WordPressでAmazonのような拡大鏡ズームを画像に追加したいですか?拡大鏡ズームは単なる派手な機能ではなく、訪問者が通常見ることができない画像の小さな詳細を見ることができる便利なツールです。
オンラインストアでは、顧客が商品の質感や品質を確認したいと考えているため、ズーム機能を追加することを強くお勧めします。写真ウェブサイトでも、視聴者が画像の細部まで見たい場合に役立ちます。
画像に虫眼鏡ズームを追加することで、ユーザーエクスペリエンスを向上させ、ユーザーの関心を長く引きつけ、さらには売上を伸ばすこともできます。
この記事では、WordPress で画像に拡大ズームを簡単に追加する方法を紹介します。

画像に拡大ズームを追加する理由
WordPressウェブサイトに虫眼鏡ズーム機能を追加すると、訪問者は画像の細部を鮮明に表示できるようになります。
写真ウェブサイトをお持ちの場合、虫眼鏡機能を追加することで、ユーザーは写真をズームして細部まで表示できるようになります。
同様に、オンラインストアを運営している場合、顧客は商品画像を拡大できるようになります。
多くの大手eコマースウェブサイトでは、すでに商品画像に拡大鏡ズームを使用しています。これにより、顧客は商品を詳しく調べることができ、ストアでのショッピング体験が向上します。
とはいえ、WordPressで拡大ズームを画像に追加する方法を3つの異なる方法で簡単に紹介します。以下のリンクを使用して、希望する方法にジャンプできます。
- 方法 1: Envira Gallery を使用して WordPress で画像の虫眼鏡ズームを追加する (推奨)
- 方法2:WP Image ZoomでWordPress画像の拡大鏡ズームを追加する
- Method 3: Add a Magnifying Zoom for Images in WordPress with WPCode
方法1:Envira GalleryでWordPress画像の拡大鏡ズームを追加する方法(推奨)
Envira Gallery は、WordPress の 最高のギャラリープラグイン です。これを使用すると、WordPress ウェブサイト用の美しい画像ギャラリーを簡単に作成できます。また、ズームアドオンも付属しており、ギャラリー画像にズーム機能を追加できます。
その他の強力なEnviraの機能には、ドラッグ&ドロップビルダー、既製のギャラリーテーマ、ライトボックスポップアップ、画像圧縮、画像保護などがあります。
開始するには、Envira Gallery プラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法に関するチュートリアルに従ってください。
注意: Envira Galleryの無料版もあります。ただし、Zoomアドオンにアクセスするには、プレミアムプラグインの「Plus」プランにアップグレードする必要があります。
有効化したら、Envira Gallery » Settings ページに移動し、ライセンスキーを入力する必要があります。ライセンスキーはEnvira Galleryのアカウントエリアで見つけることができます。

その後、「キーの確認」ボタンをクリックします。
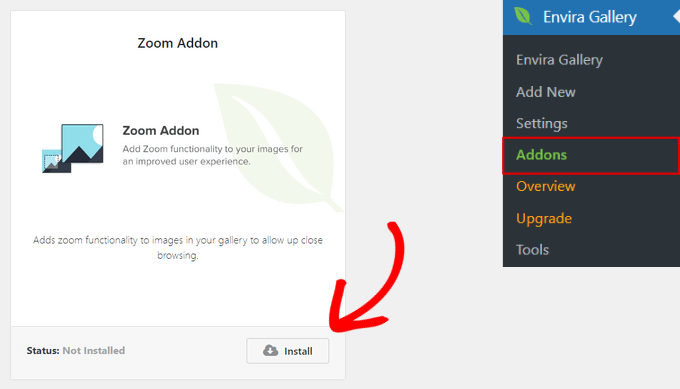
次に、Envira Gallery » Addons に移動する必要があります。ここから下にスクロールしてZoom Addonを見つけ、「Install」ボタンをクリックします。

