Instagram、Facebook、Snapchatの魅力的なビジュアルストーリーは、注目を集め、訪問者をスクロールさせ続けます。Google ウェブストーリーズを使えば、WordPressサイトにこれと同じタイプの魅力的なコンテンツを追加することができます。
Google ウェブストーリーズは、視聴者とつながる魅力的な方法を提供します。一口サイズのコンテンツや製品の魅力、舞台裏をモバイル フレンドリーなフォーマットで共有できます。
この投稿では、あなたのWordPressサイトにGoogleウェブストーリーを追加する簡単な手順を説明します。

この投稿で取り上げるトピックは以下の通り:
Google ウェブストーリーとは?
Googleウェブストーリーズは、Instagram、Facebook、Snapchat、YouTubeなどのソーシャルメディアプラットフォームで使用されているストーリー形式に似た、人気のある短編コンテンツスタイルです。
必ずしも同じ呼び名ではないかもしれないが、すべて同じことをしている。
画像、音楽、動画などのリッチメディアコンテンツを備えた、タップ可能でインタラクティブなスライドです。これらすべての要素が、スライドを非常に魅力的なものにしている。

なぜGoogleウェブストーリーを使うのか?
Googleウェブストーリーズを使えば、インタラクティブなストーリー形式をあなたのサイトに持ち込むことができます。これにより、コントロールと柔軟性が向上し、サードパーティのプラットフォームのアルゴリズムに依存することなく、視聴者にストーリーを見せることができます。
Google Web Storiesを利用する理由は以下の通り:
- Google ウェブストーリーズを使えば、ストーリー形式をあなたのサイトに持ち込むことができます。モバイル対応のインタラクティブなストーリーを作成し、自分のサイトで公開することができます。
- 魅力的なユーザーはコンバージョンにつながりやすく、WordPressサイトに滞在する時間も長くなります。
- AMPフォーマットを使用し、構造化データをサポートし、Google Adsenseを使用して収益化することもできる。
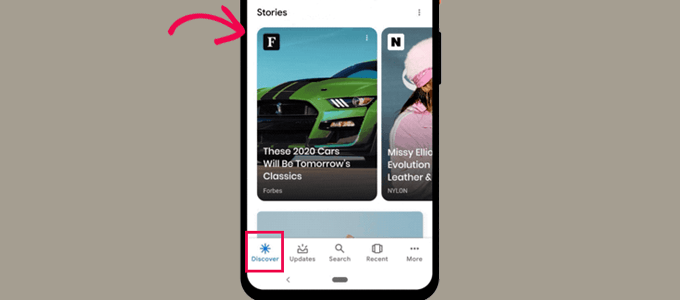
- Googleウェブストーリーはインデックスされ、Googleの検索結果やDiscoverに表示される可能性があります。

それでは、WordPressサイトにGoogleウェブストーリーを簡単に追加する方法を見ていきましょう。
Google Web StoriesをWordPressに追加するには?
無料のウェブストーリー・プラグインを使用することで、WordPressにGoogleウェブストーリーを追加することができます。Googleが作成したこのプラグインを使えば、美しいウェブストーリーをデザイン・作成し、サイトに簡単に公開することができます。
まず、Web Storiesプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
ウェブストーリーズは、Googleによって開発・保守されている無料のプラグインである。ウェブストーリーのフォーマットを普及させ、インストール型の独立したサイトに導入することを目的としている。
プラグインを有効化した後、ストーリー ” ダッシュボードページにアクセスして、最初のストーリーを作成してください。
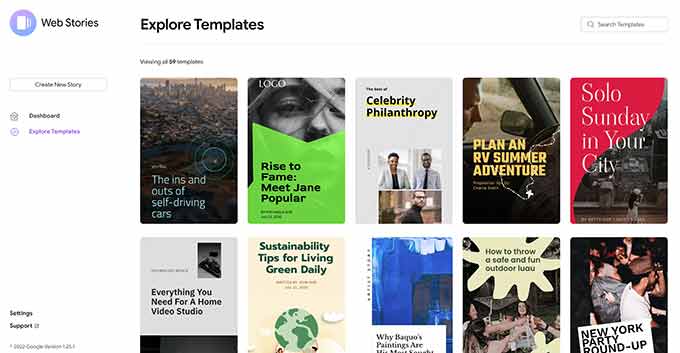
ストーリーの出発点としてテンプレートを選択するか、「新規ストーリー作成」ボタンをクリックしてゼロから始めることができます。

