メールとパスワードがウェブサイトにログインする唯一の方法だった頃を覚えているだろうか。時代は変わり、今や多くのユーザーが電話番号でのログイン記録の利便性を期待している。
WordPressサイトに電話ベースのログインシステムを設置するお手伝いをした経験から、どの方法が最も効果的で、どの方法は避けるべきかを学びました。最も信頼できるオプションを見つけるために、プレミアムプラグインからカスタマイザーまで、あらゆるものをテストしました。
このガイドでは、WordPressサイトにOTP認証による電話番号ログインを追加する方法をご紹介します。小規模なビジネスサイトを運営されている方でも、大規模な会員制プラットフォームを運営されている方でも、きっとニーズに合ったソリューションが見つかるはずです。

なぜWordPressユーザーに電話番号でログインさせるのか?
特に、会員制サイト、複数著者によるブログ、eコマースサイトなど、コミュニティサイトを運営している場合、パスワードは面倒なものです。
問題は、パスワードをよく忘れたり、弱いパスワードを再利用したり、他の人が見えるところに書いたりすることだ。これは安全ではない。多くの人が、WordPressサイトにログインするもっと簡単な方法があればいいのにと言っている。
ワンタイムパスコード(OTP)による電話番号ログインを提供することで、より簡単になります。ユーザーアカウントの安全性を保ちながら、パスワードを覚える必要がなくなります。
ここでは、WordPressサイトに電話ログインを追加することを検討すべき理由を説明します:
- 🔒セキュリティの向上:パスワードはハッキングされたり盗まれたりする可能性があります。OTPは毎回変わるので、ログインがより安全になります。
- より速いサインイン:長いパスワードを入力する必要はありません。携帯電話に送信されるクイックコードで、ユーザーは即座にログインできます。
- #パスワードリセットの回数が減る:コミュニティサイトを運営している場合、ユーザーが忘れたパスワードをリセットする必要がなくなり、時間とサポートチケットを節約できます。
- ユーザーエクスペリエンスの向上: スムーズなログインは、ユーザーを満足させ、サイトを再訪する可能性を高めます。
- 📱モバイルユーザーに最適:携帯電話で閲覧する人が増えています。コードでログインさせることで、シームレスなプロセスを実現します。
それでは、WordPressでOTPによる電話番号でのログインを簡単に許可する方法を見てみましょう。
WordPressでOTPによる電話番号ログインを追加する方法
無料のプラグイン「Login with Phone Number」を使えば、WordPressに電話番号ログインを簡単に追加できます。
ただし、WordPressは初期設定ではSMSメッセージを送信しないため、OTPの送信を行うにはFirebaseやTwilioのようなサードパーティ・サービスが必要です。すべて設定する方法をお見せします。
まず、無料のLogin With Phone Numberプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
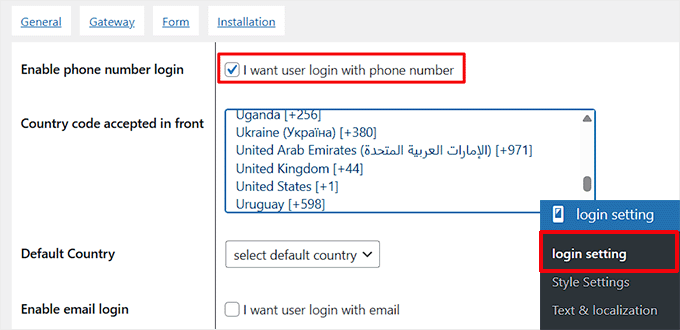
プラグインを有効化したら、WordPressダッシュボードからログイン設定 ” 一般ページにアクセスし、「電話番号ログインを有効化」オプションにチェックを入れます。
その後、ユーザーがログインしているすべての地域の国コードを追加することができます。初期設定では、プラグインはすべての国の電話番号の国コードを含んでいます。
この設定はそのままにしておくことをお勧めします。あなたのサイトが世界中の視聴者にアクセス可能であることを保証します。

