WordPressサイトでイベントスケジュールを管理するのは時間のかかる作業です。多くのサイトオーナーは定数更新のサイクルに巻き込まれ、Googleカレンダーの情報を最新かつ正確に保つのに苦労しています。
私たちのプロジェクトでは、この課題を目の当たりにしてきました。しかし、イベント・カレンダーの自動化を始めて以来、訪問者は常に最新のスケジュールを見ることができるようになりました。
このガイドでは、WordPressサイトにGoogleカレンダーを追加する方法をご紹介します。地域ビジネスの運営、コミュニティイベントの開催、オンラインコースのホスティングなど、このチュートリアルではステップバイステップで手順を説明します。

なぜWordPressにGoogleカレンダーを追加するのか?
Googleカレンダーを使って公開イベントのスケジュールを立てているのであれば、サイト訪問者のためにカレンダーを表示させたいと思うかもしれません。あなたが新しいイベントを追加するたびに、カレンダーは自動的に更新され、すぐにユーザーに新しいイベントを表示します。
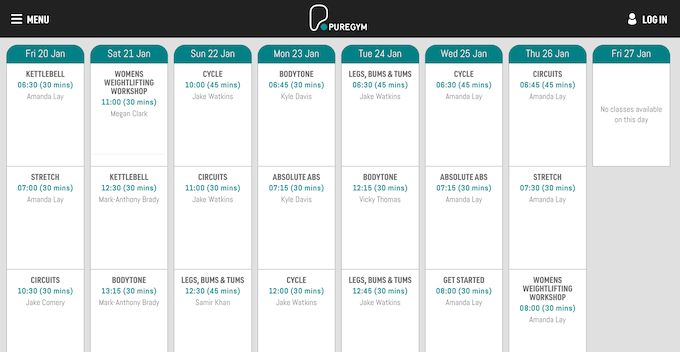
Googleカレンダーを追加すると便利な例をひとつご紹介しましょう。もしあなたがジムのサイトを運営しているなら、フィットネスクラス、無料体験、コーチングセッション、その他のフィットネスイベントをすべてカレンダーに追加するかもしれません。

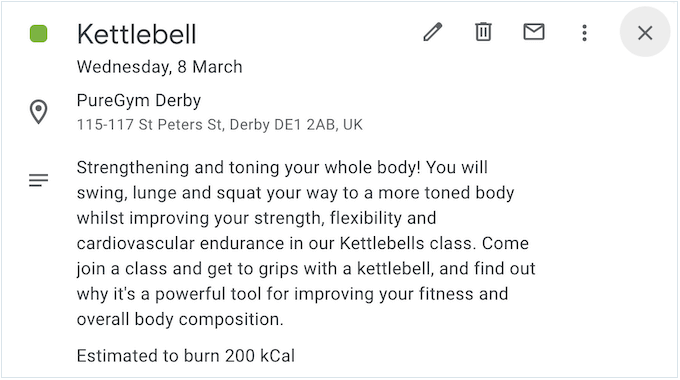
イベントを作成する際、訪問者が知る必要のある情報をすべて追加することができます。
これには、参加者がイベントに持参する必要があるもの、軽食の提供の有無、料金、会場への行き方などが含まれる。

そうすることで、サイトのお問い合わせフォームからたくさんの質問をしなくても、訪問者がそのイベントが自分に合っているかどうかを判断できるようになります。
Googleカレンダーを使って、ウェビナーや オンライン説教のようなバーチャルイベントをスケジュールすることもできます。イベントの説明には、電話会議へのリンクを追加することができます(無料イベントの場合)。
それでは、WordPressサイトにGoogleカレンダーを追加する方法を見ていきましょう。以下のクイックリンクを使って、この投稿をナビゲートすることができます:
ステップ1:Googleカレンダープラグインのインストール
WordPressサイトにカレンダーを追加する最良の方法は、Pretty Google Calendarプラグインを使用することです。WordPressのカレンダープラグインの中でもトップクラスで、公開カレンダーのイベントをモバイル対応のレイアウトで表示することができます。
つまり、スマートフォンやタブレット端末でも、デスクトップ端末と同じようにカレンダーが表示されます。

まず最初に行う必要があるのは、Pretty Google Calendarプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
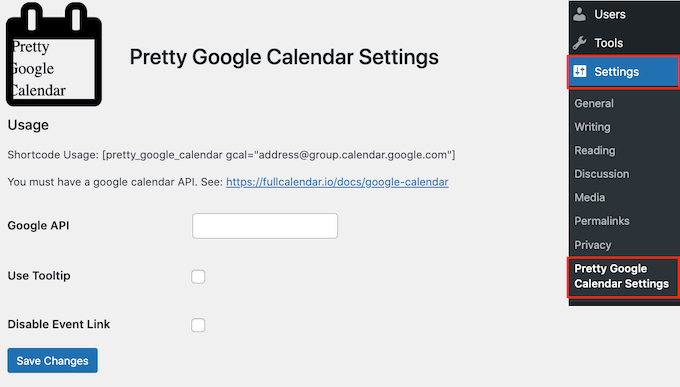
有効化した後、設定 ” Pretty Google Calendar Settingsにアクセスしてください。

ここで、Google APIキーを入力する必要があります。
ステップ 2: Google API キーの作成
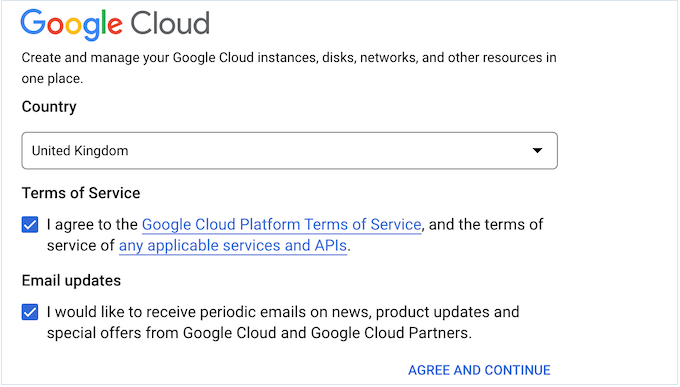
Google APIキーを作成するには、Google Cloud Consoleにアクセスする。コンソールに初めてアクセスする場合は、利用規約に同意し、更新メールを受け取るかどうかを選択する必要があります。
それが終わったら、『同意して続行』をクリックする。