テンプレートから始めることをお勧めします。
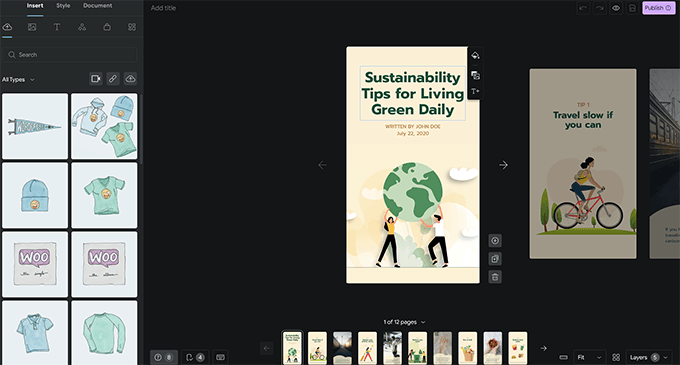
テンプレートを選択すると、プラグインはストーリービルダーのインターフェースを起動する。WordPressで人気のドラッグアンドドロップページビルダープラグインと同じように動作する。

左のカラムから任意の要素をポイント・アンド・クリックするだけで編集したり、新規要素を追加することができます。
音声、動画、画像、テキスト、見出し、ステッカー、絵文字などを追加できます。

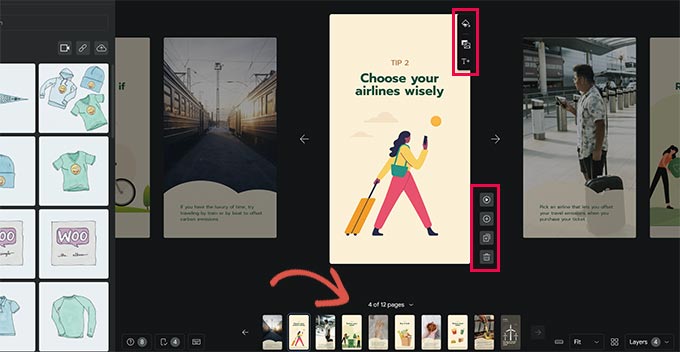
テンプレートを使用している場合は、下部にテンプレートによって生成された追加ページが表示されます。
ページ間をクリックで移動できます。また、必要に応じてページを削除したり、新しいページを追加することもできます。

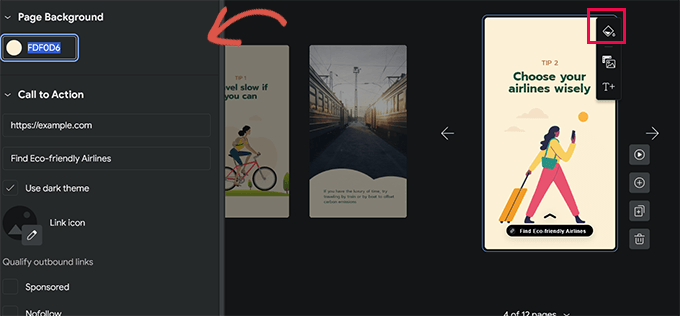
ページをクリックして背景色やメディアを設定することもできる。
ページの背景色を選択する際、行動喚起ボタンを追加するオプションも見つかります。

URLを追加し、ダークかライトのテーマを選ぶだけ。
オプションで、行動喚起ボタンにアイコンを追加し、リンクをスポンサーリンク/nofollowにすることもできます。
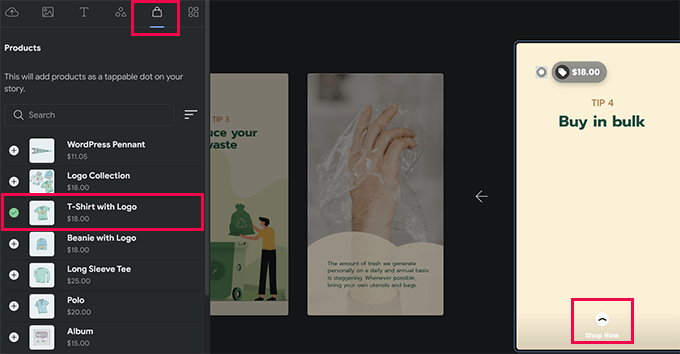
同様に、WooCommerceをインストールしている場合は、商品を表示することもできます。

