Instagramのクールなところは、Shoppable投稿機能だ。写真に直接商品をタグ付けすることができるので、フォロワーはタップするだけで簡単にあなたの項目を購入することができる。
Instagramの投稿を埋め込んでも、WordPressサイトに自動的にこの機能をもたらすことはできないのだ。
でもご心配なく!Smash Balloonプラグインを使って、WordPressにInstagramのShoppable画像を追加する簡単な方法を見つけました。🛍
このソリューションでは、サイト上にShoppable Instagramフィードを作成することができ、ソーシャルメディアコンテンツを強力な販売ツールに変えることができます。
この投稿では、WordPressでInstagramのShoppable画像を簡単に追加する方法をご紹介します。

Shoppable Instagram Feedとは?
ShoppableInstagramフィードとは、各写真が商品ページにリンクしている一連の写真のことである。写真をクリックすると、その写真に写っている商品にリンクします。
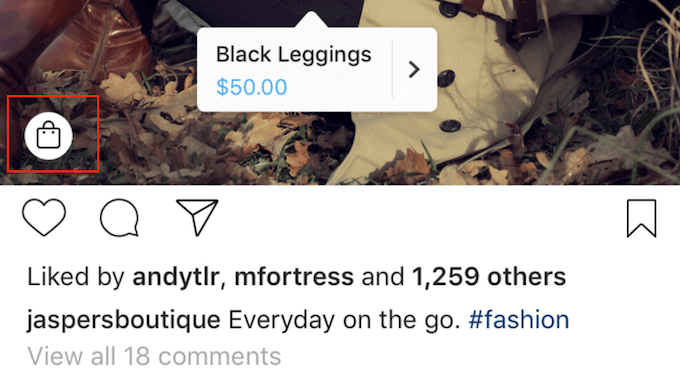
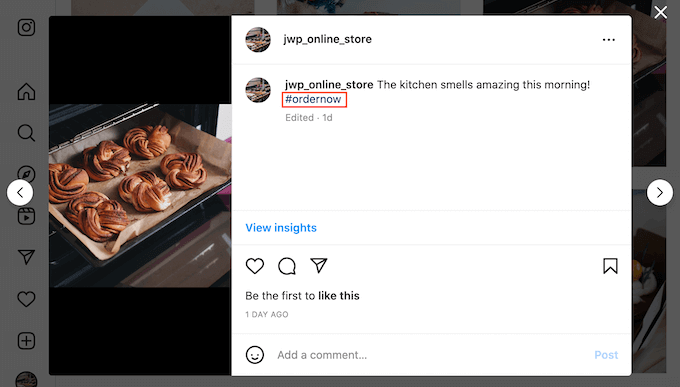
Instagramで、写真に特別な商品タグがついているのを見ると、この機能をよくご存知かもしれない:

Instagram自体では、この機能はアプリで見た商品をすぐに購入したいユーザーに役立つ。また、中小企業の経営者であれば、この機能をサイトに埋め込んだInstagramフィードにも導入するとよいだろう。
問題は、設定が簡単ではないということだ。Facebookカタログ、製品カタログ、Facebookビジネスページを設定しなければならない。
また、これらのショッピング機能を使用するには、Instagramの承認を得る必要がある。
さらに重要なのは、商品タグの付いたInstagram投稿をサイトに埋め込んだとしても、そのタグが表示されない可能性があるということだ。つまり、潜在的なコンバージョンの機会を多く逃してしまう可能性があるのだ。
ありがたいことに、Smash Balloon Instagram Proを使えば簡単に代用できる。それでは、あなたのWordPressサイトに簡単にShoppable画像を追加する方法を見てみましょう。
以下のクイックリンクを使用して、手順をナビゲーションすることができます:
- Step 1: Install an Instagram Photos Plugin With Shoppable Support
- Step 2: Connect an Instagram Account to WordPress
- Step 3: Enable Smash Balloon's Shoppable Feature
- Step 4: Filter Your Shoppable Instagram Feed
- Step 5: Customize Your Shoppable Instagram Feed
- Step 6: Embed Your Shoppable Instagram Feed in WordPress
- How to Add Instagram Shoppable Images in WordPress: FAQs
ステップ1:Shoppable対応のInstagram Photosプラグインをインストールする
WordPressでShoppable画像を追加する最善の方法は、Smash Balloon Instagram Proを使用することです。この無料プラグインを使えば、1つまたは複数のInstagramアカウントの写真を、完全にカスタマイズ可能なフィードに表示することができます。

新しいShoppable画像をInstagramに投稿すると、自動的にサイトに表示されるため、手動で追加しなくても、訪問者は常に最新の投稿を見ることができます。
Smash Balloonプラグインを徹底的にテストした結果、超初心者にやさしいプラグインであることがわかりました。さらに詳しく知りたい方は、Smash Balloonの詳細レビューをご覧ください。
注: このガイドでは、WordPressでShoppable画像を追加するために必要な高度な機能を備えたSmash Balloonのプレミアムバージョンを使用します。ただし、WordPressにInstagramを埋め込むことができる無料版もあります。
始める前に、InstagramアカウントをFacebookページに接続する必要があります。
個人のInstagramアカウントをお持ちの場合、ビジネスアカウントに変更することもできます。
この2つの方法については、このガイドの最後にあるFAQセクションを参照してください。
準備ができたら、Smash Balloon Instagram Proプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法をご覧ください。
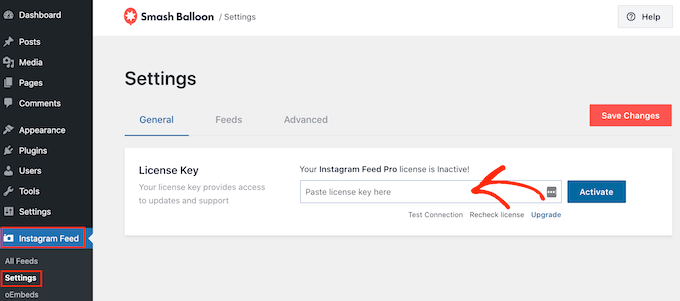
有効化したら、Instagram Feed ” Settingsにアクセスし、「License Key」フィールドにライセンスキーを入力します。

この情報は、Smash Balloonサイトのアカウントに記載されています。
キーを入力したら、「有効化」ボタンをクリックしてください。
ステップ2:InstagramアカウントをWordPressに接続する
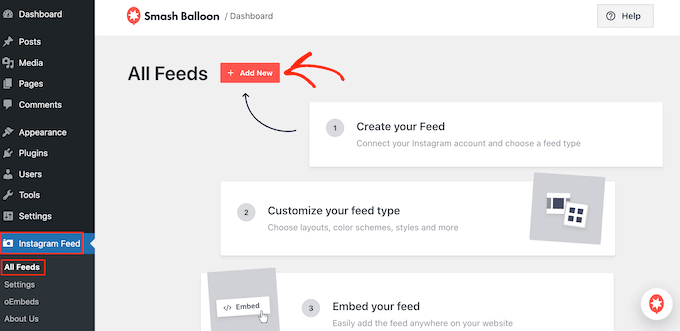
プラグインを有効化した後、最初の作業はInstagramアカウントをWordPressに接続することです。Instagram Feed ” Settingsに行き、’Add New’をクリックするだけです。

