インフィニットスクロールは、何年も前から流行り廃りを繰り返しているサイトトレンドのひとつです。ブログやニュースポータル、ソーシャルメディアプラットフォームのようなコンテンツの多いサイトで、ユーザーが無限のブラウジングを楽しむのに最適です。
訪問者をコンテンツに釘付けにしたいなら、無限スクロールが最適かもしれません。この機能は、ユーザーがスクロールダウンすると自動的に新しいコンテンツがロードされるため、次のページをクリックする必要がありません。
でも、どうやってWordPressサイトに追加するの?ご心配なく。技術力に関係なく、簡単に無限スクロールを導入できる3つの方法をご紹介します。

無限スクロールか否か?🔍
はっきりさせておきたいのは、無限スクロールは万人向けではないということだ。このWordPressウェブデザイン要素は、ソーシャルメディアフィードやニュースポータルのようなコンテンツの多いサイトでは美しく機能しますが、特定の商品を探しているeコマースサイトのユーザーをイライラさせるかもしれません。
数百万人のWordPressユーザーを支援してきた経験から、無限スクロールは、訪問者が自然にコンテンツを閲覧し、発見したい場合に最も効果的です。
Instagramスタイルの写真ギャラリーや、BuzzFeedのような読者がシームレスなコンテンツ探索を楽しむニュースサイトを思い浮かべてください。特にモバイルからの訪問者にとっては、個別投稿を閲覧することがより簡単で楽しいものになります。
しかし、ユーザーが明確なナビゲーションを必要としたり、特定の情報を素早く見つけたいサイトやウェブディレクトリでは、フラストレーションがたまることもある。
もうひとつの重要な考慮点は?無限スクロールはエンゲージメントを高めることができますが、サイトの速度低下やアクセシビリティの問題を引き起こさないよう、正しく実装する必要があります。無限スクロールを試してみたい場合は、WordPressサイトのパフォーマンスを最適化することをお勧めします。
ということで、WordPressの無限スクロールをサイトに追加する方法を見てみましょう。これらのクイックリンクを使って、特定の方法に飛ぶことができます:
オプション1:キャッチ・インフィニット・スクロールを使って素早く設定する
テストと調査の結果、無限スクロールを追加する最良の方法はCatch Infinite Scrollプラグインであることがわかりました。使い方が簡単な上、サイトの無限スクロールの動作をカスタマイザーすることができます。
最初に行う必要があるのは、Catch Infinite Scrollプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
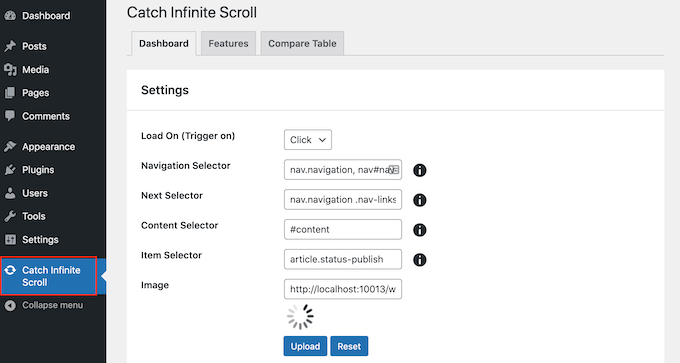
有効化すると、WordPressダッシュボードに「Catch Infinite Scroll」という新しいメニュー項目が表示されます。クリックしてプラグインの設定を行います。

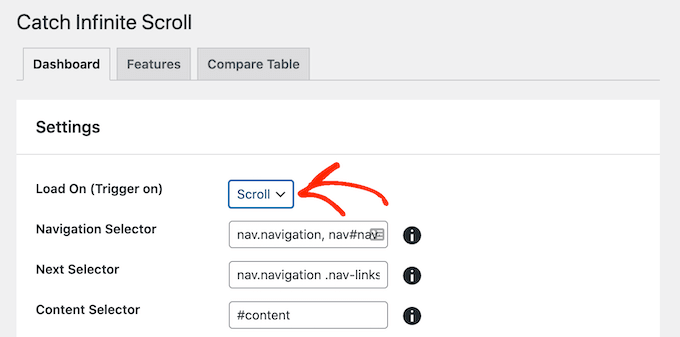
ユーザーがページをスクロールし始めたら無限スクロールを発動させたい。
それを念頭に置いて、’Load On’ドロップダウンを開き、’Scroll’を選択します。もし’Click’を選ぶと、Catch Infinite Scrollは代わりに’Load More’ボタンを表示します。