しかし、まずプラグインの設定でWooCommerceの統合をオンにする必要があります(投稿の後半でこの方法を紹介します)。
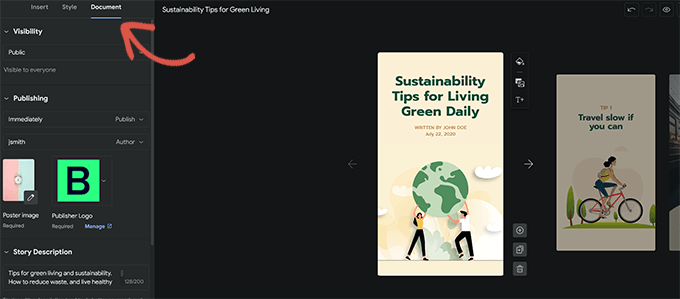
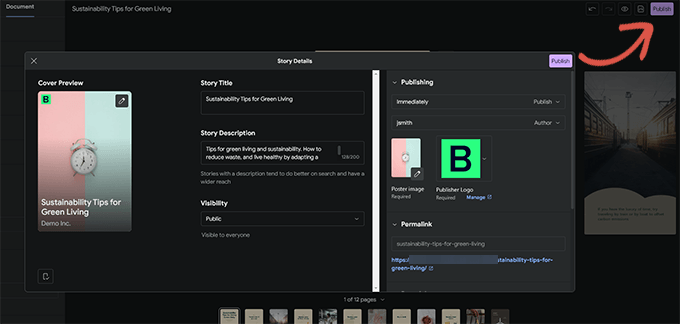
ストーリーに満足したら、左カラムの「ドキュメント」タブに切り替えて、公開する設定を行うことができます。
ここから、パブリッシャーのロゴ(あなたのサイトのロゴやサイトアイコンでも構いません)と、ストーリーのポスター画像をアップロードする必要があります。

ポスター画像は3:4の比率で、640×853ピクセル以上が理想的です。
ストーリーのタイトルと説明をプロバイダーすることを忘れないでください。そうすることで、ストーリーをSEOに最適化し、発見しやすくなります。
その下に、ページの進み方を選択することができます。初期設定では、ページは7秒で変更されます。変更することもできますし、ユーザーが手動でタップしてページを変更することもできます。

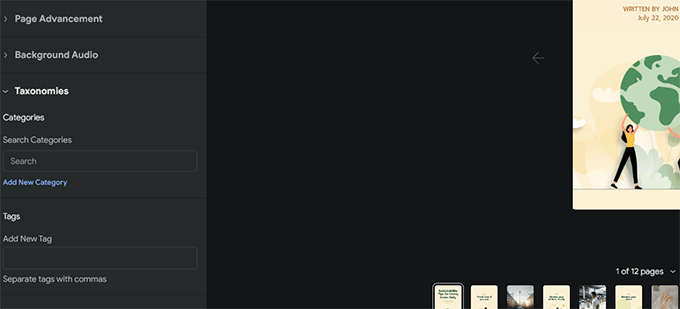
最後に、ストーリーのカテゴリーとタグを選択することができます。
このステップはオプションだが、ストーリーをカテゴリーに設定し、いくつかのタグを追加するとSEOに役立つ。
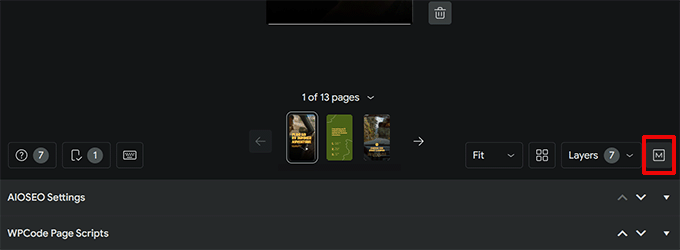
ストーリーエディターの右下に「M」と書かれたボタンがあります。これをクリックすると、サイトにインストールされているプラグインによってWordPressに追加されたメタ情報が表示されます。

例えば、All In One SEO for WordPressプラグインを使用している場合、SEO設定が表示されます。
ここから、ウェブストーリーのSEOタイトル、メタ説明、スキーマ設定を入力することができます。