Instagram Feed Proを使えば、タグ付けされた投稿やハッシュタグからフィードを作成したり、さまざまなソーシャルメディアサイトのコンテンツでソーシャルウォールを作ることもできる。
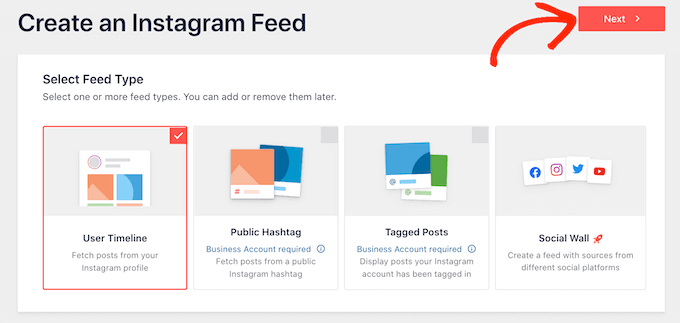
InstagramのタイムラインからShoppable画像を表示したいので、「ユーザー・タイムライン」を選択し、「次へ」をクリックするだけです。

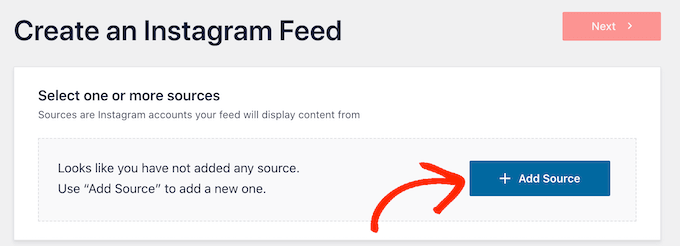
Shoppable画像を取得するInstagramアカウントを選択します。
ソースの追加」ボタンをクリックします。

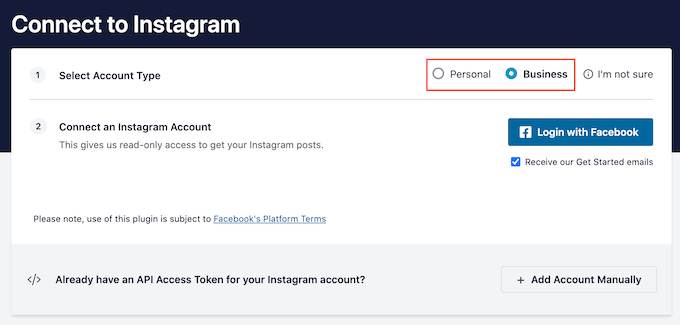
その後、個人または企業のInstagramアカウントからShoppable画像を表示するかを選択します。
パーソナル」にチェックを入れると、Smash Balloonは初期設定でヘッダーにInstagramのアバターと経歴を含めません。ただし、プラグインの設定でInstagramのアバターと経歴を手動で追加することができます。

個人」または「ビジネス」を選択した後、「Facebookでログイン」をクリックする。
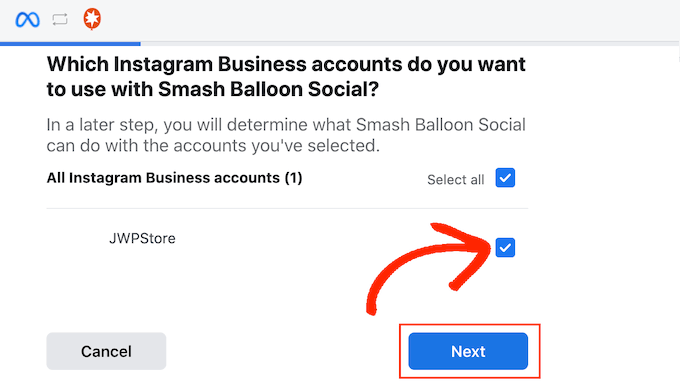
WordPressサイトで紹介したいInstagramアカウントを選択し、「次へ」をクリックします。

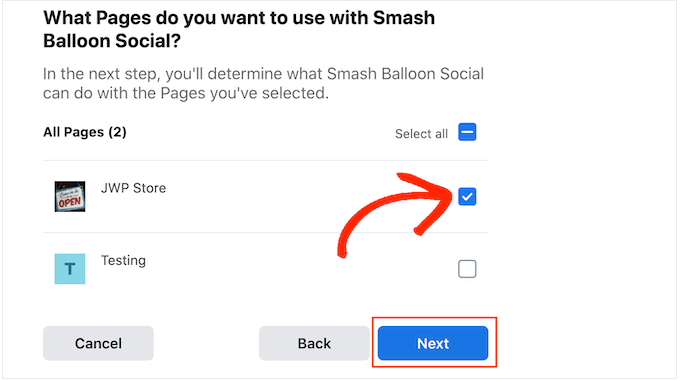
その後、Shoppable画像のあるInstagramアカウントとリンクしているFacebookページの横にあるボックスにチェックを入れます。
そうしたら、「次へ」ボタンをクリックしてください。

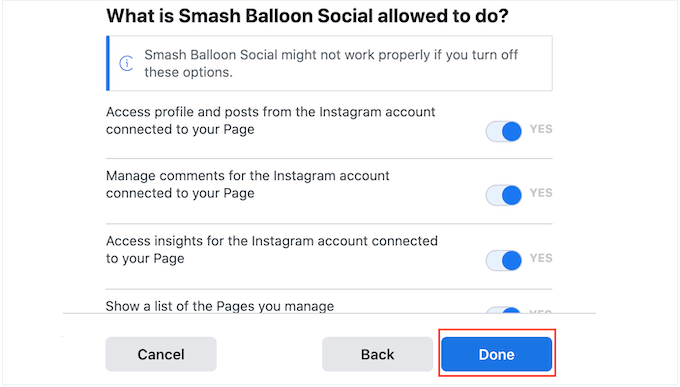
Instagram Feed Proがアクセスできるすべての情報と実行できるアクションがポップアップで表示されます。
プラグインによるInstagramアカウントへのアクセスを制限するには、いずれかのスイッチをクリックして「はい」から「いいえ」にするだけだ。ただ、WordPressブログやサイトで表示できる写真に影響する可能性があることに注意してください。
その点を考慮し、すべてのスイッチを有効化したままにしておくことをお勧めします。設定に満足したら、『完了』をクリックする。

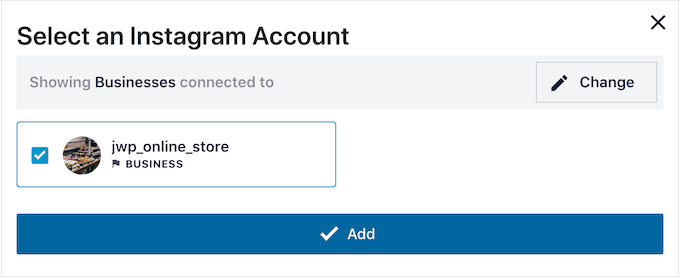
サイトに追加したInstagramアカウントのポップアップが表示されます。
そのアカウントの横にあるボックスにチェックを入れ、「追加」をクリックするだけです。

Instagram Feed ProはInstagramフィード ” すべてのフィードの画面に戻ります。
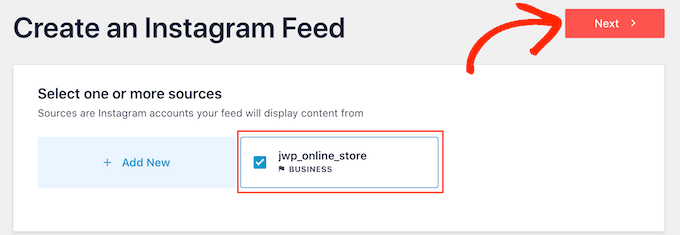
フィードを作成するには、使用したいInstagramアカウントの横にあるボックスにチェックを入れるだけ。そして、『次へ』をクリックする。