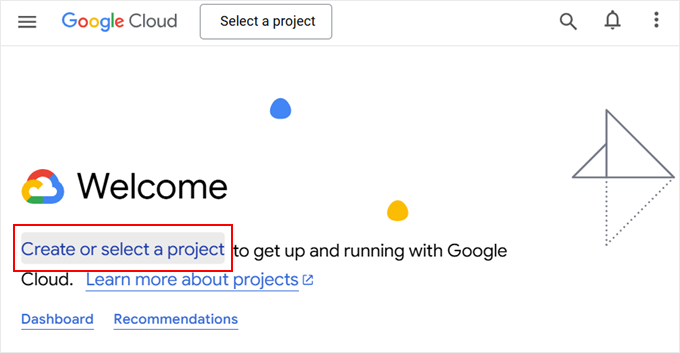
Google Cloud Consoleに移動します。
Google Calendar APIの新規プロジェクトを作成するので、’Create or select a project’をクリックする。

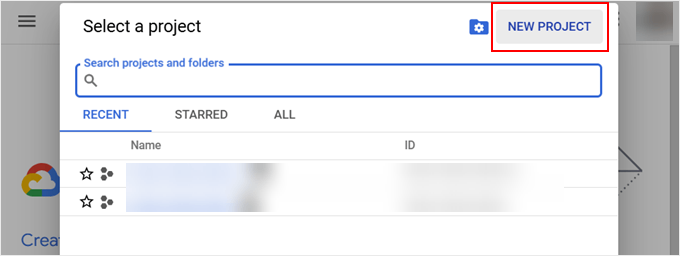
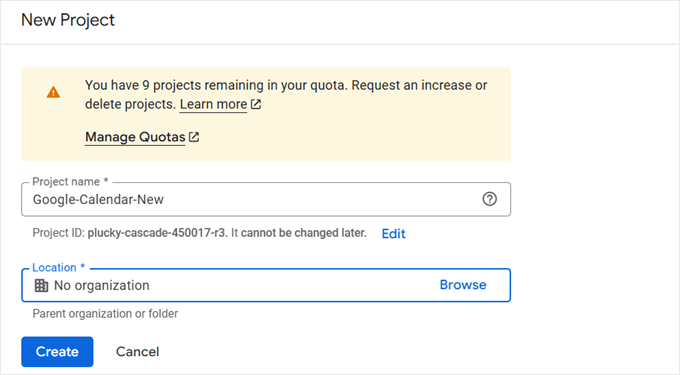
表示されるポップアップで「新規プロジェクト」を選択する。
これにより、新規プロジェクトが作成されます。

プロジェクトの名前を入力します。これは参考のためなので、好きなものを使ってください。
この画面では、Google Cloud Consoleがプロジェクトを作成する場所を変更することもできます。

入力した情報に問題がなければ、「作成」をクリックします。
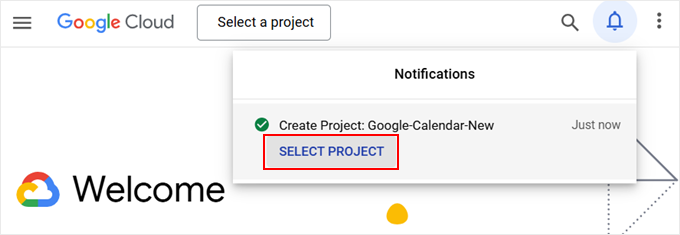
これで通知が外観される。ここで、『プロジェクトを選択』すればいい。

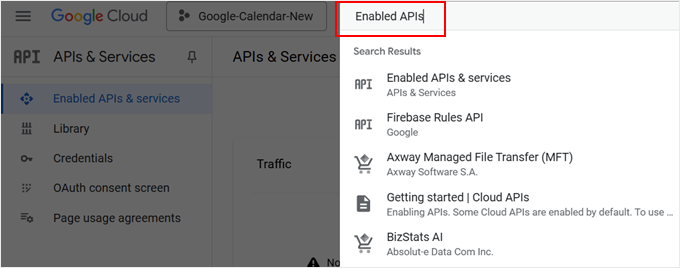
その後、検索バーに「有効化API」と入力する。
次の画面では、Google Cloud Console の API メニューが表示されます。

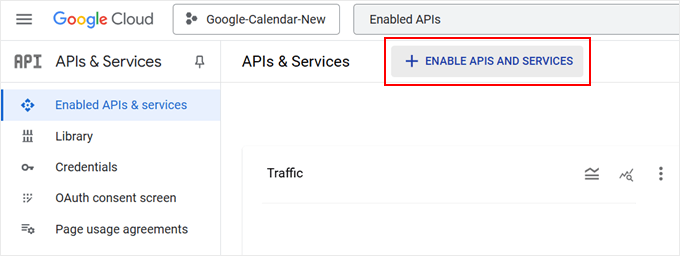
ここで、「有効化API&サービス」メニューに入っていることを確認してください。
ここで、’+ Enable APIs and Services’をクリックする。