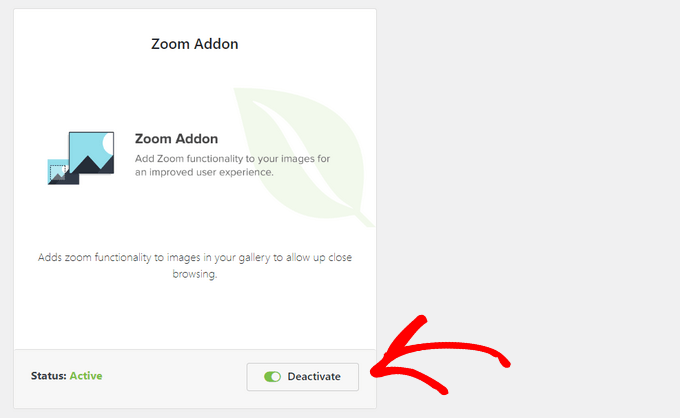
ズームアドオンがインストールされたら、スイッチを切り替えてアクティブ化する必要があります。

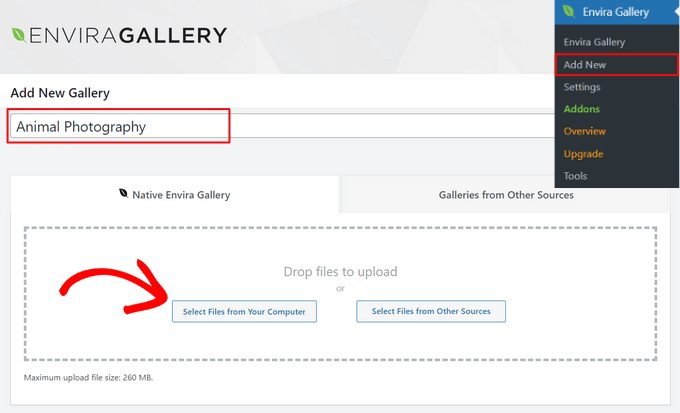
次のステップは、新しいギャラリーを追加することです。これを行うには、WordPressダッシュボードからEnvira Gallery » 新規追加に移動します。
ここから、ギャラリーの名前を入力し、「コンピューターからファイルを選択」ボタンをクリックして、画像をギャラリーにアップロードできます。

また、「他のソースからファイルを選択」ボタンをクリックして、WordPressメディアライブラリからギャラリーに画像を追加することもできます。
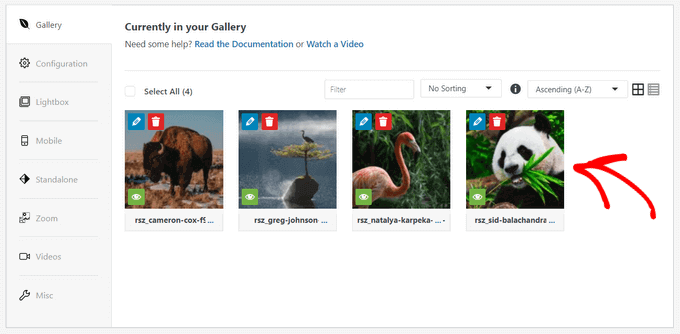
ギャラリーに画像をアップロードしたら、サムネイルをドラッグアンドドロップして並べ替えることができます。

画像ギャラリーをカスタマイズするための他のオプションもあります。たとえば、ギャラリーレイアウトを選択したり、画像タイトルと代替テキストを追加したり、ギャラリーライトボックスを有効にしたり、画像キャプションを表示したり、画像寸法を編集したりできます。
詳細については、Enviraでレスポンシブ画像ギャラリーを作成する方法に関するガイドをご覧ください。
画像ズーム設定を構成する
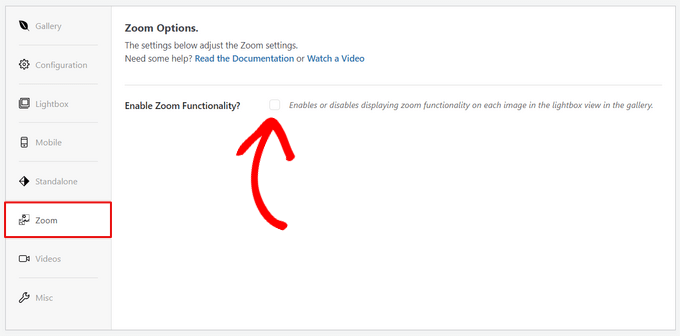
ギャラリー画像に虫眼鏡ズームを追加するには、「Zoom」タブをクリックします。次に、ズーム機能を有効にするチェックボックスをオンにします。