プラグインはInstagramの写真フィードを作成します。
ステップ3:Smash Balloonの Shoppable機能の有効化
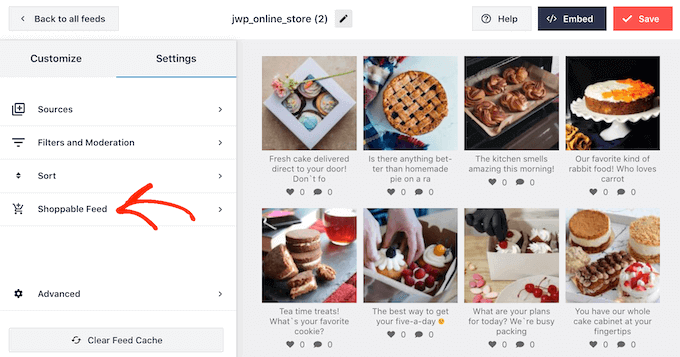
次に、Smash BalloonのShoppable機能を有効化する必要があります。設定」タブを選択し、「Shoppableフィード」をクリックします。

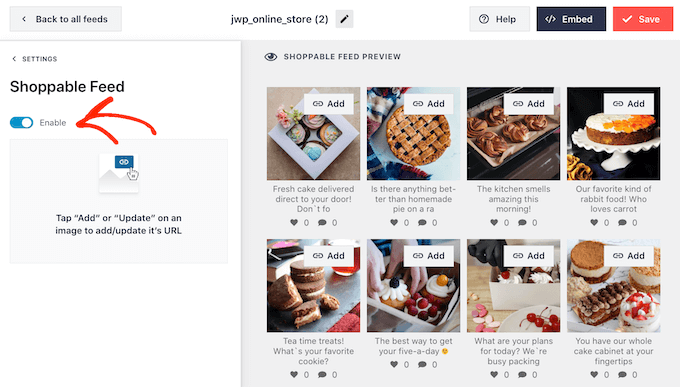
この画面で、「有効化」スライダーを青くなるように切り替える。
Smash Balloonは、Instagramフィードのすべての写真や動画に「追加」ボタンを表示します。

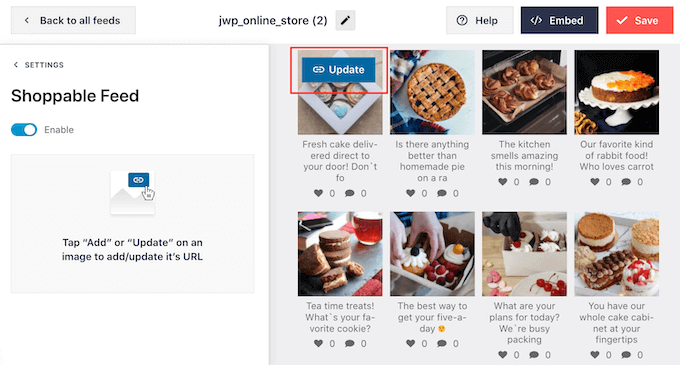
Shoppableにしたい最初の投稿を見つけ、その「追加」ボタンをクリックするだけです。
商品リンク」フィールドに商品やサービスのURLを入力し、「追加」をクリックします。

この写真をクリックすると、リンク先のURLが新しいタブで開きます。
これらの手順を繰り返すだけで、すべての画像をShoppableにすることができます。
投稿日のURLを変更したい場合は、マウスオーバーして「更新」をクリックしてください。

リンクをすべて追加したら、忘れずに「保存」ボタンをクリックしてください。
ステップ4: Shoppable Instagram Feedにフィルターを かける
初期設定では、Smash BalloonはあなたのInstagramアカウントの画像と動画をすべて表示します。しかし、Shoppableフィードを作成するため、投稿にフィルターをかけ、商品やサービスにリンクしている写真のみを表示することもできます。
これにより、買い物客はInstagramフィードの他の写真や動画に気を取られることなく、オンラインストアで購入する商品を見つけることができます。
Smash Balloonを使えば、Instagramの投稿をキャプションに基づいて簡単にフィルターできます。InstagramのShoppable画像にキーワードやハッシュタグを追加し、Smash Balloonで一致するフィルターを作成するだけです。
例えば、以下の画像では、Shoppableにしたい画像すべてに#ordernowのハッシュタグを使っています。

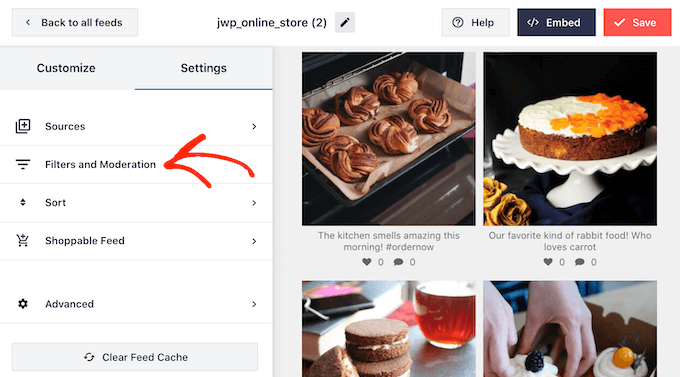
Smash Balloonでフィルターを作成するには、「設定」タブを選択します。
そして、先に進み、『フィルターとモデレーション』をクリックする。

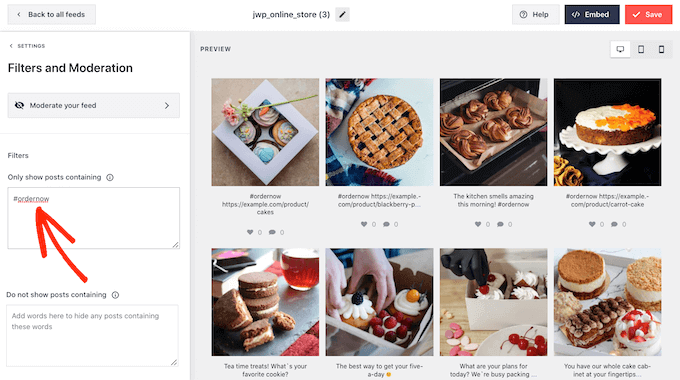
を含む投稿のみ表示」ボックスに、フィルターに使用したいハッシュタグやキーワードを入力します。
フィルターに複数の単語を使用するには、各ハッシュタグまたはキーワードをカンマで区切ります。

フィルターの設定に満足したら、「保存」ボタンをクリックします。
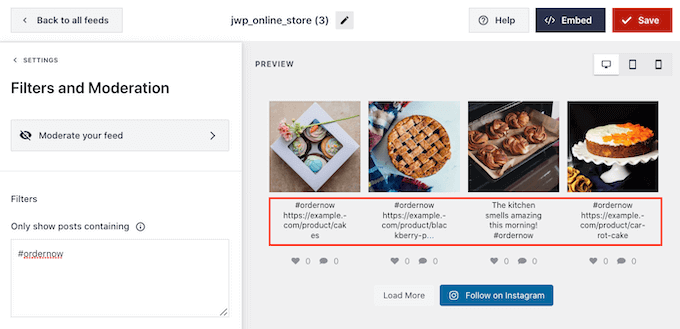
ただ、プレビューはすぐには更新されないので、フィルターの動きを見るにはページを更新する必要がある。

