実店舗を持つ企業と仕事をする場合、私たちは常に、カスタマイザーができるだけ簡単に店舗を見つけられるようにすることをお勧めしている。
WordPressサイトにGoogleマップの店舗検索機能を追加するのは、シンプルで効果的な方法です。
店舗ロケーターは、地図上にピンポイントであなたのビジネスの場所を表示し、カスタマイザーが簡単に道順を確認したり、あなたのビジネスの場所を友人と共有したりできるようにします。
このガイドでは、WordPressでGoogleマップの店舗検索機能を簡単に追加する方法をご紹介します。

なぜWordPressにGoogle Mapsの店舗検索機能を追加するのか?
WordPressユーザーの多くは、特定の町や地域にサービスを提供する小規模ビジネスサイトを運営しています。これには、レストラン、不動産業者、配管工、保守サービスプロバイダー、小規模店舗、サロンなどのビジネスが含まれます。
これらのローカルビジネスは、カスタマイザーの集客をオンライン上の知名度に依存しています。さらに、統計によると、モバイル端末ユーザーの53%がGoogle検索で地元店舗への行き方を調べている。
Googleマップのストアロケーターをサイトに追加することは、人々が簡単にあなたのビジネスを見つけることができるため、フットトラフィックを促進するために重要です。店舗までの道順がわかり、その場所を友人と共有することもできます。
また、サイトの検索エンジンでの認知度を向上させ、より多くのサイト訪問者を集めることができます。
WordPressサイトにGoogleマップの店舗検索機能を追加する方法を見てみましょう。無料の方法と有料の方法、それぞれの長所と短所をご紹介しますので、あなたのニーズに合った方法をお選びください。
方法1:WordPressに簡易ストアロケーターを追加する(無料)
この方法は、Google Maps APIキーを作成する余分な労力を必要としないため、無料で簡単です。店舗の場所をシンプルな地図に追加したいユーザーにおすすめです。
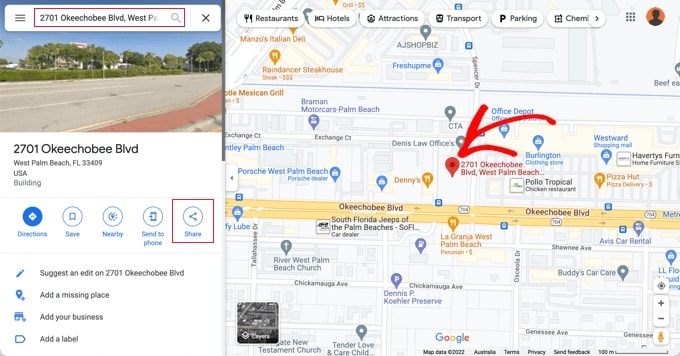
まず、コンピューターでGoogleマップのサイトにアクセスします。次に、検索フィールドにお店の住所を入力すると、Googleマップが地図上にピンマーカーで表示します。

マーカーが正しい位置に配置されていることを確認してください。右下のズームボタンをクリックすると、ズームレベルを選択できます。
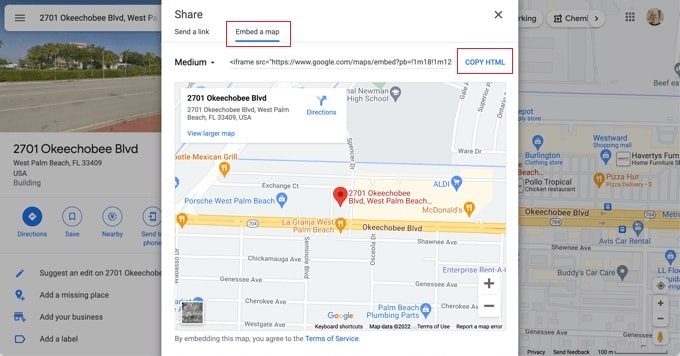
マップの見た目に満足したら、左の列から共有ボタンをクリックする必要があります。ポップアップが表示されますので、’マップを埋め込む’タブに切り替えてください。

検索した場所がHTMLコード付きで地図上に表示されます。埋め込みコードを取得するには、「HTMLをコピー」リンクをクリックしてください。
WordPressサイトの管理エリアに移動し、店舗検索マップを表示したい投稿またはページを編集します。
通常、ユーザーはお問い合わせフォームのページに、電話番号と営業時間を記載した店舗検索マップを追加する。
投稿編集画面で、「カスタムHTML」ブロックを追加する必要があります。

