WordPressサイトに地図を追加することは、物理的な場所を持つビジネスを運営している場合や、特定の場所に関するコンテンツを作成している場合に重要です。
最初は複雑に思えるかもしれないが、プロセスをより簡単にする便利なツールをいくつか見つけた。この記事では、WordPressサイトにインタラクティブマップを追加する2つの簡単な方法をご紹介します。
適切なツールの選択から、ページへの地図の埋め込みまで、各ステップについてご説明します。

WordPressでインタラクティブマップを追加するタイミング
店舗やカフェのような実店舗をお持ちの場合、インタラクティブな地図は、潜在的な訪問者があなたの場所を見つけるのに役立ちます。これは、より多くのカスタマイザー、販売、さらには対面の予約や予約を得ることができます。

また、ユーザーは地図アプリやサイトを使うことなく、旅の計画を立てることができるため、ユーザー・エクスペリエンスの向上にもつながる。
あなたのサイトによっては、インタラクティブ・マップが有益なコンテンツを提供するかもしれません。例えば、フィットネスブログを運営しているのであれば、読者におすすめのランニングルートやハイキングコースを紹介することができる。
同様に、もしあなたが家族向けのブログを持っているのなら、読者が家族連れで行ける子供向けのアトラクションをすべて紹介することができる。
ということで、WordPressでインタラクティブ・マップを追加する、初心者にやさしい2つの方法を見てみましょう。下記のクイックリンクから、お好きな方法を選んでください:
方法1.ページビルダーを使ってインタラクティブな世界地図を追加する(地図付きカスタムページ)
WordPressでシンプルなインタラクティブマップを追加する最も簡単な方法は、GoogleマップとSeedProdプラグインを使用することです。
この高度なページビルダー・プラグインを使えば、個別コードを一行も書くことなく、プロフェッショナルなデザインのページを作成できます。
また、既製のGoogleマップブロックが付属しており、レイアウトにドラッグ&ドロップするだけで利用できます。訪問者はズームボタンを使って地図を操作したり、ドラッグして他のエリアを探検することができます。

SeedProdは、ユニークなデザインの独立したページを簡単にデザインすることができるので、カスタムホームページや ランディングページにインタラクティブマップを追加したい場合にも最適です。
注: このチュートリアルでは、WordPressサイトにGoogle Mapsブロックを追加するために、プレミアムSeedProdプランが必要です。300以上のページテンプレート、メールマーケティング統合、優先サポートが付属しているため、Proバージョンを取得することをお勧めします。
最初に行う必要があるのは、SeedProdのインストールと有効化です。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した場合、ライセンスキーを入力する必要があります。

この情報は、SeedProdサイトのアカウントで確認できます。ライセンスキーを追加したら、「Verify Key」をクリックします。
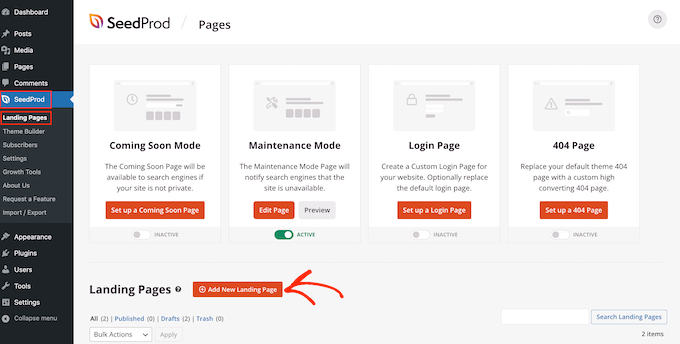
それが完了したら、SeedProd ” ランディングページに行き、「新規ランディングページを追加」をクリックします。

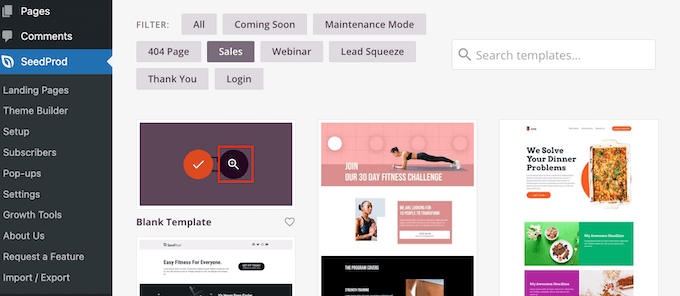
SeedProdは、美しいランディングページやセールスページなどを作成するために使用できるすべてのテンプレートを表示します。SeedProdのテンプレートは、メンテナンスモード、近日公開、ウェビナーなどのカテゴリーに分かれています。
デザインを詳しく見るには、そのテンプレートにマウスオーバーするだけです。そして、虫眼鏡のアイコンをクリックしてください。

新しいタブでテンプレートが開きます。
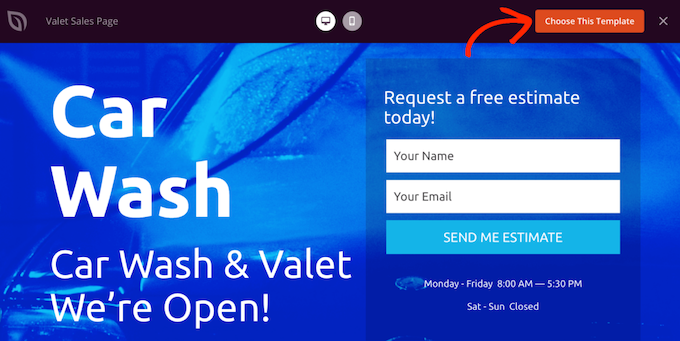
WordPressサイトで使いたいデザインが見つかったら、「このテンプレートを選択」をクリックするだけです。