ステップ5:Shoppable Instagram Feedをカスタマイズする
Shoppableフィードに表示される写真や動画に満足したら、フィードの外観を変更したくなるかもしれません。
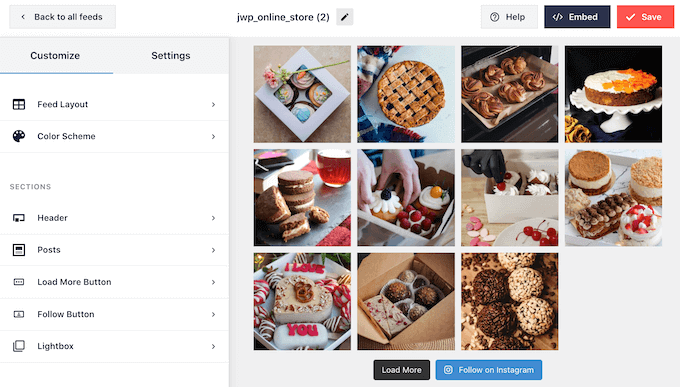
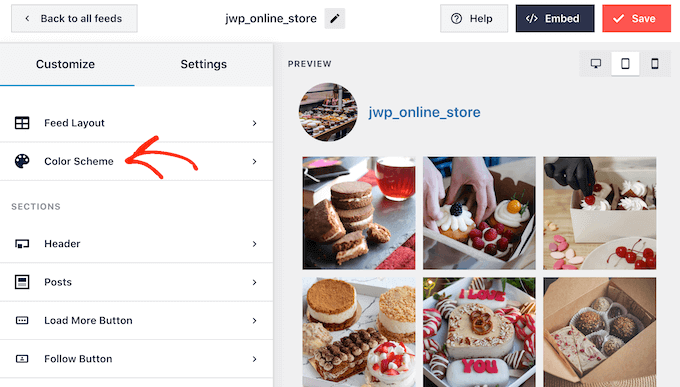
Shoppable Instagramフィードをカスタマイズするには、「カスタマイズ」タブをクリックするだけです。左側には、ソーシャルメディアフィードの外観を変更するために使用できるすべての設定があります。

これらの設定のほとんどは自明ですが、ここでは、より多くのセールスを獲得するのに役立つ重要なエリアについて簡単に説明します。
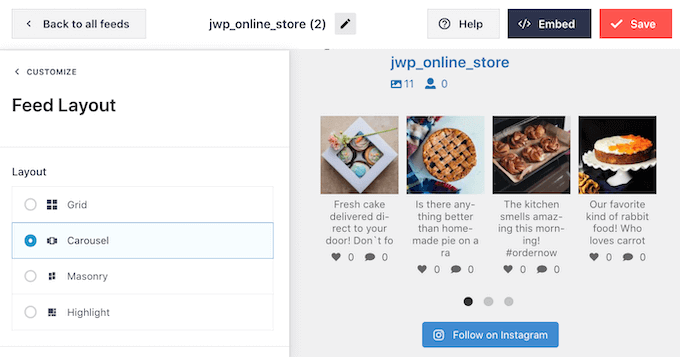
まずは一番上の「フィードレイアウト」を選択しましょう。ここでは、ハイライトやカルーセルなど、Shoppableフィードのさまざまなレイアウトを選択できます。

変更を加えると、プレビューが自動的に更新されるので、さまざまな設定を試して、最適な設定を確認することができます。
レイアウトによっては、フィードの微調整に使える追加設定があります。
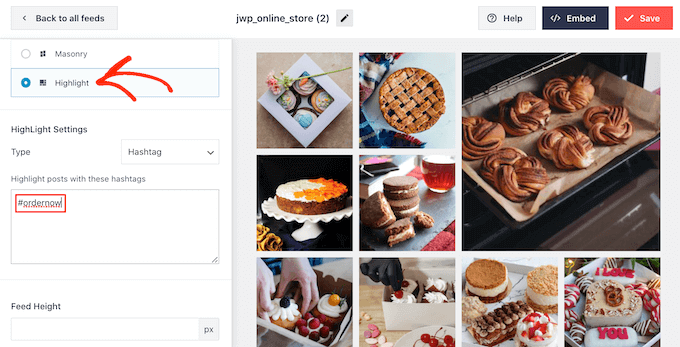
例えば、「ハイライト」を選択すると、パターン、投稿ID、特定のハッシュタグに基づいて投稿をハイライトするように Smash Balloon に指示できます。これは、最も人気のある商品をハイライトするのに適しています。

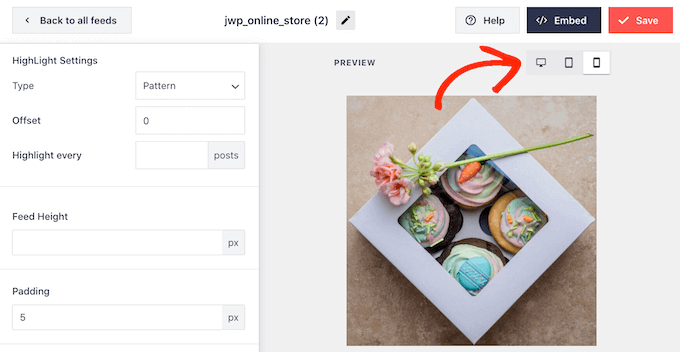
ShoppableのInstagramフィードは、スマートフォンやタブレットでもデスクトップと同じように見えるようにしたいものです。
初期設定では、Smash Balloonはデスクトップコンピューターとモバイル端末で同じ枚数の写真を表示します。
Shoppableフィードがデスクトップコンピューター、タブレット、スマートフォンでどのように表示されるかは、右上のボタンでプレビューできます。

投稿日数」と「カラム」の設定を変更することで、モバイル端末でのShoppable写真の表示枚数を減らすことができます。
変更したら、「カスタマイザー」をクリックします。これでSmash Balloonエディターが表示され、次の設定「配色」ができるようになります。

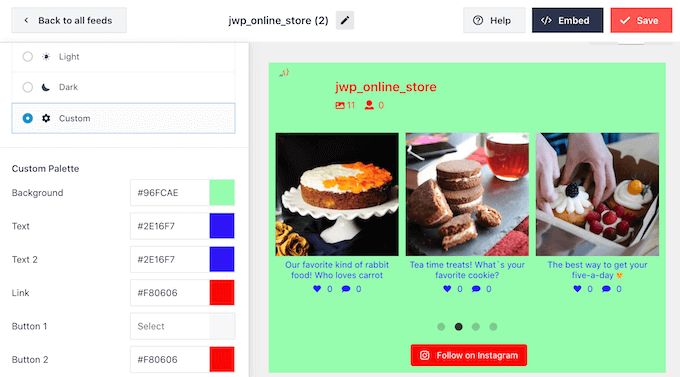
初期設定では、Smash BalloonはWordPressテーマから継承した配色を使用しますが、「ライト」と「ダーク」のテーマも用意されており、Shoppableフィードに使用することもできます。
もうひとつのオプションは、「カスタム」を選択して独自の配色を作ることだ。その後、コントロールを使用するだけで、リンクの色、背景色、WordPressのテキスト色などを変更することができます。

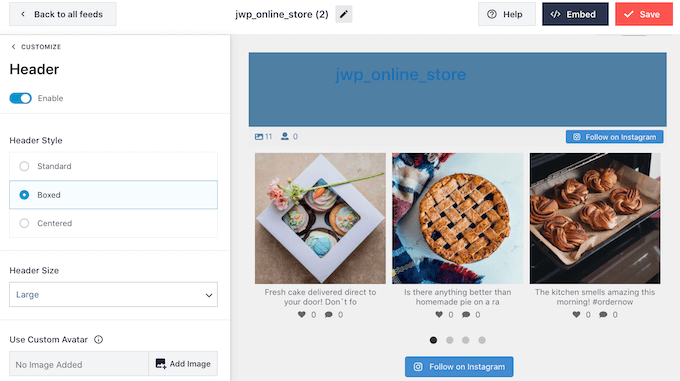
初期設定では、Smash BalloonはShoppableフィードにプロフィール写真とページ名のヘッダーを追加します。
このセクションの見た目を変更するには、左側のメニューから「ヘッダー」をクリックし、設定を使用して背景色やヘッダーサイズを変更したり、Instagramのバイオテキストを追加したりします。

