検索フォームを設置することが、サイト訪問者がコンテンツを見つけやすくするために重要であることは、これまで何度もお話ししてきました。しかし、初期設定のWordPress検索は少し遅くて不便で、ユーザーが検索結果を見るために新しいページを読み込む必要があることがよくあります。
インスタント検索は、Googleの検索方法と同様に、訪問者が検索バーに入力している最中に結果を表示するもので、ユーザー体験を大幅に向上させることができます。このライブAjax検索は、訪問者がページをリロードすることなく、ページ、投稿、商品などを素早く見つけるのに役立ちます。
この投稿では、WordPressサイトにライブAjax検索を追加する方法を紹介します。

なぜWordPressにライブAjax検索を追加するのか?
インスタント検索とも呼ばれるライブAjax検索は、Googleのような検索エンジンで一般的なドロップダウンとオートコンプリート機能を追加することで、ビルトインWordPress検索を改善します。
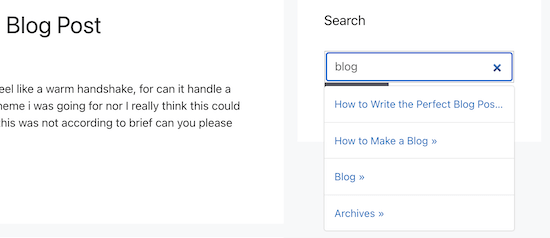
ライブAjax検索の例です:

ライブ検索は、ユーザーが入力する際に検索内容を推測するため、関連するコンテンツをより早く見つけることができる。これにより、ユーザーエクスペリエンスが向上し、ページビューが増え、直帰率が下がることがよくあります。
Ajaxライブ検索では、ページをリロードすることなく、関連する結果を表示することができます。これにより、買い物客は検索クエリーに一致する商品を即座に見ることができるため、eコマースストアに最適な選択肢となります。このように、インスタント検索は、よりスマートな商品検索を実現するのに役立ちます。
ということで、WordPressにAjaxを使ったライブ検索機能を追加する方法を見てみましょう。
ステップ1:WordPressプラグインでAjax検索を有効化する
WordPressにAjaxライブ検索を追加する最も簡単な方法は、SearchWP Live Ajax Lite Searchを使用することです。この無料のプラグインは、自動的にあなたのサイトにインスタントリアルタイム検索を追加し、任意のWordPressテーマと完璧に動作します。
最初に行う必要があるのは、プラグインのインストールと有効化です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
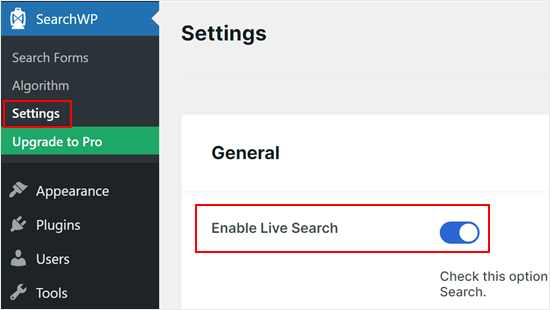
有効化したら、SearchWP “ Settingsに行くことができる。そして、’ライブ検索を有効化’トグルをクリックします。

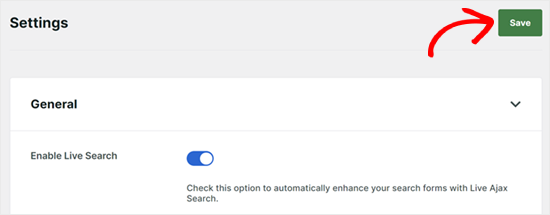
完了したら、「保存」をクリックして変更を保存します。
これで、初期設定のWordPress検索ブロックにライブAjax検索が有効化されます。

ステップ 2: Ajaxライブ検索フォームをWordPressサイトに追加する
プラグインを有効化した後は、作成したWordPressのカスタム検索フォームを含め、サイト上のすべての検索バーが自動的にライブAjax検索を使用するようになります。
ほとんどのWordPressテーマには検索バーがビルトインされています。しかし、ライブAjax検索を有効化した後、WordPressサイトの他のエリアに検索バーを追加したくなるかもしれません。
WordPressページにライブAjax検索を追加する
あなたのサイトの特定のページにライブAjax検索ボックスを追加したい場合があります。例えば、訪問者が簡単にアーカイブを検索できるように、カスタマイザーページにバーを追加することができます。
これを行うには、検索バーを追加したい投稿またはページを開く必要があります。この例では、WordPressのページにライブ検索を追加する方法を紹介しますが、投稿の場合も手順は同様です。
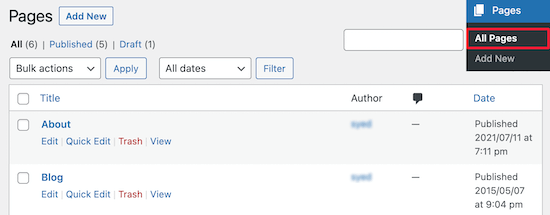
まず、ページ ” すべてのページを開き、編集したいページを選択します。