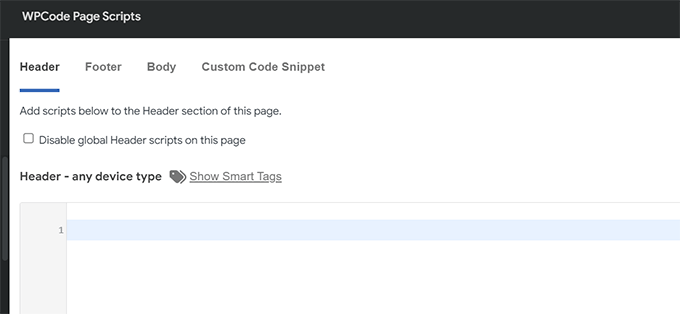
同様に、WPCodeプラグインがインストールされている場合は、このストーリーが表示されたときに実行したいカスタムコードスニペットを追加することができます。
ストーリーにカスタムトラッキングピクセルを使用したい場合に便利です。

これでウェブストーリーを公開する準備が整いました。
画面右上の「公開する」ボタンをクリックするだけです。

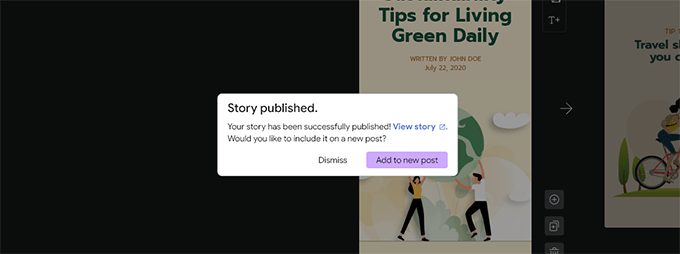
公開前のチェックリストが表示されます。問題がなければ、公開するボタンをクリックしてストーリーを公開します。
WordPressでウェブストーリーを表示する
このプラグインを使えば、新しいブログ投稿を公開するときに、その投稿にストーリーを追加することができる。

ただし、既存の投稿、ページ、サイドバーにストーリーを追加することは可能です。
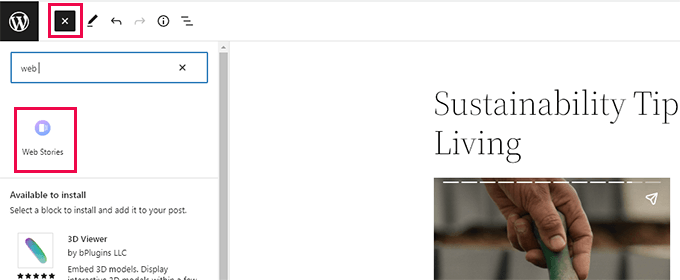
ストーリーを表示したい投稿やページを編集し、投稿エディターにウェブストーリー・ブロックを追加するだけです。

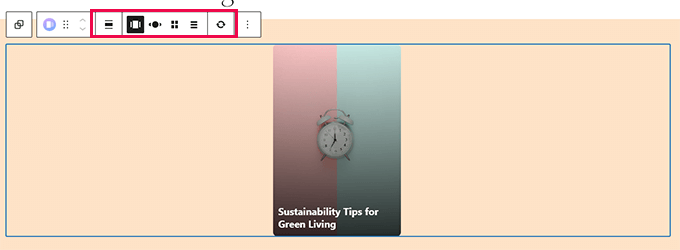
ブロック設定では、複数のストーリー、最新のストーリー、個別ストーリーを選択できる。
最新のストーリーまたは複数のストーリーのオプションを設定すると、サークル、カルーセル、リスト、グリッドでストーリーを表示する追加表示オプションも表示されます。

投稿に満足したら、「更新」または「公開」ボタンをクリックして変更を保存します。
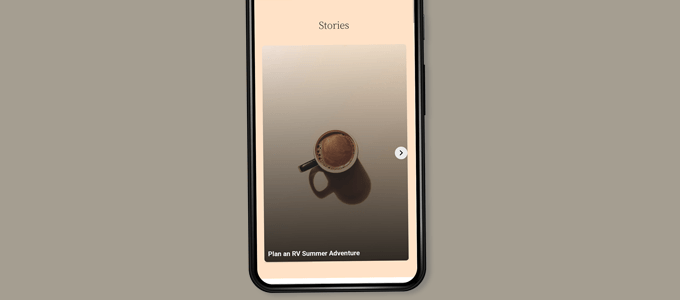
WordPressブログにアクセスして、あなたのウェブストーリーを見ることができます。
私たちのテストサイトのトップページで、複数ストーリーのカルーセル形式で表示されたのがこちら。