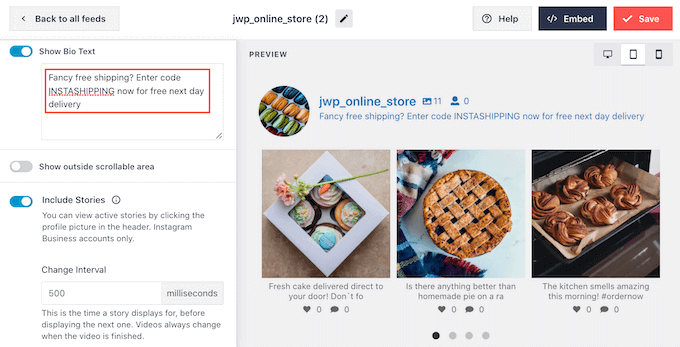
また、別のバイオを追加することもできます。例えば、商品の購入を促したり、訪問者に限定クーポンコードを提供したりすることができます。
これらのコードを作成するための詳細については、あなたのオンラインストアに最適なWordPressクーポンコードプラグインの専門家のピックアップを参照してください。
ユニークなInstagramのバイオを作成するには、「カスタムバイオを追加」ボックスに入力するだけです。

カスタマイズ」をクリックすると、Smash Balloonエディターに戻ります。
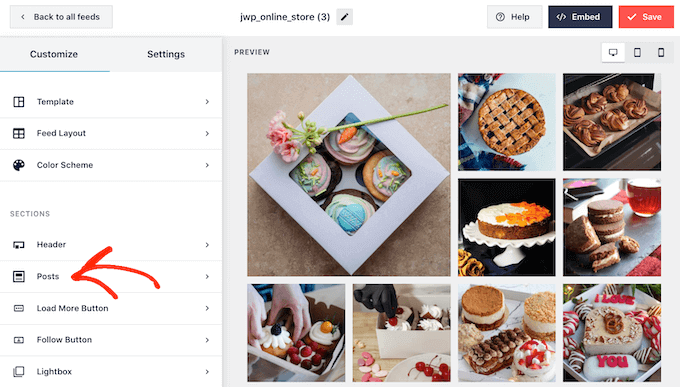
そして、「投稿」を選択する。

いくつかのオプションが表示される画面が表示されます。
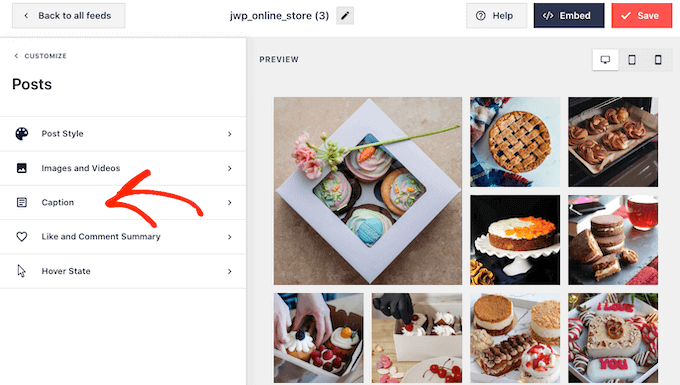
これらの設定に目を通し、好きなように変更することができますが、ここでは「キャプション」に焦点を当てます。

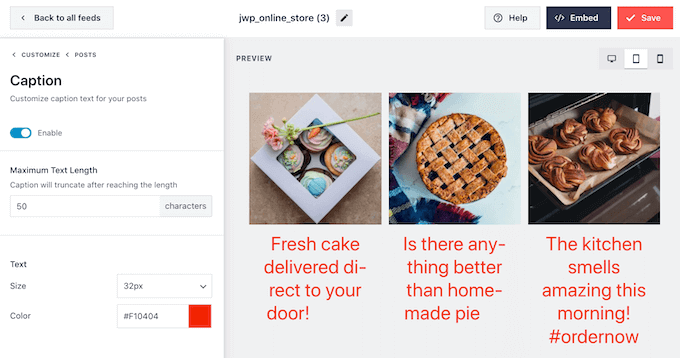
Shoppableリンクをキャプションに追加した場合、テキストを目立たせることが重要です。例えば、キャプションを大きくするとか。
キャプションに別の色を使ってもいいかもしれない。

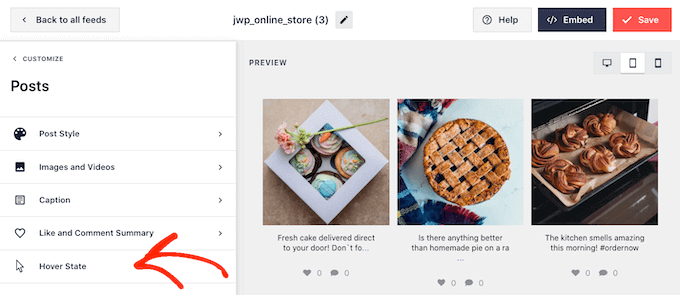
投稿が完了したら、「投稿日:」をクリックして過去の画面に戻る。
このオプションは、投稿にマウスオーバーしたときにSmash Balloonが追加するオーバーレイです。

これにより、Instagramの投稿を開かなくても、訪問者はキャプション内のリンクを見ることができます。
この画面では、目を引く色のオーバーレイを作成するための設定を使用することができます。

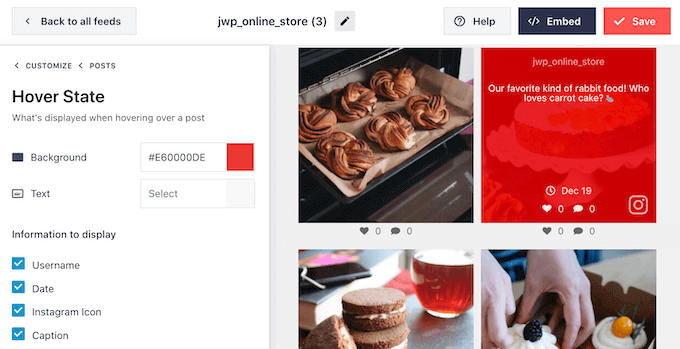
マウスオーバー状態」を選択すると、各投稿にマウスオーバーしたときに表示される背景色と文字色を変更できるようになります。
表示する情報」には、Smash Balloonがオーバーレイの一部として表示できるさまざまな情報がすべて表示されます。表示したい情報にチェックを入れてください。

キャプションにShoppableリンクを追加する場合は、「Caption」を有効化したままにしてください。
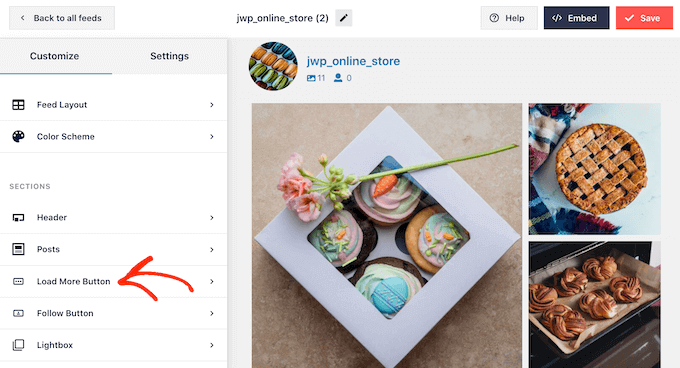
変更が完了したら、「カスタマイズ」をクリックして、Smash Balloonエディターのメイン画面に戻ります。次のオプション、’Load More Button’を選択できます。