Google Mapsからコピーしたコードを「カスタムHTML」ブロックのテキストエリアにペーストしてください。
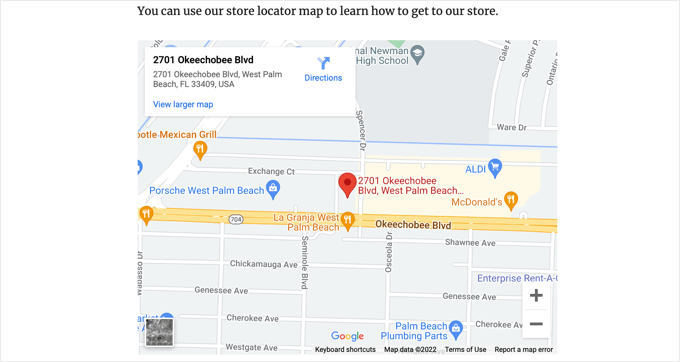
Googleマップが埋め込まれたページをプレビューできるようになりました。地図にはお店の場所が表示され、行き方や場所を保存するためのリンクが表示されます。

この方法は、Googleマップを素早く埋め込むには有効ですが、SEOの効果を最大化することはできません。つまり、検索エンジンやGoogleマップ検索からの上位表示やトラフィックの増加にはつながりません。
小規模ビジネス、レストラン、オンラインショップなど、1つまたは複数の実店舗をお持ちの場合は、次のソリューションを使用してローカルSEOランキングを改善することをお勧めします。
方法2:ローカルSEOで店舗検索を追加する(推奨)
Googleのすべての検索の約46%がローカルの意図を持っています。All In One SEO(AIOSEO)は、市場で最高のWordPress SEOプラグインであり、検索エンジンからあなたのサイトにより多くの無料トラフィックをもたらすのに役立ちます。
WPBeginnerでは、投稿記事の検索結果を改善するためにAIOSEOを使用しており、良い経験をしています。さらに詳しく知りたい方は、AIOSEOのレビューをご覧ください。
また、検索エンジンの結果ページに情報が表示されるように、スキーママークアップを使って店舗の場所、連絡先、営業時間を入力することができるので、店舗検索プラグインとしても最適です。
例えば、Googleで「フロリダのマクドナルドの場所」を検索すると、さまざまな行き先が記載されたフィーチャードスニペットと、ピン留めされた場所が記載された地図が表示される。

これにより、サイトのSEO順位が向上し、検索でのクリック率が高まります。
注:このチュートリアルで必要なLocal SEO機能にアクセスするには、少なくともAIOSEO Plusプランが必要です。
まず、AIOSEO for WordPressプラグインをインストールし、有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
有効化すると、プラグインはセットアップウィザードを実行します。プラグインの設定が必要な場合は、AIOSEO for WordPressの設定方法をご覧ください。

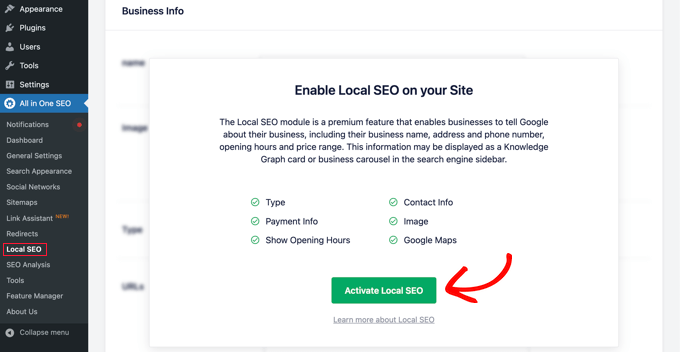
設定が完了したら、WordPressダッシュボードのAll In One SEO ” Local SEOにアクセスしてください。
ローカルSEOを有効化する」ボタンをクリックして、ローカル設定を開始することができます。