ズーム機能が有効になると、画像にズームを追加するための設定が表示されます。
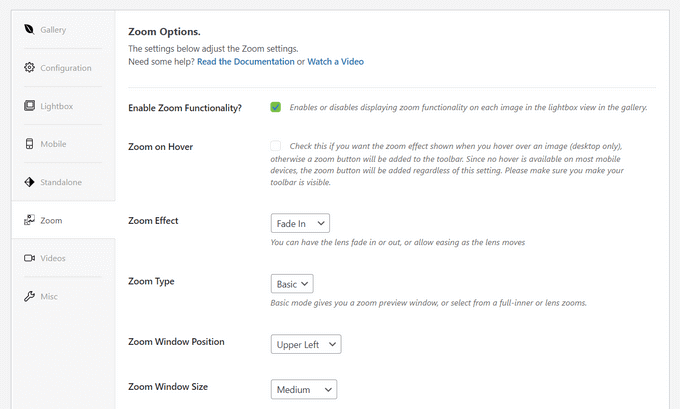
ホバー時のズーム、ズーム効果、ズームの種類、ズームウィンドウの位置、ズームウィンドウのサイズ、ティントカラーなどの設定を構成できます。

ズーム設定で問題がなければ、「公開」ボタンをクリックして変更を保存し、このギャラリーを利用可能にします。

拡大ズームで画像ギャラリーを埋め込む
ギャラリーの準備ができたので、WordPress の任意のページまたは投稿に直接追加できます。
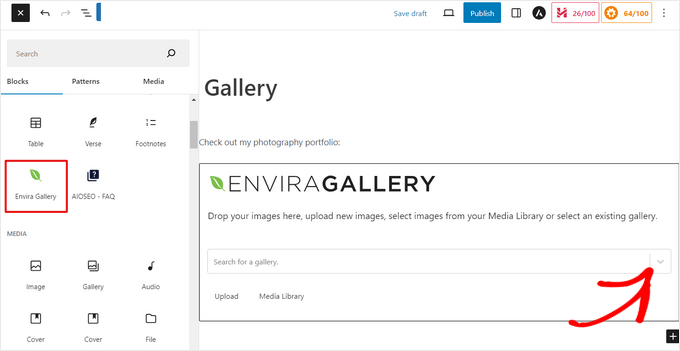
WordPressコンテンツエディターから、「+」ボタンをクリックしてEnvira Galleryブロックを追加します。次に、Envira Galleryブロック内のドロップダウンメニューをクリックして、表示するギャラリーを選択します。

次に、WordPressブロックエディターで画像ギャラリーのプレビューが表示されます。見た目に満足したら、投稿またはページを公開できます。

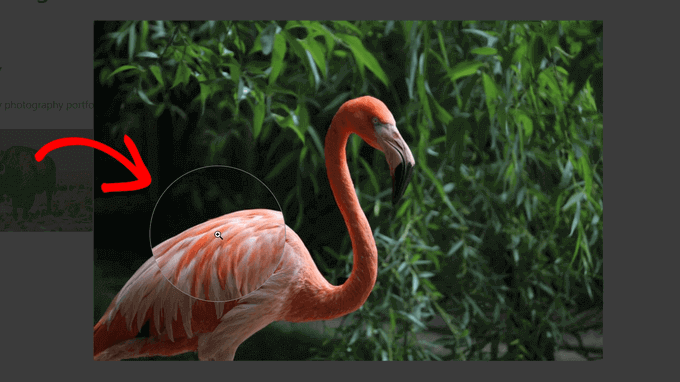
これで、ウェブサイトにアクセスして、拡大鏡ズーム機能が実際に動作しているのを確認できます。

Envira Galleryは、写真サイトにズーム機能を追加するための優れたプラグインです。しかし、オンラインストアにも完全に適合します。
詳細については、WooCommerceの製品画像ギャラリーを作成する方法に関するガイドを参照してください。
方法2:WP Image Zoomを使用してWordPressに画像の虫眼鏡ズームを追加する方法
WP Image Zoomは、画像に虫眼鏡を簡単に作成できる無料のWordPressプラグインです。
まず、WP Image Zoom プラグインをインストールして有効化する必要があります。詳細については、WordPress プラグインのインストール方法のステップバイステップガイドをご覧ください。
このチュートリアルでは無料版を使用しますが、より多くのカスタマイズオプションが必要な場合は、WP Image Zoom Proをチェックすることをお勧めします。プラグインの詳細については、WP Image Zoomレビューをご覧ください。
有効化したら、WordPress管理画面のサイドバーから WP Image Zoom » Zoom Settings ページに移動する必要があります。
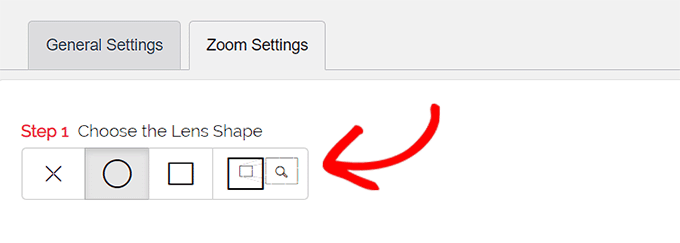
次に、「ズーム設定」タブに切り替えて、使用したいレンズの形状を選択することで、ズーム効果の設定を構成する必要があります。