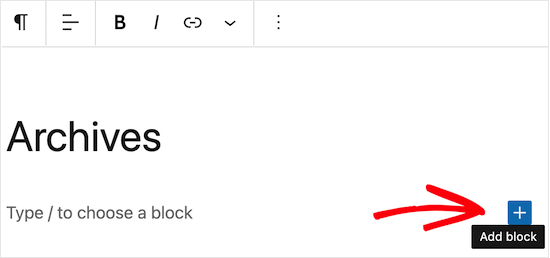
WordPressのGutenbergエディターで、「+」アイコンをクリックします。
これでブロックメニューが表示される。

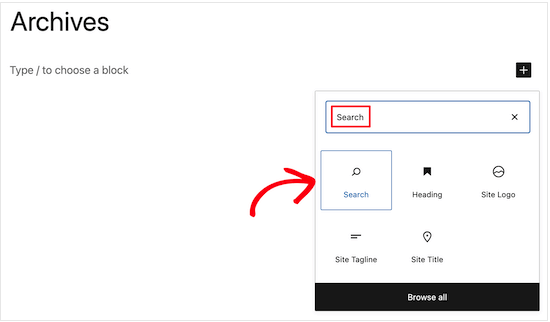
ここに「検索」と入力し、「検索」アイコンをクリックしてページに追加する。
WordPressが自動的に検索バーを設置してくれます。

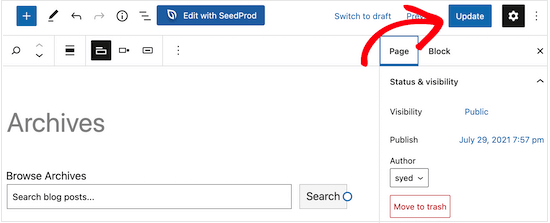
初期設定では、ボックスの見出しは「検索」となっています。ラベルフィールドに入力することで変更できますし、見出しテキストを完全に削除することもできます。
また、オプションでプレースホルダーを設定することもできます。プレースホルダーは、訪問者が検索クエリーを入力する前にWordPressが表示するテキストです。例えば、オンラインストアを運営しているのであれば、「商品を検索する」や「お得な情報を検索する」のような使い方をするとよいでしょう。
検索バーの設定に満足したら、「更新」ボタンをクリックします。

これで、訪問者はライブ検索バーを使って、探しているものをすぐに見つけることができます。
同じ手順で、投稿やページに検索バーを追加することができます。

WordPressのサイドバーにライブAjax検索を追加する
多くのサイトオーナーは、サイトのサイドバーに検索バーを追加している。

これにより、訪問者はサイトのどこにいても検索を行うことができます。
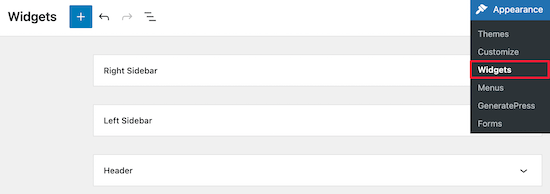
WordPressに検索ウィジェットを追加するには、単に外観 ” ウィジェットに移動します。

このページでは、WordPressテーマのさまざまなウィジェット対応エリアをすべて表示します。表示されるオプションは異なりますが、ほとんどのテーマにはサイドバー、右サイドバー、左サイドバー、または同様のセクションがあります。
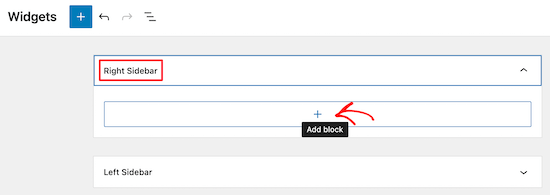
ライブAjax検索バーを追加したいエリアをクリックして展開します。次に、「+」アイコンをクリックします。