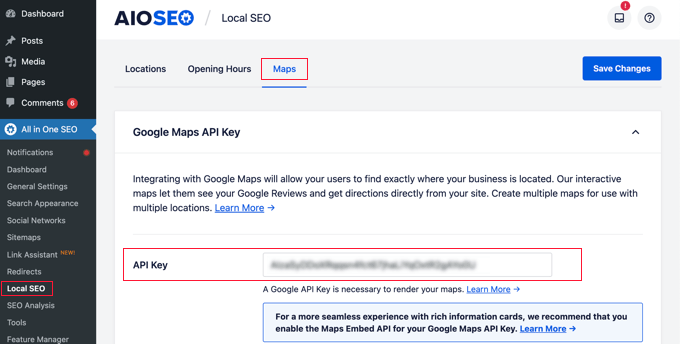
次に、ローカルSEOページ上部の「マップ」タブをクリックする必要がある。
マップページで、「APIキー」フィールドが表示されているはずです。

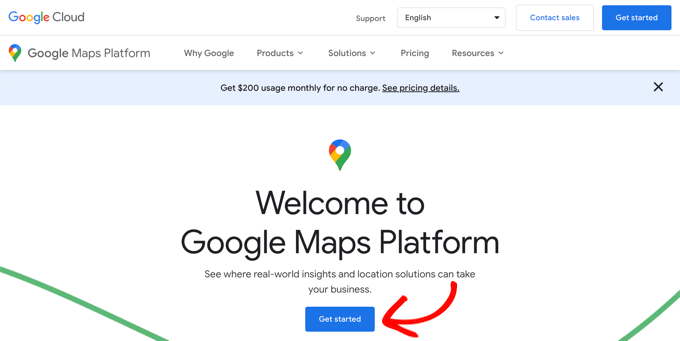
Google MapsPlatformにアクセスし、Googleアカウントでログインすることで、Google MapsのAPIキーを取得できます。
その後、「Get Started」ボタンをクリックしてください。

Googleクラウドのリソースはプロジェクトごとに整理されています。プロジェクトがすでにない場合は、自動的に作成されます。
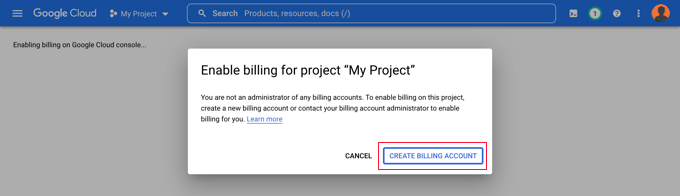
Google Maps APIを使用するには、プロジェクトの課金を有効化する必要があります。ただし、課金されることはまずありません。
Googleのドキュメンテーションに詳しく書かれているように、地図埋め込みリクエストは無料で無制限に使用でき、毎月200ドルの月間クレジットも付与される。
課金アカウントの作成」ボタンをクリックしてください。

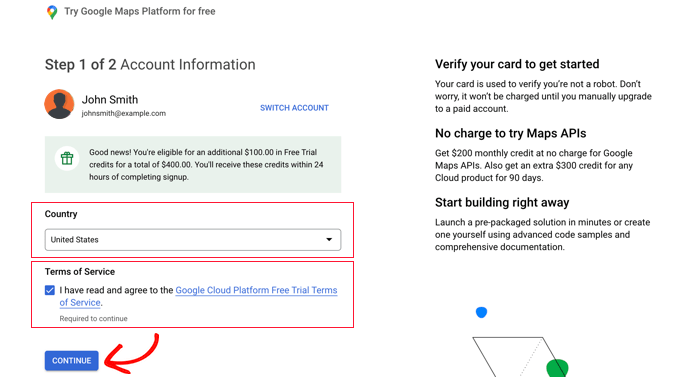
アカウント情報ページが表示されます。ドロップダウンメニューから国を選択し、利用規約に同意してください。
準備ができたら「Continue」ボタンをクリックします。

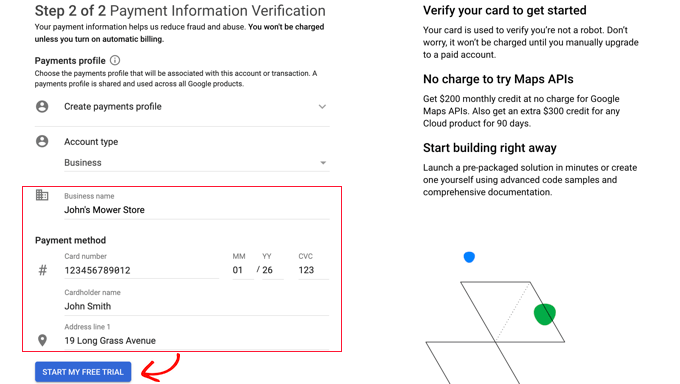
ここで、既存の支払いプロフィールを選択するか、新規作成する必要があります。
プロフィールは個人または企業のもので、個人名または企業名、支払い方法、住所が記載される。