円形、正方形、ズームウィンドウのレンズ形状を選択できます。拡大効果に形状を使用したくない場合は、「レンズなし」(⨯) オプションを選択することもできます。
好みのレンズを選択したら、次のステップまでスクロールダウンして、選択したレンズで画像をプレビューし、どのように機能するかを確認する必要があります。このプラグインには、変更をテストするために使用できるプレビュー画像があります。

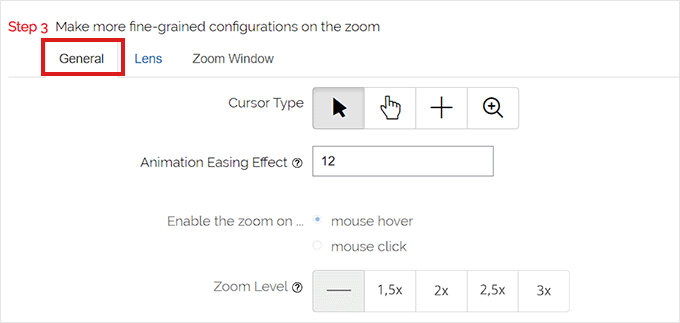
次に、「一般」タブに切り替える必要があります。
ここから、カーソルの種類を選択し、アニメーション効果を設定し、マウスホバーまたはマウスクリックでズームを有効にし、ズームレベルを定義できます。
さらに多くのオプションが必要な場合は、一部の機能は WP Image Zoom プラグインのプロバージョンでのみ利用可能です。

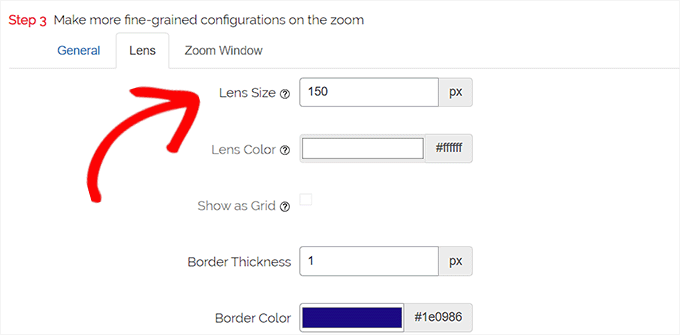
選択が終わったら、上部にある「レンズ」タブに移動するだけです。
ステップ1で「円形」または「正方形」レンズを選択した場合、レンズサイズ、レンズの色、レンズの境界線のオプションなどを設定できます。

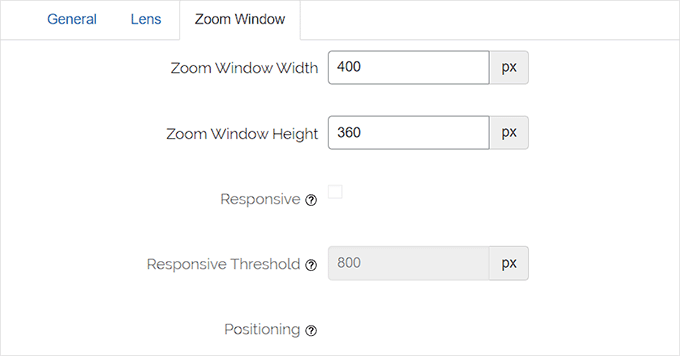
Zoom Window Lens を選択した場合は、「Zoom Window」設定タブに切り替える必要があります。
ここで、ズームウィンドウの幅と高さ、位置、メイン画像からの距離、境界線の色などを変更できます。