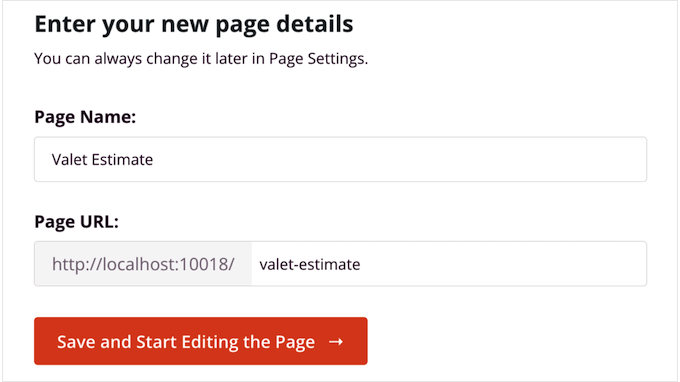
ページ名」フィールドにランディングページの名前を入力できます。これは参考用ですので、お好きなものをお使いください。
SeedProdはページ名を使って自動的に「ページURL」を作成しますが、この自動生成されたURLを変更することができます。

入力した情報に満足したら、’Save and Start Editing the Page’をクリックします。これでSeedProdページビルダーのインターフェースが読み込まれます。
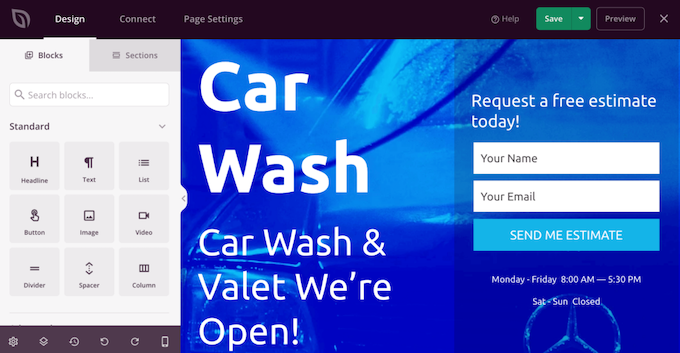
このシンプルなドラッグ&ドロップビルダーは、右側にページのライブプレビューを表示します。左側には、WordPressブログやサイトに追加できるさまざまなブロックやセクションを示すメニューがあります。

SeedProdには、美しいページデザインを素早く構築するのに役立つ90以上の既製ブロックが付属しています。カウントダウンタイマーのような高度なブロックや、SoundCloudのオーディオプレーヤーやTikTokのビデオのような埋め込みも含まれています。
スペーサー、カラム、区切りなどのSeedProdブロックを使ってページを構成することもできます。これにより、訪問者がページをナビゲートし、欲しい情報を見つけやすくなります。
ページレイアウトに追加したいブロックを見つけたら、テンプレートにドラッグ&ドロップするだけです。ランディングページを作りながら、これらのブロックをドラッグ&ドロップでレイアウトのあちこちに移動させることができます。
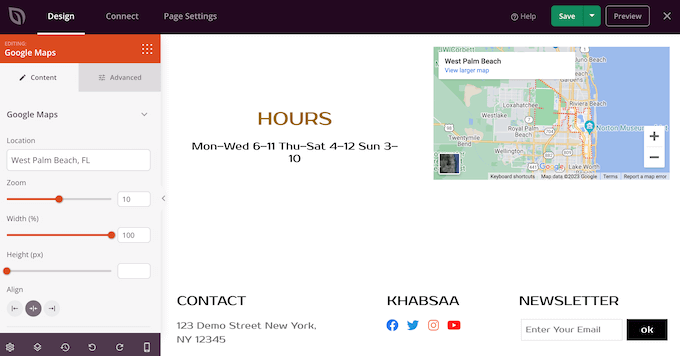
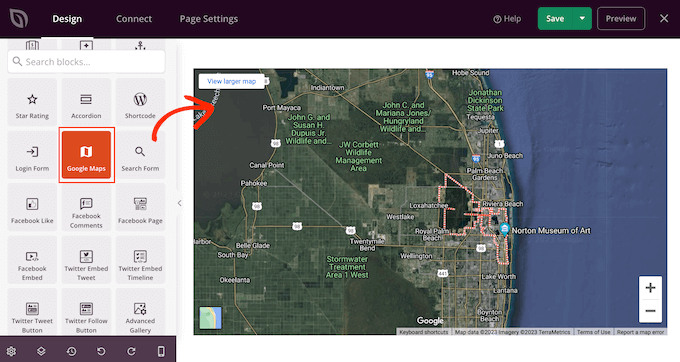
インタラクティブマップを追加するには、左側のメニューからGoogle Mapsブロックを探し、レイアウト上にドラッグするだけです。

Googleマップのブロックには初期設定の場所が表示されますが、通常はこれを変更します。
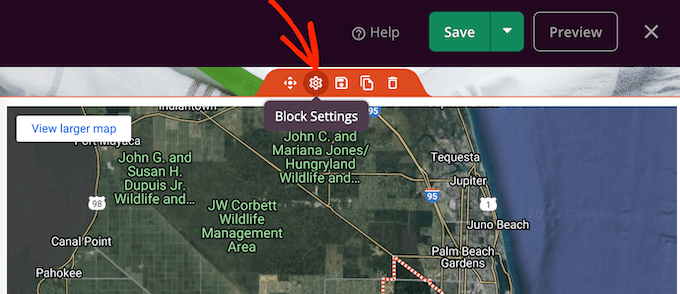
Googleマップのブロックをクリックして選択し、ツールバーに表示される小さな歯車のアイコンをクリックするだけです。