情報を入力したら、「Start My Free Trial」ボタンをクリックします。
無料トライアル “の文言は気にしないでください。無料トライアルが終了しても、地図埋め込みリクエストは無料です。また、手動で有料アカウントにアップグレードするまで、クレジットカードに請求がいくことはありません。
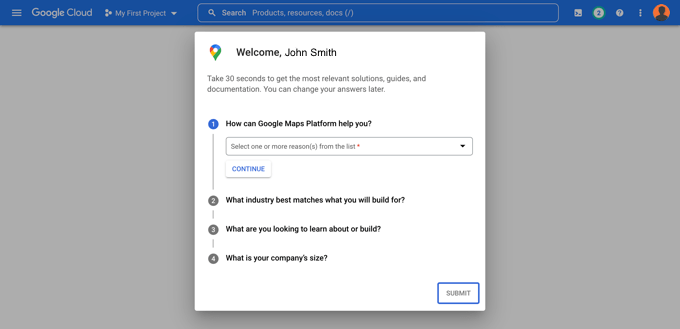
また、最も適切な情報を提供するために、あなたのビジネスに関する30秒のアンケートにご協力いただくこともあります。

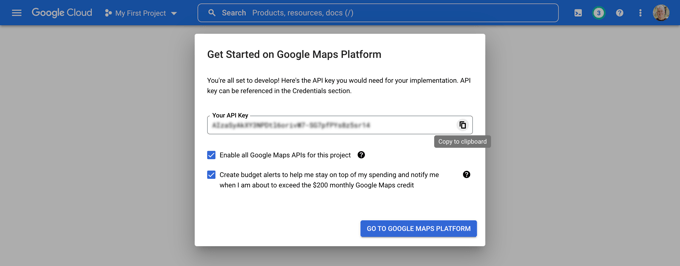
送信」ボタンをクリックすると、Google Maps APIキーが表示されます。このキーを方法2と3のプラグイン設定に入力する必要があります。
次に、’Your API Key’フィールドの最後にある’Copy to Clipboard’アイコンをクリックします。そうしたら、’Go to Google Maps Platform’ボタンをクリックしてポップアップを閉じます。

Google Maps API キーを制限する
他人が使用できないようにキーを制限することをお勧めします。
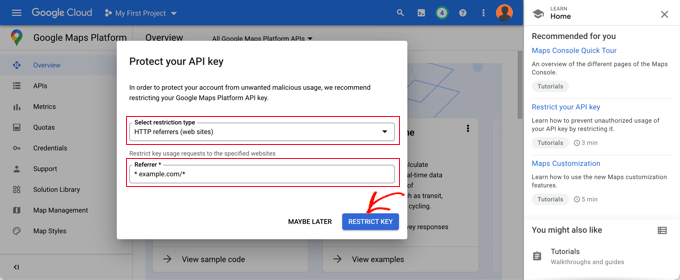
APIキーの作成後、Googleは「APIキーの保護」ポップアップを表示し、自分のサイトでのみ使用できるようにキーを制限することができます。
Select restriction type(制限タイプの選択)」のドロップダウンで、「HTTP referrers(ウェブサイト)」を選択する必要があります。次に、「新規項目」フィールドに、*example.com/*というパターンを使って、あなたのサイトのドメイン名を入力します。

APIキーの制限に成功しました」というメッセージが表示されるはずです。これで、このキーは特定のサイトに埋め込まれたGoogle Mapsでのみ使用できるようになります。
サイトに戻り、APIキーをフィールドに入力してください。次に、下にスクロールしてマップ設定を編集します。
AIOSEOは、Gutenberg(WordPressエディター)ブロック、ショートコード、ウィジェット、またはPHPコードを使用してGoogleマップを表示することができます。また、さまざまなマップスタイルを選択したり、カスタマイザーをマップに追加することもできます。