次に、「変更を保存」をクリックするだけで設定が保存されます。
その後、いくつかの一般的な設定を構成するだけです。

一般的なプラグイン設定を構成する
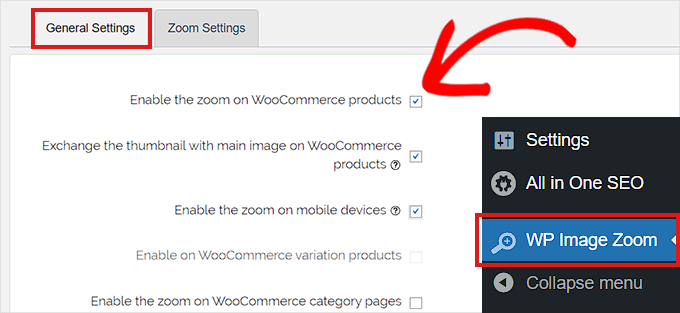
次に、プラグイン設定の下にある「一般設定」タブに切り替える必要があります。
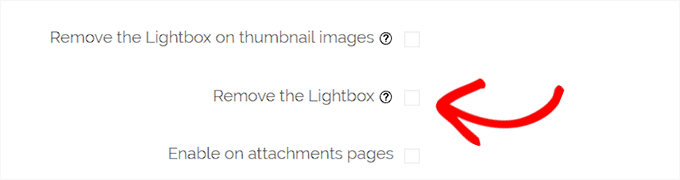
ここから、WooCommerce の商品画像、サムネイル、モバイルデバイス、添付ファイルページ、商品カテゴリページなどでのズームを有効にできます。
これらのオプションの横にあるチェックボックスをチェックするだけです。

ユーザーが画像をスムーズにズームできるように、ライトボックス効果を削除することもできます。
ただし、この機能を利用するにはプラグインのProバージョンが必要になります。

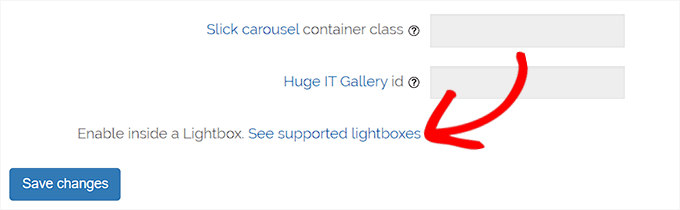
画像のライトボックスを削除しない場合は、「ライトボックス内で有効にする」オプションまでスクロールダウンし、その横にあるチェックボックスをチェックする必要があります。
注意: サポートされているライトボックスを確認して、サイトのライトボックス内でズームが正常に機能することを確認できます。

設定の調整が完了したら、「変更を保存」ボタンをクリックして設定を保存することを忘れないでください。
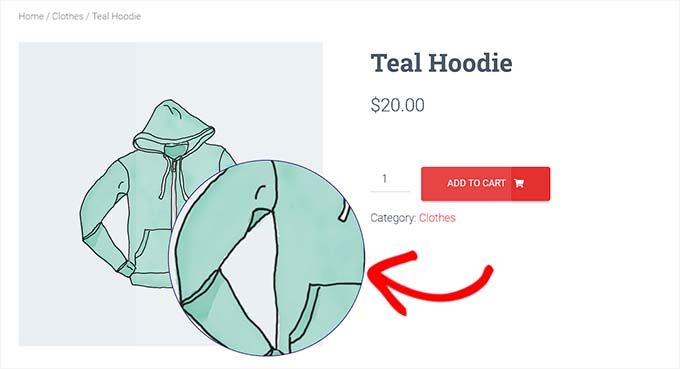
虫眼鏡ズームがWooCommerce製品で有効になります。
オンラインストアにアクセスして、ズーム機能を確認できます。

ただし、WordPressの投稿やページで画像のズームを有効にしたい場合は、以下の手順に従う必要があります。
ブロックエディターで虫眼鏡ズームを有効にする
デフォルトでは、投稿やページ上の画像に対して虫眼鏡ズームは有効になっていません。コンテンツに画像を追加した後、手動で行う必要があります。
まず、編集したい投稿をブロックエディターで開く必要があります。
次に、メディアライブラリまたはコンピューターからその投稿に画像をアップロードする必要があります。
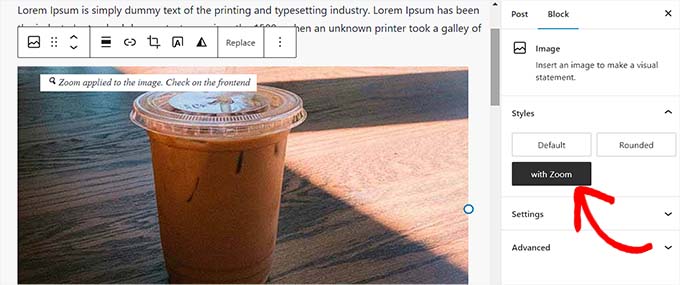
それが完了したら、画像をクリックするだけで、画面の右隅にあるそのブロック設定パネルが開きます。
ここから、「スタイル」タブに移動し、「ズームあり」ボタンをクリックするだけで、画像に虫眼鏡ズームが適用されます。