左側のメニューにブロックの設定が開きます。
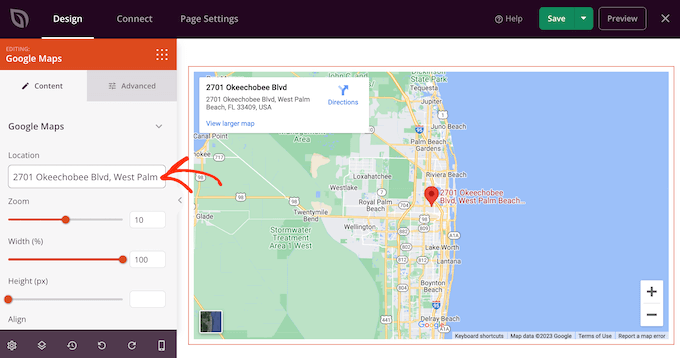
ここで、「場所」フィールドに別の住所を入力する。

ブロックが更新され、このアドレスが表示されます。
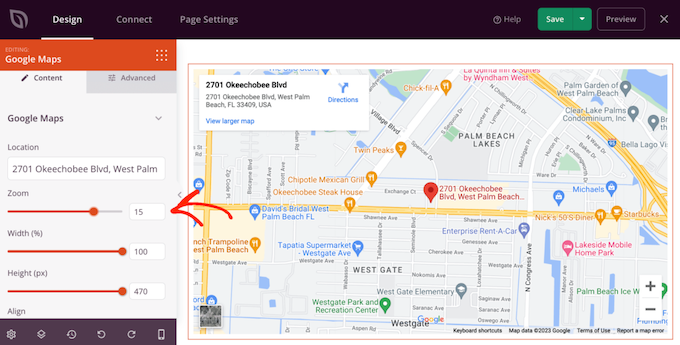
訪問者は、マップの右隅にある’+’と’-‘ズームレベルボタンを使用して、手動でこの場所をズームインまたはズームアウトすることができます。ただし、’Zoom’スライダーをドラッグするか、テキストボックスに正確な数値を入力することで、初期設定のズームを変更することができます。

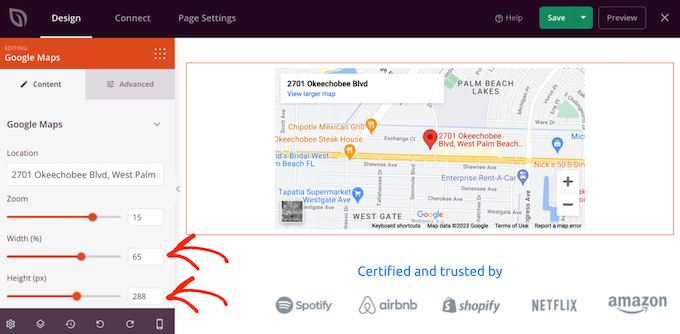
その後、「幅」と「高さ」のスライダーを使ってブロックのサイズを変更することができます。高さ’はピクセルで表示されますが、’幅’は利用可能な合計のパーセンテージです。例えば、’100’はGoogleマップブロックが利用可能な幅の100%を占めることを意味します。
これらの値を変更するには、スライダーをドラッグするか、テキストボックスに数値を入力するだけです。変更すると、Googleマップのブロックが自動的に更新されるので、さまざまな設定を試して、最適な設定を確認することができます。

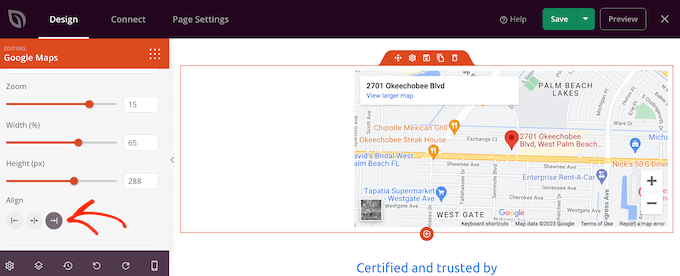
幅を100未満に設定した場合、ブロックの配置を変更したくなるかもしれません。例えば、インタラクティブ・マップをページの中央に表示したい場合などです。
この変更を行うには、’Alignment’セクションのさまざまなボタンをクリックするだけです。

新しいブロックをページレイアウトにドラッグし、左側のメニューで変更を加えることで、デザインの作業を続けることができます。詳しくは、WordPressでランディングページを作成する方法をご覧ください。
ページの設定に満足したら、「保存」ボタンの隣にある矢印をクリックし、「公開する」を選択します。
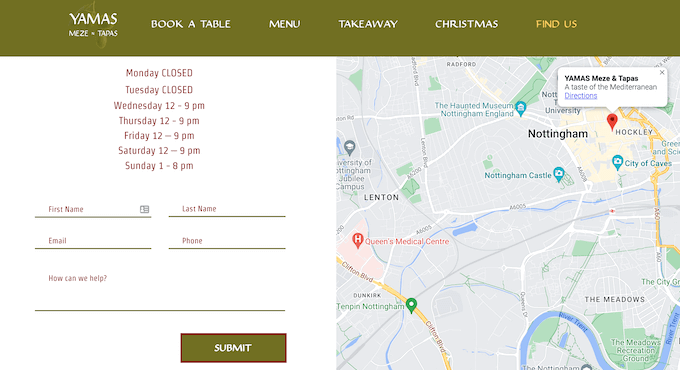
さて、あなたのサイトにアクセスすれば、インタラクティブ・マップが実際に動いているのがわかるだろう。
方法2.Googleマイマップを使ってインタラクティブなカスタムマップを無料で作成する。
Googleマップに基本的なインタラクションを追加したいなら、SeedProdが最適だ。
しかし、より高度なインタラクションを提供する必要がある場合は、代わりにGoogleマイマップを使用することをお勧めします。