このチュートリアルでは、「Gutenbergブロック」設定が選択されていることを確認してください。完了したら「変更を保存」ボタンをクリックするのを忘れないでください。
これで、店舗検索マップを作成することができます。どのように作成するかは、あなたのビジネスが1店舗だけなのか、複数の拠点があるのかによって異なります。
個別場所の地図の追加
あなたのビジネスが物理的な個別ロケーションで運営されている場合、マップはAll In One SEOの「ロケーション設定」ページで提供された情報を使用します。
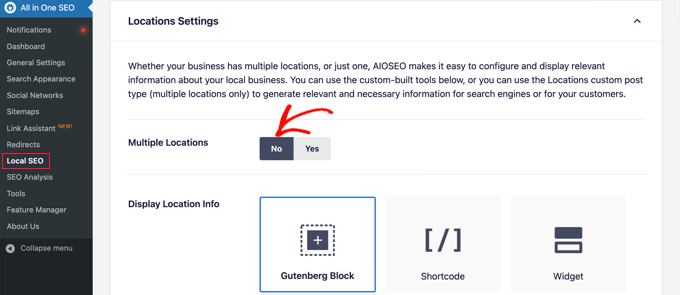
All In One SEO ” Local SEOのページの’Locations’タブに切り替えてください。
物理的な拠点は個別なので、’Multiple Locations’オプションが’No’に設定されていることを確認してください。

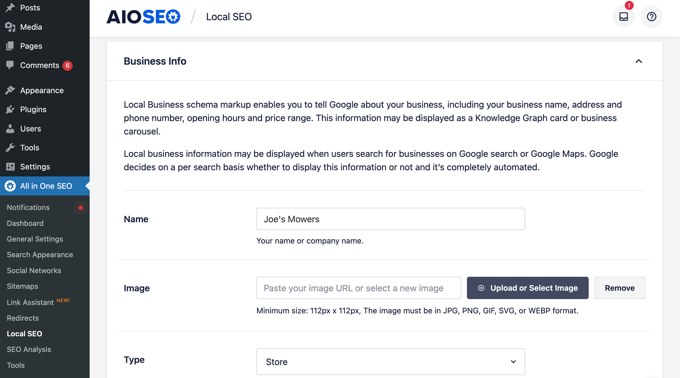
次に、「ビジネス情報」セクションまでスクロールダウンし、あなたのビジネスに関する情報をできるだけ多く記入してください。
この情報は、Google検索やGoogleマップを使ってあなたのビジネスを検索したときに表示される可能性があるため、重要です。

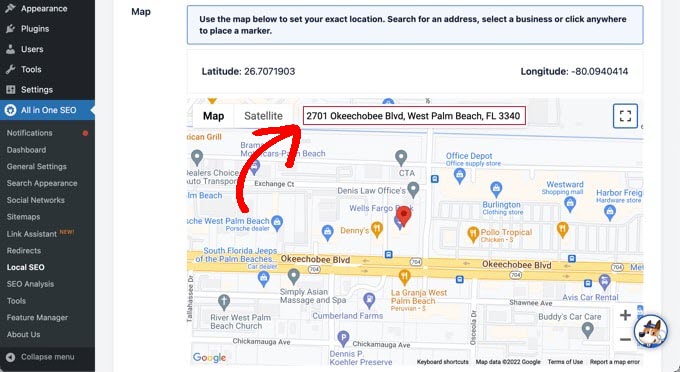
その後、「地図」セクションまでスクロールダウンして、正確な位置をピン留めする。
クエリーを入力」フィールドに住所を入力するだけです。その場所にピンが追加され、必要に応じて新しい場所にドラッグしてピンを移動することができます。

設定が終わったら、ページの上か下までスクロールし、「変更を保存」ボタンをクリックして設定を保存します。
店舗検索マップをWordPressの投稿やページに追加することができます。まずは、サイト上の投稿日やページを編集または追加してください。
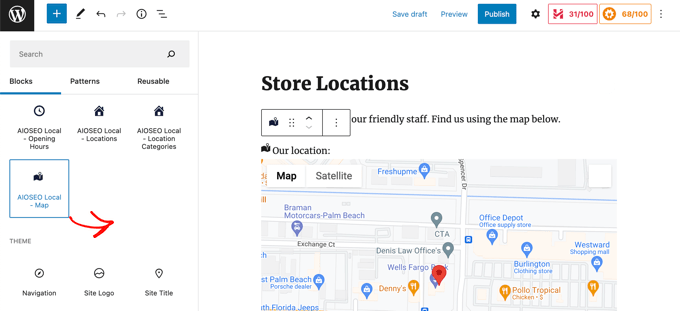
ブロックエディターに入ったら、上部の’+’ボタンをクリックし、’AIOSEO Local – Map’ブロックをページの任意の場所に追加します。更新’または’公開’ボタンをクリックしてください。