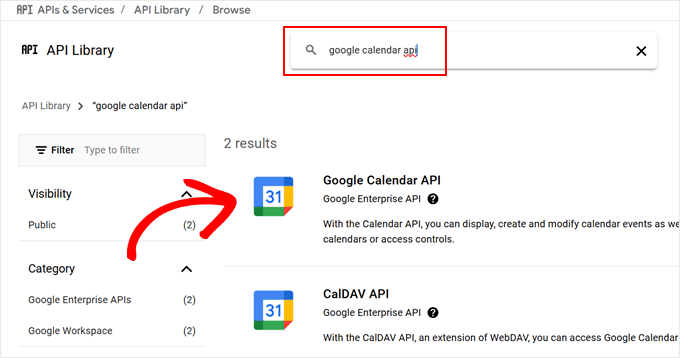
次のページでは、使用できるさまざまなAPIを紹介する。
例えば、YouTubeチャンネルの最新動画を表示したい場合は、YouTube Data APIを有効化する必要があります。
WordPressでGoogleカレンダーを追加したいので、「Google Calendar API」を見つけて選択する。

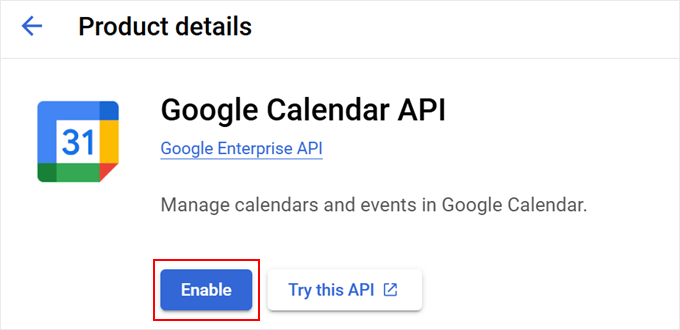
Googleカレンダーのイベントを管理・変更するためのキーを有効化した画面になります。
有効化』ボタンをクリックするだけです。

これでGoogle Calendar APIキーの作成は完了です。
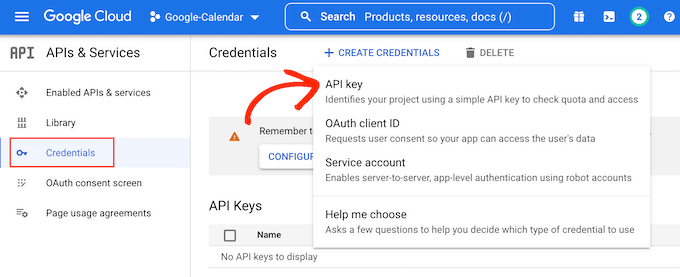
左側のメニューで’Credentials’をクリックし、’Create Credentials’を選択する。表示されるドロップダウンで、’API key’ オプションをクリックする必要があります。

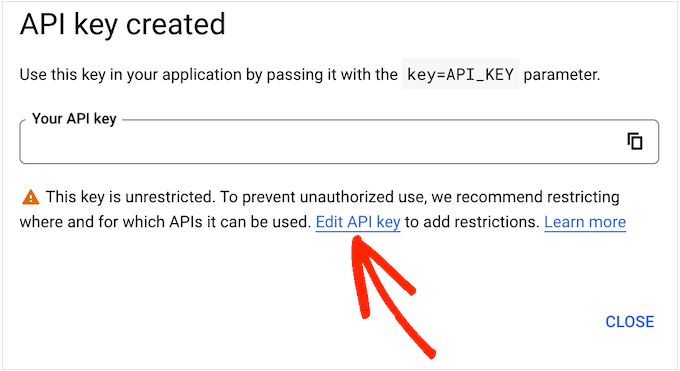
しばらくすると、「APIキーを作成しました」というポップアップが表示されます。この情報をプラグインに追加する必要があるので、メモしておこう。
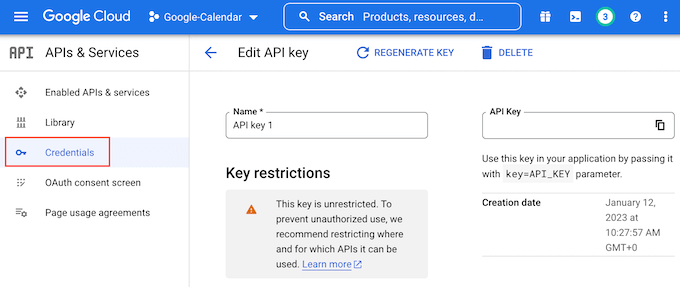
初期設定では、Google Calendar APIキーは無制限になっています。他の人にAPIキーを使われないようにするには、ポップアップ内の「APIキーを編集」リンクをクリックして、APIキーを制限するのがスマートです。

Google APIキーがすべて表示された画面が開きます。先ほど作成したキーを見つけてクリックするだけです。
間違ってポップアップを閉じてしまっても、心配はいりません。左側のメニューから「ログイン情報」を選択し、前のステップで作成したAPIキーを選択するだけです。

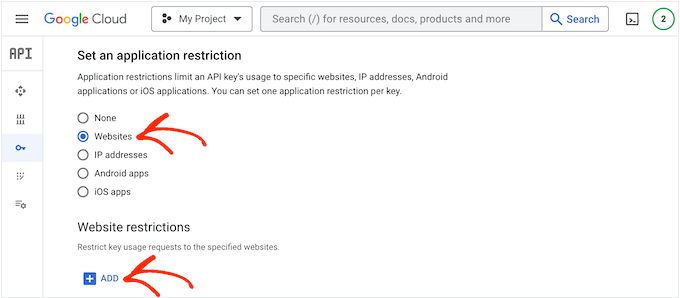
ここで、「アプリケーションの制限」までスクロールし、「サイト」をクリックする。
サイトの制限」で、「追加」をクリックする必要があります。

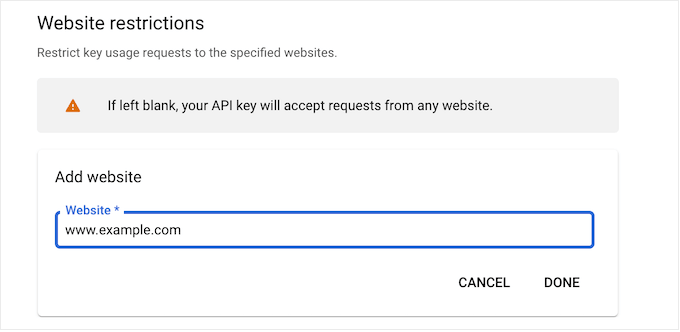
Add Website」フィールドに、あなたのサイトのアドレスを入力します。
そして、『完了』をクリックする。