次に、ユーザーに対してメールログインを有効にしたい場合は、「メールログインを有効化」オプションをチェックする必要があります。
メールでのログインに慣れている既存ユーザーがいる場合は、この設定をお勧めします。そうすることで、電話番号ログインが有効化されても、メールを使ってログインすることができるため、不満を感じることがなくなります。
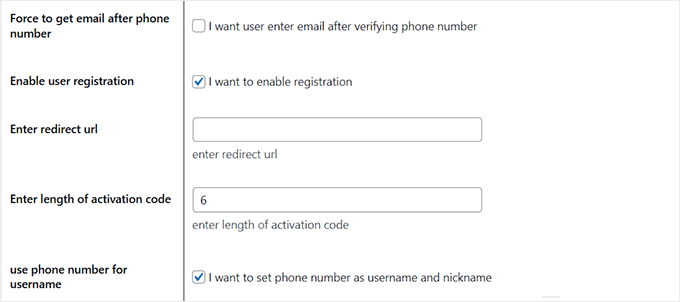
次に、「電話番号の後にメールを強制的に取得する」オプションをチェックすることができます。この設定により、新規ユーザーが登録を完了する前にメールアドレスの入力が必須となります。すでにメールリストを持っていて、新規ユーザーからメールを収集したい場合に特に便利です。
電話番号によるユーザー登録も有効化できます。それが完了したら、ユーザーに与える有効化コードの長さをコードタイプに入力します。

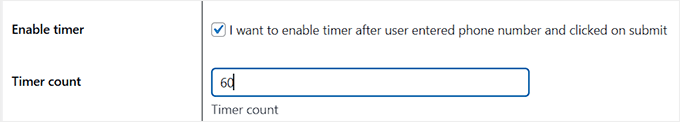
その後、下にスクロールして「タイマーを有効化」オプションを見つける必要があります。クリックして有効化し、ユーザーがOTPを入力するまでの制限時間を設定します。
例えば、60秒に設定した場合、ユーザーは有効期限が切れるまで1分間コードを入力することができます。その後、「変更を保存」ボタンをクリックして、設定を保存します。

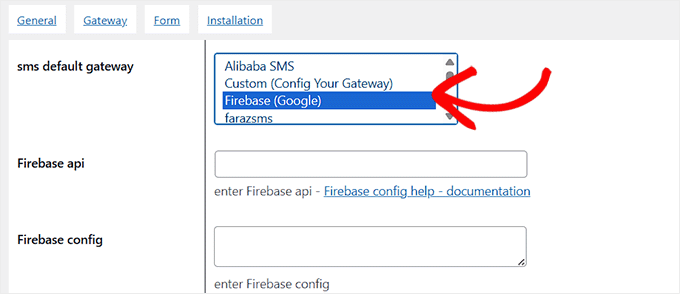
ゲートウェイ」タブに切り替えてください。ここで、電話番号OTPログイン用のSMSサービスプロバイダーを選択する必要があります。
このチュートリアルではFirebaseを使う。FirebaseはGoogleのサービスで、ユーザーの携帯電話にワンタイムパスコードを送信して安全にログインすることができる。しかし、Twilio、WhatsApp、Alibaba SMSなどのオプションを設定することもできる。
オプションの中には、Proプランでしか利用できない設定もあることを覚えておいてください。

Firebaseを選択したら、APIキーと設定を追加する必要がある。
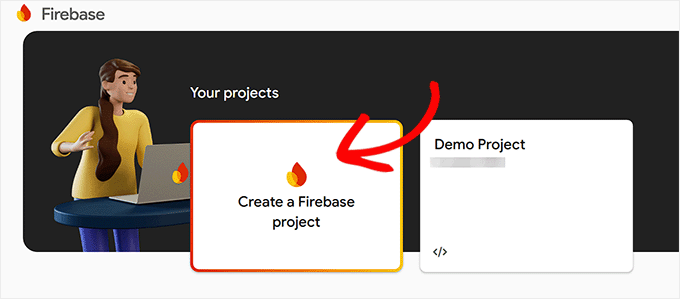
そのためには、Firebase Consoleにアクセスし、’Firebaseプロジェクトの作成’オプションを選択する必要があります。