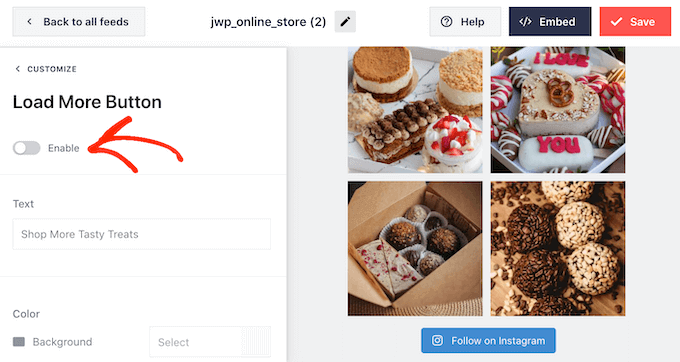
初期設定では、Smash BalloonはあなたのInstagramフィードの下部に「Load More」ボタンを追加し、訪問者があなたのShoppable投稿をスクロールできるようにします。
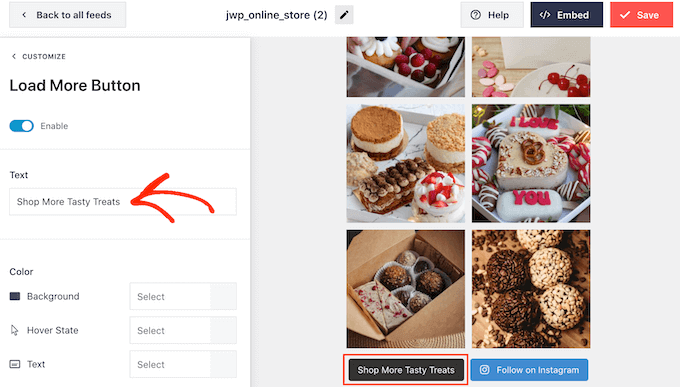
ここでは、ボタンの背景色、テキスト色、マウスオーバーの状態を変更できます。
テキスト」フィールドに入力することで、ボタンに独自のメッセージを追加することもできます。

より多くのセールスを獲得するために「Load More」ボタンを有効化したままにすることをお勧めしますが、削除することも可能です。
例えば、オンラインマーケットプレイスや店舗で見られる写真の枚数を制限することで、Instagramページへの訪問を促すことができる。
ボタンを削除するには、「有効化」スライダーをクリックして、ボタンを青からグレーにするだけです。

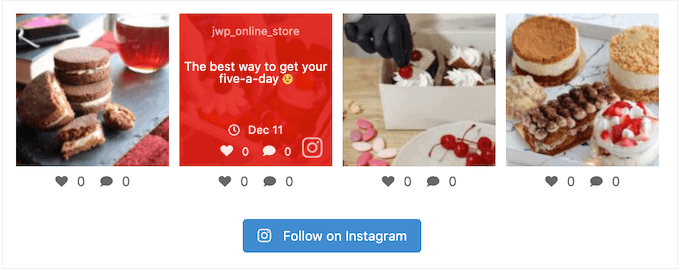
Shoppableフィードの下に表示される’Follow on Instagram’ボタンを使ってInstagramをフォローすることもできます。
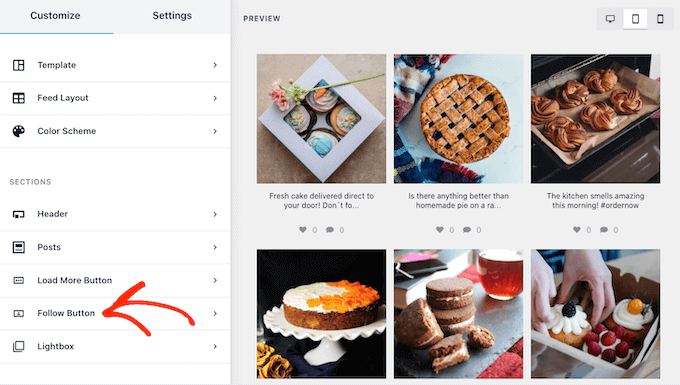
重要なボタンなので、Smash Balloonエディターのメイン画面で「Follow Button」を選択し、目立つようにするとよいでしょう。

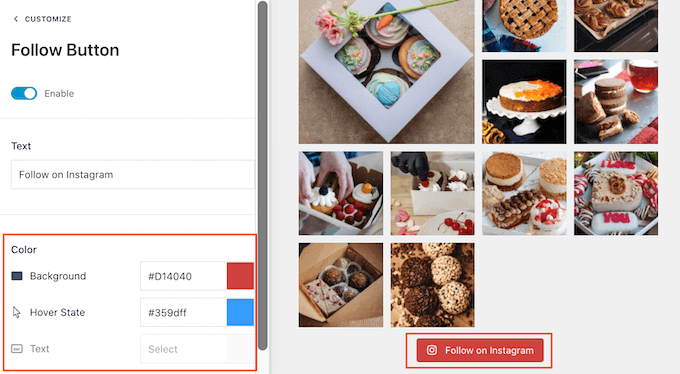
ここでは、ボタンの背景色、マウスオーバーの状態、テキストの色を変更できます。
また、初期設定の「Instagramでフォロー」のテキストを独自のメッセージに置き換えることもできる。

これらの設定を終えたら、いつものように「カスタマイザー」をクリックしてエディターのメイン画面に戻る。
Smash BalloonのShoppable機能を有効化している場合、Instagramフィードの投稿をクリックすると、新しいタブが開き、リンク先の商品ページに直接移動します。
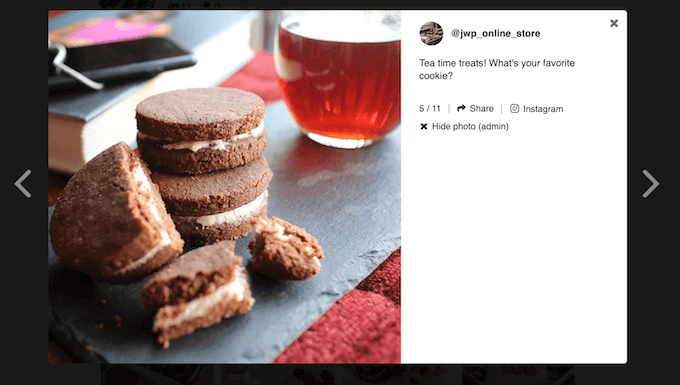
ただし、Shoppable機能を有効化していない場合は、Smash Balloonのライトボックス機能を利用するとよいだろう。
この機能により、訪問者はあなたのサイトを離れることなく、ライトボックスのポップアップで画像や動画を開くことができます。そして、InstagramのキャプションにあるShoppableリンクをクリックすることができます。

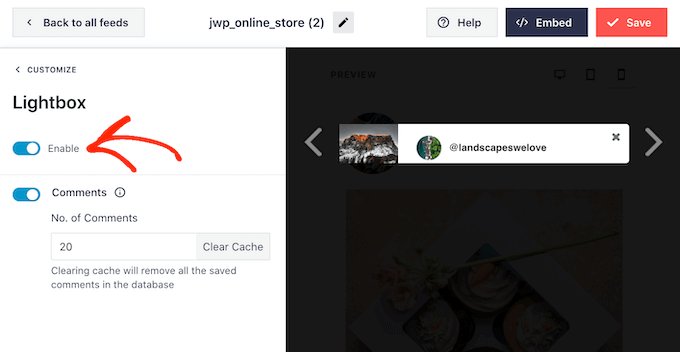
ライトボックスを有効化または無効化するには、左側のメニューから「ライトボックス」を選択するだけです。
ここでは、「有効化」スライダーを使用して、この機能を削除または追加することができます。