おめでとうございます、あなたのサイトにGoogleマップの店舗検索機能が追加されました。
複数の場所の地図を追加する
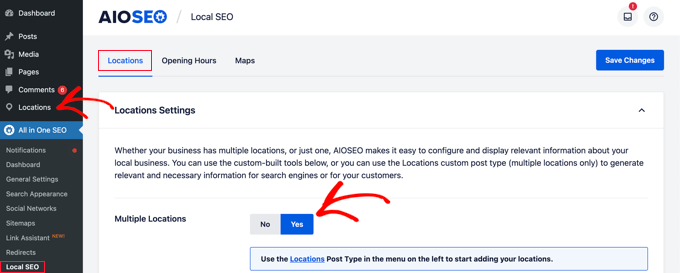
別の場所の地図を追加するには、All In One SEO ” Local SEOページのLocationsタブに移動する必要があります。そこで、「複数の場所」の「はい」オプションをクリックし、画面上部の「変更を保存」ボタンをクリックする必要があります。

変更を保存すると、管理サイドバーに新しいLocationsカスタム投稿タイプが追加されていることに気づくでしょう。ここにあなたのビジネスの場所を入力します。
ロケーション ” すべてのロケーションに移動し、「新規追加」ボタンをクリックします。

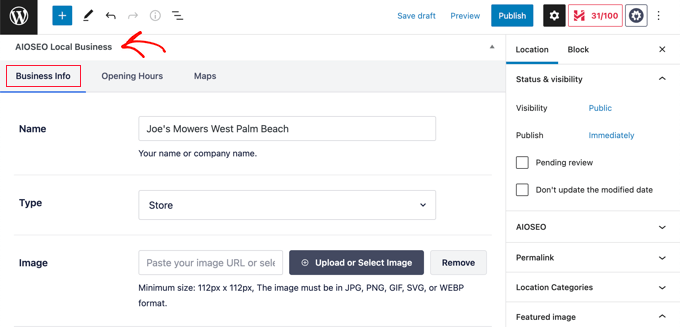
これでLocationsエディターに移動します。店舗名や町名など、追加する場所のタイトルを追加する必要があります。
投稿コンテンツの下にある「AIOSEO Local Business」セクションまでページをスクロールしてください。
Google検索やGoogleマップで検索された際に表示される可能性がありますので、本当に〜してもよいですか?

その後、「Maps」セクションを見つけ、「Enter a query」フィールドに住所を入力する。
その場所にピンが表示される。

地図上に場所を入力し、位置情報を追加したら、「公開する」ボタンをクリックしてください。
このステップを繰り返して、他の事業所を追加することができます。
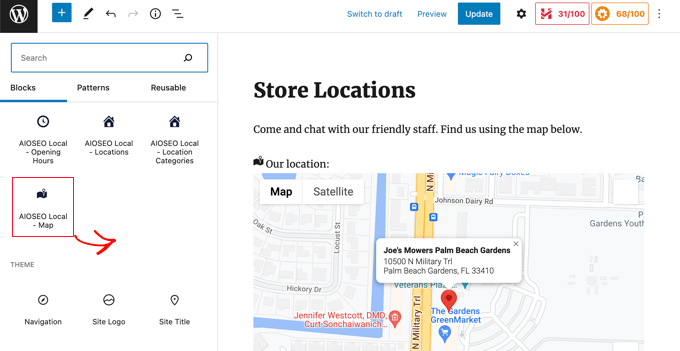
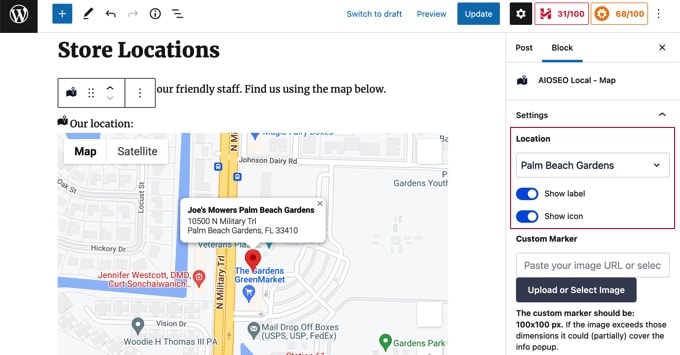
設定が完了したら、WordPressエディターの’AIOSEO Local – Map’ブロックを使って、各店舗の店舗検索マップをサイトに追加することができます。