この無料オンラインサービスでは、Googleマップを独自のマーカー、観光スポット、ドライブコースなどでカスタマイズすることができます。コードを使ってサイトに追加できるので、WordPressプラグインを区切りインストールする必要はありません。
ステップ1:Googleマイマップを使ってインタラクティブマップを作成する
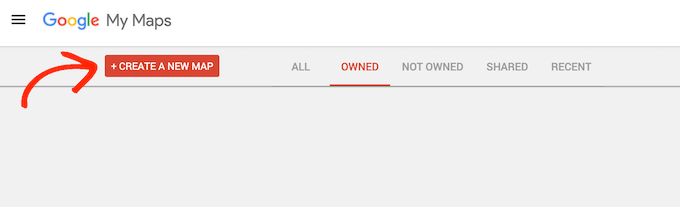
まず、Googleマイマップのサイトにアクセスし、「新しいマップを作成する」をクリックします。

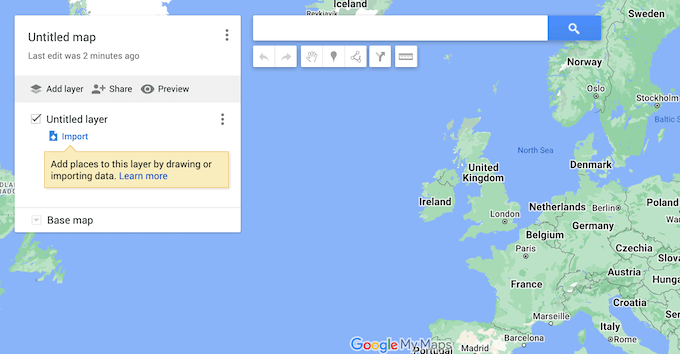
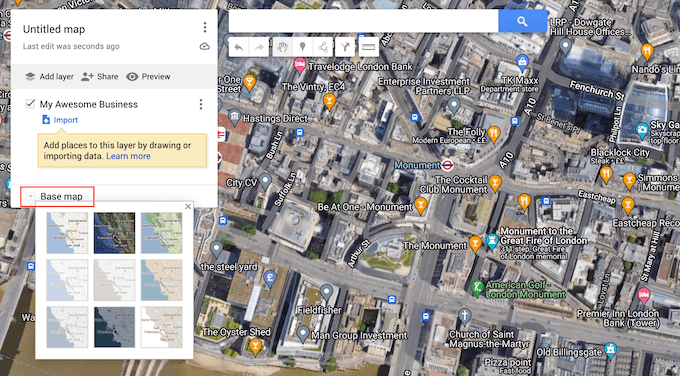
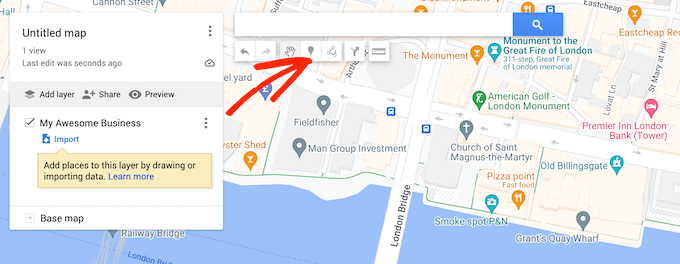
マップエディターが表示されます。
ここでは、ベースとなる地図を選択し、興味のあるポイントやレイヤーなどを追加することができます。

作業を整理しやすくするために、レイヤーに名前をつけるとよいでしょう。
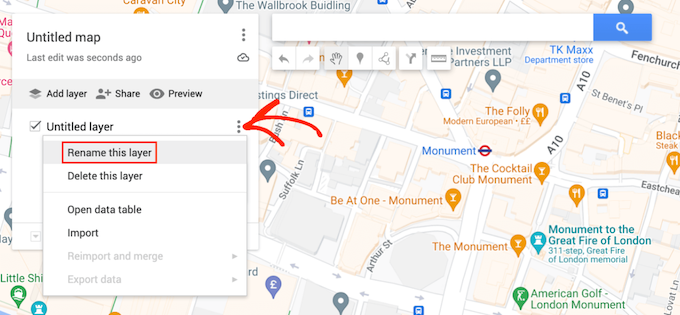
これを行うには、「無題レイヤー」の隣にある3つの点をクリックし、「このレイヤーの名前を変更」を選択する。

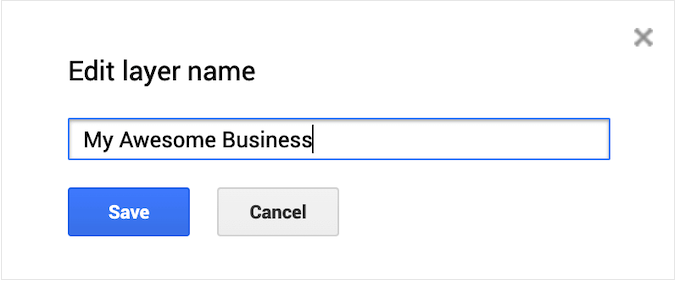
これで使いたい名前を入力できる。これはあくまで参考なので、好きなものを使ってください。
それが終わったら、『保存』をクリックする。

次に、既成のスタイルのいずれかを選択することで、マップの外観を変更することができます。利用可能なオプションを見るには、「ベースマップ」の隣にある矢印をクリックしてください。
サムネイルをクリックすると、そのスタイルをマップに適用できます。