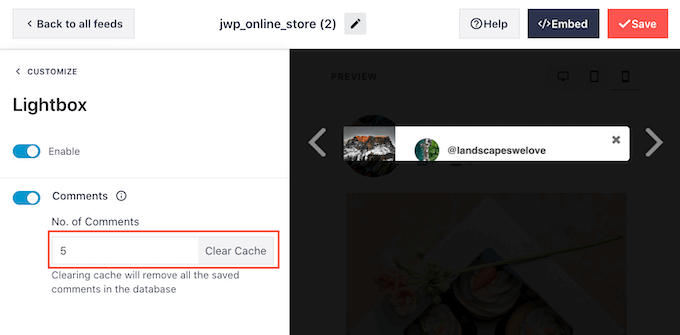
また、Smash Balloonがライトボックスに表示するコメント数を変更することもできます。商品レビューと同様に、好意的なコメントはより多くの商品やサービスを販売するのに役立ちます。
ただし、コメントすることで気が散ることもあるので、「コメントする数」には最大数を入力するとよい。

また、「コメント」トグルをクリックして、コメントすることを完全に非表示にする設定もある。
Instagramフィードの見た目に満足したら、「保存」をクリックして変更を保存するのを忘れないでください。これでShoppable Instagramフィードをサイトに追加する準備ができました。
ステップ6:WordPressにShoppable Instagram Feedを埋め込む
Gutenbergブロック、ウィジェット、ショートコードを使ってShoppableフィードをサイトに追加できます。
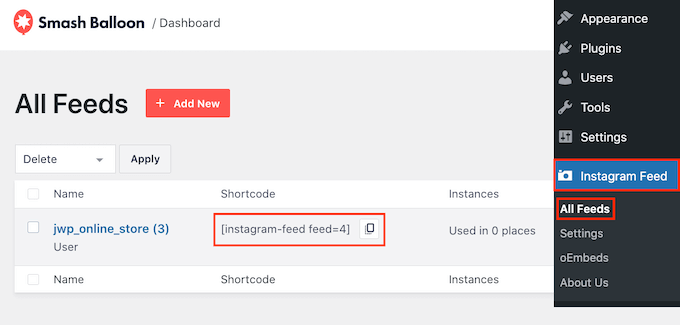
Smash Balloonプラグインを使用して複数のフィードを作成した場合、ウィジェットやブロックを使用する場合は、フィードのコードを知る必要があります。
このコードを取得するには、Instagram Feed ” All Feedsにアクセスし、’Shortcode’カラムの値をコピーします。

Instagramフィードをページや投稿に埋め込みたい場合は、Instagram Feedブロックを使用することをお勧めします。
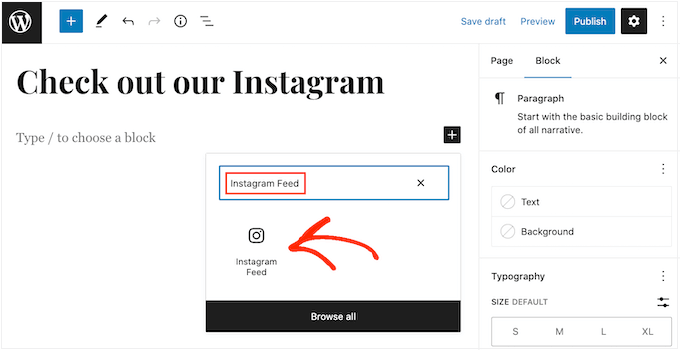
Shoppable写真や動画フィードを埋め込みたいページや投稿を開くだけです。次に、「+」アイコンをクリックして新しいブロックを追加し、「Instagram Feed」と入力します。
適切なブロックが表示されたら、クリックしてページまたは投稿に追加します。

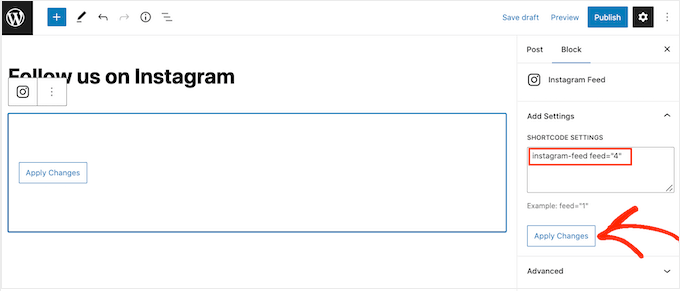
このブロックには、初期設定でSmash Balloonのフィードが表示されます。別のInstagramフィードを表示したい場合は、右側のメニューにある「ショートコード設定」を見つけてください。
ここで、ショートコードを追加し、「変更を適用」をクリックするだけです。

ブロックにInstagramフィードの写真と動画がすべて表示されるようになります。ページを公開するか更新するだけで、フィードがあなたのサイトでライブになります。
もう一つのオプションは、サイドバーなどのウィジェット対応エリアにフィードを追加することです。これにより、訪問者はサイトのどのページからでもInstagramフィードを使って買い物をすることができる。
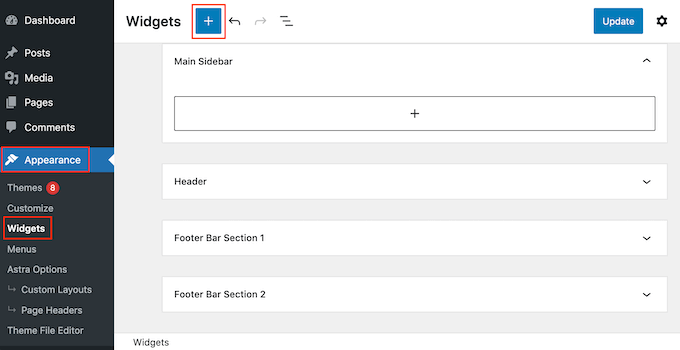
WordPressダッシュボードの外観 ” ウィジェットに移動し、青い「+」ボタンをクリックするだけです。

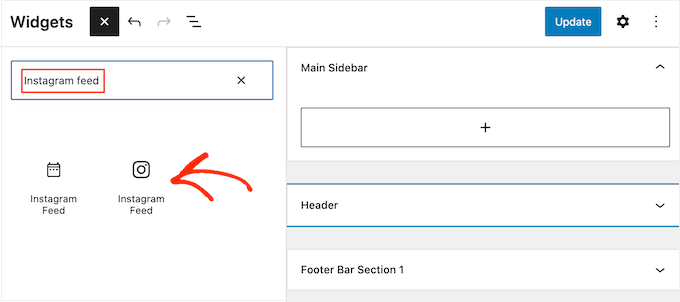
検索バーに「Instagram Feed」と入力し、右のウィジェットが表示されたら選択する。
WordPressにはビルトインのInstagramウィジェットがあるので、Instagramの公式ロゴが表示されるものを選んでください。