次に、地図上に表示する場所を選択する必要があります。
そのためには、画面右のブロック設定ペインを見て、「場所」のドロップダウンメニューから表示したい店舗を選ぶ。

他の場所のローカルマップブロックを追加するだけです。ページ上部の「公開する」または「更新する」ボタンをクリックして、サイトに地図を表示することを忘れないでください。
方法3:複数の店舗を個別地図上に表示する
最初の2つの方法では、1つのロケーションで店舗検索マップを追加できます。複数の場所がある場合は、それぞれの場所に別のマップを追加する必要があります。
また、3つ目の方法を使えば、複数の場所を個別地図上に表示することができます。
まず最初に、Locatoraid Store Locatorプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した場合、Locatoraid ” Configurationにアクセスし、プラグインを設定する必要があります。
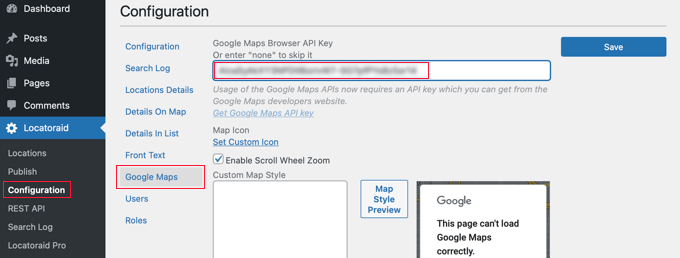
Google Maps」タブで、Google Maps APIキーを貼り付ける必要があります。上記の方法2に従って作成してください。
保存」アイコンをクリックしてキーを保存します。マップスタイルプレビュー’ウィンドウでGoogleマップが正しくロードされていることに気づくはずです。

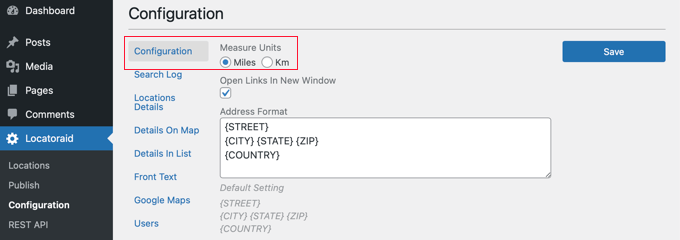
次に、「設定」タブで、地図上にマイルを表示するか、キロメートルを表示するかを選ぶことができる。
また、住所のフォーマット、マップに表示したい詳細、プラグインを使用できるユーザーなど、その他のオプション設定も確認できます。

プラグインの設定に満足したら、「保存」ボタンをクリックして設定を保存してください。
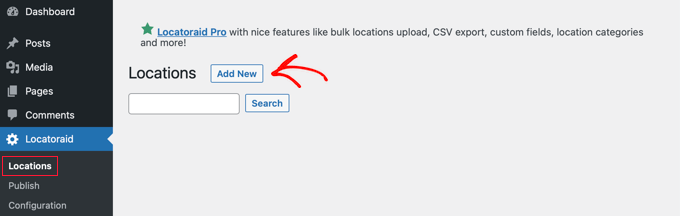
これで、店舗所在地を追加する準備ができました。Locatoraid ” ロケーション にナビゲーションしてください。そこで、「新規追加」ボタンをクリックしてください。

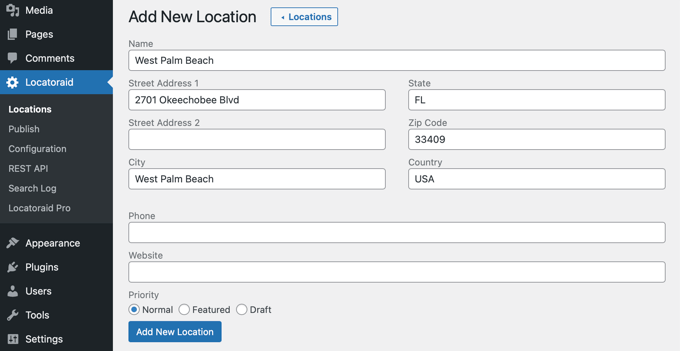
新規ロケーションの追加」ページが表示されます。ここで、店舗名、場所、その他の詳細を入力できます。
完了したら、ページ下部の「新規ロケーションの追加」ボタンをクリックしてください。