ウェブストーリーはWordPressのカスタム投稿タイプなので、WordPressの他のページや投稿と同じように表示することができます。
例えば、訪問者のためのランディングページとして使えるアーカイブページがあったり、WooCommerceの商品(これもカスタム投稿タイプを使って表示される)と同じように、個別にハイライトすることもできる。
Google ウェブストーリーにインテグレーションを追加する
Web Storiesプラグインには、使用できるいくつかのビルトインがあります。
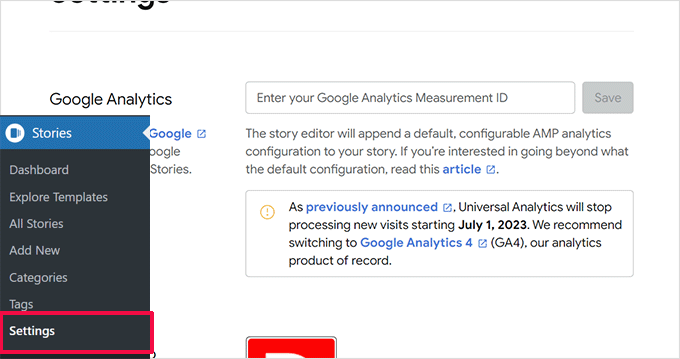
これらの統合は、ストーリーズ ” 設定ページで確認できます。
Google アナリティクスをウェブストーリーに追加する
まず、GoogleアナリティクスのプロフィールIDをここに追加します。これにより、Googleアナリティクスレポートでストーリー表示をトラッキングできるようになります。

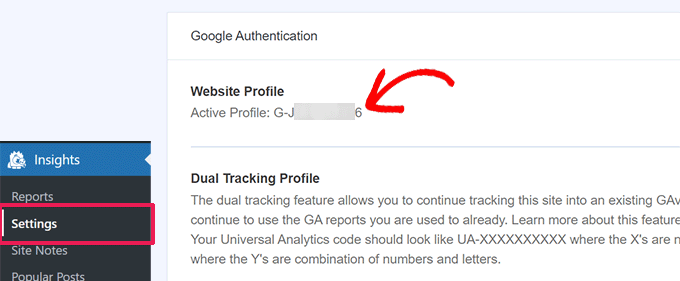
MonsterInsightsをご利用の場合、GoogleアナリティクスのトラッキングIDは、Insights ” 設定ページでご確認いただけます。
測定IDは、サイトプロフィールセクションに表示されます。

MonsterInsightsをご利用でない場合は、Google アナリティクスでトラッキングIDをご確認いただけます。
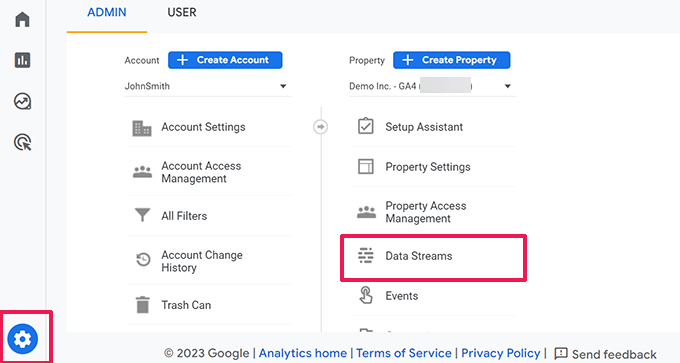
管理』タブで『データストリーム』をクリックするだけです。

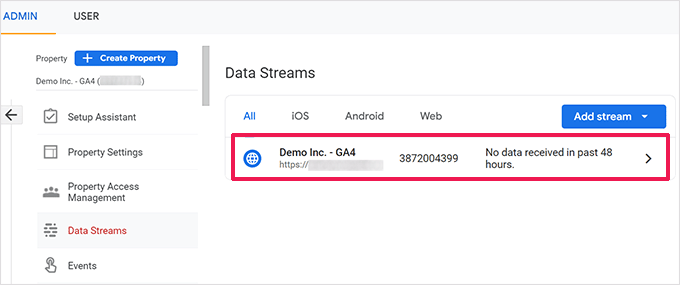
次に、あなたのサイトや他のプロフィールがデータストリームとして表示されます。
あなたのサイトのプロフィールをクリックして拡大してください。