次に、ナビゲーション・セレクター、ネクスト・セレクター、コンテンツ・セレクター、項目セレクターをカスタマイズします。初期設定でも十分機能しますので、特に変更する必要はありません。
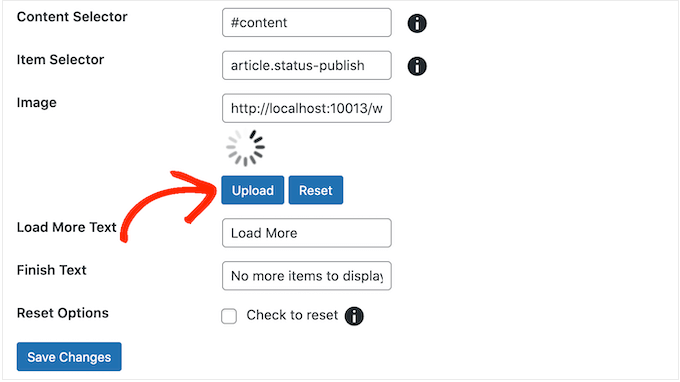
Image’セクションには、Infinite Scrollがコンテンツを読み込む際に表示されるコンテンツローダーアイコンが表示されます。
初期設定ではローダーGIF画像を使用していますが、必要に応じて変更することができます。アップロード」をクリックし、メディアライブラリから画像を選択するか、新規ファイルをアップロードしてください。

無限スクロールの設定に満足したら、「変更を保存」ボタンをクリックして変更を保存します。
今、WordPressのサイトにアクセスすると、無限スクロールが動作しているのがわかります。

設定2:YITHでWooCommerceに無限スクロールを追加する
YITH Infinite ScrollingはWooCommerceプラグイン開発者のYITHによる無限スクロールプラグインです。商品ページに無限スクロールを追加したい場合は、このプラグインをお勧めします。YITH WooCommerce Points and Rewardsのような他のYITHプラグインとの相性も抜群です。
このプラグインはすぐに使えるので、インストールして有効化するだけで、WordPressサイトに無限スクロールを追加できます。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、お客様のサイトにアクセスして、新しい無限スクロール機能を実際にご覧いただけます。
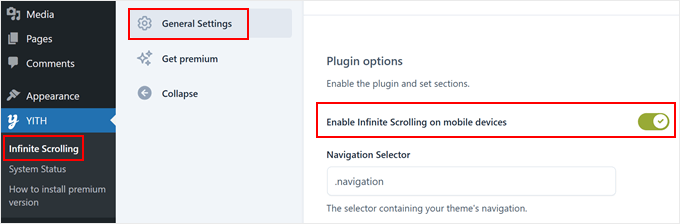
無限スクロールを調整したい場合は、WordPressダッシュボードのYITH ” Infinite Scrollingからいくつかの簡単な設定を見つけることができます。

ここでは、無限スクロールの有効化と無効化ができます。
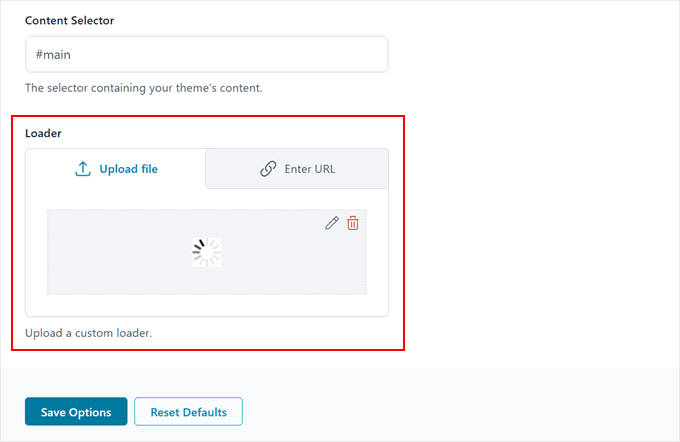
YITHがコンテンツをロードする際に表示する画像またはGIFを変更することもできます。Loading Image」セクションまでスクロールし、画像をアップロードしてください。URL経由で画像をアップロードすることもできます。

オプションを保存する」ボタンを忘れずにクリックしてください。
設定3:Ajaxによる高度なカスタマイズ もっと読む
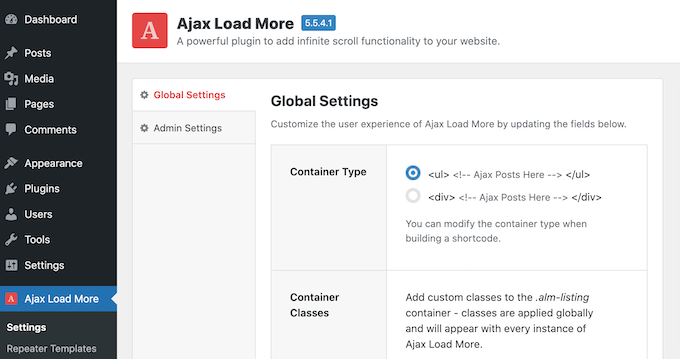
Ajax Load Moreは、リピーターテンプレート、ショートコードビルダー、WordPressクエリーなど、様々なオプションを備えた高度なインターフェースを持っています。
プラグインはまた、多くのページローディングアイコンスタイルやボタンスタイルを含む、より多くのカスタマイザー設定を提供しています。
この点を考慮すると、学習曲線が急であり、初心者にはお勧めできません。しかし、上級ユーザーにはサイトの無限スクロールを完全にコントロールすることができます。
詳しいガイドは、Ajax Load Moreプラグインを使ってWordPressに投稿日:Load More投稿ボタンを作成するチュートリアルをご覧ください。