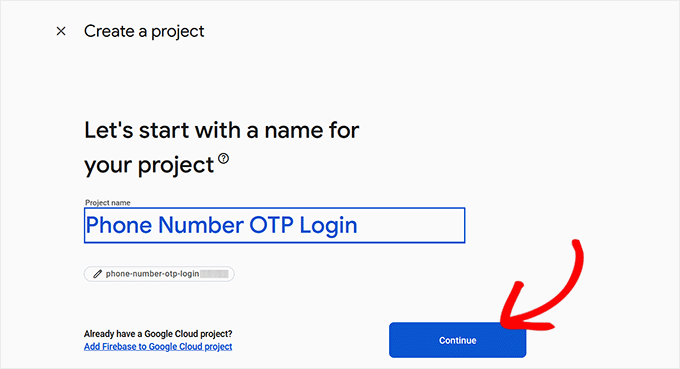
新しい画面が表示されますので、プロジェクト名を入力してください。プロジェクト名は、何に使うかを覚えておくのに便利なものであれば何でもかまいません。
そして「Continue」ボタンをクリックする。

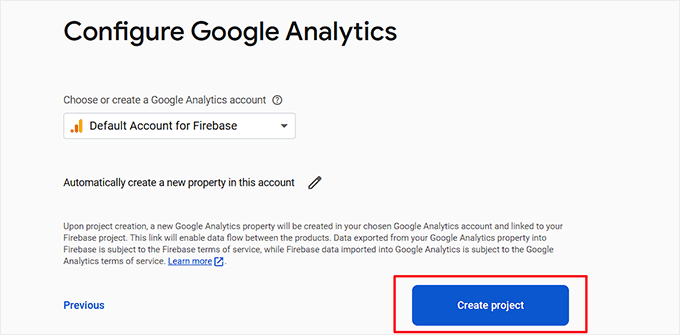
FirebaseがプロジェクトのGoogleアナリティクス有効化の権限を尋ねてきます。
許可したら、ドロップダウンメニューから’Default Account for Firebase’を選択し、’Create Project’ボタンをクリックします。

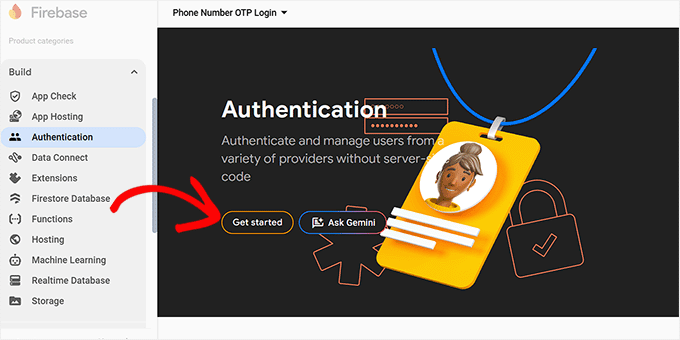
プロジェクトの概要ページに移動します。ここで、左の列から Build ” Authenticationタブに移動します。
さっそく “Get started “ボタンをクリックしてください。

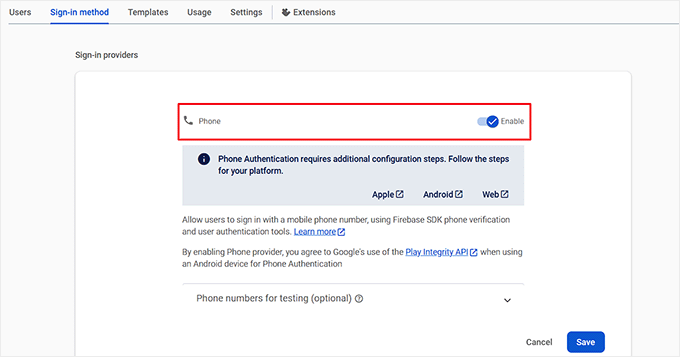
そうすると、画面に新しい設定が表示されます。ここで、ネイティブプロバイダーとして「Phone」を選択し、「有効化」スイッチを切り替えます。
これにより、ユーザーはFirebase SDKの電話認証を使用して携帯電話番号でサインインできるようになります。次に、「保存」ボタンをクリックします。