ステップ2: インタラクティブ・マップに注目ポイントを追加する
シンプルなマップを作りたいだけなら、ステップ4までスキップできます。しかし、興味のあるポイントを追加してマップをカスタマイズしたい場合もあるでしょう。
訪問者がこれらのポイントのいずれかをクリックすると、ツールチップが開き、その場所の名前、説明、写真、動画(ある場合)が表示されます。
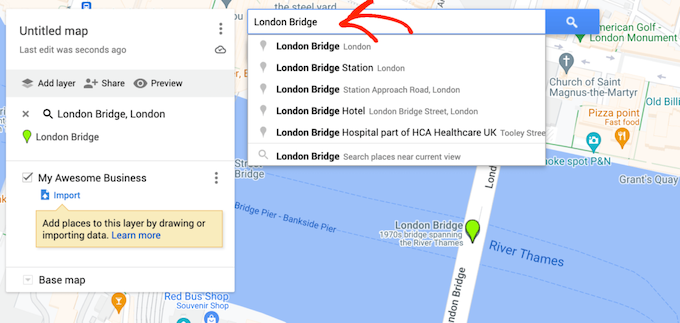
クリック可能な観光スポットを追加する方法はいくつかあるが、最も簡単なのは、検索バーに住所を入力して「検索」アイコンをクリックする方法だ。

Googleマイマップがエリアを拡大します。
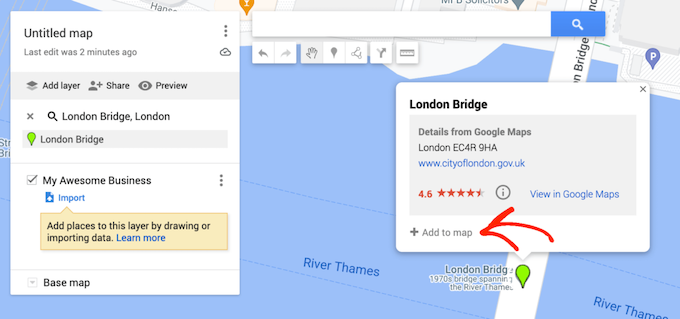
特に大きな観光名所や有名な建物の場合は、すでにその場所が名所として追加されていることもあります。その場合は、その場所をクリックし、「地図に追加」を選択するだけです。

興味のある場所がすでに存在する場合、Googleマイマップは自動的にその場所に関する情報をポップアップで表示します。しかし、この初期情報をカスタマイズしたり、自分の写真や動画を追加したい場合もあるでしょう。
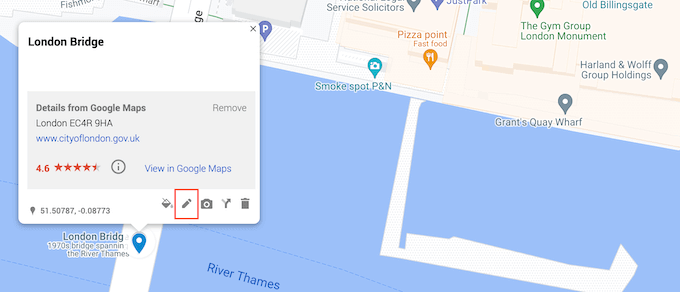
これを行うには、小さな鉛筆のような「編集」アイコンをクリックします。

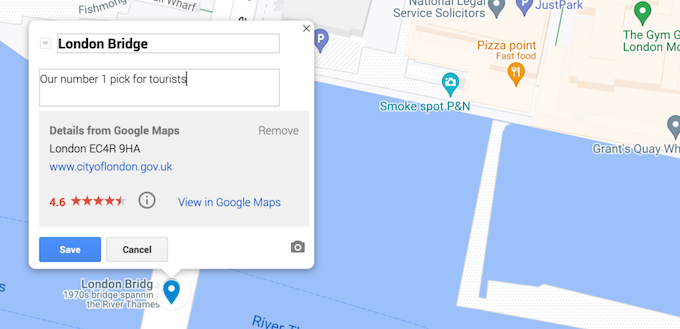
興味のある場所をクリックした人に表示したいタイトルと説明を入力することができます。
入力した情報に問題がなければ、「保存」をクリックします。

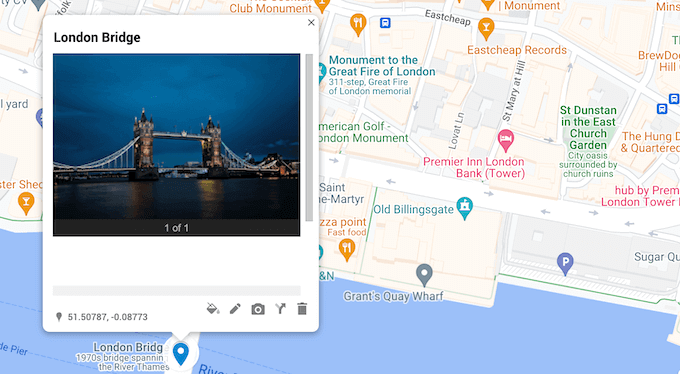
もう一つのオプションは、ポップアップに独自の画像や動画を追加することです。
例えば、レストランのサイトにインタラクティブ・マップを作成する場合、顧客が見つけやすいように店の外観写真を追加することができます。