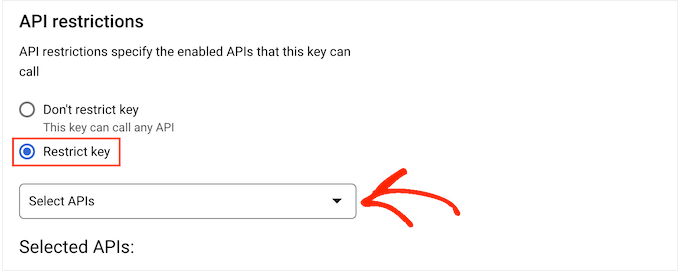
APIの制限」で、「キーを制限する」の隣にあるボタンを選択する必要がある。
APIを選択」ドロップダウンメニューをクリックします。

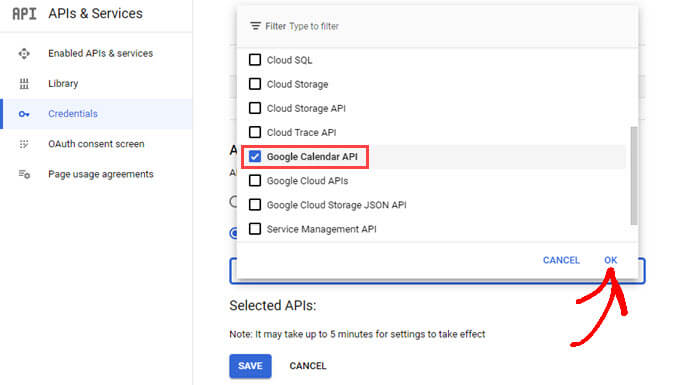
ドロップダウンで、’Google Calendar APIs’の隣のボックスをチェックします。
そして、『OK』をクリックするだけだ。

設定が完了したら、「保存」をクリックして設定を保存します。
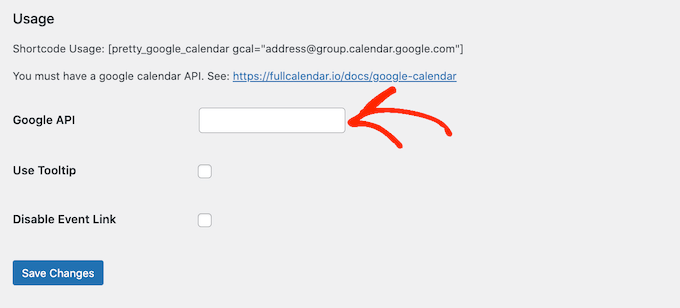
これでWordPressサイトにGoogle Calendar APIキーを追加する準備ができました。WordPressのダッシュボードに戻り、「Google API」フィールドにAPIキーを追加します。

変更を保存」をクリックしてAPIキーを保存します。
ステップ3:Googleカレンダーを公開する
WordPressでGoogleカレンダーを追加する前に、カレンダーの設定を変更して公開する必要があります。また、カレンダーのIDを取得する必要があります。
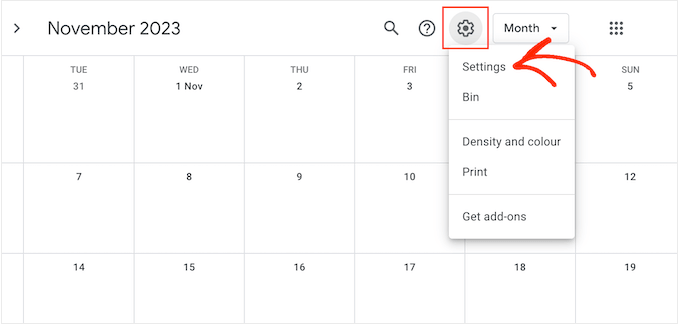
そのためには、WordPressサイトに追加したいGoogleカレンダーを開きます。次に、「歯車」アイコンをクリックし、ドロップダウンメニューから「設定」を選択します。

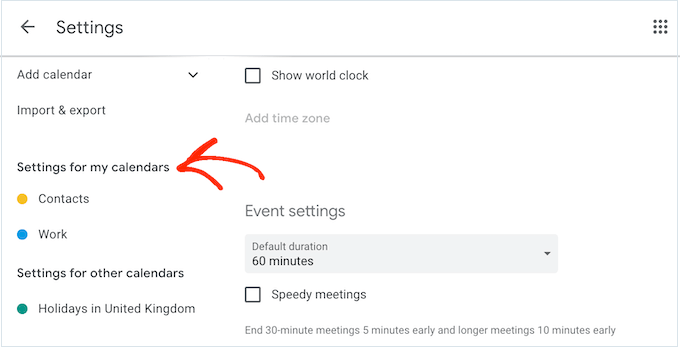
左側のメニューから「カレンダーの設定」セクションを見つけます。
ここで、共有したいカレンダーの名前をクリックします。特定のカレンダーの設定が開きます。

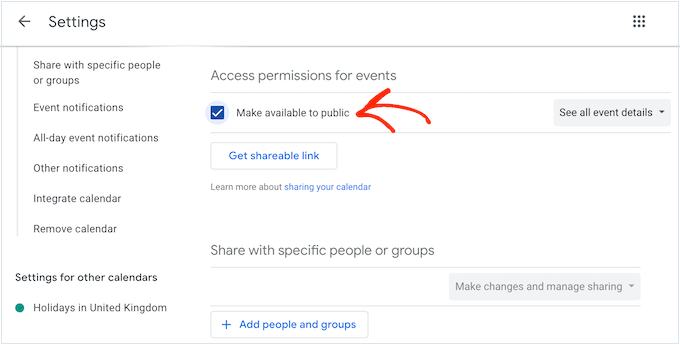
ここで、「イベントへのアクセス権限」を見つける必要がある。
この見出しの下にある「一般に公開する」にチェックを入れるだけです。