その後、上部にある「更新」または「公開」ボタンをクリックするだけで設定が保存されます。
サイトでのズーム機能は次のようになります。

注意: ズーム効果を個々の画像に追加したい場合は、毎回この手順を繰り返す必要があります。
方法3: WPCodeを使用してWordPressの画像に虫眼鏡ズームを追加する方法
無料の WPCode プラグインを使用して、WordPress の画像に虫眼鏡ズーム機能を追加することもできます。
WPCode は市場で最高のコードスニペットプラグインであり、安全かつ簡単に カスタムコード をウェブサイトに追加できます。393以上の既製のコードスニペットが付属しており、数回クリックするだけで追加できます。これには、画像の虫眼鏡も含まれます。
開始するには、無料のWPCodeプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するチュートリアルをご覧ください。
注意: WPCodeの無料バージョンには、WordPressにカスタムコードを追加するために必要なすべてが含まれています。ただし、スケジュールされたスニペット、AIスニペットジェネレーター、eコマース追跡などの高度な機能が必要な場合は、WPCode Proにアップグレードできます。
有効化したら、WordPressダッシュボードから Code Snippets » Library に移動します。
これにより、スニペットライブラリに移動し、サイトに追加できるさまざまなスニペットを確認できます。

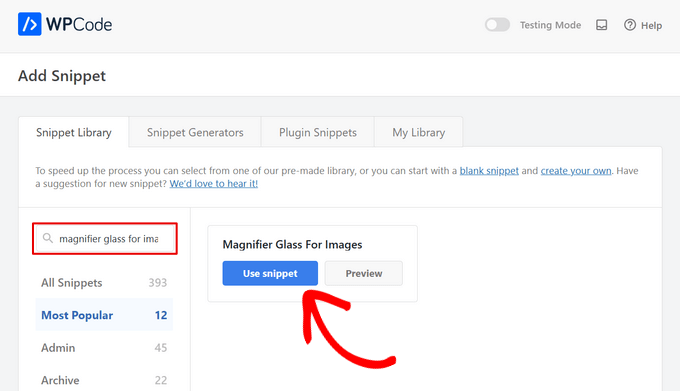
ここから、ライブラリで「Magnfier Glass for Images」スニペットを検索するだけです。
見つけたら、マウスカーソルを合わせて「スニペットを使用」ボタンをクリックしてください。

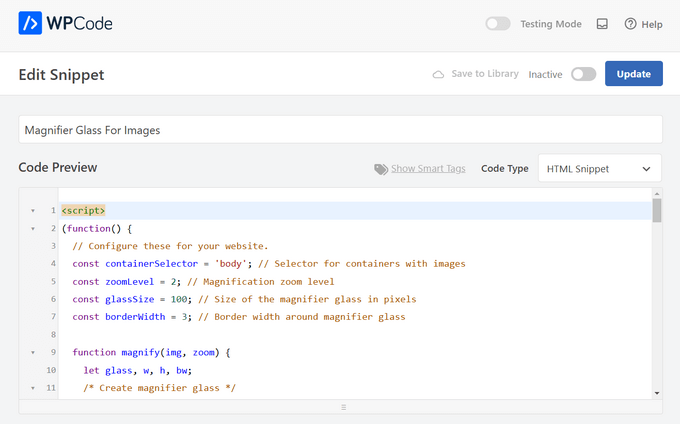
WPCodeは、コードを自動的に追加し、適切な挿入方法を選択します。

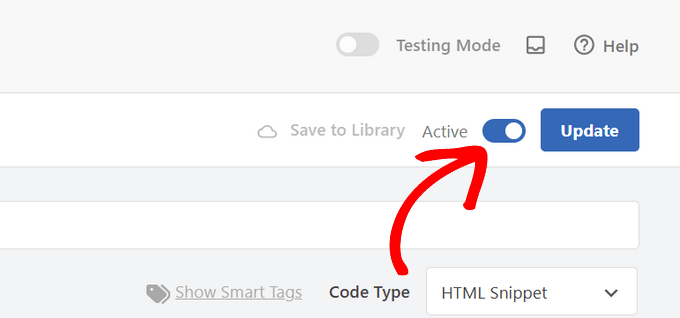
これで、「非アクティブ」から「アクティブ」にスイッチを切り替え、「更新」ボタンをクリックするだけです。