WordPressで無限スクロールを追加する:よくある質問
WordPressサイトに無限スクロールを追加することについて、まだ疑問がありますか?このデザイン機能に関するよくある質問について説明しましょう。
無限スクロールは良いのか悪いのか?
無限スクロールには長所と短所があります。ソーシャルメディア、ブログ、ニュースサイトなど、ユーザーが様々なコンテンツを閲覧することを楽しむサイトには最適です。しかし、eコマースのような目的志向のサイトでは、特定の項目を探そうとするユーザーにとってフラストレーションとなる可能性があります。
無限スクロールはパフォーマンスを向上させるのか?
無限スクロールは、特にスクロールが自然なモバイル端末において、ユーザーがより多くのコンテンツに素早くアクセスすることを容易にします。
しかし、適切な最適化を行わないと、特に大きなメディアファイルではページの読み込み時間が遅くなる可能性があります。そのため、サイトのスピードとパフォーマンスのベストプラクティスに従うのがよいでしょう。
無限スクロールはSEOに不利?
適切な最適化を行わないと、無限スクロールはWordPressのSEOに悪影響を及ぼします。検索エンジンは自動的にスクロールダウンしないため、すべてのコンテンツをインデックスしない可能性がある。
しかし、より良いSEOのために最適化する方法がある。検索エンジンが追加素材を認識できるようにAJAXを使ってload moreボタンを追加したり、検索エンジンのためにコンテンツを明確にするためにスキーママークアップを使ったり、今後のコンテンツへのリンクを事前にロードしたりすることができる。
無限スクロールはページ送りより優れているか?
無限スクロールがページ送りより優れているかどうかは、あなたのサイトとユーザーにとって何が最適かによって決まります。無限スクロールはシームレスな体験を提供し、ページ送りは明確な構造を提供します。どちらにも利点があるため、コンテンツや閲覧者の好みに合わせて選択しましょう。

さらに詳しくWordPressブログのデザインを最適化する方法
WordPressブログを改善するためのヒントやトリックをもっと知りたいですか?以下のガイドをご覧ください:
- WordPressテーマにパララックス効果を追加する方法
- アクセシビリティのためにWordPressにフォントリサイザーを追加する方法
- WordPressでカスタマイザーを作成する方法
- WordPressサイドバーで最大の効果を得るためのトリック
- WordPressで任意の要素にカスタムスクロールバーを追加する方法
- WordPressでテキストをハイライトする方法(初心者ガイド)
- WordPressで動的コンテンツを追加する方法(初心者ガイド)
このチュートリアルでWordPressサイトに無限スクロールを追加する方法を学んでいただけたでしょうか。WordPressサイトの編集方法についての初心者向けガイドや、Canvaに代わるウェブサイトグラフィックのベストセレクションもぜひご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
How does the search bot behave with infinite scrolling? Can it load the site content, does it only load the first page and skip the rest of the content? I’m interested in this for SEO reasons.
WPBeginner Support
Search plugins would normally scan all of your content but it would depend on the infinite scroll solution for how it would interact with your search in terms of displaying the results.
Admin
Jiří Vaněk
Ok, thanks for the explanation. It’s probably best to try it to track the results in GSC.
Anant
Can i use Catch Infinite Scroll in pages as well ?
WPBeginner Support
Unless we hear otherwise, the plugin does have an option for loading on pages.
Admin
Ben
Hi, When using infinite scroll and the user clicks on a post the back button takes them to the top of the list rather than where they were before.
Is there a fix for this?
WPBeginner Support
Not at this time, you would want to reach out to the plugin’s support for the possibility to add that feature in the future.
Admin
Abuel
Hello!
I want to ask on how can i activate infinite scrolling on my blog page that i created using elementor?
Thank you.
WPBeginner Support
You would want to reach out to elementor’s support for that question as elementor’s settings would be the ones your site follows.
Admin
Steve
This article is helpful. It’s unclear though how to add content to the scroll. I’d appreciate an explanation.
WPBeginner Support
The scroll would show the next few posts on your site automatically
Admin
Astro
How can I apply infinity scrolling to posts on a particular category only?
WPBeginner Support
You would want to check with the support for the plugin you are using for if that is an option or if they have a recommended method for setting that up.
Admin
Max
Hi, great post as usual! Is there also a solution to implement a sorting by a category or a tag that the user can choose like in the Neil Patel’s blog listing page?! Thank you in advance.
WPBeginner Support
For the ability to filter your posts by category, you would want to take a look at our guide here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Fman
Hi there wpbeginner!
I would like to add infinite scroll to related products on my woocommerce site, how do we do that ?
WPBeginner Support
You would want to reach out to the plugin’s support for how to set that up.
Admin
Lakmal
Hi
Thank you for your article and i need to know is it can be use for woocommerce sites?
Regards
Lakmal
WPBeginner Support
Unless we hear otherwise, it should work for a WooCommerce site
Admin
Bruce Pang
Good article. It’s very useful for a fresh man like me. Thank you very much.
WPBeginner Support
Thank you, glad our article could be helpful
Admin