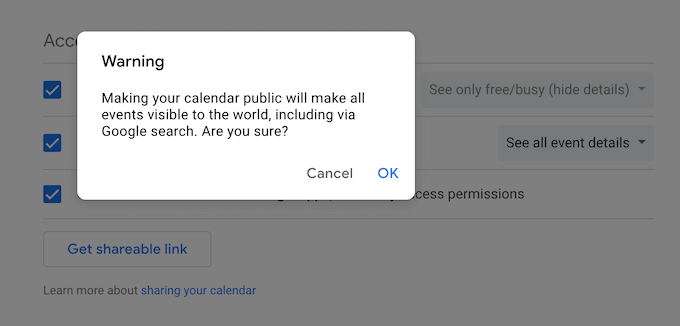
これらのイベントは他の人にも公開され、Googleの検索結果にも表示される可能性があることを警告するポップアップが表示されます。
このままでよければ、『OK』をクリックしてください。

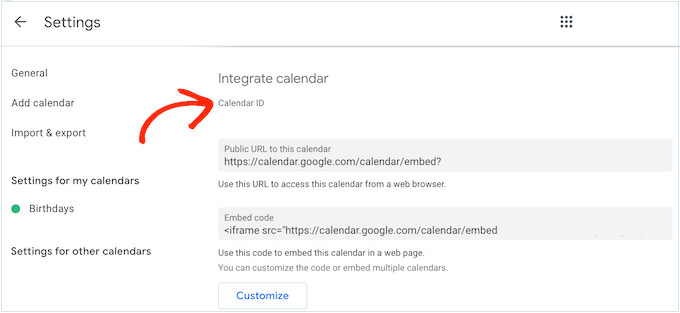
それが終わったら、「カレンダーを統合」セクションまでスクロールし、「カレンダーID」を見つける。
この値はショートコードで使用する必要があるので、メモしておくか、この画面を区切りで開いておいてください。

ステップ4:WordPressサイトにGoogleカレンダーを表示する
これで、ショートコードを使ってWordPressブログやサイトにGoogleカレンダーを追加する準備ができました。
方法1:Googleカレンダーをページや投稿に追加する。
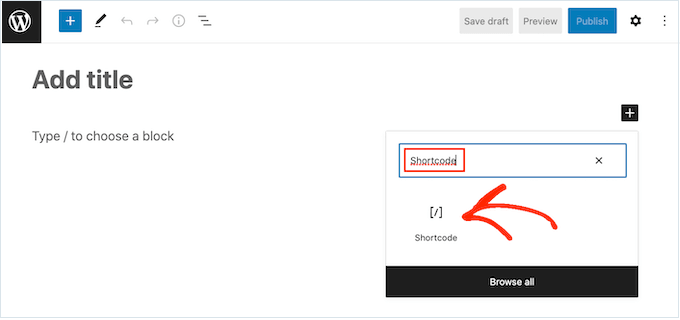
カレンダーを表示したいページや投稿に移動し、「+ブロックを追加」ボタンをクリックするだけです。
ポップアップで「ショートコード」と入力し、表示されたら右のブロックをクリックする。

ショートコード・ブロックの中に、以下のショートコードを追加する:
[pretty_google_calendar gcal= "calendar-id"].
calendar-id」を前のセクションで取得したIDに置き換える必要がある。
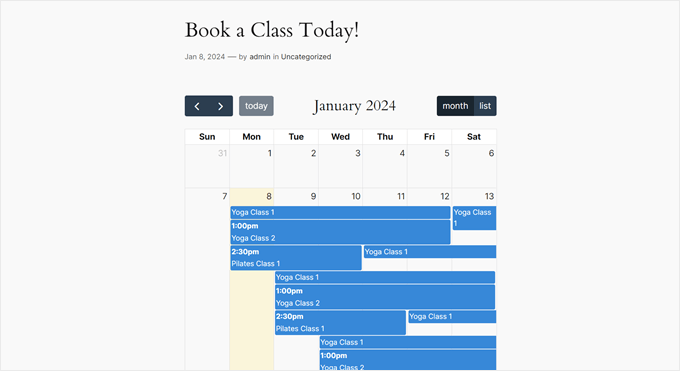
これで、画像、テキスト、カテゴリーやタグなど、他のコンテンツをページに追加することができます。カレンダーを公開する準備ができたら、「公開する」または「更新する」ボタンをクリックしてください。
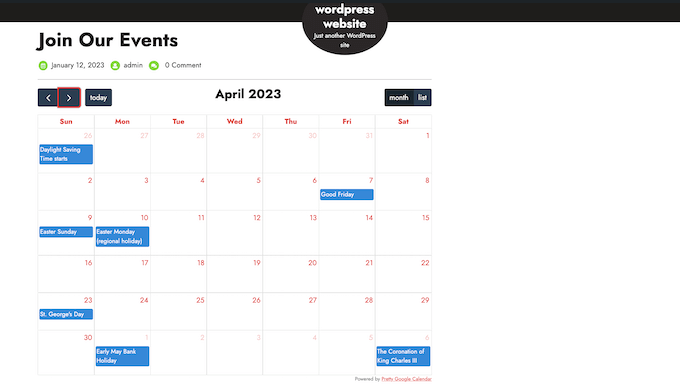
あなたのサイトにアクセスすると、Googleカレンダーが表示されます。私たちのカレンダーはこんな感じです:

方法2:Googleカレンダーをサイドバーに追加する
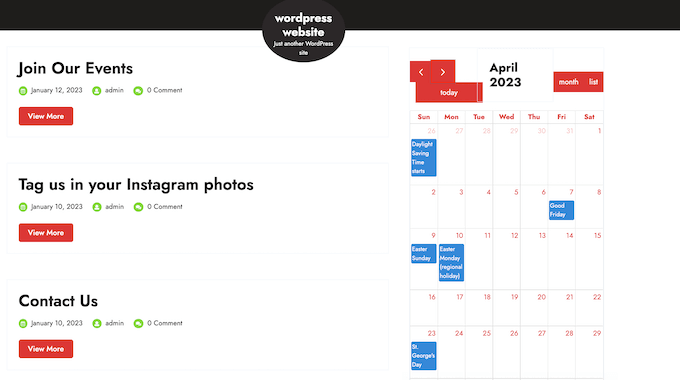
WordPressサイトのすべてのページでイベントを宣伝したい場合もあるでしょう。これを行うには、ウィジェット対応エリアにショートコードを追加するだけです。
これにより、訪問者はWordPressサイトのどのページからでもカレンダーを見たり、イベント情報を知ることができます。

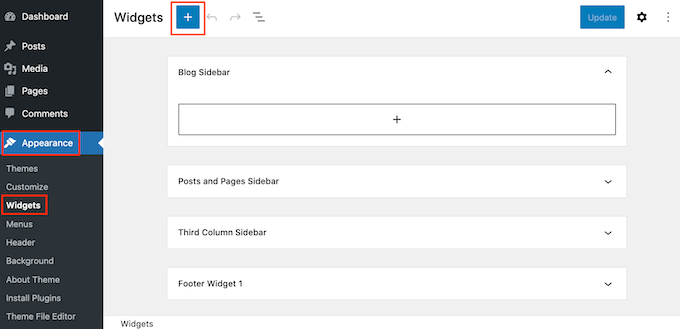
Googleカレンダーをサイドバーなどに追加するには、左メニューの外観 “ ウィジェットにアクセスします。
青い「+」アイコンをクリックしてください。

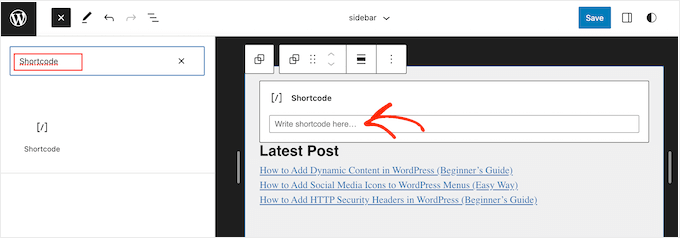
表示された検索フィールドに「Shortcode」と入力する。
右のブロックが表示されたら、クリックしてサイドバーに追加するだけ。

ショートコードブロックをカレンダーを表示したいエリアにドラッグすることもできます。
その後、Pretty Google CalendarショートコードとカレンダーIDをブロックに貼り付けます。この情報は、上記と同じ手順で取得できます。
最後に、「更新」ボタンをクリックしてください。WordPressサイトにアクセスすると、Googleカレンダーが表示されます。
新しいブロック有効化テーマを使用している場合、完全なサイトエディターを使ってウィジェットを追加する必要があります。
始めるには、WordPressダッシュボードの外観 ” エディターへ向かいます。

左側のメニューで、編集したいテンプレートまたはテンプレート部分を選択します。
例えば、サイトのサイドバーなどにカレンダーを追加することもできます。

テンプレートまたはテンプレートパーツを選択した後、上記と同じ手順でショートコードブロックを追加することができます。
これで、表示したいカレンダーのショートコードとIDを追加します。

最後に「保存」ボタンをクリックして、カレンダーをライブにします。
ステップ 5: イベントまたは予約フォームの追加
せっかくWordPressにGoogleカレンダーを追加したのですから、訪問者がサイトから直接イベントを予約できるようにすることを検討してみてはいかがでしょうか。
最も簡単な方法はWPFormsのようなフォームプラグインを使うことです。このWordPressフォームビルダーを使えば、シンプルでユーザーフレンドリーな予約フォームを簡単に作成することができます。