このポップアップを使ってカスタマイザーを増やすこともできます。例えば、写真スタジオをアピールポイントとして追加するのであれば、写真ポートフォリオをアップロードするかもしれません。
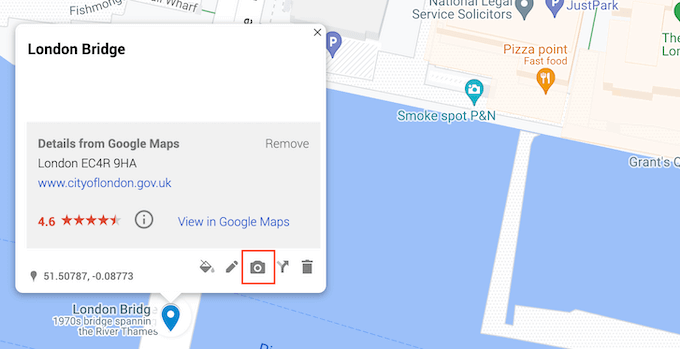
メディアを追加するには、小さなカメラのアイコンをクリックするだけです。

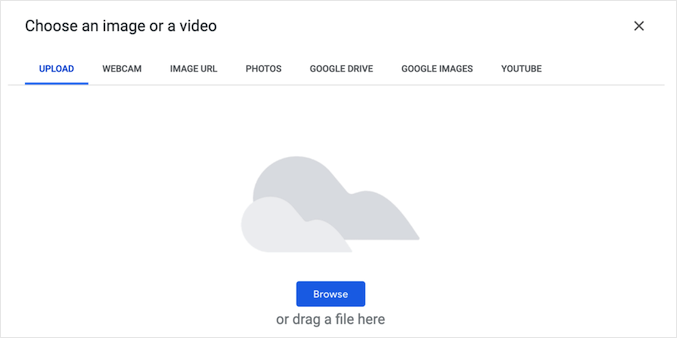
表示されるポップアップで画像または動画を選択できます。
選択したら、「インサーター」をクリックする。

完了したら、「保存」をクリックして変更を保存することをお忘れなく。
Googleマップに追加されていない場所を表示したい場合があります。それは、あなたのオフィスであったり、お店の場所であったり、新しい観光スポットであったり、イベントや会議の待ち合わせ場所であったりするかもしれません。
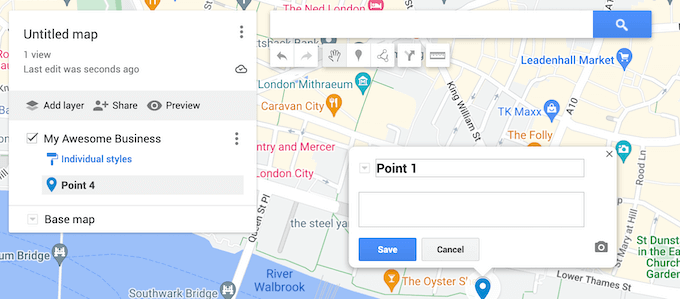
マーカーを追加するには、検索バーの下にある「マーカーを追加」アイコンをクリックしてください。

マーカーを作りたい場所をクリックします。
空のポップアップが開きますので、タイトルと説明を入力してください。また、小さなカメラのアイコンをクリックして画像や動画を追加することもできます。

ポップアップの設定に満足したら、「保存」ボタンをクリックします。
より多くのポイントを作成するには、上記と同じプロセスを踏むだけでよい。
ステップ3: インタラクティブ・マップに道順を追加する
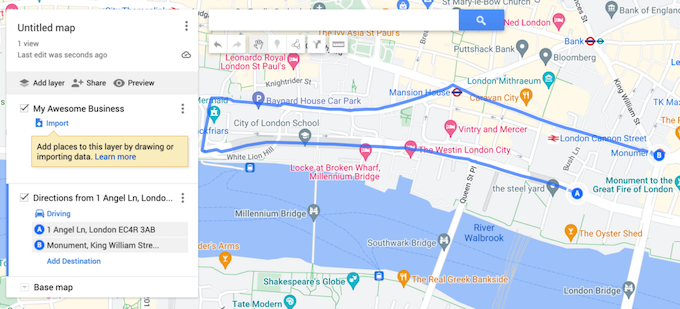
地図上に青い線で表示されます。

この地図機能は、イベントやバーやパブなどの会場を参加者に見つけてもらいたい場合に便利です。旅行ブログを運営しているのであれば、読者におすすめの観光ルートを紹介することもできるでしょう。
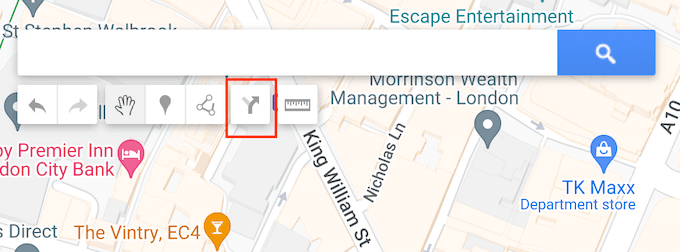
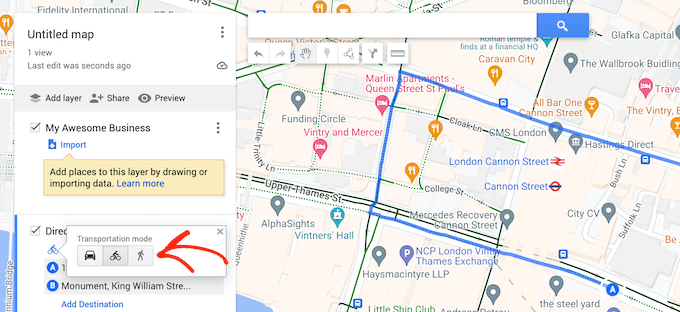
道順を追加するにはいくつかの方法がありますが、最も簡単な方法は、検索バーの下にある「道順を追加」アイコンをクリックすることです。

