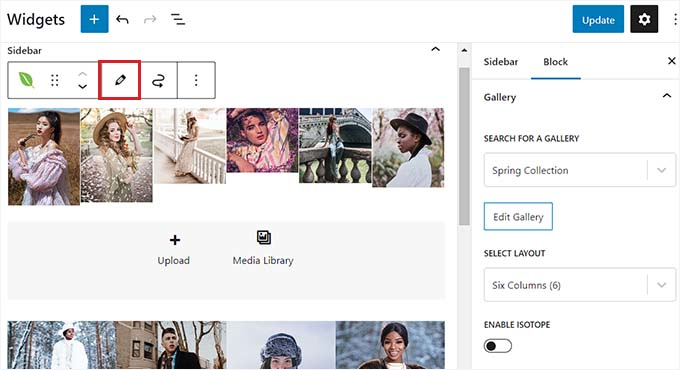
それができたら、画面右側のブロックパネルから各ギャラリーのレイアウトをさらに設定することができます。
ブロックツールバーの鉛筆アイコンをクリックしてギャラリー編集画面を起動することもできます。

イメージギャラリーに満足したら、上部の’更新’ボタンをクリックして変更を保存します。
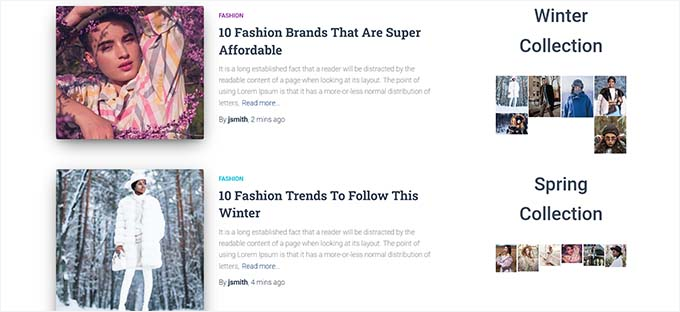
では、WordPressサイトにアクセスして、サイドバーに複数の画像ギャラリーを表示してみましょう。

ヒント 4.WordPressフルサイトエディターで複数のギャラリーを追加する
ブロックテーマを使用している場合、「ウィジェット」メニュータブは使用できません。
代わりに、WordPressダッシュボードから外観 ” エディターにアクセスし、左の列から「テンプレート」オプションを選択する必要があります。

左カラムにサイト上のすべてのページのリストが表示されます。ここから、ギャラリーを追加したいページを選択することができます。
これでWordPressのフルサイトエディターでページが開きます。
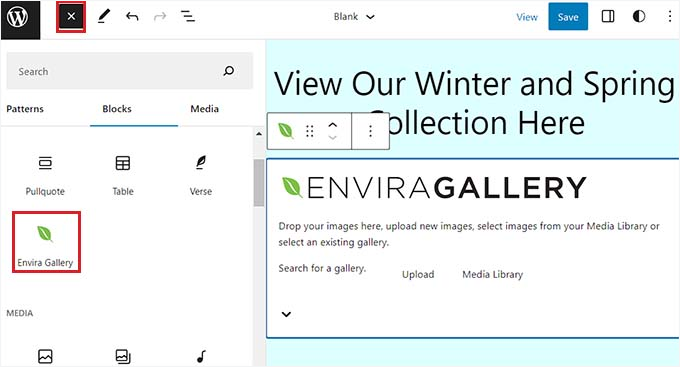
ここから’+’ブロック追加ボタンをクリックしてブロックメニューを開き、’Enviraギャラリー’ブロックを選択します。その後、ブロック内のドロップダウンメニューから作成したギャラリーを選択することができます。
次に、別のギャラリーを追加するために、もう一度このプロセスを繰り返します。

その後、ブロックパネルからギャラリー設定を行うことができます。
または、ブロックツールバーの鉛筆アイコンをクリックしてギャラリー編集画面を起動することもできます。

最後に、一番上の「保存」ボタンをクリックして、設定を保存しましょう。
これで、WordPressサイトにアクセスして、複数の画像ギャラリーを表示することができます。