WPFormsの素晴らしいところは1300以上のテンプレートが用意されていることです。これは事実上どんなタイプのサイトにも予約フォームを作成できることを意味します。
WPFormsについてさらに詳しく知りたい方は、WPFormsのレビューをご覧ください。また、これらのガイドでWPFormsのアクションを参照してください:
さらに詳しくWordPressブログを改善する方法
イベントカレンダーを自動化した今、WordPressブログを次のレベルに引き上げませんか?ブログ戦略や効率を高めるために役立つ投稿をチェックしてみてください:
- WordPressで投稿をスケジュールする方法(ステップバイステップ)– 最適なタイミングと一貫性のためにコンテンツ公開を計画し、自動化する方法を学びましょう。
- ブログを公開するベストなタイミングはいつなのか(+それをテストする方法)– 投稿タイミングの背後にある科学と、オーディエンスに最適な公開スケジュールを見つける方法を発見してください。
- WordPressで投稿シリーズを効率的に管理する方法– 複数パートからなるコンテンツを作成・整理し、読者を飽きさせず、何度も訪れてもらうための技術をマスターしましょう。
- WordPressでゲストブロガーを効果的に集め、管理する方法– あなたのブログにゲスト寄稿者を招待することで、コンテンツ提供の幅を広げ、関係を築きましょう。
- WordPressで古いコンテンツは残すべきか削除すべきか?(専門家の意見)– ブログのアーカイブを管理して関連性を維持し、SEOを向上させるための専門家の洞察を得る。
- 100以上のブログ投稿アイデアをクイックに生み出す方法– 魅力的なトピックをブレインストーミングするための実証済みの方法を使えば、コンテンツのアイデアが尽きることはもうない。
この投稿が、WordPressにGoogleカレンダーを追加する方法のお役に立てば幸いです。また、専門家が選ぶお金を稼ぐ最高のブログのニッチや、WordPressで投稿を一括スケジュールする方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I want to implement this but having questions:
1) Is the calendar conneted to my own calendar attached to my Google account or just a google calendar ?
2) Concerning the events, where am I or users going to add it ?
3) Or is it only for just an online calendar ?
Thanks.
WPBeginner Comments
Adding a Google calendar adds an online calendar to your site. The calendar would be connected to your Google account.
You would normally need to add the events yourself, but to submit events from a contact form to Google Calendar, check out: https://www.wpbeginner.com/wp-tutorials/how-to-add-google-calendar-events-from-your-wordpress-contact-form/
Simon Adams
*Please note – error in instructions*
Hi All
I hope I can save people the many hours I have spent trying to get this to work. In the instructions it talks about restricting the API to “Google Cloud APIs”. If you do that you don’t get any calendar entries coming through.
The answer is obvious and I thought it strange at the time (but assumed the instructions were right! Instead you should restrict the API to “Google Calendar API”.
WPBeginner Support
Thank you for sharing this, we’ll look into instructions as well and update them as needed!
Admin
Mike McNamara
I’m confused, is this for WordPress.org pages or for WordPress.com pages?
WPBeginner Support
Our guides are for WordPress.org sites, you can see the differences between WordPress.com and WordPress.org in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Elizabeth
Instructions were clear and I was able to get my calendar into my website but no events are showing up on the website calendar that i enter into my google calendar. I’ve made the calendar public. any suggestions?
WPBeginner Support
If the events are not appearing we would recommend reaching out to the plugin’s support and they can look into and assist with those errors. You may also want to try disabling your other plugins to check if there is a conflict with one of your other plugins.
Admin
Elizabeth
Thanks, I’ll give that a try.
Adriana
hi, thanks for giving this guide! i successfully added this to my website. my question, Is it possible to give people the option to sync our calendar to theirs?
thank you!
WPBeginner Support
Unless we hear otherwise, not the entire calendar at the moment but if you check with the plugin’s support and they can look to add that feature
Admin
Anna
Hi
Is there a way to create Event Schema for this calendar?
Thanks in advance
Anna
WPBeginner Support
Not at the moment, the plugin’s developer may look to add this markup in the future.
Admin
Lindsay Braud
The plugin for Simple Calendar has not been updated in 9 months and has not been tested on the last three major WordPress updates. Are you sure this is still the best option? Would doing an embed be better?
WPBeginner Support
While the plugin should currently be working, we’ll certainly take a look at it, for that not tested warning we cover what to expect when you see it in our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version
Admin
Vik
Can you disable the “See more details” for individual events?
I tried deleting the short code [link newwindow=”yes”]See more details[/link] and saving the calendar but it doesn’t work.
Do I need to recreate a new calendar, remove the above short code and publish it from scratch?
WPBeginner Support
If there are no changes then you would want to ensure your cache is not the root of the issue as well as check with the plugin’s support to see if how you are wanting to set it up is supported or if it would need custom code.
Admin
April
For anyone who, like me, needed this article’s instructions but found Google has updated their Cloud Platform and this article isn’t updated to match, here’s how I got it to work (11/8/2021):
Follow the article instructions through: “Here, you need to click the ‘Enable APIs and Services’ option.”
Next: Scroll down until you see “Google Calendar API” under Google Workspace and enable it.
– You should be on the overview page, and there will be a button on the right side that says “create credentials.” Click it.
– Which API are you using? > Google Calendar API
– What data will you be accessing? > Application data (if you, like me, are trying to make visible a public Google Calendar and aren’t collecting any user information)
– Are you planning to use this API with Compute Engine, Kubernetes Engine, App Engine, or Cloud Functions? > Yes.
– Click next (it’ll say you don’t need anything else), then done.
– You’ll be on your credentials page and there will be a new API key. Name it whatever you want. Then click the pencil/edit icon on the far right of it (hover text: Edit API Key).
– Application restrictions > None
– API restrictions > Don’t restrict key
– Submit and you’ll be sent back to your credentials page. Click the “copy API key” button to copy to clipboard.
– Continue following the instructions on this page from: “You need to copy this and paste it into your favorite text editor.”
Hope that helps save you the time it took me trying to figure it out!
Joelene Mills
Would there be an updated tutorial for this widget/plugin? I tried following along but Google has changed SO much – I was unable to figure it out.
WPBeginner Support
We work on keeping our content as up to date as we can, we’ll be sure to look at updating this article as we are able
Admin
Leonie
I can’t find the Simple Calender – Google calender plugin. Which plugin can be used to sync my google Calender with my WordPress site
WPBeginner Support
This is an older article but we link in the article itself where you can download the plugin where we mention the Simple Calendar plugin.
Admin
Wanda Lancaster
My Google calendar no longer displays on my website. It displays on the back end but, not on the website. Is there Plugin other than, the Simple Calendar, that I can use to display my client’s Google calender?
WPBeginner Support
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out for alternatives we would recommend.
Admin
Annie Sloan
Is there a way to import multiple Google calendars for use on different pages? I am looking at this plugin to use for a school who has separate calendars that need to be displayed on different pages. Please let me know if that’s possible. Thanks!
WPBeginner Support
Unless I hear otherwise, you should be able to embed multiple calendars with this.
Admin
Kathleen Mathieu
I’ve added Simple Google calendar to my web site on the SideBar. All works okay except each item shows a bullet and then the item on the next line. Multiple events on the same day show a bullet, line break & description for each event. If I put it on the Footer widget, the bullets don’t appear. How can I get rid of the bullets to make it more compact?