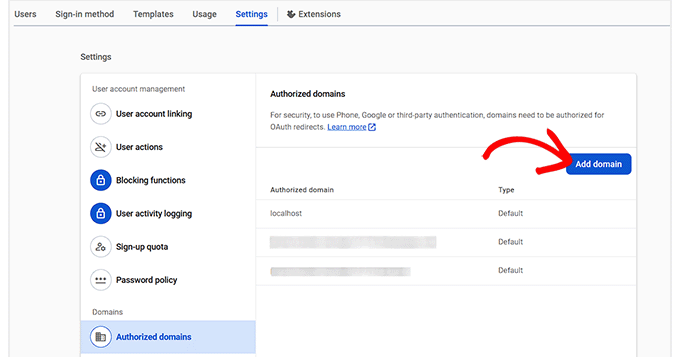
ここで、「設定」タブに切り替え、左の列から「投稿者ドメイン」オプションを選択する。
ここで、「ドメインの追加」ボタンをクリックします。すると、サイトのドメイン名を追加するプロンプトが表示されます。

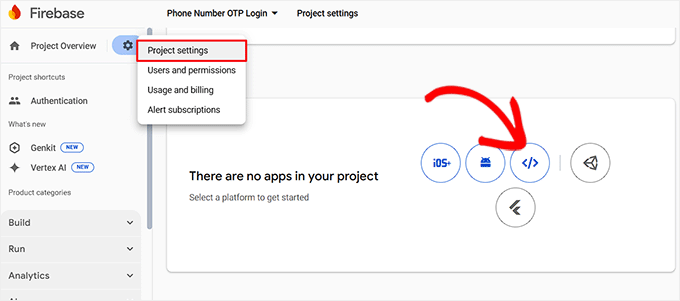
その後、上部のプロジェクト概要の隣にある設定アイコンをクリックし、「プロジェクト設定」タブを選択するだけです。
次に、「Your Apps」セクションまでスクロールダウンし、ウェブアイコンを選択します。

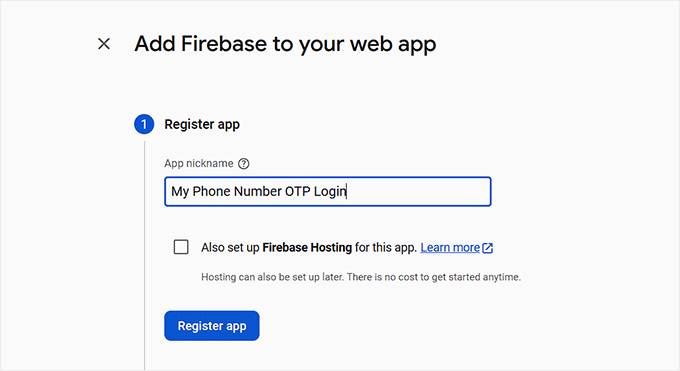
アプリの名前を追加し、「アプリを登録」ボタンをクリックします。
そうすると、FirebaseがSDKをジェネレータしてくれます。これはSoftware Development Kitの略ですが、アプリのように動作します。

