WordPressにGoogleスライドのプレゼンテーションを埋め込むことは、インタラクティブで視覚的に魅力的なコンテンツを共有するのに最適な方法です。詳細な製品ショーケースや最新レポートのスライドデッキを表示することができ、視聴者への情報提供や説得に役立ちます。
しかし、正直に言おう:技術的な障害と、すべてが正しく表示されるようにすることの間で、そのプロセスは価値がある以上に面倒に感じるかもしれない。
良いニュースは、私たちは16年以上WordPressを使用しており、仕事を完了するためにいくつかの信頼できる方法を見つけるために研究を行ったということです。そして、それを実現するために技術的なウィザードである必要はないということを報告できることを嬉しく思います。
この投稿では、GoogleスライドプレゼンテーションをWordPressサイトに追加する2つの簡単な方法を紹介します。

なぜWordPressにGoogleスライドプレゼンテーションを追加するのですか?
プレゼンテーションというと、多くの人はビジネスプレゼンテーションやクラスプロジェクトを思い浮かべるだろう。しかし、サイト上のスライドショーに使用することで、訪問者を惹きつけることもできる。
WordPressサイトにGoogleスライドプレゼンテーションを追加して、ユーザーや関係者と重要な情報を共有することができます。たとえば、スライドショーを使用して、重要な統計情報を表示したり、魅力的な方法でケーススタディを共有したりできます。
オンラインストアがある場合は、製品やサービスのGoogleスライドを作成し、仕様、機能、その他の詳細を表示することもできます。こうすることで、ユーザーに商品について詳しく知ってもらい、カスタマイザーになってもらうことができます。
同様に、GoogleスライドをWordPressに追加することは、オンラインコースを提供する場合に便利です。スライドを教材としてプロバイダーし、サイトに埋め込むことができる。
それを念頭に置いて、GoogleスライドのプレゼンテーションをWordPressに埋め込む2つの異なる方法を共有します。WordPressのプラグインを使用する方法と、手動でプレゼンテーションを埋め込む方法をご紹介します。
以下のリンクからお好きなセクションにジャンプしてください:
準備はいいかい?始めよう
方法1:プラグインを使用してWordPressにGoogleスライドを追加する
この方法は簡単で、初心者にお勧めします。プラグインを使用すると、サイト上のGoogleスライドの外観をよりコントロールすることができます.
あなたのWordPressサイトにGoogleスライドを追加するには、プラグインEmbedPressを使用することができます.この無料プラグインを使えば、コードを編集することなく、ドキュメンテーション、スライド、PDFファイル、動画、画像などをWordPressに追加できます。
まず、EmbedPressプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
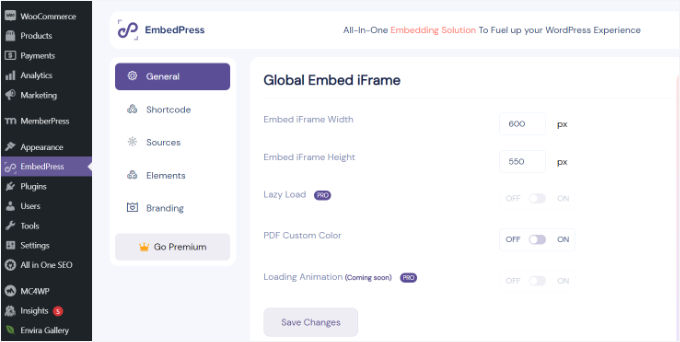
プラグインは箱から出してすぐに使えます。ただし、埋め込み設定を編集するには、WordPressダッシュボードからEmbedPressオプションにアクセスしてください。