ボーナスのヒントWordPressサイトに動画ギャラリーを追加する
Envira GalleryもWordPress用の最高のYouTube動画ギャラリープラグインの一つです。このプラグインを使用すると、サイト上であなたのフィルモグラフィ、製品、または情報動画クリップを紹介することができます。
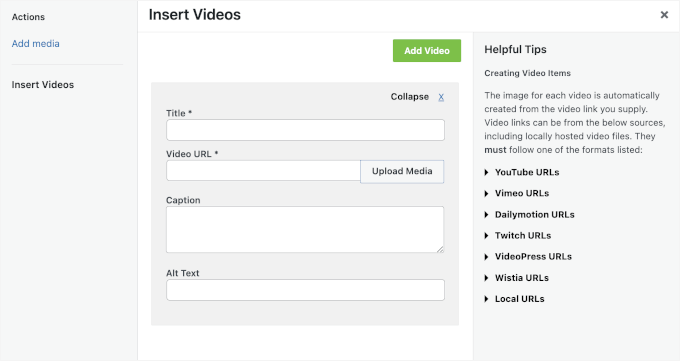
そのためには、Envira動画アドオンが必要です。有効化した後、各動画のURLを使用するだけで、サイトにYouTubeギャラリーを作成することができます。
これにより、サイトのSEOを向上させ、専門知識をアピールし、ユーザーエンゲージメントを高めることができます。

また、再生音の調整、動画の自動再生、初期設定でのフルスクリーン使用、再生コントロールの非表示など、様々なことが可能です。
さらに詳しく知りたい方は、WordPress用のベストYouTube動画ギャラリープラグインのリストをご覧ください。
この投稿がWordPressの投稿やページに複数のギャラリーを追加するのにお役に立てば幸いです。また、Enviraを使ってレスポンシブWordPress画像ギャラリーを簡単に作成する方法や、WordPressでアルバムを使用してフォトギャラリーを作成する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Thank you for this article.
If I use this method and create a photo gallery, will the gallery appear in search results.
For instance, if a create a gallery for “best shops in X town” and add the keywords in metadata and the title. if someone search for that keywords will my gallery appear in search results?
WPBeginner Support
They certainly can, the main thing to keep in mind is if you are trying to rank for a specific geographical area you would want to look into local SEO to add that metadata.
Admin
THANKGOD JONATHAN
I am using All In One SEO and I believe this feature is available.
Thank you. This will really help me.
Moinuddin Waheed
Images play important role in visual appearance of the website. it creates visually appealing sense of accomplishment while browsing the website.
But the downside of having too many images in websites is that it causes website to load slow.
Is there a way in envira gallery or other plugin that can optimize the images right when we upload in the media?
it will be very effective in terms of its fast loading speed of the website.
WPBeginner Support
For optimizing your images, we would recommend taking a look at our article below that covers a few options:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Kim Carney
Because our new stream player is not compatible with Site Builder, I’m having to rebuild our radio station’s website using WordPress. I have spent days going thru dozens of blogs & tutorials to find a way to re-create this page using WP:
Our Featured Artists must be in alphabetical order so listeners can find them and because we are constantly adding new artists, I need to be able to place new artists in specific places to keep them all in alpha order.
Does anyone know if building a page like this in WP is even possible?? I’m losing my patience and my marbles trying to figure this out…lol. Any help is MUCH appreciated. Thank you!!
uncommonchick
Thank you! I have been searching for a way to do this for awhile now…wordpres should really add this to the core product. Seems very simple to do without having to add yet another plugin.
Thanks again!
inkdork
@wpbeginner Update- I had to disable the plug-in because it removed my ability to access any images I had previously uploaded to the site.
Once I disabled it, I have full functionality back again. Not sure if it is a conflict with another plug-in or something else, will try disabling other plugins I really don’t need and see if it works then.
inkdork
@wpbeginner If you go to http://kittyloafdesigns.com, you’ll see one way I made this plug-in work. I had wanted a photo of myself posted next to my intro, and a small gallery below it to show some samples of my work, but without being able to separate the two, the best I could get before was to have my photo at the top, then have it appear a second time within the gallery. Now I am able to have the two apart from each other, which is great!
There’s just one more thing I would like to see this plug-in do, and that would be to be able to assign images previously or later uploaded to galleries on a page, not just the ones upload with that post. Then it would be perfect!
inkdork
@wpbeginner I can definitely do that. We’re about to head off to bed, but this evening I’ll be installing it and making a few changes. I have one page in particular that will be able to make very good use of this plug-in.
wpbeginner
@inkdork Yea a lot of folks don’t know about this very neat feature Do show us the example once you are done.
Do show us the example once you are done.
inkdork
I should have dug through the archives sooner- I’ve been wondering about this for a while. Looks like I’ll be adding this to my site tonight.
PauldeWouters
thanks, I hadn’t heard of this plugin, and I need this for a client. I had used the gallery shortcode parameters to create multiple galleries [gallery exclude="1,2,3"], but it’s not very beginner friendly
iamdesigning
Interesting stuff to read & sounds great with clean implementation. Really an useful & effective informational posting for me at this time.
Thanks a lot for share this nice read : ) Looks forward to hear more good stuffs from you ever . . . !
Dragan
Thanks. Other solution would be to add another gallery tag manually and list picture id’s for that gallery. This is definitely one of those things that need to improve in WordPress core in future versions.