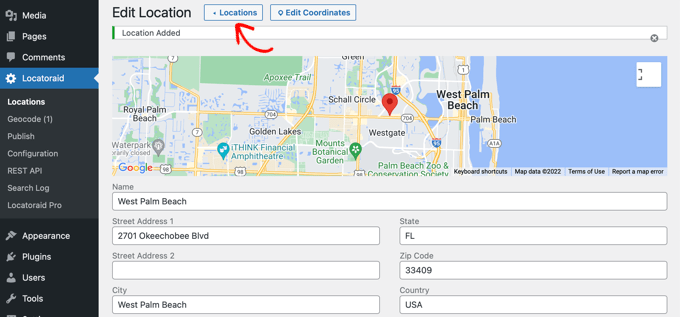
店舗の場所を地図で表示できる「ロケーションの編集」ページに移動します。
問題がなければ、画面上部の'<場所’ボタンをクリックし、ダッシュボードのLocatoraid ” 場所のページに戻ってください。

ロケーションの追加」ボタンをクリックし、この手順を繰り返すことで、さらにロケーションを追加することができます。
店舗所在地をすべて作成したら、サイトに地図を追加することができます。
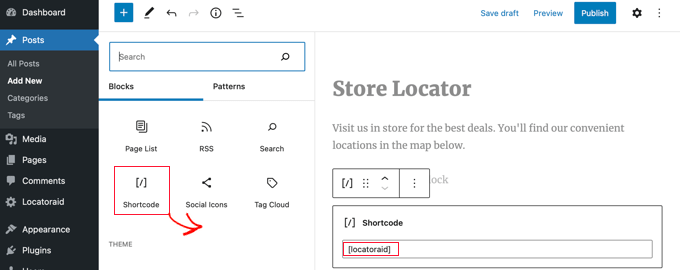
ページを追加または編集し、青い「+ブロックを追加」アイコンをクリックするだけです。ショートコード・ブロックをページにドラッグし、ショートコード[locatoraid]を入力します。

この初期設定のショートコードは、ほとんどのサイトでうまく機能します。しかし、別のショートコードを使用してマップをカスタマイズすることができます。さらに詳しく知りたい方は、Locatoraid ” 公開するのページをご覧ください。
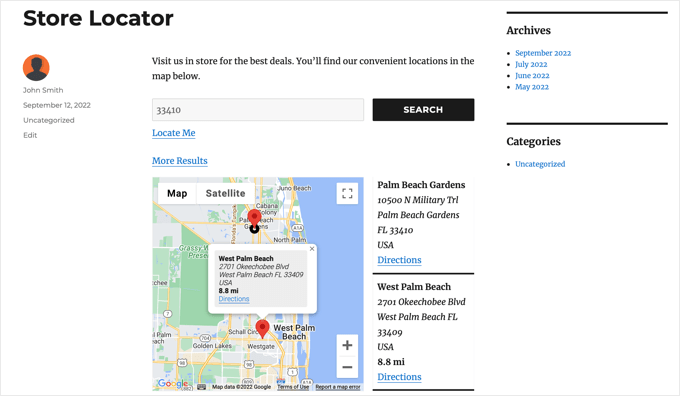
これで、ページを公開したり更新したり、サイトにアクセスして店舗検索マップを見ることができます。
店舗所在地はすべて同じ地図上に表示されます。ユーザーが住所を入力するか、「Locate Me」リンクをクリックすると、最寄りの店舗を検索し、道順を知ることができます。

このチュートリアルで、WordPressにGoogleマップの店舗検索機能を追加する方法をご理解いただけたでしょうか。WordPressでインタラクティブマップを作成する方法や、サイトに最適なスキーママークアッププラグインのリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Priscilla
Hi there, the shortcode you have in the instructions on this page for the store locator is incorrect and conflicting.
you have [wpls] in the instructions but the actual shortcode which you have in the screenshot is [wpsl].
The s and the l are around the wrong way
WPBeginner Support
Thank you for catching that, we will be sure to fix that typo.
Admin
Pablo Cardozo
Since Google Maps charges for using its service, would not it be nice to also offer the option to use Open Street Map? I’m sure there must be plugins that do it and doing it by hand is not so different from the Google option either.
WPBeginner Support
We do not have a specific plugin we would recommend at the moment but we will certainly keep an eye out.
Admin