次に、サイドバーなど、Shoppable Instagramフィードを表示したいエリアにウィジェットをドラッグするだけです。
ウィジェットには、Smash Balloonを使って作成したフィードが自動的に表示されます。作成したばかりのShoppable Instagramフィードでない場合は、「ショートコード設定」ボックスにフィードのコードを入力してください。
その後、「変更を適用」をクリックする。
更新」ボタンをクリックして、ウィジェットをライブにすることができます。詳細については、WordPressでウィジェットを追加して使用する方法のステップバイステップガイドを参照してください。
もう1つのオプションは、ショートコードを使用して、任意のページ、投稿日、またはウィジェット対応エリアにInstagramフィードを埋め込むことです。
ショートコードの設置方法については、ショートコードの追加方法をご覧ください。
さらに、ブロック対応のテーマを使用している場合は、フルサイトエディターを使用してInstagramフィードブロックをサイト上の任意の場所に追加できます。
詳しくは、初心者向けWordPressフルサイト編集ガイドをご覧ください。
WordPressでInstagramのShoppable画像を追加する方法:よくある質問
Instagram Feed Proを使えば、WordPressサイトにShoppable投稿を簡単に表示することができます。そこで、WordPressにInstagramのShoppable画像を追加する際によくある質問をご紹介します。
Shoppableフィードを作成するのにInstagramのビジネスアカウントは必要ですか?
Smash BalloonのInstagram Feed Proは、個人または企業のInstagramアカウントからShoppable画像を表示することができます。
ただし、Smash Balloonは、個人のInstagramアカウントからInstagramのアバターとバイオを自動的に取得することはできません。そのため、個人アカウントかビジネスアカウントかを確認し、ビジネスアカウントに切り替えるとよいだろう。
そして、Smash Balloonがあなたのアバターと経歴を自動的に取得します。
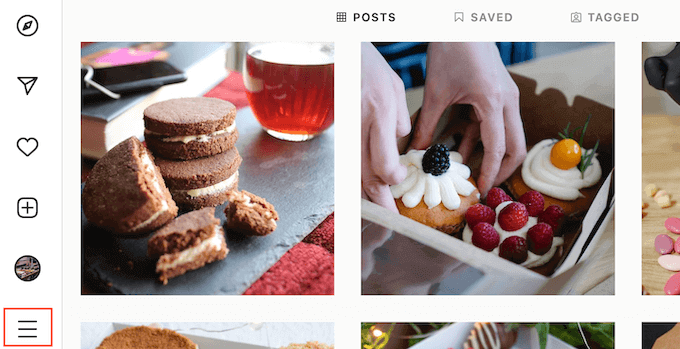
確認するには、Instagramのアカウントにアクセスし、三本線のアイコンをクリックするだけ。

その後、「設定」を選択する。
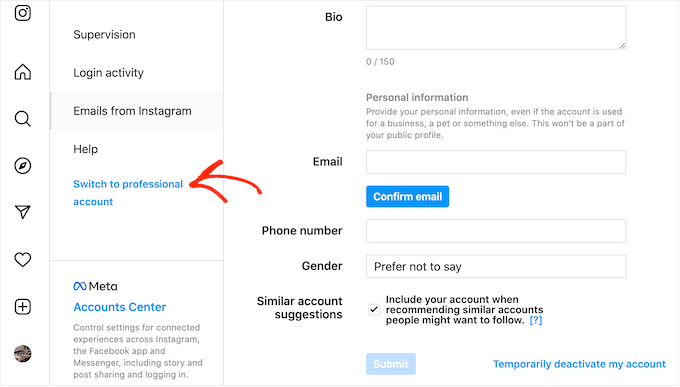
Instagramのビジネスアカウントを持っていない場合、この画面では左側のメニューに「プロフェッショナルアカウントに切り替える」と表示されます。

現在個人アカウントを持っていて、ビジネスアカウントに切り替えたい場合は、そのリンクをクリックしてください。
FacebookページをInstagramアカウントに接続するには?
WordPressにShoppableなInstagram画像を追加する前に、InstagramアカウントをFacebookページに接続する必要があります。
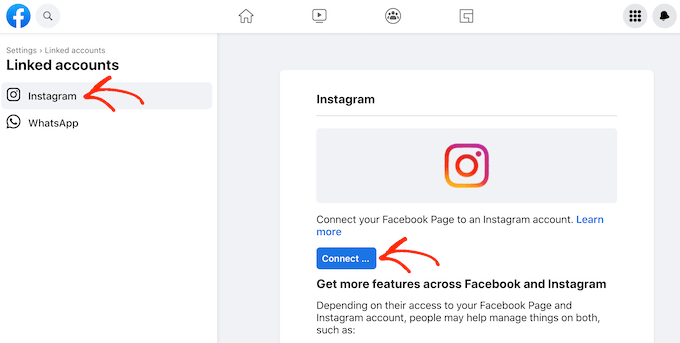
これを行うには、使用したいFacebookページに移動し、左側のメニューから「設定」をクリックします。
その後、『Linked Account』をクリックし、『Instagram』を選択する。最後に、先に進み、『接続』ボタンをクリックする。

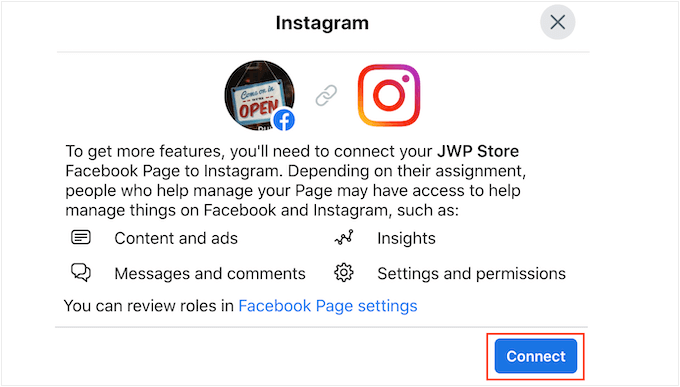
Facebookは今後、Instagramでアクセスできる情報と実行できるアクションをすべて表示する。
よろしければ、「接続」ボタンをクリックしてください。

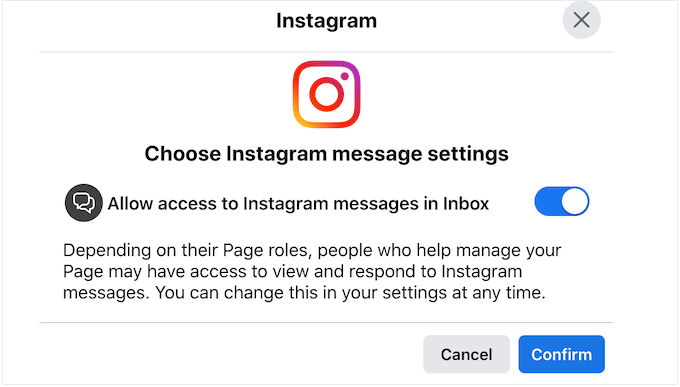
ただ、あなたのFacebookページを管理している他の誰でも、あなたのカスタマイザーからのInstagramメッセージを見ることができ、それらに返信することができることに注意してください。Instagramのメッセージを非公開にしたい場合は、クリックして設定を無効化してください。
満足し、次に進む準備ができたら、「確認」をクリックするだけだ。

Instagramのユーザー名とパスワードを入力するポップアップが開きます。
準備ができたら、「ログイン」をクリックします。

しばらくすると、InstagramとFacebookのアカウントが接続されたというメッセージが表示されます。
この投稿が、WordPressでInstagramのShoppable画像を追加する方法を学ぶのにお役に立てば幸いです。また、WordPressにTikTokの動画を埋め込む方法や、AIを使ってお金を稼ぐ方法についての専門家のヒントもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Talat Mehmood
Sir very useful tutorial. So nice to find you here. Sir I am lucky to found your advise. My pleasure to do as you advise. Thanks a lot. Sir keep sending me tutorials.
WPBeginner Support
Glad you found our tutorial helpful
Admin
Shelley R Zurek
Can the URL be an affiliate link that goes off your site to say a store or Amazon?
WPBeginner Support
If you wanted, you can reach out to Smash Balloon for the specifics on how to set something like that up.
Admin
Optik Inspektor
Does it mean you can use instagram like a shop, or can connect it to an existing shop on another page?
WPBeginner Support
You would be connecting it to a shop on a page that is not Instagram.
Admin