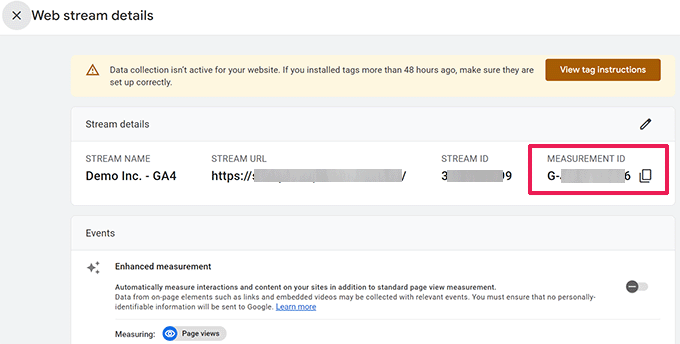
次の画面では、あなたのサイトのプロフィールと測定IDが表示されます。
測定IDをコピー&ペーストして、ウェブストーリー・プラグインの設定に貼り付けるだけです。

ウェブストーリーにカスタマイザーフォントを追加する
ウェブストーリーで特定のフォントを使用したい場合は、FTPを使用して手動でサイトにアップロードする必要があります。
サイトの/wp-content/フォルダにフォントファイルをアップロードするだけです。アップロードされると、アップロードされたフォントの場所は次のようになります:
http://example.com/wp-content/font-file-name.ttf
example.comを 自分のドメイン名に、font-file-name.ttfを実際のフォントファイル名に置き換えることをお忘れなく。
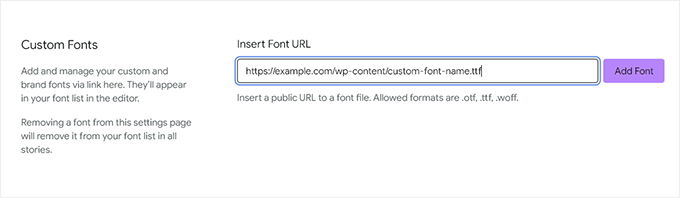
その後、このURLをコピー&ペーストして、ストーリーズ ” 設定の「カスタムフォント」セクションに入力してください。

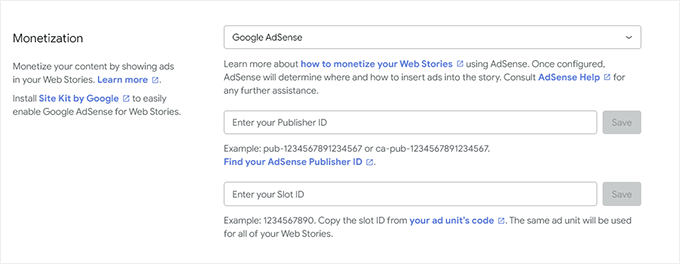
ウェブストーリーに収益化統合機能を追加する
ウェブストーリーズはGoogle AdsenseとGoogle Ad Managerの収益化オプションをサポートしています。
収益化オプションを選択し、必要な情報を入力するだけです。例えば、広告ユニットのパブリッシャーIDと広告スロットIDが必要です。

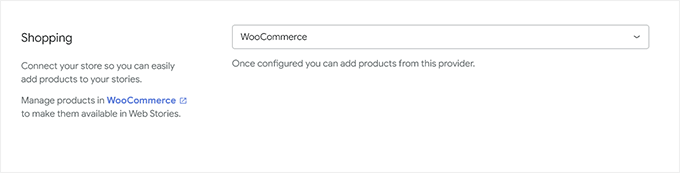
ウェブストーリーのeコマース統合の有効化
WooCommerceまたはShopifyを使用してオンラインストアを運営している場合、Web Storiesのeコマースサポートを有効化することができます。
これにより、ウェブストーリーに商品を追加することができる。
ストーリーズ ” 設定ページでショッピングセクションまでスクロールダウンし、ドロップダウンメニューからeコマースプラットフォームを選択するだけです。

WooCommerceの場合、プラグインは自動的に商品の表示を開始します。
Shopifyの場合は、ストアのアドレスをプロバイダーから提供し、APIアクセストークンを生成する必要があります。

まだお持ちでない場合は、「取得方法を学ぶ」というリンクをクリックするだけで、Shopify APIトークンの生成方法が表示されます。
この投稿があなたのWordPressサイトにGoogle Web Storiesを追加するのにお役に立てば幸いです。WordPress に TikTok の動画を埋め込む方法や、WordPress のソーシャルメディアプラグインのエキスパートによるベストセレクションもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.