ここから「Continue to Console」ボタンをクリックします。
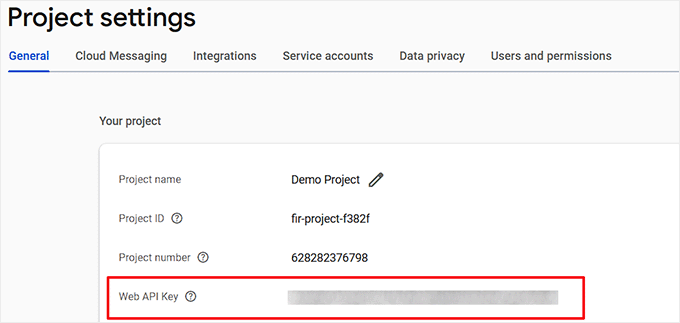
プロジェクトの概要ページに戻ったら、「Web API Key」をコピーして安全な場所に保管してください。

Your Apps」セクションまでスクロールすると、画面に最新のアプリの詳細が表示されます。
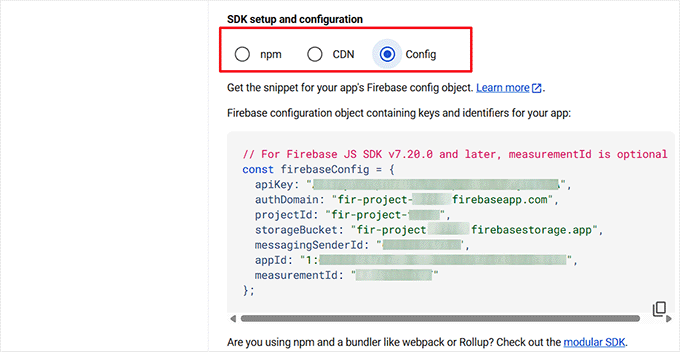
ここで’Config’ラジオボタンを選択すると、Firebase SDKがコンフィグとして表示されます。コピーして安全な場所に保管してください。

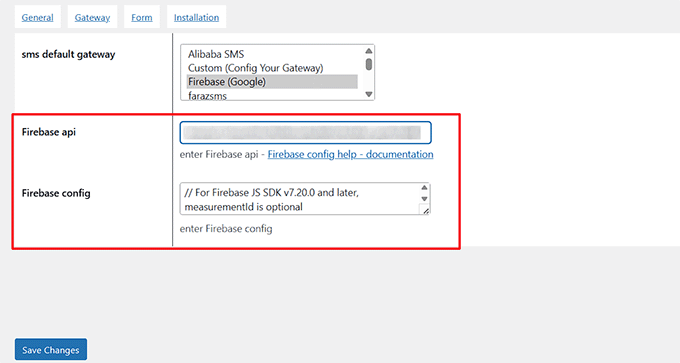
その後、WordPressダッシュボードに戻り、Login with Phone Numberプラグイン設定のそれぞれのフィールドにFirebase APIキーと設定を追加する必要があります。
次に、「変更を保存」ボタンをクリックして、設定を保存します。

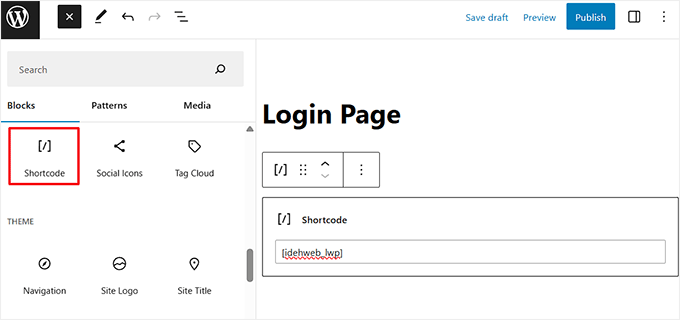
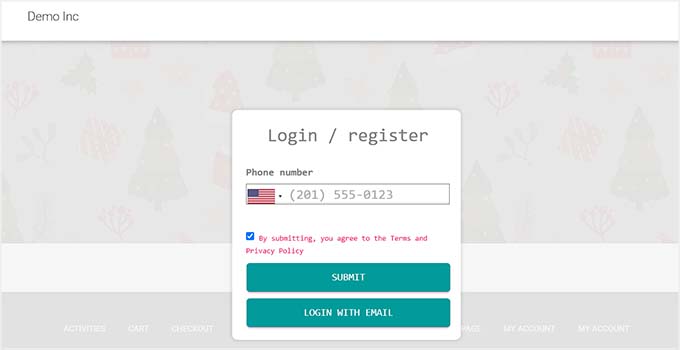
それが完了したら、ログインフォームを追加したいWordPressページを開き、「ブロックを追加」ボタンをクリックします。
ブロックメニューから「ショートコード」ブロックを選び、以下のショートコードを追加する:
[idehweb_lwp】。]