例えば、iFrameの幅と高さを変更したり、PDFカスタムカラーを有効化したりすることができます。これにより、サイト上のGoogleスライドの埋め込み外観をコントロールすることができます。
完了したら、忘れずに「変更を保存」ボタンをクリックしてください。
Googleスライド共有リンクの取得
次に、Googleスライドプレゼンテーションの共有可能なURLが必要です。
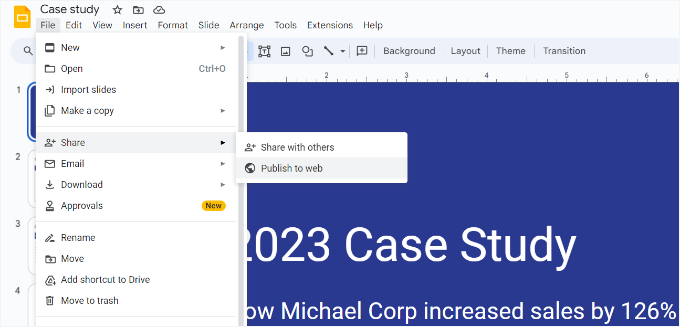
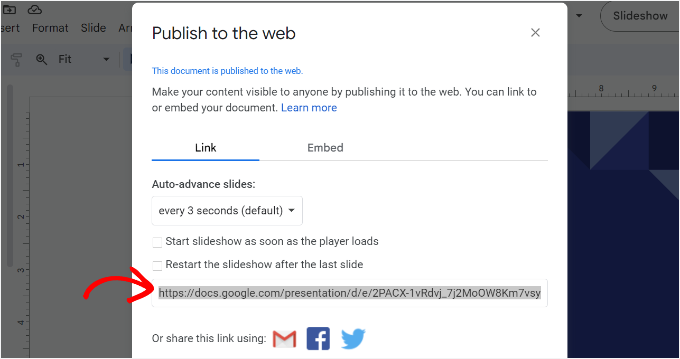
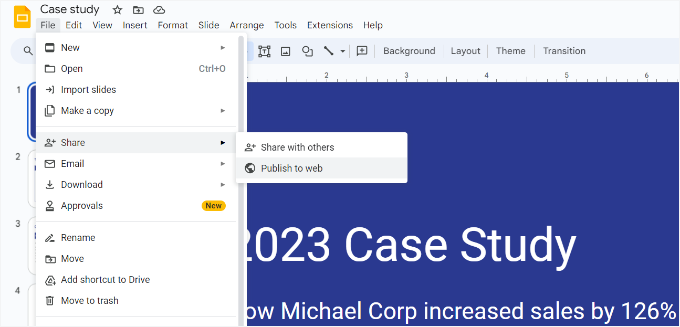
Googleスライドでプレゼンテーションを開き、ファイル ” 共有“ウェブに公開するをクリックすると、それを得ることができます。

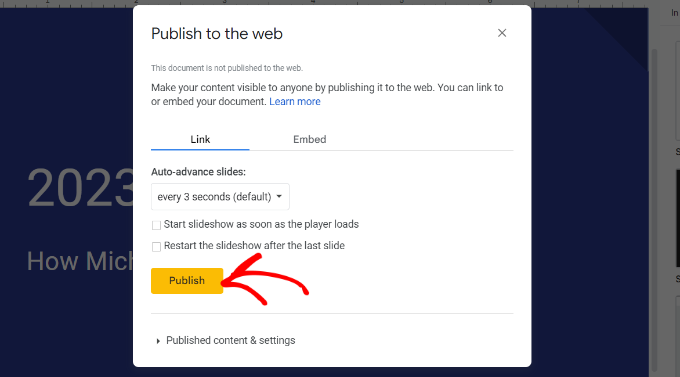
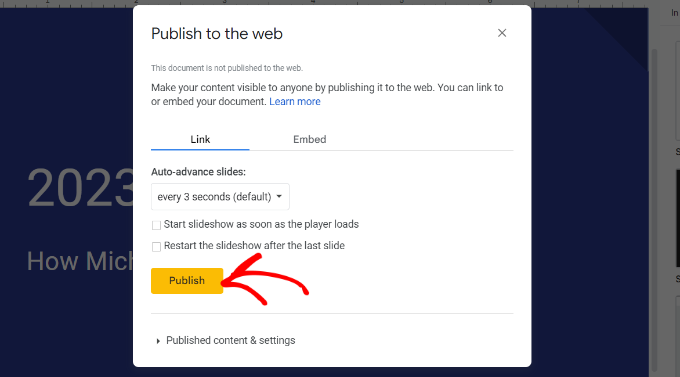
ポップアップが表示され、スライド間のディレイや自動再生などのスライドショー設定を行うことができます。
続行するには「公開する」ボタンをクリックする必要があります。