WPBeginner Support
That sounds like there may be a styling issue either from your theme or the plugin itself. If you reach out to the plugin’s support they should be able to let you know how to remove those.
Admin
Alberto
Hello, the Google API configuration is totally different now. Can you update the guide?
WPBeginner Support
We will certainly take a look at updating the article
Admin
carlos
hello
I need a plugin that let’s the users (using a form) to choose a date to do a meeting in the availables dates in my calendar.
Do you know something like that?
WPBeginner Support
You would want to take a look at appointment and booking plugins which we show in our article here: https://www.wpbeginner.com/plugins/5-best-wordpress-appointment-and-booking-plugins/
Admin
Rachel
Is there a way to add a search function to the Simple Calendar on my WordPress site? I read something about a search query function, but did not see how I can add this function.
Marie
Did you ever get any feedback on this? I am also interested in learning how to add a search in wordpress for my google calendar.
Fay
I am not able to navigate back to view previous months on the calendar. Is there a setting i can change to allow this?
Abrahim
My Simple Calendar just stopped synchronizing some time ago. I can’t get it to work anymore.
Any suggestions?
Youssef
Hi,
Is there a way to add an event directly from the WordPress back office (with syncing with Google Calendar) or should I add all the events in Google Calendar? Thank you.
Javier
It doesnt work. Any suggestion?
Error calling GET https://www.googleapis.com/calendar/v3/calendars (...) (400) Bad RequestPlease ensure that both your Google Calendar ID and API Key are valid and that the Google Calendar you want to display is public.
Laura
I am not sure why it isn’t working. The instructions seem so easy. i WISH it was that easy… Frustrating!!!
Kelly
I’ve got the calendar set up on my web page and it looks great. The only problem is that I can’t scroll to another month. When I click on the arrows, nothing happens. I’m assuming this is a simple button click in my settings that I’m missing?
Tina
I have everything set up for the google calendar and it shows on my website. When I add a new event on my google calendar it doesn’t update on the website. What am I missing?
Julian Cleak
I have installed the Calendar with no problem but I am trying to attach a file from Google Drive. The calendar is public and the file.pdf is visible but when I click on it I am requested to sign into my google account. I am trying to make this file public and have set everything to share to public but it doesn’t seem to work. any advice would be appreciated.
Richard Moore
I added the google calendar properly, tested it and looks good, i copied the short-code on the last step to a new page as instructed and it only says ” Calendar Placeholder”
Richard Moore
I’m not sure what I did wrong or how to fix it. I doubled check and the calendar is set to public.
WPBeginner Support
Hi Richard,
Please check to make sure that the calendar you are trying to add is public.
Admin
Fernando
Everything’s installed and working, except my bubbles don’t consistently work. If I toggle between list/grid view I can get them to work for in preview mode but not when I go to the web page.
Tom Rodeck
Awesome tutorial! Made this very easy to install!
Lisa
I have implemented the Simple Calendar and it works great. However, I would like to pull from more than one calendar at a time. Is there a way to show calendar events from more than one calendar within the same page/widget?
Lin Sakai
I have followed the set up instructions more than once, but the “Calendar ID” field does not appear after I click on “Google Calendar” in calendar settings . Help! Thanks!
Nathalie
I have google’s simple calendar plug in working. How do I synchronize it w/ my Google Calendar, and also the appearance of the calendar in my wordpress site is way too small. How do I make it bigger?
Lauren H
I have successfully added the google calendar to my wordpress website, wahoo! However, the font is really small on the actual calander… any way to make the font bigger or change the color?
Stuart
Add this to your stylesheet
.simcal-default-calendar-grid ul.simcal-events {
font-size: 1em;
}
Jen
Seemed easy enough but I am getting this error.
Error calling GET …
I double checked that my calendar is public and created a new APi and I get the same thing.
Brooke Jackson
Very informative! However, I do not have a plug-in icon on my left tab when in my dashboard. In fact, I can’t find the Plug-in option anywhere under my admin log-in.
Help?
WPBeginner Support
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Barry Goldstein
I installed the app, and of course in the beginning it did not run. For the calendar’s id I had installed the URL – without the double quotes. But that’s wrong! I was being too technical when all it needed was the over all name – in our case
The page, looks great – vastly superior to inserting the HTML code from Google’s calendar.
This will give the client a great start. Later on I’m sure they’ll upgrade to the pro version. Many thanks
Judy
Is there a way to eliminate the ‘created by’ field when printing the agenda view from an embedded Google Calendar?
Maggie
I did all the steps and it worked perfeclty, but the events are shown uber tinny, almost ilegibles. Is there a way to change this? Thanks!
jane
cant access g google calandar under settings
Heather
Some of my events are showing on the wrong day/time on my website even though they are correct on google.
Kami
I added the plugin and set up the Google calendar following these directions. I don’t think I’ve missed anything. Still the events added on the public Google calendar don’t show up on my web page. Any suggestions?
Paul Appleby
Kami, it’s probably a cache issue. Have a look at the “Why the event I just added on a Google Calendar doesn’t show up in Simple Calendar?” page at:
So any events you add or edit will not show up in the Simple Calendar until the amount of time in the plugin’s cache setting has elapsed.
Hope that helps.
Samuel
helped a lot, thank you!
btw if anyone can tell me how to change the calendar start day from Monday to Sunday that would be great!
Steven Sanchez
Not sure if you found the answer but I had the same problem. On your dashboard if you go to settings-general-scroll down to the bottom and you will see “week starts on” then you can change it to sunday or whatever you like. I thought it was in the plugin settings but it’s in the WP general settings.
stephie
Your tutorial helps me but I just one step left to complete to share to my readers!
Couldn’t get the “add calendar” button at the page
Same Problem
Just ran into the same problem. I found the fix though! On the main menu go to Calendars->Settings->’Calendars’ Tab -> Attach Calendars. Select ‘Pages’ and the button will magically appear as described in this tutorial.
Niki
Thank you so much for the work around! I was about to give up in despair after I got everything else to work! So glad I thought to check the comments!
Malak
How to add the event to the user local calender?
Carlos
I really wanted to use this app as I maintain a full Google calendar.
But every time I try to activate it gives me a server error and I am no longer able to access my plugins pages in dashboard. If I go into cpanel and remove plugin it fixes things but I have no clue why this would do this…
Thoughts?
WPBeginner Support
Please contact plugin author through support tab on the plugin’s page.
Admin