これにより、画面の左側に新しいセクションが追加され、使用したい開始アドレスと終了アドレスを入力することができます。
初期設定では、Googleマップは車での道順を表示しますが、代わりに徒歩または自転車での道順に切り替えることができます。初期設定では「ドライブ」と表示されているテキストをクリックし、サイクリングまたはウォーキングのアイコンを選択するだけです。

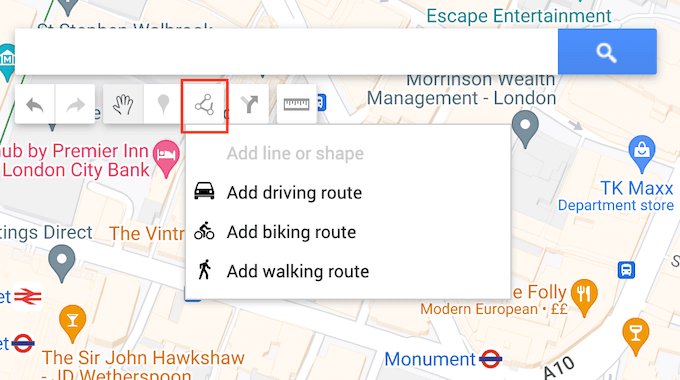
地図上に線を引くという設定もあります。これは、最短ルートではなく、2つ以上の場所間の特定のルートを表示したい場合に便利です。
これを行うには、検索バーの下にある「線を引く」アイコンをクリックします。ドライブ、ウォーキング、サイクリングのどのルートを追加するかを選択できます。

その後、出発点をクリックし、行きたいルートに沿ってマウスを動かして線を引く。
目的地に到着したら、クリックするだけでその場所にマーカーが置かれます。この時点で描画を止めることも、マウスを動かし続けてルートにマーカーを追加することもできます。
ステップ4:WordPressでインタラクティブマップを公開する
マップの設定に満足したら、埋め込みiFrameコードを使ってサイトに追加することができます。
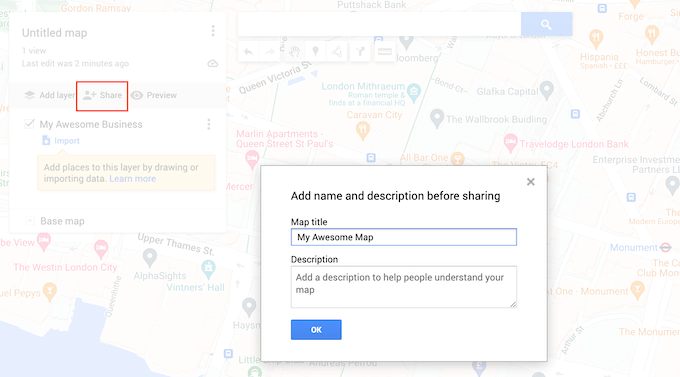
まず、「共有」ボタンをクリックしてマップを公開する必要があります。マップのタイトルと説明を入力するポップアップが開きます。

入力した情報に問題がなければ、「OK」をクリックする。
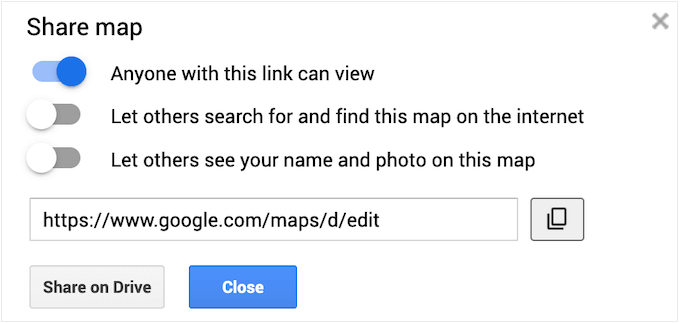
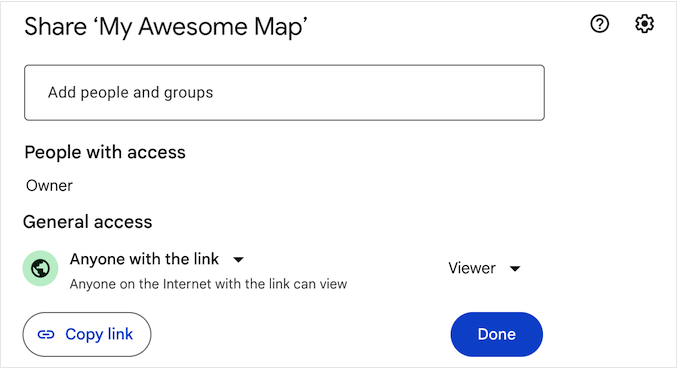
次に、「このリンクを持つ人は誰でも表示できる」トグルを有効化します。他の設定はオプションで、マップを検索させるか、名前とプロフィール写真を表示させるかを決めることができます。
設定に満足したら、『ドライブで共有』をクリックする。

次のポップアップで、「General Access」の下にあるドロップダウンメニューを開き、「Anyone with the link」を選択する。
他の人にマップを編集させたくないので、’Viewer/Editor’ドロップダウンをクリックし、’Viewer’を選択する。最後に「完了」をクリックする。

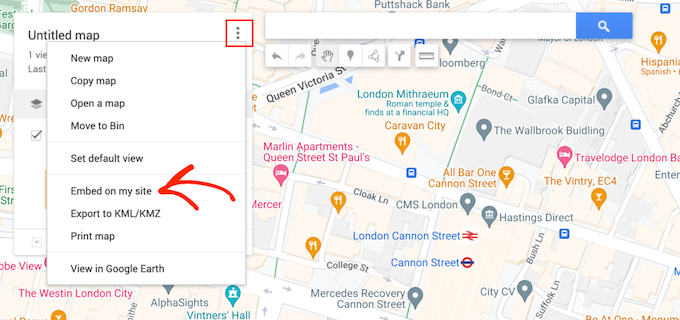
その後、左側のメニューにある三点鎖線のアイコンをクリックする。
次に、『自分のサイトに埋め込む』を選択する。