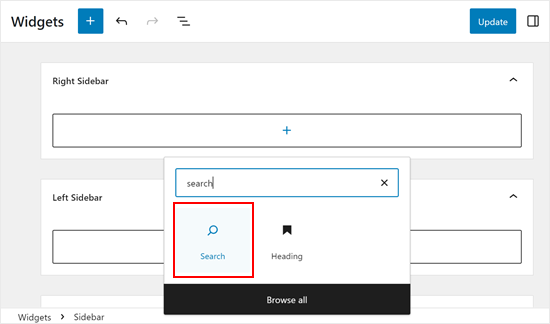
ポップアップが表示されたら、「検索」ブロックを見つけて選択する。
これにより、ライブAjax検索ウィジェットが自動的にサイドバーなどに追加されます。

更新が完了したら、「更新」ボタンをクリックして変更を保存し、WordPressブログやサイトにAjax検索バーを表示させます。
これでサイトにアクセスすると、サイドバーなどにライブのAjax検索バーが表示される。
検索バーを他のウィジェット対応エリアに追加するには、同じプロセスを踏むことができます。
注:ナビゲーションメニューに検索バーを追加するには、WordPressメニューに検索バーを追加する方法をご覧ください。
フルサイトエディターを使ってWordPressサイドバーにライブ検索を追加する
ThemeIsle Hestia Proのようなブロックベースのテーマを使っている場合、フルサイトエディターを使ってテーマのどのエリアにもライブAjax検索を追加することができます。
WordPress標準のコンテンツエディターでは編集できないエリアに検索バーを追加することもできます。例えば、404ページのテンプレートに検索フィールドを追加することができます。
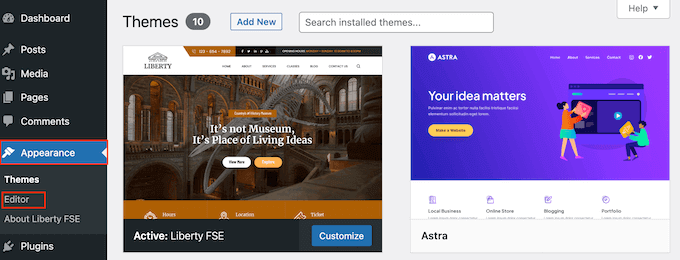
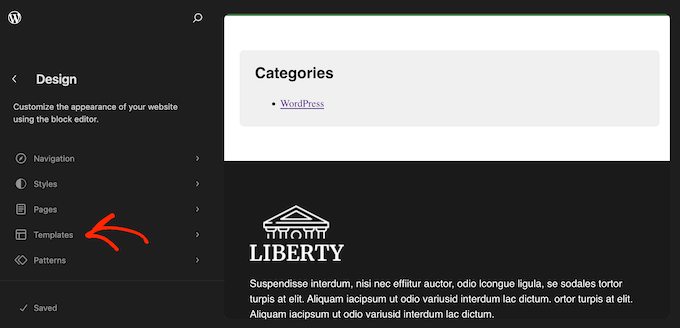
始めるには、WordPressダッシュボードの外観 ” エディターへ向かいます。

デフォルト設定では、フルサイトエディターはテーマのホームテンプレートを表示しますが、どのテンプレートにも検索ブロックを追加することができます。
利用可能なすべてのオプションを表示するには、左側のメニューで「テンプレート」を選択します。

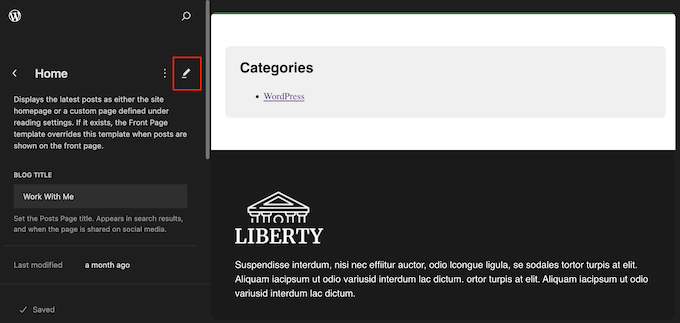
ライブAjax検索を追加したいテンプレートをクリックしてください。
WordPressにデザインのプレビューと編集可能なページ設定が表示されます。このテンプレートを編集するには、小さな鉛筆のアイコンをクリックし、ブロックエディターを開きます。

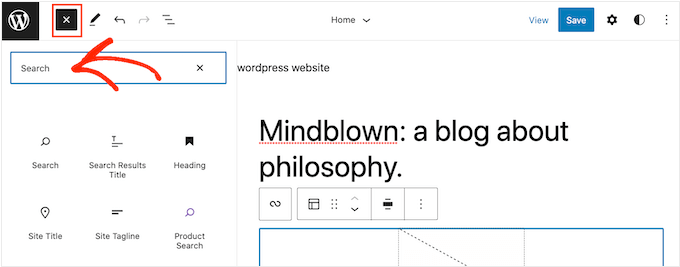
そうしたら、青い「+」アイコンをクリックする。
表示されたパネルで、『検索』と入力する。