スライドを公開するかどうかを確認するポップアップが表示されます。
それが完了したら、Googleスライドプレゼンテーションを共有するためのURLが表示されるはずです。

このURLをコピーしてWordPressサイトの管理エリアに戻る。
WordPressにGoogleスライドのプレゼンテーションを埋め込む
次の投稿では、WordPressで新しいページや投稿を作成したり、既存のものを編集してGoogleスライドプレゼンテーションを追加することができます。
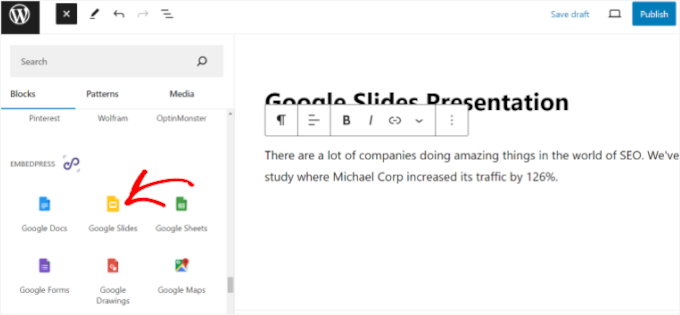
コンテンツエディターに入ったら、「+」ボタンをクリックしてEmbedPress Googleスライドブロックを追加してください。

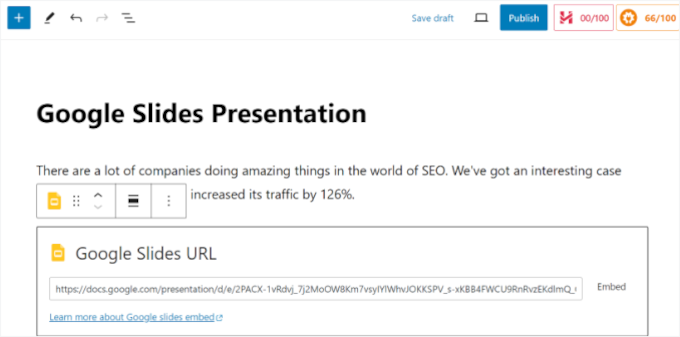
その後、Googleスライドのリンクをブロックに貼り付けます。
それが完了したら、『埋め込み』ボタンをクリックするだけです。

これで、コンテンツエディターにGoogleスライドプレゼンテーションのプレビューが表示されるはずです。
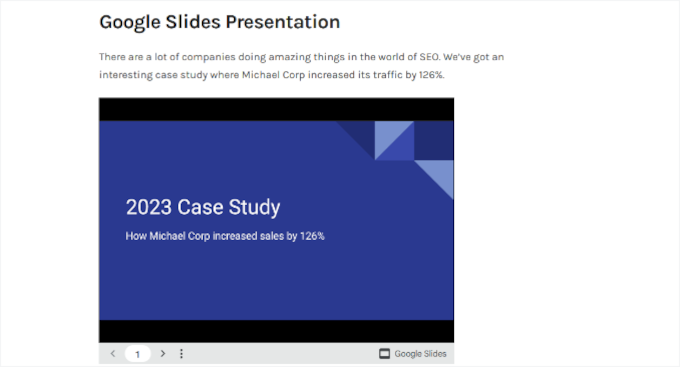
準備ができたら、ページを「公開」または「更新」するだけです。これで、WordPressブログにアクセスして、Googleスライドのプレゼンテーションを実際に見ることができます。