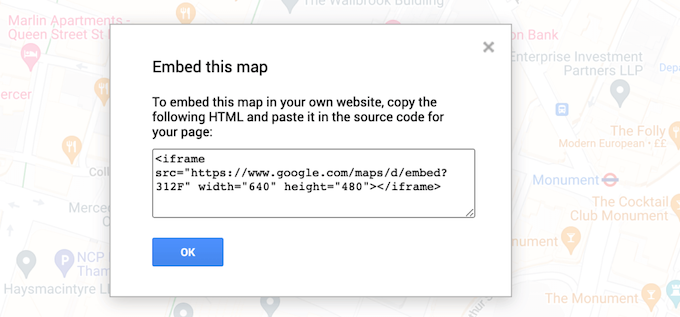
Googleマップに埋め込みコードが表示され、オンラインショップやブログ、サイトに地図を追加できるようになりました。
このiframeコードをコピーしてください。

これでサイトにコードを貼り付ける準備ができました。WordPressダッシュボードで、インタラクティブマップを追加したい投稿やページに向かい、Gutenbergエディターを開く。
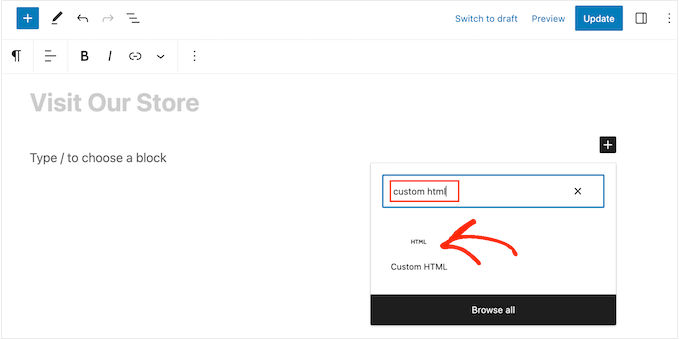
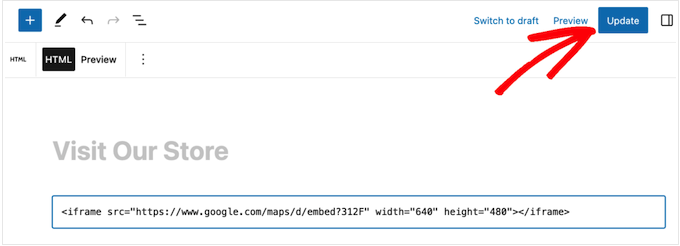
次に、「+」ボタンをクリックし、「HTML」と入力してカスタムHTMLブロックを探します。適切なブロックが表示されたら、クリックして投稿やページに追加します。

カスタムHTMLブロックにGoogleマップのコードを貼り付けることができます。
公開する準備ができたら、更新ボタンか公開ボタンをクリックしてください。

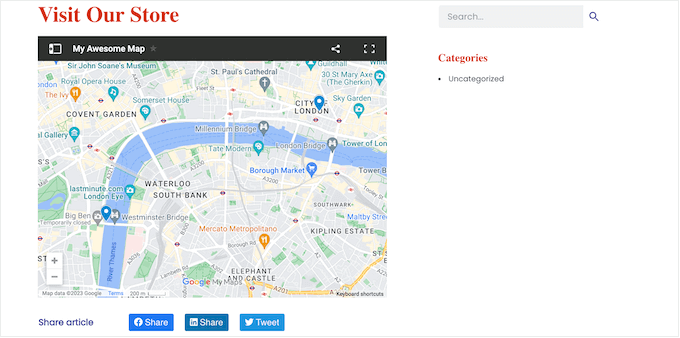
今、あなたのサイトにアクセスすると、インタラクティブ・マップがライブで表示されます。
WordPressに地図を追加する方法についてさらに詳しく知りたいですか?以下の投稿をご覧ください:
- WordPressでGoogleマップを追加する方法(正しい方法)
- WordPress用ベストGoogleマッププラグイン(ほとんどが無料)
- お問い合わせフォームにGoogleマップを埋め込む方法 (マップピン付き)
- WordPressでGoogleマップの店舗検索を追加する方法
- WordPressにBing Mapsを埋め込む方法(ステップバイステップ)
このチュートリアルで、WordPress にインタラクティブマップを追加する方法をご理解いただけたでしょうか。WordPress サイトに Google ウェブストーリーを追加する方法や、WordPress に PDF やスプレッドシートなどを埋め込む究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Stewart M
Is it possible to embed a link for a google my maps in a button on a page of my blog?
“Click Here” to follow my route or places I visit
WPBeginner Support
You can create a sharing link for the map and follow our guide below for adding a button:
https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/#linkbutton
Admin
Lisa Green
Thank you for giving wide information about updating maps and for also information about it. Map are generally used in now days for making your way better. Your blog contains all those facts who needs to update your maps. Keep sharing more information about updating maps.
Elle
Thanks for a very good article about embedding maps. I will use it in a few days to add interactive maps to my website. A few questions, though. Is there a cost to use this plugin, Maps Maker Pro? can it be used to create itineraries by foot and bike or just driving? how can I ensure once I publish the maps no one else will add my maps to their websites? how can I copyright my maps?