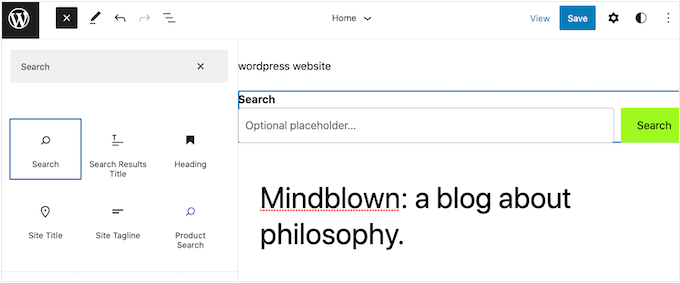
検索」ブロックが表示されたら、フィールドを表示したいエリアにドラッグする。
ブロックタイトルやプレースホルダーテキストをカスタマイズするには、検索ブロックに新しいメッセージングをタイプするだけです。

ブロックの外観に満足したら、’Save’をクリックしてAjax検索バーをライブにする。
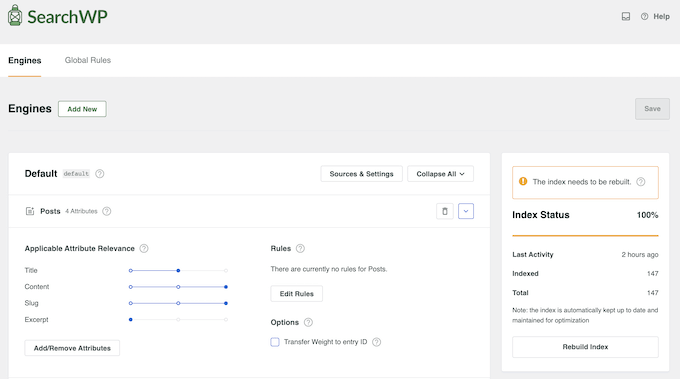
ボーナスのヒントインスタントWordPress検索エンジンのカスタマイズ
SearchWP Live Ajax Searchは、WordPressのビルトイン検索と完璧に統合されています。しかし、この初期設定はかなり制限されており、正確な検索結果を表示するのには適していません。
そこでSearchWPの登場です。30,000以上のサイトで使用されている、市場で最高のWordPress検索プラグインです。
このプラグインは、WordPressが初期設定で無視しているコンテンツ(カスタムフィールド、テキストファイル、PDFドキュメント、WooCommerce商品、カスタム投稿タイプなど)を検索できるようにします。
SearchWPをインストールすることで、コードを書くことなくサイトの新しいインスタント機能を完全にカスタマイズすることができます。

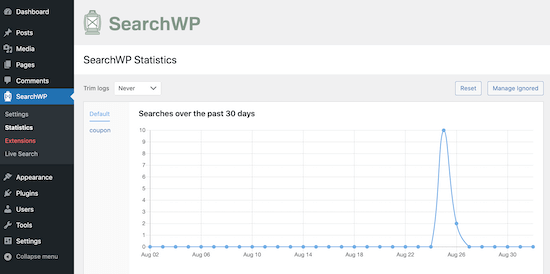
SearchWPはまた、あなたの訪問者が検索しているものを見ることができます高度な分析と統計を持っています。
このインサイトを利用して、サイト内検索の設定方法を微調整し、サイト内で最も人気のあるコンテンツを特定することができます。これは、訪問者がすでに検索しているものに基づいて、新しいブログ投稿のアイデアを生成するのに役立ちます。

詳しくは、以下のガイドを参照されたい:
この投稿がWordPressサイトにライブAjax検索を追加する方法を学ぶのにお役に立てば幸いです。WordPressの検索結果からページを除外する方法や、WordPressで複数の検索フォームを使用する方法についての投稿もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks for this post.
I love Ajax search as it makes users search and find the content in real time. I recommend this to all blogs to have it implemented.
I also support adding an ajax search field to a 404 page, the user landed on the page can just search and find a post related to what he is looking for.
Eric Malta
Hi, after activated this comment function in ajax, my server CPU usages went high, so i have to terminated it. I thing this is for big hosting servers.
WPBeginner Support
Sadly, any ajax solution will increase your CPU usage but thank you for sharing this for anyone who has concerns for their hosting CPU usage
Admin