これで完了です!WordPressウェブサイトにアクセスすると、すべての画像にマウスオーバーすると虫眼鏡が表示されることがわかります。

注意: ズーム機能が素晴らしく見えるように、高品質の画像を使用することをお勧めします。高品質の画像は通常、ファイルサイズが大きく、読み込みに時間がかかるため、ウェブサイトの速度とパフォーマンスに影響します。
この問題を解決するには、WordPressにアップロードする前に、画像をWeb用に最適化する必要があります。
動画チュートリアル
書き込みチュートリアルがお好みでない場合は、代わりにビデオチュートリアルをご覧ください。
この記事が、WordPressで画像に虫眼鏡ズームを追加する方法を学ぶのに役立ったことを願っています。また、検索エンジンのための画像を最適化する方法に関するガイドや、最適な画像圧縮プラグインのトップピックもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





イジー・ヴァネック
オンラインストアで、必要な場所で必要な方法で正確にズームインできるこのエフェクトが大好きです。以前はこのエフェクトを実現する方法を探していましたが、エフェクトが魅力的でなかったか、まったく機能させることができませんでした。しばらくの間、Elementor PRO で作成したギャラリーを置き換えるプラグインを探していました。より多くの機能があり、よりプロフェッショナルに見えるものを探しています。Envira Gallery は本当に気に入っており、この「ズーム」エフェクトがあるので、おそらくそれが私の選択になるでしょう。有料プラグインですが、そちらに傾いています。このチュートリアルは、その決定を下すのに間違いなく役立ちました。
ソフィー
この記事をありがとうございます。Divi Builder を使用している場合、ページ/ブログでこれをどのように使用できるか教えていただけますか?この機能が動作するように、どこに何かを追加すればよいですか?
WPBeginnerサポート
ページビルダーでプラグインを使用するための現在の方法については、プラグインのサポートに問い合わせる必要があります。
管理者
Kenny
LayerSliderの画像で動作するズームプラグインはありますか?虫眼鏡でLayerSliderスライドの背景をズームインさせたいので、人々は画面上で画像を大きく見ることができます。
WPBeginnerサポート
まず、LayerSliderのサポートに連絡して、ズームを追加するための推奨プラグインがあるかどうかを確認することをお勧めします。
管理者
ミシェル・ヒッシ
画像サイズについて教えていただけますか?ウェブサイトの画像サイズが小さい場合、このプラグインを使用できますか?
WPBeginnerサポート
Yes, you can still use this plugin if you are optimizing your images
管理者
santhosh muralidhar
新しいWordPressエディターを使用して手順を示してください。新しいエディターには、画像のズーム拡大機能を追加するオプションがないと思います。たくさん検索して試しましたが、そのオプションを見つけることができませんでした。
WPBeginnerサポート
可能であれば、記事の更新を検討いたします。そのため、プラグインが必要とするCSSクラスを画像に追加するオプションは、ブロックの設定にあります。
管理者
Tony
WooCommerce の商品画像に画像ズームを追加する方法を教えていただけますか?この記事では、投稿やページにのみズームを追加する方法を説明しています。
WPBeginnerサポート
プラグインはWooCommerceでも引き続き機能するはずです。もしWooCommerceに適用されない場合は、プラグインのサポートに連絡して確認してもらう必要があります。
管理者
Eliezer Braun
画像をズームのために選択した後、虫眼鏡をクリックすると、このメッセージが常に表示されます。
まず、ズーム機能を追加したい画像を選択する必要があります
アイリーン・ベドナーズ
この機能を私のサイトで動作させたいのですが、無効にできないPinterestプラグインがあります。そのプラグインがこのプラグインと干渉していると思われます。厄介なPinterestプラグインを削除するための提案があれば教えてください。
アイリーン・ベドナーズ
P.S. 私はプログラマーではなく、FTPやその他のものに触れる勇気はありません。