方法2:WordPressにGoogleスライドの埋め込みコードを追加する
この方法では、プラグインをインストールする必要はありません。WordPressサイトにGoogle スライドを頻繁に追加しない場合のみ、この方法を使用することをお勧めします。
まず、共有したいGoogleスライドプレゼンテーションを開き、ファイル ” 共有“ウェブに公開します。

スライドショーの設定を行うポップアップが表示されます。
プレゼンテーションを公開するには、「公開する」ボタンをクリックする必要があります。

次に、スライドを公開するかどうかを確認するポップアップが表示されます。
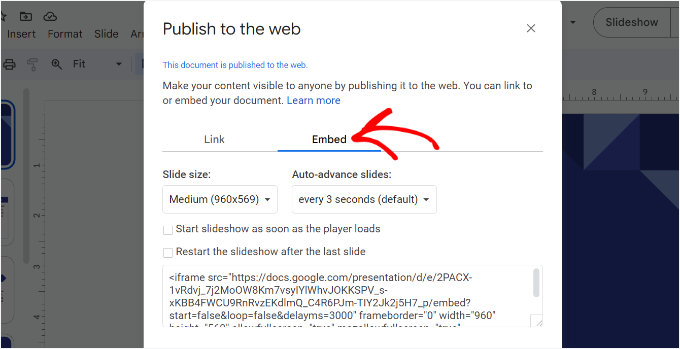
次に、「埋め込み」タブに切り替え、埋め込みコードをコピーする必要がある。

次に、WordPressの管理エリアに移動し、Googleスライドプレゼンテーションを追加したい投稿またはページを編集する必要があります。
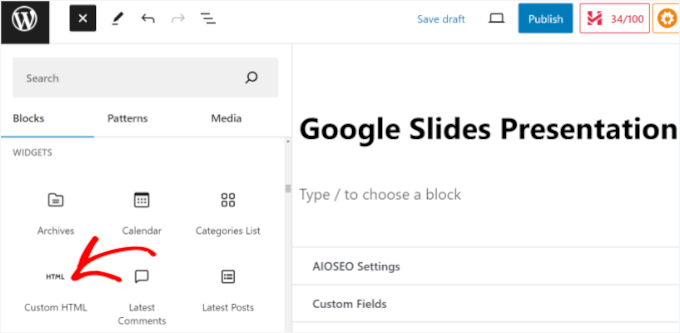
WordPressのコンテンツエディターに入ったら、「+」記号をクリックし、カスタマイザーHTMLブロックを追加します。

その後、カスタムHTMLブロックにGoogleスライドの埋め込みコードを貼り付けることができます。
カスタムHTMLブロックでプレビューモードに切り替えて、プレゼンテーションがどのように表示されるかを確認することもできます。

外観に満足したら、ページやブログ投稿を公開したり更新したりできます。
次に、サイトにアクセスするだけで、ページに埋め込まれたGoogleスライドプレゼンテーションを見ることができます。

さらに読むその他の役立つGoogleチュートリアル
WordPressサイトでGoogleツールを最大限に活用したい方は、これらのガイドを参考にしてください:
- WordPressにGoogle翻訳を追加する方法
- WordPressでGoogle Payを利用する方法
- Google MeetとZoomの比較:どちらがビジネスに適しているか?
- Google アナリティクスとJetpackの統計:どちらを使うべきか?
- WordPress用ベストGoogleレビュープラグイン
この投稿が、WordPressにGoogleスライドのプレゼンテーションを追加する方法を学ぶのにお役に立てば幸いです。WordPressでプレゼンテーションを作成する方法と、WordPress Chrome拡張機能のエキスパートによるベストピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Marie
In this video it is showing you have the same issue that I do when I try to do this, there is a large black area above and below the actual presentation. Is there a way to fix this?
Adeel Sami
Hello, guys!
That’s extremely great finding this method of adding Google slides!
I once was invited to the WordPress meetup where I spoke as the guest speaker. After it, I was wondering if I could add those slides I had created up on my blog post.
I did a little search but couldn’t find the method. But I think it is now the time to add those slides onto that post.
Thanks for covering up this topic!
~ Adeel