最後に、「更新」または「公開」ボタンをクリックして、設定を保存します。
これにより、新規ユーザーがサイトにアクセスした場合、電話番号を使って登録・ログインできるようになり、既存ユーザーはこれまで通りメールでログインできるようになります。

設定が完了したら、既存のユーザーにメールを送り、できるだけ早く電話番号を追加するよう促すことをお勧めします。
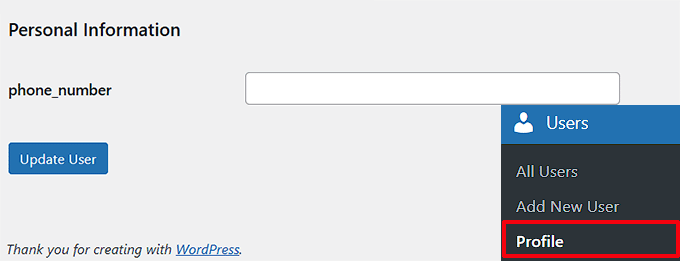
WordPressダッシュボードのプロフィールページにアクセスし、「個人情報」セクションまでスクロールダウンして電話番号を追加し、「ユーザーを更新」をクリックする。
これにより、すでにサインアップしているユーザーでも、後から電話番号でログインできるようになる。

ボーナス:WordPressにGoogleによるワンクリックログインを追加する
電話番号とOTPによるログイン記録は安全なオプションだが、アカウントにアクセスするためにさらに迅速な方法を好むユーザーもいる。
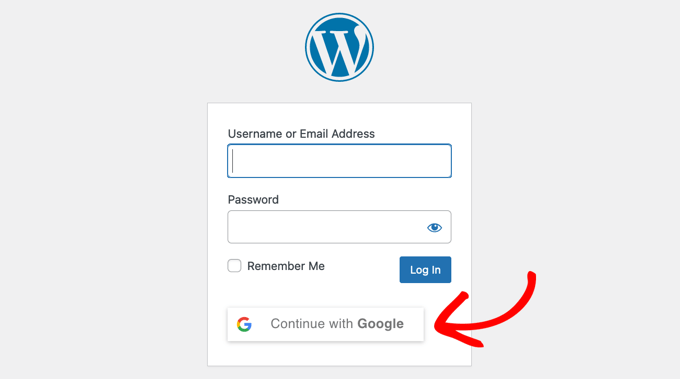
Googleのワンクリックログインを追加することで、ユーザーは電話番号を入力したり、OTPを待つことなく即座にログインすることができます。このようにWordPressのログインフォームをバイパスすることで、ユーザーエクスペリエンスを向上させ、ログインの摩擦を減らし、サインアップを増やすことができます。
会員制プラットフォーム、オンラインショップ、コミュニティなど、頻繁に訪問者があるサイトには特に有効です。

Nextend Social Loginプラグインを使えば、この機能を簡単に追加できます。ユーザーはGoogleアカウントでログインでき、FacebookやTwitterのログインにも対応しています。
Nextendでは、ソーシャルプロフィールを既存のアカウントにリンクする権限がありません。

まずは、WordPressにGoogleのワンクリックログインを追加する方法のチュートリアルをご覧ください。
この投稿がWordPressでOTPによる電話番号でのログインを追加する方法を学ぶのにお役に立てば幸いです。WordPressからパスワードリセット/変更オプションを削除する方法についての初心者向けガイドや、WordPressログインポップアップモーダルの作成についてのチュートリアルもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.